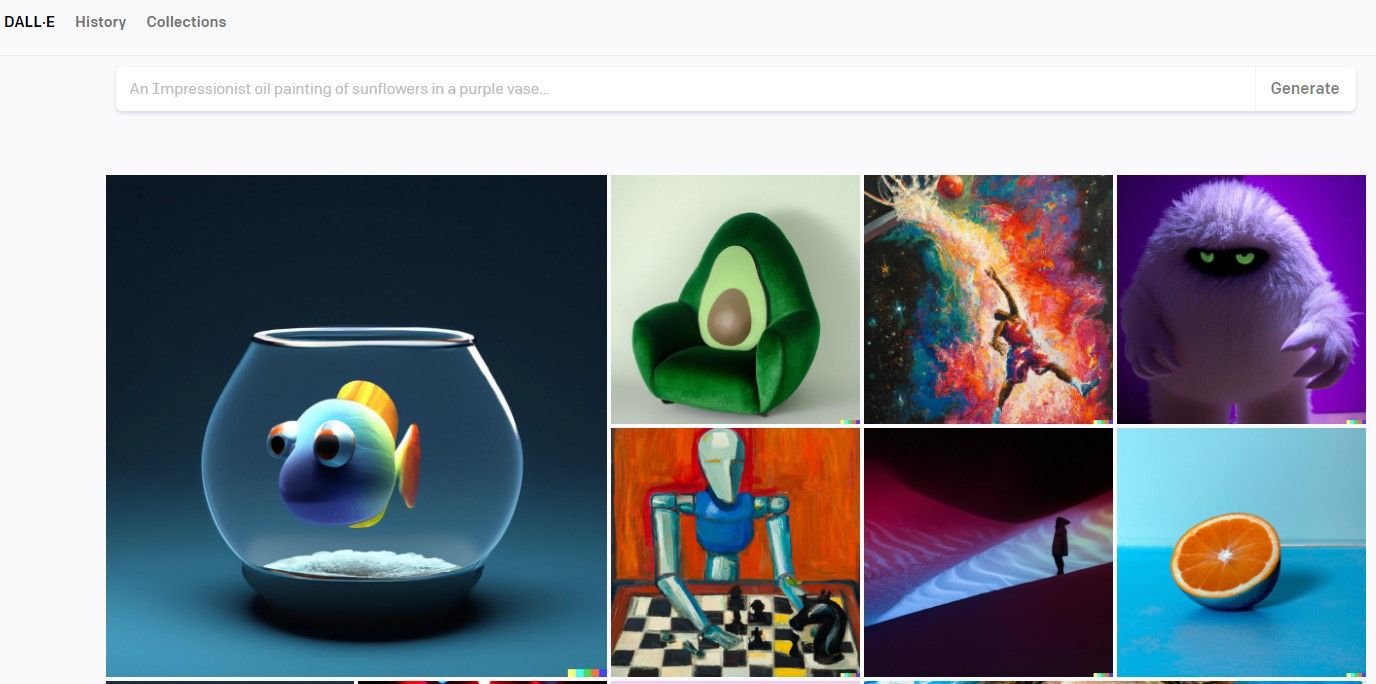
یک front-end ساده برای DALL-E API بسازید و همین امروز با محتوای تولید شده توسط هوش مصنوعی آزمایش کنید.
هوش مصنوعی به طور مداوم در حال بهبود است و اکنون می تواند تصاویر شگفت انگیزی ایجاد کند. یک نمونه ویروسی اخیر ثروتمندترین و با نفوذترین افراد جهان را با لباس های پاره و زندگی در یک محیط فقیر نشین به تصویر می کشد. آنچه در مورد تصاویر قابل توجه است، سطح بالایی از جزئیات ثبت شده در افراد و محیط اطراف آنها است.
مدلهای زبانی مانند DALL-E و Midjourney این قابلیتهای تولید تصویر را تقویت میکنند، توصیفهای متنی را به عنوان ورودی دریافت میکنند و تصاویری جذاب ایجاد میکنند.
با نحوه ادغام API DALL-E OpenAI برای تولید تصاویر در برنامه React آشنا شوید.
