شما می توانید بافت های واقعی مانند نمونه های رنگ را به بردارهای مقیاس پذیر تبدیل کنید. بیایید نحوه کار با Photoshop و Illustrator را به شما نشان دهیم.
افزودن نمونههای واقعی به کار طراحی، عناصری از واقعگرایی را در بازار دیجیتالی بیش از حد اشباعشده اضافه میکند. متأسفانه، اسکن یا عکاسی از نمونههای بافت معمولاً منجر به ایجاد تصاویر شطرنجی مقیاسناپذیر میشود که در صورت ویرایش بیش از حد، پیکسل میشوند.
خوشبختانه، میتوانید بردارهای مقیاسپذیر بافتهای واقعی مانند آبرنگ، رنگ یا خودکار را با استفاده از Photoshop و Illustrator ایجاد کنید. در اینجا نحوه
چگونه بافت های واقعی را به وکتور تبدیل کنیم
این به شما بستگی دارد که خودتان بافت را بسازید یا نمونه ای را به صورت آنلاین برای تبدیل کردن به یک وکتور پیدا کنید. میتوانید از هر وسیله هنری بافتدار مانند قلم نمدی، جوهر هندی یا حبابهای رنگ استفاده کنید.
مرحله 1: Swatch بافت را در فتوشاپ باز کنید

اگر بافت را خودتان ایجاد کرده اید، باید آن را در یک کامپیوتر با 300 DPI اسکن کنید. این بهترین کیفیت را تضمین می کند که بهترین نتیجه را به همراه دارد.
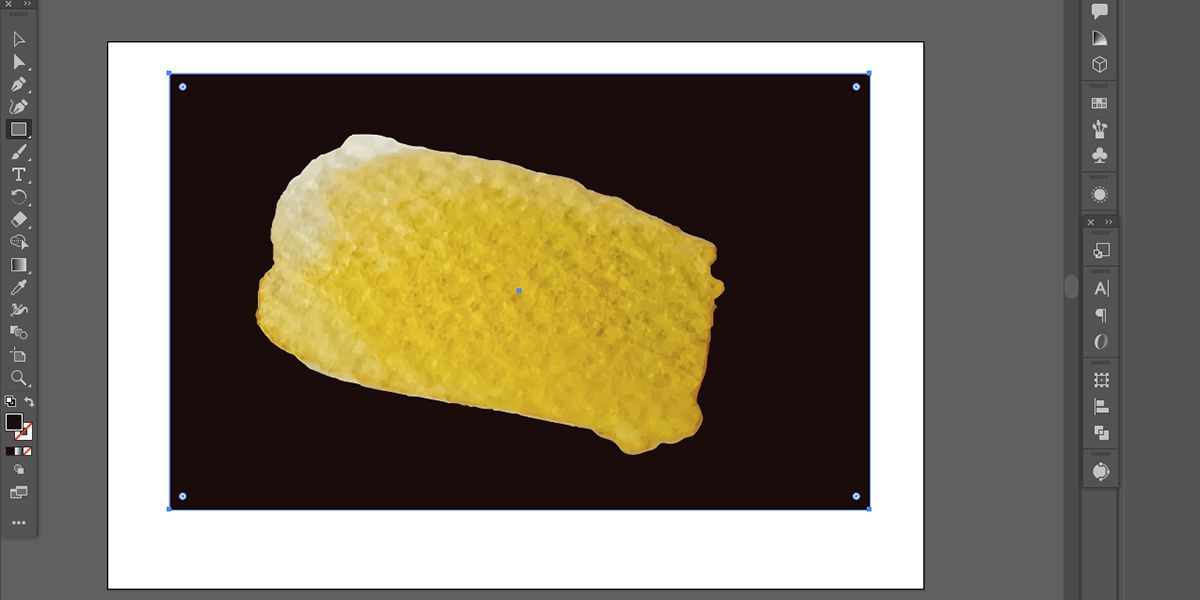
ما عکسی از نمونه آبرنگ را از Unsplash دانلود کردهایم تا به صورت وکتور درآید. برای دنبال کردن مستقیم همان عکس را دانلود کنید، یا میتوانید از دستورالعملها بهعنوان راهنما در یک تصویر نمونه از خودتان استفاده کنید.

تصویر خود را در فتوشاپ باز کنید و آن را نزدیک به نمونه ای که استفاده می کنید برش دهید. اگر تصویر از قبل 300 DPI نیست، باید باشد. به Image > Image Size رفته و 300 را در کادر Resolution تایپ کنید. OK را انتخاب کنید.
اکنون یک تصویر با کیفیت بالا دارید که بعداً به صورت برداری دقیق ارائه می شود. همچنین اگر از فتوشاپ استفاده نمی کنید، می توانید DPI را در برنامه های دیگر تغییر دهید.
مرحله 2: پس زمینه را تمیز کنید
خود نمونه باید از پس زمینه جدا شود. اگر نمونه خود را اسکن کرده اید یا از عکسی با پس زمینه سفید یا تک رنگ استفاده کرده اید، این کار برای شما بسیار آسان تر خواهد بود.
یک لایه جدید در پالت لایه ایجاد کنید، سپس آن را زیر لایه تصویر خود بکشید. لایه تصویر را انتخاب کنید.

