می توانید با استفاده از افتر افکت هنر Adobe Illustrator خود را به انیمیشن های چشمگیر تبدیل کنید. در اینجا نحوه
آیا تا به حال یک تصویر عالی با Adobe Illustrator ساخته اید و فکر کرده اید که چه کارهای بیشتری می توانید با آن انجام دهید؟ می توانید آن را به After Effects وارد کرده و آن را به یک انیمیشن فوق العاده تبدیل کنید. با ما همراه باشید تا ببینید چقدر می تواند آسان باشد.
یک تصویر در Adobe Illustrator ایجاد کنید
راه های مختلفی برای ایجاد یک تصویر برای یک انیمیشن آینده وجود دارد. استفاده از Adobe Illustrator راهحلهای تصویرسازی بصری را به شما ارائه میکند که به راحتی میتوان آن را در After Effects وارد و درک کرد. همچنین میتوانید از فتوشاپ برای ایجاد یک ترکیب برای افترافکت استفاده کنید، اما ما بر روی کار با Illustrator تمرکز میکنیم.
هنگام ایجاد سند Illustrator، آن را برای اندازه ویدیوی مورد نظر خود تنظیم کنید (ما از 1920 x 1080 استفاده می کنیم). برای شروع یک سند جدید، روی New File کلیک کنید و ابعاد خود را انتخاب کنید. روی OK کلیک کنید و آماده شروع طراحی هستید.
از شکل های ساده استفاده کنید

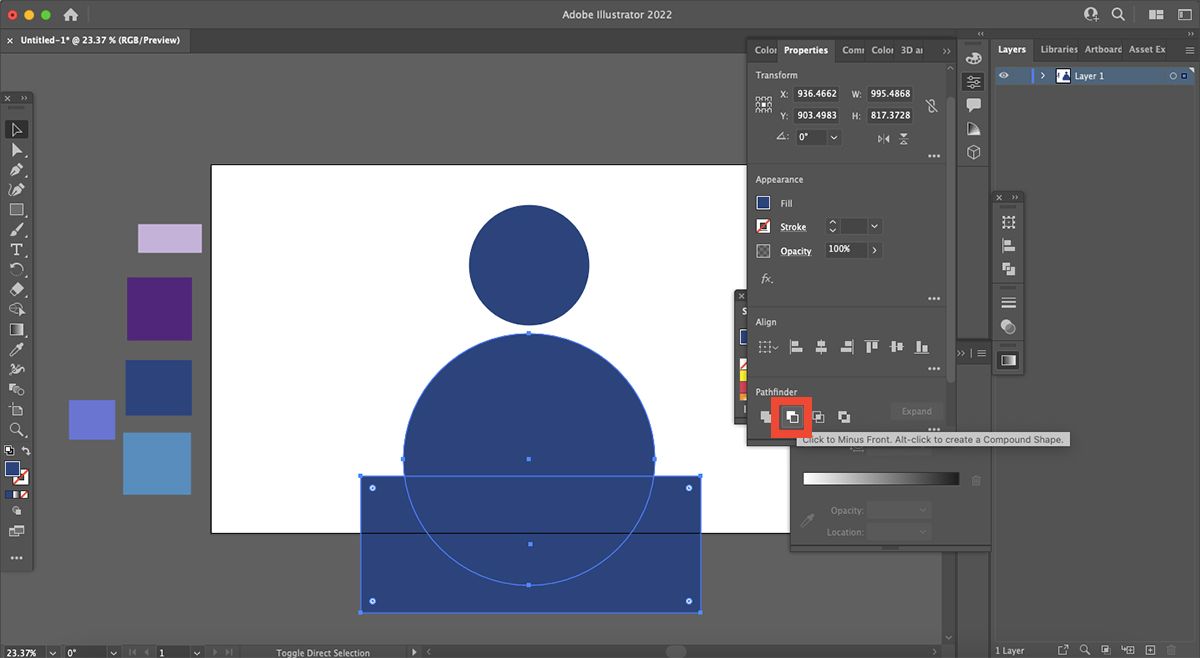
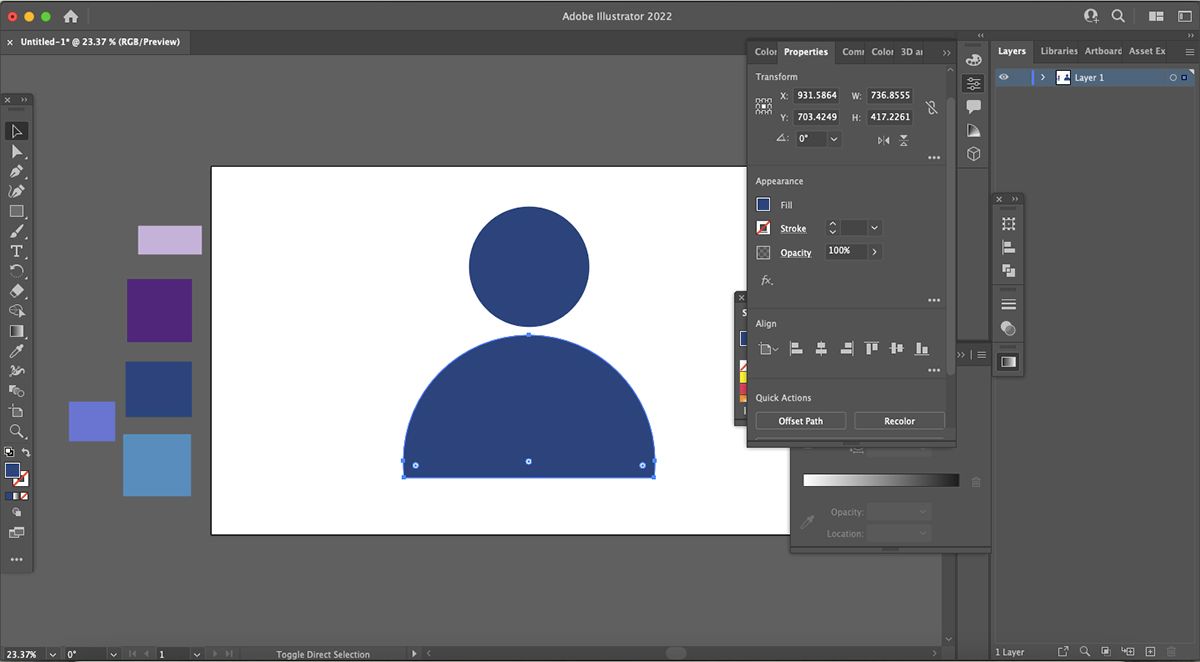
یکی از مزایای واقعی استفاده از Illustrator برای طراحی انیمیشن، گزینه های مسیریابی است. شما می توانید با استفاده از اشکال ساده مانند یک بیضی یا مستطیل طراحی کنید و با استفاده از توابع مسیر یاب، می توانید به راحتی آن اشکال ساده را به تصاویر پیچیده تر تبدیل کنید.

استفاده از اشکال ساده و مینیمالیستی برای تصویرسازی نیز به شما در انیمیشن سازی کمک می کند. یک تصویر ساده راحت تر از چیزی بسیار پیچیده تر است. احتمالا متوجه خواهید شد که اکثر انیمیشن هایی که به صورت آنلاین پیدا می کنید بسیار ساده هستند.
یک پالت رنگی مینیمالیستی، انیمیشن ساده شما را تکمیل میکند—ما راهنمای ایجاد یک پالت رنگ خودکار در Illustrator نوشتهایم.
