استفاده از کدهای موجود برای کمک به بهبود مهارت ها و یادگیری. در اینجا نحوه کپی کد از وب سایت ها در اکثر مرورگرهای اصلی آورده شده است.
بسته به پیچیدگی پروژه، ایجاد یک وبسایت از ابتدا میتواند باعث شود که سرتان را خنثی کنید. تسلط بر این مهارت زمان بر می تواند ماه ها یا سال ها طول بکشد. در نتیجه، اکثر کدنویسان حرفه ای فرآیندها و میانبرهایی را برای اصلاح مهارت های خود توسعه داده اند.
این شامل نگه داشتن یک لیست مفید از محبوب ترین و تکراری ترین کدهای برنامه نویسی است. در این مقاله، ترفند دیگری را یاد خواهید گرفت که به شما امکان می دهد با استفاده از مرورگرهای محبوب مانند کروم، فایرفاکس و اج، کدهای وب سایت را مسئولانه کپی کنید. این می تواند یک منبع یادگیری ارزشمند باشد که نمونه هایی از کد تکمیل شده را ارائه می دهد.
نحوه کپی کردن کد از وب سایت ها با استفاده از کروم
میتوانید با استفاده از روشهای زیر در کروم، کد را از یک وبسایت کپی کنید.
از طریق منبع صفحه
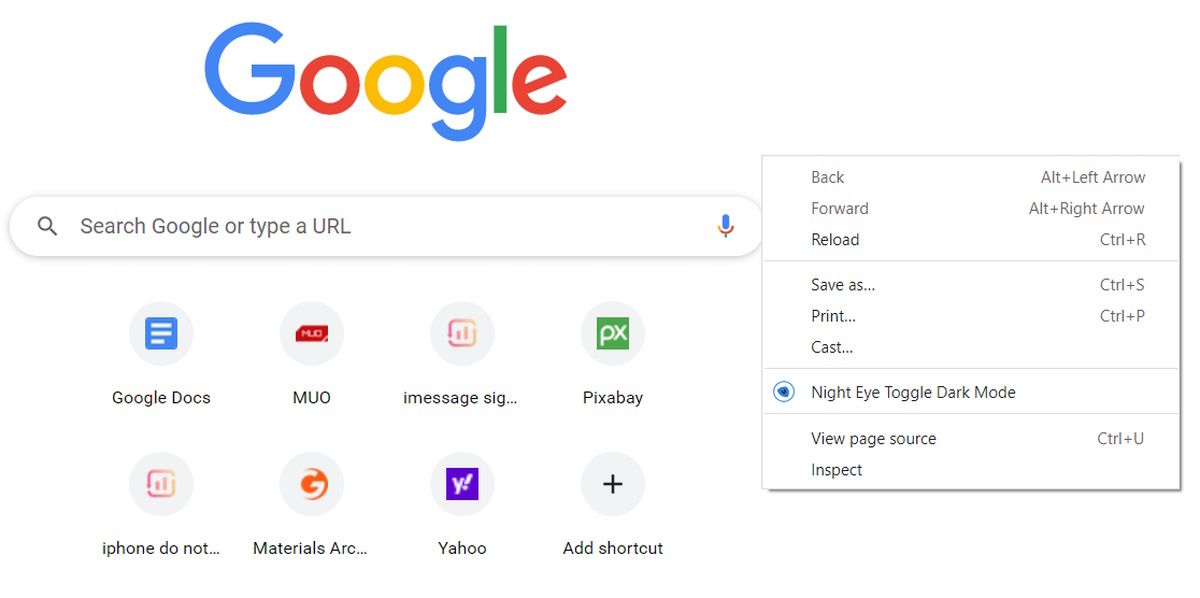
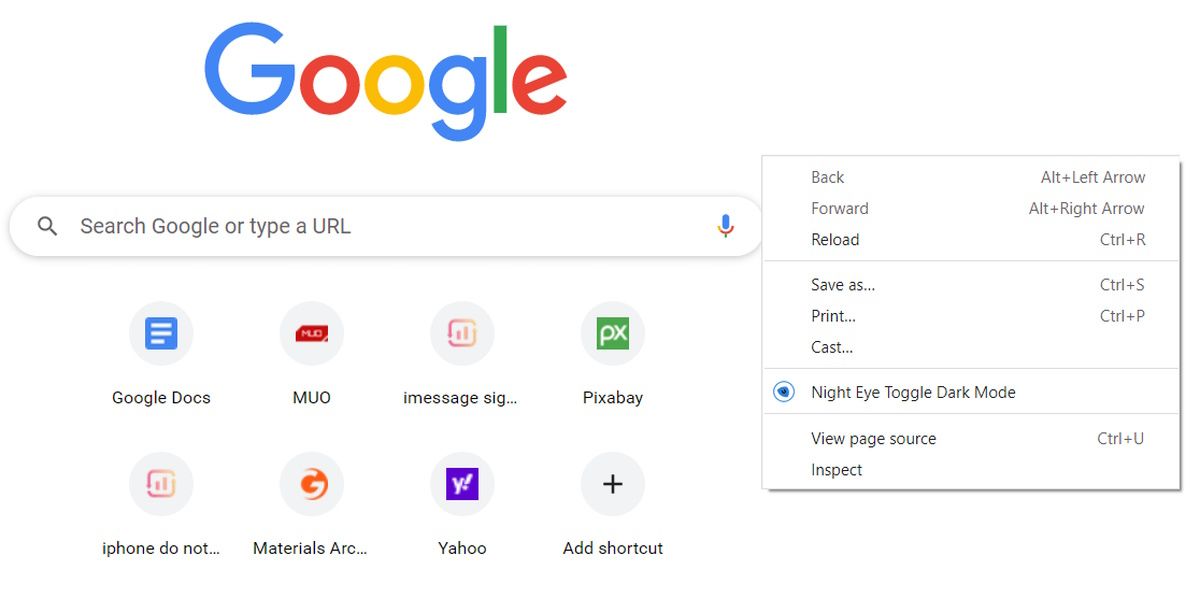
این شاید بهترین و ساده ترین راه برای دسترسی به کل پایگاه کد یک وب سایت یا صفحه وب، صرف نظر از مرورگر باشد. برای مشاهده منبع صفحه در کروم، به وب سایت مورد نظر بروید و روی هر قسمت از صفحه به غیر از پیوندها، تصاویر یا تبلیغات کلیک راست کنید.

