با استفاده از روتر Vue یک سیستم مسیریابی قوی برای برنامه Vue خود راه اندازی کنید.
Vue Router، روتر رسمی Vue، ساخت اپلیکیشن های تک صفحه ای (SPA) را در Vue ممکن می سازد. Vue Router به شما امکان می دهد اجزای برنامه وب خود را در مسیرهای مختلف مرورگر نقشه برداری کنید، پشته تاریخچه برنامه خود را مدیریت کنید و گزینه های مسیریابی پیشرفته را تنظیم کنید.
شروع کار با روتر Vue
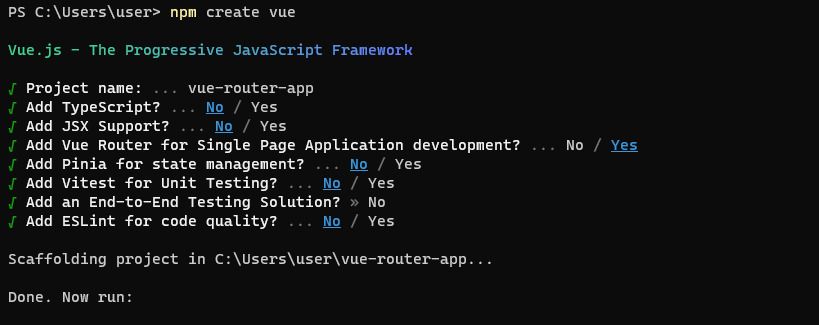
برای شروع کار با Vue Router، دستور npm زیر (Node Package Manager) را در پوشه دلخواه خود اجرا کنید تا برنامه Vue خود را ایجاد کنید:
npm create vue
هنگامی که از شما خواسته شد که آیا روتر Vue را برای توسعه برنامه یک صفحه اضافه کنید، بله را انتخاب کنید.

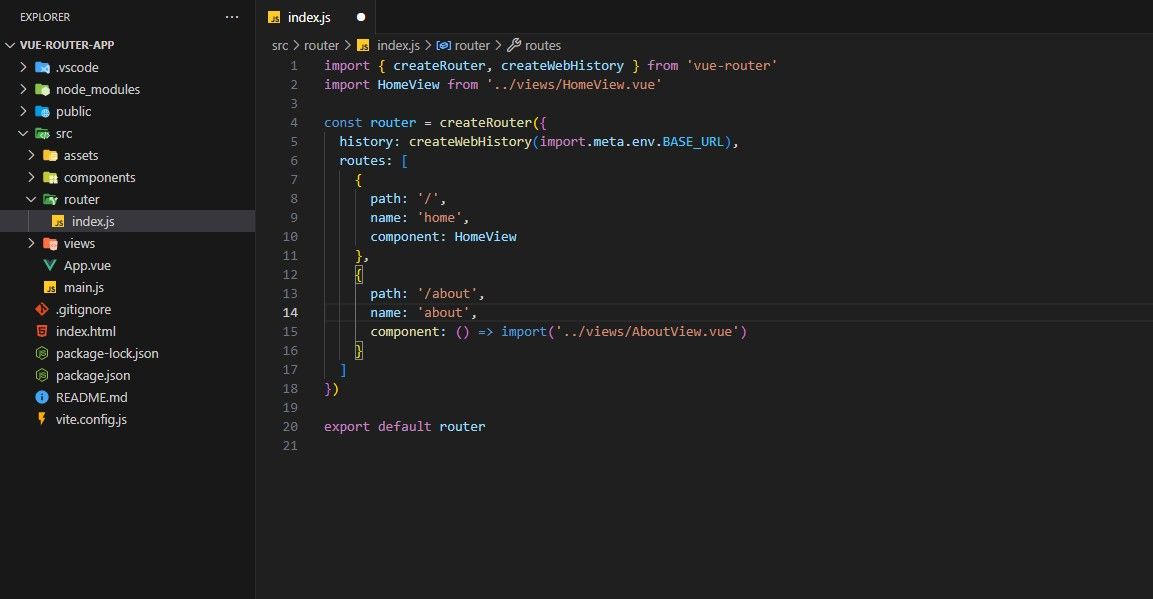
بعد، پروژه خود را در ویرایشگر متن دلخواه خود باز کنید. دایرکتوری src برنامه شما باید شامل یک پوشه روتر باشد.

پوشه روتر یک فایل index.js حاوی کد جاوا اسکریپت برای مدیریت مسیرها در برنامه شما را در خود جای داده است. فایل index.js دو تابع را از بسته vue-router وارد می کند: createRouter و createWebHistory.
