آیا می خواهید وب سایت خود را در طرح های خود به نمایش بگذارید؟ ما به شما نشان خواهیم داد که چگونه آن را در Canva شبیه سازی کنید.
موکاپ ها راهی عالی برای نمایش وب سایت، اپلیکیشن یا هر محصولی از برند شما هستند. این به کاربران ایده روشنی درباره کسب و کار شما می دهد و پیام شما را به مخاطبان منتقل می کند.
Canva ده ها قالب و ویژگی را برای شما ارائه می دهد تا طرح های خود را بهبود ببخشید. حتی اگر یک طراح گرافیک حرفه ای نیستید، می توانید به راحتی طرح های شگفت انگیزی را بر روی پلتفرم در کمترین زمان ایجاد کنید.
در این مقاله، ما به شما نشان می دهیم که چگونه با استفاده از Canva، یک ماکت ایجاد کنید تا وب سایت خود را بر روی یک طرح به نمایش بگذارید. در اینجا نحوه انجام آن …
1. ثبت نام کنید یا وارد Canva شوید

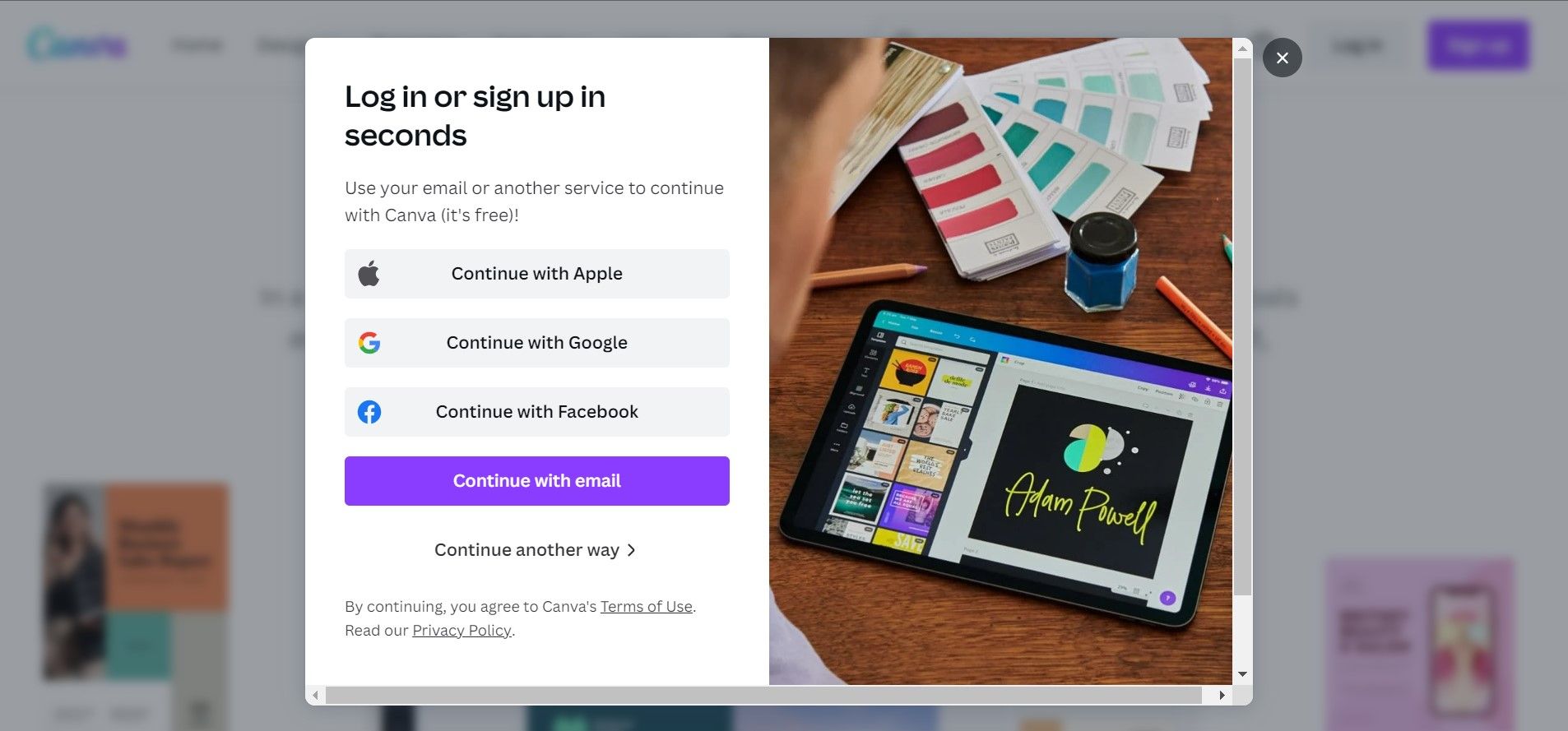
یک رابط کاربری ساده و کاربرپسند شروع به کار با Canva را آسان می کند. اگر در این پلتفرم تازه کار هستید، برای شروع با حساب ایمیل، گوگل، فیس بوک یا اپل خود ثبت نام کنید.
