پیوندهای همان صفحه خود را برای استفاده با این جلوه اسکرول هموار بومی کمی زیباتر کنید.
پیمایش صاف تکنیکی است که در توسعه وب برای ایجاد یک تجربه اسکرول روان برای کاربران استفاده می شود. با متحرک کردن حرکت اسکرول به جای پرش ناگهانی پیشفرض، ناوبری را در یک صفحه وب افزایش میدهد.
این راهنمای جامع برای توسعه دهندگان وب به شما کمک می کند تا با استفاده از جاوا اسکریپت پیمایش صاف را پیاده سازی کنید.
درک اسکرول صاف
پیمایش صاف زمانی است که یک صفحه وب بهجای اینکه فوراً به آنجا بپرد، به آرامی به بخش مورد نظر پیمایش میکند. این باعث می شود که تجربه اسکرول برای کاربر دلپذیرتر و بدون درز باشد.
مزایای اسکرول صاف
پیمایش روان می تواند تجربه کاربری یک صفحه وب را به چند روش بهبود بخشد:
- جذابیت بصری را با حذف پرشهای ناگهانی و تکاندهنده اسکرول افزایش میدهد و ظرافتی را به آن اضافه میکند.
- با ارائه یک تجربه پیمایش روان و بدون درز، تعامل کاربر را تشویق می کند. این به نوبه خود به کاربران انگیزه می دهد تا محتوا را بیشتر بررسی کنند.
- در نهایت، پیمایش صاف، ناوبری را برای کاربران آسانتر میکند، بهویژه زمانی که با صفحات وب طولانی سروکار دارید یا بین بخشهای مختلف حرکت میکنید.
پیاده سازی اسکرول روان در جاوا اسکریپت
برای پیاده سازی اسکرول صاف، می توانید رفتار پیمایش پیش فرض را با استفاده از جاوا اسکریپت تغییر دهید.
ساختار HTML
ابتدا عناصر نشانه گذاری لازم را برای نماهای مختلف و پیمایش بین آنها ایجاد کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./style.css" />
<title>Smooth Scrolling Guide for Web Developers</title>
</head>
<body>
<nav>
<ul>
<li><a href="#section1">Section 1</a></li>
<li><a href="#section2">Section 2</a></li>
<li><a href="#section3">Section 3</a></li>
</ul>
</nav>
<section id="section1">
<h2>Section 1</h2>
</section>
<section id="section2">
<h2>Section 2</h2>
</section>
<section id="section3">
<h2>Section 3</h2>
</section>
<script src="./script.js"></script>
</body>
</html>
این HTML شامل یک نوار ناوبری است که سه تگ لنگر را در خود جای داده است. ویژگی href هر لنگر، شناسه منحصربهفرد بخش هدف را مشخص میکند (به عنوان مثال بخش 1، بخش 2، بخش 3). این تضمین می کند که هر پیوندی که روی آن کلیک می کنید به عنصر هدف مربوطه هدایت می شود.
یک ظاهر طراحی CSS
در مرحله بعد، مقداری CSS را اعمال کنید تا صفحه به وضوح جذاب و منظم شود. موارد زیر را به style.css اضافه کنید:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
nav {
background: #fff;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.25);
position: sticky;
top: 0;
padding: 30px;
}
nav ul {
display: flex;
gap: 10px;
justify-content: center;
}
nav ul li {
list-style: none;
}
nav ul li a {
border-radius: 5px;
border: 1.5px solid #909090;
text-decoration: none;
color: #333;
padding: 10px 20px;
}
section {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
با این کار پیوندها به صورت ردیفی از دکمه ها و هر بخش به عنوان عنصری با ارتفاع کامل نمایش داده می شود. اما توجه کنید که چگونه کلیک کردن روی یک پیوند باعث میشود مرورگر فوراً به بخش مربوطه بدون انیمیشن بپرد.
پیاده سازی جاوا اسکریپت
در موارد دیگر برای افزودن یک انیمیشن صاف هنگام کلیک بر روی یک تگ anchor، از متد scrollIntoView() استفاده کنید. متد scrollIntoView () یک متد جاوا اسکریپت داخلی از کلاس Element است که به شما امکان می دهد یک عنصر را به ناحیه قابل مشاهده پنجره مرورگر پیمایش کنید.
