آزمایش دقیق با دنیای واقعی با آزمایشهای کاربر نهایی شبیهسازی شده ملاقات میکند.
توسعه Frontend شامل ساخت اپلیکیشنهای جذاب و کاربردی برای مشتری است. اما یک گرفتاری وجود دارد. این برنامه ها باید اطمینان حاصل کنند که کاربران یک تجربه یکپارچه دارند.
در حالی که تستهای واحد و یکپارچهسازی برای تأیید عملکرد یک برنامه ضروری هستند، ممکن است کاملاً تعاملات معمولی کاربر را نشان ندهند. برای شبیه سازی واقعی سفر کاربر، باید تست های سرتاسری را اجرا کنید که تعاملات واقعی کاربر را تکرار می کند. این اطمینان حاصل می کند که برنامه شما از ابتدا تا انتها همانطور که در نظر دارید عمل می کند.
شروع با آزمایش انتها به انتها با استفاده از Cypress
هدف اصلی از آزمایش سرتاسر در برنامه های کاربردی فرانت اند، تأیید نتایج به جای جزئیات پیاده سازی منطق تجاری است.
به عنوان مثال یک فرم ورود را در نظر بگیرید. در حالت ایدهآل، میتوانید آزمایش کنید که آیا صفحه ورود به سیستم همانطور که باید ظاهر میشود و آنچه را که قرار است انجام میدهد یا خیر. اساساً، جزئیات فنی زیربنایی مهم نیستند. هدف نهایی این است که به سادگی وارد کفش کاربر شوید و کل تجربه او را ارزیابی کنید.

Cypress یک چارچوب تست اتوماسیون عالی است که با برخی از محبوب ترین چارچوب های جاوا اسکریپت سازگار است. توانایی آن برای اجرای آزمایشها به طور مستقیم در مرورگر و مجموعه جامع ویژگیهای آزمایشی آن، آزمایش را یکپارچه و کارآمد میکند. همچنین از روش های مختلف تست پشتیبانی می کند، از جمله:
- تست های واحد
- تست های پایان به انتها
- تست های یکپارچه سازی
برای نوشتن تستهای سرتاسر برای یک برنامه React، این داستانهای کاربر را در نظر بگیرید:
- کاربر می تواند یک فیلد ورودی را با دکمه ارسال مربوطه ببیند.
- کاربر می تواند یک عبارت جستجو را در قسمت ورودی وارد کند.
- پس از کلیک بر روی دکمه ارسال، کاربر باید لیستی از موارد را که درست در زیر فیلد ورودی نمایش داده شده است ببیند.
با دنبال کردن این داستان های کاربری، می توانید یک برنامه ساده React بسازید که به کاربر اجازه می دهد محصولات را جستجو کند. این برنامه داده های محصول را از DummyJSON API واکشی می کند و آن را در صفحه نمایش می دهد.
می توانید کد این پروژه را در مخزن GitHub آن پیدا کنید
یک پروژه React راه اندازی کنید
برای شروع، یک پروژه React با استفاده از Vite ایجاد کنید یا از دستور create-react-app برای راه اندازی یک برنامه اصلی React استفاده کنید. پس از اتمام مراحل نصب، ادامه دهید و بسته Cypress را به عنوان یک وابستگی توسعه دهنده در پروژه خود نصب کنید:
npm install cypress --save-dev
اکنون فایل package.json خود را با افزودن این اسکریپت به روز کنید:
"test": "npx cypress open"
یک کامپوننت کاربردی ایجاد کنید
در دایرکتوری src، یک پوشه ایجاد کنید و نام آن را اجزاء بگذارید. در داخل این پوشه، یک فایل products.jsx جدید اضافه کنید و کد زیر را وارد کنید.
