از ترکیب قدرتمند React.js و Firebase برای ایجاد یک برنامه چت استفاده کنید.
تا به حال فکر کرده اید واتس اپ چگونه کار می کند؟ یا اینکه چگونه کاربران مختلف در چت ها به هم متصل می شوند و پیام رد و بدل می کنند؟ ایجاد یک برنامه چت ساده می تواند راهی عالی برای درک عملکردهای اصلی برنامه های چت باشد.
ساختن یک اپلیکیشن چت میتواند کاری دلهرهآور به نظر برسد، با این حال، Firebase این فرآیند را سادهتر میکند. این به شما امکان می دهد تا به سرعت هر برنامه ای را بوت استرپ کنید و نیاز به یک باطن سفارشی یا تنظیم پایگاه داده را از بین ببرید.
پایگاه داده ابری Firebase چیست؟
Firebase یک پلت فرم توسعه مبتنی بر ابر است که طیف وسیعی از خدمات باطن مانند پایگاه داده بلادرنگ، احراز هویت و میزبانی را ارائه می دهد. در هسته خدمات پایگاه داده خود، یک پایگاه داده ابری NoSQL است که از یک مدل سند برای ذخیره داده ها در زمان واقعی استفاده می کند.
پروژه Firebase و React Client را راه اندازی کنید
می توانید کد برنامه چت موجود در این را بررسی کنید
مخزن GitHub
و برای استفاده تحت مجوز MIT رایگان است. قبل از اجرای برنامه مطمئن شوید که Firebase را پیکربندی کرده اید.
برای شروع، به Firebase بروید و برای یک حساب کاربری ثبت نام کنید. در داشبورد کاربر، روی ایجاد پروژه کلیک کنید تا یک پروژه جدید راه اندازی شود.

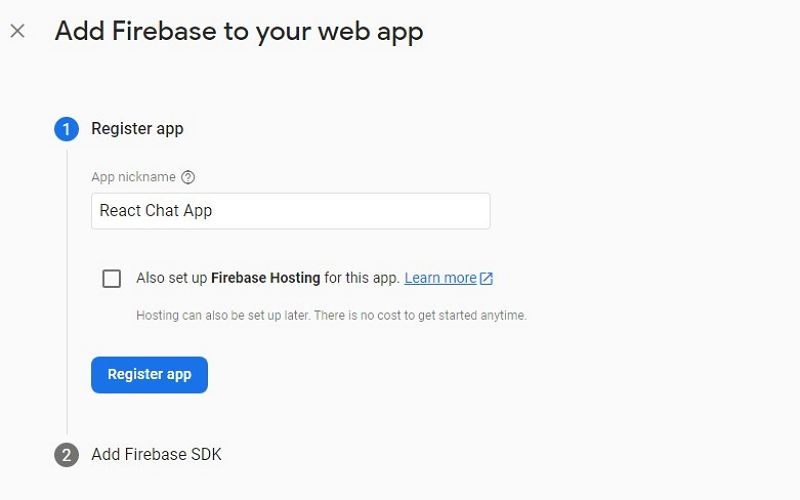
پس از ایجاد پروژه خود، آیکون کد موجود در صفحه نمای کلی پروژه را انتخاب کرده و روی آن کلیک کنید تا درخواست خود را ثبت کنید. ثبت نام با Firebase به شما امکان می دهد به منابع آن دسترسی داشته باشید و از آن برای ساخت برنامه وب React خود استفاده کنید.

دستورالعملهای ادغام SDK Firebase را در پروژه خود تحت Add Firebase SDK یادداشت کنید.
سپس یک برنامه React ایجاد کنید و Firebase SDK را در برنامه خود نصب کنید. علاوه بر این، بسته react-firebase-hooks را وارد کنید که کار با Firebase در React را ساده میکند.
npm install firebase react-firebase-hooks
Firebase را در برنامه React خود پیکربندی کنید
در پوشه src خود، یک فایل جدید ایجاد کنید و نام آن را firebase-config.js بگذارید. متغیرهای محیطی را از داشبورد پروژه فایربیس خود کپی کرده و در این فایل قرار دهید.
import { initializeApp } from "firebase/app";
import { getFirestore } from '@firebase/firestore';
import { getAuth, GoogleAuthProvider } from "firebase/auth";
const firebaseConfig = {
apiKey: "API_KEY",
authDomain: "authDomain",
projectId: "project ID",
storageBucket: "storage Bucket",
messagingSenderId: "messanging sender ID",
appId: "App ID"
};
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
const auth = getAuth(app)
const provider = new GoogleAuthProvider();
export {db, auth, provider}
با استفاده از پیکربندی پروژه Firebase خود، توابع احراز هویت Firebase، Firestore و Firebase را برای استفاده در برنامه خود مقداردهی اولیه میکنید.
