بیاموزید که چگونه می توانید با استفاده از کتابخانه React Navigation یک سیستم ناوبری جامد برای برنامه React Native خود بسازید.
برنامه های موبایل باید دارای یک سیستم ناوبری باشند که کاربران را بدون زحمت از طریق صفحه نمایش ها و عملکردهای مختلف راهنمایی کند.
React Navigation، یک کتابخانه ناوبری قدرتمند و منعطف برای React Native، میتواند به شما در ایجاد این تجربه کمک کند. با استفاده از قابلیت های آن، می توانید بدون زحمت یک سیستم ناوبری موبایل عالی بسازید.
نصب React Navigation Library
React Navigation سه الگوی ناوبری اصلی، یعنی ناوبری Stack، Tab و Drawer را برای ساخت یک سیستم ناوبری ارائه می دهد. این الگوهای ناوبری چارچوبی را برای سازماندهی و مدیریت پیمایش بین صفحه های مختلف در برنامه شما فراهم می کند.
برای شروع استفاده از React Navigation، کتابخانه و وابستگی های لازم آن را نصب کنید:
npm install @react-navigation/native
npm install react-native-screens react-native-safe-area-context
راه اندازی یک Navigator
هر ناوبری در React Navigation در کتابخانه جداگانه خود زندگی می کند. برای استفاده از هر یک از ناوبرها، باید آنها را به صورت جداگانه نصب کنید.
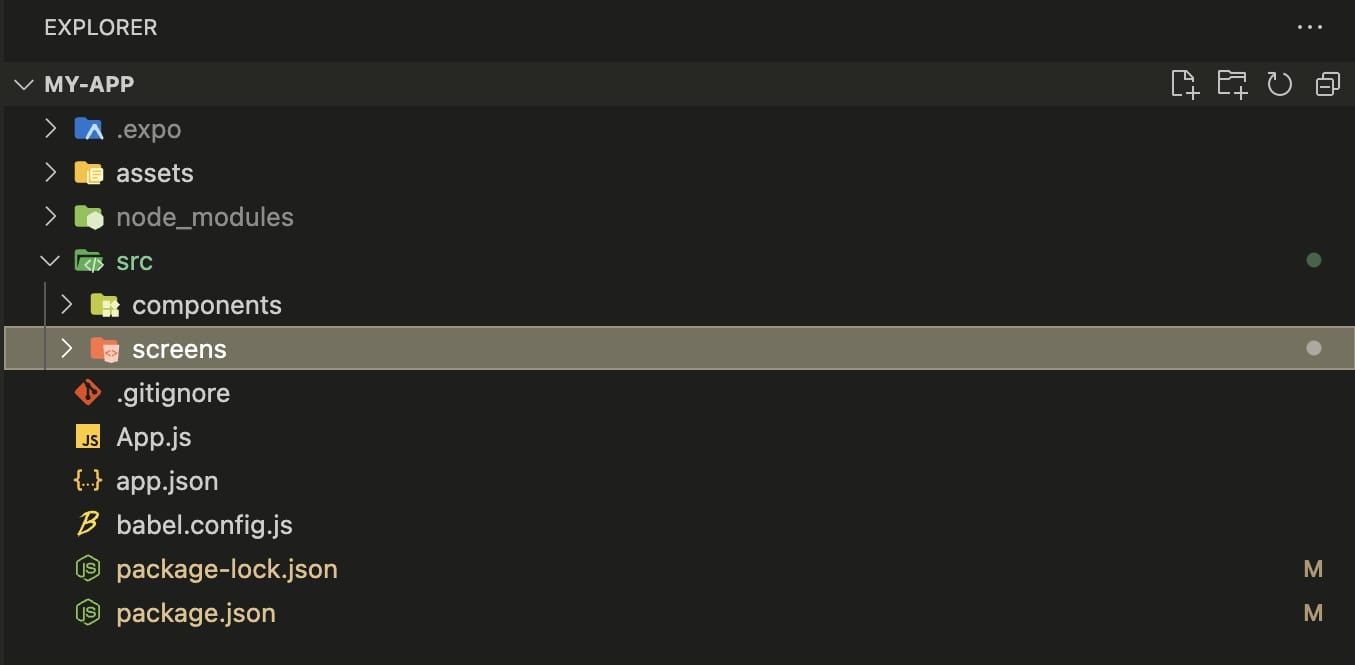
یک ساختار پروژه به خوبی فکر شده هنگام ساختن یک سیستم ناوبری برای برنامه تلفن همراه شما مفید است. یک تمرین خوب این است که یک پوشه src در دایرکتوری ریشه پروژه خود ایجاد کنید. در داخل این پوشه باید یک پوشه screens داشته باشید. این کار برای جدا کردن اجزای صفحه نمایش شما از سایر مؤلفه ها مفید است.