import React, { useState, useEffect } from 'react';
import "./style.component.css"
export default function Products(prop) {
const [products, setProducts] = useState([]);
const [error, setError] = useState(null);
const { searchInput } = prop;
return (
<div className="product-catalogue">
{error ? (
<p>Product not found</p>
) : (
<div className="product-list">
{products.slice(0, 6).map((product) => (
<div className="product" key={product.id}>
<h2>Title: {product.title}</h2>
<p>Price: ${product.price}</p>
</div>
))}
</div>
)}
</div>
);
}
در مولفه تابعی، یک قلاب useEffect تعریف کنید، که یک تابع ناهمزمان را اجرا میکند که دادههای محصول را بر اساس عبارت جستجوی ارائه شده واکشی میکند.
useEffect(() => {
const fetchProducts = async () => {
if (searchInput) {
const apiUrl = `https://dummyjson.com/products/category/${searchInput}`;
try {
const response = await fetch(apiUrl);
if (!response.ok) {
throw new Error('Error fetching products');
}
const json = await response.json();
setProducts(json.products);
setError(null);
} catch (error) {
setError(error.message);
}
}
};
fetchProducts();
}, [searchInput]);
فایل App.jsx را به روز کنید
اکنون فایل App.jsx را با کد زیر به روز کنید:
import React, { useState,useRef } from 'react'
import './App.css'
import Products from './components/Products'
function App() {
const [searchInput, setSearchInput] = useState('')
const searchInputRef = useRef('');
const handleSubmit = (e) => {
setSearchInput(searchInputRef.current.value);
}
return (
<div>
<h1>Cypress Testing Library tutorial</h1>
<label htmlFor="input">Input</label>
<input
id="text"
type="text"
ref={searchInputRef}
/>
<button id="btn" type="button" onClick={handleSubmit}>Submit</button>
<Products data-testid="products-component" searchInput={searchInput} />
</div>
)
}
export default App
ادامه دهید و سرور توسعه را راه اندازی کنید.
npm run dev
عالی! باید بتوانید داده های محصول خاصی را از API ساختگی JSON دریافت کنید.
محیط تست را تنظیم کنید
ابتدا دستور تست اسکریپت را در ترمینال خود اجرا کنید:
npm run test
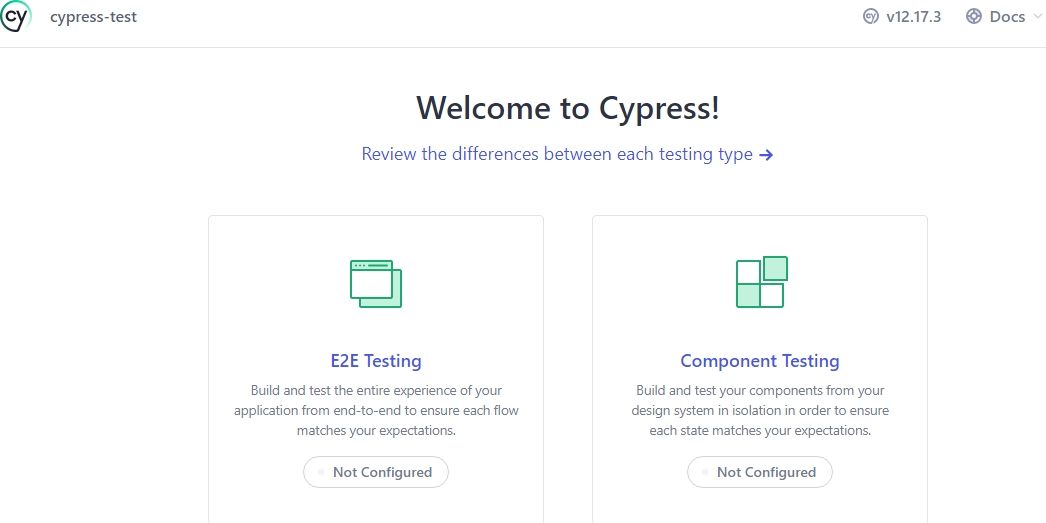
این دستور کلاینت Cypress را فعال و باز می کند. ادامه دهید و روی دکمه E2E Testing کلیک کنید.

