شاید نتوانید با این برنامه خود را به عنوان یک هنرمند بزرگ معرفی کنید، اما همچنان می توانید از آن برای تولید تصاویری با ظاهر چشمگیر استفاده کنید.
ساخت یک طرح زیبا به زمان و تلاش زیادی نیاز دارد. خوشبختانه، برنامه نویسی تکامل یافته است، بنابراین اکنون می توانید به راحتی تصاویر را تغییر دهید و طرح های زیبا ایجاد کنید. یکی از تکنیک های تاثیرگذار که می توانید انجام دهید، تبدیل یک تصویر به یک طرح دیجیتال است.
در حالی که یک طرح مکانیکی دقیقاً شبیه طراحی مداد شما نخواهد بود، خروجی هنوز ارزش آزمایش کردن را دارد. یاد بگیرید که چگونه چنین برنامه ای را با استفاده از ماژول OpenCV در زبان فوق العاده دوستانه پایتون برنامه ریزی کنید.
ماژول OpenCV
OpenCV یک کتابخانه منبع باز توسعه یافته و نگهداری شده توسط اینتل از روش های بینایی کامپیوتری است که برای پردازش تصویر و بینایی کامپیوتری استفاده می شود. ایجاد برنامه های بهینه شده، تعامل با تصاویر و ویدئوها به صورت بلادرنگ و انتخاب الگوریتم ایده آل برای نیازهای کاربران را برای کاربران ساده می کند.
برخی از برنامه های محبوب OpenCV شامل تشخیص چهره، ردیابی خودکار چهره در فیلمبرداری، فیلترهای شبکه های اجتماعی، تشخیص پلاک خودرو و نظارت بر دوربین مداربسته است. برای استفاده از ماژول OpenCV در پایتون، ترمینال خود را باز کنید و دستور زیر را تایپ کنید:
pip install opencv-python
نحوه تبدیل هر تصویر به طرح با استفاده از پایتون
برای تبدیل تصویر مورد علاقه خود به یک طرح دیجیتال، با قرار دادن آن در همان پوشه برنامه پایتون جدید، برای ارجاع آسان، شروع کنید. سپس با استفاده از مراحل زیر شروع به ساخت برنامه خود کنید.
این کد نمونه در a موجود است
مخزن GitHub
و استفاده از آن تحت مجوز MIT برای شما رایگان است.
اولین قدم این است که ماژول OpenCV را به محیط خود وارد کنید. هنگامی که OpenCV در دسترس است، می توانید از عملکرد آن برای انجام وظایف مختلف استفاده کنید. مسیر فایل تصویری خود را به تابع imread() منتقل کنید تا بارگذاری شود. تصویر خود را در یک متغیر – به نام image1 در اینجا – برای مراجعات بعدی ذخیره کنید.
عنوان پنجره را در متغیری با نام window_name ذخیره کنید. این زمانی مفید خواهد بود که بخواهید تصویر را با استفاده از تابع imshow() نمایش دهید. این تابع به دو پارامتر نیاز دارد: عنوان و تصویری که می خواهید نمایش دهید.
import cv2
image1 = cv2.imread('image.jpg')
window_name = 'Actual image'
cv2.imshow(window_name, image1)
هنگامی که تصویر مورد نظر را دارید، باید پنج عملیات را انجام دهید تا آن را به یک طرح تبدیل کنید. ابتدا تصویر رنگی را به مقیاس خاکستری تبدیل کنید. می توانید این کار را با تابع ()cvtColor انجام دهید. این تابع تصویری را که می خواهید رنگ آن را تغییر دهید و یک کد تبدیل مانند COLOR_BGR2GRAY می گیرد.
grey_img = cv2.cvtColor(image1, cv2.COLOR_BGR2GRAY)
هنگامی که یک تصویر در مقیاس خاکستری دارید، رنگ های آن را معکوس کنید. در این مرحله، باید بدانید که چگونه یک کامپیوتر یک تصویر را تشکیل می دهد. یک تصویر از تعداد زیادی پیکسل کوچک با شدت های متفاوت تشکیل شده است. در یک تصویر رنگی، هر پیکسل شامل اجزای قرمز، سبز و آبی است که هر کدام دارای شدتی است که از 0 تا 255 متغیر است.
