با طراحی ریسپانسیو، می توانید سایتی بسازید که در گوشی به همان اندازه روی دسکتاپ خوب به نظر برسد. اما چگونه طراحی خود را در همه دستگاه ها آزمایش می کنید؟
هنگامی که یک وب سایت ایجاد می کنید، می خواهید آن را واکنش گرا باشد و با اندازه های مختلف صفحه نمایش سازگار شود. یکی از راههای آزمایش این، استفاده از ابزارهای توسعهدهنده داخلی Google Chrome است.
ابزار DevTools کروم به شما امکان می دهد جنبه های مختلف وب سایت خود را اشکال زدایی کنید. این شامل تغییر و پیش نمایش کد منبع HTML و CSS است. همچنین به شما امکان می دهد کد جاوا اسکریپت سمت سرویس گیرنده را اشکال زدایی کنید و ترافیک شبکه را مشاهده کنید.
DevTools همچنین گزینه ای برای پیش نمایش وب سایت شما در دستگاه های مختلف دارد. این شامل انواع مختلف دستگاه های تلفن همراه، آی پد، تبلت و موارد دیگر می شود.
نحوه باز کردن نوار ابزار دستگاه در گوگل کروم
برای باز کردن نوار ابزار دستگاه در Google Chrome، باید پنجره ابزار برنامهنویس Chrome را باز کنید:
- یک وب سایت باز کنید
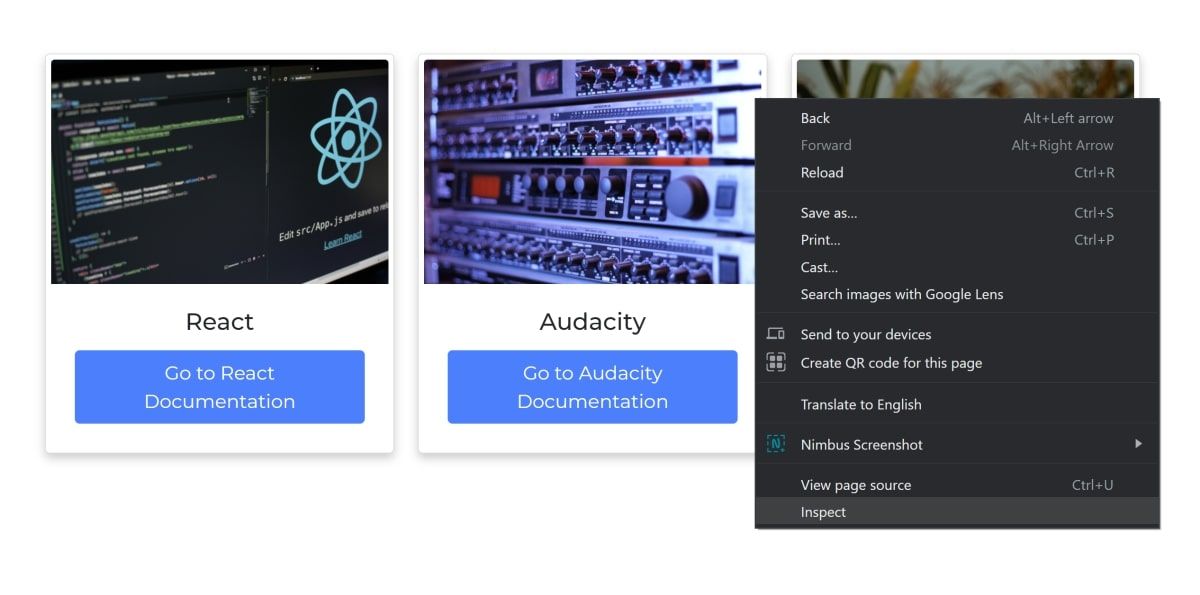
- روی صفحه کلیک راست کرده و بر روی Inspect کلیک کنید.
