بیاموزید که چگونه می توانید از مدیریت حالت برای تقویت برنامه های Astro خود استفاده کنید.
هنگام ساختن یک برنامه با فریم ورک Astro، ممکن است تعجب کنید که چگونه وضعیت برنامه را مدیریت کنید یا آن را بین اجزا و فریمورک ها به اشتراک بگذارید. Nano Stores یکی از بهترین مدیران دولتی برای Astro است، زیرا با React، Preact، Svelte، Solid، Lit، Angular و Vanilla JS کار میکند.
یاد بگیرید که چگونه وضعیت را در پروژه Astro مدیریت کنید. مراحل ساده ای را برای ایجاد یک برنامه یادداشت برداری اولیه که از نانو استورها برای مدیریت حالت استفاده می کند و وضعیت آن را بین یک مؤلفه React و Solid.js به اشتراک می گذارد، دنبال کنید.
Astro چیست؟
چارچوب Astro به شما امکان می دهد برنامه های وب را در بالای چارچوب های رابط کاربری محبوب مانند React، Preact، Vue یا Svelte ایجاد کنید. این چارچوب از معماری مبتنی بر کامپوننت استفاده می کند، بنابراین هر صفحه در Astro از چندین مؤلفه تشکیل شده است.
برای سرعت بخشیدن به زمان بارگذاری صفحه، این فریم ورک استفاده از جاوا اسکریپت سمت سرویس گیرنده را به حداقل می رساند و به جای آن صفحات را روی سرور از قبل اجرا می کند.
Astro به عنوان ابزاری ایده آل برای انتشار وب سایت های محتوا محور طراحی شده است. به وبلاگها، صفحات فرود، وبسایتهای خبری و سایر صفحاتی فکر کنید که بر محتوا بیش از تعامل تمرکز دارند. برای مؤلفههایی که بهعنوان تعاملی علامتگذاری میکنید، چارچوب فقط حداقل جاوا اسکریپت مورد نیاز برای فعال کردن این تعامل را ارسال میکند.
نصب و راه اندازی
اگر قبلاً یک پروژه Astro را در دست اجرا دارید، از این بخش صرفنظر کنید.
اما اگر پروژه Astro ندارید، باید آن را ایجاد کنید. تنها شرط لازم برای این کار نصب Node.js بر روی ماشین توسعه محلی شماست.
برای ایجاد یک پروژه کاملاً جدید Astro، خط فرمان خود را راه اندازی کنید، سی دی را در پوشه ای که می خواهید پروژه خود را در آن ایجاد کنید راه اندازی کنید، سپس دستور زیر را اجرا کنید:
npm create astro@latest
برای نصب Astro به “y” پاسخ دهید و نامی برای نام پوشه پروژه خود ارائه دهید. اگر در این راه گیر کرده اید، می توانید به آموزش رسمی راه اندازی Astro مراجعه کنید.
پس از اتمام ساخت پروژه، آن را با دستور زیر دنبال کنید (این کار React را به پروژه اضافه می کند):
npx astro add react
در نهایت Nano Stores for React را با اجرای دستور زیر نصب کنید:
npm i nanostores @nanostores/react
هنوز در ترمینال خود، سی دی را در پوشه ریشه پروژه قرار دهید و برنامه را با هر یک از دستورات زیر (بسته به اینکه از کدام یک از آنها استفاده می کنید) شروع کنید:
npm run dev
یا:
yarn run dev
یا:
pnpm run dev
برای مشاهده پیش نمایش وب سایت خود به http://localhost:3000 در مرورگر وب خود بروید.
با راه اندازی پروژه Astro، قدم بعدی ایجاد یک فروشگاه برای داده های برنامه است.
ایجاد فروشگاه Note
یک فایل با نام noteStore.js در پوشه /src در ریشه برنامه خود ایجاد کنید. در داخل این فایل، از تابع atom() از nanostores برای ایجاد یک ذخیرهسازی یادداشت استفاده کنید:
import { atom } from "nanostores"
export const notes = atom([])
export function addNote(note) {
notes.set([...notes.get(), note])
console.log("Added note: ", note.get())
}
تابع addNote () یک یادداشت را به عنوان آرگومان خود می گیرد و آن را در فروشگاه یادداشت ها ذخیره می کند. هنگام ذخیره یادداشت از عملگر spread برای جلوگیری از جهش داده استفاده می کند. عملگر spread یک مخفف جاوا اسکریپت برای کپی کردن اشیا است.
ایجاد رابط کاربری برنامه یادداشت برداری
رابط کاربری به سادگی شامل یک ورودی برای جمعآوری یادداشت و دکمهای است که با کلیک روی آن، یادداشت را به فروشگاه اضافه میکند.