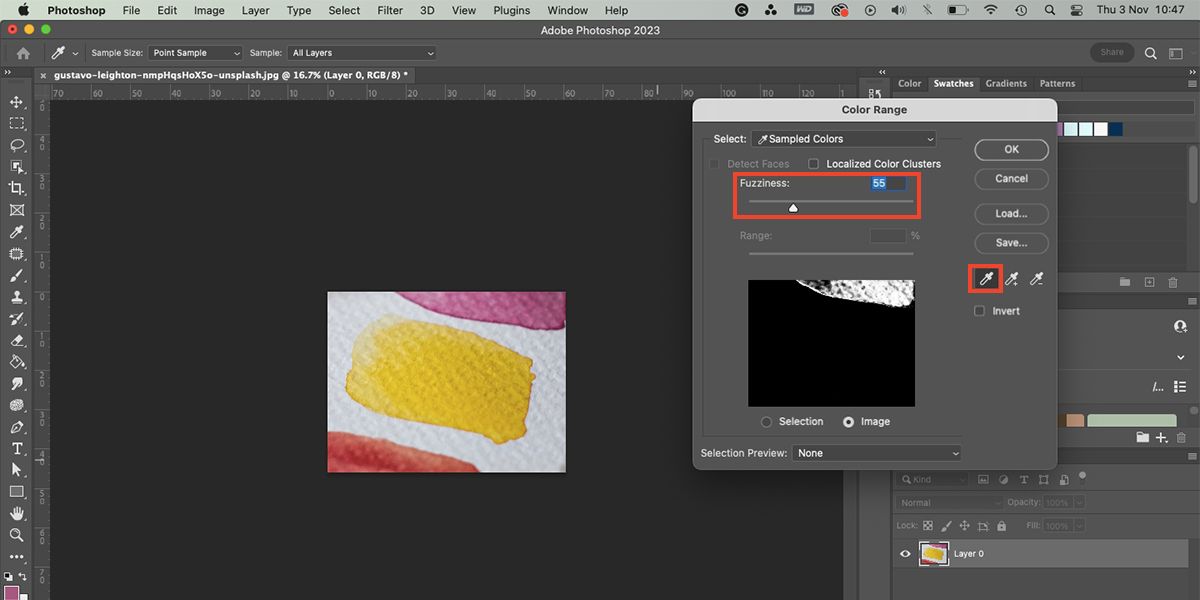
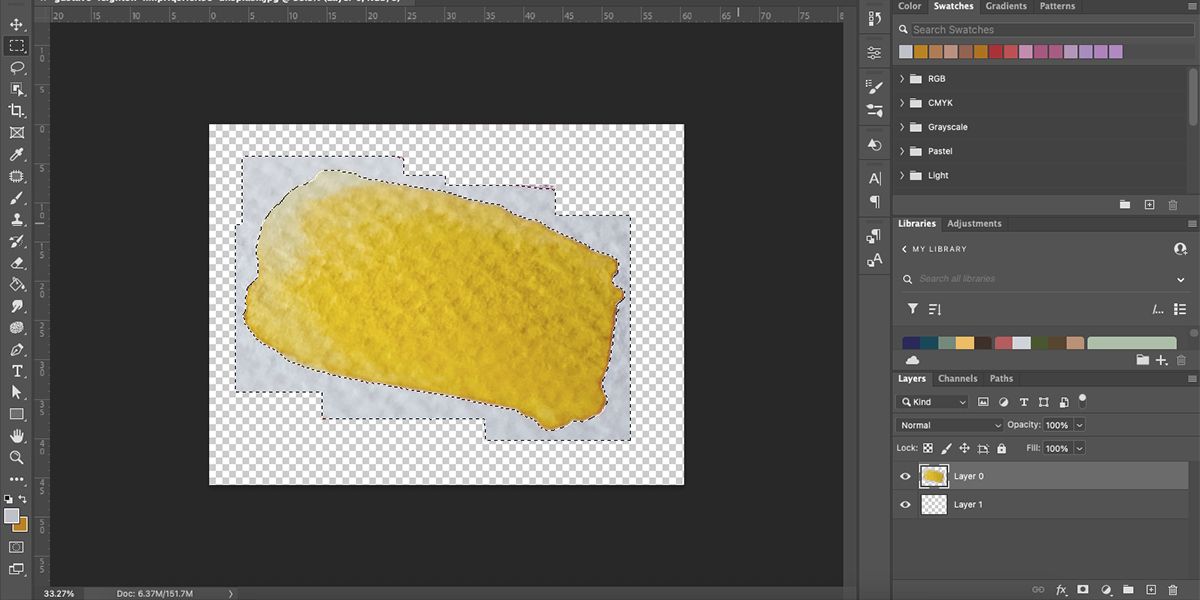
به Select > Color Range بروید. قطره چکان را از کادر محاوره ای انتخاب کنید و از آن برای انتخاب هر بخشی از پس زمینه روی آرت بورد خود استفاده کنید. از لغزنده Fuzziness استفاده کنید تا مطمئن شوید که انتخاب در برابر نمونه شما محکم است. سپس OK را فشار دهید.