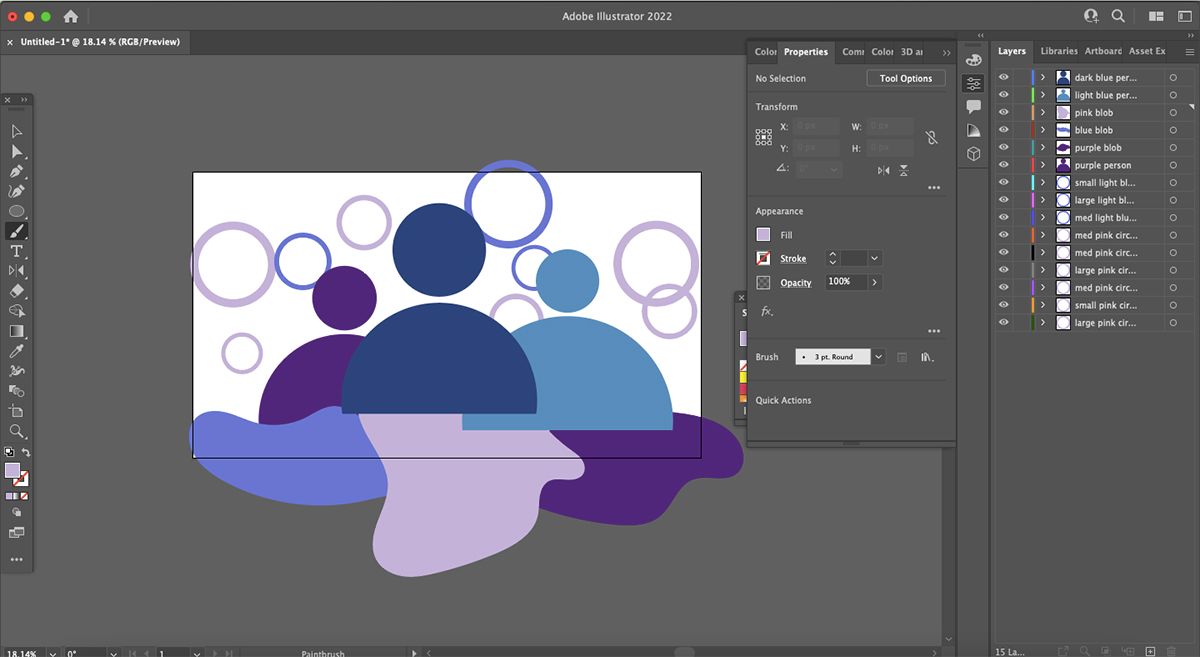
روی لایه های جداگانه کار کنید
کار بر روی لایههای جداگانه در Illustrator نه تنها تمرین خوبی است، بلکه برای وارد کردن تصویر شما به After Effects در آینده ضروری است. لایه ها حفظ می شوند و شما به راحتی می توانید لایه به لایه متحرک سازی کنید.

هر عنصری از طراحی شما که میخواهید متحرک سازید – یا نه – باید در یک لایه جداگانه باشد. اگر یک عنصر پیچیده است اما دارای بخشهای جداگانهای نیست که بتوان آن را متحرک کرد، کل آن بخش باید روی یک لایه با هم باشد. هر لایه باید تغییر نام داده شود تا بتوانید همه آنها را در AE پیگیری کنید. برای تغییر نام یک لایه، روی نام فعلی آن دوبار کلیک کنید.
هنگام وارد کردن تصویر خود به AE، نه تنها ابعاد فایل و لایه ثابت میماند – بنابراین عناصر شما در موقعیتهای صحیح خود نگه میدارند – بلکه عناصر متحرک نیز به درستی از هم جدا میشوند.
ذخیره فایل Illustrator
با تکمیل تصویر، به File > Save As بروید و آن را به عنوان یک فایل هوش مصنوعی ذخیره کنید. پس از کلیک بر روی ذخیره، یک پنجره بازشو ظاهر می شود. مطمئن شوید که کادر Create PDF Compatible File علامت زده شده باشد، سپس روی OK کلیک کنید.
دلیل ذخیره تصویر شما به عنوان یک فایل هوش مصنوعی این است که به یک فایل زنده تبدیل می شود. اگر انیمیشن خود را با همان فایل ایجاد کرده اید، اما بعداً متوجه می شوید که می خواهید رنگ یا جنبه ای از تصویر را تغییر دهید، می توانید. هر تغییری که در فایل هوش مصنوعی ذخیره شده باشد، تا زمانی که از فایل هوش مصنوعی استفاده می کنید، فوراً در انیمیشن After Effects منعکس می شود.
