بهبودهایی در پسوندهای پایتون برای کد ویژوال استودیو ارائه شده است.
مایکروسافت در وبسایت وبلاگهای توسعهدهنده خود اعلام کرد که نسخه دسامبر ۲۰۲۲ افزونههای پایتون برای کد ویژوال استودیو اکنون در دسترس است! این افزونهها در مرحله پیش از انتشار هستند، اما در دسترس عموم هستند تا آنها را امتحان کنند. در اینجا چیزی است که این نسخه دسامبر 2022 ارائه می دهد.
1. تورفتگی خودکار با Pylance

یک ویژگی تورفتگی خودکار در پسوند Pylance اضافه شده است. این ویژگی به طور خودکار تورفتگی های صحیح را در کد شما ایجاد می کند. این به برنامه نویسان اجازه می دهد تا زمان بیشتری را به بخش منطقی کد خود و زمان کمتری را به قالب بندی اختصاص دهند. می توانید آن را در VS Code – Insiders امتحان کنید (ثبت نام الزامی است).
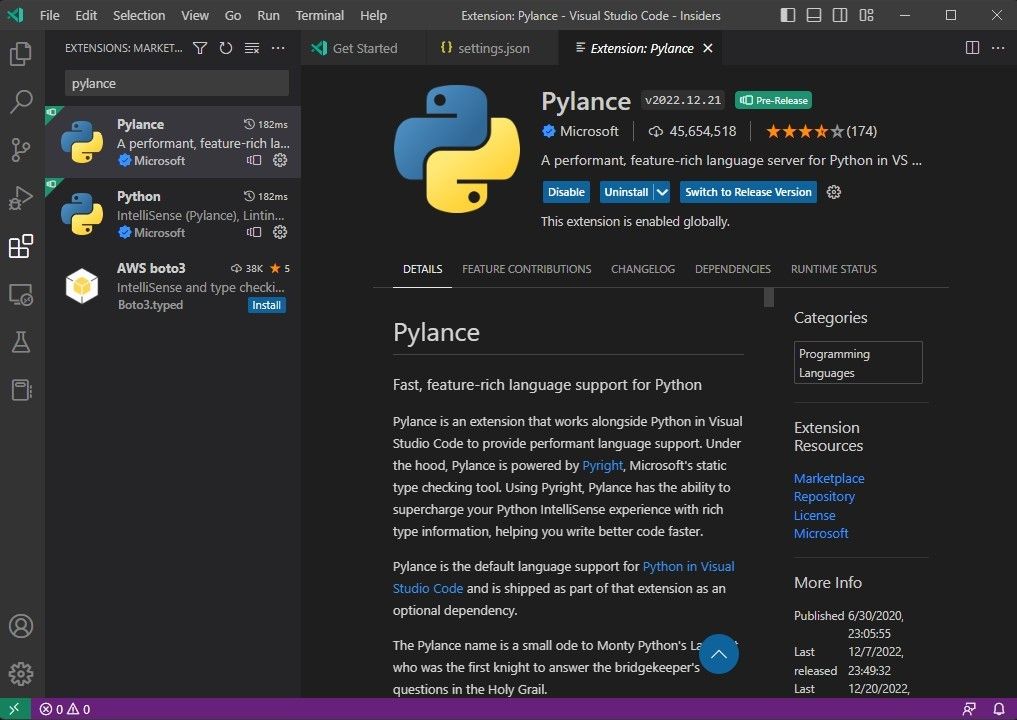
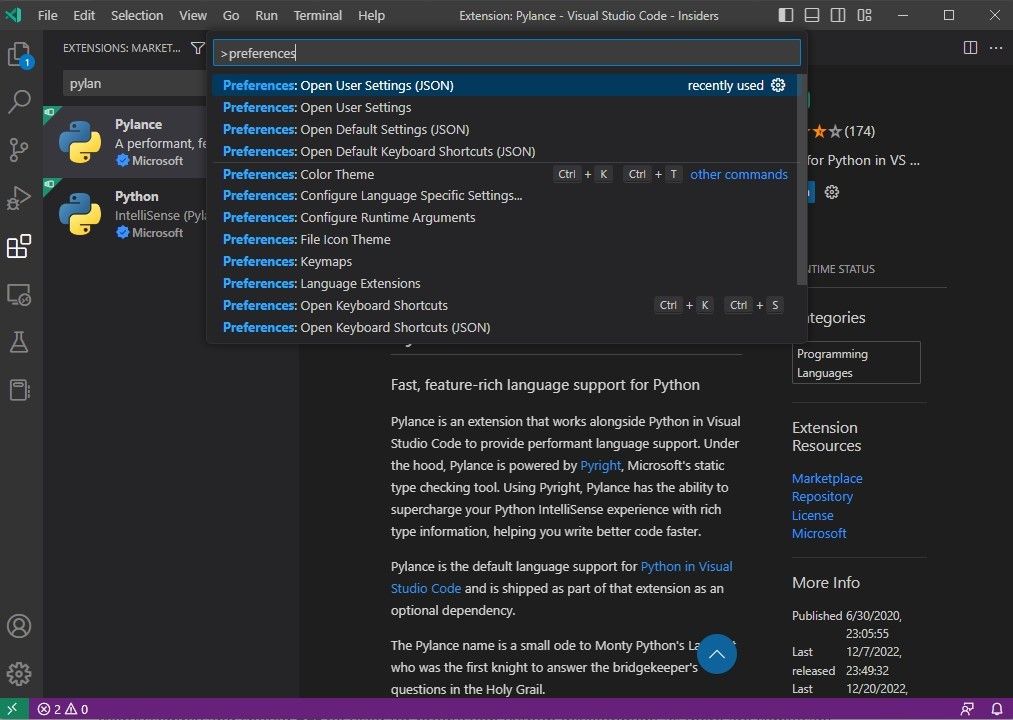