یک پایگاه داده Firestore راه اندازی کنید
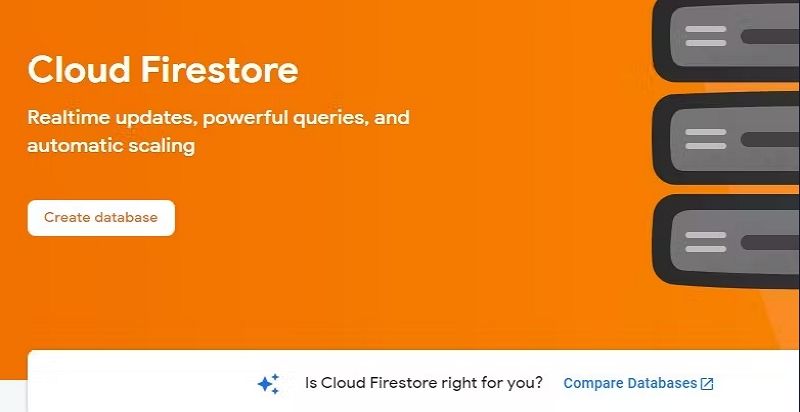
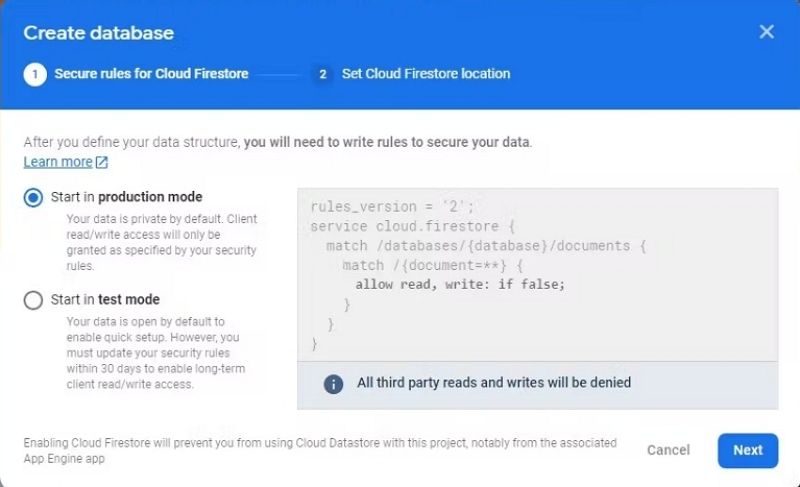
این پایگاه داده ها و پیام های چت کاربر را ذخیره می کند. به صفحه نمای کلی پروژه خود بروید و روی دکمه ایجاد پایگاه داده کلیک کنید تا Cloud Firestore خود را راه اندازی کنید.

حالت و مکان پایگاه داده را تعریف کنید.

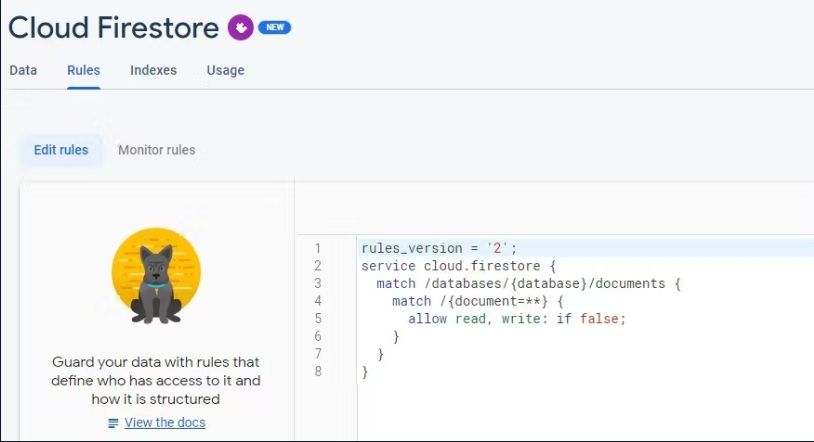
در نهایت، قوانین پایگاه داده Firestore را به روز کنید تا عملیات خواندن و نوشتن از برنامه React امکان پذیر باشد. روی تب Rules کلیک کنید و قانون خواندن و نوشتن را به true تغییر دهید.