2. ابعاد طراحی خود را انتخاب کنید

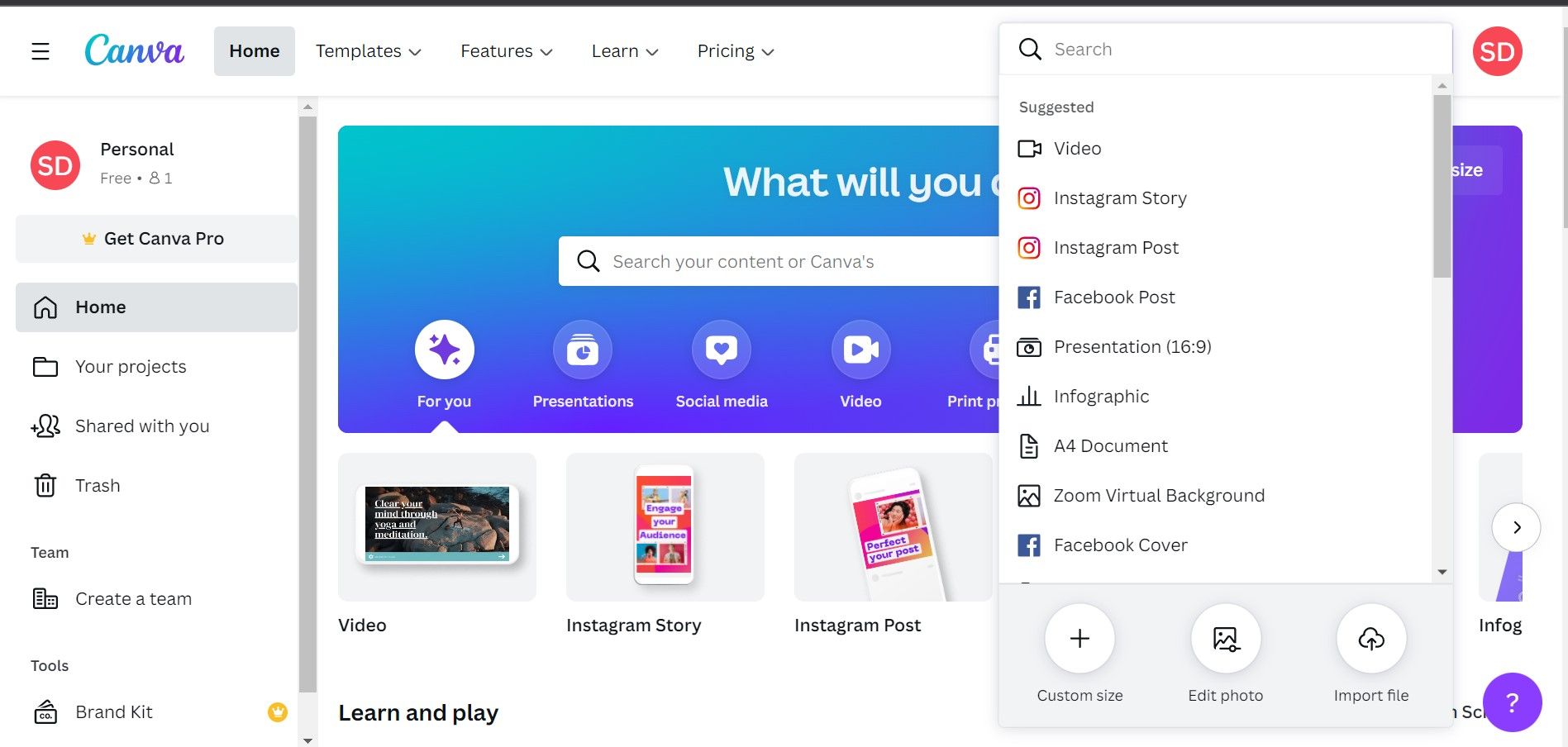
پس از ورود به پلتفرم، ابعاد طراحی مورد نظر خود را برای پروژه خود انتخاب کنید. روی Create a Design در گوشه سمت راست بالای صفحه کلیک کنید و یکی از گزینه های دلخواه را انتخاب کنید. از طراحی لوگو گرفته تا تصویر کوچک YouTube، میتوانید هر چیزی و هر چیزی را با Canva ایجاد کنید.