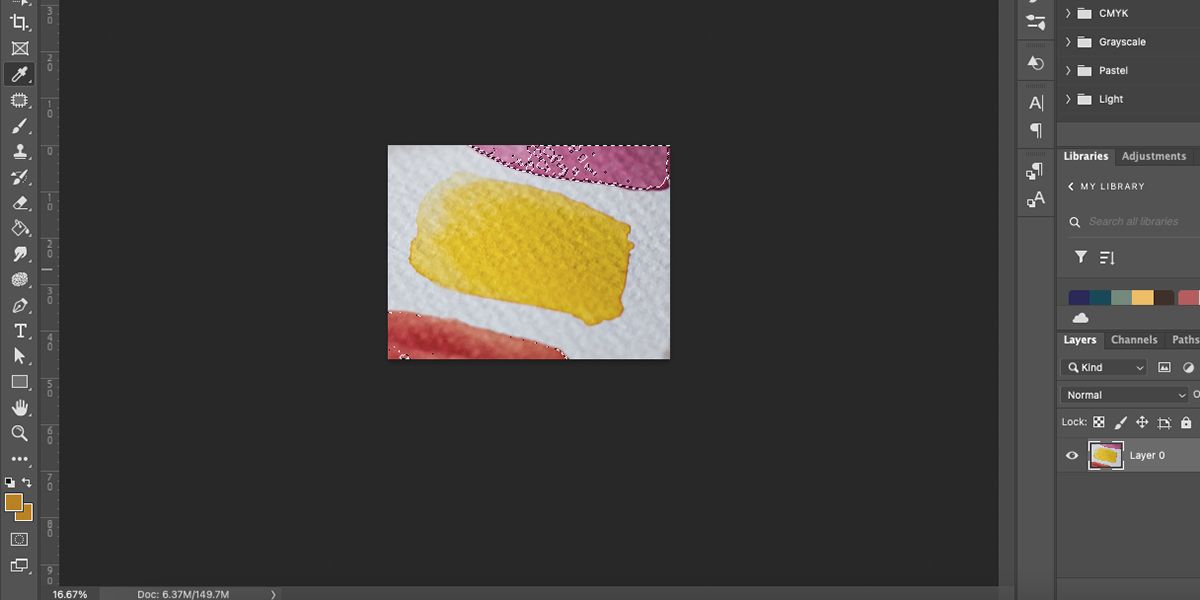
پس از بازگشت به تابلوی هنری، ناحیه طیف رنگی دارای مورچههایی است که انتخاب را نشان میدهند. حذف را بزنید تا پس زمینه حذف شود. سپس با زدن Cmd + D (Mac) یا Ctrl + D (ویندوز) انتخاب را از حالت انتخاب خارج کنید. اگر پس زمینه شما ساده و بدون سایه یا بافت است، این تنها کاری است که باید انجام دهید.
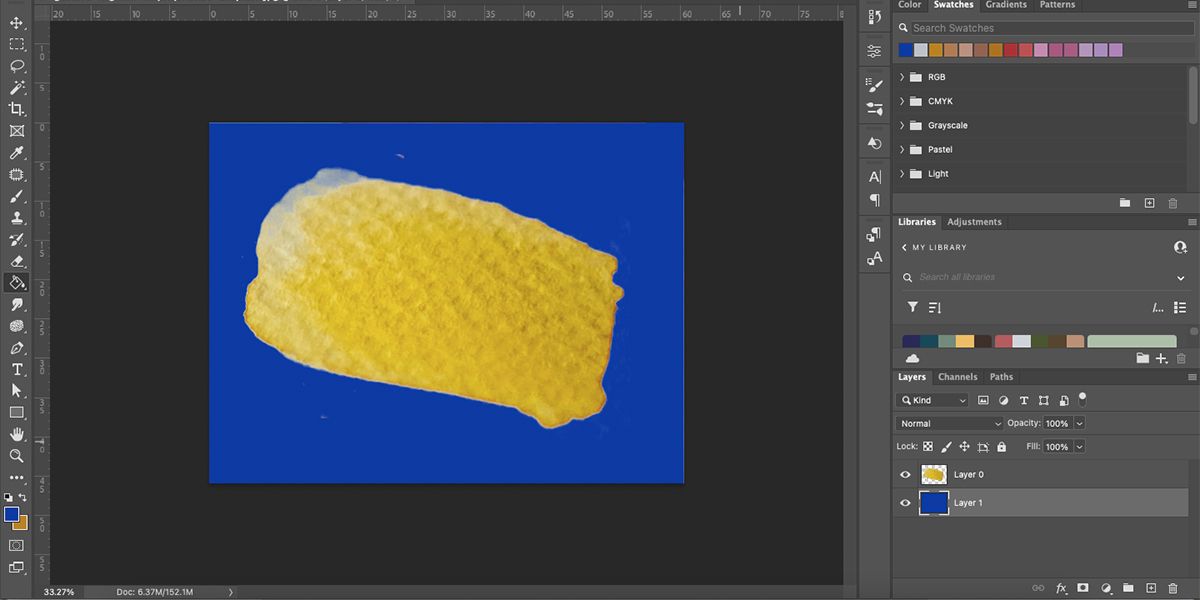
اگر پسزمینه شما چند رنگ است، سایهها یا بافتهای دیگر دارد، ممکن است مجبور شوید این روند را چند بار تکرار کنید. در کادر محاوره ای Color Range، قسمت های مختلف پس زمینه را با قطره چکان انتخاب کنید و با نوار لغزنده Fuzziness بازی کنید تا تا جایی که می توانید پس زمینه را انتخاب کنید. OK را انتخاب کرده و Delete را بزنید.

