نگه داشتن در بالای تعمیر و نگهداری وب سایت، جایی که ابزارهایی مانند SiteInspector وارد می شوند، می تواند سخت باشد. در اینجا نحوه اسکن خودکار سایت شما آورده شده است.
راه اندازی یک وب سایت سخت است. علاوه بر ایجاد محتوای جذاب و مفیدی که مردم می خواهند بخوانند، باید لینک های مرده، اشتباهات املایی و دستور زبان را نیز مد نظر داشته باشید. اما خوشبختانه، ابزارهای موجود برای کمک به آسان تر کردن این کار وجود دارد.
SiteInspector یک برنامه رایگان و منبع باز است که می توانید از آن برای خراش دادن وب سایت خود استفاده کنید و مشکلاتی را بررسی کنید که خوانندگان را خاموش می کند و رتبه بندی جستجو را پایین می آورد. در اینجا نحوه استفاده از آن برای اسکن خودکار سایت خود برای خطاها آورده شده است.
چرا از SiteInspector برای اسکن وب سایت خود استفاده کنید؟
ایجاد وب سایت خود آسان و ارزان است و می توانید یک وب سایت را از Raspberry Pi یا یک لپ تاپ قدیمی اجرا کنید. اما حفظ وب سایت خود می تواند بسیار سخت تر باشد.
بازدیدکنندگان به سایت شما می آیند تا آنچه نوشته اید را بخوانند، یا محصول شما را بخرند، یا به تصاویر شما نگاه کنند. مگر اینکه جریان آگاهی را به سبک اروین والش یا جیمز جویس بر روی صفحه پخش کنید، می خواهید نوشته شما تمیز و منسجم و با املای استاندارد باشد.

به همین ترتیب، گرامر شما باید صحیح باشد و هیچ لینک داخلی یا خروجی خرابی وجود نداشته باشد. اگر وب سایت شما مطابق با این موضوع نباشد، بازدیدکنندگان از توجه شما به جزئیات اطمینان ندارند و ممکن است آنجا را ترک کنند.
بدتر از آن، شما یک ضربه سئو خواهید داشت – به این معنی که سایت شما در پایین صفحه در نتایج جستجو ظاهر می شود و ممکن است اصلاً بازدید کننده ای نداشته باشید.
مرور صفحه به صفحه سایت خود و بررسی دستی لینک ها، املا و دستور زبان، زمان بر و خسته کننده است. SiteInspector کار سخت را برای شناسایی خطاها انجام می دهد و فهرست خلاصه ای از پیشرفت های احتمالی را به شما ارائه می دهد.
نحوه نصب SiteInspector
SiteInspector روی لینوکس، macOS یا ویندوز از طریق Windows Subsystem for Linux (WSL) اجرا خواهد شد.
این برنامه به عنوان یک تصویر Docker بسته بندی شده است، و شما باید Docker و Docker Compose را نصب کنید. اگر قبلاً اینها را ندارید، راهنمای ما در مورد نحوه نصب Docker و Docker Compose را بخوانید.
ساده ترین راه برای نصب SiteInspector استفاده از دستور زیر است:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/siteinspector/siteinspector/master/scripts/docker-install.sh)"
این دستور یک اسکریپت را اجرا می کند که به نوبه خود، یک فایل Docker Compose را واکشی می کند، سپس دستورالعمل مناسب را برای بالا آوردن Docker Compose صادر می کند. Docker Compose کانتینرها را راهاندازی میکند و برنامه را در پورت 808 دستگاه محلی شما در دسترس قرار میدهد.
پس از اولین باری که SiteInspector را اجرا کردید، می توانید آن را با اجرای زیر شروع کنید:
docker-compose up -d
چگونه از SiteInspector برای بررسی وب سایت خود برای خطا استفاده کنید
هنگامی که SiteInspector راه اندازی شد، یک مرورگر وب را باز کنید و در نوار آدرس تایپ کنید: localhost:808.