تولید تصویر با استفاده از مدل زبان DALL-E OpenAI
مدل زبان DALL-E چگونه تصاویر را تولید می کند؟ DALL-E بدون کاوش در پیچیدگیهای تولید تصویر هوش مصنوعی ابتدا توصیفات متنی ارائه شده به آن را به عنوان ورودی با استفاده از پردازش زبان طبیعی (NLP) تفسیر میکند. سپس تصویری واقع گرایانه ارائه می کند که دقیقاً با توضیحات داده شده مطابقت دارد.

اعلان های ورودی می تواند شامل توضیحات متنی یک شخص، شی یا صحنه باشد. علاوه بر این، می تواند شامل جزئیاتی مانند رنگ، شکل و اندازه خاص نیز باشد. صرف نظر از پیچیدگی یا سادگی متن ورودی، DALL-E تصویری تولید می کند که دقیقاً با توضیحات ورودی مطابقت دارد.
توجه به این نکته مهم است که مدل زبان، درست مانند سایر مدلها، بر روی یک مجموعه داده بزرگ با میلیونها داده تصویر آموزش داده شده است تا نحوه شناسایی و تولید تصاویر واقعی واقعی از ورودیهای داده شده را بیاموزد.
شروع با API DALL-E OpenAI
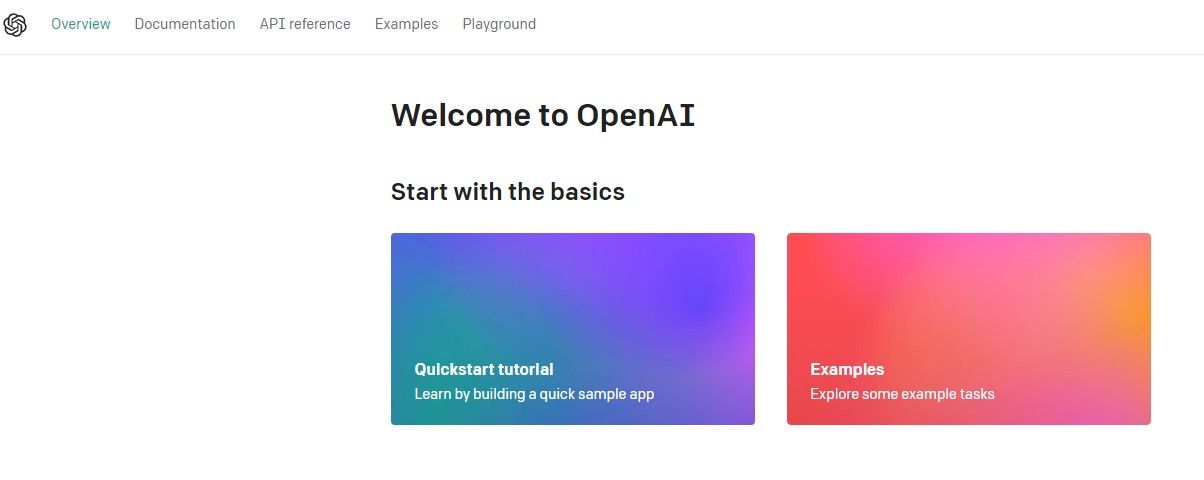
API DALL-E OpenAI برای استفاده به عنوان نسخه بتا عمومی در دسترس است. برای ادغام API برای استفاده در برنامه React خود، به یک کلید برای API OpenAI نیاز دارید. به OpenAI بروید و وارد صفحه نمای کلی حساب خود شوید تا کلید API خود را بگیرید.

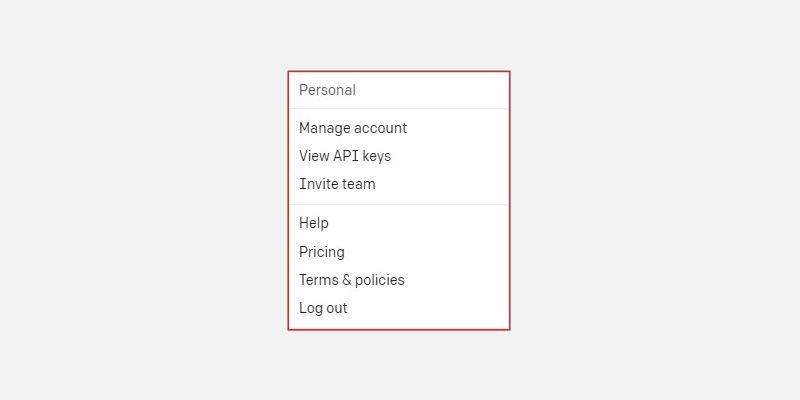
پس از ورود به سیستم، روی نماد نمایه کاربر در قسمت بالا سمت راست صفحه نمای کلی خود کلیک کنید. سپس، گزینه View API keys را انتخاب کرده و کلیک کنید.