این گزینه ای است که امیدواریم اگر تصویر را آنطور که می خواهید ساخته اید به آن نیاز نخواهید داشت. اما داشتن گزینه ای برای تغییر جنبه ها در آینده در صورت نیاز عالی است.
وارد کردن طرح خود به Adobe After Effects

با ذخیره شدن فایل هوش مصنوعی، زمان وارد کردن تصویر به افتر افکت فرا رسیده است. AE دارای سه حوزه اصلی است: پانل پروژه، جدول زمانی و ترکیب. در پنل Project دوبار کلیک کنید و یک پنجره ظاهر می شود. فایل Illustrator خود را پیدا کنید، Import As > Composition – Retain Layer Sizes را انتخاب کنید و روی Import کلیک کنید. مطمئن شوید که Create Composition علامت زده شده است.

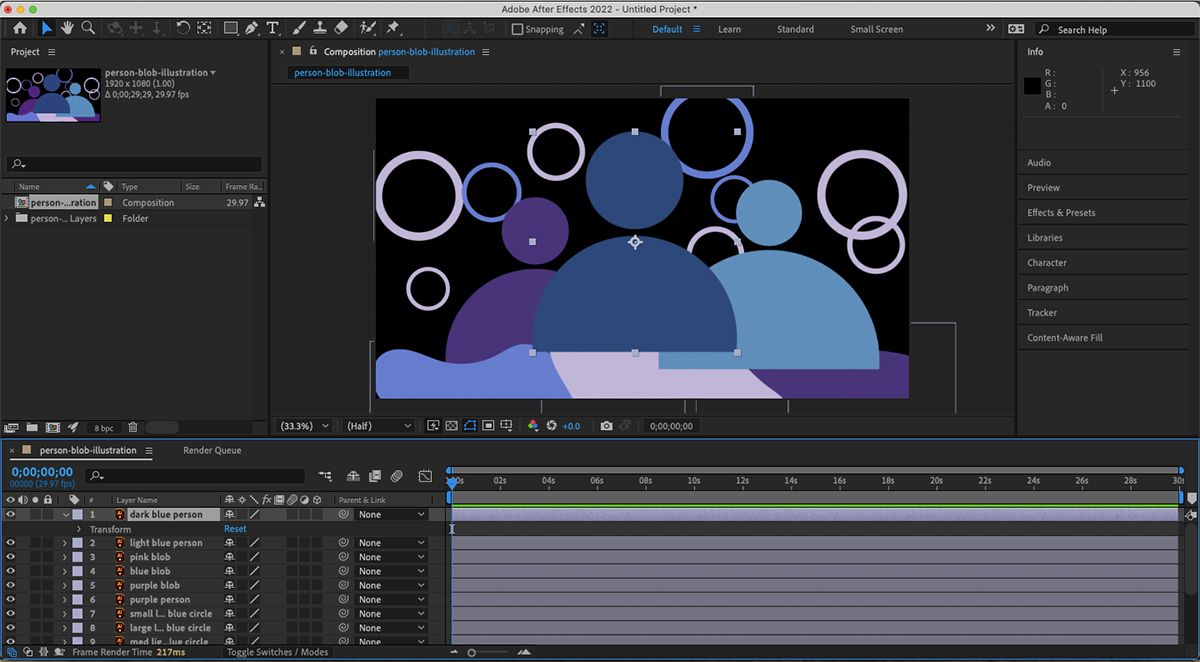
وقتی باز شد، دو گزینه فایل را در پانل پروژه خواهید دید. یکی فایل ترکیب و دیگری پوشه ای از لایه های جداگانه خواهد بود. شما نیازی به استفاده از پوشه ندارید. فایل ترکیب را به سمت خط زمانی بکشید، و تصویر شما در قسمت ترکیب ظاهر می شود. تمام لایه های خود را در تایم لاین خواهید دید.