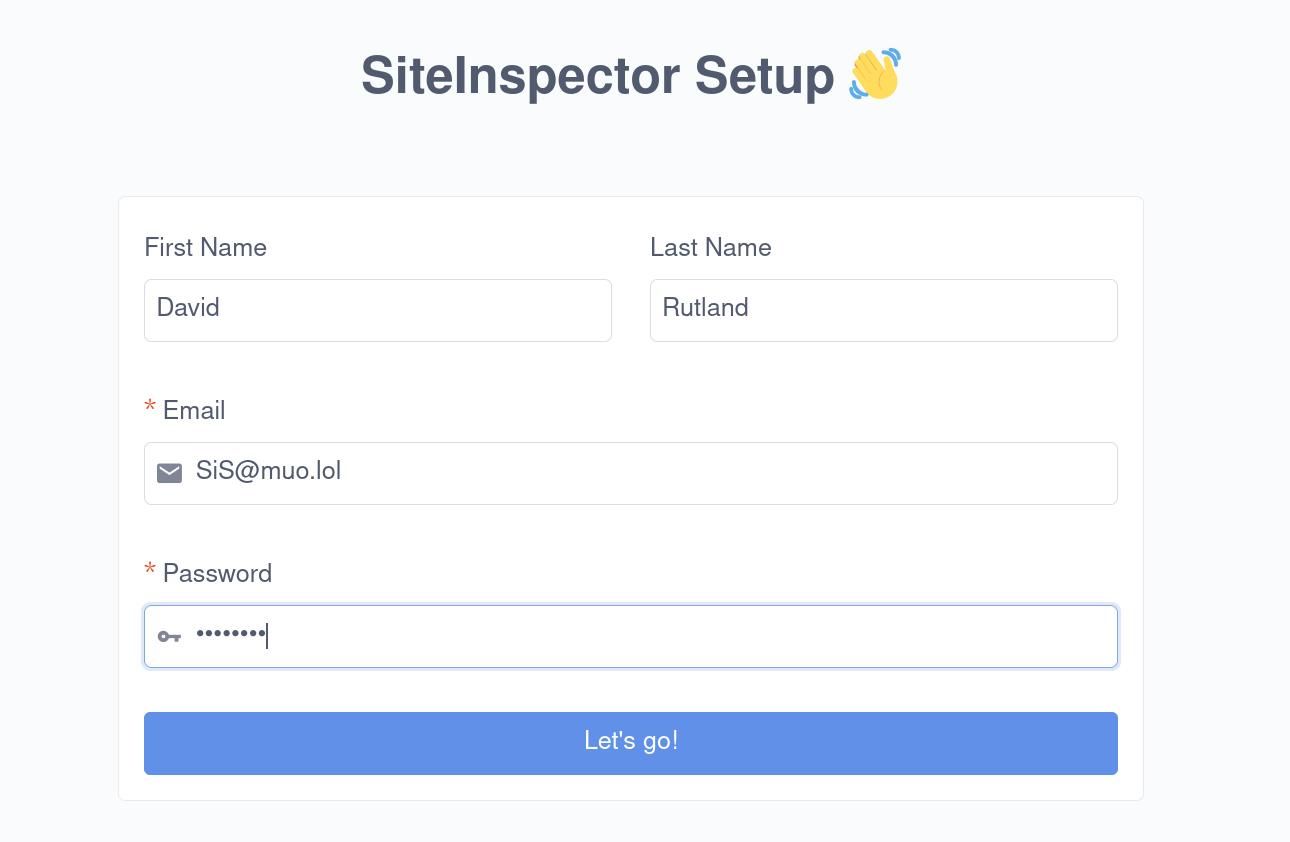
شما باید یک حساب کاربری با آدرس ایمیل و رمز عبور ایجاد کنید. نگران نباشید – اینها فقط برای احراز هویت محلی هستند و برای توسعه دهندگان ارسال نمی شوند مگر اینکه تصمیم بگیرید پس از کلیک بر روی Let’s Go در خبرنامه ها مشترک شوید! دکمه.