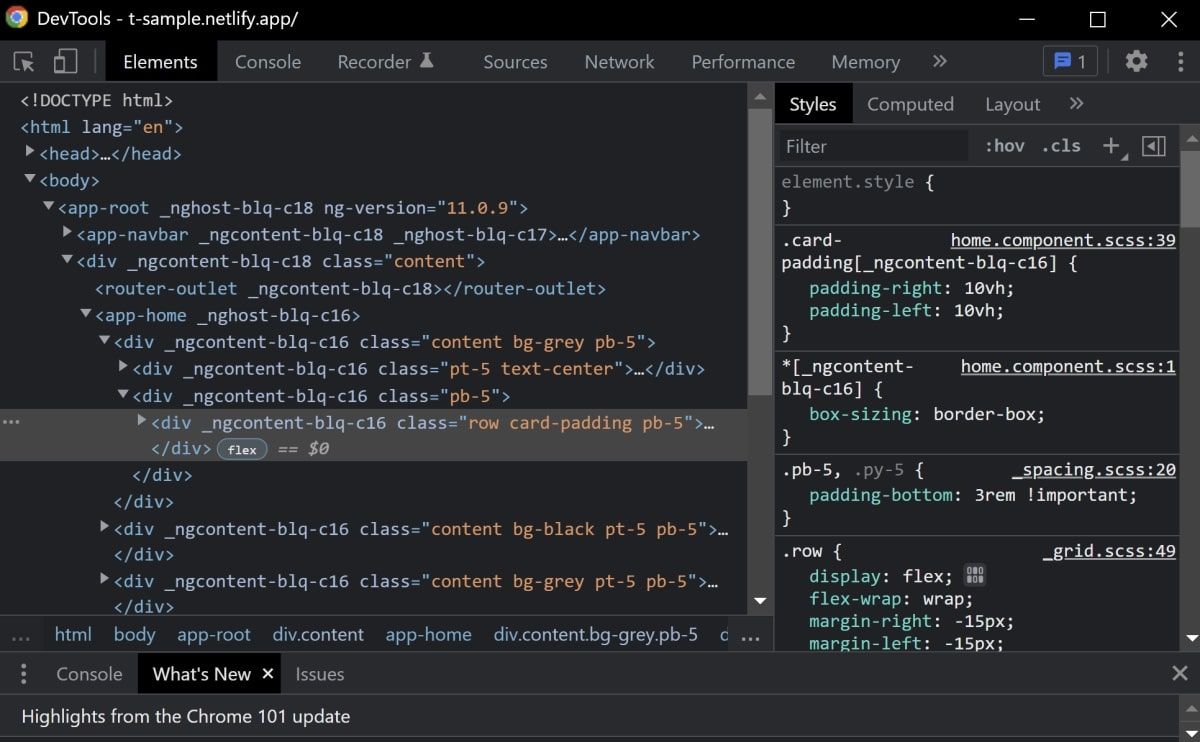
- پنجره Chrome DevTools باز خواهد شد. ممکن است در کنار یا پایین مرورگر شما یا به عنوان یک پنجره جدید باز شود.
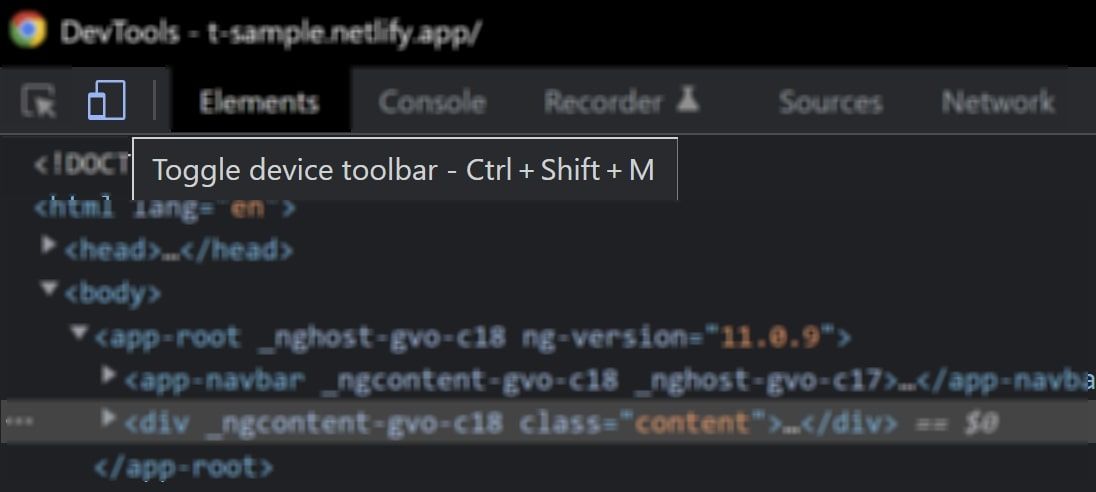
- در سمت چپ بالای پنجره، دو آیکون وجود دارد. روی نمادی که چندین دستگاه با اندازه های مختلف را نشان می دهد کلیک کنید.