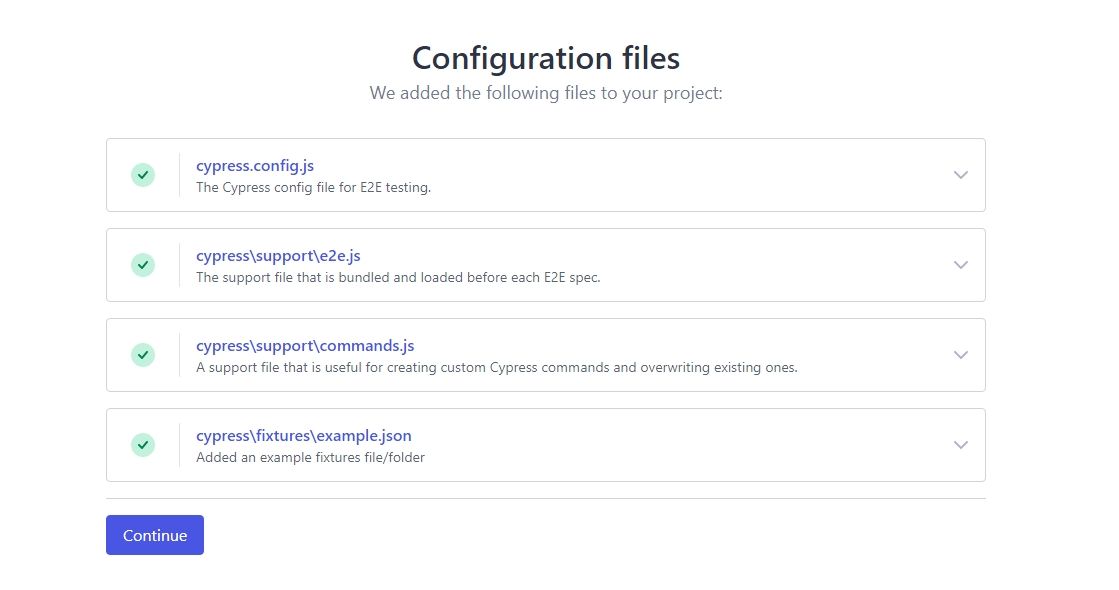
سپس روی Continue کلیک کنید تا فایل های پیکربندی Cypress را اضافه کنید.

پس از تکمیل این فرآیند، باید یک فهرست آزمایشی جدید Cypress را در پروژه خود مشاهده کنید. علاوه بر این، سرویس گیرنده Cypress به طور خودکار فایل cypress.config.js را اضافه می کند. میتوانید این فایل را برای سفارشیسازی بیشتر جنبههای مختلف محیط آزمایش، رفتار و تنظیمات خود بهروزرسانی کنید.
تست های سرتاسری را با استفاده از سرو بنویسید
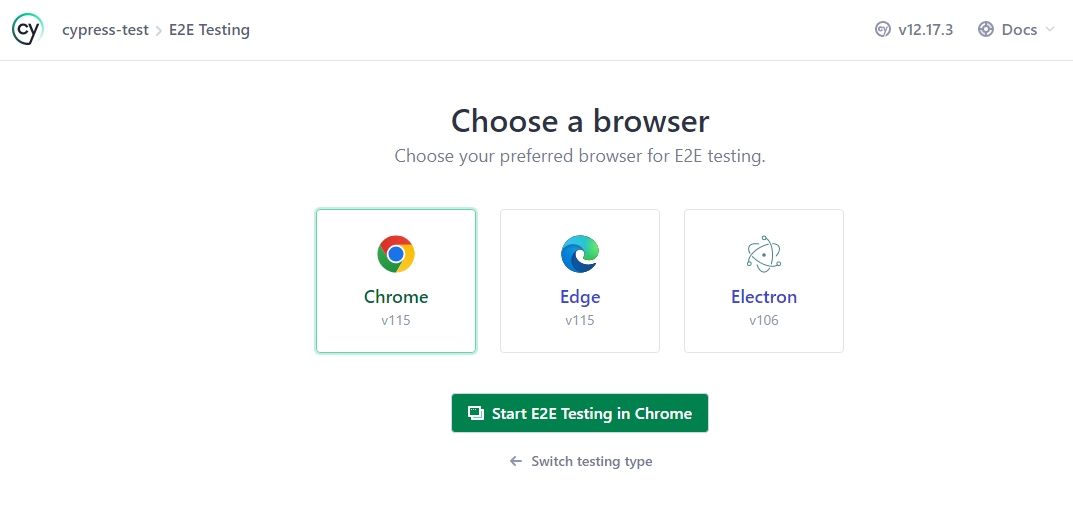
برای نوشتن اولین آزمون خود، باید مرورگری را انتخاب کنید که آزمون در آن اجرا شود. گزینه دلخواه خود را از میان موارد موجود در سرویس گیرنده Cypress انتخاب کنید.

