با ساختن یک بازی ساده Hangman، اصول Svelte را درک کنید.
Svelte یک چارچوب جدید جاوا اسکریپت است که قلب توسعه دهندگان را به دست آورده است. نحو ساده آن، آن را به یک کاندیدای عالی برای مبتدیانی تبدیل می کند که به دنبال فرو رفتن در دنیای چارچوب های جاوا اسکریپت هستند. یکی از بهترین راههای یادگیری، ساختن است، بنابراین در این راهنما، نحوه استفاده از ویژگیهایی که Svelte ارائه میدهد برای ایجاد یک بازی جلاد ساده یاد خواهید گرفت.
جلاد چگونه کار می کند
جلاد یک بازی حدس کلمه است که معمولاً بین دو نفر انجام می شود، جایی که یک بازیکن به کلمه ای فکر می کند و بازیکن دیگر سعی می کند حرف به حرف آن کلمه را حدس بزند. هدف بازیکن حدسزن این است که قبل از تمام شدن حدسهای نادرست، کلمه مخفی را کشف کند.
هنگامی که بازی شروع می شود، میزبان یک کلمه مخفی را انتخاب می کند. طول کلمه معمولا با استفاده از خط تیره به بازیکن دیگر (حدس کننده) نشان داده می شود. همانطور که حدسزن حدسهای نادرست میزند، قسمتهای دیگری از جلاد کشیده میشود که از سر، بدن، بازوها و پاها پیش میرود.
حدسزن در صورتی برنده بازی میشود که بتواند تمام حروف کلمه را قبل از تکمیل طراحی شکل استیکمن حدس بزند. جلاد یک راه عالی برای آزمایش واژگان، استدلال، و مهارت های قیاسی است.
راه اندازی محیط توسعه
کد مورد استفاده در این پروژه در یک مخزن GitHub موجود است و برای استفاده شما تحت مجوز MIT رایگان است. اگر میخواهید نگاهی به نسخه زنده این پروژه بیندازید، میتوانید این دمو را مشاهده کنید.
برای راه اندازی Svelte و اجرای آن بر روی دستگاه خود، بهتر است پروژه را با Vite.js داربست کنید. برای استفاده از Vite، مطمئن شوید که Node Package Manager (NPM) و Node.js را روی دستگاه خود نصب کرده اید. همچنین می توانید از یک مدیریت بسته جایگزین مانند Yarn استفاده کنید. اکنون ترمینال خود را باز کرده و دستور زیر را اجرا کنید:
npm create vite
این یک پروژه جدید با رابط خط فرمان Vite (CLI) آغاز می کند. نام پروژه خود را نامگذاری کنید، Svelte را به عنوان فریمورک انتخاب کنید و نوع آن را به جاوا اسکریپت تنظیم کنید. حالا cd را وارد فهرست پروژه کنید و دستور زیر را برای نصب وابستگی ها اجرا کنید:
npm install
اکنون پروژه را باز کنید و در پوشه src یک فایل hangmanArt.js ایجاد کنید و پوشه asset و lib را حذف کنید. سپس محتویات فایل های App.svelte و App.css را پاک کنید. در فایل App.css موارد زیر را اضافه کنید.
:root{
background-color: rgb(0, 0, 0);
color:green;
font-family: monospace;
}
محتویات فایل hangmanArt.js را از مخزن GitHub این پروژه کپی کنید و سپس آن را در فایل hangmanArt.js خود قرار دهید. می توانید سرور توسعه را با دستور زیر راه اندازی کنید:
npm run dev
تعریف منطق برنامه
فایل App.svelte را باز کنید و یک تگ اسکریپت ایجاد کنید که بیشتر منطق برنامه را در خود جای دهد. یک آرایه کلمات برای نگهداری لیستی از کلمات ایجاد کنید.
let words = [
"appetizer",
"roommates",
"shrinking",
"freedom",
"happiness",
"development",
];
سپس آرایه hangmanArt را از فایل hangmanArt.js وارد کنید. سپس، یک متغیر userInput، یک متغیر randomNumber، و یک متغیر دیگر ایجاد کنید تا یک کلمه به طور تصادفی انتخاب شده از آرایه کلمات را نگه دارید.