پس از اتمام کار، به یک بوم خالی هدایت می شوید که در آن می توانید طرح خود را به دلخواه شخصی سازی کنید.
3. تصویر وب سایت خود را آپلود کنید

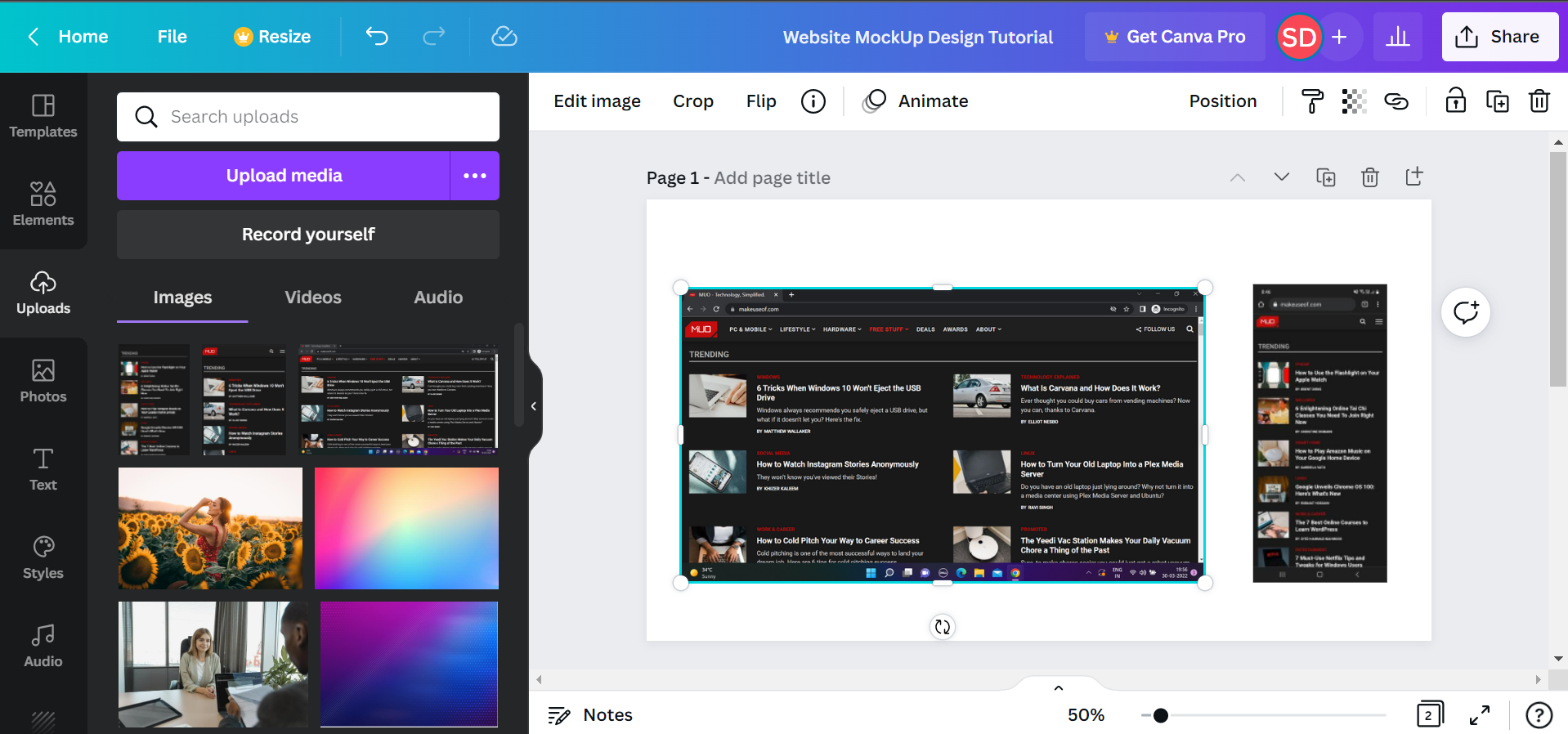
گام بعدی این است که اسکرین شات های وب سایت خود را برای تبدیل به یک ماکت انتخاب کنید. می توانید دو اسکرین شات از وب سایت خود اضافه کنید—یکی با دسکتاپ و دیگری با تلفن. برای انجام