در یک تصویر در مقیاس خاکستری، فقط سایه های خاکستری وجود دارد، بنابراین شدت یک پیکسل بین 0 و 1 متغیر است. برای معکوس کردن شدت پیکسل های این تصویر، تصویر مقیاس خاکستری را به تابع bitwise_not() منتقل کنید.
همانطور که از نام آن پیداست، این تابع مقدار هر پیکسل را به معادل مکمل آن معکوس می کند. تمام پیکسل هایی که بزرگتر از 0 هستند روی 0 و تمام پیکسل هایی که برابر با 0 هستند روی 255 تنظیم می شوند.
invert = cv2.bitwise_not(grey_img)
پس از معکوس کردن شدت پیکسل ها، می توانید تصویر را با کمک Gaussian Blur صاف کنید. فرآیند Gaussian Blur از فیلتر گاوسی استفاده می کند. فیلتر گاوسی یک فیلتر پایین گذر است که فقط به فرکانس های پایین اجازه عبور می دهد و جزء فرکانس بالا یک سیگنال یا یک تصویر را حذف می کند.
تابع GaussianBlur() OpenCV چهار پارامتر را می پذیرد. اینها یک شی ماتریسی هستند که به عنوان تصویر منبع، ksize (اندازه هسته) و sigmaX (انحراف استاندارد هسته گاوسی) عمل می کنند.
فرض کنید یک عکس فیزیکی در دست دارید. اگر میخواهید آن را محو کنید، میتوانید تکههای موم یا کاغذ روغنی را روی آن بمالید. شما می توانید هسته را مانند این تکه کاغذ شفاف تصور کنید. از نظر دیجیتال، این اتفاق کمی متفاوت است. برای محو کردن، شارپ کردن و اعمال سایر افکتها بر روی یک تصویر دیجیتال، یک ماتریس را با شدت پیکسلهای تصویر ضرب میکنید.
ksize همیشه یک عدد فرد مثبت است. با افزایش اندازه هسته، تاری بیشتر می شود. برای درک sigmaX فرض کنید در حال استفاده از موم روی کاغذ هستید. با استفاده از موم، کاغذ به طور یکنواخت شفاف می شود. به طور مشابه، شما باید مقادیر هسته را نزدیک به یک نقطه خاص (میانگین) نگه دارید. مقدار sigmaX تفاوت بین میانگین و سایر مقادیر پیکسل های یک تصویر را مشخص می کند.
تصویر معکوس، اندازه هسته را به صورت (21، 21) و 0 انحراف استاندارد را به تابع Gaussian Blur منتقل کنید:
blur = cv2.GaussianBlur(invert, (21, 21), 0)
تصویر تار شده را دوباره به تابع bitwise_not() ارسال کنید تا آن را معکوس کنید:
invertedblur = cv2.bitwise_not(blur)
در نهایت، از تابع divide() استفاده کنید و برای انجام تقسیم هر عنصر آرایه تصویر خاکستری و آرایه تصویر تاری معکوس با مقیاس 256 انجام دهید.
sketch = cv2.divide(grey_img, invertedblur, scale=256.0)
در اصل تابع عملیات زیر را انجام می دهد:
def divide(grey_img, b, invertedblur=256.0):
return (grey_img * scale) / invertedblur
نتیجه را در متغیری به نام sketch ذخیره کنید. برای ذخیره تصویر نهایی، یک نام برای فایل خروجی و تصویر طرح به تابع imwrite() ارسال کنید. برای تأیید آن، میتوانید از تابع ()imread برای بارگیری تصویر اسکچ ذخیره شده استفاده کنید، یک عنوان پنجره بدهید و با استفاده از تابع imshow () نمایش دهید.
از تابع Waitkey() با عبور دادن 0 برای نمایش پنجره تصویر اصلی و پنجره طرح ایجاد شده استفاده کنید تا زمانی که هر کلیدی را فشار دهید.
cv2.imwrite("sketch.jpeg", sketch)
image = cv2.imread("sketch.jpeg")
window_name ='Sketch image'
cv2.imshow(window_name, image)
cv2.waitKey(0)
همه کدها را کنار هم بیاورید و برنامه خود را آماده کنید.