با زدن Cmd + D (Mac) یا Ctrl + D (ویندوز) انتخاب را لغو کنید. اگر هنوز پسزمینه بیشتری باقی مانده است، یا دوباره فرآیند Color Range را انجام دهید، از ابزار Eraser (E) برای حذف پیکسلهای سرسخت استفاده کنید، یا از ابزار Lasso (L) برای انتخاب دقیق اطراف نمونهتان استفاده کنید و سپس انتخاب را حذف کنید.

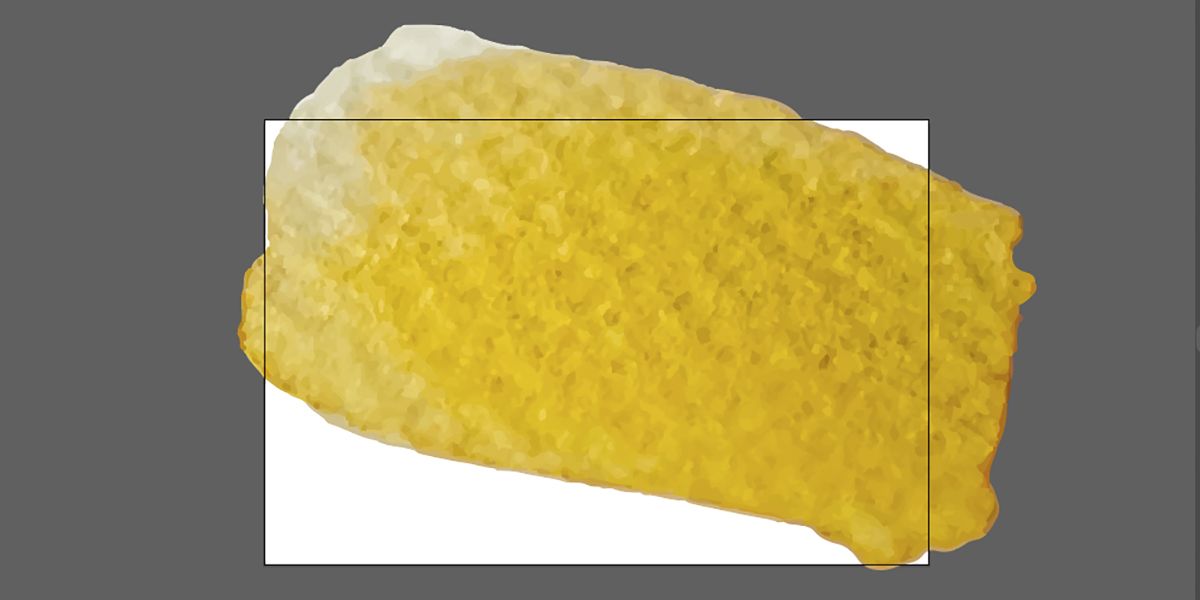
یک مستطیل رنگ متضاد را با استفاده از ابزار Rectangle (U) در زیر لایه نمونه خود قرار دهید تا هر پیکسل اضافی که نیاز به حذف دارد را در معرض دید قرار دهید. آنها را با پاک کن پاک کنید. به یاد داشته باشید که قبل از ذخیره تصویر، مستطیل را حذف کنید.

