مهارت های Vite خود را با این سازنده متن ساختگی مبتنی بر رابط کاربری گرافیکی عملی کنید.
Lorem ipsum متنی است که توسعه دهندگان و طراحان در سراسر جهان از آن به عنوان نگهدارنده مکان استفاده می کنند. اگر با بسیاری از نمونههای اولیه رابط کاربری تعامل دارید، احتمالاً قبلاً با آن برخورد کردهاید.
یاد بگیرید که چگونه یک ژنراتور Lorem ipsum انعطاف پذیر با Vite و جاوا اسکریپت بسازید و مهارت های توسعه خود را با یک نتیجه مفید افزایش دهید.
چرا Lorem Ipsum اینقدر زیاد استفاده می شود؟
ممکن است تعجب کنید که چرا بسیاری از توسعه دهندگان و طراحان لورم ایپسوم را انتخاب می کنند، در حالی که می توانند یک صفحه را از یک کتاب دامنه عمومی یا موارد مشابه کپی کنند. دلیل اصلی این است که به کاربر یا بیننده این امکان را میدهد تا حسی از فرم بصری یک سند یا نمونه اولیه داشته باشد، بدون اینکه تمرکز بیش از حد روی متن مکاننما داشته باشد.
تصور کنید در حال طراحی یک روزنامه هستید. بهجای اینکه با مشکل کپی کردن متن از منابع مختلف مواجه شوید تا طراحی را تا حد امکان واقعی کنید، میتوانید فقط متن استاندارد لورم ipsum را کپی کنید و به جای آن از آن استفاده کنید.
Lorem ipsum به قدری شناخته شده است که شما حتی نیازی به تعیین اینکه یک متن مکان نگهدار است، ندارید – تقریباً هرکسی که با آن برخورد کند، بلافاصله متوجه می شود که متن پرکننده است.
راه اندازی سرور پروژه و توسعه
کد مورد استفاده در این پروژه در یک مخزن GitHub موجود است و برای استفاده شما تحت مجوز MIT رایگان است. محتویات فایل های style.css و lorem.js را کپی کنید و آنها را در کپی های محلی خود از این فایل ها قرار دهید.
اگر میخواهید نگاهی به نسخه زنده این پروژه بیندازید، میتوانید این دمو را مشاهده کنید.
شما از ابزار Vite build برای تنظیم چیزها استفاده خواهید کرد. مطمئن شوید که Node.js و Node Package Manager (NPM) یا Yarn را روی دستگاه خود نصب کرده اید، سپس ترمینال خود را باز کرده و اجرا کنید:
npm create vite
یا:
yarn create vite
این باید یک پروژه Vite خالی را داربست کند. نام پروژه را وارد کنید، چارچوب را روی “Vanilla” و نوع را روی “Vanilla” تنظیم کنید. پس از انجام این کار، با دستور cd به دایرکتوری پروژه بروید، سپس اجرا کنید:
npm i
یا:
yarn
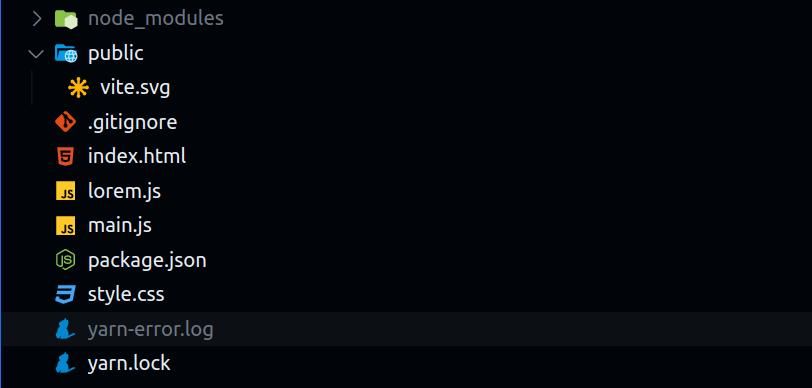
پس از نصب تمام وابستگی ها، پروژه را در ویرایشگر متن انتخابی خود باز کنید، سپس ساختار پروژه را به شکل زیر تغییر دهید:

حال محتویات فایل index.html را پاک کرده و آن را با فایل زیر جایگزین کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Lorem Ipsum Generator</title>
</head>
<body>
<h1>Lorem Ipsum Generator</h1>
<div id="app">
<div class="controls">
<form>
<div class="control">
<label for="w-count">Words per paragraph</label>
<div>
<input type="range" id="w-count" min="10" max="100" value="25" step="10">
<span id="w-count-label">25</span>
</div>
</div>
<div class="control">
<label for="p-count">Paragraph count</label>
<div>
<input type="range" id="p-count" min="1" max="20" step="1" value="3">
<span id="p-count-label">3</span>
</div>
</div>
<button type="submit">Generate</button>
</form>
<button class="copy">Copy to Clipboard</button>
<div class="info">
Use the sliders to set the parameters, then hit the "Generate" button.