شما کدی را برای تنظیم الگوی ناوبری که در فایل App.js پروژه خود استفاده می کنید، می نویسید.
ایجاد یک Navigator در داخل فایل App.js به چند دلیل بهترین روش است:
- فایل App.js معمولاً جزء سطح بالای یک برنامه React Native است. تعریف Navigator در این فایل تضمین می کند که سلسله مراتب پیمایش در بالاترین سطح درخت مؤلفه شما قرار دارد و در سراسر آن قابل دسترسی است.
- قرار دادن Navigator در فایل App.js به شما این امکان را میدهد که به راحتی به حالتها و برنامهها دسترسی داشته باشید و آنها را به صفحهنمایشهای داخل ناوبر منتقل کنید.
- NavigationContainer React Navigation زمینه لازم برای پیمایش را فراهم می کند و معمولاً در داخل App.js قرار دارد. با قرار دادن Navigator در همان فایل، می توانید به راحتی آن را با NavigationContainer ادغام کنید.
Stack Navigator
Stack Navigator محبوب ترین الگوی ناوبری در کتابخانه React Navigation است. از یک ساختار داده پشته ای استفاده می کند که در آن هر صفحه یک جزء کاملاً متفاوت است و در بالای صفحه قبلی انباشته شده است.
هنگامی که یک صفحه جدید در بالای پشته فشار داده می شود، به صفحه فعال تبدیل می شود و صفحه قبلی زیر آن پرتاب می شود. این به کاربران اجازه می دهد تا مانند جریان ناوبری یک وب سایت، در پشته به جلو و عقب حرکت کنند. می توانید ناوبر پشته را برای انتقال از یک صفحه به صفحه دیگر تنظیم کنید.