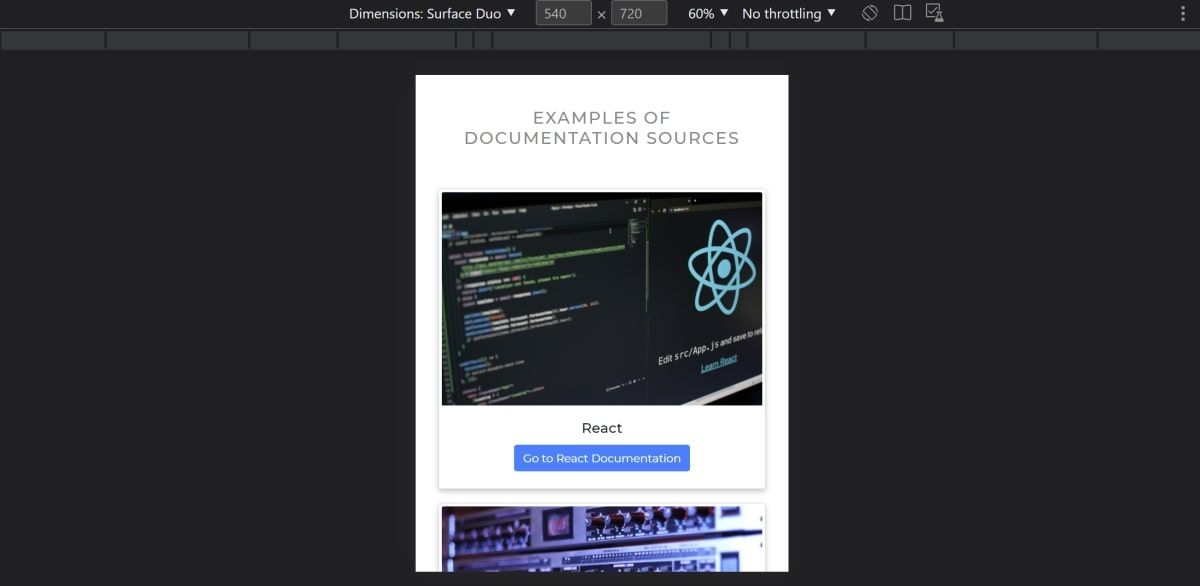
- صفحه نمایش تغییر می کند تا به شما نشان دهد که وب سایت در یک دستگاه تلفن همراه چگونه خواهد بود.