نمونه خروجی تبدیل تصویر به طرح با استفاده از این برنامه پایتون
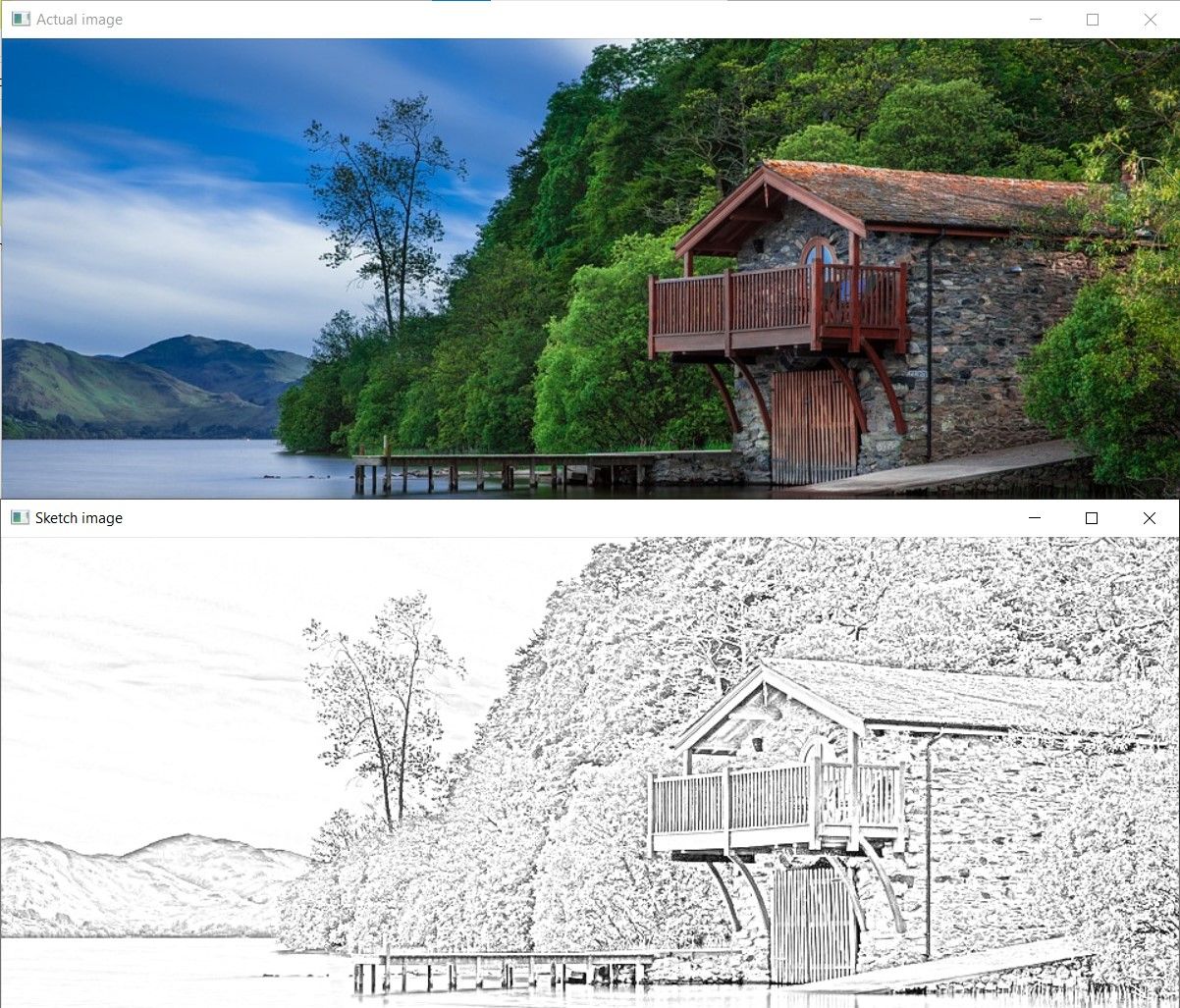
شما می توانید یک تصویر منظره زیبا را انتخاب کنید و آن را از طریق برنامه اجرا کنید تا این طرح دیجیتالی خیره کننده را ایجاد کنید.