مثلا:
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
// Import your screen components
import HomeScreen from './screens/HomeScreen';
import DetailsScreen from './screens/DetailsScreen';
const Stack = createStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;
بلوک کد بالا یک جزء Stack Navigator را با استفاده از ()createStackNavigator از کتابخانه ناوبری ایجاد می کند.
در این مثال، Stack Navigator دو صفحه دارد: Home و Details.
اکنون Stack Navigator را نصب کنید:
npm install @react-navigation/stack
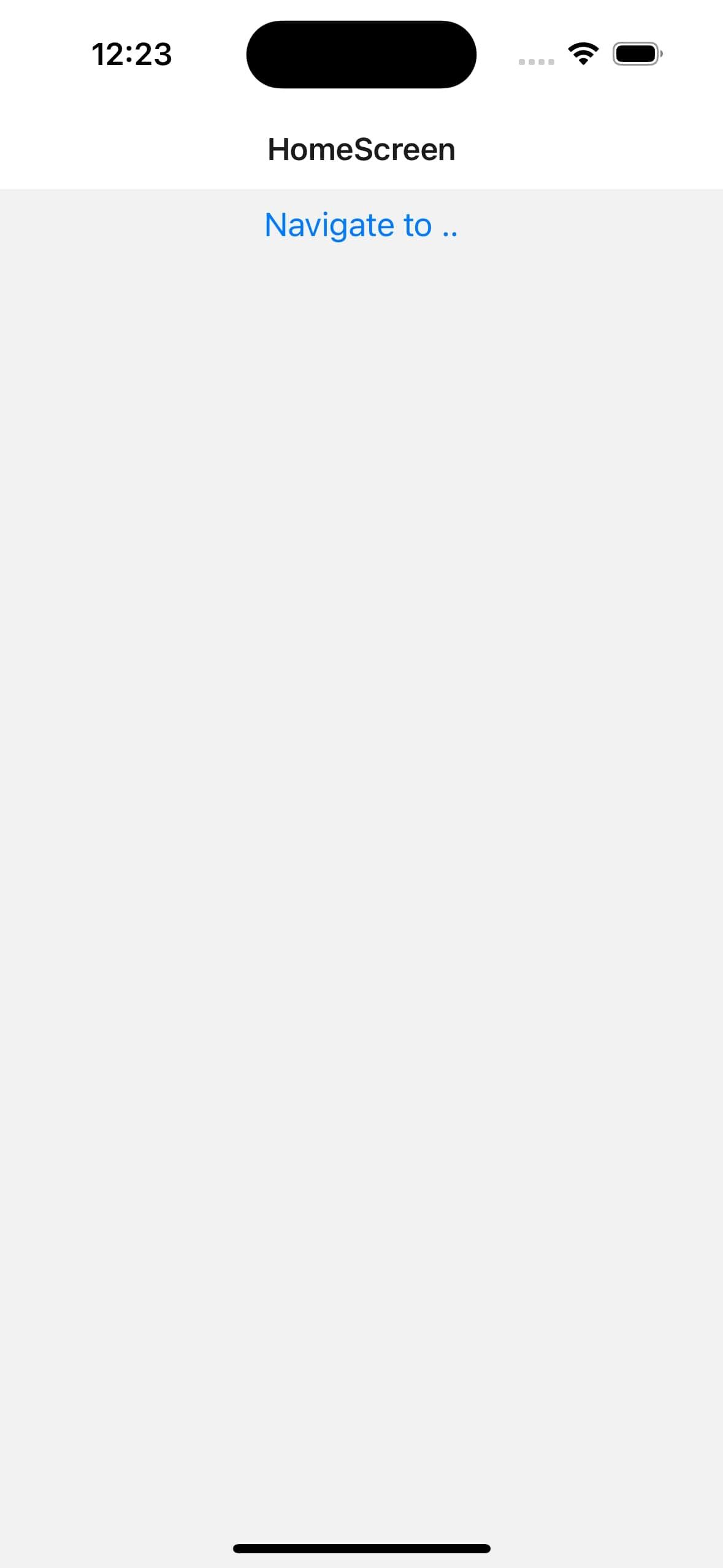
در داخل صفحه اصلی، می توانید از شی ناوبری برای آزمایش Stack Navigator استفاده کنید:
import { StyleSheet, View, Button } from "react-native";
import React from "react";
const HomeScreen = ({ navigation }) => {
return (
<View>
<Button
title="Navigate to .."
onPress={() => navigation.navigate("DetailScreen")}
/>
</View>
);
};
export default HomeScreen;
const styles = StyleSheet.create({});


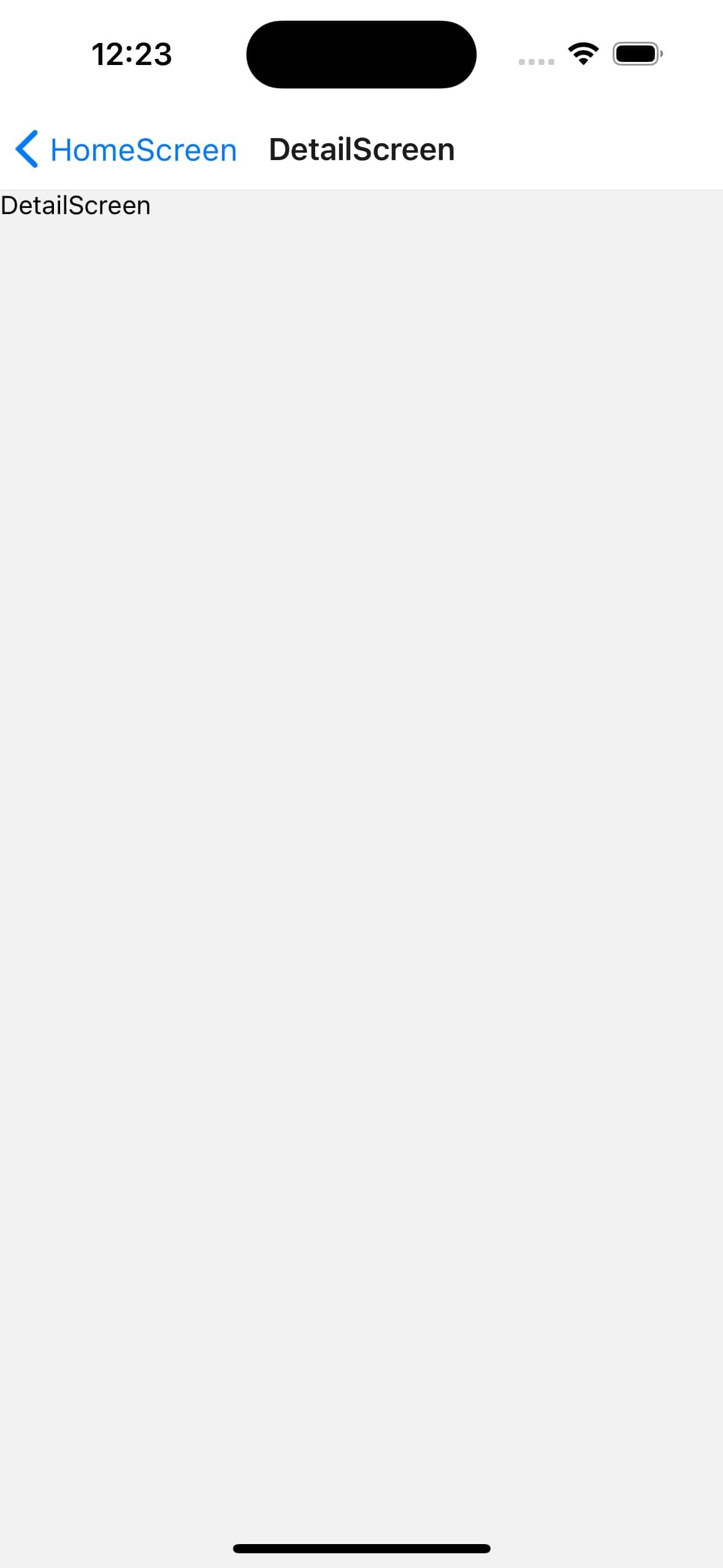
توجه داشته باشید که چگونه Stack Navigator به طور خودکار یک دکمه پیکان ایجاد می کند تا پیمایش برگشت به صفحه های قبلی را انجام دهد.
Tab Navigator