تابع createRouter یک پیکربندی مسیر جدید را از یک شی ایجاد می کند. این شی شامل تاریخچه و کلیدهای مسیرها و مقادیر آنهاست. کلید routes آرایه ای از اشیاء است که پیکربندی هر مسیر را، همانطور که در تصویر بالا مشاهده می کنید، شرح می دهد.
پس از پیکربندی مسیرهای خود، باید این نمونه روتر را صادر کرده و این نمونه را در فایل main.js وارد کنید:
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
شما تابع روتر را به فایل main.js وارد کردید و سپس برنامه Vue خود را مجبور کردید از این عملکرد روتر با روش استفاده استفاده کند.
سپس میتوانید مسیرهای خود را با ایجاد یک بلوک کد مشابه در زیر به برنامه Vue خود اعمال کنید:
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
</header>
<RouterView />
</template>
بلوک کد بالا استفاده از روتر Vue را در یک جزء Vue نشان می دهد. قطعه کد دو جزء را از کتابخانه vue-router وارد می کند: RouterLink و RouterView.
اجزای RouterLink پیوندهایی را به صفحات Home و About در قطعه کد بالا ایجاد می کنند. ویژگی to مسیر مسیری را که در هنگام کلیک روی پیوند پیمایش می کنید مشخص می کند. در اینجا، یک پیوند دارید که به مسیر ریشه (“/”) اشاره می کند و پیوند دیگری به مسیر “/about” اشاره می کند.
کامپوننت کامپوننت مرتبط با مسیر فعلی را رندر می کند. به عنوان یک مکان نگهدار عمل می کند که در آن محتوای مسیر فعلی نمایش داده می شود. وقتی به مسیر دیگری هدایت میشوید، مؤلفه مرتبط با آن مسیر در داخل مؤلفه نمایش داده میشود.
افزودن پارامترها به مسیرهای برنامه شما
Vue Router به شما امکان می دهد پارامترها و پرس و جوها را به مسیرها منتقل کنید. پارامترها بخشهای پویا از URL هستند که با علامت “:” نشان داده می شوند.
برای اینکه روتر Vue خود را طوری تنظیم کنید که بتواند پارامترها را در مسیرهای برنامه ثبت کند، مسیر خاص را در فایل index.js خود پیکربندی کنید:
//index.js
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "home",
component: HomeView,
},
{
path: "/developer/:profileNumber",
name: "developer",
component: () => import("../views/devView.vue"),
},
],
});
بلوک کد بالا یک نمونه روتر را با دو مسیر نشان می دهد: خانه و توسعه دهنده. مسیر توسعه دهنده اطلاعات مربوط به یک توسعه دهنده خاص را بر اساس شماره نمایه توسعه دهنده نشان می دهد.
اکنون فایل App.vue خود را طوری تغییر دهید که شبیه قطعه کد زیر باشد:
<!-- App.vue -->
<script setup>
import { ref } from "vue";
import { RouterLink, RouterView } from "vue-router";
const developer = ref([
{
name: "Chinedu",
profile: 2110,
},
]);
</script>
<template>
<header>
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink :to="{ path: `/developer/${developer.profile}` }">
Dev Profile
</RouterLink>
</nav>
</header>
<RouterView />
</template>
بلوک کد بالا متغیر توسعه دهنده را به عنوان یک شی واکنشی با دو ویژگی نام و پروفایل تنظیم می کند. سپس، مؤلفه RouterLink دوم به مؤلفه devView راه مییابد. اکنون می توانید به مقدار پارامتری که به url ارسال می کنید در بلوک الگو یا بلوک جاوا اسکریپت جزء devView دسترسی داشته باشید.
برای دسترسی به این مقدار در بلوک قالب مؤلفه devView، Vue یک متد $route ارائه میکند، یک شی حاوی ویژگیهایی که اطلاعات URL را به تفصیل شرح میدهد. این اطلاعات شامل fullPath، کوئری ها، پارامترها و کامپوننت ها می باشد.
در اینجا مثالی از نحوه دسترسی به نمایه توسعه دهنده خاص در مولفه devView با روش $route آورده شده است:
<!-- devView.vue -->
<template>
<div>
<h1>This is developer {{ $route.params.profileNumber }} about page</h1>
</div>
</template>
قطعه کد بالا نحوه استفاده از روش $route را برای دسترسی و نمایش مقدار پارامتر profileNumber در قالب مؤلفه نشان می دهد.
ویژگی params در متد $route پارامترهایی را که در یک مسیر تعریف کرده اید نگه می دارد. وقتی Vue این مؤلفه را رندر میکند، مقدار $route.params.profileNumber را با مقدار واقعی که در URL ارسال میکنید جایگزین میکند.
