بیاموزید که چگونه هر رنگی را در عرض چند ثانیه از صفحه نمایش خود انتخاب کنید. به خصوص برای طراحان وب مفید است!
دستگاه های دیجیتال شما میلیون ها رنگ چشم نواز دارند. به طور خاص عاشق هر کدام از آن رنگ ها هستید؟ آیا میخواهید از آنها در طرحهای خود استفاده کنید یا برنامههای خود را تم کنید؟ ابتدا باید از ابزار انتخاب رنگ استفاده کنید که بتواند کد رنگ روی صفحه را تعیین کند.
ابزارهای قطره چکان رایگان زیادی وجود دارد که می توانید آنها را نصب کنید تا کد رنگ هر پیکسل روی صفحه نمایش خود را تنها با چند کلیک کپی کنید.
1. قطره چشمی فوری (ویندوز)
Instant Eyedropper برنامه ای است که مقدار دقیق هگز رنگ روی صفحه را مشخص می کند. سپس کد رنگ پیکسلی را که درست در زیر نشانگر ماوس قرار دارد، خواهید دید. دکمه ماوس را رها کنید و voilà! کد هگز آن رنگ اکنون در کلیپ بورد شما قرار دارد و می توانید آن را در هر جایی که می خواهید بچسبانید.

کدهای رنگ را در قالب دیگری می خواهید؟ از طریق منوی کلیک راست Instant Eyedropper به گزینه ها بروید تا اولویت خود را مشخص کنید.
دانلود: Instant Eyedropper برای ویندوز (رایگان)
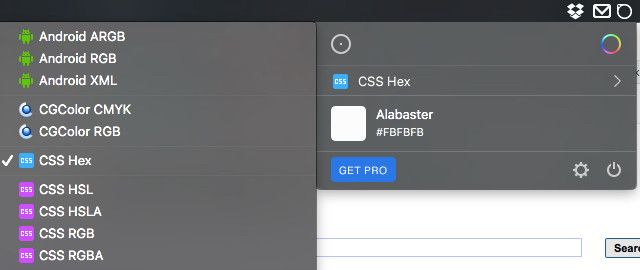
2. SIP (Mac)
SIP یک تابع انتخاب رنگ به نوار منوی مک شما اضافه می کند. روی نماد منوبار SIP کلیک کنید، و ویژگی قطره چکان خود را در منوی کشویی پیدا خواهید کرد.

این برنامه از 24 فرمت رنگی پشتیبانی می کند و همچنین به شما امکان می دهد پالت ها را ایجاد و به اشتراک بگذارید.
دانلود: SIP برای Mac (10 دلار در سال، آزمایشی رایگان در دسترس است)
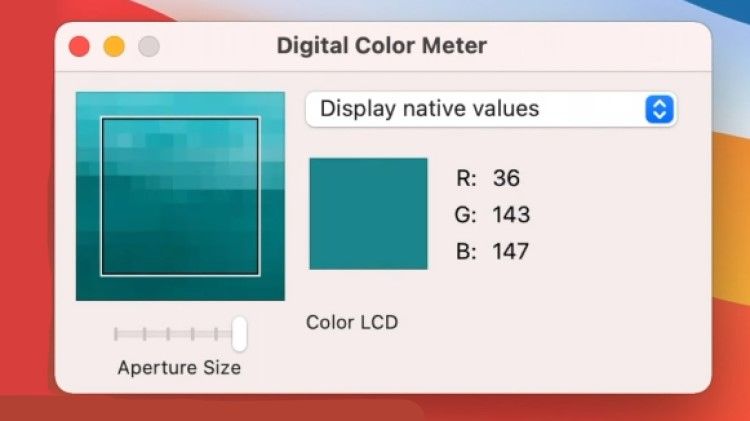
3. رنگ سنج دیجیتال (Mac)
آیا می دانستید که یک انتخابگر رنگ داخلی در مک شما نیز وجود دارد؟ این دستگاه رنگ سنج دیجیتال نام دارد، برنامه دیگری که می توانید برای یافتن کدهای رنگ از آن استفاده کنید. آماده گرفتن صفحه نمایش در یک لحظه، نیازی به نصب ندارد.

رنگ سنج دیجیتال را در قسمت Applications > Utilities پیدا خواهید کرد. این یک ابزار مفید برای هر کسی است که نیاز به دریافت کدهای رنگی از عناصر صفحه نمایش دارد.