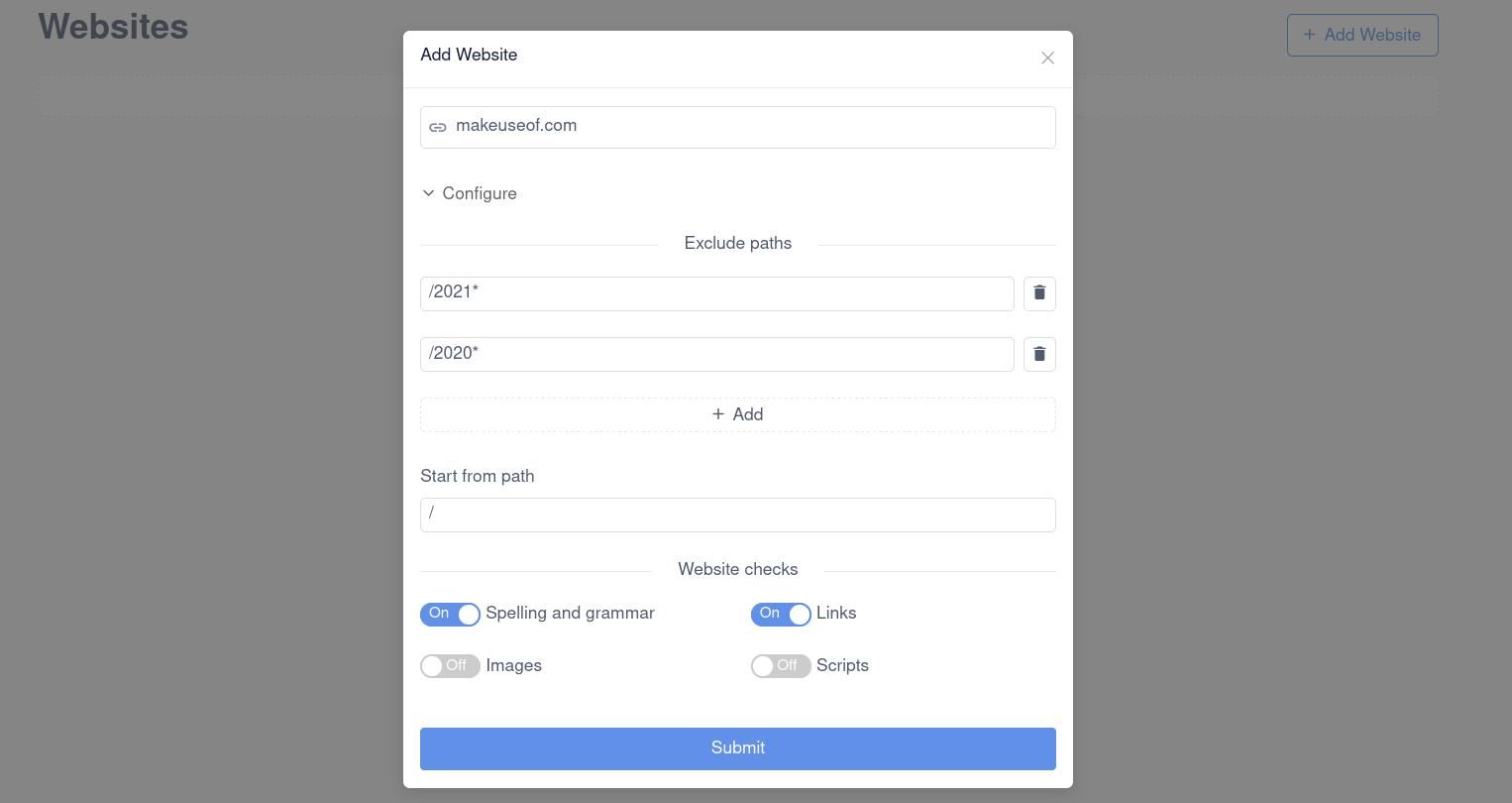
در مرحله بعد، روی افزودن وب سایت کلیک کنید، سپس آدرس وب سایتی را که می خواهید اسکن کنید وارد کنید. هنوز روی ارسال کلیک نکنید. در عوض، پیکربندی را فشار دهید تا منویی را گسترش دهید که در آن میتوانید گزینههای اسکن را دقیق تنظیم کنید.
Exclude Path به شما امکان می دهد مسیرهایی را مشخص کنید که نباید اسکن شوند.
اگر از ساختاری استفاده میکنید که محتوا را به سالها تفکیک میکند، و از قبل میدانید که محتوای قبل از سال 2022 بدون نقص و بدون خطا است، باید مسیرهایی از جمله «/2021»، «/2020» و غیره را حذف کنید.
یا می توانید مقداری را در Start Path تنظیم کنید. این به SiteInspector دستور می دهد تا اسکن خود را با استفاده از یک مسیر خاص به عنوان ریشه شروع کند. همچنین میتوانید آزمایشهای سفارشی را پیکربندی کنید—ممکن است بخواهید بررسی کنید که آیا برای مثال متن «Lorem Ipsum» جای جایگذاری را گذاشتهاید یا خیر.
در مرحله بعد، میتوانید سوئیچهای تاگل را بچرخانید که آیا میخواهید SiteInspector املا و دستور زبان، پیوندهای شکسته، تصاویر یا اسکریپتها را بررسی کند یا خیر.