در برخی شرایط، داشتن یک سیستم ناوبری رفت و برگشت مانند Stack Navigator تجربه خوبی را ارائه نمی دهد. یک Tab Navigator برای این موارد مناسب تر است. این صفحه نمایش های ناوبری را که از قبل در دسترس کاربر است نمایش می دهد و می تواند آسان تر باشد، مانند نوار ناوبری وب.
برای شروع، کتابخانه @react-navigation/bottom-tabs را با استفاده از مدیر بسته NPM نصب کنید.
با createBottomNavigator()، می توانید نمونه ای از Tab Navigator را همانطور که با Stack Navigator انجام دادید ایجاد کنید:
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();
و سپس، صفحههایی را که میخواهید بهعنوان برگهها در Navigator و NavigationContainer تعریف کنید:
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen
name="Home"
component={HomeScreen}
options={{ title: "Home" }}
/>
<Tab.Screen
name="Profile"
component={ProfileScreen}
options={{ title: "Profile" }}
/>
<Tab.Screen
name="Details"
component={DetailScreen}
options={{ title: "Details" }}
/>
</Tab.Navigator>
</NavigationContainer>
);
}
هنگام اجرای برنامه، باید یک Tab Navigator با صفحه نمایش های تعریف شده خود در پایین ببینید.



می توانید از گزینه tabBarPosition برای قرار دادن ناوبر در بالا، راست، چپ یا پایین (پیش فرض) استفاده کنید.
