این تقویم حداقل اما کاربردی است و شما می توانید آن را در کوتاه ترین زمان با کمک Tkinter و Python بسازید.
ساخت تقویم راهی عالی برای یادگیری ایجاد برنامه های رابط کاربری گرافیکی با ماژول Tkinter پایتون است. می توانید از این برنامه برای مدیریت و برنامه ریزی رویدادها از قبل استفاده کنید.
اگر این کار را بیشتر انجام دهید، می توانید برنامه را برای ردیابی جلسات آینده و تنظیم یادآوری گسترش دهید. حتی می توانید برای جلوگیری از تضادهای زمان بندی، همکاری با تقویم سایر کاربران را معرفی کنید.
همه چیز با اسکلت اولیه یک برنامه تقویم رابط کاربری گرافیکی شروع می شود.
ماژول های Calendar، Tkinter و DateTime
برای ساخت تقویم رابط کاربری گرافیکی، از Calendar، Tkinter و ماژول DateTime استفاده خواهید کرد. ماژول Calendar همراه با پایتون است و شما را قادر می سازد تا اقدامات مربوط به تاریخ، ماه و تقویم را اجرا کنید.
Tkinter به شما اجازه می دهد تا برنامه های دسکتاپ ایجاد کنید. انواع ویدجت ها، کتابخانه های مفید، اشیاء بوم و تجزیه کننده های HTML/XML/PDF را ارائه می دهد. برای ساختن یک برنامه رابط کاربری گرافیکی تنها کاری که باید انجام دهید این است:
- وارد کردن کتابخانه
- یک پنجره ایجاد کنید.
- ویجت ها را به آن پنجره اضافه کنید.
- برای انجام اقدامات بر اساس تعامل کاربر، حلقه رویداد اصلی را فراخوانی کنید.
برای نصب Tkinter در سیستم خود، یک ترمینال را باز کنید و اجرا کنید:
pip install tkinter
ماژول DateTime یکی دیگر از موارد داخلی است. چندین کلاس ارائه می دهد که می توانند با تاریخ ها، زمان ها و فواصل زمانی سروکار داشته باشند. با استفاده از این ماژول می توانید یک برنامه زمان بندی رویداد، یک ساعت زنگ دار، یک ماشین حساب تاریخ و یک برنامه کاربردی منطقه زمانی بسازید.
چگونه با استفاده از پایتون یک تقویم رابط کاربری گرافیکی بسازیم
شما می توانید کد منبع تقویم رابط کاربری گرافیکی را با استفاده از پایتون در این مورد پیدا کنید
مخزن GitHub
.
با وارد کردن Tkinter، Calendar و ماژول DateTime شروع کنید. یک تابع تعریف کنید، printCalendar. برای استخراج ماه و سالی که کاربر انتخاب کرده است از متد get() در Spinbox استفاده کنید. این مقادیر را به ماژول تقویم ارسال کنید تا یک تقویم متنی فرمت شده که نشان دهنده سال و ماه مشخص شده است را دریافت کنید. این متن یک شبکه تک فضایی ساده را نشان میدهد، با روزهایی که در هفتهها از دوشنبه شروع میشود.
داده های موجود را از روی صفحه پاک کنید. 1.0 شروع فیلد و end نشان دهنده پایان فیلد است. در نهایت، تقویم تولید شده قبلی را وارد کرده و روی صفحه نمایش دهید.
from tkinter import *
import calendar
from datetime import date
def printCalendar():
month = int(month_box.get())
year = int(year_box.get())
output_calendar = calendar.month(year, month)
calendar_field.delete(1.0, 'end')
calendar_field.insert('end', output_calendar)
تعریف یک تابع، تنظیم مجدد. محتویات روی صفحه را حذف کنید و ماه و سال را روی حال تنظیم کنید و از متد config() برای نمایش آن روی صفحه استفاده کنید.
def reset():
calendar_field.delete(1.0, 'end')
month_var.set(current_month)
year_var.set(current_year)
month_box.config(textvariable=month_var)
year_box.config(textvariable=year_var)
یک تابع تعریف کنید، برای از بین بردن صفحه نمایش پنجره را ببندید و از برنامه خارج شوید.
def close():
guiWindow.destroy()
نمونه Tkinter را راه اندازی کنید و پنجره ریشه را نمایش دهید. عنوان، ابعاد را بر حسب پیکسل تنظیم کنید و با نگه داشتن پارامترها به صورت 0، تغییر اندازه آن را غیرفعال کنید.
if __name__ == "__main__":
guiWindow = Tk()
guiWindow.title("GUI Calendar")
guiWindow.geometry('500x550')
guiWindow.resizable(0, 0)
چهار فریم برای عنوان سرصفحه، ورودی ماه و سال، نمایشگر و دکمه ها تعریف کنید. این عملکرد یک ظرف را انجام می دهد و قرار دادن سایر ویجت ها را هدایت می کند. با استفاده از بخشهای مستطیلی روی صفحه، چیدمان را مرتب میکند و برای این ویجتها بالشتک فراهم میکند.