Cypress نسخه ساده شده مرورگری را که انتخاب کرده اید راه اندازی می کند و یک محیط کنترل شده برای اجرای آزمایش ها ایجاد می کند.

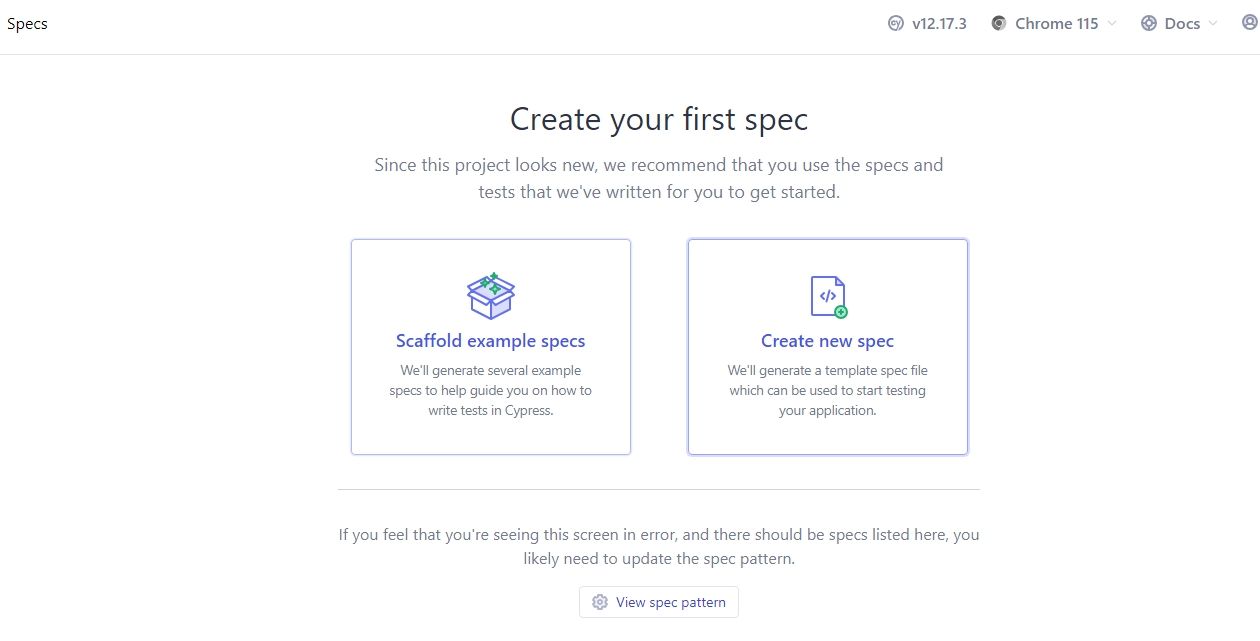
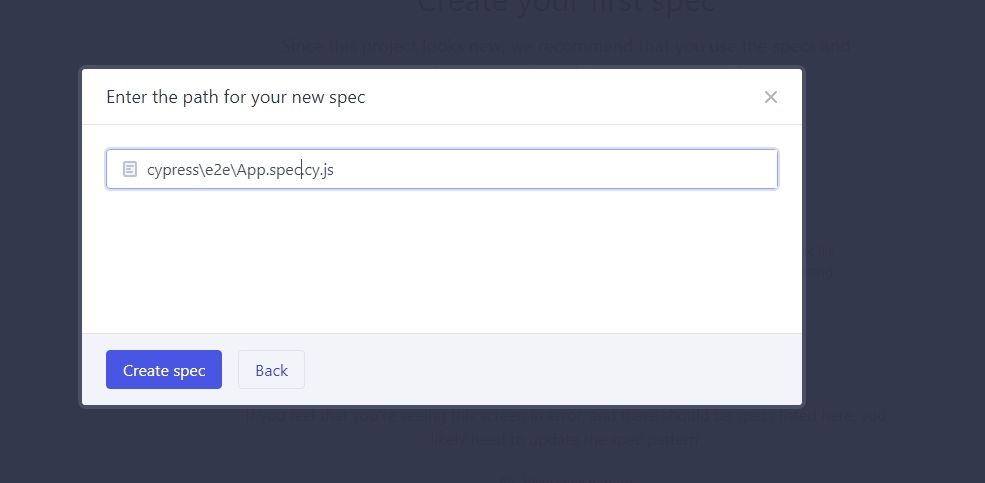
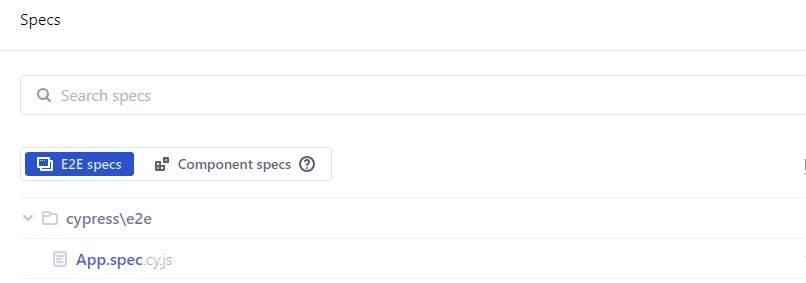
برای ایجاد فایل آزمایشی خود گزینه Create new spec را انتخاب کنید.

به ویرایشگر کد خود بروید، فایل cypress/e2e/App.spec.cy.js را باز کنید و محتوای آن فایل را با کد زیر به روز کنید.
describe('App Tests', () => {
beforeEach(() => {
cy.visit('http://127.0.0.1:5173/');
});
it('Renders input field and submit button', () => {
cy.get('#text').should('exist').should('be.visible');