این کار، روی آپلود در پنل سمت چپ کلیک کنید و سپس تصاویر را انتخاب کنید تا به طرح خود اضافه شوند.
4. Smartmockups را انتخاب کنید

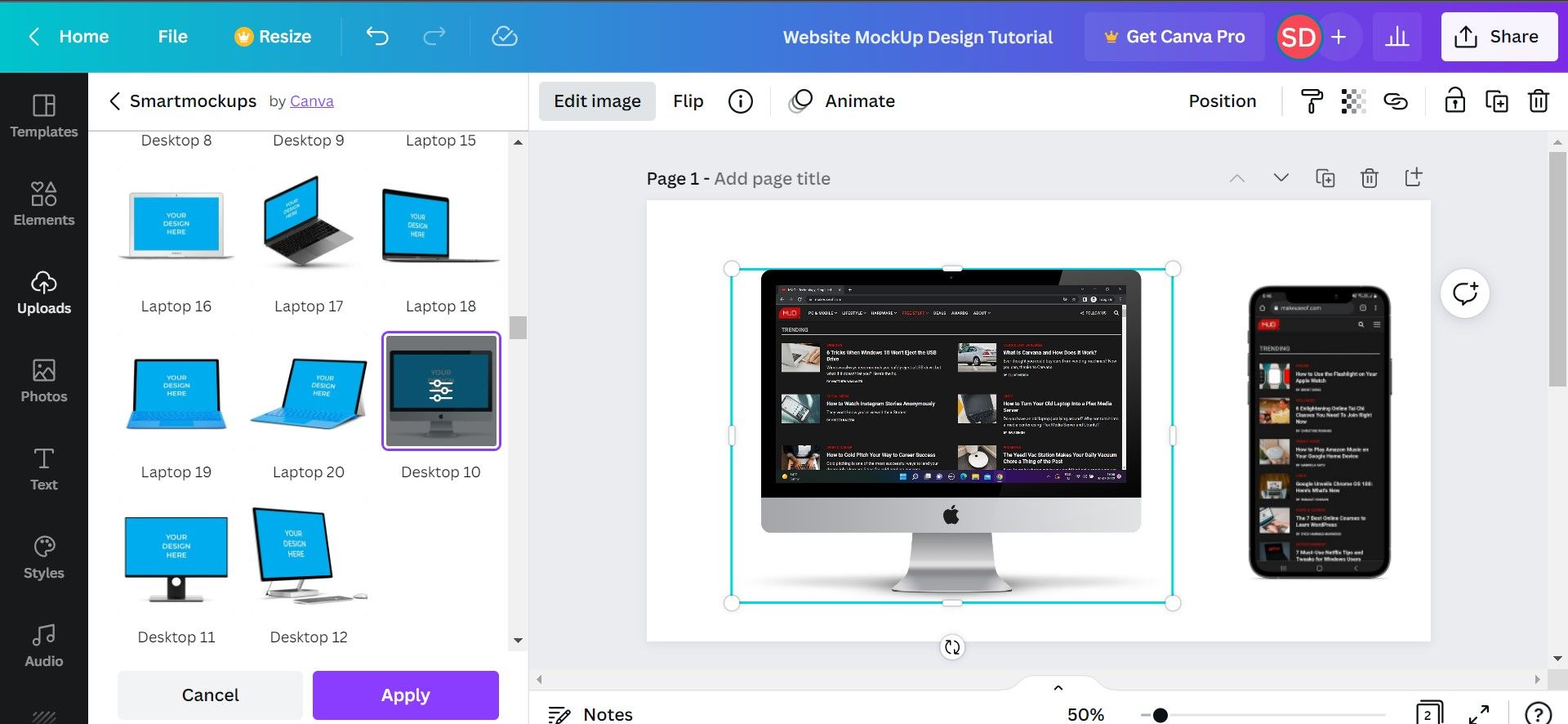
پس از اتمام افزودن تصاویر خود، روی تصویر خود کلیک کنید تا گزینه Edit Image را در نوار ابزار مشاهده کنید. به Smartmockups بروید و یکی از گزینهها را با رایانه، تلفن یا لپتاپ برای نمایش وبسایت خود انتخاب کنید.