روی مشاهده منبع صفحه کلیک کنید یا به سادگی Ctrl + U (ویندوز، لینوکس) یا Command + U (macOS) را فشار دهید. بخشی از کد مورد نظر یا تمام آن را کپی کنید و آن را در ویرایشگر کد دلخواه خود قرار دهید.
از طریق میانبر F12
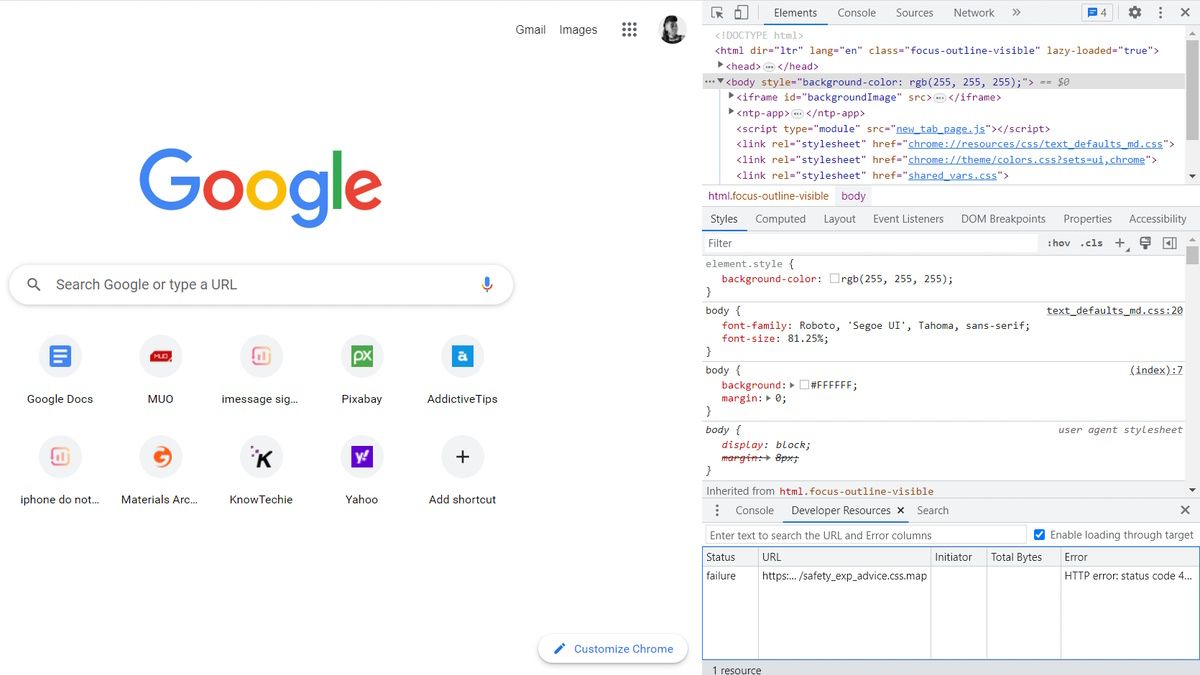
با رفتن به یک وب سایت و فشار دادن F12 به راحتی می توانید به ابزارهای برنامه نویس Chrome دسترسی پیدا کنید. Chrome Developer Tools کد وب سایت را در خود جای می دهد و به عنوان یک ابزار اشکال زدایی برای برنامه نویسان عمل می کند.

تمام کدهایی را که می خواهید انتخاب کنید، آن را کپی کنید و در ویرایشگر کد دلخواه خود جایگذاری کنید.
از طریق ابزار Inspect Tool
یکی دیگر از راههای ورود به پانل ابزارهای توسعهدهنده کروم، از طریق ابزار Inspect است. برای انجام این کار، از وب سایت مورد نظر که می خواهید کد را از آن کپی کنید، بازدید کنید. اکنون، Ctrl + Shift + I (ویندوز، لینوکس) یا Command + Option + I (macOS) را فشار دهید، این شما را مستقیماً به Dev Tools میبرد.
از طرف دیگر، روی هر قسمت واضح صفحه کلیک راست کرده و Inspect را از گزینه های منو، درست در زیر گزینه مشاهده منبع صفحه، انتخاب کنید.

از طریق منوی اقدامات بیشتر Chrome
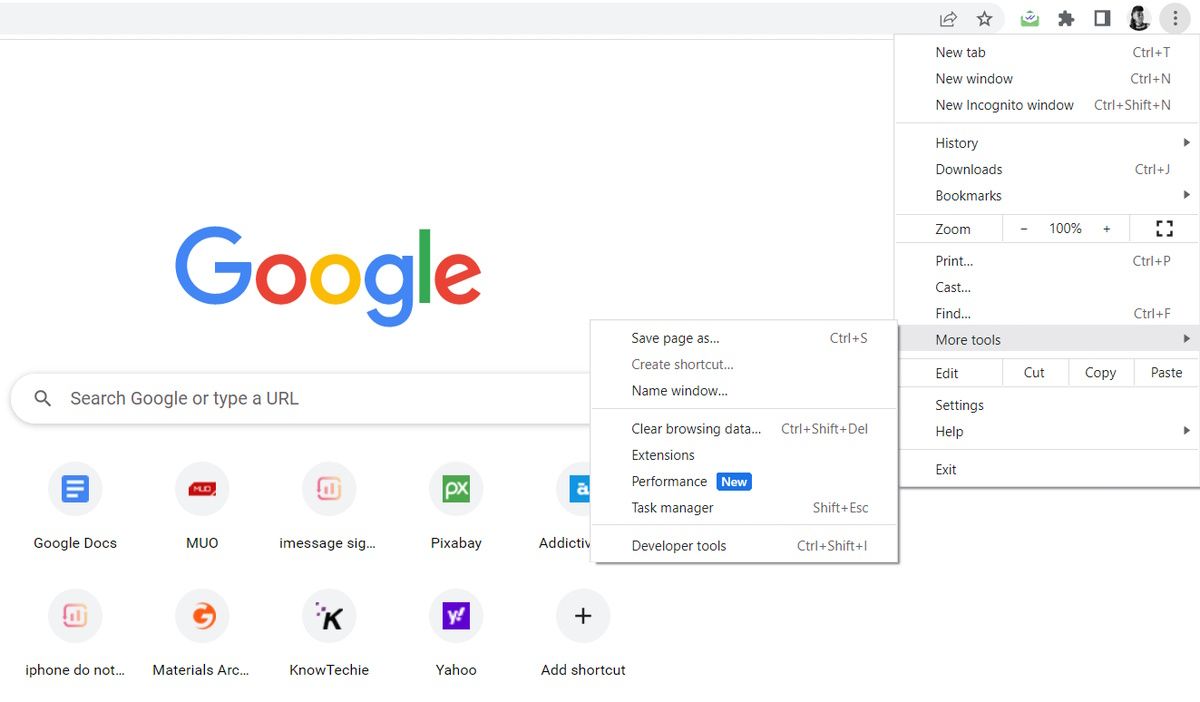
راه دیگر برای کاوش کد وب سایت از طریق Dev Tools در کروم این است که روی دکمه سه نقطه در گوشه سمت راست بالای وب سایت مورد نظر کلیک کنید. از گزینه های منو گزینه More tools و سپس Developer tools را انتخاب کنید.