You can copy the text by hitting the "Copy to Clipboard" button
</div>
</div>
<div class="output"></div>
</div>
<script type="module" src="/main.js"></script>
</body>
</html>
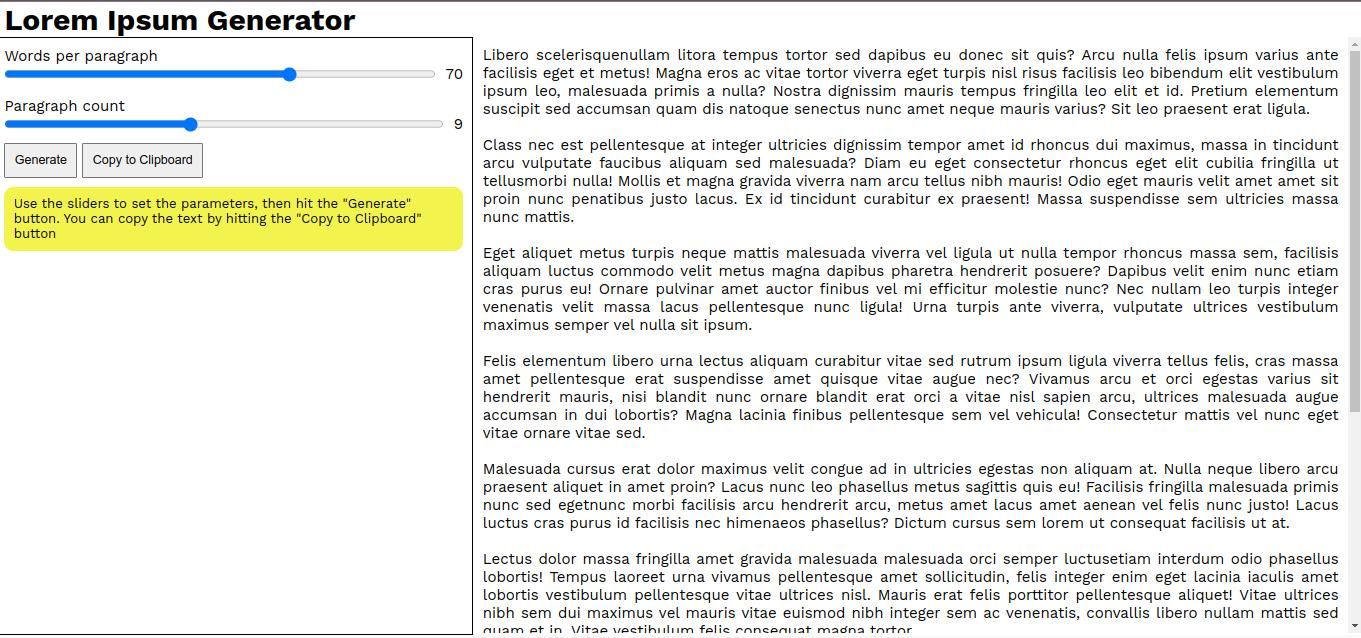
این نشانه گذاری به سادگی رابط کاربری را تعریف می کند. سمت چپ صفحه نمایش کنترل ها را نشان می دهد، در حالی که سمت راست خروجی را نشان می دهد. سپس فایل main.js را باز کنید، محتویات آن را پاک کنید و یک خط به import style.css اضافه کنید:
import './style.css'
وارد کردن فایل Lorem و تعریف متغیرهای جهانی
مخزن GitHub این پروژه را باز کنید، محتویات فایل lorem.js را کپی کنید و آنها را در کپی محلی خود از lorem.js قرار دهید. lorem.js به سادگی یک رشته بسیار طولانی از متن Lorem Ipsum را صادر می کند که سایر فایل های جاوا اسکریپت می توانند از آن استفاده کنند.