فریم ها را قبل از قرار دادن آنها در پنجره guiwindow با استفاده از متد pack() در بلوک ها سازماندهی کنید. برای فعال کردن ابزارک برای تغییر اندازه و گسترش در فضای موجود، مقدار expand را روی true تنظیم کنید. ویژگی fill را روی هر دو تنظیم کنید تا به ویجت اجازه داده شود تا کل پنجره را در جهت x و y اشغال کند.
header_frame = Frame(guiWindow)
entry_frame = Frame(guiWindow)
result_frame = Frame(guiWindow)
button_frame = Frame(guiWindow)
header_frame.pack(expand=True, fill="both")
entry_frame.pack(expand=True, fill="both")
result_frame.pack(expand=True, fill="both")
button_frame.pack(expand=True, fill="both")
سه برچسب برای هدر، ماه و سال مشخص کنید. پنجره والد را که میخواهید در آن قرار دهید، متنی که نمایش داده میشود، سبکهای فونت و رنگ فونت را تنظیم کنید. برچسب ها را بسته بندی کرده و در موقعیت مناسب قرار دهید. برای تنظیم و دریافت داده های عدد صحیح، IntVar() را با enter_frame مرتبط کنید.
header_label = Label(header_frame, text="CALENDAR",
font=('arial', '45', 'bold'), fg="#A020F0")
header_label.pack(expand=True, fill="both")
month_label = Label(entry_frame, text="Month:",
font=("arial", "20", "bold"), fg="#000000")
year_label = Label(entry_frame, text="Year:",
font=("arial", "20", "bold"), fg="#000000")
month_label.place(x=30, y=0)
year_label.place(x=275, y=0)
month_var = IntVar(entry_frame)
year_var = IntVar(entry_frame)
ماه، سال جاری را دریافت کرده و آن را روی متغیر IntVar() تنظیم کنید. از ویجت Spinbox برای تعیین محدوده ای از مقادیر برای کاربر استفاده کنید. محدوده مقادیری که Spinbox شامل خواهد شد، عرض، مقدار فعلی که باید نگه دارد و سبک های فونت را تنظیم کنید. جعبه ها را به درستی قرار دهید.
current_month = date.today().month
current_year = date.today().year
month_var.set(current_month)
year_var.set(current_year)
month_box = Spinbox(entry_frame, from_=1, to=12, width="10",
textvariable=month_var, font=('arial','15'))
year_box = Spinbox(entry_frame, from_=0000, to=3000, width="10",
textvariable=year_var,font=('arial','15'))
month_box.place(x=130, y=5)
year_box.place(x=360, y=5)
یک فیلد متنی را اعلام کنید و پنجره اصلی، عرض، ارتفاع، سبک فونت، سبک انیمیشن سه بعدی و عرض حاشیه آن را تنظیم کنید. ویجت متن را سازماندهی کنید و سه دکمه را برای نمایش، تنظیم مجدد و بستن پنجره اعلام کنید. دکمه ها حاوی یک ویژگی رنگ پس زمینه و یک ویژگی فرمان هستند.
با استفاده از ویژگی command، میتوانید عملکردی را که پس از کلیک کردن باید اجرا کند را تنظیم کنید. دکمه ها را در یک ردیف با فاصله کافی بین هر یک از آنها قرار دهید.
calendar_field = Text(result_frame, width=20, height=8,
font=("courier", "18"), relief=RIDGE, borderwidth=2)
calendar_field.pack()
display_button = Button(button_frame, text="DISPLAY", bg="#A020F0",
fg="#E0FFFF", command=printCalendar, font=('arial', '15'))
reset_button = Button(button_frame, text="RESET", bg="#A020F0",
fg="#E0FFFF", command=reset, font=('arial','15'))
close_button = Button(button_frame, text="CLOSE", bg="#A020F0",
fg="#E0FFFF", command=close, font=('arial','15'))
display_button.place(x=55, y=0)
reset_button.place(x=210, y=0)
close_button.place(x=350, y=0)
تابع mainloop() به پایتون می گوید که حلقه رویداد Tkinter را اجرا کند و به رویدادها (مانند فشار دادن دکمه) گوش دهد تا زمانی که پنجره را ببندید.
guiWindow.mainloop()
همه کدها را کنار هم قرار دهید تا تقویم رابط کاربری گرافیکی خود را در عمل ببینید.