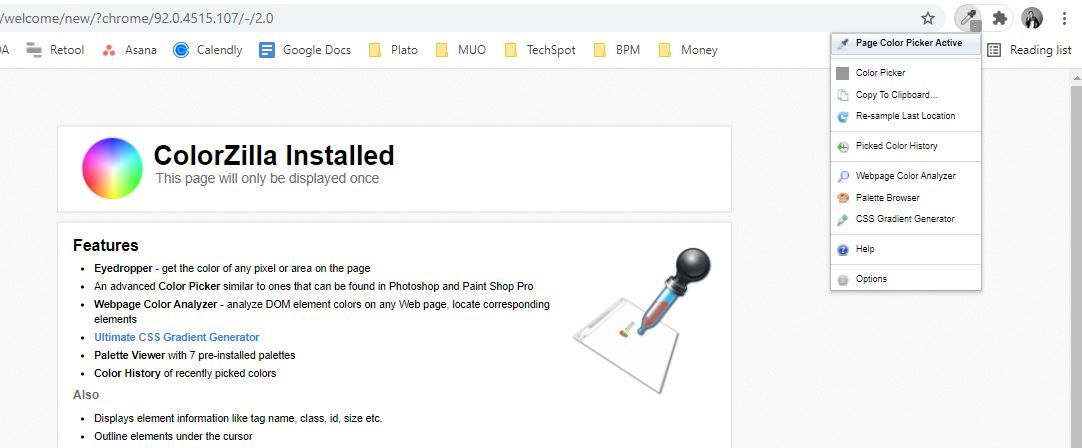
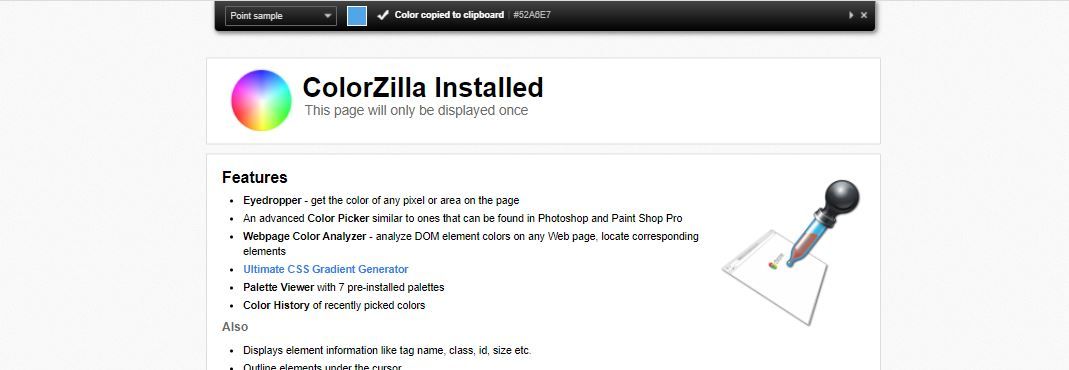
4. ColorZilla (Chrome و Firefox)
ColorZilla یکی دیگر از برنامههای افزودنی محبوب است که برای دریافت کدهای رنگی هگزا از عناصر مبتنی بر صفحه استفاده میشود. پس از نصب، روی نماد آن در نوار ابزار مرورگر خود کلیک کنید تا به قطره چکان و سایر ویژگی ها دسترسی پیدا کنید.

ماوس را روی هر پیکسلی ببرید. هر دو مقدار هگز و RGB را خواهید دید. روی یک پیکسل کلیک کنید تا مقدار هگز آن را در کلیپ بورد خود کپی کنید. در تنظیمات برنامه افزودنی، همچنین میتوانید قالب رنگ دیگری را برای استفاده با قابلیت کپی خودکار انتخاب کنید.