می توانید مدت زمان انیمیشن را با افزایش یا کاهش باند زمانی بالای خط زمانی تنظیم کنید. این مدت زمانی است که ویدیوی شما صادر می شود، اما می توان آن را در هر زمان در طول فرآیند طراحی تغییر داد.
تبدیل به افترافکت
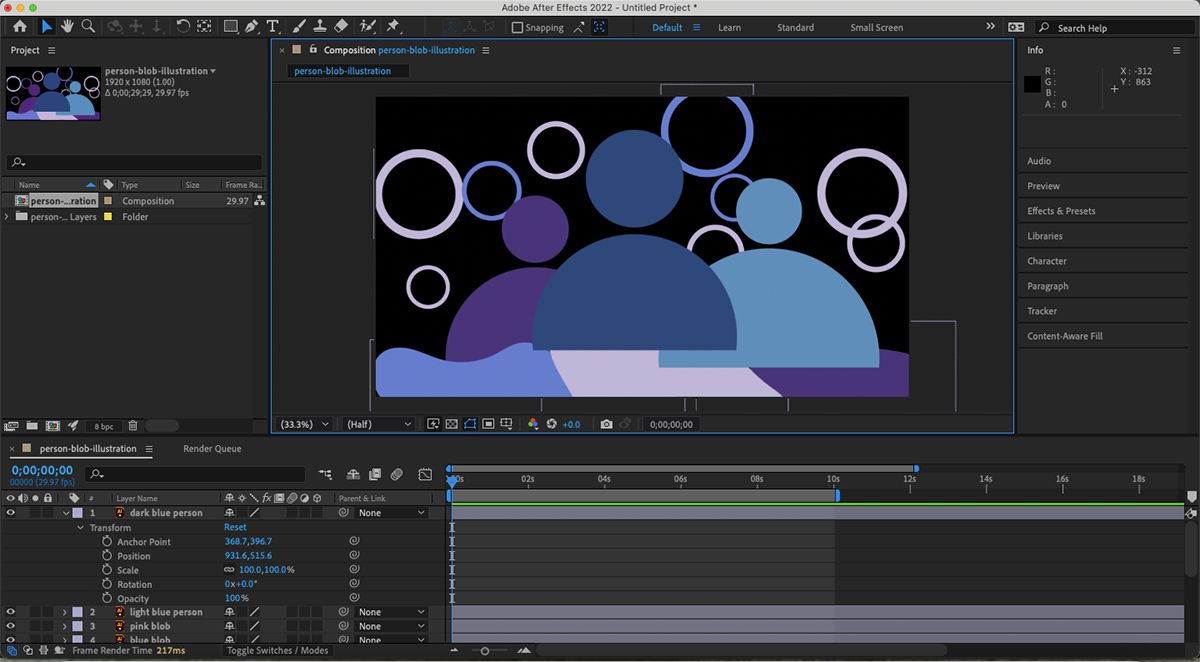
در جدول زمانی، هر لایه را می توان به صورت جداگانه با گزینه های مختلف انتقال متحرک کرد. برای دیدن انتقال ها، روی فلش سفید کوچک روی یک لایه کلیک کنید، سپس روی فلش کنار Transform کلیک کنید تا انواع انیمیشن ها را مشاهده و تغییر دهید.

این گزینه های Transform را خواهید دید:
- نقطه لنگر
- موقعیت
- مقیاس
- چرخش
- کدورت
در کنار هر یک از گزینه ها مجموعه ای از اعداد قرار خواهد گرفت. این اعداد ممکن است یک درصد، مختصات یا چیز دیگری باشند. هر کدام به گزینه Transform که در کنار آن قرار دارند مربوط می شوند. وقتی بخشی از انیمیشن خود را تبدیل می کنید، اعداد تغییر را منعکس می کنند.
تغییر گزینه های Transform بدون استفاده از فریم های کلیدی کاری انجام نمی دهد. آنها مهمترین بخش انیمیشن در After Effects هستند.
