Hugo یک مولد سایت ثابت است که می توانید از آن برای ایجاد وب سایت های متمرکز بر محتوا و سریع استفاده کنید. همه چیز را در مورد آنچه هوگو می تواند برای شما انجام دهد بیاموزید.
اگر قصد دارید یک وب سایت ساده و مبتنی بر محتوا ایجاد کنید، احتمالاً نمی خواهید زمان زیادی را برای کدنویسی آن صرف کنید. اگر در حال ایجاد یک سایت تجاری، وبلاگ یا نمونه کار شخصی هستید، ممکن است این اتفاق بیفتد.
مولدهای سایت استاتیک این نوع سناریوها را هدف قرار می دهند. آنها به شما اجازه می دهند یک وب سایت را راه اندازی کنید که به شما امکان می دهد روی محتوای خود و طراحی آن تمرکز کنید.
Hugo نمونه ای از یک مولد سایت استاتیک است. از تم ها، نوشتن در Markdown و مزایای دیگر پشتیبانی می کند.
هوگو چیست؟
Hugo یک مولد سایت استاتیک است که به شما امکان می دهد یک وب سایت بدون کد ایجاد کنید. مولدهای سایت ایستا معمولاً به شما امکان می دهند محتوای خود را به یک زبان نشانه گذاری ساده مانند Markdown بنویسید.
سپس مولد سایت استاتیک محتوای شما را به فایل های HTML ایستا تبدیل می کند. هر قالب یا سبکی را قبل از ارائه به کاربر در صفحات شما اعمال می کند.
با استفاده از Hugo، میتوانید از میان کتابخانهای از تمها و طرحهای سایتی که افراد دیگر قبلاً ساختهاند، انتخاب کنید. هنگامی که یک تم را دانلود کردید، می توانید شروع به نوشتن محتوای خود کنید. Hugo فرمت های مختلفی را برای نوشتن محتوای خود می پذیرد.
تم های هوگو چیست؟
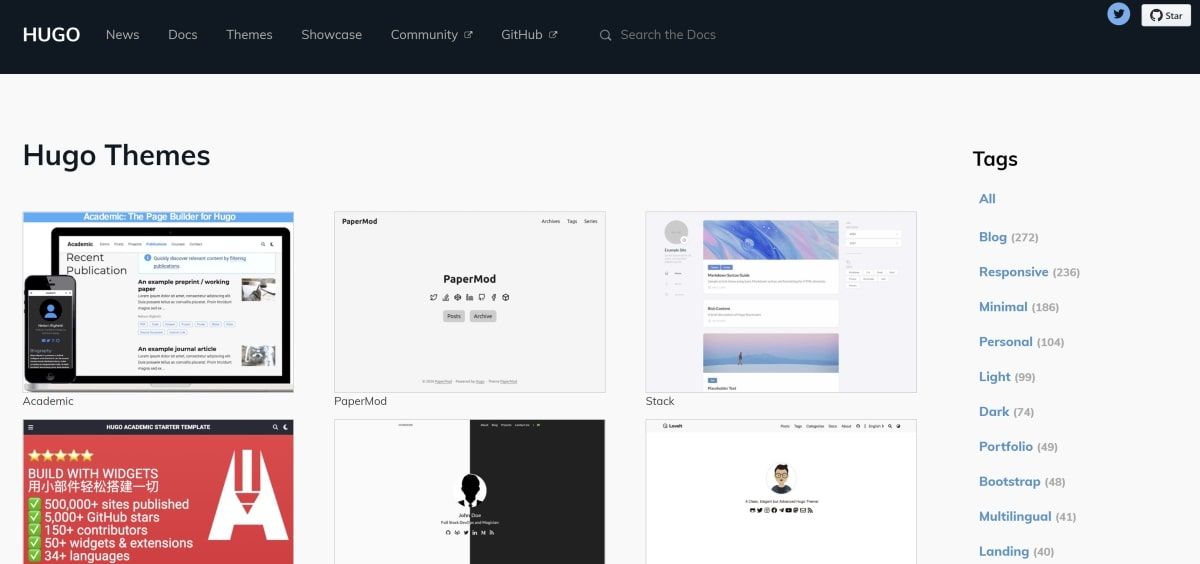
میتوانید از فهرست تم Hugo دیدن کنید تا یکی را برای شروع کار پیدا کنید. همچنین میتوانید موضوعی را بر اساس دستههای مختلف انتخاب کنید و طرحهایی را که بهطور خاص برای وبلاگها، نمونه کارها و موارد دیگر ساخته شدهاند را فیلتر کنید.