دانلود: ColorZilla برای کروم | فایرفاکس (رایگان)
5. ابزار نشانه گذاری (iPhone و iPad)


اگرچه iOS به شما اجازه نمیدهد مقدار هگزی هر رنگی را روی صفحه نمایش خود انتخاب کنید، ابزار نشانهگذاری داخلی آن به شما امکان میدهد کد هگز و مقادیر RGB را از تصاویر بگیرید. بنابراین، میتوانید به سرعت از هر چیزی که روی صفحهنمایش است یک اسکرین شات بگیرید و هگز را از Markup بگیرید. در اینجا نحوه دسترسی به آن آورده شده است:
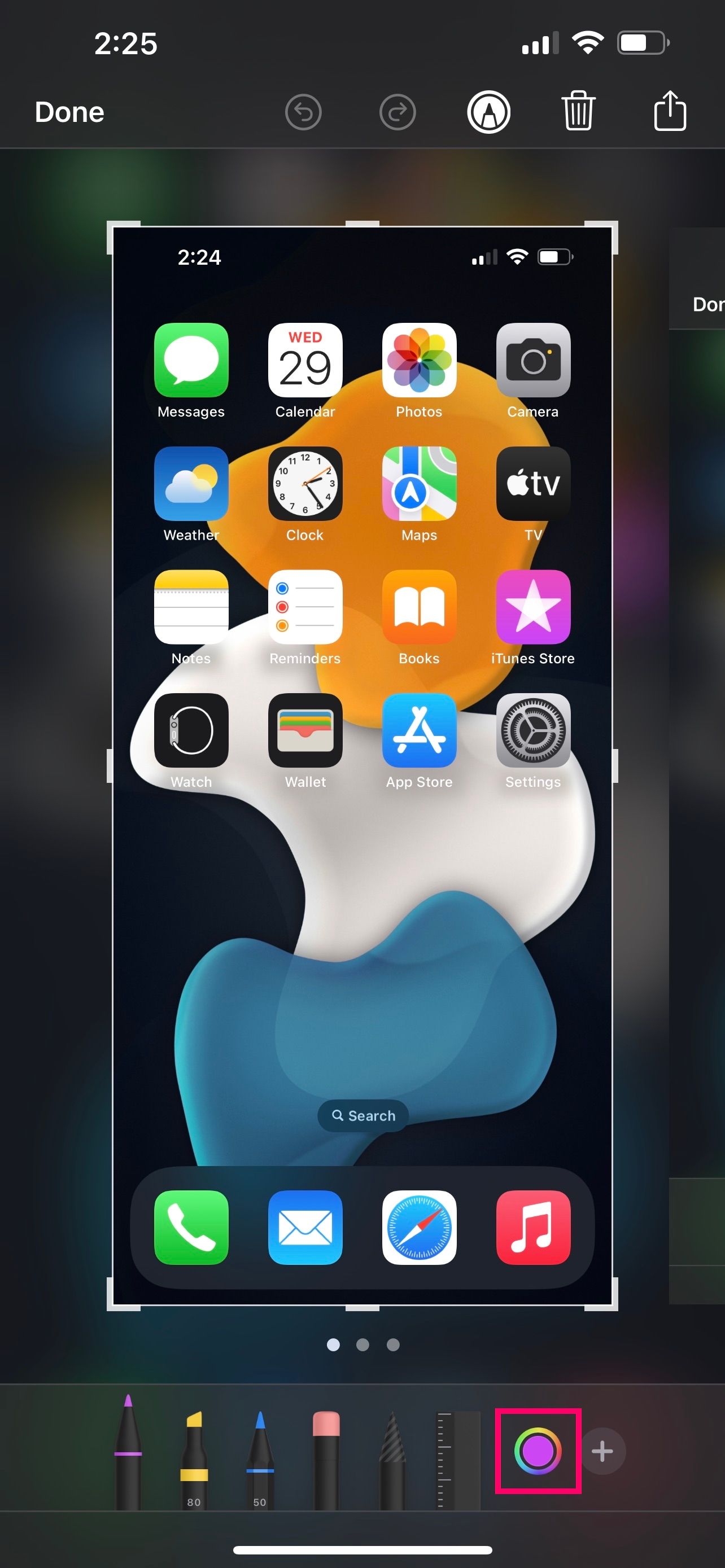
- در iPhone یا iPad خود یک اسکرین شات بگیرید و برای استفاده از Markup روی پیش نمایش اسکرین شات که در گوشه سمت چپ پایین صفحه نمایش داده می شود ضربه بزنید.
- حالا روی انتخابگر رنگ کنار خط کش در پایین ضربه بزنید.