در فایل main.js، رشته lorem را از فایل lorem.js وارد کرده و متغیرهای لازم را تعریف کنید:
import { lorem } from './lorem';
let text = lorem.replace(/[.,\/#!$%\^&\*;:{}=\-_`~()]/g, "").split(' ');
let lastChar;
let wordCountControl = document.querySelector("#w-count");
let paragraphCountControl = document.querySelector("#p-count");
let wordCountLabel = document.querySelector("#w-count-label");
let paragraphCountLabel = document.querySelector("#p-count-label");
let wordCount = wordCountControl.value;
let paragraphCount = paragraphCountControl.value;
let copy = document.querySelector(".copy");
این کد از یک عبارت منظم برای حذف هر گونه نقطه گذاری در متن lorem استفاده می کند. متغیر متن به این نسخه تغییر یافته از متن lorem متصل می شود. این باید تولید کلمات و پاراگراف ها را آسان تر کند.
ایجاد توابع ژنراتور
برای اینکه هر جمله یا پاراگراف تولید شده به طور تصادفی “واقعی” به نظر برسد، نیاز به علامت گذاری وجود دارد. پس از تعریف متغیرهای سراسری، تابعی به نام ()geneRandomPunctuation ایجاد کنید و در آن تابع آرایه ای به نام کاراکتر ایجاد کنید و آن را پر کنید.
function generateRandomPunctuation() {
let characters = [",", "!", ".", "?"];
let character = characters[Math.floor(Math.random() * characters.length)];
lastChar = character;
return character;
}
بلوک کد بالا یک آرایه، کاراکترها را تعریف می کند که حاوی علائم نگارشی متفاوتی است. متغیر دیگری به نام کاراکتر را تعریف می کند که آن را به یک عنصر تصادفی از آرایه کاراکترها تنظیم می کند. متغیر سراسری، lastChar، همان مقداری را که تابع برمی گرداند، ذخیره می کند.
سپس، یک تابع ()genereParagraph با یک پارامتر count که مقدار پیش فرض آن 100 است ایجاد کنید.
function generateParagraph(count = 100) {
}
در این تابع، یک آرایه پاراگراف را اعلام کنید و کلمات تصادفی را از آرایه متن جهانی واکشی کنید، سپس آن را به پاراگراف فشار دهید.
let paragraph = [];
for (let i = 1; i <= count; i++) {
paragraph.push(text[Math.floor(Math.random() * text.length)].toLowerCase());
}
در مرحله بعد، کد را اضافه کنید تا حرف اول در اولین کلمه هر پاراگراف بزرگ شود:
let fl=paragraph[0];
paragraph[0] = fl.replace(fl[0], fl[0].toUpperCase());
هر پاراگراف با یک علامت نگارشی (معمولاً نقطه نقطه) به پایان می رسد، بنابراین کدی را اضافه کنید که به انتهای هر پاراگراف نقطه اضافه می کند.
let lwPos = paragraph.length - 1;
let lWord = paragraph[lwPos];
paragraph[lwPos] = lWord.replace(lWord, lWord + ".");
سپس، عملکرد اضافه کردن یک علامت نگارشی تصادفی تولید شده به یک عنصر تصادفی در آرایه پاراگراف را پیاده سازی کنید.
paragraph.forEach((word, index) => {
if (index > 0 && index % 10 === 0) {
let randomNum = Math.floor(Math.random() * 4);
let pos = index + randomNum;
let randWord = paragraph[pos];
paragraph[pos] = randWord.replace(randWord, randWord + generateRandomPunctuation());
let nWord=paragraph[pos + 1];
if (lastChar !== ",") {
paragraph[pos + 1] = nWord.replace(nWord[0], nWord[0].toUpperCase());
}
}
})
این بلوک کد یک کاراکتر علامت گذاری تصادفی ایجاد می کند و آن را به انتهای یک عنصر تصادفی از آرایه پاراگراف اضافه می کند. پس از الحاق علامت نگارشی، در صورتی که علامت ویرگول نباشد، حرف اول عنصر بعدی را با حروف بزرگ می نویسد.