انتخاب Word را به یک متغیر دیگر اختصاص دهید. علاوه بر سایر متغیرها، متغیرهای زیر را ایجاد کنید: match، message، hangmanStages و output. بسته به طول واژه انتخاب شده، متغیر خروجی را با یک رشته خط تیره اولیه کنید. آرایه hangmanArt را به متغیر hangmanStages اختصاص دهید.
import { hangmanArt } from "./hangmanArt";
let userInput;
let randomNum = Math.floor(Math.random() * (words.length - 1));
let selectedWord = words[randomNum].toUpperCase();
let initial = selectedWord;
let match;
let message;
let hangmanStages = hangmanArt;
let output = "";
[...selectedWord].forEach(() => (output += "-"));
match = output;
افزودن قابلیت های لازم
همانطور که بازیکن حدس میزند، میخواهید خروجی را به بازیکن نشان دهید. این خروجی به بازیکن کمک می کند تا بفهمد درست یا غلط حدس زده است. برای انجام وظیفه تولید خروجی، یک تابع generateOutput ایجاد کنید.
function generateOutput(input1, input2) {
output = "";
for (let i = 0; i < input1.length; i++) {
if (input2[i] === "-") {
output += input1[i];
} else {
output += "-";
}
}
}
برای هر حدس که بازیکن ارسال می کند، برنامه باید تعیین کند که آیا حدس درست است یا خیر. یک تابع ارزیابی ایجاد کنید که اگر بازیکن اشتباه حدس زد، نقاشی جلاد را به مرحله بعدی منتقل می کند، یا اگر بازیکن حدس درستی بزند، تابع generateOutput را فراخوانی می کند.
function evaluate() {
let guess = userInput.toUpperCase().trim();
if (!guess) {
return;
}
if (selectedWord.includes(guess)) {
selectedWord = selectedWord.replaceAll(guess, "-");
generateOutput(initial, selectedWord);
} else {
hangmanStages.shift();
hangmanStages = hangmanStages;
}
userInput = "";
}
و با آن، منطق برنامه را تکمیل کرده اید. اکنون می توانید به تعریف نشانه گذاری بروید.
تعریف نشانه گذاری پروژه
یک عنصر اصلی ایجاد کنید که هر عنصر دیگر در بازی را در خود جای دهد. در عنصر اصلی یک عنصر h1 با متن Hangman تعریف کنید.
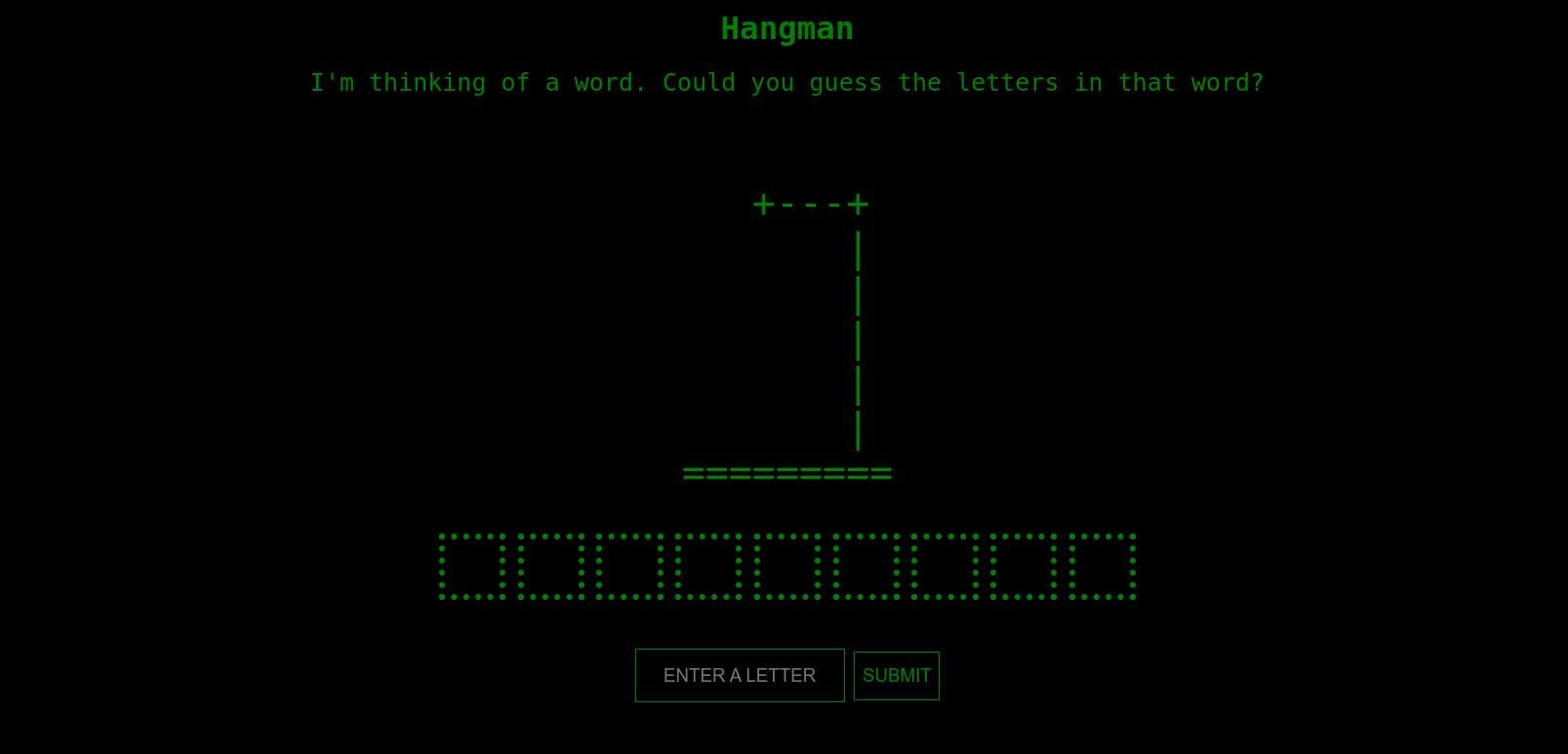
<h1 class="title">
Hangman
</h1>
فقط در صورتی که تعداد عناصر آرایه hangmanStages بیشتر از 0 باشد، یک برچسب ایجاد کنید و شکل جلاد را در مرحله اول رندر کنید.
<div class="tagline">
I'm thinking of a word. Could you guess the letters in that word?
</div>
{#if hangmanStages.length > 0}