نحوه جابهجایی بین دستگاههای مختلف
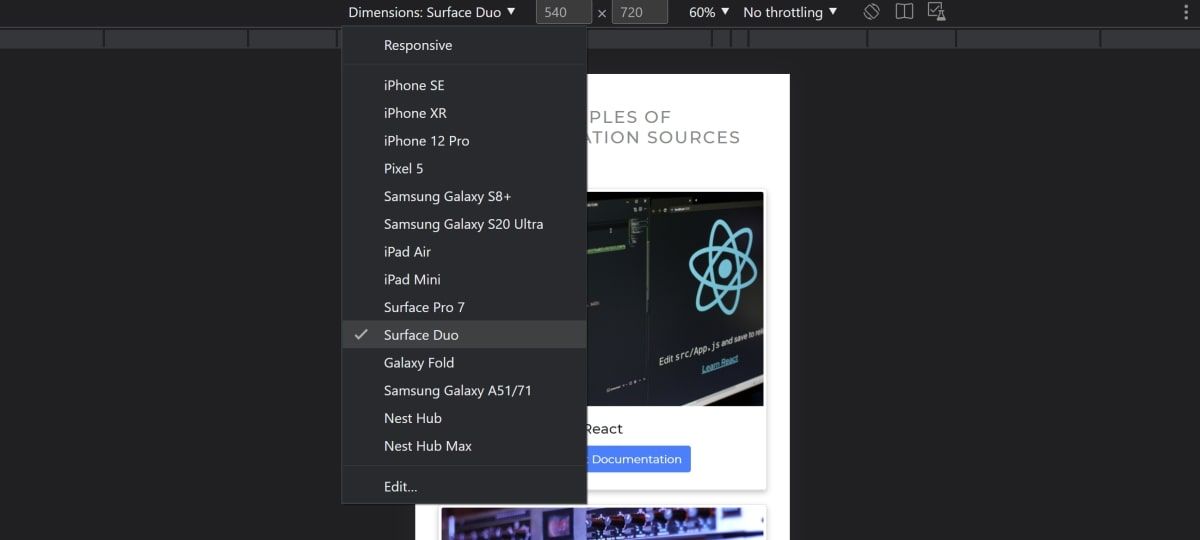
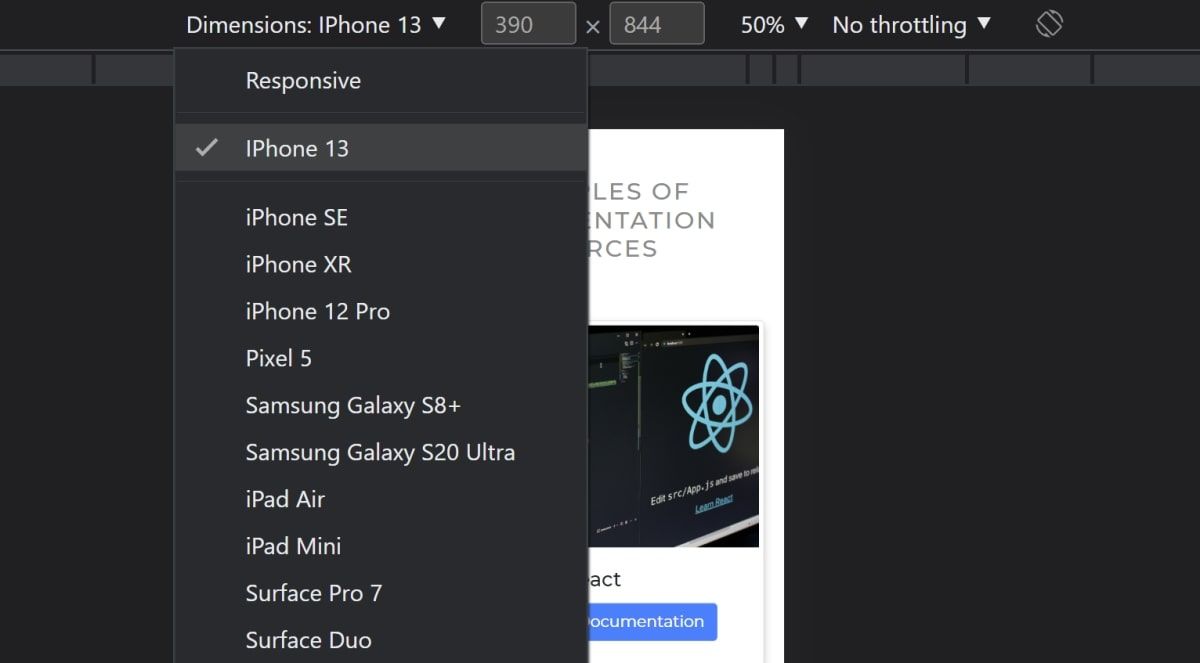
از منوی کشویی در بالای نوار ابزار دستگاه برای جابهجایی بین دستگاههای مختلف استفاده کنید.
- در بالای نوار ابزار نوع دستگاهی را که در حال حاضر وب سایت خود را مشاهده می کنید نشان می دهد. برای انتخاب دستگاه دیگری از لیست روی منوی کشویی کلیک کنید.