در نهایت، آرایه پاراگراف فرمت شده به صورت رشته ای را برگردانید:
return paragraph.join(" ");
متن lorem ipsum باید بر اساس تعداد پاراگراف هایی که کاربر مشخص می کند، ساختاری داشته باشد. می توانید از یک آرایه برای تعریف این “ساختار” استفاده کنید. به عنوان مثال، اگر کاربر یک متن lorem ipsum با سه پاراگراف بخواهد، آرایه ‘structure’ باید به شکل زیر باشد:
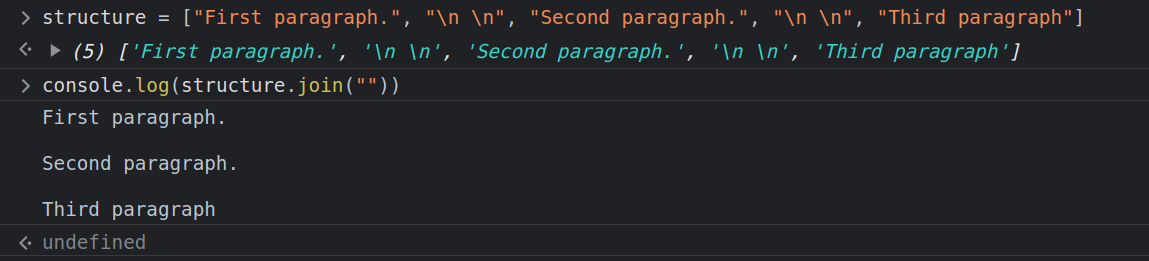
structure = ["First paragraph.", "\n \n", "Second paragraph.", "\n \n", "Third paragraph"]
در بلوک کد بالا، هر “\n \n” نشان دهنده فاصله بین هر پاراگراف است. اگر ساختار.join(“”) را در کنسول مرورگر وارد کنید، باید موارد زیر را مشاهده کنید:

تابعی ایجاد کنید که به طور خودکار این ساختار را تولید کند و تابعgeneParagraph را فراخوانی کند:
function generateStructure(wordCount, paragraph = 1) {
let structure = [];
for (let i = 0; i < paragraph * 2; i++) {
if (i % 2 === 0) structure[i] = generateParagraph(wordCount);
else if (i < (paragraph * 2) - 1) structure[i] = "\n \n";
}
return structure.join("");
}
افزودن شنوندگان رویداد به کنترل ها
یک شنونده رویداد “input” را به عنصر ورودی wordCountControl اضافه کنید و در تابع callback، wordCount را روی مقدار ورودی تنظیم کنید. سپس برچسب را به روز کنید.
wordCountControl.addEventListener("input", (e) => {
wordCount = e.target.value;
wordCountLabel.textContent= e.target.value;
})
سپس، شنونده رویداد “input” را به عنصر ورودی paragraphCountControl اضافه کنید و در تابع callback، paragraphCount را روی مقدار ورودی تنظیم کنید و برچسب را بهروزرسانی کنید.
paragraphCountControl.addEventListener("input", (e) => {
paragraphCount= e.target.value;
paragraphCountLabel.textContent = e.target.value;
})
یک شنونده رویداد “کلیک” را به دکمه کپی اضافه کنید که هنگام شروع رویداد به copyText() باز می گردد.
copy.addEventListener("click", ()=>copyText());
در نهایت، یک شنونده رویداد “submit” را به عنصر فرم HTML اضافه کنید و تابع updateUI را در تابع callback فراخوانی کنید.
document.querySelector("form").addEventListener('submit', (e) => {
e.preventDefault();
updateUI();
})
تکمیل و به روز رسانی UI
یک تابع getControl Values ایجاد کنید که تعداد کلمات و تعداد پاراگراف را به عنوان یک شی برمی گرداند.
function getControlValues() {
return { wordCount, paragraphCount };
}
سپس تابع updateUI() را ایجاد کنید که متن تولید شده را بر روی صفحه نمایش برای کاربر نمایش می دهد:
function updateUI() {
let output = generateStructure(getControlValues().wordCount, getControlValues().paragraphCount)
document.querySelector(".output").innerText = output;
}
تقریباً انجام شده است. تابع copyText() را ایجاد کنید که هر زمان که کاربر روی دکمه “Copy to Clipboard” کلیک می کند، متن را در کلیپ بورد می نویسد.
async function copyText() {
let text = document.querySelector(".output").innerText;
try {
await navigator.clipboard.writeText(text);
alert('Copied to clipboard');
} catch (err) {
alert('Failed to copy: ', err);
}
}
سپس تابع updateUI() را فراخوانی کنید:
updateUI();
تبریک می گویم! شما یک تولید کننده متن lorem ipsum با جاوا اسکریپت و Vite ساخته اید.

توسعه جاوا اسکریپت خود را با Vite شارژ کنید
Vite یک ابزار frontend محبوب است که تنظیم فریمورک frontend خود را آسان می کند. از فریم ورک های مختلفی مانند React، Svelte، SolidJS و حتی جاوا اسکریپت ساده وانیلی پشتیبانی می کند. بسیاری از توسعه دهندگان جاوا اسکریپت از Vite استفاده می کنند زیرا تنظیم آن بسیار آسان و بسیار سریع است.