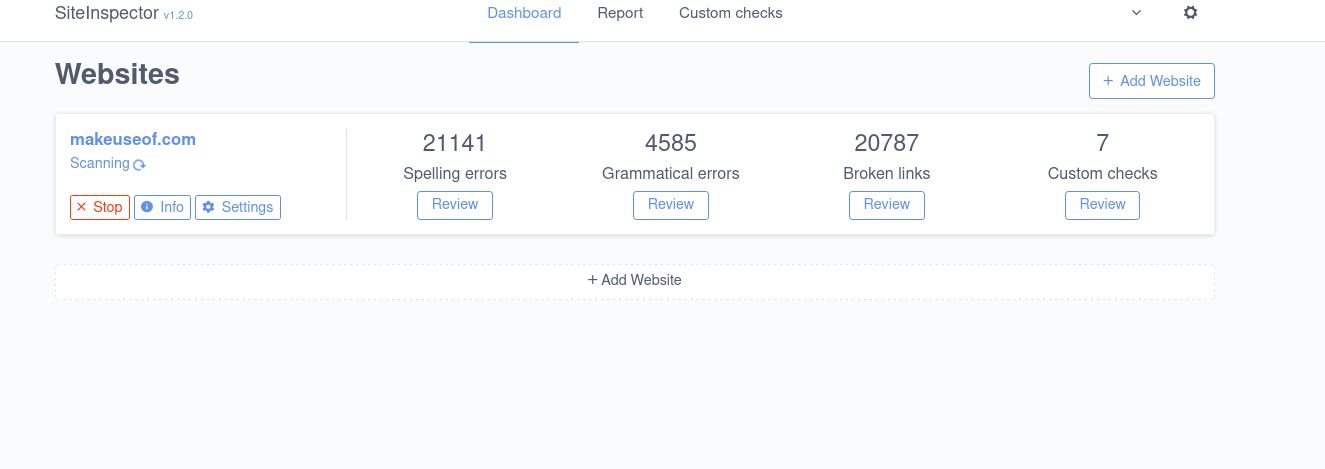
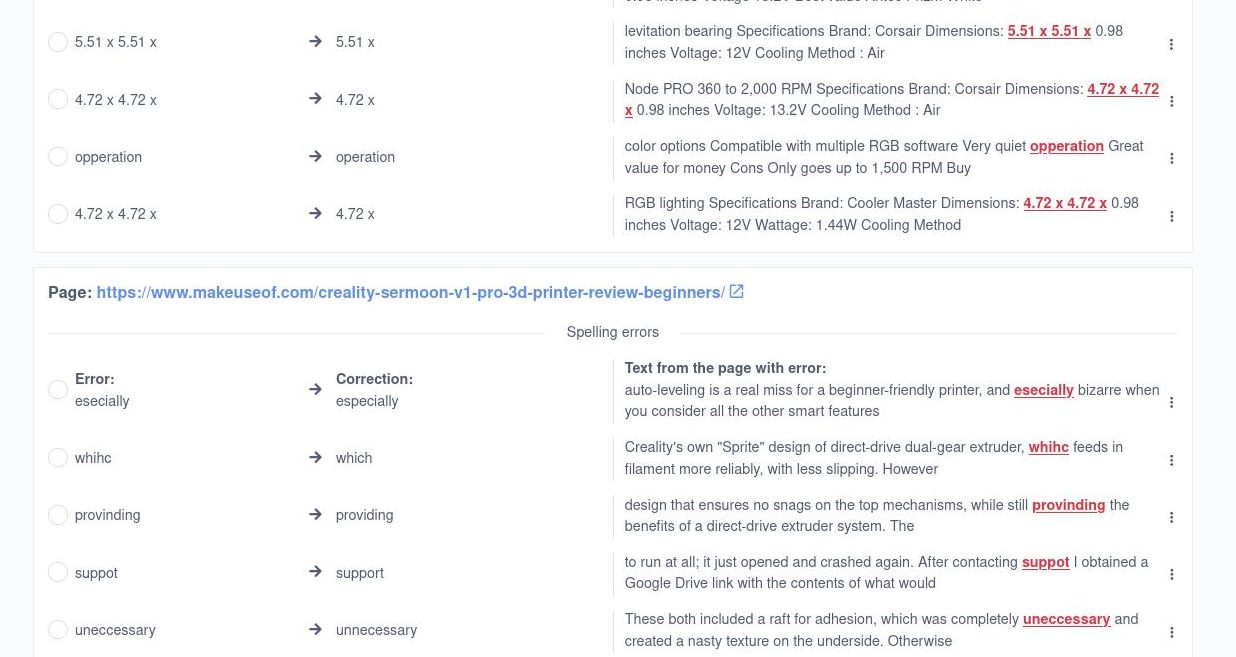
برای آزمایش SiteInspector، آن را در مقابل MakeUseOf اجرا کردیم — بررسی خطاهای املایی و دستور زبان، همراه با لینک های خراب.