ناوبر کشو
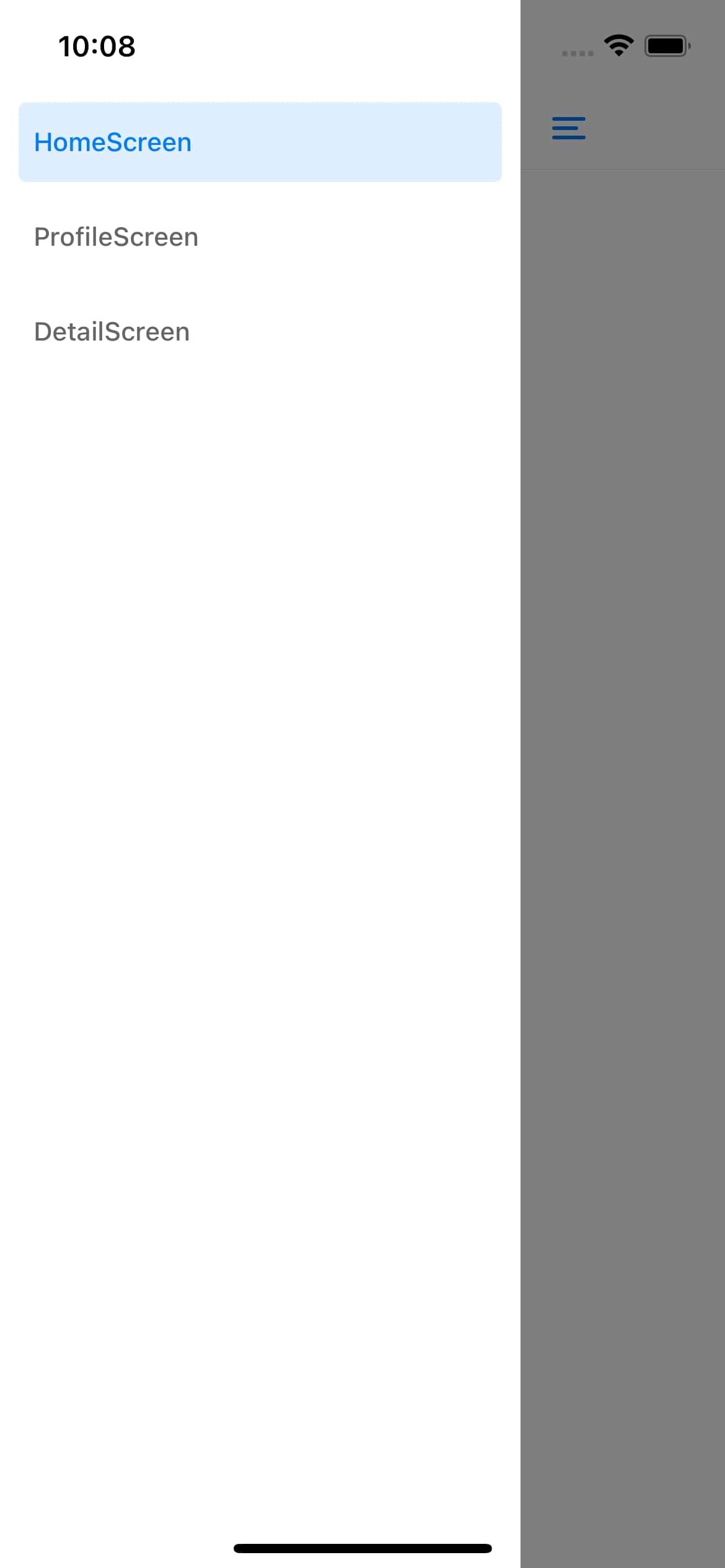
کشوها یا کشوها، یک الگوی ناوبری رایج در برنامه های تلفن همراه هستند. می توانید کشوها را با کشیدن انگشت یا ضربه زدن روی یک دکمه باز کنید. این باعث می شود کشو از کنار صفحه به داخل بلغزد و محتویات آن آشکار شود.


برای استفاده از Drawer Navigator، آن را به همراه react-native-gesture-handler و react-native-reanimated نصب کنید:
npm install @react-navigation/drawer
npm install react-native-gesture-handler react-native-reanimated
همچنین باید reanimated را در فایل babel.config.js خود پیکربندی کنید:
module.exports = {
presets: ["babel-preset-expo"],
plugins: ["react-native-reanimated/plugin"],
};
در اینجا مثالی از نحوه راه اندازی Drawer Navigator آورده شده است:
import "react-native-gesture-handler"; // This import must be at the top
import { View, Text, Button } from "react-native";
import { createDrawerNavigator } from "@react-navigation/drawer";
import { NavigationContainer } from "@react-navigation/native";
const Drawer = createDrawerNavigator();
const DrawerContent = ({ navigation }) => {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text style={{ fontSize: 24, fontWeight: "bold" }}>
Welcome to the Drawer
</Text>
<Text>
This is some extra content that you can display in the drawer.
</Text>
<Button title="Close Drawer" onPress={() => navigation.closeDrawer()} />
</View>
);
};
const App = () => (
<NavigationContainer>
<Drawer.Navigator
initialRouteName="Home"
drawerContent={(props) => <DrawerContent {...props} />}
>
{/* Your other screens here */}
</Drawer.Navigator>
</NavigationContainer>
);
export default App;
در این مثال، کامپوننت DrawerContent به عنوان تکیه گاه drawerContent به createDrawerNavigator ارسال می شود. در داخل کامپوننت DrawerContent، می توانید محتوا را برای نمایش اطلاعات مورد نظر با استفاده از اجزای متنی یا هر عنصر دیگر و استایل شخصی سازی کنید.