تمام کدهای مورد نظر خود را کپی کنید و در ویرایشگر کد دلخواه خود جایگذاری کنید. همچنین، جدا از اینکه یک ابزار اشکال زدایی است، می توانید از ابزار توسعه کروم نیز برای گرفتن اسکرین شات استفاده کنید.
نحوه کپی کردن کد از وب سایت ها با استفاده از فایرفاکس
در اینجا روش های مختلفی برای کپی کد وب سایت با استفاده از فایرفاکس وجود دارد.
مشاهده منبع صفحه
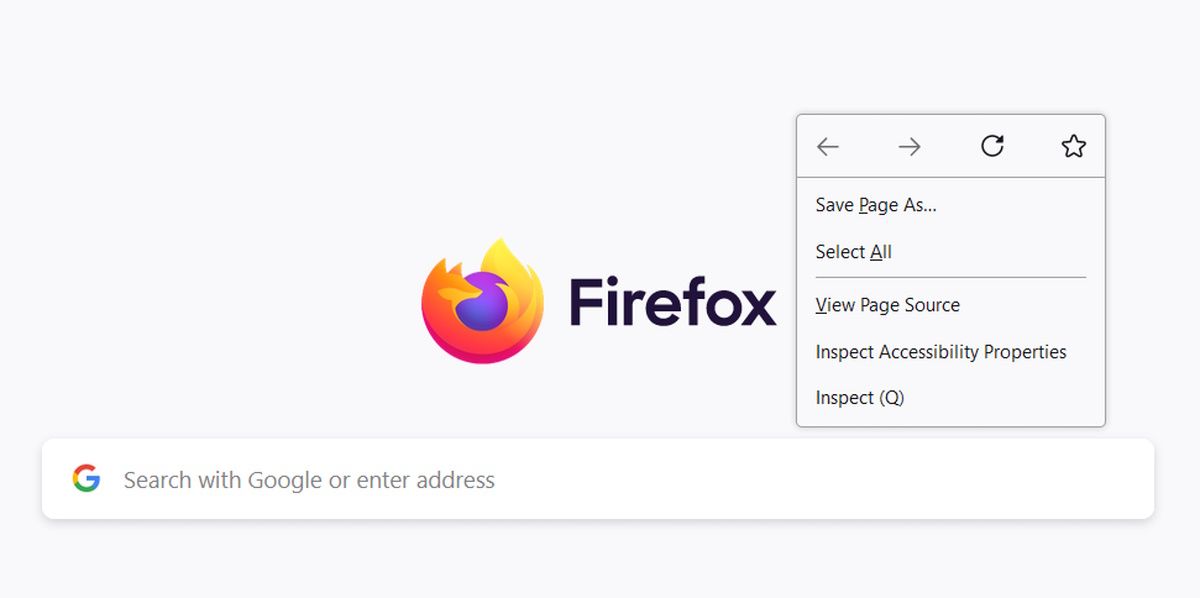
برای دسترسی و کپی کد وب سایت در فایرفاکس با مشاهده منبع صفحه، کافی است روی وب سایت مورد نظر راست کلیک کرده و روی View Page Source کلیک کنید.

یا Ctrl + U (ویندوز، لینوکس) یا Command + U (macOS) را فشار دهید. تمام کد مورد نظر خود را کپی کرده و در ویرایشگر کد مورد نظر خود قرار دهید.
به همین راحتی می توانید با کلیک بر روی منوی همبرگر سه خطی، انتخاب ابزارهای بیشتر و کلیک کردن روی منبع صفحه، منبع صفحه را در فایرفاکس مشاهده کنید.