پس از نصب VS Code Insiders، به بازار بروید و پسوند Pylance را نصب کنید. به View > Command Palette بروید، Preferences را تایپ کنید و Open User Settings (JSON) را اجرا کنید. مطمئن شوید editor.formatOnType روی true تنظیم شده است. این کنترل می کند که آیا ویرایشگر پس از تایپ به صورت خودکار یک خط کد را قالب بندی کند یا خیر.

{
"workbench.colorTheme": "Default Dark+",
"[python]": {
"editor.formatOnType": true
},
"python.defaultInterpreterPath": "C:\\New folder\\python.exe"
}
پس از تنظیم روی true، ادامه دهید و کد خود را بنویسید تا از این ویژگی جدید لذت ببرید.
2. پایتون برای پسوند وب

این یک افزونه جدید VS Code است که به شما امکان می دهد کد پایتون را در مرورگر اجرا و اشکال زدایی کنید. از WebAssembly به عنوان موتور اجرایی استفاده می کند. در مرحله آزمایشی است و از این رو نباید از آن برای توسعه تولید پایتون استفاده کنید. برای شروع استفاده از آن، مراحل زیر را دنبال کنید:
- یک مرورگر مبتنی بر Chrome باز کنید.
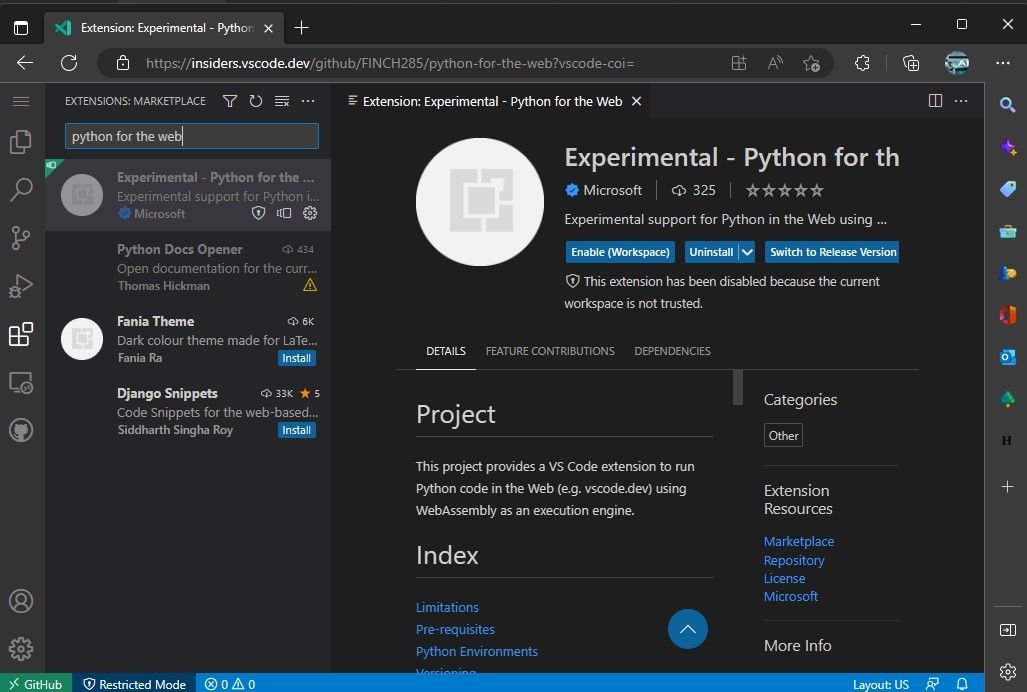
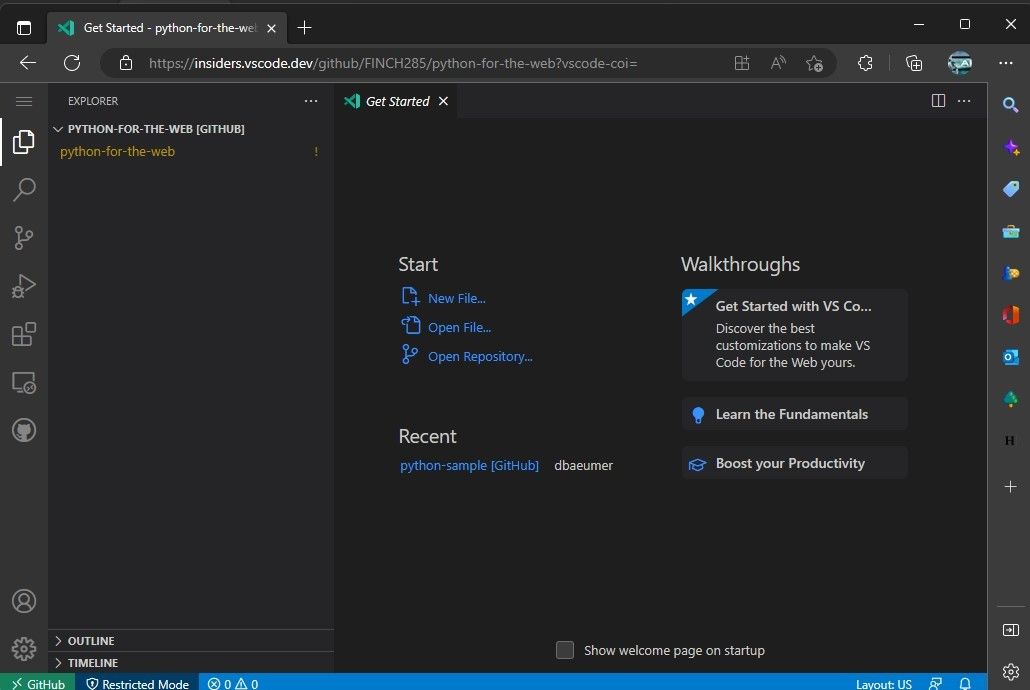
- با استفاده از آدرس زیر به مخزن GitHub خود بروید. https://insiders.vscode.dev/github/{username}/{repo}?vscode-coi=. نام کاربری و قسمت مخزن را به ترتیب با نام کاربری و مخزن GitHub خود جایگزین کنید. خروجی باید مطابق شکل زیر باشد.
- به بازار بروید و Experimental – Python را برای افزونه وب نصب کنید.
- فایل پایتون خود را باز کنید.
- کلید F5 را برای شروع اشکال زدایی یا CTRL+F5 برای اجرای کد بدون اشکال زدایی فشار دهید.

محدودیت های پایتون برای پسوند وب
همانطور که اشاره شد، Python برای برنامه افزودنی وب آزمایشی است و به همین ترتیب دارای محدودیتهایی است.