نمونه خروجی تقویم رابط کاربری گرافیکی
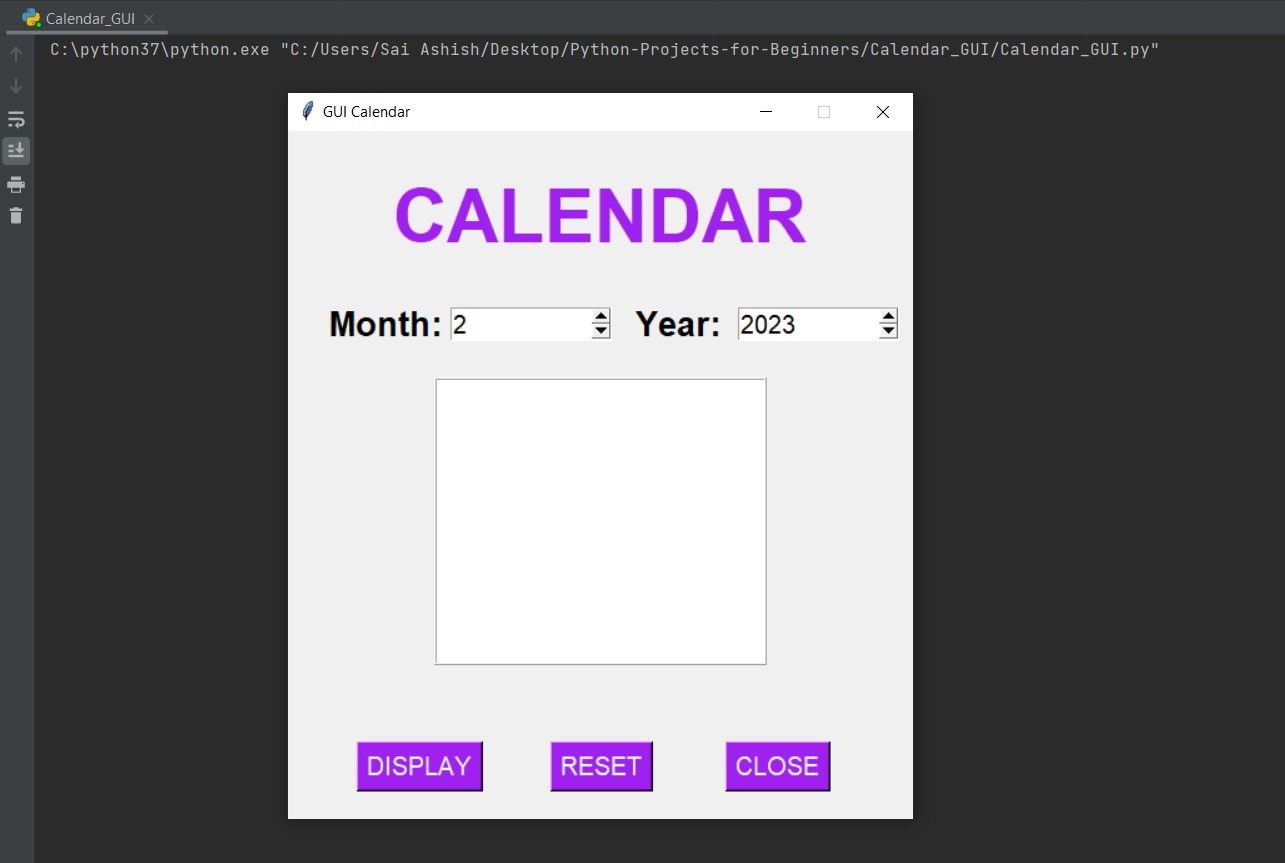
با اجرای برنامه در بالای برنامه پنجره ای با ماه و تاریخ جاری نمایش داده می شود. با کلیک روی دکمه Reset همان صفحه نمایش داده می شود.

