نصب و استفاده از Tailwind CSS با Next.js آسان است، فقط مطمئن شوید که ابتدا آن را به درستی تنظیم کرده اید.
اگر میخواهید برنامههای خود را با چارچوبی سریع، انعطافپذیر و قابل اعتماد سبک کنید، Tailwind CSS گزینهی عالی است. Tailwind یک چارچوب CSS است که به شما در طراحی اجزای وب سفارشی کمک می کند. شما می توانید اجزای سازنده را بدون نیاز به جابجایی بین فایل های HTML و CSS طراحی کنید.
برخلاف Bootstrap، Tailwind کلاس های از پیش تعریف شده ای ندارد. درعوض، میتوانید خودتان را سفارشی کنید. با Tailwind میتوانید اجزای پیچیدهای را با ابزارها، توابع و دستورالعملهای اولیه بسازید.
با نحوه نصب و استفاده از Tailwind برای ایجاد رابط های کاربری شگفت انگیز در پروژه های Next.js خود آشنا شوید.
Tailwind CSS را در Next.js نصب کنید
با نصب Tailwind در برنامه Next.js شروع کنید. این فرآیند شبیه به نصب Tailwind در یک برنامه React است، با کمی تفاوت در فرآیند پیکربندی.
به صفحه نصب Tailwind CSS بروید. سپس به قسمت Framework Guides رفته و Next.js را انتخاب کنید. این بخش شامل تمام دستورالعمل هایی است که برای راه اندازی Tailwind در پروژه Next.js خود نیاز دارید.
برای نصب Tailwind از طریق npm، مدیر بسته جاوا اسکریپت، این دو دستور ترمینال را اجرا کنید:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
این دستورات دو فایل پیکربندی به نامهای tailwind.config.js و postcss.config.js را در پوشه اصلی پروژه ایجاد میکنند. این فایل ها نشان می دهد که TailwindCSS با موفقیت نصب شده است. همچنین می توانید Tailwind CSS را از طریق Tailwind CLI یا به عنوان یک افزونه PostCSS نصب کنید.
پیکربندی قالب ها
پس از نصب، باید مسیرهای قالب ارائه شده در راهنمای نصب را در فایل پیکربندی برنامه خود پیکربندی کنید. کد زیر را به فایل tailwind.config.js اضافه کنید:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
دستورالعمل Tailwind را به برنامه اضافه کنید
سپس دستورات Tailwind زیر را به فایل CSS App خود اضافه کنید. این فایل با نام global.css است. شما باید محتویات فایل global.css را حذف کنید و دستورالعمل های Tailwind را اضافه کنید.
@tailwind base;
@tailwind components;
@tailwind utilities;
فرآیند ساخت را اجرا کنید
اکنون در ترمینال، ابزار CLI را با دستور زیر اجرا کنید:
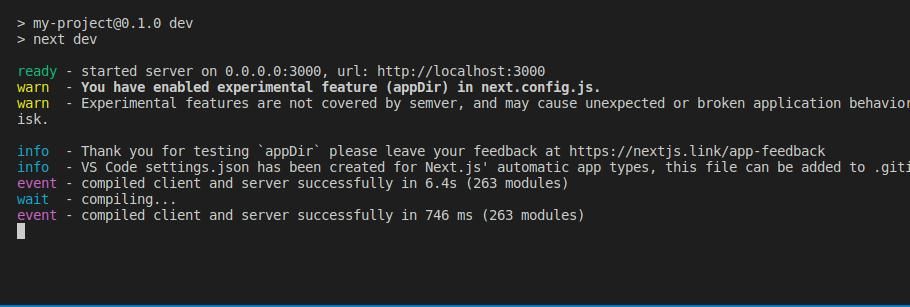
npm run dev
این دستور فایل های قالب شما را برای کلاس ها اسکن می کند و CSS شما را می سازد. درگاهی را برای مشاهده مرورگر برای شما باز می کند.

اکنون، اگر به سرور http://localhost:3000 بروید، برنامه خود را خواهید دید. باید متوجه تغییر جزئی در محتوا شوید. این نشان می دهد که فرآیند نصب با موفقیت انجام شده است و Tailwind CSS فعال است.
از Tailwind در پروژه استفاده کنید
سپس، بیایید ویژگیهای Tailwind CSS را با اعمال کلاسها در پروژهتان آزمایش کنیم. به عنوان مثال، شما یک برنامه با متن “Hello Tailwind” دارید. می خواهید به آن رنگ قرمز با پس زمینه آبی روشن بدهید.
یک فایل Home.tsx ایجاد کنید و کد زیر را اضافه کنید:
export default function Home() {
return (
<body className="bg-blue-300">
<h1 className='text-red-900'>Hello Tailwind CSS</h1>
</body>
);
}
حالا وقتی به مرورگر می روید، می بینید که متن به رنگ قرمز تغییر کرده و پس زمینه آبی است.

میتوانید سایر ویژگیهای Tailwind CSS را برای استایل دادن به اجزای دیگر برنامه خود کاوش کنید. اصلاح کننده های شرطی به شما امکان می دهند حالت های واکنشی مانند شناور و فوکوس ایجاد کنید. همچنین می توانید صفحات خود را بر اساس ترجیح کاربر در حالت تاریک و روشن سفارشی کنید.
مزایای استفاده از Tailwind CSS
Tailwind CSS که توسط Adam Wathan در سال 2017 ساخته شد، از بسیاری جهات با سایر کتابخانه های CSS متفاوت است. زمان اجرا آن صفر است و به همین دلیل سریع است. و به راحتی قابل نصب است. Tailwind تمام فایلهای HTML و اجزای جاوا اسکریپت را برای نامهای کلاس در برنامه شما اسکن میکند. سپس سبک های مربوطه را ایجاد می کند که عناصر را طراحی می کند.
Tailwind CSS به شما امکان می دهد اجزای پیچیده را از ابزارهای اولیه طراحی کنید. میتوانید از استایلها در کامپوننتها دوباره استفاده کنید و از اصلاحکنندهها برای استایل دادن به رابطهای کاربری واکنشگرا استفاده کنید. از مراحل اینجا استفاده کنید تا نحوه نصب و استفاده از Tailwind CSS را برای سفارشی کردن برنامههایی که با برند شما مطابقت دارند، یاد بگیرید.