با نحوه استفاده از ویژگی Firebase Cloud Messaging (FCM) برای ترکیب اعلانهای فشار در برنامه React آشنا شوید.
اعلانهای فشاری، برنامهها را قادر میسازد تا بهروزرسانیها، هشدارها یا پیامهای شخصیشده را مستقیماً به دستگاههای کاربران ارسال کنند، بدون توجه به استفاده فعال آنها از برنامه. این اعلانها تعامل مداوم کاربر و اتصال فوری را تضمین میکنند.
در مورد برنامه های کاربردی وب، مرورگر ابتدا این اعلان ها را دریافت می کند و سپس آنها را به برنامه مربوطه ارسال می کند.
یک پروژه Firebase را راه اندازی کنید
برای شروع و راه اندازی پروژه Firebase مراحل زیر را دنبال کنید:
- به Firebase Developer Console بروید، با استفاده از آدرس ایمیل Google خود وارد شوید و روی دکمه Go to Console کلیک کنید تا به صفحه نمای کلی کنسول بروید.
- در صفحه نمای کلی کنسول، روی دکمه Create a project کلیک کنید تا یک پروژه جدید ایجاد شود. سپس نام پروژه را وارد کنید.
- هنگامی که پروژه با موفقیت ایجاد شد، به صفحه نمای کلی پروژه بروید. برای تولید کلیدهای API باید یک برنامه در Firebase ثبت کنید. برای ثبت برنامه، روی نماد وب کلیک کنید، نام برنامه را وارد کنید و روی دکمه ثبت برنامه کلیک کنید.
- پس از ثبت برنامه React، کد پیکربندی Firebase را کپی کنید.

![]()
سرویس Firebase Cloud Messaging (FCM) را پیکربندی کنید
هنگامی که برنامه خود را در Firebase ثبت کردید، گام بعدی پیکربندی سرویس Firebase Cloud Messaging (FCM) است.
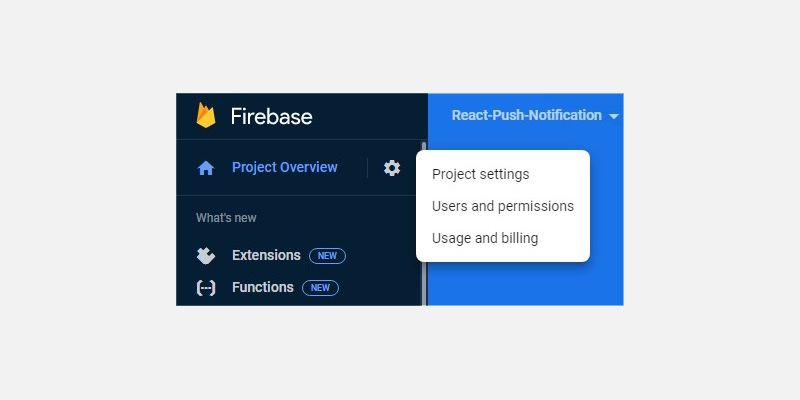
- به صفحه تنظیمات پروژه بروید.
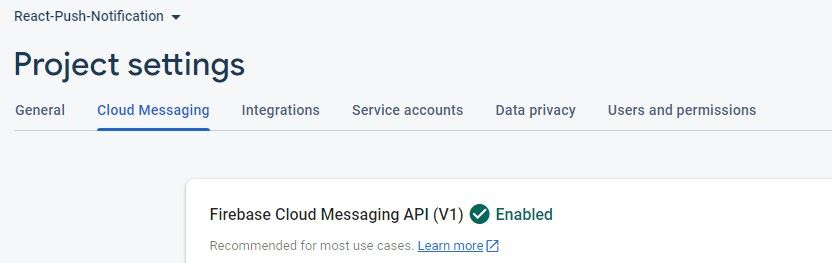
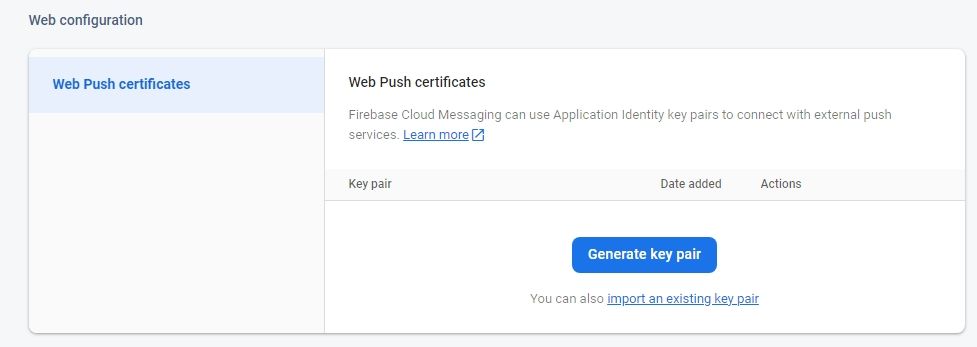
- سپس روی تب Cloud Messaging در صفحه تنظیمات پروژه کلیک کنید. Firebase Cloud Messaging از جفت کلیدهای Application Identity برای اتصال با سرویس های فشار خارجی استفاده می کند. به همین دلیل، باید کلید هویت منحصر به فرد خود را ایجاد کنید.