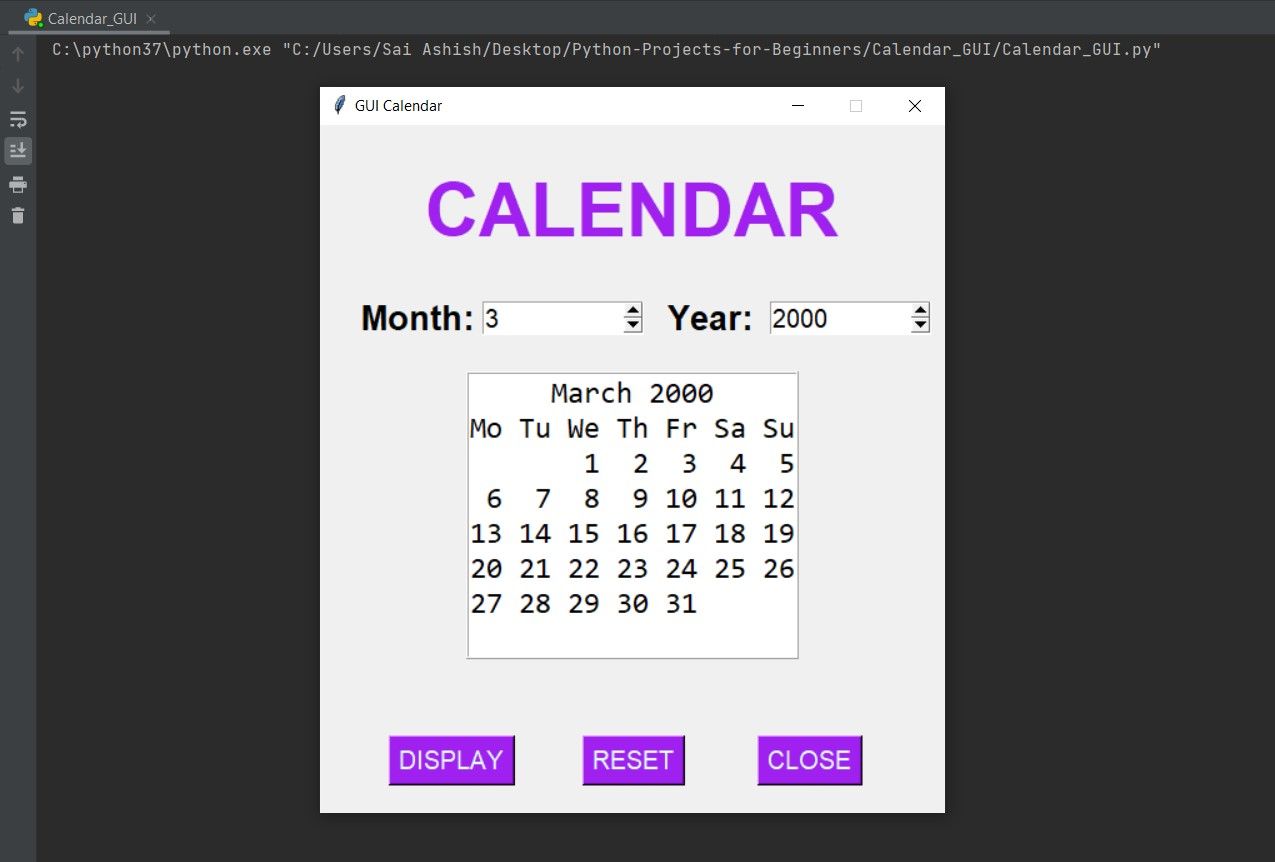
با تنظیم ماه روی 3 و سال روی 2000، برنامه تقویم مارس 2000 را نمایش می دهد. با فشار دادن دکمه Close، برنامه پنجره را از بین می برد و اجرای آن را متوقف می کند.

برخی از پروژه های رابط کاربری گرافیکی مبتدی را با استفاده از پایتون انجام دهید
ساخت برنامه های رابط کاربری گرافیکی هرگز به این آسانی نبوده است. ماژول Tkinter پایتون ویجتهای مفید بسیاری را ارائه میکند که میتوانید با کد بسیار کمی آنها را به طور کامل سفارشی کنید. همراه با این، شما به مدیران چیدمان مانند بسته، شبکه و مکان برای قرار دادن عناصر مطابق میل خود دسترسی خواهید داشت.
برای شروع می توانید یک بازی تست تایپ، پالت رنگ، مبدل ارز یا ماشین حساب بسازید. ساخت این برنامه ها سرگرم کننده است و مهارت های برنامه نویسی شی گرا شما را به راحتی توسعه می دهد.