با شروع آزمایش خود در حدود ساعت 6 صبح به وقت شرقی، متوجه شدیم که SiteInspector MUO را با سرعتی در حدود 25000 صفحه در ساعت در ساعت اول پاره کرد، قبل از اینکه با بیدار شدن قاره ایالات متحده و آنلاین شدن، کند شد.
80000 صفحه بعدی حدود 10 ساعت طول کشید. برای مرجع، MUO بیش از 85000 مقاله و بیش از 100000 صفحه جداگانه دارد.
در حالی که آمار فوق عالی به نظر نمی رسد، MakeUseOf یک سایت بسیار فنی است و شامل بسیاری از اصطلاحات، قطعات کد و عوامل دیگری است که می تواند در میزان خطای درک شده نقش داشته باشد. با این اوصاف، SiteInspector به ما اجازه داد چندین مشکل املایی را که از طریق شبکه تحریریه رخ میداد، پیدا کنیم.

هر صفحه حاوی یک مشکل، بخش گزارش خود را دارد که پیوندهای شکسته در پایین نشان داده شده است. وقتی مشکلات هر صفحه را برطرف کردید، می توانید روی Resolved کلیک کنید. گزارش صفحه جمع می شود و می توانید به مورد بعدی بروید.

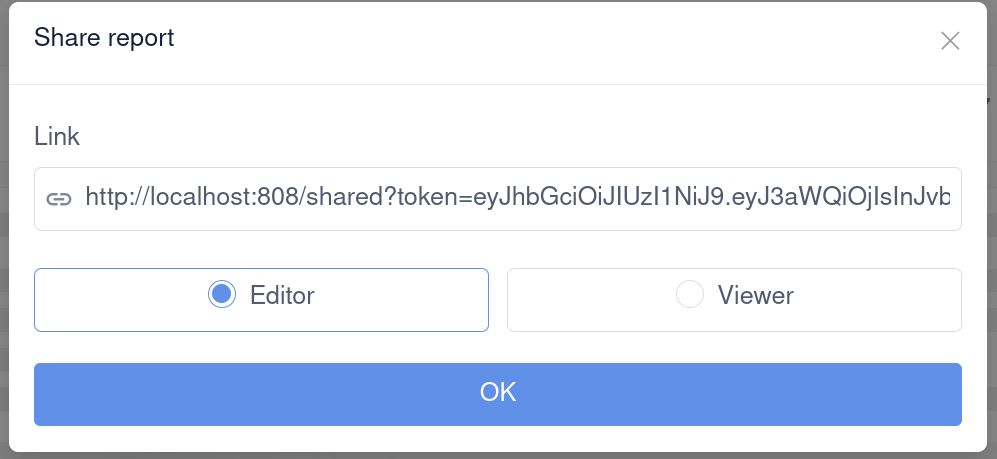
اگر برای رفع خطاها به کمک نیاز دارید، روی دکمه اشتراکگذاری گزارش در برگه گزارش کلیک کنید. این یک پیوند ایجاد می کند که می توانید برای همکاران خود ارسال کنید و به آنها یک نقش ویرایشگر یا بیننده اختصاص دهید.
به خاطر داشته باشید که اگر در حال اشتراک گذاری با افراد در شبکه محلی خود هستید، باید Localhost را با آدرس IP محلی خود جایگزین کنید. اگر همکاران شما در شبکه ای مشابه شما نیستند، میزبانی را روی VPS در نظر بگیرید.
SiteInspector رفع خطاهای وب سایت شما را آسان می کند
با SiteInspector می توانید به سرعت خطاهای وب سایت خود را شناسایی و برطرف کنید. البته اگر برای شروع هیچ خطایی نداشته باشید بهتر است. در حالی که نمیتوانید این مشکلات را از طریق SiteInspector برطرف کنید، میتوانید اقداماتی را برای بهبود املا و دستور زبان خود انجام دهید.