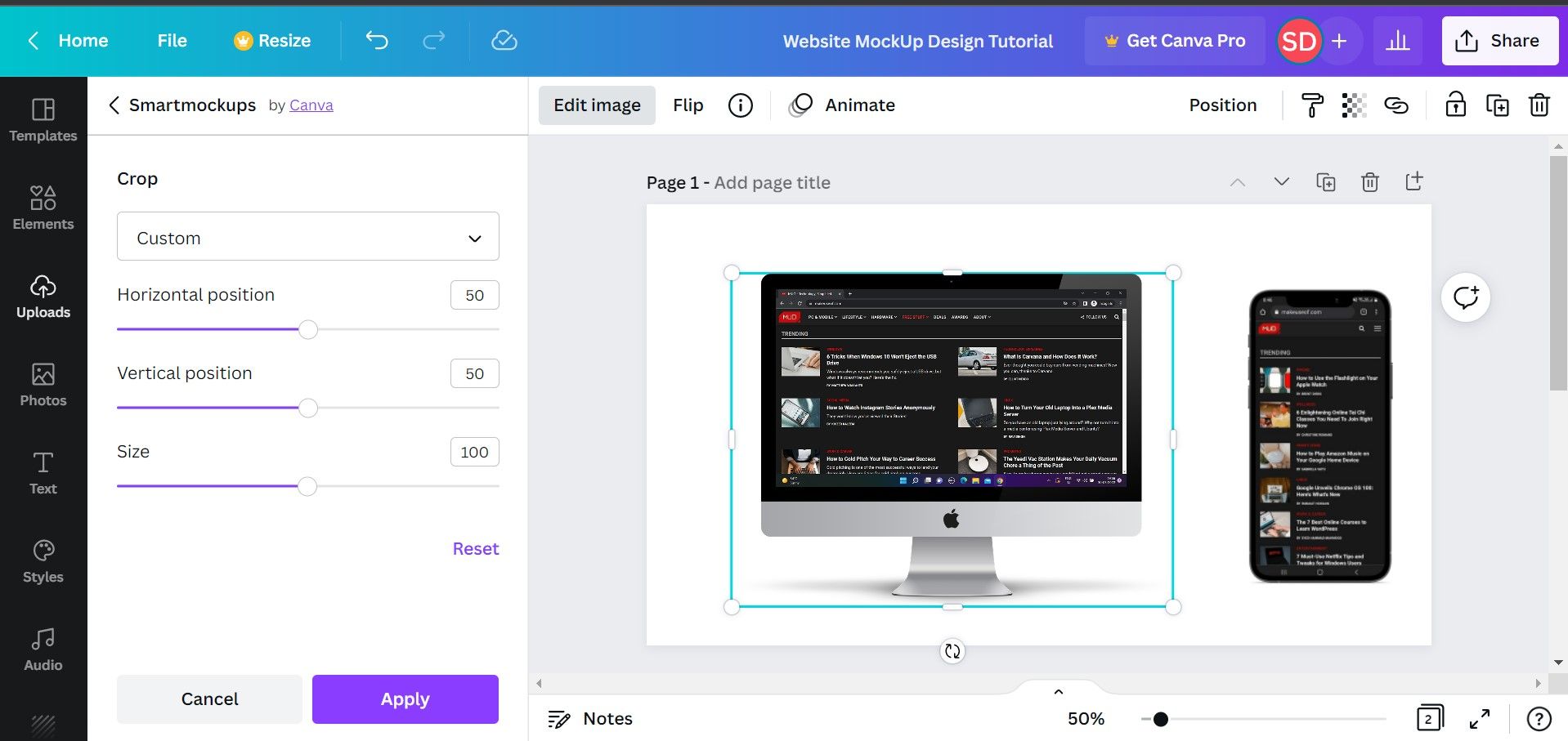
5. موکاپ خود را سفارشی کنید

شما می توانید ماکت خود را برای اصلاح موقعیت و اندازه سفارشی کنید. برای انجام این کار، روی ماکت انتخابی خود کلیک کنید تا سه گزینه Fill، Fit و Custom را مشاهده کنید. اگر میخواهید ماکت شما تصویر را کاملاً پر کند، Fill را انتخاب کنید و اگر میخواهید کاملاً جا بیفتد، Fit را انتخاب کنید.