در صفحه تنظیمات کلیدهای API، بر روی دکمه ایجاد کلید مخفی جدید کلیک کنید، یک نام برای کلید API خود وارد کنید و برای ایجاد کلید API خود، روی Create Secret کلیک کنید.
یک پروژه React ایجاد کنید
دستورات زیر را روی ترمینال خود اجرا کنید تا یک پروژه React جدید به صورت محلی ایجاد کنید. توجه داشته باشید، باید Node.js را نصب کرده باشید.
برای آموزش نصب Node.js در ویندوز و نحوه نصب Node.js در اوبونتو به این دو مقاله مراجعه کنید.
mkdir React-project
cd React-project
npx create-react-app image-generator-app
cd image-generator-app
npm start
همچنین، به جای استفاده از دستور create-react-app، می توانید از Vite برای راه اندازی پروژه React خود استفاده کنید. Vite یک ابزار ساخت است که برای ساخت سریع و کارآمد برنامه های کاربردی وب طراحی شده است.
برای ایجاد تصاویر، API DALL-E OpenAI را ادغام کنید
هنگامی که برنامه React خود را راه اندازی کردید، کتابخانه Node.js OpenAI را برای استفاده در برنامه های React خود نصب کنید.
npm install openai
سپس، در پوشه اصلی پوشه پروژه خود، یک فایل env. جدید ایجاد کنید تا کلید API خود را نگه دارد.
REACT_APP_OPENAI_API_KEY = "API KEY"
می توانید کد این پروژه را در این مخزن GitHub پیدا کنید.
یک مؤلفه تولید کننده تصویر ایجاد کنید
در پوشه /src، یک پوشه جدید ایجاد کنید، نام اجزای آن را بگذارید و یک فایل جدید در داخل آن به نام ImageGenerator.js ایجاد کنید. کد زیر را به این فایل اضافه کنید.
با وارد کردن ماژول های مورد نیاز شروع کنید:
import '../App.css';
import { useState } from "react";
import { Configuration, OpenAIApi } from "openai";
ماژول پیکربندی، سرویس گیرنده API OpenAI را برای استفاده پیکربندی می کند، در حالی که ماژول OpenAIApi روش هایی را برای تعامل با API OpenAI ارائه می دهد. این دو ماژول دسترسی و استفاده از ویژگی های DALL-E را از اپلیکیشن React ممکن می سازند.
سپس یک کامپوننت تابعی تعریف کرده و کد زیر را به آن اضافه کنید:
function ImageGenerator() {
const [prompt, setPrompt] = useState("");
const [result, setResult] = useState("");
const [loading, setLoading] = useState(false);
const [placeholder, setPlaceholder] = useState(
"Search for a lion with Paint Brushes painting the mona lisa painting..."
);
const configuration = new Configuration({
apiKey: process.env.REACT_APP_OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const generateImage = async () => {
setPlaceholder(`Search ${prompt}..`);
setLoading(true);
try {
const res = await openai.createImage({
prompt: prompt,
n: 1,
size: "512x512",
});
setLoading(false);
setResult(res.data.data[0].url);
} catch (error) {
setLoading(false);
console.error(`Error generating image: ${error.response.data.error.message}`);
}
};
این کد یک جزء تابعی React به نام ImageGenerator را تعریف می کند. این مؤلفه از چندین متغیر حالت برای مدیریت اعلان ورودی، نتیجه خروجی، وضعیت بارگیری و متن مکاننما استفاده میکند.