cy.get('#btn').should('exist').should('be.visible').contains('Submit');
});
it('Enters a search query', () => {
const searchQuery = 'laptops';
cy.get('#text').type(searchQuery);
});
});
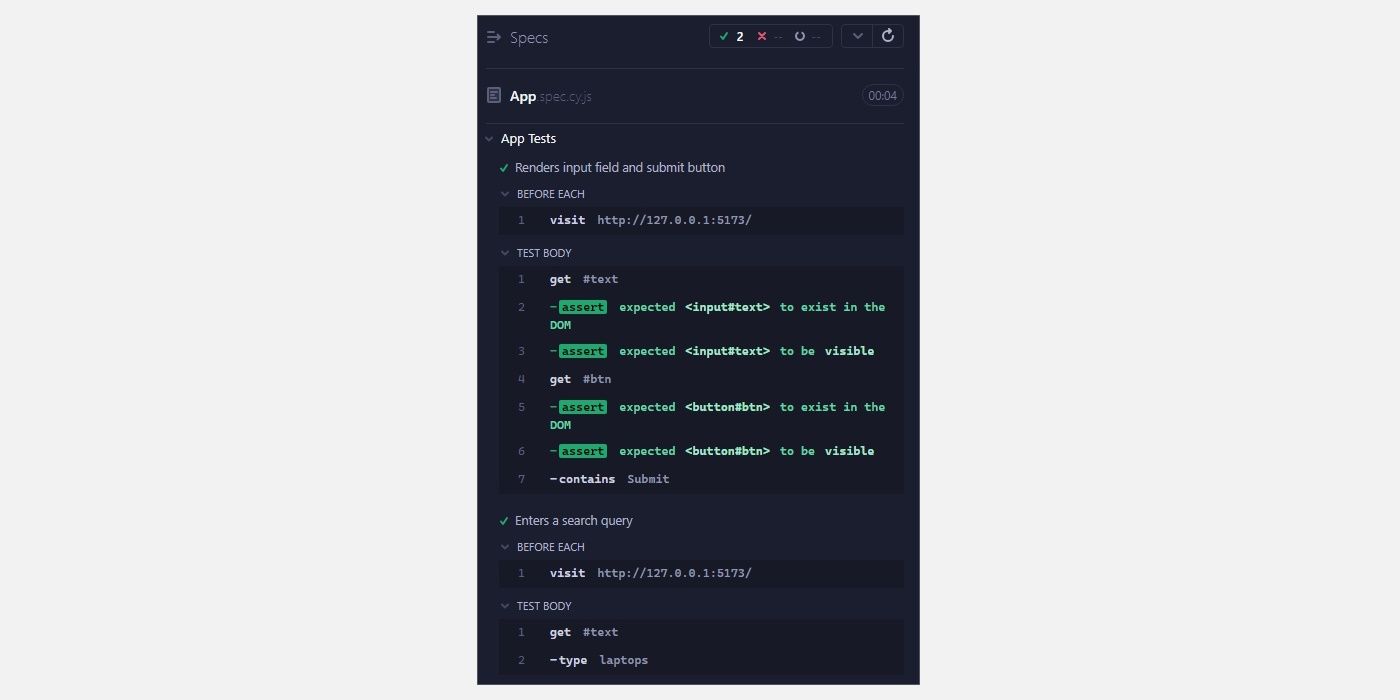
با بازگشت به داستان های کاربر که در بالا برجسته شده اند، این مجموعه آزمایشی خاص دو جنبه را تأیید می کند:
- که مرورگر یک فیلد ورودی و یک دکمه ارسال را در صفحه نمایش می دهد.
- که کاربر بتواند یک عبارت جستجو را وارد کند.
مانند سایر ابزارهای تست جاوا اسکریپت مانند Jest و Supertest، Cypress از یک نحو و زبان اعلامی برای تعریف موارد تست استفاده می کند.
برای اجرای آزمایش، به نسخه مرورگر سادهشده مدیریت شده توسط Cypress برگردید و فایل آزمایشی خاصی را که میخواهید اجرا کنید انتخاب کنید.

Cypress تست ها را اجرا می کند و نتایج را در پانل سمت چپ زمین بازی آزمایشی نمایش می دهد.

شبیه سازی فرآیندهای کاربردی
برای اطمینان از گذراندن و آزمایش کل سفر کاربر – در این مورد خاص – باید تأیید کنید که برنامه میتواند ورودی کاربر را دریافت کند، دادههای مورد نیاز را واکشی کند و در آخر، دادهها را در صفحه مرورگر نمایش دهد.
برای وضوح، می توانید یک فایل آزمایشی جدید برای قرار دادن مجموعه آزمایشی متفاوت در پوشه e2e ایجاد کنید. همچنین، میتوانید تمام مجموعههای آزمایشی را که یک مورد آزمایشی خاص را بررسی میکنند در یک فایل آزمایشی قرار دهید.
ادامه دهید و یک فایل Products.spec.cy.js جدید در پوشه e2e ایجاد کنید. داخل این فایل کد زیر را وارد کنید.