<pre class="hangman">
{hangmanStages[0]}</pre>
{/if}
پس از آن، منطق را برای نشان دادن پیامی که نشان می دهد بازیکن برنده یا باخته است، پیاده سازی کنید:
{#if hangmanStages.length === 1}
<div class="message" bind:this={message}>You Lose...</div>
{/if}
{#if selectedWord === match}
<div class="message" bind:this={message}>You Win...</div>
{/if}
در مرحله بعد، خروجی و فرمی را برای پذیرش ورودی از کاربر رندر کنید. خروجی و فرم فقط در صورتی باید نمایش داده شوند که عنصر با کلاس “پیام” روی صفحه نباشد.
{#if !message}
<div class="output">
{#each output as letter}
{#if letter !== "-"}
<span class="complete box">{letter}</span>
{:else}
<span class="incomplete box" />
{/if}
{/each}
</div>
<form on:submit|preventDefault={() => evaluate()}>
<input
type="text"
placeholder="Enter a letter"
maxlength="1"
bind:value={userInput}
/>
<button type="submit">Submit</button>
</form>
{/if}
اکنون می توانید استایل مناسب را به برنامه اضافه کنید. یک تگ سبک ایجاد کنید و موارد زیر را در آن اضافه کنید:
* {
color: green;
text-align: center;
}
main {
display: flex;
width: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
}
input,
button {
text-transform: uppercase;
background-color: transparent;
border: solid 1.2px green;
height:40px;
font-size: 15px;
}
.box {
display: flex;
align-items: center;
justify-content: center;
width: 45px;
height: inherit;
border: dotted 1.2px green;
}
.output {
display: flex;
font-size: 23px;
font-weight: 600;
height: 45px;
gap: 10px;
justify-content: center;
}
.hangman {
font-size: 32px;
}
form {
margin-top: 50px;
}
.tagline,
.message {
font-size: 20px;
}
شما یک بازی جلاد با Svelte ساخته اید. کارت عالی بود!

چه چیزی Svelte را شگفت انگیز می کند؟
Svelte چارچوبی است که برداشتن و یادگیری آن نسبتاً آسان است. از آنجایی که نحو منطقی Svelte شبیه به Vanilla JavaScript است، اگر چارچوبی میخواهید که بتواند چیزهای پیچیدهای مانند واکنشپذیری را در خود نگه دارد و در عین حال به شما فرصت کار با Vanilla JavaScript را میدهد، آن را انتخابی عالی میکند. برای پروژههای پیچیدهتر، میتوانید از SvelteKit استفاده کنید – یک متا فریمورک که به عنوان پاسخ Svelte به Next.js توسعه یافته است.