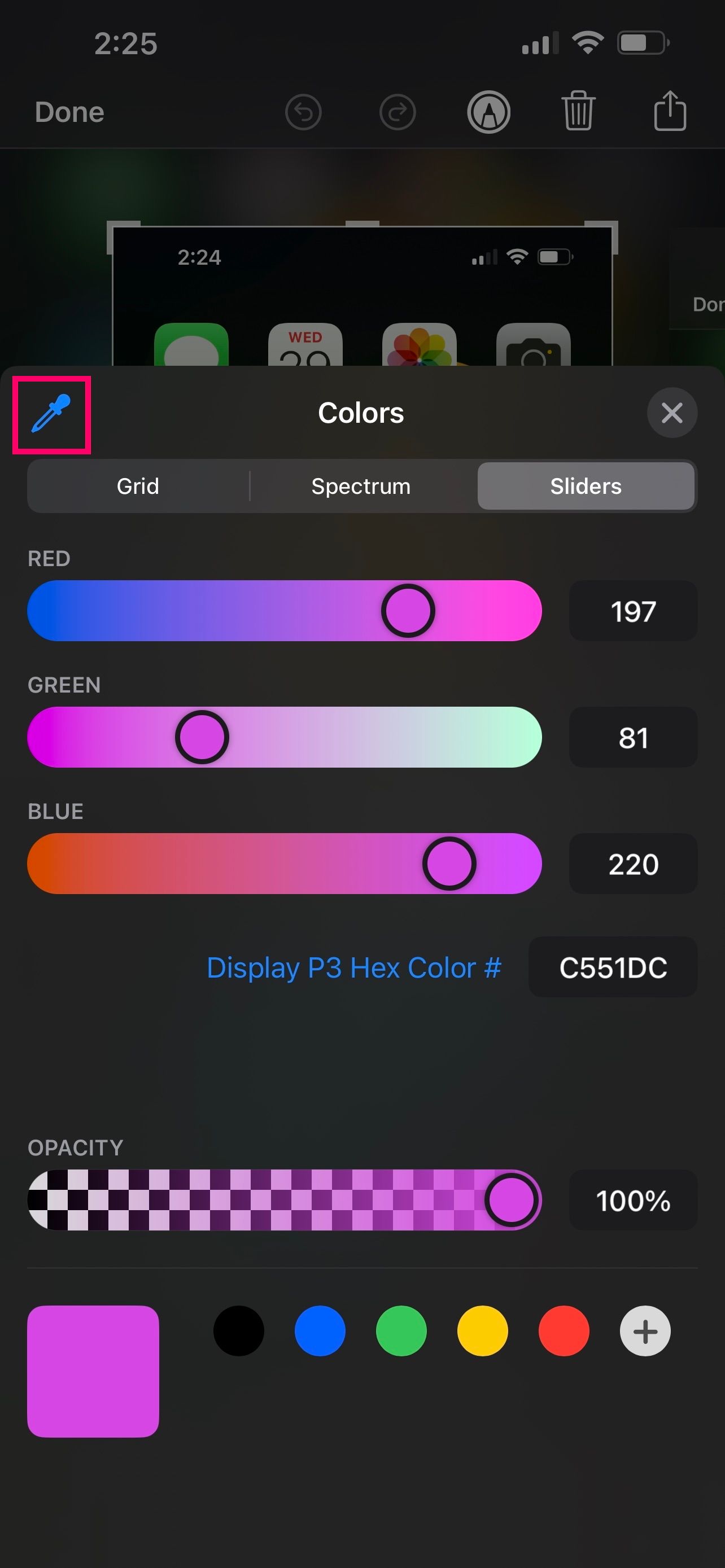
- سپس، به تب Sliders زیر منوی Colors بروید و روی نماد قطره چکان ضربه بزنید.
- اکنون ذره بین را به پیکسلی که می خواهید هگز را از آن بردارید بکشید و همان منو کد دقیق هگز آن رنگ را نمایش می دهد.
البته این یک راه حل به نظر می رسد. اما حداقل لازم نیست به یک برنامه شخص ثالث تکیه کنید، درست است؟
6. انتخابگر رنگ (اندروید)


در آخرین لیست، ما راه حل مشابهی برای کاربران اندروید داریم، اما برای انجام کار باید به یک برنامه شخص ثالث اعتماد کنید. با این حال، ویژگی خاص این برنامه این است که شما همچنین می توانید دوربین خود را به سمت چیزی بگیرید و کد هگز را از آنجا بگیرید.