describe('Products Tests', () => {
it(' fetches and displays the data', () => {
const searchQuery = 'laptops';
cy.visit('http://127.0.0.1:5173');
cy.get('#text').type(searchQuery);
cy.get('#btn').contains('Submit').click();
cy.get('.product').should('have.length.greaterThan', 0);
cy.get('.product').first().should('contain', 'Title');
cy.get('.product').first().should('contain', 'Price: $');
});
});
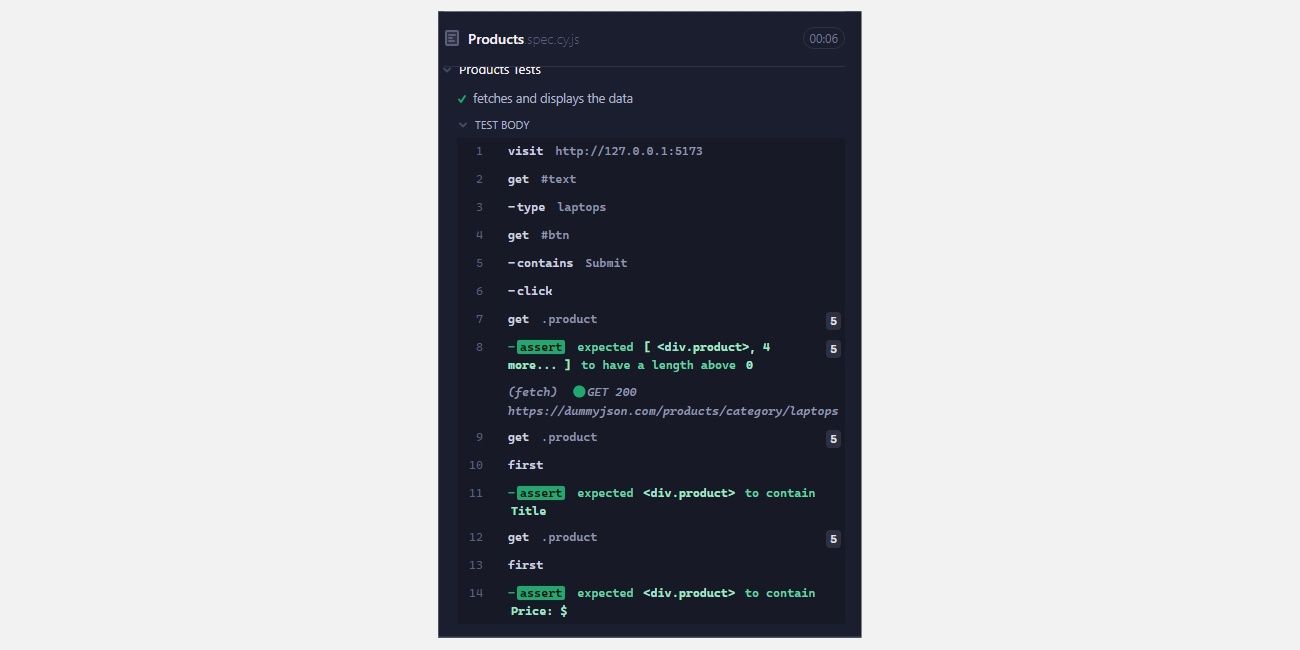
این مجموعه آزمایشی بررسی میکند که وقتی کاربر یک مورد جستجوی خاص را ارسال کرد، برنامه دادهها را در صفحه مرورگر واکشی و نمایش میدهد.
این کار را با شبیهسازی فرآیند وارد کردن ورودی جستجو، کلیک بر روی دکمه ارسال، انتظار برای بارگیری محصولات و سپس تأیید وجود اقلام محصول به همراه جزئیاتی مانند عنوان و قیمت انجام میدهد. در اصل، کل تجربه را از دیدگاه کاربر ضبط و تأیید می کند.

شبیه سازی خطاها و پاسخ ها
شما همچنین می توانید سناریوها و پاسخ های مختلف خطا را در تست های Cypress خود شبیه سازی کنید.