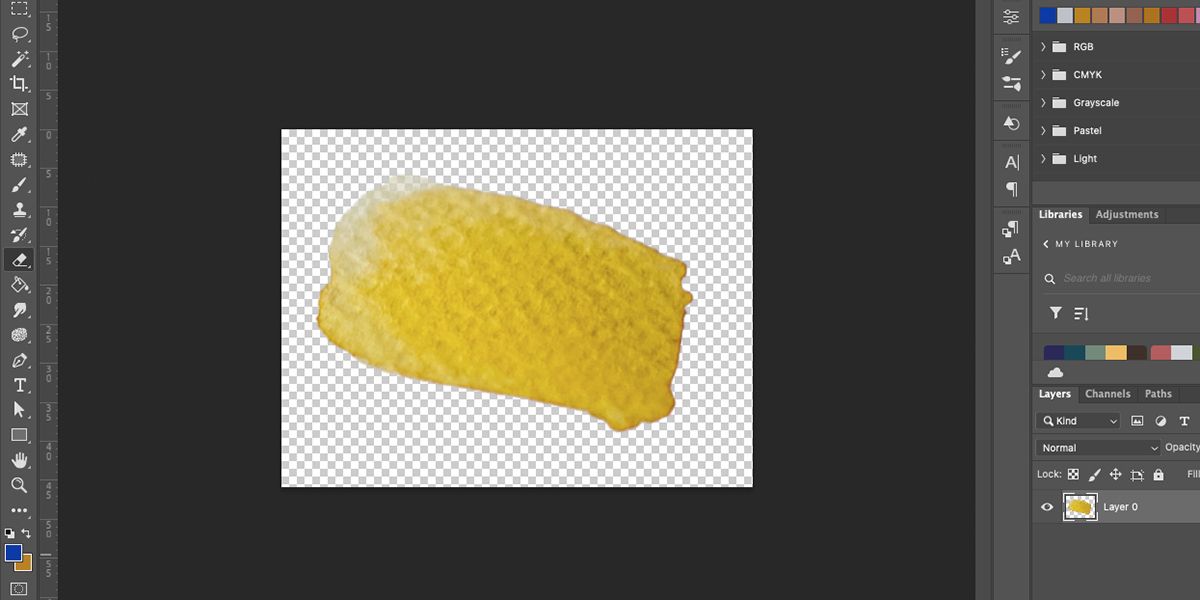
پس از اتمام، یک نمونه رنگ جدا شده با پس زمینه شفاف اطراف آن خواهید داشت. نمونه خود را به عنوان یک PNG ذخیره کنید.
اگر فتوشاپ ندارید، راههای دیگری برای شفاف کردن پسزمینه تصویر وجود دارد. سپس می توانید آن تصویر را مستقیماً به Illustrator بیاورید و از اینجا ادامه دهید.
مرحله 3: تصویر را در ایلوستریتور باز کنید