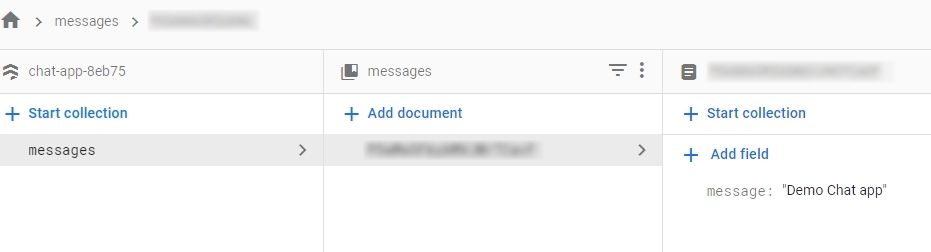
پس از اتمام راه اندازی پایگاه داده، می توانید یک مجموعه آزمایشی ایجاد کنید – این یک پایگاه داده NoSQL در Firestore است. مجموعه ها از اسناد به عنوان سوابق تشکیل شده اند.
برای ایجاد یک مجموعه جدید، روی دکمه شروع مجموعه کلیک کنید و شناسه مجموعه – نام جدول را ارائه دهید.

احراز هویت کاربر Firebase را یکپارچه کنید
Firebase راهحلهای احراز هویت و مجوز خارج از جعبه را ارائه میکند که به راحتی قابل پیادهسازی هستند، مانند ارائهدهندگان ورود به سیستم اجتماعی یا ارائهدهنده رمز عبور ایمیل سفارشی.
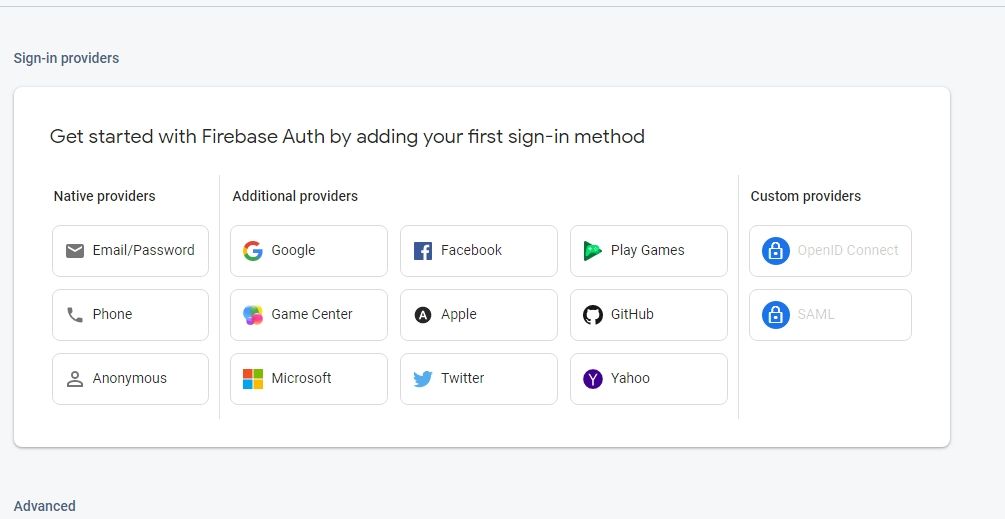
در صفحه نمای کلی پروژه خود، Authentication را از لیست محصولات نمایش داده شده انتخاب کنید. در مرحله بعد، روی دکمه Setup sign-in method کلیک کنید تا ارائه دهنده Google پیکربندی شود. Google را از لیست ارائه دهندگان انتخاب کنید، آن را فعال کنید و ایمیل پشتیبانی پروژه را پر کنید.

یک مؤلفه ورود به سیستم ایجاد کنید
پس از انجام پیکربندی ارائه دهنده در Firebase، به پوشه پروژه خود بروید و یک پوشه جدید، مؤلفه ها، در پوشه /src ایجاد کنید. در داخل پوشه اجزا، یک فایل جدید ایجاد کنید: SignIn.js.