در داخل دایرکتوری src/components، یک فایل جدید با نام NoteAddButton.jsx ایجاد کنید. سپس کد زیر را داخل فایل قرار دهید:
import {useState} from "react"
import {addNote, notes} from "../noteStore"
export default function NoteAdder() {
const [userNote, setUserNote] = useState('')
return(
<>
<label htmlFor="note">Add a note: </label>
<input type="text" name="note" id="note"
onChange={(event) => setUserNote(event.target.value)} />
<button onClick={() => addNote(userNote)}>Add</button>
<ul>
{
$notes.map((note, index) => {
<li key={index}>{note}</li>
})
}
</ul>
</>
)
}
این کد هنگام تایپ در ورودی، یادداشت را به وضعیت مؤلفه اضافه می کند. سپس، هنگامی که روی دکمه کلیک می کنید، یادداشت را در فروشگاه ذخیره می کند. همچنین یادداشت ها را از فروشگاه می گیرد و آنها را در یک لیست نامرتب نمایش می دهد. با این روش، یادداشت بلافاصله پس از کلیک بر روی دکمه ذخیره در صفحه نمایش داده می شود.
اکنون در فایل pages/index.astro خود، باید NoteAddButton را وارد کنید و از آن در تگهای
import NoteAddButton from "../components/NoteAddButton.jsx"
---
<Layout title="Welcome to Astro.">
<main>
<NoteAddButton client:load />
</main>
</Layout>
// Other code
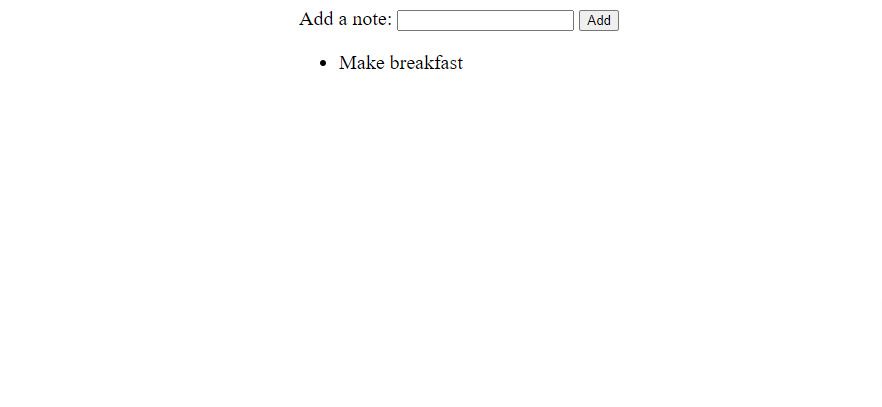
اگر اکنون به مرورگر خود بازگردید، عنصر ورودی و دکمه را در صفحه خواهید دید. چیزی را در ورودی تایپ کنید و روی دکمه ذخیره کلیک کنید. یادداشت بلافاصله در صفحه نمایش داده می شود و حتی پس از اینکه مرورگر خود را به روز کردید در صفحه باقی می ماند.

به اشتراک گذاری حالت بین دو چارچوب
فرض کنید می خواهید وضعیت را بین React و Solid.js به اشتراک بگذارید. اولین کاری که باید انجام دهید این است که Solid را با اجرای دستور زیر به پروژه خود اضافه کنید:
npx astro add solid
سپس Nano Stores را برای solid.js با اجرای زیر اضافه کنید:
npm i nanostores @nanostores/solid
برای ایجاد رابط کاربری در solid.js، به دایرکتوری src/components رفته و یک فایل جدید به نام Notes.js ایجاد کنید. فایل را باز کنید و کامپوننت Notes را در داخل آن ایجاد کنید:
import {useStore} from "@nanostores/solid"
import {notes} from "../noteStore"
import {For} from "solid-js"
export default function Notes() {
const $notes = useStore(notes)
return(
<>
<h1>My notes</h1>
<ul>
<For each={notes()} />
{(note) => <li>{note}</li>}
</For>
</ul>
</>
)
}
در این فایل، یادداشت ها را از فروشگاه وارد می کنید، هر یک از یادداشت ها را حلقه زده و در صفحه نمایش می دهید.
برای نمایش مولفه Note بالا که با Solid.js ایجاد شده است، کافی است به فایل pages/index.astro خود بروید، NoteAddButton را وارد کنید و از آن در تگهای
import NodeAddButton from "../components/NoteAddButton.jsx"
import Nodes from "../components/Notes.jsx"
---
<Layout title="Welcome to Astro.">
<main>
<NoteAddButton client:load />
<Notes client:load />
</main>
</Layout>
// Other code
حالا به مرورگر خود برگردید، چیزی را در ورودی تایپ کنید و دکمه ذخیره را کلیک کنید. یادداشت در صفحه نمایش داده می شود و همچنین بین رندرها باقی می ماند.
سایر ویژگی های جدید Astro
با استفاده از این تکنیک ها، می توانید وضعیت را در داخل برنامه Astro خود مدیریت کرده و آن را بین اجزا و فریمورک ها به اشتراک بگذارید. اما Astro دارای بسیاری از ویژگی های مفید دیگر مانند جمع آوری داده ها، کوچک سازی HTML و رندر موازی است.