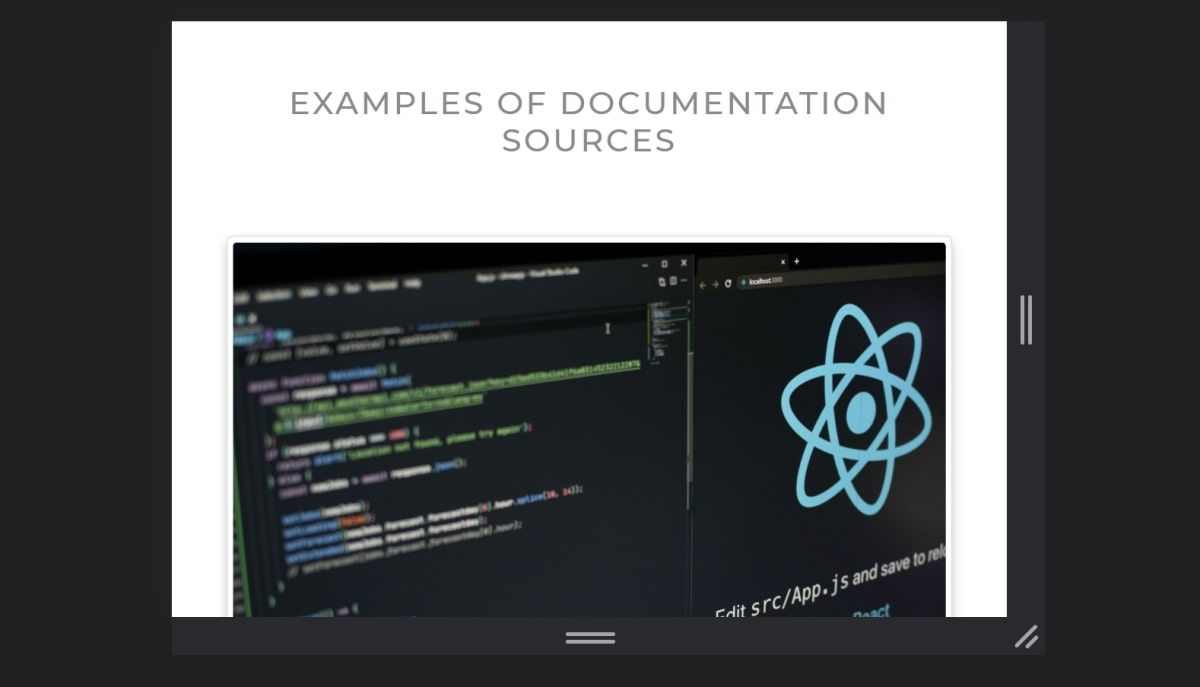
- به جای انتخاب یک دستگاه موجود، می توانید وب سایت را در حالت واکنش گرا مشاهده کنید. روی منوی بازشو کلیک کرده و گزینه Responsive را انتخاب کنید.
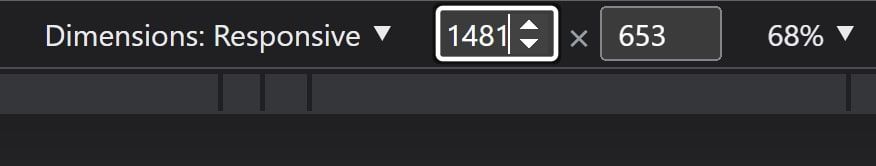
- در کنار منوی کشویی، همچنین می توانید انتخاب کنید که عرض و ارتفاع دلخواه دستگاه را وارد کنید.
- بهجای تایپ عرض و ارتفاع، میتوانید گوشههای پنجره را نیز کلیک کرده و بکشید تا اندازه را تنظیم کنید.



چگونه یک دستگاه سفارشی اضافه کنیم
اگر می خواهید یک عرض و ارتفاع سفارشی ذخیره کنید، می توانید یک دستگاه سفارشی اضافه کنید. سپس نوار ابزار دستگاه، دستگاه جدید شما را در منوی کشویی برای دستگاه ها نمایش می دهد.