در فایل SignIn.js کد زیر را اضافه کنید:
import React from 'react';
import { signInWithPopup } from "firebase/auth";
import { auth, provider } from '../firebase-config'
function SignIn() {
const signInWithGoogle = () => {
signInWithPopup(auth,provider)
};
return (
<div>
<button onClick={signInWithGoogle}>Sign In With Google</button>
</div>
)
}
export default SignIn
- این کد احراز هویت و اشیاء ارائه دهنده Google را که در فایل پیکربندی Firebase مقداردهی اولیه کرده اید وارد می کند.
- سپس یک تابع SignIn تعریف می کند که متد signInWithPopup را از Firebase پیاده سازی می کند که مؤلفه های احراز هویت و ارائه دهنده را به عنوان پارامتر می گیرد. این عملکرد کاربران را با ورود به سیستم اجتماعی Google آنها احراز هویت می کند.
- در نهایت، یک div حاوی دکمه ای برمی گرداند که با کلیک کردن، تابع signInWithGoogle را فراخوانی می کند.
یک کامپوننت چت ایجاد کنید
این جزء ویژگی اصلی برنامه چت شما، پنجره چت را در خود جای می دهد. یک فایل جدید در پوشه کامپوننت ایجاد کنید و نام آن را Chat.js بگذارید.
کد زیر را در فایل Chat.js اضافه کنید:
import React, { useState, useEffect } from 'react'
import { db, auth } from '../firebase-config'
import SendMessage from './SendMessage'
import { collection, query, limit, orderBy, onSnapshot } from "firebase/firestore";
function Chat() {
const [messages, setMessages] = useState([])
const { userID } = auth.currentUser
useEffect(() => {
const q = query(
collection(db, "messages"),
orderBy("createdAt"),
limit(50)
);
const data = onSnapshot(q, (QuerySnapshot) => {
let messages = [];
QuerySnapshot.forEach((doc) => {
messages.push({ ...doc.data(), id: doc.id });
});
setMessages(messages)
});
return () => data;
}, []);
return (
<div>
<button onClick={() => auth.signOut()}>Sign Out</button>
{messages && messages.map((message, id, uid, photoURL) =>
<div
key={id}
className={`msg ${userID === auth.currentUser.uid ? 'sent' : 'received'}`}>
<img src={message.photoURL} />
<p>{message.text}</p>
</div>
)}
<SendMessage />
</div>
)
}
export default Chat
- این کد پایگاه داده، مؤلفه های احراز هویت اولیه شده در فایل firebase-config.js و روش های سفارشی Firestore را وارد می کند که دستکاری داده های ذخیره شده را آسان می کند.
- متدهای مجموعه، query، limit، orderBy و onSnapshot Firestore را برای پرس و جو و گرفتن عکس فوری از دادههای ذخیره شده فعلی در مجموعه پیامهای Firestore، به ترتیب زمانی که ایجاد شدهاند، پیادهسازی میکند و فقط 50 پیام اخیر را میخواند.
- متدهای Firestore پیچیده شده و در داخل یک قلاب useEffect اجرا میشوند تا اطمینان حاصل شود که پیامها بلافاصله، هر بار که دکمه ارسال را فشار میدهید، بدون رفرش کردن پنجره صفحه، ارائه میشوند. هنگامی که داده ها خوانده می شوند، در وضعیت پیام ها ذخیره می شوند.
- سپس بررسی میکند تا بین پیامهای ارسالی و دریافتی تمایز قائل شود – اگر شناسه کاربری ذخیره شده با پیام با شناسه کاربری کاربر واردشده مطابقت داشته باشد، و پس از آن، نام کلاس را تنظیم میکند و استایل مناسب را برای پیام اعمال میکند.
- در نهایت، پیام ها، دکمه خروج و جزء SendMessage را رندر می کند. دکمه signOut onClick handler متد ()auth.signOut ارائه شده توسط Firebase را فراخوانی می کند.
یک جزء ارسال پیام ایجاد کنید
یک فایل جدید، فایل SendMessage.js ایجاد کنید و کد زیر را اضافه کنید:
import React, { useState } from 'react'
import { db, auth } from '../firebase-config'
import { collection, addDoc, serverTimestamp} from "firebase/firestore";
function SendMessage() {
const [msg, setMsg] = useState('')
const messagesRef = collection(db, "messages");
const sendMsg = async (e) => {
const { uid, photoURL } = auth.currentUser
await addDoc(messagesRef, {
text: msg,
createdAt: serverTimestamp(),
uid: uid,
photoURL: photoURL
})
setMsg('');
};
return (
<div>
<input placeholder='Message...'
type="text" value={msg}
onChange={(e) => setMsg(e.target.value)}
/>
<button onClick={sendMsg}>Send</button>
</div>
)
}
export default SendMessage
- مشابه مولفه Chat.js، متدهای Firestore و پایگاه داده اولیه و مؤلفههای احراز هویت را وارد کنید.