این مؤلفه همچنین یک شی پیکربندی برای کلاینت OpenAI API ایجاد می کند که شامل کلید API بازیابی شده از متغیر محیطی است.
وقتی کاربر روی دکمهای کلیک میکند و از اعلان کاربر عبور میکند، عملکرد ناهمزمان generalImage اجرا میشود.
سپس، متد openai.createImage را فراخوانی می کند تا یک تصویر بر اساس دستور داده شده ایجاد کند. این روش یک شی پاسخ را برمی گرداند که شامل URL تصویر تولید شده است.
اگر فراخوانی API با موفقیت انجام شود، کد متغیر حالت نتیجه را با URL به روز می کند و وضعیت بارگیری را روی false تنظیم می کند. اگر تماس API ناموفق باشد، همچنان وضعیت بارگیری را روی نادرست تنظیم می کند، اما همچنین یک پیام خطا را به کنسول ثبت می کند.
در نهایت، عناصر React JSX را که جزء Image generator را تشکیل میدهند، رندر کنید.
return (
<div className="container">
{ loading ? (
<>
<h3>Generating image... Please Wait...</h3>
</>
) : (
<>
<h2>Generate an Image using Open AI API</h2>
<textarea
className="app-input"
placeholder={placeholder}
onChange={(e) => setPrompt(e.target.value)}
rows="10"
cols="100"
/>
<button onClick={generateImage}>Generate an Image</button>
{ result.length > 0 ? (
<img className="result-image" src={result} alt="result" />
) : (
<>
</>
)}
</>
)}
</div>
)
}
export default ImageGenerator
کد این مؤلفه به صورت مشروط عناصر مختلف را بر اساس مقدار متغیر حالت بارگذاری ارائه می کند.
اگر بارگذاری درست باشد، پیام بارگیری را نشان می دهد. برعکس، اگر بارگیری نادرست باشد، رابط اصلی برای تولید یک تصویر با استفاده از OpenAI API را نشان میدهد که شامل یک ناحیه متنی است که درخواستهای کاربر و یک دکمه ارسال را ضبط میکند.
متغیر حالت نتیجه URL تصویر تولید شده را نگه می دارد که بعداً در مرورگر ارائه می شود.
کامپوننت App.js را به روز کنید
این کد را به فایل App.js خود اضافه کنید:
import './App.css';
import ImageGenerator from './component/ImageGenerator';
function App() {
return (
<div className="App">
<header className="App-header">
<ImageGenerator />
</header>
</div>
);
}
export default App;
اکنون می توانید پیش بروید و سرور توسعه را برای به روز رسانی تغییرات بچرخانید و با مرورگر خود به http://localhost:3000 بروید تا عملکرد تولید تصویر را آزمایش کنید.
برای به دست آوردن بهترین نتایج ممکن هنگام استفاده از ابزار هوش مصنوعی برای تولید یک تصویر، مطمئن شوید که یک درخواست دقیق در قسمت متن ارائه دهید. این به این معنی است که تصویر را تا حد امکان کامل توصیف کنید، بدون هیچ جزئیاتی.
این فرآیند مهندسی سریع نامیده می شود و شامل ارائه اعلان های دقیق است تا مدل زبان بتواند بهترین نتایج را بر اساس ورودی های ارائه شده کاربر ایجاد کند.
با توجه به افزایش اخیر نرم افزار هوش مصنوعی موجود در بازار، دنبال کردن حرفه ای در مهندسی سریع می تواند یک فرصت سودآور باشد.
به حداکثر رساندن قدرت مدل های زبان در توسعه نرم افزار
ابزارهای هوش مصنوعی که توسط مدلهای زبانی بزرگ طراحی شدهاند، به دلیل ویژگیها و قابلیتهای باورنکردنی خود، زمینه توسعه نرمافزار را طوفانی کردهاند.
این ابزارها دارای پتانسیل بهبود اکوسیستم نرمافزاری کنونی هستند و به توسعهدهندگان اجازه میدهند تا ویژگیهای جالب هوش مصنوعی را که استفاده از محصولات مختلف را بهبود میبخشد، ادغام کنند – استفاده از فناوری هوش مصنوعی فرصتی بینظیر برای ساخت نرمافزار به روشهای نوآورانه است.