- روی منوی کشویی که همه دستگاه ها را لیست می کند کلیک کنید.
- بر روی Edit کلیک کنید.
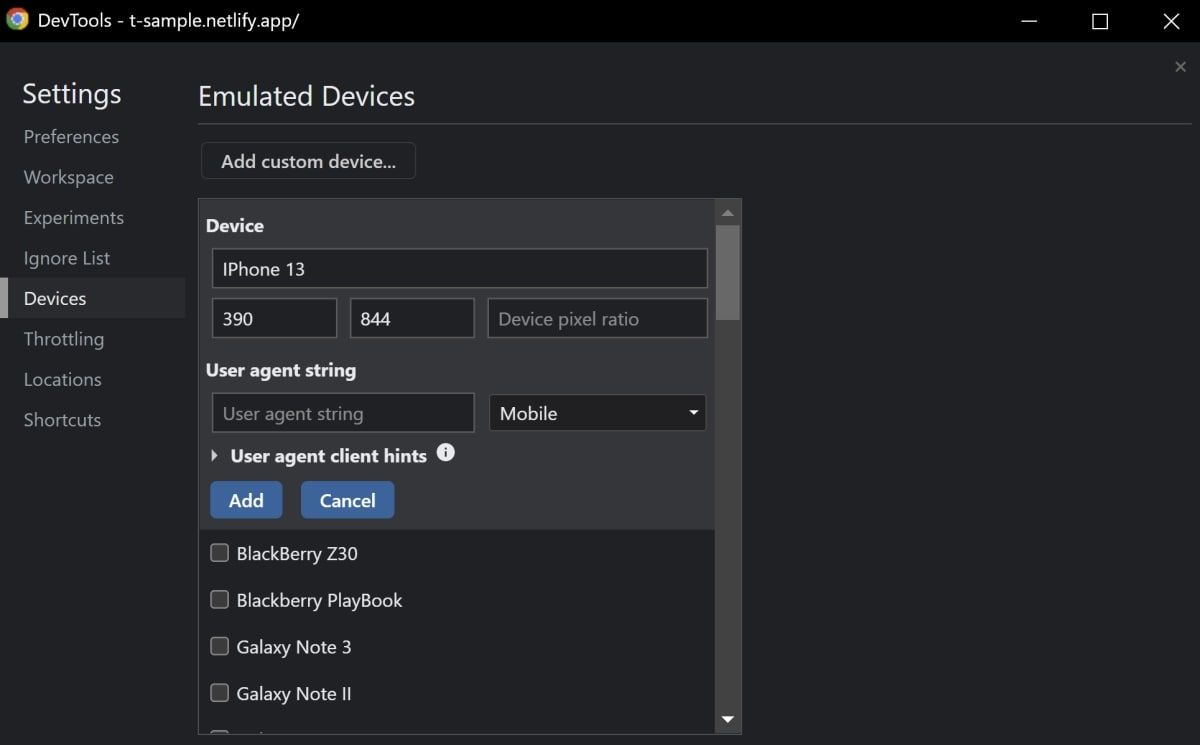
- در نوار کناری تنظیمات، مطمئن شوید که تب Devices را انتخاب کرده اید. در اینجا، همچنین میتوانید فهرستی از دستگاههای بیشتری را که میتوانید انتخاب کنید، مشاهده کنید.
- روی Add custom device کلیک کنید.
- نام، عرض و ارتفاع دستگاه را وارد کنید. مطمئن شوید که نوع دستگاه را نیز انتخاب کرده اید، مثلاً دستگاه موبایل یا رومیزی باشد. اگر گزینه User agent Client hints را گسترش دهید، می توانید جزئیات دیگری مانند مدل، نام تجاری یا نسخه دستگاه را اضافه کنید.
- روی Add کلیک کنید.
- به منوی کشویی که همه دستگاه ها را فهرست می کند، برگردید. دستگاه سفارشی جدید خود را در لیست خواهید دید.
- میتوانید بعداً با بازگشت به صفحه دستگاه سفارشی، این جزئیات را دوباره ویرایش کنید. برای شروع ویرایش، روی دکمه ویرایش در کنار نام دستگاه خود کلیک کنید.