به عنوان مثال، اگر از /developer/123 بازدید کنید، پیام نمایش داده شده “This is developer 123 about page” است.
همچنین می توانید به اطلاعات مسیر در بلوک جاوا اسکریپت جزء خود دسترسی داشته باشید. مثلا:
<!-- devView.vue -->
<script setup>
import { useRoute } from "vue-router";
const route = useRoute();
</script>
<template>
<div>
<h1>This is developer {{ route.params.profileNumber }} about page</h1>
</div>
</template>
در بلوک کد قبلی، برای بازیابی پارامترهای مسیر مستقیماً به شی $route در قالب دسترسی داشتید. با این حال، در بلوک کد به روز شده، تابع useRoute() را از بسته vue-router وارد کردید. شما این تابع را به متغیری اختصاص دادید که سپس در قالب جزء Vue خود استفاده کردید.
با useRoute()، شما از رویکرد API ترکیبی Vue 3 پیروی میکنید که از سیستم واکنشپذیری استفاده میکند. این تضمین می کند که با تغییر پارامترهای مسیر، مؤلفه به طور خودکار به روز می شود.
افزودن پرس و جو به مسیرهای برنامه شما
کوئری ها یا رشته های پرس و جو، پارامترهای اختیاری هستند که پس از علامت سؤال «؟» به URL اضافه می شوند. به عنوان مثال، در مسیر “/search?name=vue”، “name=vue” یک رشته جستجو است که در آن name کلید و vue مقدار است.
برای افزودن یک کوئری به مسیری در Vue Router، میتوانید از ویژگی query مربوط به شی در مؤلفه RouterLink استفاده کنید. ویژگی query باید یک شی باشد که در آن هر جفت کلید-مقدار یک پارامتر query را نشان می دهد. در اینجا یک مثال است:
<RouterLink :to="{ name: 'home', query: {name: 'vue'}}">Home</RouterLink>
پس از افزودن پرس و جو به مسیر، می توانید به پارامترهای پرس و جو در اجزای Vue خود دسترسی داشته باشید. شما می توانید این کار را با شی $route یا تابع useRoute انجام دهید، شبیه به افزودن پارامترهای مسیر.
در اینجا مثالی از نحوه استفاده از پارامتر query در یک جزء آورده شده است:
<!-- HomeView.vue -->
<template>
{{ $route.query.name }}
</template>
این قطعه کد نحوه دسترسی و ارائه مقدار پارامتر پرس و جو (نام) از URL را با استفاده از شی $route.query در قالب یک جزء Vue.js نشان می دهد.
تعریف صفحه بازگشتی (404).
Vue Router به شما امکان می دهد یک مسیر بازگشتی را تعریف کنید که زمانی که هیچ مسیر دیگری با URL مطابقت نداشته باشد مطابقت داشته باشد. این برای نمایش صفحه “404 یافت نشد” مفید است.
در اینجا نحوه تعریف یک مسیر بازگشتی با Vue Router آمده است:
{
path:'/:pathName(.*)',
name: 'NotFound',
component: () => import('../views/NotFoundView.vue')
}
قسمت /:pathName یک بخش پویا در URL را نشان می دهد و (.*) یک عبارت منظم جاوا اسکریپت است که با هر کاراکتر بعد از بخش پویا مطابقت دارد. این اجازه می دهد تا مسیر با هر مسیر مطابقت داشته باشد.
زمانی که کاربر به آدرس اینترنتی هدایت میشود که با هیچ مسیر دیگری مطابقت ندارد، Vue مؤلفه NotFoundView را نمایش میدهد. شما از این روش برای رسیدگی به خطاهای 404 یا نمایش یک صفحه بازگشتی زمانی که مسیر درخواستی یافت نشد استفاده می کنید.
آموزش ساخت انیمیشن در Vue
شما یاد گرفتید که چگونه پارامترها و پرس و جوها را به مسیرهای برنامه خود اضافه کنید. همچنین یاد گرفتید که چگونه یک صفحه بازگشتی برای مدیریت خطاهای 404 تعریف کنید. Vue Router عملکردهای بسیار بیشتری مانند تنظیم مسیرهای پویا و تودرتو ارائه می دهد.
افزودن انیمیشن ها و انتقال بین عناصر در یک صفحه وب می تواند به طور قابل توجهی تجربه کاربر را افزایش دهد. برای ایجاد یک وب سایت روان تر، جذاب تر و به طور کلی بهتر باید یاد بگیرید که در Vue تغییر و انیمیشن ایجاد کنید.