- در تنظیمات Cloud Messaging، به بخش Web configuration بروید و روی دکمه Generate key pair کلیک کنید تا کلید منحصر به فرد خود را ایجاد کنید.



برنامه React را راه اندازی کنید
ابتدا یک برنامه React ایجاد کنید. پس از نصب، ادامه دهید و بسته های firebase و react-hot-toast را نصب کنید که از آنها برای پیاده سازی اعلان های فشار در برنامه React استفاده می کنید.
npm install firebase react-hot-toast
شما می توانید کد منبع این پروژه را در اینجا پیدا کنید
مخزن GitHub
.
Firebase و سرویس Cloud Messaging را پیکربندی کنید
به صفحه تنظیمات پروژه خود در کنسول توسعه دهنده بروید و شی پیکربندی Firebase ارائه شده را کپی کنید. در پوشه src یک فایل firebase.js جدید ایجاد کنید و کد زیر را اضافه کنید.
import { initializeApp } from "firebase/app";
import { getMessaging, getToken, onMessage } from 'firebase/messaging';
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
const app = initializeApp(firebaseConfig);
const messaging = getMessaging(app);
شی firebaseConfig بالا را با چیزی که از صفحه تنظیمات پروژه کپی کرده اید جایگزین کنید. این کد نمونه Firebase را راهاندازی میکند و شیء پیامرسانی ابری را برای فعال کردن عملکرد FCM در برنامه شما مقداردهی اولیه میکند.
درخواستهای مجوز کاربر اعلانها را مدیریت کنید
برای اینکه برنامههای React بتوانند اعلانهای فشاری را از سرویس پیامرسانی ابری Firebase دریافت کنند، باید مجوزهای کاربر را کنترل کنید.
این شامل تعریف و فراخوانی متد requestPermission ارائه شده توسط شیء پیام رسانی است که قبلاً آن را پیکربندی کرده اید. این تضمین میکند که پاسخهای کاربر به درخواستهای مجوز اعلانها را به درستی مدیریت میکنید.
پس از مقداردهی اولیه شی پیام رسان، کد زیر را به فایل firebase.js اضافه کنید.
export const requestPermission = () => {
console.log("Requesting User Permission......");
Notification.requestPermission().then((permission) => {
if (permission === "granted") {
console.log("Notification User Permission Granted.");
return getToken(messaging, { vapidKey: `Notification_key_pair` })
.then((currentToken) => {
if (currentToken) {
console.log('Client Token: ', currentToken);
} else {
console.log('Failed to generate the app registration token.');
}
})
.catch((err) => {
console.log('An error occurred when requesting to receive the token.', err);
});
} else {
console.log("User Permission Denied.");
}
});
}
requestPermission();
کد ارائه شده مجوز کاربر را برای اعلان ها درخواست می کند و پاسخ مجوز را مدیریت می کند. در صورت اعطای مجوز، با استفاده از تابع getToken اقدام به دریافت رمز ثبت نام برای برنامه می کند.
رمز ثبت نام به عنوان یک شناسه برای دستگاه یا مرورگر دریافت کننده اعلان ها عمل می کند. سپس می توانید از این نشانه برای راه اندازی یک کمپین اعلان در صفحه تنظیمات Firebase Cloud Messaging استفاده کنید.