مزایای استفاده از نوار ابزار دستگاه
این بسیار مفید است که بتوانید پیش نمایش وب سایت خود را در دستگاه ها و اندازه های مختلف صفحه نمایش به دلایل مختلف مشاهده کنید.
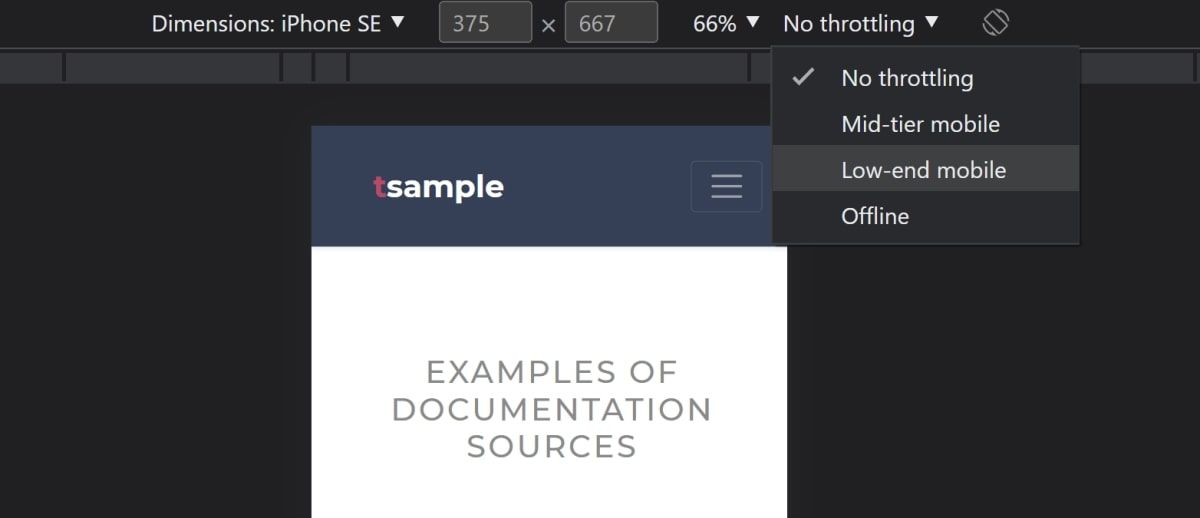
ابتدا می توانید عملکرد وب سایت خود را در دستگاه های مختلف تست کنید. برخی از تلفنهای همراه ممکن است نسبت به سایرین دارای سرعتهای شبکه یا کاهش سرعت پردازش بیشتر باشند.
نوار ابزار دستگاه به شما امکان می دهد بین گزینه های مختلف سرعت شبکه جابجا شوید. این به شما امکان میدهد تا سرعت هر تماس با یک سرور را آزمایش کنید یا بارگذاری و ارائه دادهها را در وبسایت خود آزمایش کنید.

علاوه بر این، میتوانید از دیدگاه رابط کاربری، طراحی روی یک دستگاه خاص را نیز مشاهده کنید. اگر از پرسوجوهای رسانهای CSS استفاده میکنید، میتوانید از این ابزار برای بررسی اینکه آیا آنطور که انتظار دارید کار میکنند استفاده کنید.
اشکال زدایی وب سایت با استفاده از ابزارهای توسعه دهنده کروم
میتوانید از پنجره DevTools Google Chrome برای تست نحوه انطباق وبسایت خود با اندازههای مختلف صفحه و اطمینان از واکنشگرا بودن وبسایت خود استفاده کنید. همچنین میتوانید از آن برای آزمایش عملکرد وبسایت خود استفاده کنید، و اگر سؤالات رسانهای شما مطابق انتظار کار میکنند.
همچنین می توانید از DevTools گوگل کروم برای مقاصد دیگر استفاده کنید. میتوانید با تغییر CSS در تب Styles در پنجره Element، از آن برای رفع اشکال هر گونه مشکل CSS استفاده کنید. این به شما امکان می دهد تا هر گونه تغییر CSS را بلافاصله مشاهده کنید، که می تواند گردش کار کدنویسی شما را سرعت بخشد.