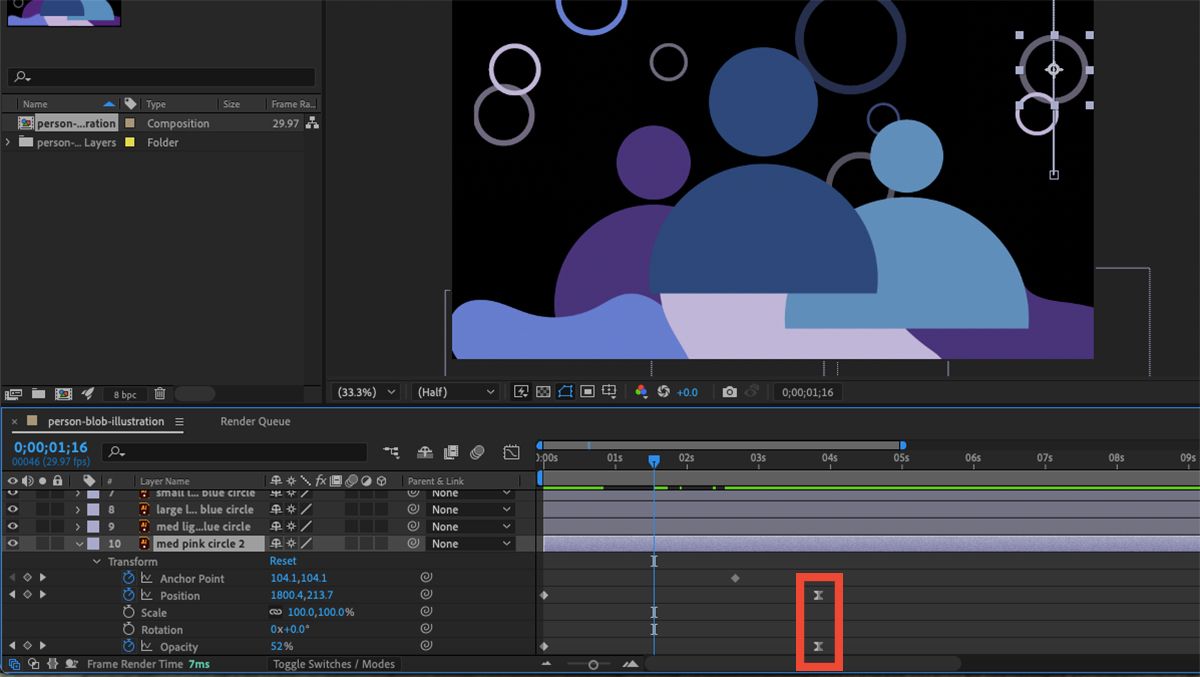
کار با فریم های کلیدی

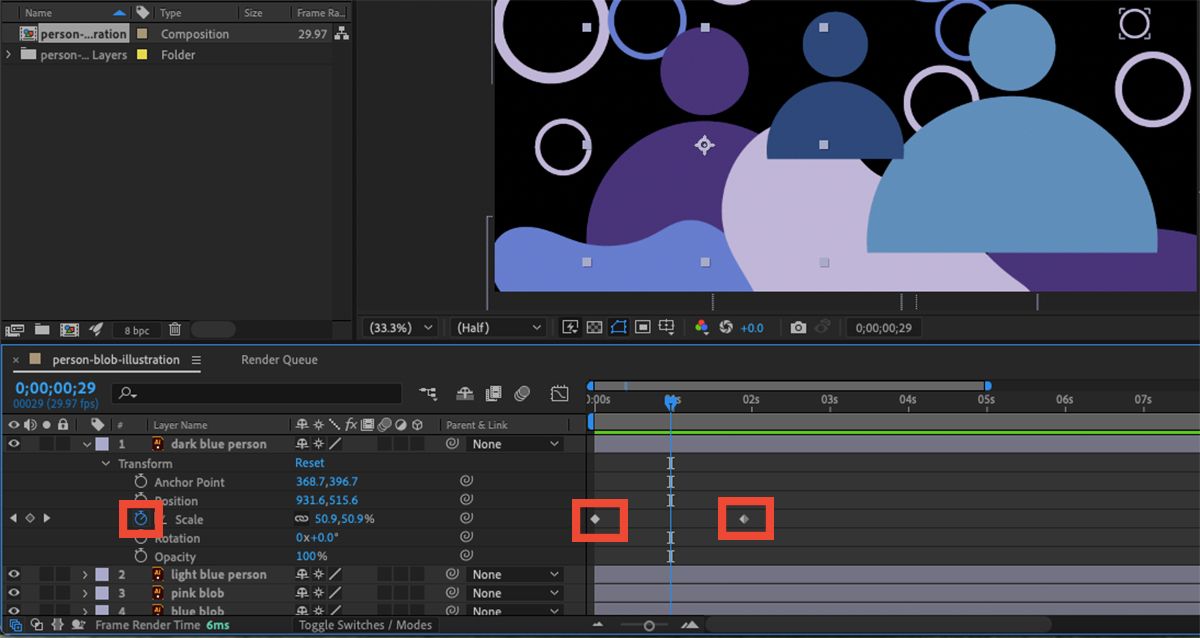
فریم های کلیدی آیکون هایی به شکل الماس هستند که یک عنصر Transform را برای نشانگر زمان نشان می دهند. قبل از اینکه بتوانید از فریم های کلیدی استفاده کنید، باید نماد کرونومتر را در کنار گزینه تبدیل انتخابی خود فشار دهید – این نماد به عنوان یک سوئیچ عمل می کند و تشخیص می دهد که گزینه Transform در حال استفاده است.
با روشن بودن کرونومتر، میتوانید نشانگر زمان – یک خط آبی عمودی با یک زبانه در بالا – را در امتداد جدول زمانی انیمیشن خود به مکانهایی که میخواهید عناصر انیمیشن رخ دهند، حرکت دهید. با تغییر پارامترهای عدد، یک فریم کلیدی اضافه می شود. برای برخی از گزینههای تبدیل – مانند مقیاس یا موقعیت – میتوانید بهجای تغییر اعداد، عنصر را در پنجره ترکیببندی به صورت دستی جابهجا کنید.
هر بار که نشانگر زمان را جابجا می کنید و سپس پارامتر Transform را تغییر می دهید، یک فریم کلیدی اضافه می شود. میتوانید فریمهای کلیدی را از موقعیتهایشان جابهجا کنید و پارامتر به جایی که فریم کلیدی را قرار میدهید منتقل میشود.