برای شناسایی رنگ هگزا در دستگاه اندرویدی خود، این دستورالعمل های ساده را دنبال کنید:
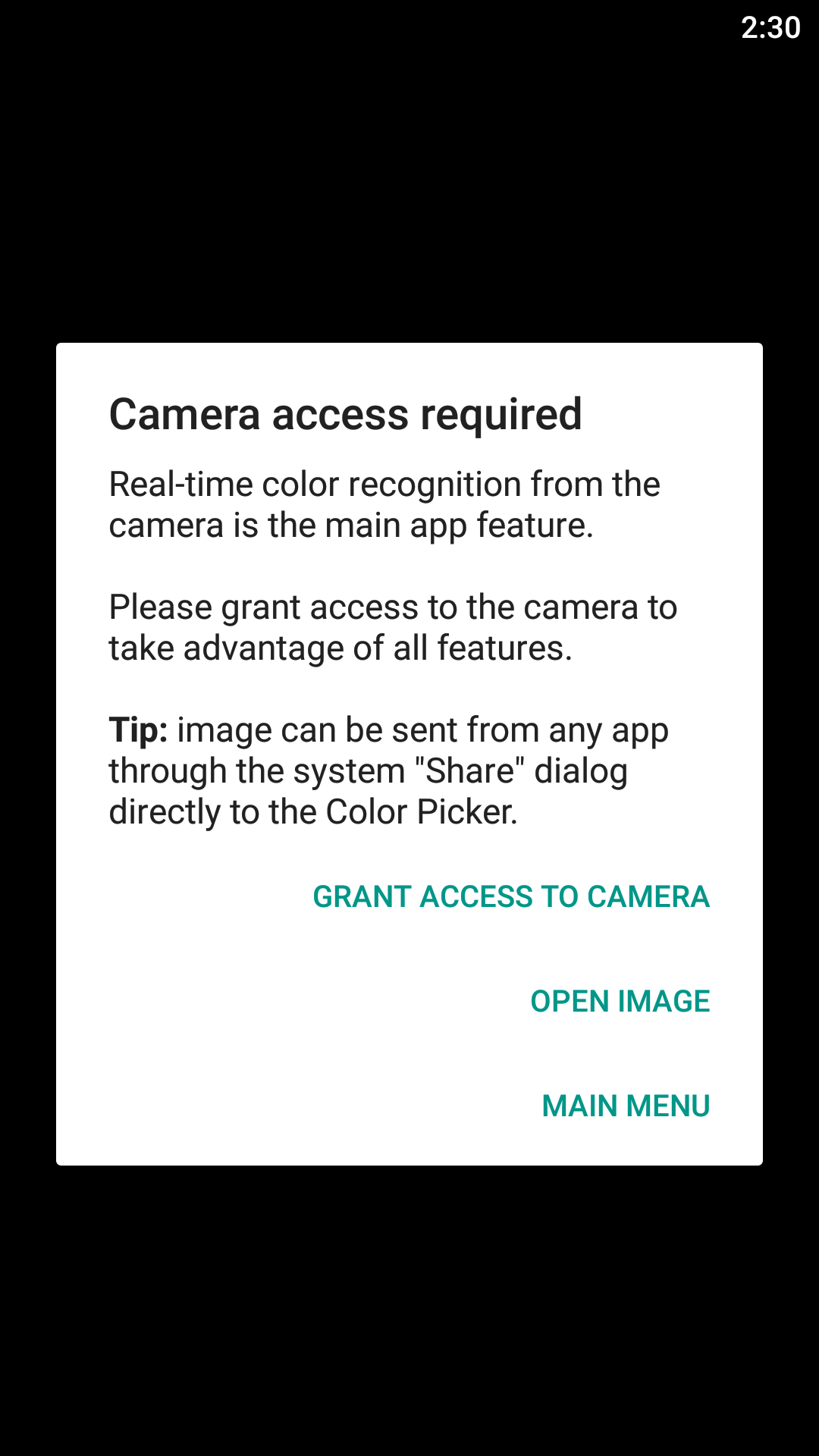
- هنگامی که Color Picker by Mikhail Gribanov را از فروشگاه Play نصب کردید، یک اسکرین شات بگیرید و سپس این برنامه را اجرا کنید.
- در مرحله بعد، روی Open Image ضربه بزنید و اسکرین شاتی را که به تازگی از گالری گرفته اید انتخاب کنید.