یک فایل Error.spec.cy.js جدید در پوشه e2e ایجاد کنید و کد زیر را وارد کنید.
describe('Error Handling Tests', () => {
it('Displays error message for incorrect search query', () => {
cy.intercept('GET', /https:\/\/dummyjson\.com\/products\/category\/.*/, {
statusCode: 404, // Not Found
body: 'Product not found'
}).as('fetchProducts');
cy.visit('http://127.0.0.1:5173');
const incorrectSearchQuery = 'rocket';
cy.get('#text').type(incorrectSearchQuery);
cy.get('#btn').click();
cy.wait('@fetchProducts');
cy.contains('Product not found').should('be.visible');
});
});
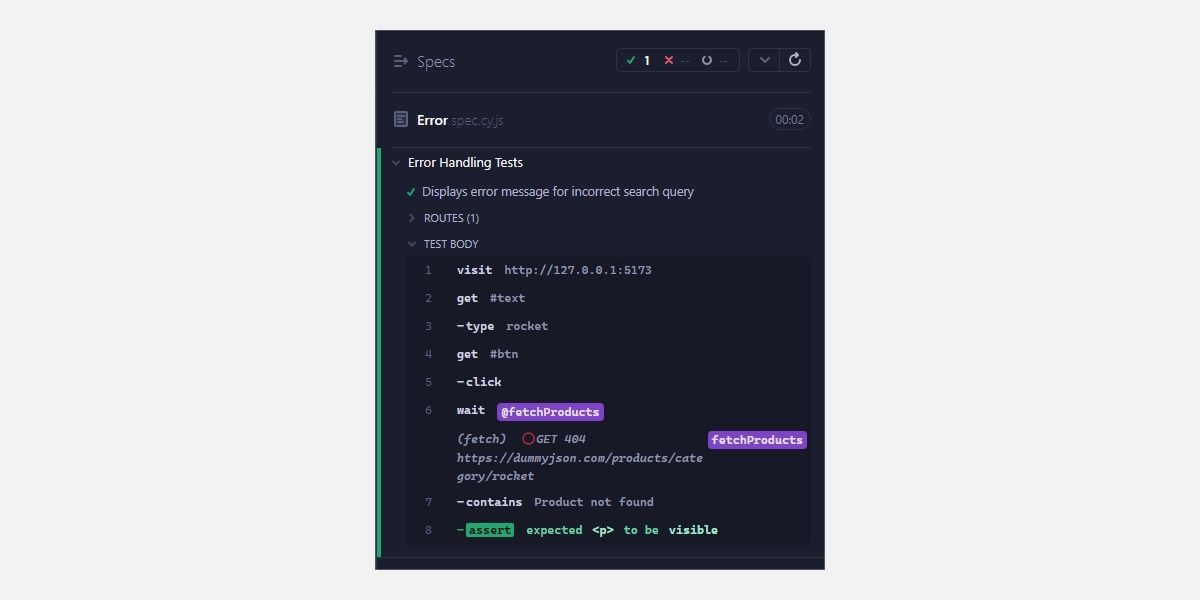
این مجموعه آزمایشی بررسی میکند که وقتی کاربر یک عبارت جستجوی نادرست را وارد میکند، پیام خطا نشان داده شود.
برای اینکه مورد آزمایشی بگذرد، از تابع رهگیری Cypress برای نادیده گرفتن شبکه و شبیه سازی یک خطای درخواست شبکه استفاده می کند. سپس بررسی می کند که پس از وارد کردن یک عبارت جستجوی نادرست در فیلد ورودی و شروع فرآیند واکشی، یک پیغام خطا – محصول یافت نشد – به وضوح در صفحه نمایش داده می شود.

این نتیجه نشان می دهد که مکانیسم رسیدگی به خطا طبق انتظار عمل می کند.
استفاده از Cypress در توسعه آزمایش محور
تست یک نیاز اساسی توسعه است، اما همچنین می تواند یک فرآیند زمان بر باشد. با این حال، ترکیب Cypress میتواند رضایت کامل را از تماشای آزمایشهای شما به همراه داشته باشد.
Cypress یک ابزار عالی برای پیاده سازی توسعه مبتنی بر آزمایش در برنامه ها است – نه تنها مجموعه ای جامع از ویژگی های آزمایش را ارائه می دهد، بلکه از استراتژی های آزمایشی مختلف نیز پشتیبانی می کند. برای استفاده بیشتر از Cypress، ادامه دهید و اسناد رسمی آن را بررسی کنید تا قابلیتهای آزمایشی بیشتری را کشف کنید.