از طریق میانبر صفحه کلید F12
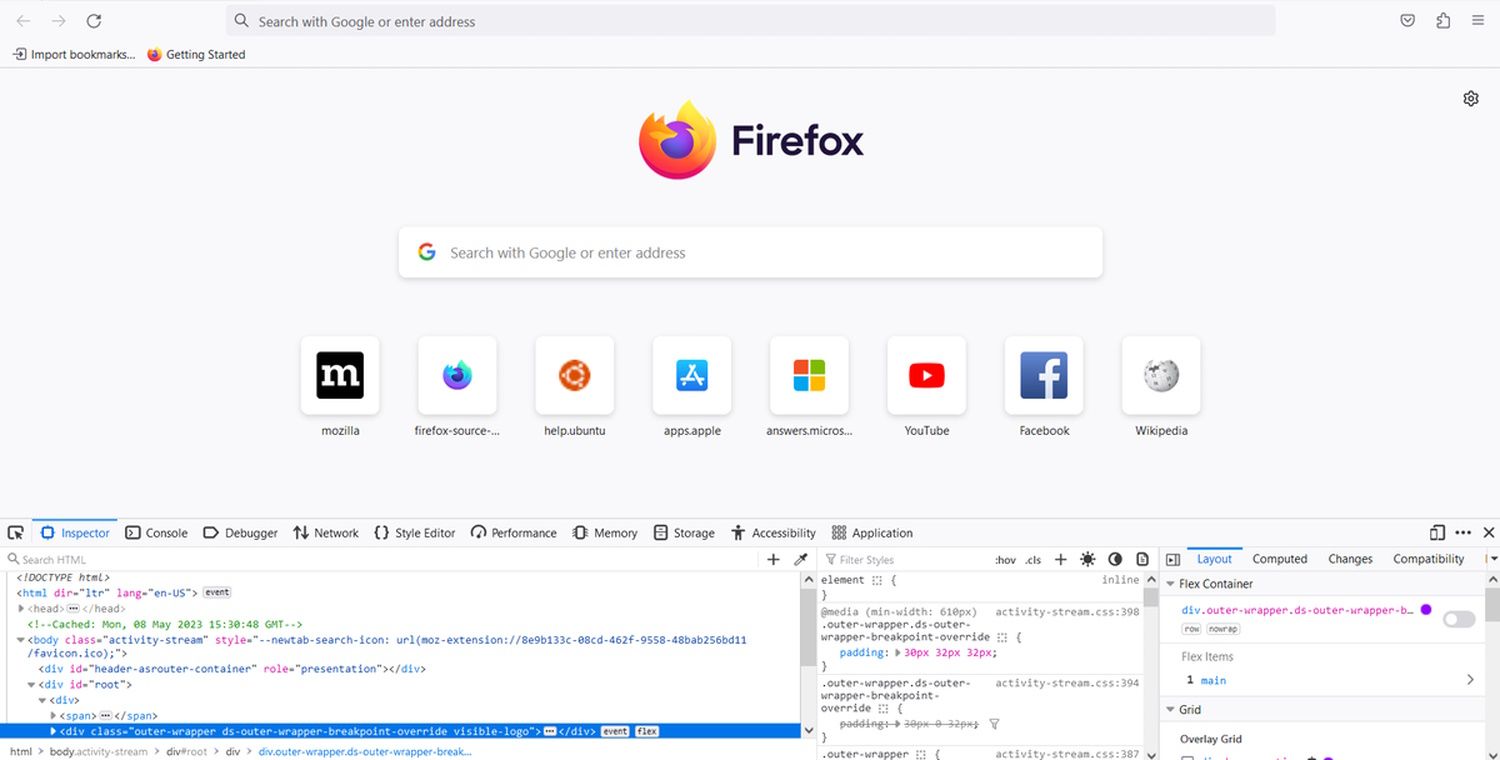
درست مانند کروم، میتوانید با فشار دادن کلید F12 روی صفحهکلید، به کد یک وبسایت در ابزار توسعهدهنده فایرفاکس نیز دسترسی پیدا کنید.

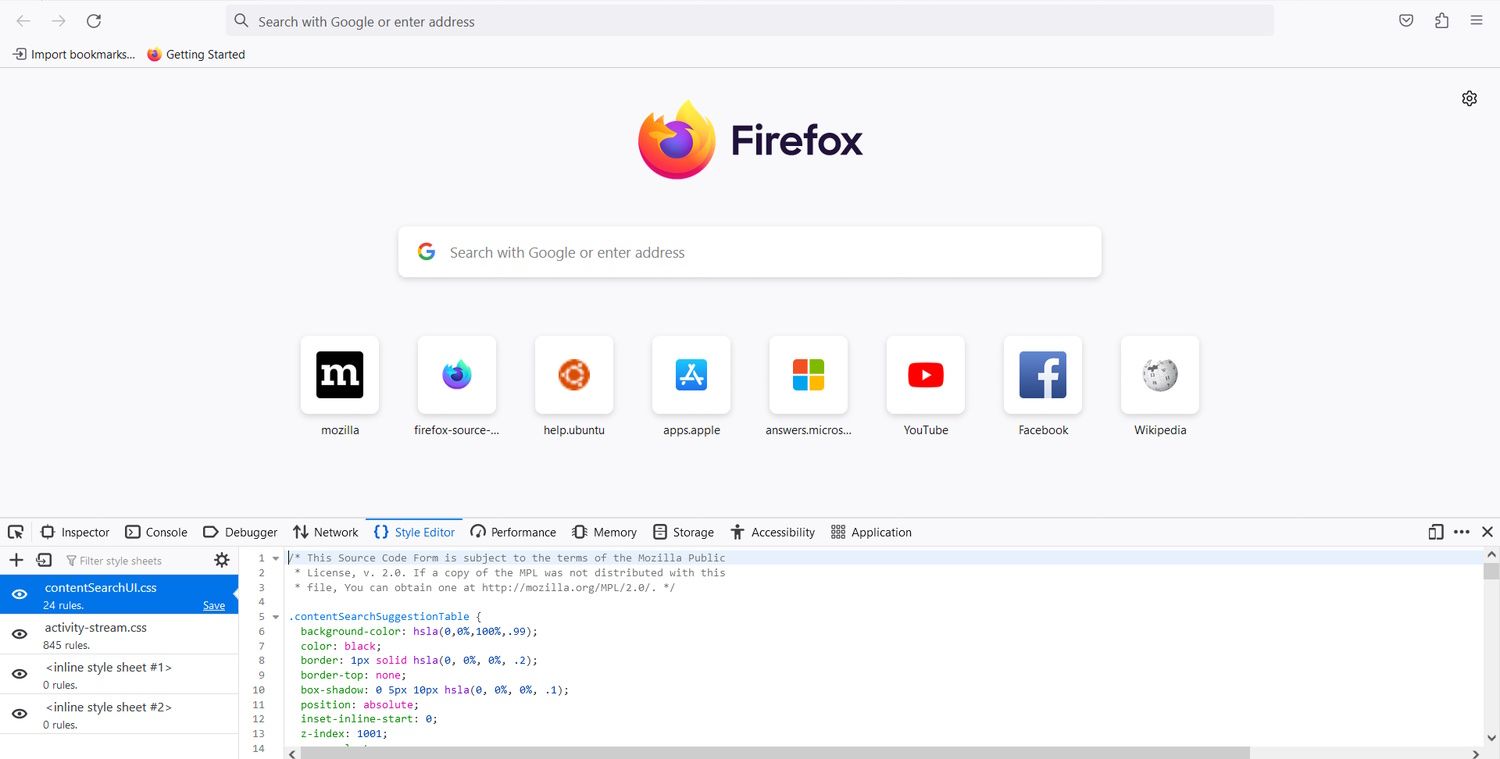
به دنبال کد خاصی که به دنبال آن هستید، توجه ویژه ای به ویرایشگر سبک داشته باشید. اکنون، همه آن کد را در ویرایشگر کد مورد علاقه خود کپی و جایگذاری کنید و جادوی خود را انجام دهید.
از طریق ابزار Inspect Tool
مجدداً، مانند کروم، می توانید به همان اندازه به کد وب سایت در فایرفاکس با استفاده از ابزار Inspect داخلی دسترسی داشته باشید. برای انجام این کار، روی هر قسمت واضح وب سایت مورد نظر کلیک راست کرده و Q را فشار دهید یا بر روی Inspect کلیک کنید. همچنین می توانید Ctrl + Shift + I (ویندوز، لینوکس) یا Command + Option + I (macOS) را فشار دهید.