اطمینان حاصل کنید که جانشین Notification_key_pair را با جفت کلید واقعی که قبلاً در بخش پیکربندی وب ایجاد کرده اید، جایگزین کرده اید.
شنوندگان اعلان را تعریف کنید
برای مدیریت هر نوع اعلانهای دریافتی، لازم است شنوندههای پیام را برای ردیابی اعلانهای دریافتی و عملکردهای پاسخ به تماس تنظیم کنید تا رویدادهای پیامرسانی را فعال کنند.
در فایل firebase.js کد زیر را اضافه کنید.
export const onMessageListener = () =>
new Promise((resolve) => {
onMessage(messaging, (payload) => {
resolve(payload);
});
});
این تابع یک شنونده پیام را به طور خاص برای اعلانهای فشاری تنظیم میکند. عملکرد onMessage در onMessageListener هر زمان که برنامه یک اعلان فشار دریافت کند و در فوکوس باشد فعال می شود.
هنگامی که اعلان دریافت می شود، محموله پیام حاوی داده های مرتبط با اعلان است، مانند عنوان و متن پیام.
یک کارگر سرویس پیام رسانی Firebase را تعریف کنید
FCM به یک کارگر سرویس پیامرسان Firebase نیاز دارد تا اعلانهای فشار ورودی را مدیریت کند.
Service Worker یک فایل جاوا اسکریپت است که در پسزمینه اجرا میشود و اعلانهای فشاری را مدیریت میکند – به برنامه وب اجازه میدهد تا اعلانها را دریافت و نمایش دهد، حتی اگر کاربر برنامه را بسته باشد یا به برگه یا پنجره دیگری تغییر مکان داده باشد.
در پوشه عمومی /، یک فایل firebase-messaging-sw.js جدید ایجاد کنید و کد زیر را وارد کنید.
importScripts("https://www.gstatic.com/firebasejs/9.0.0/firebase-app-compat.js");
importScripts("https://www.gstatic.com/firebasejs/9.0.0/firebase-messaging-compat.js");
//the Firebase config object
const firebaseConfig = {
"configuration information"
};
firebase.initializeApp(firebaseConfig);
const messaging = firebase.messaging();
messaging.onBackgroundMessage(function(payload) {
console.log('Received background message ', payload);
const notificationTitle = payload.notification.title;
const notificationOptions = {
body: payload.notification.body,
};
self.registration.showNotification(notificationTitle,
notificationOptions);
});
این کد یک سرویسکار برای Firebase Cloud Messaging در برنامه React راهاندازی میکند و امکان مدیریت و نمایش اعلانها را فراهم میکند.
یک مؤلفه اعلان ایجاد کنید
یک فایل components/Notification.js جدید در پوشه /src ایجاد کنید و کد زیر را اضافه کنید.
import React, { useState, useEffect } from 'react';
import { Toaster, toast } from 'react-hot-toast';
import { requestPermission, onMessageListener } from '../firebase';
function Notification() {
const [notification, setNotification] = useState({ title: '', body: '' });
useEffect(() => {
requestPermission();
const unsubscribe = onMessageListener().then((payload) => {
setNotification({
title: payload?.notification?.title,
body: payload?.notification?.body,
});
toast.success(`${payload?.notification?.title}: ${payload?.notification?.body}`, {
duration: 60000,
position: 'top-right', section of the browser page
});
});
return () => {
unsubscribe.catch((err) => console.log('failed: ', err));
};
}, []);
return (
<div>
<Toaster />
</div>
);
}
export default Notification;
این کد مؤلفه ای را تعریف می کند که اعلان های فشار را مدیریت می کند. از کتابخانه react-hot-toast برای نمایش اعلانها به کاربر استفاده میکند.
این مؤلفه درخواست اجازه کاربر میکند، به پیامهای دریافتی با استفاده از عملکرد onMessageListener گوش میدهد و بهطور پیشفرض یک اعلان نان تست را با عنوان و متن دریافتی به مدت یک دقیقه در بخش سمت راست بالای صفحه مرورگر نمایش میدهد. میتوانید با کمک اسناد رسمی react-hot-toast و ویژگی موقعیت CSS، اعلان را سفارشی کنید.
