اجرای نسبت WCAG در طراحی های وب یا گرافیکی شما اطمینان حاصل می کند که برای همه قابل دسترسی است.
دستورالعملهای دسترسی به محتوای وب (WCAG) دستورالعملهای دسترسی برای طراحی دیجیتال و وب هستند. پیروی از این دستورالعملها تضمین میکند که رنگها به اندازه کافی متضاد هستند تا به افرادی که دچار اختلال بینایی هستند کمک کند تا طرحهای شما را به درستی ببینند و بخوانند. این همچنین با اندازه تایپوگرافی همراه است تا از خوانایی آن در کنار رنگ ها اطمینان حاصل شود.
در دنیایی که باید فراگیرتر باشد، افزودن عناصر قابل دسترس به طرح های شما فقط کار شما را ارتقا می دهد و به شما امکان می دهد آن را با افراد بیشتری به اشتراک بگذارید.
نسبت WCAG چیست؟

WCAG مخفف عبارت Web Content Accessibility Guidelines است. WCAG به هر کسی که برای وب یا اینترنت طراحی یا ایجاد میکند کمک میکند تا اطمینان حاصل کند که طرحهایشان به اهداف دسترسی میرسند. این بدان معناست که طرحهای شما میتواند توسط هرکسی مورد علاقه و استفاده قرار گیرد، بدون اینکه در صورت امکان افراد دارای اختلالات بینایی یا سایر ناتوانیها را حذف کنند.
نسبت WCAG حداقل نسبت ها را برای دسترسی به هدف تعیین می کند. این شامل کنتراست رنگ و اندازه متن میشود، که هر دو تضمین میکنند که افراد دارای اختلالات بینایی شانس بیشتری برای دیدن، تعامل و استفاده از طرحهای شما دارند. نه تنها رسیدن به نسبت WCAG به افرادی که دارای اختلالات بینایی هستند کمک می کند، بلکه تجربه کاربری را برای همه کاربران وب افزایش می دهد.
کنسرسیوم وب جهانی استانداردهایی را برای توسعه وب ایجاد می کند. در حالی که هیچ قانون مشخصی برای دسترسی به وب وجود ندارد، WCAG استانداردی را تعیین می کند که هر طراح وب باید از آن پیروی کند.
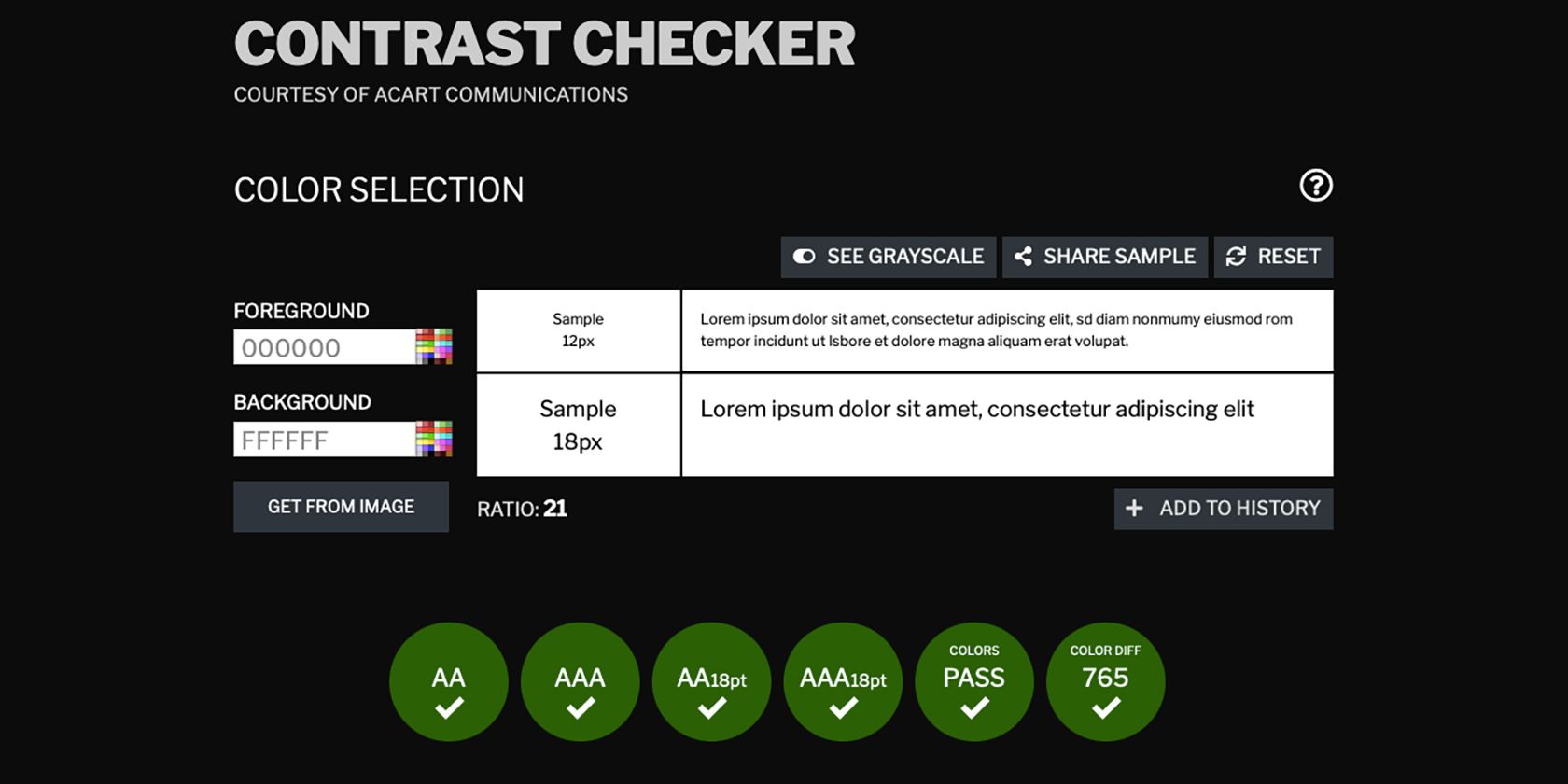
هنگام آزمایش نسبت کنتراست، WCAG یک رتبه بندی A تا AAA را پیشنهاد می کند. رتبه A پایین ترین سطوح کنتراست را نشان می دهد. AA سطوح کنتراست میان رده با نسبت 4.5:1 هستند که حداقل نسبت در نظر گرفته می شود. در نهایت، AAA بالاترین سطح کنتراست است. اگر برای همه طراحی میکنید، سطوح کنتراست شما زمانی بهترین است که بین محدوده AA و AAA باشد.