وقتی این روش را فراخوانی می کنید، مرورگر موقعیت اسکرول محفظه عنصر (مانند پنجره یا ظرف قابل پیمایش) را تنظیم می کند تا عنصر قابل مشاهده باشد.
کد جاوا اسکریپت خود را به فایل script.js اضافه کنید. قبل از انجام هر کار دیگری، با گوش دادن به رویداد DOMContentLoaded شروع کنید. این تضمین می کند که تماس برگشتی تنها زمانی اجرا می شود که DOM به طور کامل بارگیری شده و آماده دستکاری است.
document.addEventListener("DOMContentLoaded", makeLinksSmooth);
سپس تابع makeLinksSmooth() را تعریف کنید. با انتخاب تگ های لنگر در مسیریابی شروع کنید، زیرا می خواهید رفتار آنها را تغییر دهید. سپس، روی هر پیوند تکرار کنید و یک شنونده رویداد برای رویداد کلیک آن اضافه کنید.
function makeLinksSmooth() {
const navLinks = document.querySelectorAll("nav a");
navLinks.forEach((link) => {
link.addEventListener("click", smoothScroll);
});
}
در نهایت، تابع smoothScroll() را تعریف کنید که یک شی شنونده رویداد را می گیرد. برای اطمینان از اینکه مرورگر هنگام کلیک روی پیوند، عملکرد پیش فرض خود را انجام نمی دهد، () preventDefault را فراخوانی کنید. کد زیر جایگزین آن خواهد شد.
مقدار href تگ anchor فعلی را بگیرید و آن را در یک متغیر ذخیره کنید. این مقدار باید شناسه بخش هدف، با پیشوند «#» باشد، بنابراین از آن برای انتخاب عنصر بخش از طریق querySelector() استفاده کنید. اگر targertElement وجود دارد، متد scrollIntoView آن را اجرا کنید و برای تکمیل افکت، رفتار “Smooth” را در یک پارامتر شی ارسال کنید.
function smoothScroll(e) {
e.preventDefault();
const targetId = this.getAttribute("href");
const targetElement = document.querySelector(targetId);
if (targetElement) {
targetElement.scrollIntoView({ behavior: "smooth", });
}
}
با این کار، وقتی روی یک پیوند کلیک می کنید، صفحه وب تمام شده شما به راحتی به هر بخش پیمایش می کند:
تنظیم دقیق پیمایش صاف
برای بهبود بیشتر تجربه اسکرول صاف، میتوانید جنبههای خاصی را بهخوبی تنظیم کنید.
تنظیم موقعیت اسکرول
می توانید موقعیت عمودی اسکرول را با استفاده از ویژگی block آرگومان تنظیمات تنظیم کنید. از مقادیری مانند “شروع”، “مرکز” یا “پایان” برای شناسایی بخشی از عنصر هدف برای اسکرول استفاده کنید:
targetElement.scrollIntoView({ behavior: "smooth", block: "end" });
افزودن افکت های آسان کننده
برای ایجاد یک انتقال طبیعی تر و از نظر بصری جذاب تر، جلوه های آسان را روی انیمیشن اسکرول اعمال کنید. عملکردهای آسانسازی مانند منحنیهای ease-in، ease-out یا منحنیهای مکعبی سفارشی میتوانند شتاب و کاهش سرعت حرکت اسکرول را کنترل کنند. می توانید از یک تابع زمان بندی سفارشی با ویژگی Scroll-behavior CSS یا یک کتابخانه جاوا اسکریپت مانند “smooth-scroll” برای دستیابی به نتیجه مشابه استفاده کنید.
/* CSS to apply easing effect */
html {
scroll-behavior: smooth;
/* Custom cubic-bezier easing */
scroll-behavior: cubic-bezier(0.42, 0, 0.58, 1);
}
اطمینان حاصل کنید که اجرای پیمایش صاف شما به طور مداوم در مرورگرهای مختلف کار می کند. هر گونه ابهام یا ناهماهنگی خاص مرورگر را که ممکن است ایجاد شود، آزمایش و رسیدگی کنید.