برای اصلاح دستی موقعیت تصویر خود، Custom را انتخاب کنید و لغزنده های افقی و عمودی را بکشید تا ماکت دقیقاً در جایی که می خواهید باشد. به همین ترتیب، میتوانید با تنظیم نوار لغزنده اندازه، اندازه مدل خود را تغییر دهید.
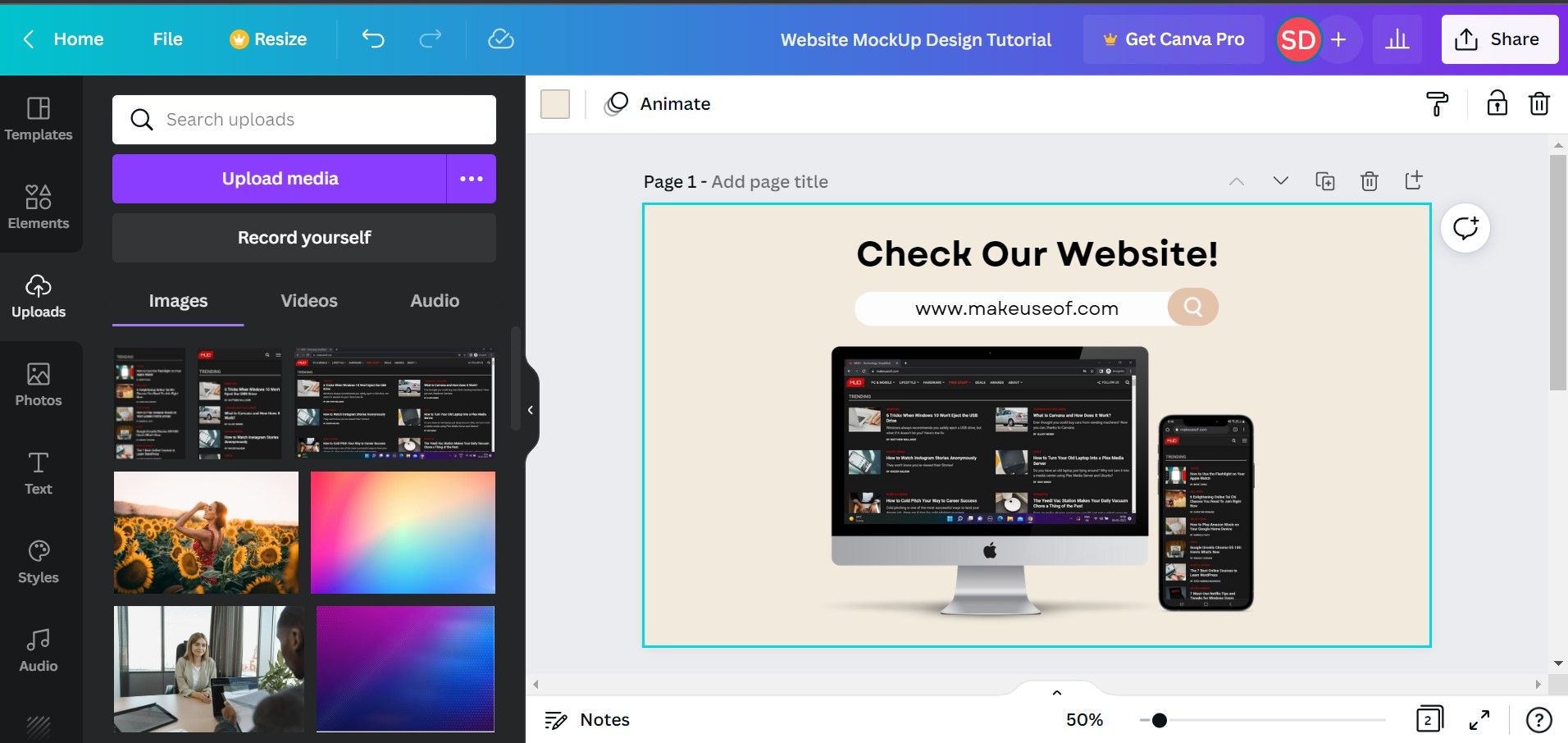
6. متن و عناصر را اضافه کنید

Canva تعداد زیادی از عناصر طراحی و گزینه های سفارشی سازی را ارائه می دهد. برای استفاده حداکثری از این برنامه، می توانید عناصری مانند نوار جستجو را اضافه کنید و نام وب سایت خود را تایپ کنید. اگر اشتراک Canva Pro را دارید، می توانید از تمام عناصر برتر استفاده کنید.
علاوه بر این، می توانید رنگ پس زمینه را تغییر دهید، متن خود را اضافه کنید و بهترین فونت را برای تکمیل طراحی خود انتخاب کنید.