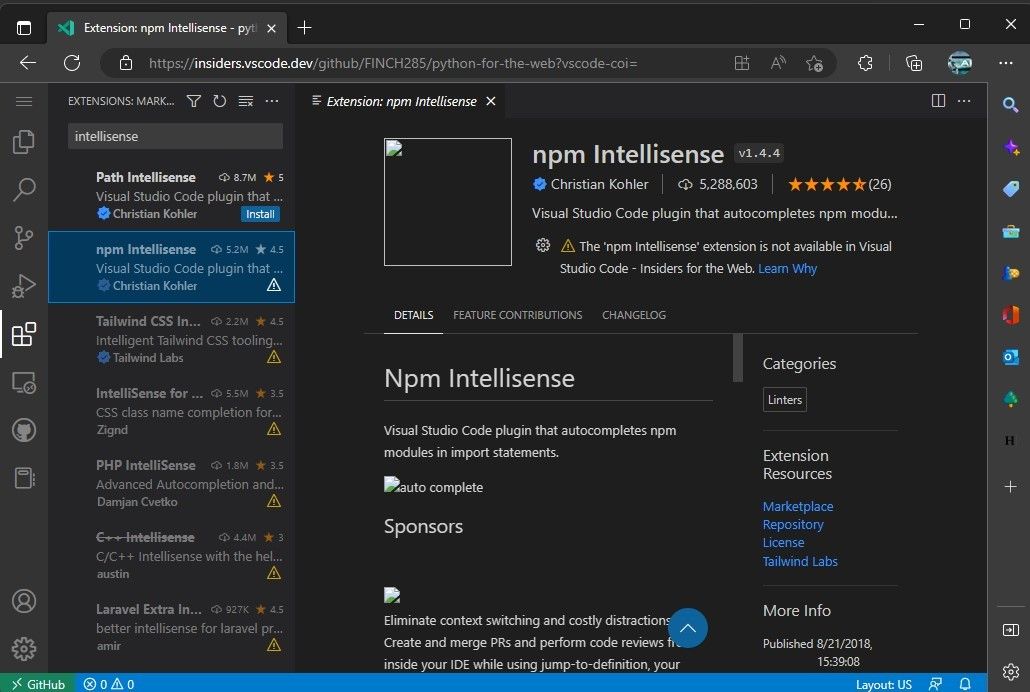
- بیشتر افزونه ها و افزونه های Intellisense برای استفاده در پایتون برای وب در دسترس نیستند. مواردی که در دسترس نیستند با علامت احتیاط مطابق شکل زیر نشان داده می شوند.
- مفسر پایتون که نسخه وب از آن استفاده می کند دارای محدودیت های زیر است. از پیپ پشتیبانی نمیکند، از سوکت پشتیبانی نمیکند، از ماژولهای پایتون بومی پشتیبانی نمیکند.

در نتیجه، استفاده شما از این ویژگی باید به پروژه های نمونه اولیه و محیط های آزمایشی محدود شود.
3. پسوند Ruff

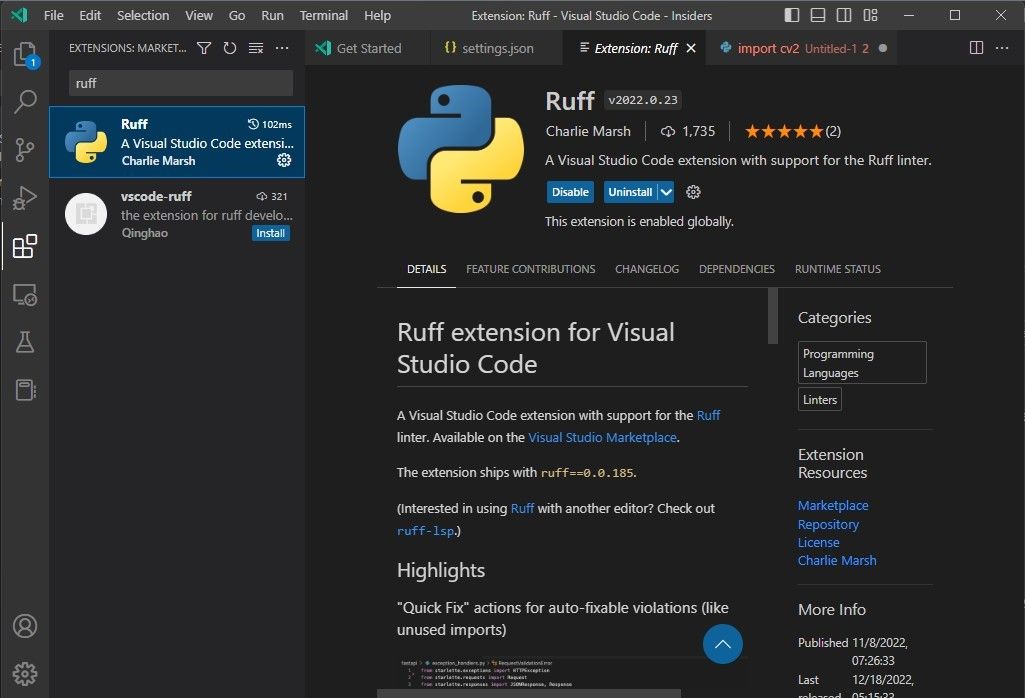
این افزونه از لینتر راف پشتیبانی می کند. شگفت انگیزترین ویژگی این است که اقدامات رفع سریع را ارائه می دهد که به طور خودکار تخلفات قابل رفع خودکار را اصلاح می کند. پسوند Ruff نیازی به استفاده از اینسایدرهای VS Code برای امتحان آن ندارد. همچنین برای نصب در VS Code معمولی موجود است. برای امتحان کردن، به بازار VS Code بروید و آن را نصب کنید.