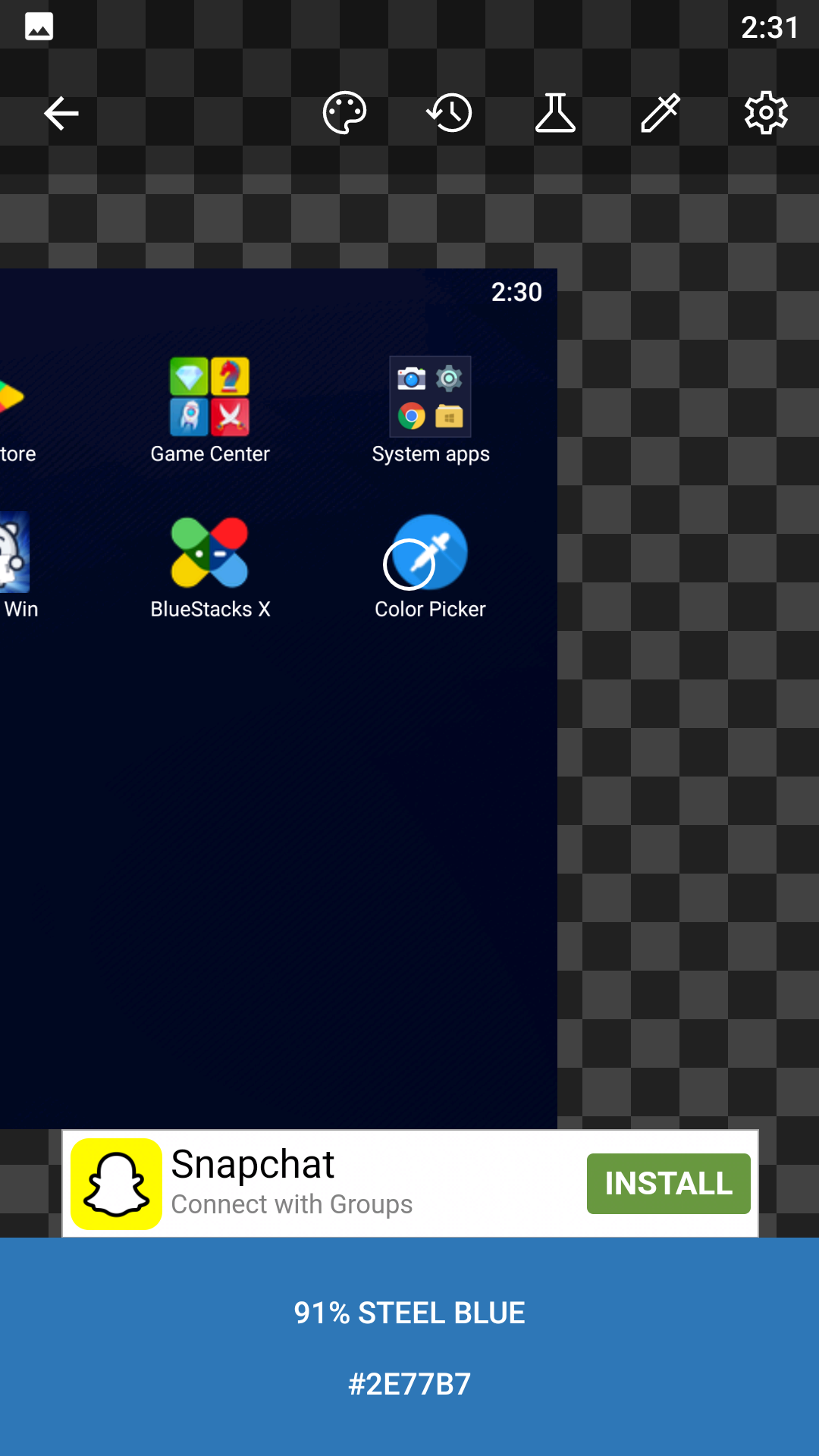
- اکنون، به سادگی تصویر را در اطراف حرکت دهید و بزرگنمایی کنید تا رنگی که می خواهید شناسایی کنید دایره مرکز صفحه شما را پر کند.
شما بروید. اکنون، مهم نیست که چه دستگاهی دارید، میدانید چگونه کد هگز هر رنگی که روی صفحه نمایش داده میشود را پیدا کنید.
دانلود: Color Picker برای اندروید (رایگان)
به راحتی کدهای رنگی را از روی صفحه نمایش دریافت کنید
ابزارهای کوچک مانند انتخابگر رنگ ممکن است چندان مهم به نظر نرسند، اما برای طراحان و غیر طراحان به طور یکسان مفید هستند. به عنوان مثال، کاربران Discord به طور منظم با کدهای هگزا سر و کار دارند تا رنگ نام، نقش سرور و غیره خود را تغییر دهند.
هنگام جابهجایی بین دستگاههایتان، اغلب متوجه میشوید که از بیش از یک ابزار استفاده میکنید. بنابراین، آنها را بررسی کنید و ببینید چه چیزی برای شما مفید است.