همانطور که توضیح داده شد، تا زمانی که کد مورد نظر خود را پیدا نکنید، همچنان می توانید از Style Editor برای پیدا کردن مسیر خود استفاده کنید. سپس آن را کپی کرده و در یکی از بهترین ویرایشگرهای کدی که می توانید پیدا کنید، قرار دهید.
از طریق منوی اقدامات بیشتر فایرفاکس
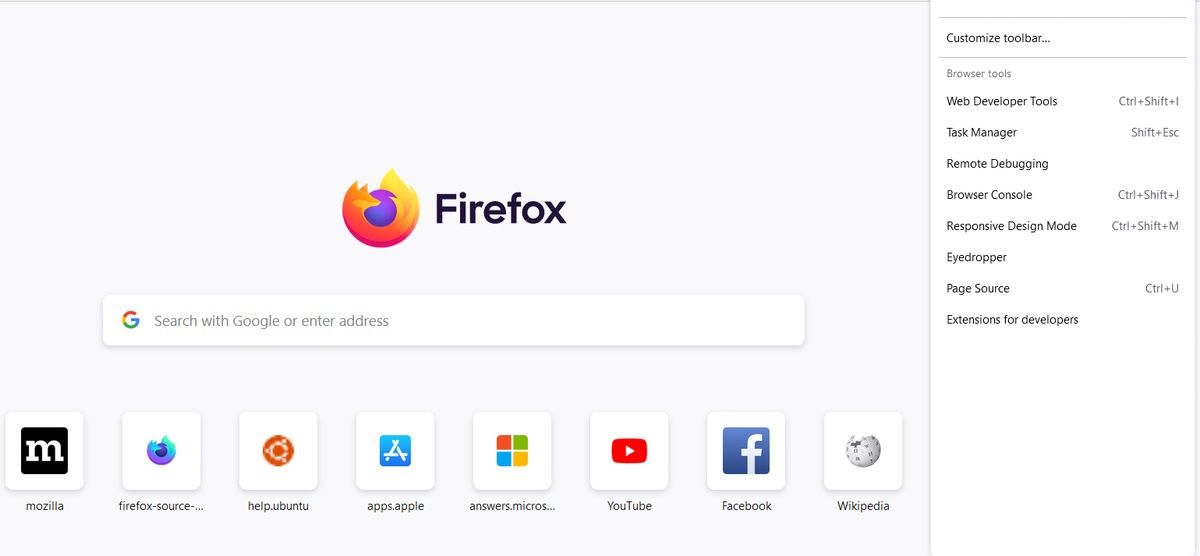
برای کپی کد وب سایت در فایرفاکس از طریق منوی اقدامات بیشتر، از وب سایتی که می خواهید کد آن را کپی کنید، روی منوی همبرگر سه خطی در گوشه سمت راست بالا کلیک کنید.

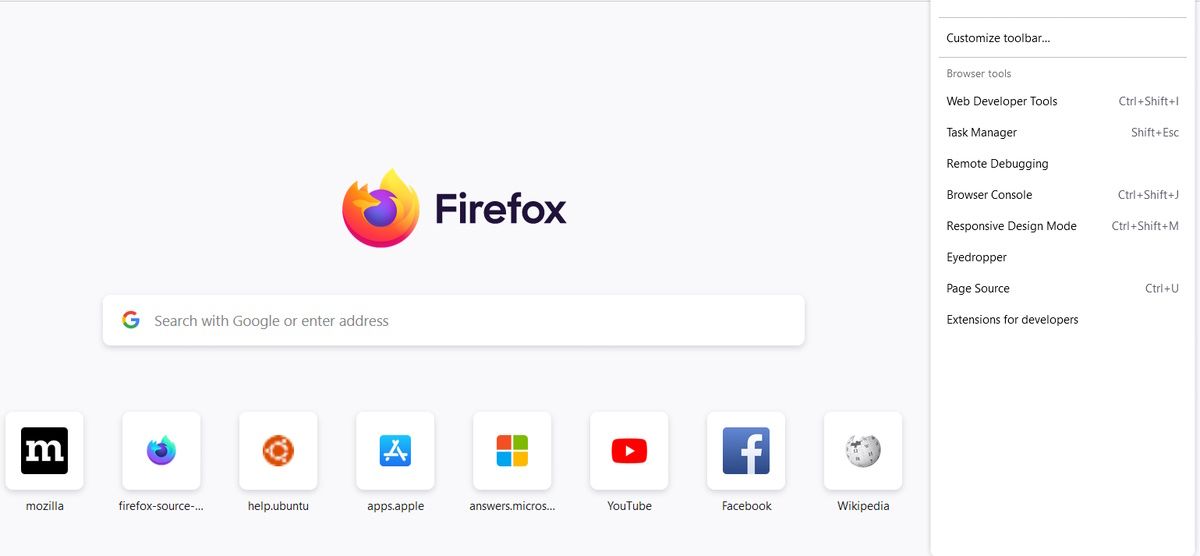
ابزارهای بیشتر را انتخاب کنید، سپس روی ابزارهای توسعه دهنده وب کلیک کنید. از اینجا می توانید از Inspector یا Style Editor برای کپی کد مورد نظر استفاده کنید.
برای Inspector، از کلیدهای جهت دار روی صفحه کلید یا نوار پیمایش برای پیمایش ورودی ها استفاده کنید. برای ویرایشگر سبک، میتوانید با استفاده از پانل پیمایش سمت چپ، روی موارد خط خاصی تمرکز کنید. هنگامی که آنچه را که می خواهید پیدا کردید، کد کپی شده را در ویرایشگر کد خود قرار دهید و آن را به سلیقه خود سفارشی کنید.
نحوه کپی کردن کد از وب سایت ها با استفاده از Edge
با استفاده از Edge می توانید به راحتی کدهای وب سایت را به روش های مختلف کپی کنید.