چرا نسبت WCAG در گرافیک و طراحی وب مهم است؟

طراحی گرافیک و طراحی وب نباید فقط اطلاعات را زیبا جلوه دهد. طراحی اطلاعات به تودهها اطلاع میدهد – این به معنای در دسترس قرار دادن اطلاعات شما برای همه است. پیاده سازی WCAG طراحی های قابل دسترس را برای افرادی که دارای اختلال بینایی، نارساخوانی، واگرایی عصبی یا هر چیزی است که بر بینایی یا توانایی خواندن افراد تأثیر می گذارد، تضمین می کند.
طراحی وب و دیجیتال – و همچنین برنامه نویسی – قبلاً ویژگی های دسترسی را ایجاد کرده اند. به عنوان مثال، ویندوز ابزارهای دسترسی مفیدی را برای کاربران فراهم می کند، و در حال حاضر برای اکثر ویدیوهای یوتیوب ارائه زیرنویس یا زیرنویس معمولی است. اما همیشه میتوانیم دسترسی را بهبود بخشیم.
طراحی جهانی طراحی بهتری ایجاد می کند. هرچه افراد بیشتری بتوانند با طراحی شما درگیر شوند، موفق تر است و دسترسی بیشتری به آن خواهد داشت. نه تنها برای شما بهعنوان یک طراح خوب است که به افراد بیشتری دسترسی پیدا کنید، بلکه برای جهان بهتر است که افراد کمتری کنار گذاشته شوند.
طراحی با نسبت WCAG و ویژگیهای دسترسی در طرحهای شما تأثیرات مثبتی بر پالتهای رنگ، انتخابهای تایپوگرافی و اندازههای متن خواهد داشت. شما عمداً چیزی برای خواندن سخت طراحی نمی کنید، پس چرا راه های بیشتری برای ایجاد طرح هایی با خوانایی بهتر برای همه افراد در نظر نمی گیرید؟
پیاده سازی نسبت WCAG در طرح های شما

مکان هایی وجود دارد که می توانید نسبت WCAG را در طرح های خود بررسی کنید، مانند این وب سایت بررسی کنتراست. اما شما باید به هر حال بدون اتکا به بررسی حداقل ها، وارد عمل پیاده سازی ویژگی های طراحی قابل دسترس در کار خود شوید.
لازم به ذکر است که دستورالعمل های کنتراست برای طراحی لوگو اعمال نمی شود. این به دلیل ارائه لوگوها در اندازه های مختلف و اغلب در پس زمینه های مختلف است. با این حال، در نظر گرفتن نسبت WCAG هنگام طراحی لوگو به شما آسیبی نمی رساند.