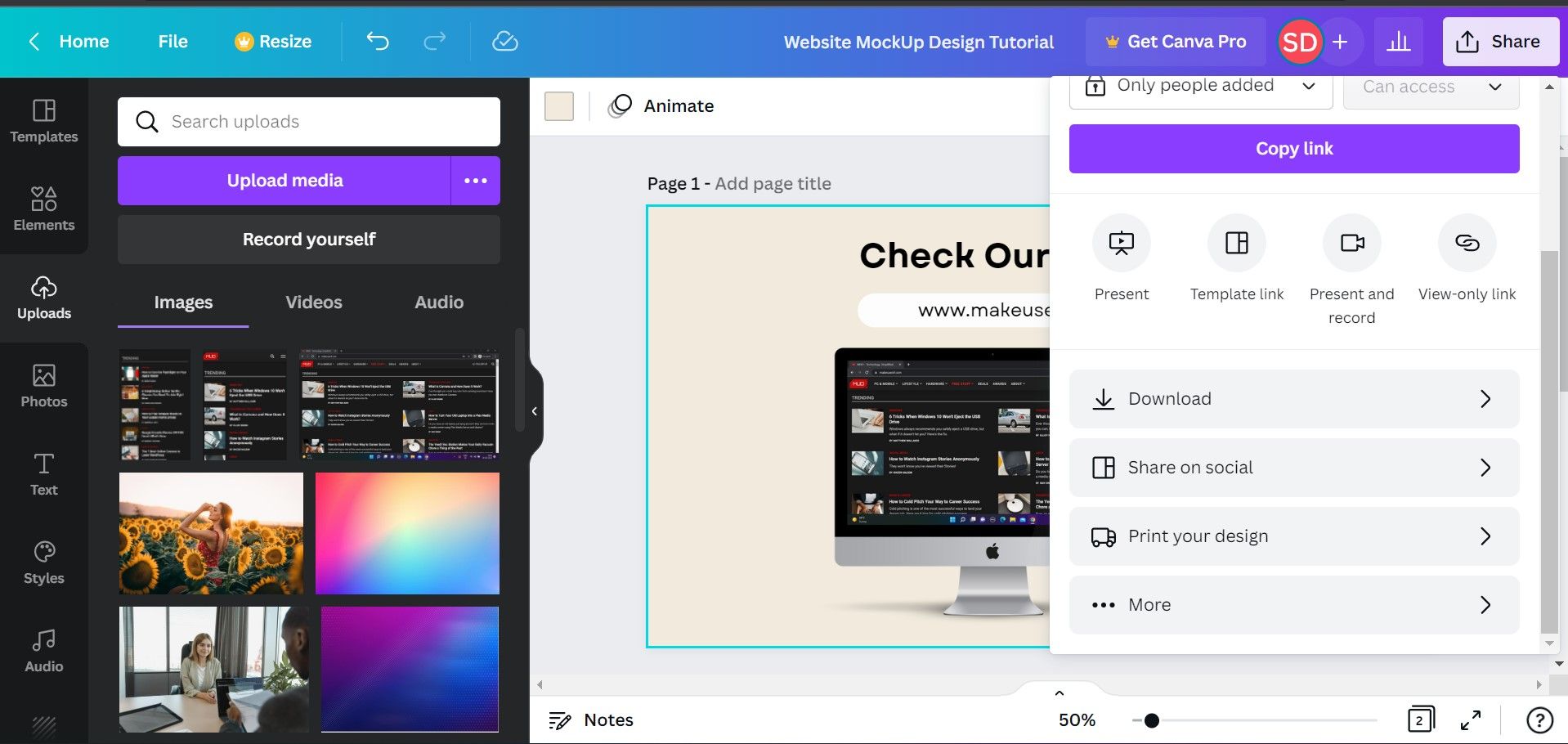
7. طرح خود را دانلود و به اشتراک بگذارید

در نهایت، پس از اتمام طراحی، می توانید آن را به صورت JPG یا PNG دانلود کنید. برای انجام این کار، روی Share در گوشه سمت راست بالای نوار ابزار بالای طرح کلیک کنید. علاوه بر این، Canva به شما امکان می دهد طراحی خود را مستقیماً از پلتفرم برنامه ریزی کنید و به شما امکان می دهد همه چیز را از یک مکان ایجاد کنید، برنامه ریزی کنید و به اشتراک بگذارید.
وب سایت خود را با ساخت یک ماکت در Canva به نمایش بگذارید
این مراحل به شما کمک می کند تا طرح های موکاپ چشمگیر وب سایت خود را در Canva ایجاد کنید. با انبوهی از ابزارهای مفید موجود در پلتفرم، می توانید هر نوع ماکتی را که می خواهید ایجاد کنید. با طرح خود بازی کنید و از کتابخانه الگو نیز ایده بگیرید تا بفهمید چه چیزی برای شما بهتر است.