مشاهده منبع صفحه
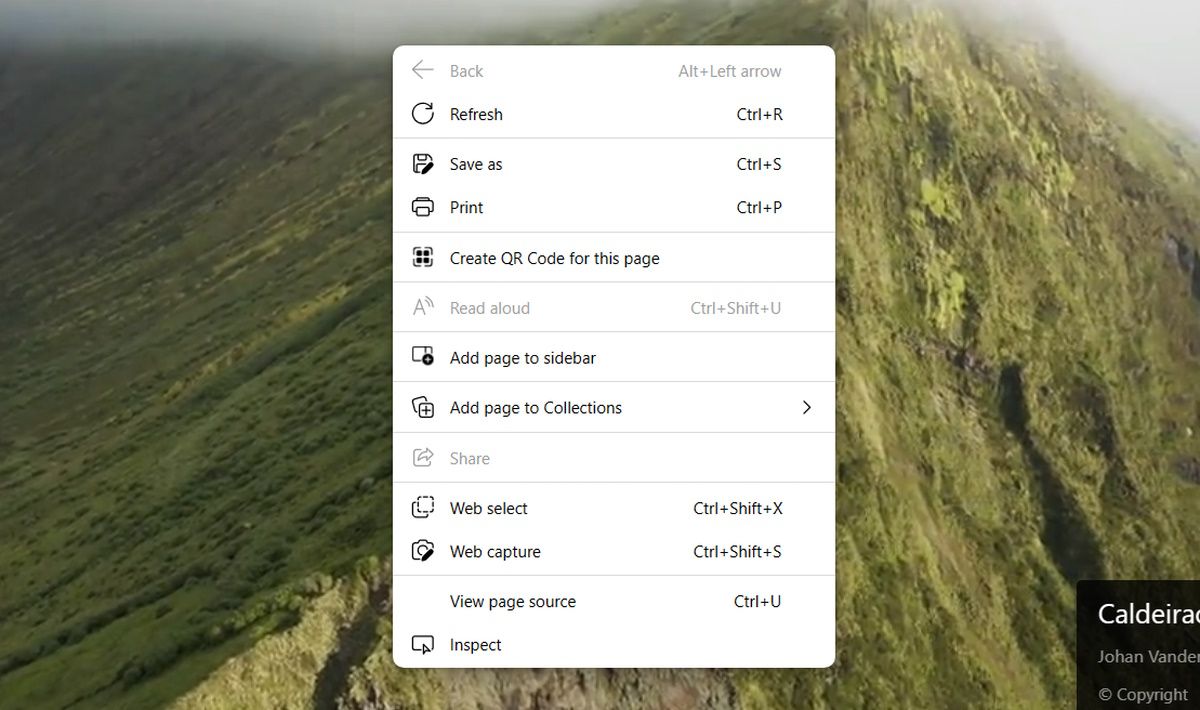
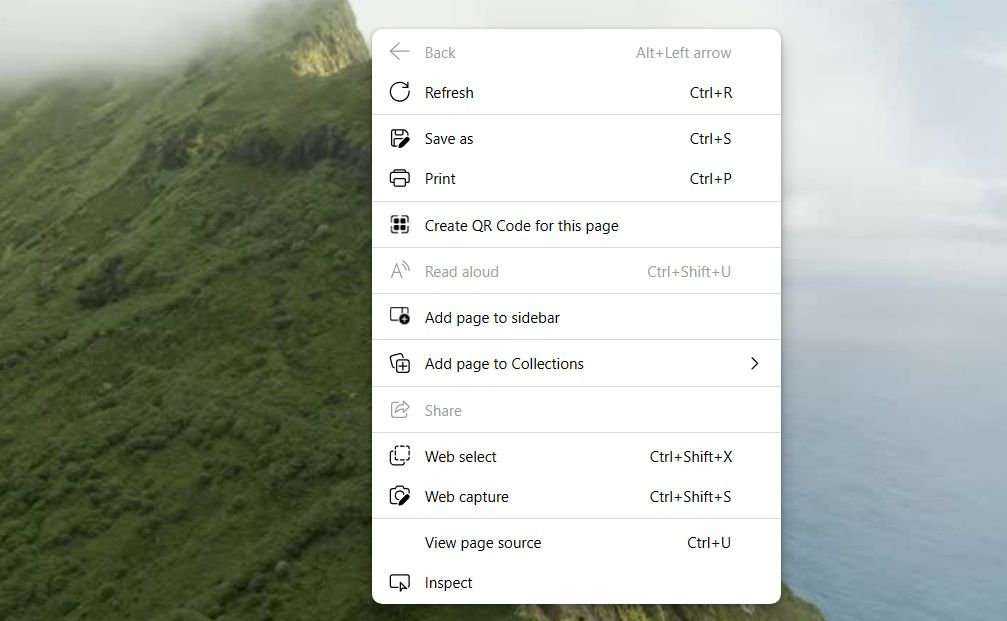
برای کپی کد وب سایت با مشاهده منبع صفحه در مایکروسافت اج، به سادگی روی هر قسمت واضح سایت مورد نظر راست کلیک کرده و View page source را انتخاب کنید.

همچنین، میتوانید به سادگی Ctrl + U (ویندوز، لینوکس) یا Command + U (macOS) را فشار دهید، قسمت مورد نظر خود را کپی کنید، آن را در یک ویرایشگر قرار دهید و شروع به سفارشیسازی کد کنید.