همچنین می توانید یک فریم کلیدی را کپی و جایگذاری کنید تا در لایه دیگری منعکس شود. برای مثال، اگر میخواهید چندین لایه به طور همزمان حرکت کنند، میتوانید فریمهای کلیدی Position یک لایه را کپی کنید و سپس آنها را در لایه دیگری جایگذاری کنید. آنها به هرجایی که نشانگر زمان نشسته است، می چسبانند. انتخاب چندین لایه به طور همزمان و افزودن فریم های کلیدی به یک لایه کلیدی یکسان را در تمام لایه های انتخاب شده قرار می دهد.
استفاده از Easy Ease
عملکرد Easy Ease معمولا استفاده می شود، اما چه کاری انجام می دهد؟ سرنخ تا حدودی در نام است – عناصر انیمیشن را آسان می کند.
افزودن Easy Ease به یک فریم کلیدی به گزینه Transform سهولت طبیعی تری می دهد تا پایان (یا شروع) ناگهانی. این یک تفاوت بسیار ظریف است، اما یکی از مواردی است که مسلماً سطحی از تخصص را به انیمیشنهای شما اضافه میکند.

برای استفاده از Easy Ease، روی هر الماس فریم کلیدی کلیک راست کرده و به Keyframe Assistant > Easy Ease بروید. همچنین می توانید از میانبر F9 برای پیاده سازی Easy Ease استفاده کنید. الماس قاب کلیدی به شکل ساعت شنی تبدیل می شود تا آسانی آسان را نشان دهد.