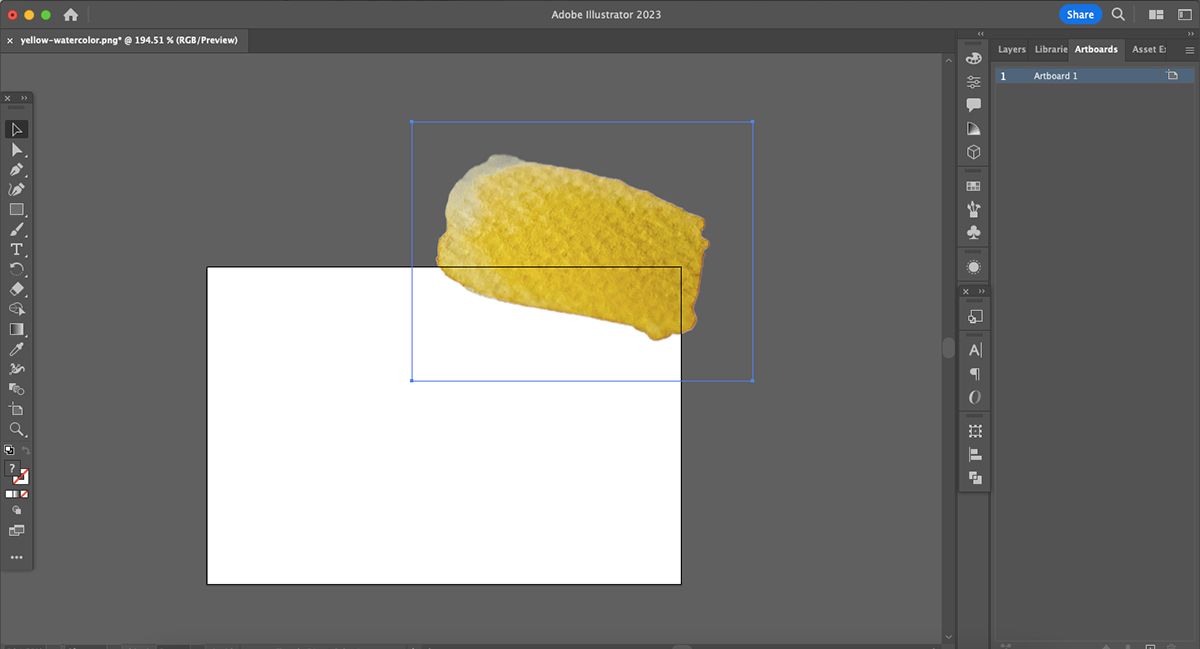
نمونه جدید PNG خود را در Illustrator باز کنید. برای بررسی شفاف بودن پسزمینه، میتوانید تصویر خود را از روی تابلوی هنری انتخاب کرده و بکشید. اگرچه، در مرحله بعدی اینطور نخواهد ماند. در این مرحله، نمونه شما هنوز هم شطرنجی است، بنابراین اگر مقیاس بندی شود، پیکسل می شود.
ترکیب فتوشاپ و ایلاستریتور برای یک پروژه، راه بسیار خوبی برای استفاده از Adobe Creative Cloud است. بسیاری از ویژگی های دیگر در Creative Cloud وجود دارد که می توانید آنها را امتحان کنید.
مرحله 4: تصویر را بردارید
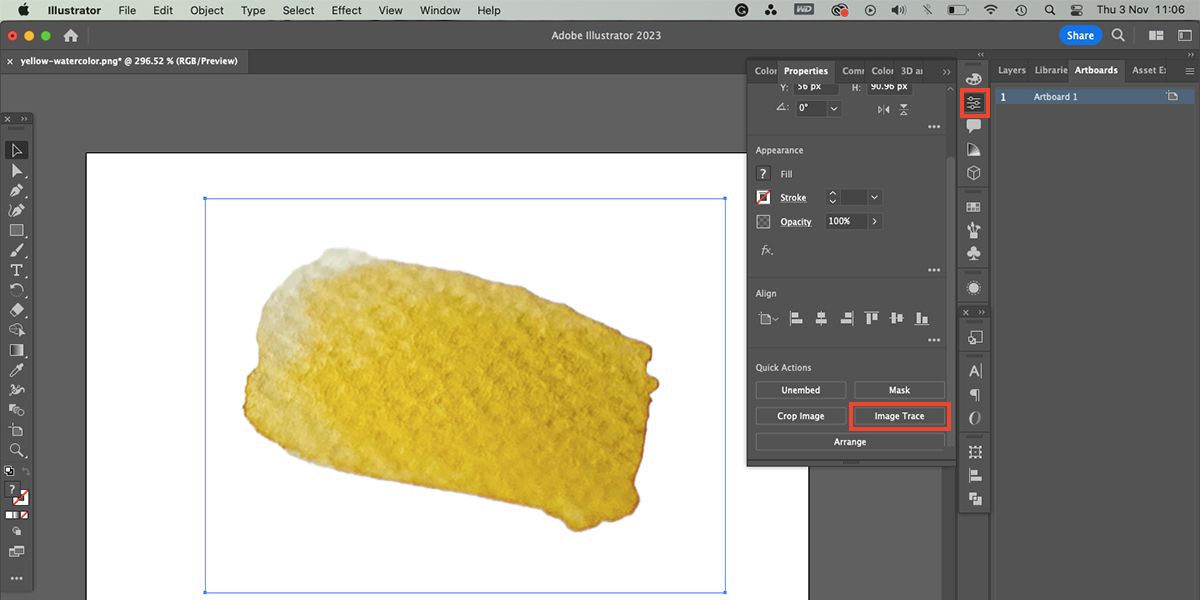
پنل Properties را با رفتن به Window > Properties باز کنید. میتوانید پانل را با انتخاب آن از نوار ابزار عمودی سمت راست، حداکثر یا کوچک کنید.

تصویر خود را انتخاب کنید، سپس به پایین پانل Properties بروید و Image Trace > High Fidelity Photo را انتخاب کنید. اگر Image Trace را از منوی Object انتخاب کنید، بهطور پیشفرض به یک ردیابی سیاه و سفید تبدیل میشود که بافت نمونه شما را حفظ نمیکند. شما می توانید از تابع Image Trace به طرق مختلف برای بردار کردن تصاویر در Illustrator استفاده کنید.
مرحله 5: پس زمینه را پاک کرده و حذف کنید