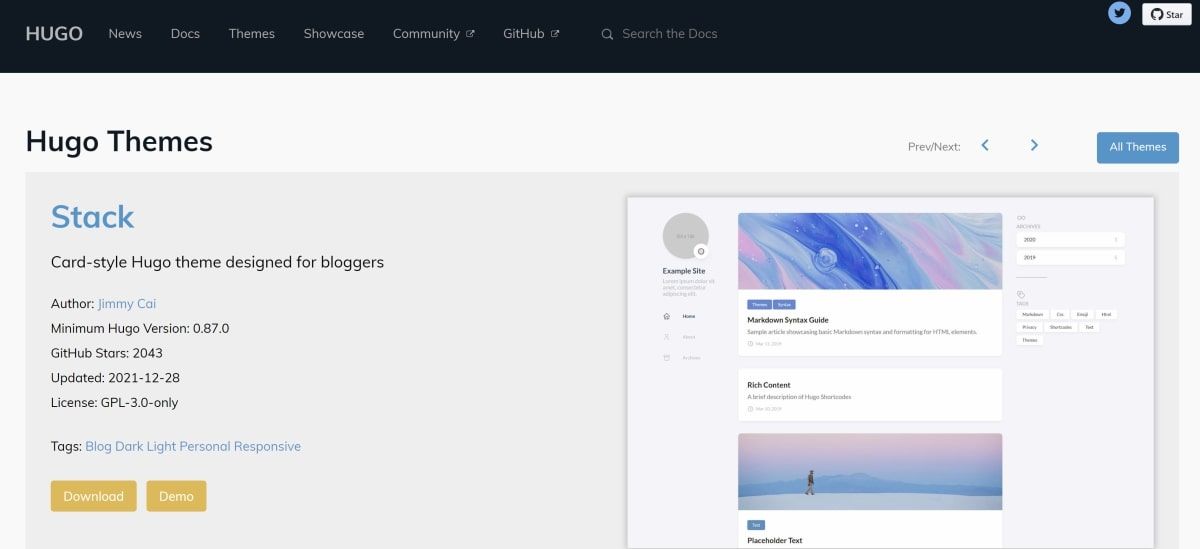
برای مشاهده اطلاعات بیشتر می توانید روی یک تم کلیک کنید. در اینجا، می توانید تم را دانلود کنید تا کار روی آن شروع شود. همچنین میتوانید پیشنمایش کنید که موضوع پس از استقرار چگونه به نظر میرسد.

اکثر مضامین دارای داده های ساختگی به عنوان متغیرهایی هستند. هنگامی که تم را تغییر می دهید، می توانید این جزئیات را هر طور که دوست دارید تغییر دهید.
ساختار سایت هوگو چیست؟
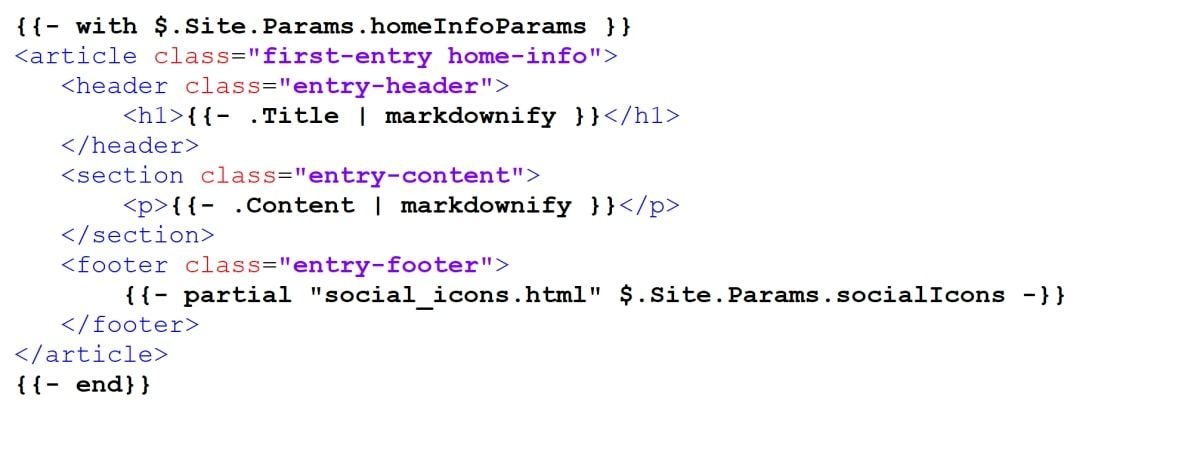
استفاده از یک تم به شما این امکان را می دهد که محتوای خود را بدون هیچ تغییری در کد اضافه کنید. با این حال، اگر می خواهید تغییراتی در ساختار کد ایجاد کنید، همچنان می توانید وارد کد شوید. Hugo از الگوهای Go برای استفاده از متغیرها و مکانها در فایلهای HTML شما استفاده میکند.