رنگ های با کنتراست بالا
استفاده از رنگهای با کنتراست بالا راهی آسان برای افزودن جامعیت به طرحهای شماست. رنگ هایی که با یکدیگر تضاد دارند به افرادی که دارای اختلالات بینایی و کوررنگی هستند کمک می کند تا طرح های شما را بهتر ببینند. نه تنها این، بلکه حتی افرادی که هیچ گونه اختلالی در بینایی خود ندارند، بهتر می توانند طرح های شما را ببینند و با آنها درگیر شوند.
آیا تا به حال سعی کرده اید یک متن صورتی روشن را در زمینه سبز روشن بخوانید؟ تقریبا غیر ممکنه اما دیدن و خواندن متن آبی تیره روی پسزمینه زرد روشن بسیار آسانتر است.
رنگهای با کنتراست بالا هنگام قرار دادن متن روی پسزمینه رنگی یا در صورت استفاده از مسیرهای کوچک در تصاویرتان بهترین کار را دارند. Khroma یک مولد پالت رنگ هوش مصنوعی است که با یک کنترل کننده کنتراست داخلی ارائه می شود – یکی از چندین ابزار عالی هوش مصنوعی برای کمک به گردش کار طراحی گرافیکی شما.
یک راه عالی برای بررسی کنتراست، تبدیل طرح خود به مقیاس خاکستری است. اگر بتوانید رنگ ها را جدا کنید و طرح را در مشکی و خاکستری درک کنید، باید در رنگ های انتخابی شما نیز به خوبی ترجمه شود.
اندازه متن
علاوه بر اینکه رنگ های متن به اندازه کافی با رنگ های پس زمینه تضاد دارند، متن شما باید به اندازه ای بزرگ باشد که به راحتی خوانده شود. نسبت WCAG برای اندازه متن بزرگ 3:1 است.
اندازه متن در تمام تایپوگرافی ها یکسان نیست، بنابراین برای همه فونت ها به اندازه 12 نقطه ای که معمولاً به عنوان حداقل اندازه برای خوانایی استاندارد دیده می شود، تکیه نکنید. آنها را خودتان یا با آزمایشکنندگان کاربر با نمایش یا چاپ طرحهایی در اندازه واقعی آزمایش کنید. اگر رنگهای شما به خوبی تضاد ندارند، متن بزرگتر به عنوان راهحل، به خوانایی کمک میکند.
خوانایی فونت
ناگفته نماند، اما فونت هایی که در طرح های خود انتخاب می کنید باید به راحتی قابل خواندن باشند. فونتهای تزئینی، فونتهای شکسته یا فونتهای دستکش اغلب مشکلات خوانایی دارند. برای مثال، گروههای هوی متال به دلیل استفاده از حروفی که ذاتاً خوانا نیستند برای لوگوی گروههایشان معروف هستند.
همچنین هنگام استفاده از متن خود برای طرح های کوچک، باید کرنینگ و ردیابی را در نظر بگیرید. فاصله حروف نیز می تواند بر خوانایی مورد نظر کلمات تأثیر بگذارد.
عوامل دسترسی فراگیر

در حالی که تنها کنتراست رنگ، اندازه فونت و خوانایی متن در طراحی وب در نسبت های WCAG در نظر گرفته می شود، شما باید تمام طراحی های وب و گرافیک خود را با در نظر گرفتن جامعیت انجام دهید.
اگر یک طراح وب هستید که با یک برنامه نویس یا کدنویس کار می کنید، مطمئن شوید که از تکنیک های HTML استفاده می کنید که به دسترسی به وب کمک می کند. همچنین ویژگیهای دسترسی در Canva وجود دارد تا دسترسی طرحهایتان را به مخاطبانتان افزایش دهید.
شما نباید فقط روی حداقل الزامات نسبت های WCAG متوقف شوید. اگر روی افزودن متن جایگزین به تصاویر، زیرنویسها به فایلهای صوتی یا ویدیویی، یا حتی جملهبندی مفید متن برای لینکها – که توسط صفحهخوانها با صدای بلند خوانده میشوند – کنترل دارید، باید فراتر از آن بروید. شامل کردن ویژگیهای دسترسپذیری هیچ مخاطبی را مستثنی نمیکند – فقط افراد بیشتری را به داخل دعوت میکند.
طراحی با نسبت WCAG طراحی ها را برای همه بهبود می بخشد
استانداردهای طراحی وب از کنسرسیوم وب جهانی است، جامعه ای که به بهترین شیوه ها در سراسر وب کمک می کند. این کنسرسیوم دستورالعمل های دسترسی به محتوای وب را توسعه داد که طراحان وب باید از آن پیروی کنند. این یک استاندارد نسبت برای بررسی دید هنگام طراحی برای وب فراهم می کند.
پیروی از این دستورالعمل ها و استانداردهای نسبت به این معنی است که طرح های وب شما برای افراد بیشتری قابل دسترسی است.