ناوبرهای Tab ثابت هستند و همیشه قابل مشاهده هستند. این همیشه بهترین نیست، زیرا زبانه ها قسمت هایی از صفحه را مسدود می کنند و می توانند تمرکز را از صفحه اصلی دور کنند. میتوانید از کشوها بهعنوان یک ناوبر برگههای پویا استفاده کنید و یک منوی پیمایش در کشوها ایجاد کنید. سپس کاربران می توانند کشو را باز کنند تا یک منوی پیمایش پیدا کنند.
همچنین میتوانید از کشو برای نمایش محتوای اضافی مانند نوار جستجو، نمایه کاربر، اطلاعات متنی یا هر چیزی که به نمای تمام صفحه نیاز ندارد، استفاده کنید.
برای استفاده حداکثری از Drawer Navigator، این بهترین روش ها را در نظر بگیرید:
- از پر کردن کشو با گزینه های بیش از حد خودداری کنید و روی ارائه مرتبط ترین و پرکاربردترین ویژگی ها تمرکز کنید.
- موارد مرتبط را به صورت منطقی و شهودی دسته بندی کنید تا به کاربران کمک کنید به سرعت آنچه را که به دنبال آن هستند پیدا کنند.
- از نمادها یا نشانگرهای بصری برای کمک به کاربران برای درک هدف هر مورد در کشو استفاده کنید.
انتقال داده با ابزار ناوبری
React Navigation مکانیزم قدرتمندی را ارائه می دهد که به شما امکان می دهد داده ها را از طریق ابزارهای ناوبری منتقل کنید.
سناریویی را در نظر بگیرید که در آن فهرستی از آیتمها در یک صفحه دارید و زمانی که کاربر موردی را انتخاب میکند، میخواهید دادههای مربوطه را به صفحه دیگری ارسال کنید.
ابتدا باید ساختار ناوبری خود را تعریف کنید. اکنون، برای ارسال داده ها از صفحه اصلی به صفحه نمایش جزئیات زمانی که یک مورد انتخاب می شود، در داخل صفحه اصلی تابعی را تعریف کنید که ناوبری را مدیریت می کند و شامل داده هایی است که می خواهید منتقل کنید.
import React from 'react';
import { View, Text, Button } from 'react-native';
const HomeScreen = ({ navigation }) => {
const handleItemPress = (item) => {
navigation.navigate('DetailScreen', { item });
};
return (
<View>
<Text>List of Items</Text>
<Button title="Item 1" onPress={() => handleItemPress('Item 1 Data')} />
<Button title="Item 2" onPress={() => handleItemPress('Item 2 Data')} />
</View>
);
};
export default HomeScreen;
تابع handleItemPress از متد navigation.navigate برای پیمایش به DetailScreen استفاده میکند، در حالی که دادههای مورد انتخابی را به عنوان پارامتر در آرگومان دوم ارسال میکند.
برای اینکه بتوانید به داده های ارسال شده در کامپوننت DetailScreen دسترسی داشته باشید، به پایه ناوبری نیاز دارید:
import React from 'react';
import { View, Text } from 'react-native';
const DetailScreen = ({ navigation }) => {
const item = navigation.getParam('item', '');
return (
<View>
<Text>Detail Screen</Text>
<Text>{item}</Text>
</View>
);
};
export default DetailScreen;
در اینجا، مؤلفه DetailScreen از navigation.getParam برای بازیابی آیتم ارسال شده از ابزارهای ناوبری استفاده می کند. در این مثال، مقدار پیشفرض یک رشته خالی در صورتی که دادهها در دسترس نباشد، تنظیم میشود. به این ترتیب، برنامه شما هنگام رندر خراب نمی شود.
بسته به پیچیدگی برنامه خود، می توانید با استفاده از کتابخانه های مدیریت دولتی مانند Redux یا Context API برای مدیریت و اشتراک گذاری داده ها در سطح جهانی، کاوش کنید.
سازماندهی کد ناوبری
سازماندهی صحیح کد پیمایش به شما کمک می کند تا یک برنامه React Native مقیاس پذیر و مشارکتی بسازید. شما می توانید این کار را با تجزیه منطق ناوبری به ماژول های قابل مدیریت انجام دهید. این کار خواندن و درک آن را آسان می کند.
با استفاده از این، می توانید مطمئن باشید که در عین لذت بردن از تجربه توسعه، ناوبری یکپارچه برای کاربران خود ایجاد می کنید.