هنگام ویرایش یا باز کردن یک فایل پایتون، نقض کد را با اجرای روی کد شما برطرف می کند. برای استفاده از آن مراحل زیر را دنبال کنید:
- کد ویژوال استودیو را باز کنید
- یک فایل پایتون جدید بسازید و کد خود را بنویسید
- اگر قبلاً یک فایل منبع پایتون ذخیره کرده اید، آن را در Visual Studio Code باز کنید
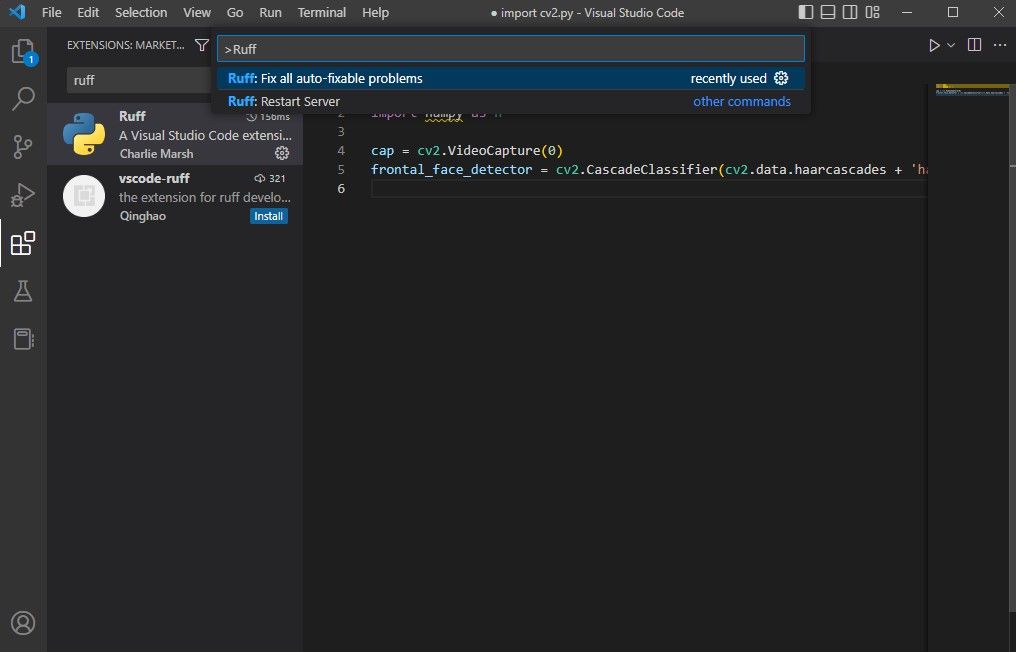
- پسوند Ruff را با رفتن به View > Command Palette اجرا کنید، Ruff را تایپ کنید و Ruff را اجرا کنید: تمام مشکلات قابل رفع خودکار را مطابق شکل زیر برطرف کنید.
- پس از اجرا، راف تمام موارد نقض قابل رفع خودکار در کد پایتون شما را برطرف می کند.

چرا باید افزونه های جدید پایتون را در کد ویژوال استودیو امتحان کنید؟
افزودن ویژگیهای جدید به افزونههای Visual Studio Code، توسعه در پایتون را در این پلتفرم کارآمدتر کرده است. شما زمان کمتری را صرف نگرانی در مورد قالب بندی کد خواهید کرد و از این رو زمان بیشتری را صرف کار بر روی منطق کد خود خواهید کرد.
علاوه بر این، IDE های منبع باز مانند Visual Studio Code به طور مرتب به روز رسانی ویژگی ها را دریافت می کنند. این به دلیل تعداد زیادی از افراد درگیر در توسعه IDE است. به روز رسانی ها با عملکردهای جدیدی همراه هستند که منجر به تجربه کدنویسی بهتر در هنگام استفاده از IDE ها می شود.