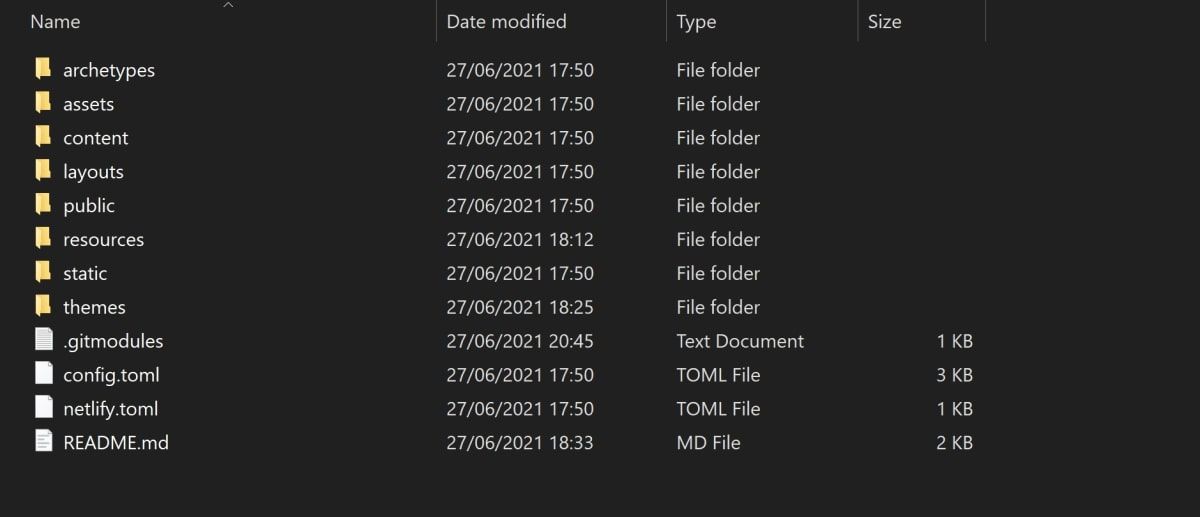
ایجاد یک پروژه Hugo در رایانه شما به طور خودکار فایل های پیش فرض مورد نیاز برای پروژه را تولید می کند.

اجزای اصلی پروژه عبارتند از:
- کهنالگوها: اینجا جایی است که میتوانید الگوهایی را ذخیره کنید که میتوانند هر قالب یا دادههای اضافی را برای هر صفحه تعریف کنند. هنگامی که یک صفحه جدید ایجاد می کنید، بر اساس یک الگو خواهد بود.
- دارایی ها: اینجا جایی است که می توانید هر گونه دارایی، مانند فایل های شیوه نامه CSS خود را ذخیره کنید.
- محتوا: اینجا جایی است که می توانید محتوای وب سایت خود را ذخیره کنید. شما می توانید هر صفحه را در یک فایل جداگانه ذخیره کنید. به عنوان مثال، اگر یک وبلاگ میسازید، برای هر پست از یک فایل Markdown استفاده میکنید.
- طرحبندی: در اینجا میتوانید قطعههای کوتاه و قابل استفاده مجدد از کد HTML را که کد کوتاه نامیده میشوند، ذخیره کنید. می توانید از این ها در فایل های محتوای خود استفاده کنید.
- public: این شامل فایلها و پوشههایی است که میتوانید هنگام میزبانی سایت خود در سرور وب آپلود کرده و از آنها استفاده کنید.
- تم ها: تم هایی که از Hugo دانلود کرده اید در اینجا ظاهر می شوند.
مزایای استفاده از هوگو چیست؟
از آنجایی که Hugo بسیار سبک وزن است و صفحات وب استاتیک تولید می کند، وب سایت نهایی شما و محتوای آن می تواند بسیار سریع بارگیری شود. این به این معنی است که کاربران زمان کمی برای مرور سایت شما خواهند داشت.
تمام محتوا ثابت است و پس از مشاهده کاربر تغییر نمی کند. بنابراین، لازم نیست نگران درخواست های مداوم به سرور باشید. شما همچنین نیازی به نگرانی در مورد پایگاه داده یا حسابداری برای داده های پویا ندارید.
و برای اینکه بتوانید با سایت هوگو کار کنید به مهارت های برنامه نویسی پیشرفته نیاز ندارید. با این حال، از آنجایی که شما به کد دسترسی مستقیم دارید، در صورت تمایل می توانید آن را به طور کامل به روشی که می خواهید سفارشی کنید.
استفاده از ژنراتورهای استاتیک سایت برای ایجاد وب سایت
Hugo یک تولید کننده سایت استاتیک عالی است که محتوای شما را به فایل های HTML ساده تبدیل می کند. شما می توانید از طیف گسترده ای از تم ها استفاده کنید و به راحتی پیش نمایش سایت خود را در طول فرآیند طراحی مشاهده کنید.
Hugo از جمله مزایای دیگر، اجزای قابل استفاده مجدد و ساختار فایل استاندارد مناسب را فراهم می کند. اما هوگو فقط یک گزینه است. شما باید به تحقیق در مورد دیگر مولدهای سایت استاتیک که می توانید برای ساخت یک وب سایت از آنها استفاده کنید، ادامه دهید.