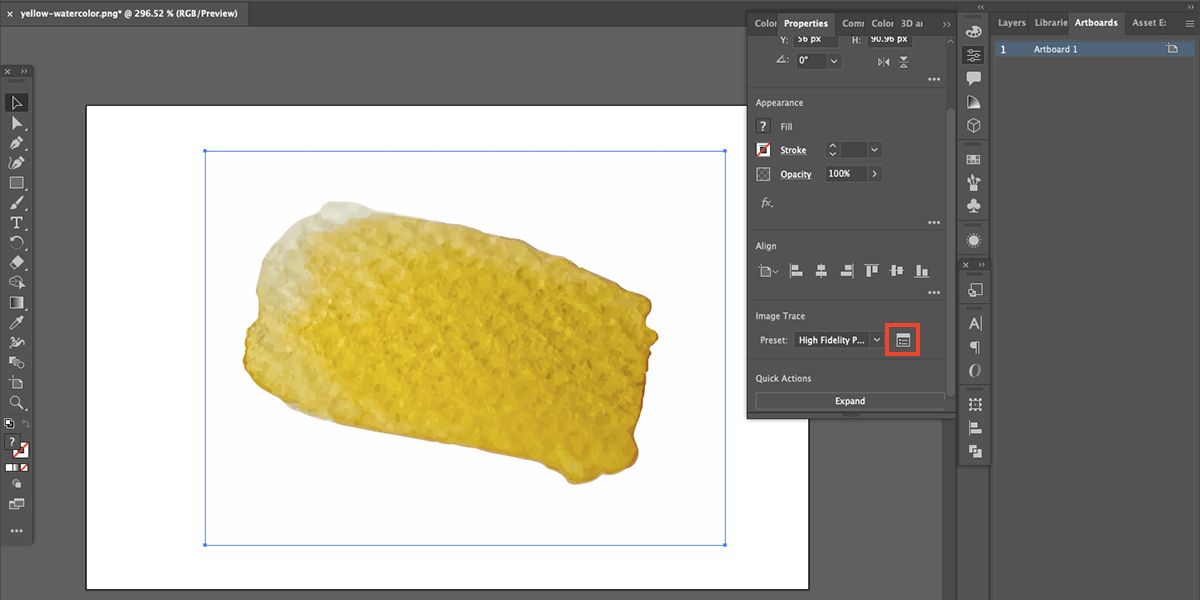
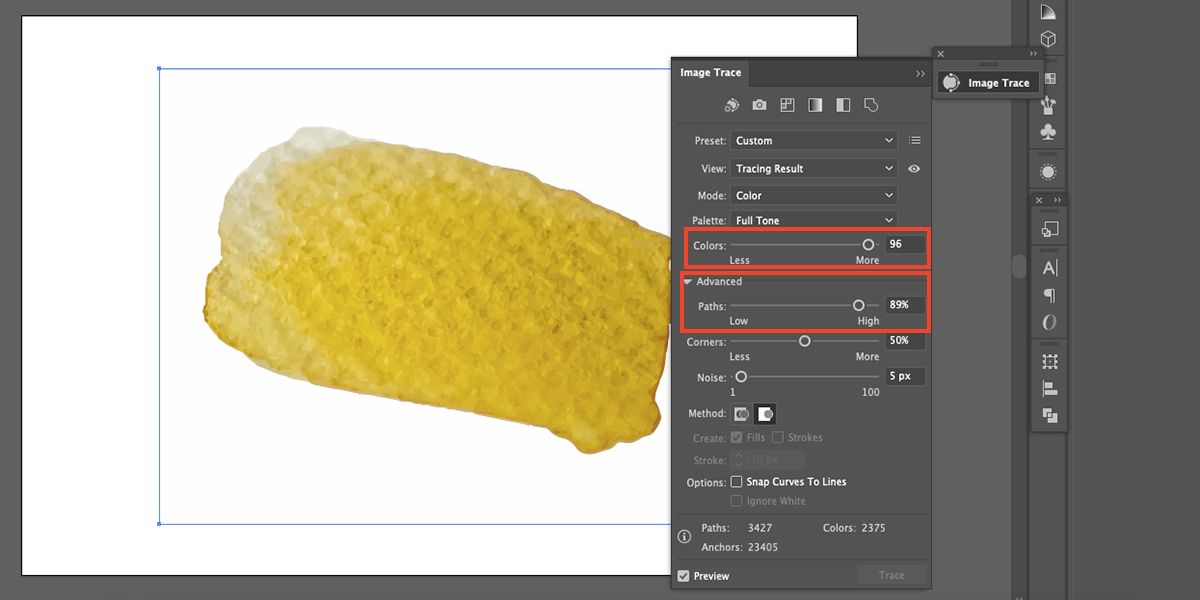
با انتخاب نماد کنار منوی کشویی Image Trace در پانل Properties، پانل Image Trace را باز کنید. در زیر رنگ، نوار لغزنده را به سمت راست حرکت دهید، جایی بین 85٪ و 98٪. این کار جزئیات رنگ ها را در نمونه بافت شما افزایش می دهد و نتیجه واقعی تری به آن می دهد.

تنظیمات پیشرفته را باز کنید و نوار لغزنده Paths را به سمت راست حرکت دهید. باز هم، تنظیم این بین 85٪ و 98٪ ایده آل است. هرچه مسیرهای بیشتری وجود داشته باشد، جزئیات بیشتری در وکتور شما ترسیم می شود. اگر مسیرهای کمتری وجود داشته باشد، تصویر متلاطم و کارتونی به نظر می رسد.