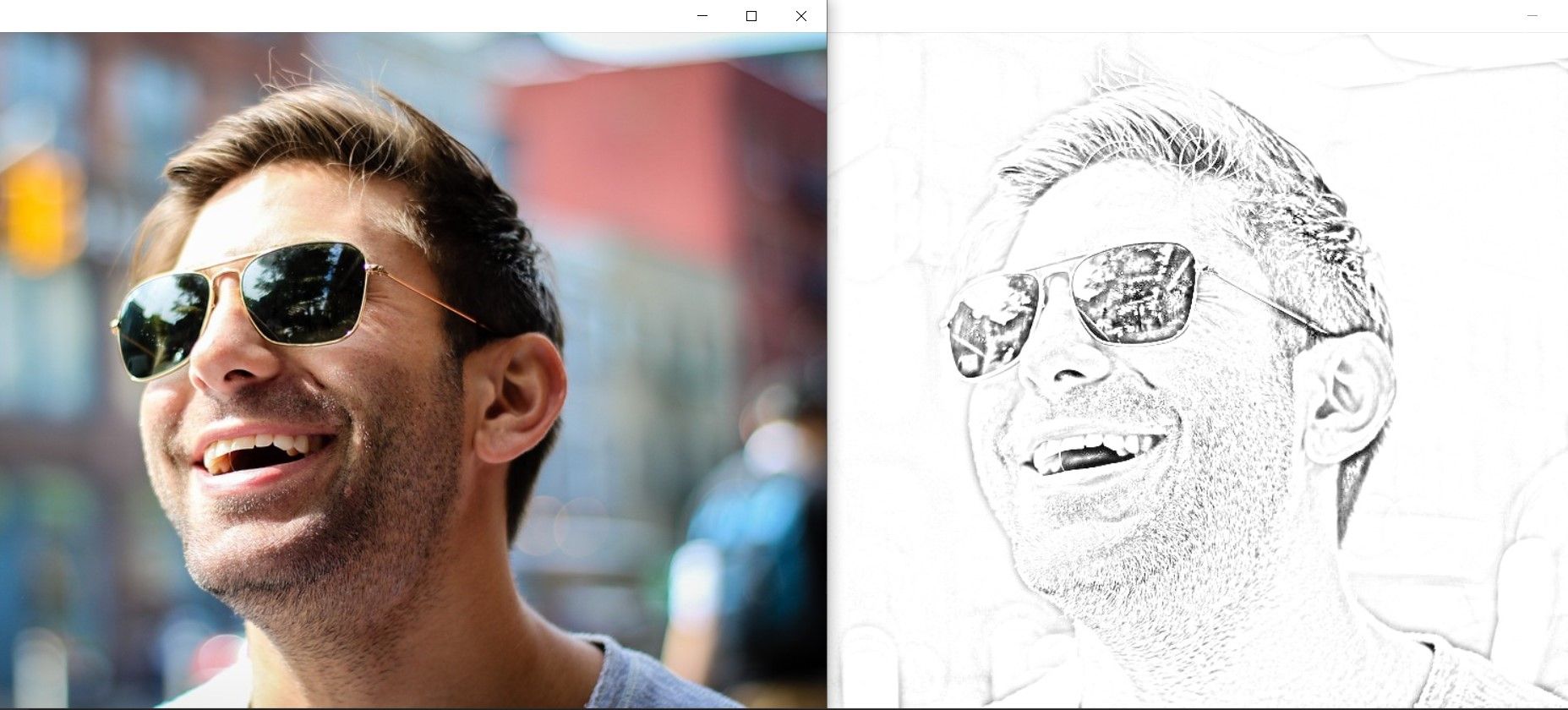
در یک تصویر پرتره، برنامه طرح دیجیتال زیر را ایجاد می کند.

می توانید پارامترهای تابع را با توجه به میل خود آزمایش کنید تا طرح دیجیتال مورد نظر خود را ایجاد کنید.
پردازش تصویر و بینایی کامپیوتری
پردازش تصویر و بینایی کامپیوتری دو زمینه مرتبط با فناوری هستند. هر دوی آنها شامل تغییر تصاویر دیجیتال برای دستیابی به نتایج دلخواه هستند. پردازش تصویر بر بهبود تصویر متمرکز است، در حالی که بینایی کامپیوتری به دنبال یافتن الگوها و اشیاء درون یک تصویر برای درک آن است.
Scikit-image یکی دیگر از کتابخانه های پایتون است که طیف گسترده ای از توابع پردازش تصویر را ارائه می دهد. دارای چندین ماژول از پیش کامپایل شده، فیلترها، لایه ها، تبدیل ها و موارد دیگر است. اگر به دنبال یک ماژول برای استفاده از مدل های یادگیری عمیق مانند CNN و RNN هستید، ممکن است بخواهید Torchvision را بررسی کنید.