از طریق میانبر صفحه کلید F12
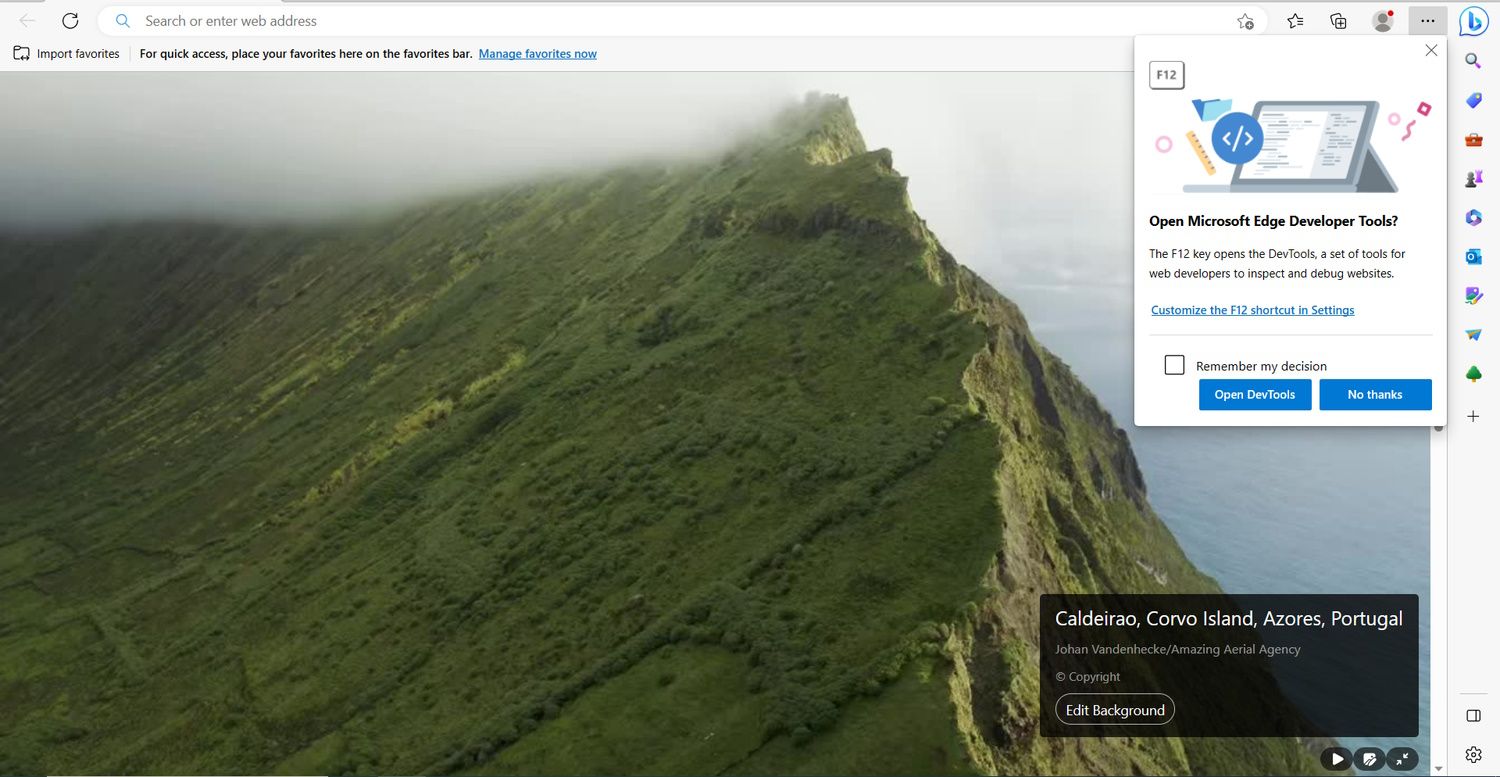
اگر از Edge استفاده میکنید، هنگام بازدید از وبسایتی که میخواهید کد را از آن کپی کنید، میتوانید با فشار دادن کلید F12 به همان اندازه کد وبسایت را کپی کنید.
انتخاب خود را با کلیک بر روی Open DevTools تأیید کنید. در پنل Dev Tools می توانید به راحتی تمام کدهای مورد نظر خود را کپی کنید و کار خود را سریعتر انجام دهید.

از طریق ابزار Inspect Tool
برای کپی کردن کد وبسایت با استفاده از ابزار Edge’s Inspect، به وبسایتی که میخواهید کد آن را کپی کنید، بروید، روی هر قسمت واضح کلیک راست کرده و Inspect را انتخاب کنید.

همچنین می توانید Ctrl + Shift + I (ویندوز، لینوکس) یا Command + Option + I (macOS) را فشار دهید. سپس می توانید کدی را که می خواهید کپی کرده و ویرایش کنید، کپی و جایگذاری کنید.
از طریق دکمه اقدامات بیشتر Edge
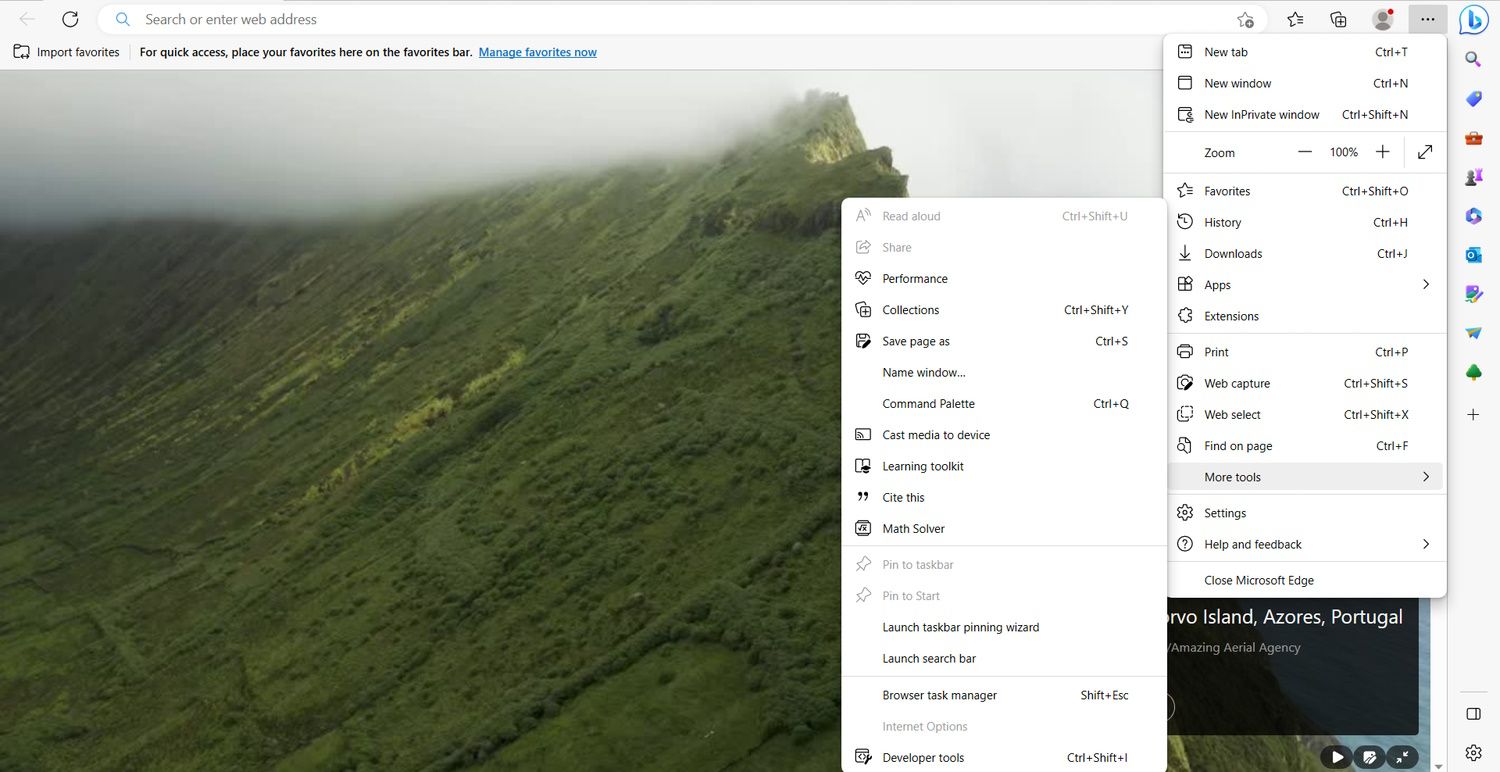
Edge همچنین به شما امکان می دهد از طریق منوی اقدامات بیشتر به پنل DevTools خود دسترسی پیدا کنید. برای انجام این کار، به وب سایتی که می خواهید کد آن را کپی کنید، بروید. روی دکمه سه نقطه در گوشه سمت راست بالا کلیک کنید و روی More tools و سپس Developer Tools کلیک کنید.