در نهایت، فایل App.js را بهروزرسانی کنید تا مؤلفه Notification وارد شود.
import './App.css';
import Notification from './components/Notification';
function App() {
return (
<div className="App">
<header className="App-header">
<Notification />
</header>
</div>
);
}
export default App;
ویژگی Push Notification را تست کنید
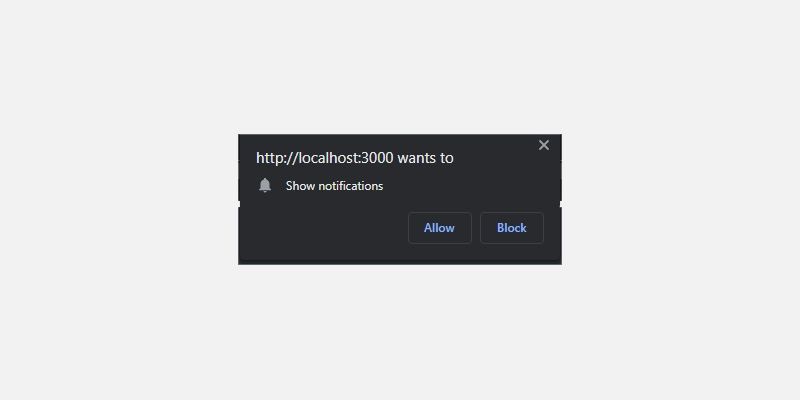
پیش بروید و سرور توسعه را بچرخانید و http://locahlhost:3000 را در مرورگر خود باز کنید تا به برنامه دسترسی داشته باشید. برای اینکه برنامه بتواند اعلان ها را دریافت کند، باید پاپ آپ زیر را دریافت کنید.

روی Allow کلیک کنید. توکن مشتری باید تولید و در کنسول مرورگر وارد شود. از این توکن برای ارسال کمپین های اعلان به برنامه React خود استفاده خواهید کرد.
توکن مشتری را کپی کنید و به صفحه نمای کلی پروژه کنسول توسعه دهنده Firebase بروید. روی کارت پیامرسانی ابری در زیر بخش رشد و جذب مخاطبان خود کلیک کنید.

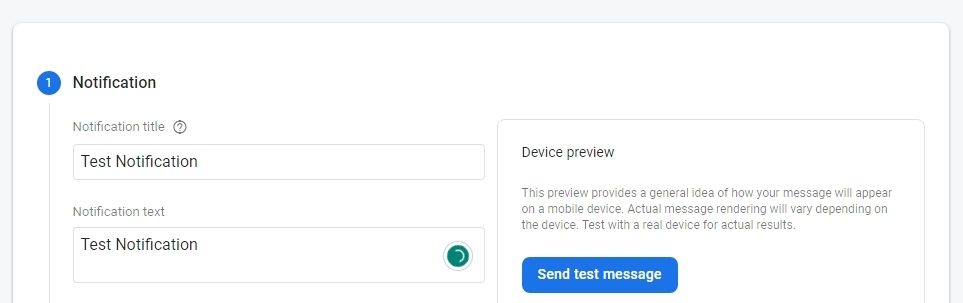
روی ایجاد اولین کمپین خود کلیک کنید، Firebase Notification messages را انتخاب کنید و یک عنوان و پیام برای اعلان خود ارائه دهید. در بخش پیشنمایش دستگاه، روی ارسال پیام آزمایشی کلیک کنید.

در پنجره پاپ آپی که در ادامه می آید، توکن کلاینت را بچسبانید و اضافه کنید و روی Test کلیک کنید تا اعلان فشار ارسال شود.

اگر در برنامه هستید، یک اعلان فشار دریافت خواهید کرد. اگر نه، یک اعلان پس زمینه دریافت خواهید کرد.
ارسال اعلانهای فشاری با استفاده از سرویس پیامرسانی ابری Firebase
اعلانهای فشاری یک ویژگی ارزشمند برای افزایش تجربه کاربر برای برنامههای وب و موبایل است. این راهنما مراحل یکپارچهسازی اعلانهای فشاری با استفاده از Firebase، از جمله مدیریت مجوزهای کاربر و راهاندازی شنوندگان پیام را برجسته میکند.
با استفاده از Firebase Cloud Messaging API، میتوانید بهطور مؤثر بهروزرسانیها و پیامهای شخصیشده را به برنامههای React خود تحویل دهید.