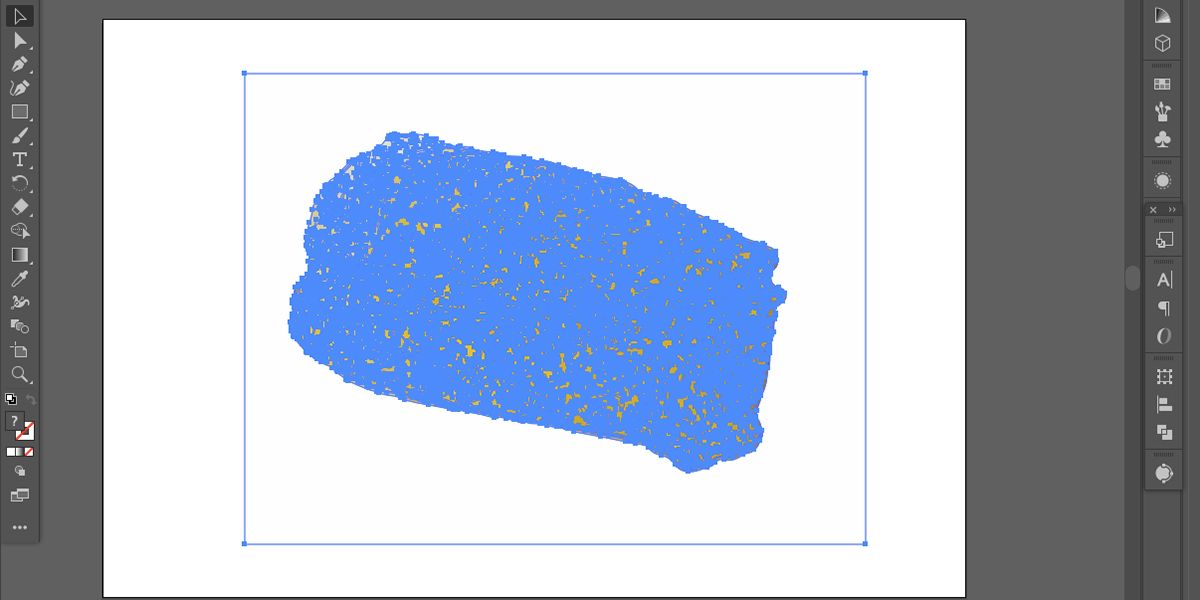
پانل های Image Trace و Properties را به حداقل برسانید تا نمونه شما با خطوط مسیر آبی پوشانده شود. اگر میخواهید بردار نمونه خود را جابهجا کنید، باید از ابزار Selection (V) استفاده کنید تا مطمئن شوید که بهطور کلی حرکت میکند. اما در صورت نیاز می توانید با استفاده از ابزار Direct Selection مسیرهای جداگانه را جابجا کنید.

ابزار Direct Selection (A) را انتخاب کنید و روی تابلوی هنری خود کلیک کنید تا تصویر را از حالت انتخاب خارج کنید. سپس پس زمینه سفید اطراف نمونه خود را انتخاب کنید. روی صفحه کلید خود Delete را بزنید تا پس زمینه شفاف شما بازگردد. برای بررسی شفافیت می توانید یک مستطیل رنگی زیر نمونه خود اضافه کنید.
مرحله 6: از وکتور Swatch خود استفاده کنید

اکنون یک نمونه بافت تمام شده دارید. چه تصمیم داشته باشید که یک قطعه آبرنگ مانند آموزش ما بسازید، یا شاید یک نمونه مداد رنگی درست کرده باشید، اکنون یک نمونه بافت واقعی کاملاً مقیاس پذیر دارید.
متأسفانه، به دلیل همه مسیرهای پیچیده، رنگ آمیزی مجدد نمونه کار دشواری – اما غیرممکن نیست. برای استفاده از وکتور باید رنگ را ثابت نگه دارید. اگر میخواهید دوباره آن را رنگآمیزی کنید، باید ابتدا آن را در فتوشاپ رنگ کنید و سپس نمونهتان را در ایلاستریتور بیاورید.

شما می توانید از وکتور خود مانند هر بردار دیگری استفاده کنید. آن را کم یا زیاد کنید، از آن به عنوان یک عنصر لایهای در طراحیها استفاده کنید و حتی میتوانید فیلترهایی مانند کج کردن و اعوجاج را روی آن اعمال کنید.
وکتور خود را به عنوان PNG ذخیره کنید تا از شفاف ماندن آن اطمینان حاصل کنید. برای اطلاعات بیشتر به راهنمای ما برای ایجاد پسزمینه شفاف در Illustrator مراجعه کنید.
با فتوشاپ و ایلاستریتور وکتور از بافت واقعی بسازید
استفاده از وکتورها در کار طراحی باعث بهبود بهره وری و کیفیت طرح های نهایی شما می شود. این یک وکتور نه تنها کاربردهای متعددی دارد، بلکه استفاده از یک گرافیک برداری به جای یک گرافیک شطرنجی به این معنی است که دیگر نیازی به نگرانی در مورد پیکسل سازی نخواهید بود.
وکتورسازی بافت های واقعی به این معنی است که می توانید نمونه هایی از رنگ را به هر عنصر طراحی اضافه کنید و آن را شبیه به چیز واقعی کنید. برای تبدیل بافت های واقعی به بردارهای دیجیتالی به این راهنما مراجعه کنید.