- برای ارسال پیام، تابع SendMessage متد addDoc Firestore را پیاده سازی می کند که یک سند جدید در پایگاه داده ایجاد می کند و داده های ارسال شده را ذخیره می کند.
- متد addDoc دارای دو پارامتر است، شی داده و شی مرجع که نشان می دهد کدام مجموعه را می خواهید داده ها را ذخیره کنید. متد مجموعه Firestore مجموعه ای را برای ذخیره داده ها مشخص می کند.
- در نهایت، یک فیلد ورودی و یک دکمه در صفحه وب ارائه می کند تا به کاربران اجازه دهد پیام ها را به پایگاه داده ارسال کنند.
کامپوننت ها را در فایل App.js وارد کنید
در نهایت، در فایل App.js خود، اجزای SignIn و Chat را وارد کنید تا آنها را در مرورگر خود رندر کنید.
در فایل App.js خود، کد boilerplate را حذف کرده و کد زیر را اضافه کنید:
import Chat from './components/Chat';
import SignIn from './components/SignIn';
import { auth } from './firebase-config.js'
import { useAuthState } from 'react-firebase-hooks/auth'
function App() {
const [user] = useAuthState(auth)
return (
<>
{user ? <Chat /> : <SignIn />}
</>
);
}
export default App;
این کد با بررسی وضعیت احراز هویت یک کاربر، اجزای SignIn و Chat را به صورت مشروط ارائه می کند. وضعیت احراز هویت از مؤلفه احراز هویت Firebase با کمک قلاب useAuthState از بسته react-firebase-hooks تخریب میشود.
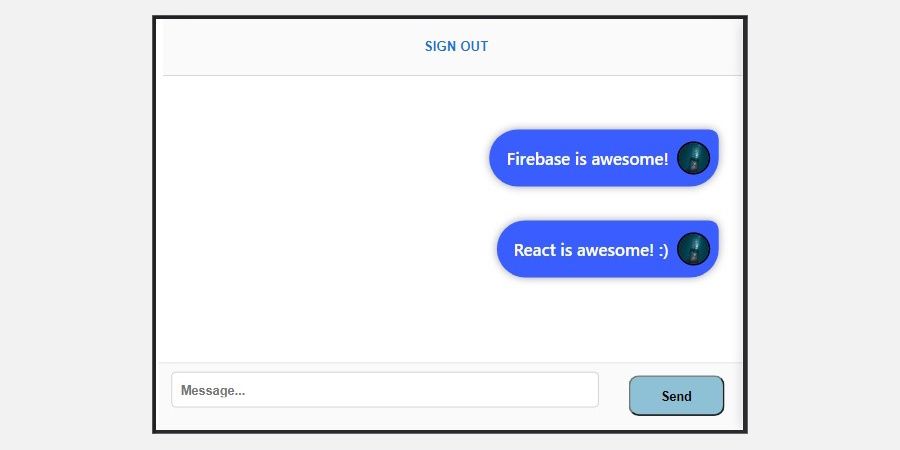
بررسی میکند که آیا یک کاربر احراز هویت شده است یا خیر، و مؤلفه Chat را ارائه میکند در غیر این صورت مؤلفه SignIn رندر میشود. در نهایت، هر سبک CSS را اضافه کنید، سرور توسعه را برای ذخیره تغییرات بچرخانید و برای مشاهده نتایج نهایی به مرورگر خود بروید.

عملکردهای بدون سرور Firebase
Firebase طیف وسیعی از ویژگی ها را فراتر از پایگاه داده و احراز هویت بلادرنگ ارائه می دهد. شما می توانید از عملکردهای بدون سرور آن برای بوت استرپ سریع و مقیاس بندی هر برنامه استفاده کنید. علاوه بر این، Firebase به طور یکپارچه با برنامه های کاربردی وب و تلفن همراه ادغام می شود و ساخت برنامه های چند پلتفرمی را آسان می کند.