اگر مرورگر شما فاقد هر یک از این گزینه ها یا ویژگی ها است، ممکن است بخواهید بررسی کنید که آیا به روز است یا خیر. در اینجا نحوه بررسی و به روز رسانی کروم، فایرفاکس و اج آورده شده است.
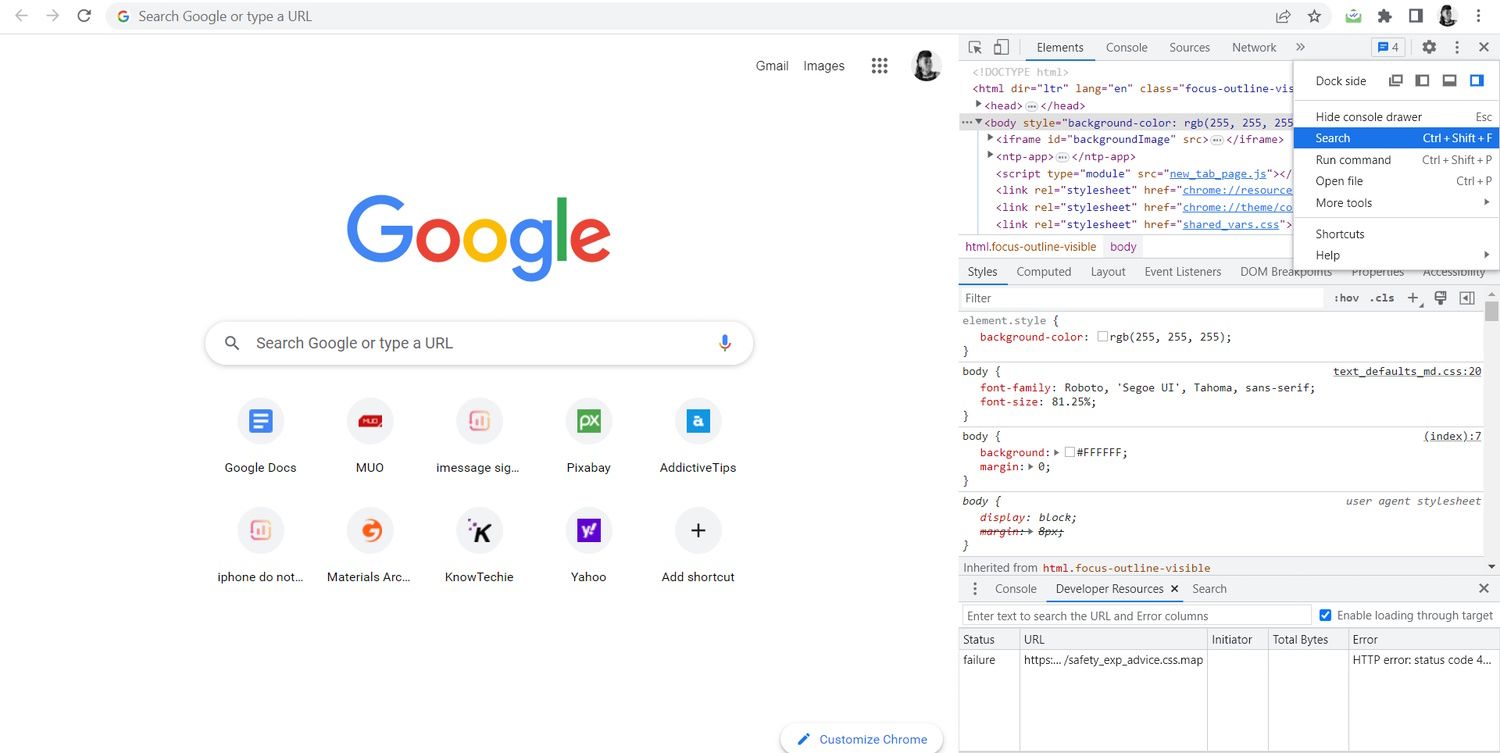
از هر رویکردی که استفاده می کنید و از هر مرورگر مبتنی بر Chromium که استفاده می کنید (Chrome، Firefox، یا Edge)، می توانید فایل ها یا عناصر خاصی را با کلیک کردن روی منوی سه نقطه پانل Dev Tools و انتخاب Search جستجو کنید. از طرف دیگر، به سادگی Ctrl + Shift + F (ویندوز، لینوکس) یا Command + Option + F (macOS) را فشار دهید.

گزینههای Open file و Run نیز برای یافتن کد در یک وبسایت مفید هستند، همانطور که ویرایشگر سبک در فایرفاکس و عناصر در کروم و پانل ابزار توسعه Edge مفید هستند.
مهارت های خود را با استفاده از کد وب سایت موجود اصلاح کنید
چه از کروم، فایرفاکس، اج یا سایر مرورگرهای وب مبتنی بر Chromium استفاده کنید (در این مورد)، میتوانید صرفاً با کپی کردن کد از وبسایتهای موجود، در زمان و انرژی خود صرفهجویی کنید.
با این حال، کپی کردن کد وب سایت فقط باید برای یادگیری و جستجوی آفلاین شما انجام شود. تلاش برای ایجاد نسخهای از یک وبسایت موجود و انتشار آن همانطور که هست ممکن است منجر به نقض حق چاپ شود. همچنین می توانید با ویرایشگرهای کد تلفن همراه، کدنویسی خود را در حال حرکت انجام دهید.