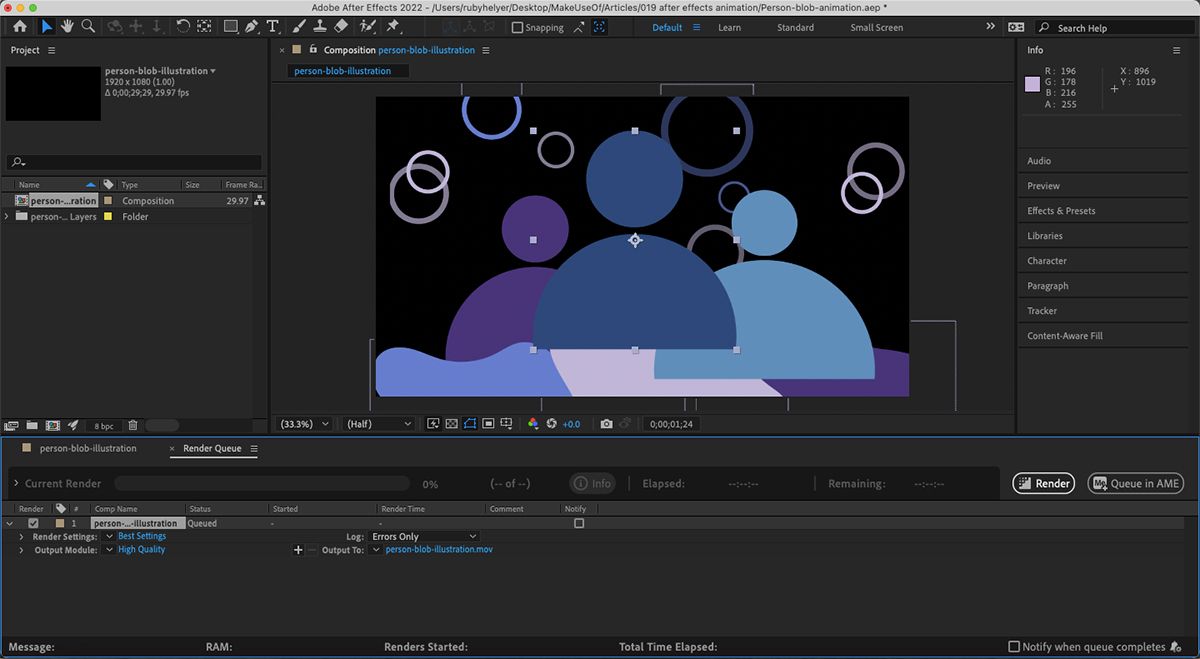
صادرات انیمیشن شما
هنگامی که انیمیشن را در After Effects تمام کردید و از ظاهر آن راضی هستید، باید ویدیوی خود را ذخیره کنید. میتوانید از پلاگینهایی مانند LottieFiles برای ایجاد انیمیشنهای Lottie از ویدیوی خود استفاده کنید، یا میتوانید به عنوان یک ویدیو با گزینههای رندر مختلف صادر کنید.

به File > Export > Add to Render Queue بروید. مقصد خروجی را انتخاب کنید و روی Render کلیک کنید. شما می توانید انیمیشن خود را برای ارائه بدون نظارت بگذارید. بسته به طول آن و تعداد عناصر، ممکن است کمی طول بکشد. پس از اتمام رندر، ویدیوی انیمیشن خود را دارید.
هنر تصویرگر خود را در افترافکت تغییر دهید
می توانید مهارت های Adobe Illustrator خود را با تبدیل یک تصویر ساده به یک انیمیشن چشمگیر به حداکثر برسانید. با استفاده از ابزار و لایههای مسیریابی Illustrator، پس از وارد کردن ابزار به افتر افکت، از آن قدردانی خواهید کرد. این راهنما را دنبال کنید و یک انیمیشن جالب بسازید.