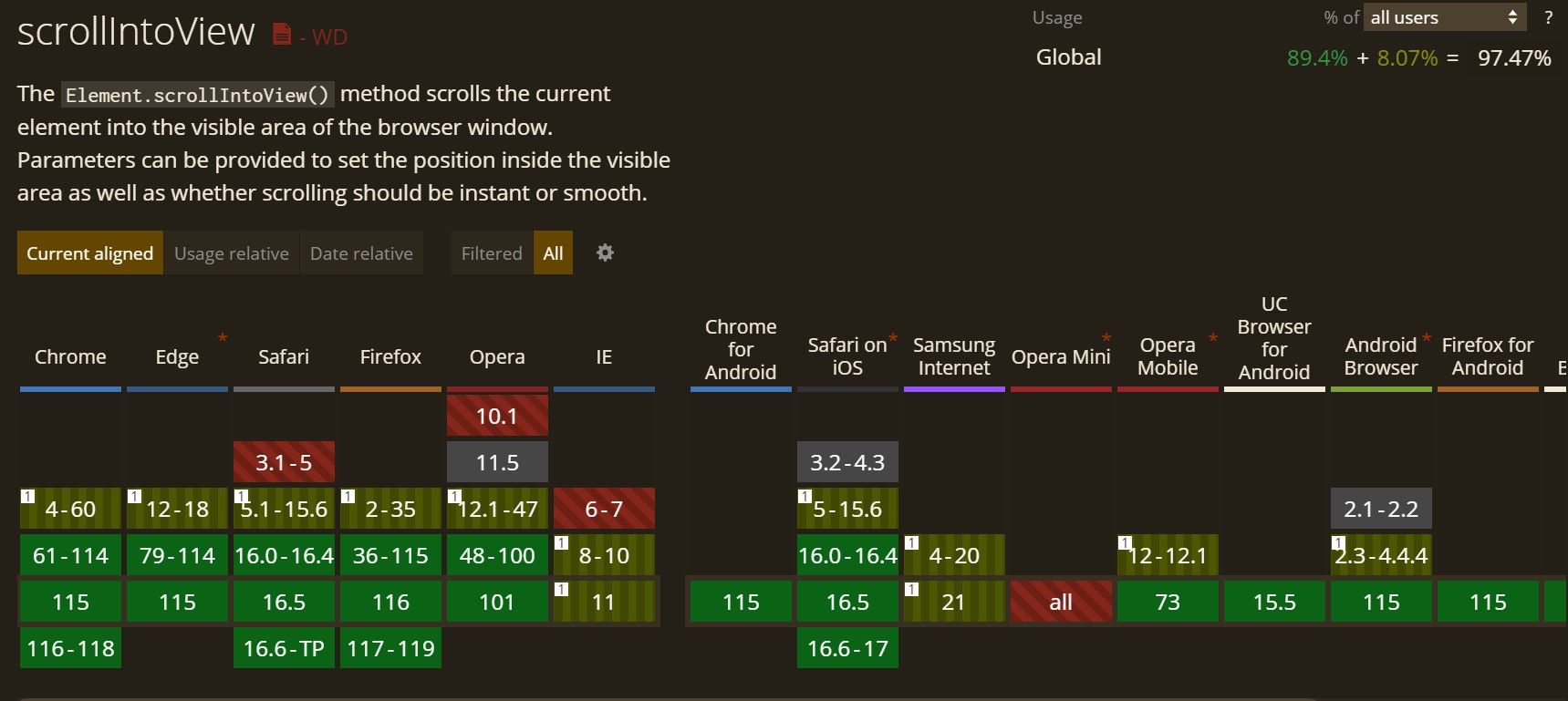
می توانید از وب سایتی مانند Can I Use برای تست پشتیبانی مرورگر هنگام ساخت استفاده کنید. استفاده از کتابخانه جاوا اسکریپت یا polyfill را برای اطمینان از سازگاری بین مرورگرها و ارائه یک تجربه یکپارچه برای همه کاربران در نظر بگیرید.

افزایش تجربه کاربری با اسکرول روان در جاوا اسکریپت
پیمایش صاف با ایجاد یک جلوه پیمایشی روان و از نظر بصری، ظرافت را به کاربر اضافه میکند و تجربه کاربر را افزایش میدهد. با دنبال کردن مراحل ذکر شده در این راهنما، توسعه دهندگان وب می توانند اسکرول صاف را با استفاده از جاوا اسکریپت اجرا کنند.
تنظیم دقیق رفتار اسکرول، افزودن جلوههای آسانکننده و اطمینان از سازگاری بین مرورگرها، تجربه پیمایش روان را بیشتر میکند و باعث میشود صفحات وب شما جذابتر و برای پیمایش لذتبخشتر شوند.