از این ویجت مناسب برای اطمینان از تاریخ های معتبر با تجربه کاربری دوستانه استفاده کنید.
افزودن یک انتخابگر تاریخ به برنامه React.js یک راه عالی برای بهبود کاربر پسند بودن آن است. انتخابگر تاریخ به کاربران این امکان را می دهد که به جای اینکه تاریخ را به صورت دستی تایپ کنند، مستقیماً در یک قسمت فرم، تاریخ را از تقویم انتخاب کنند. این می تواند تجربه کاربری برنامه شما را تا حد زیادی بهبود بخشد و انتخاب تاریخ های مورد نیاز را برای کاربران آسان تر کند.
میتوانید با استفاده از ویژگیهای بومی یا با کتابخانه خارجی، انتخابگر تاریخ را به برنامه React.js خود اضافه کنید.
انتخابگر تاریخ چیست؟
انتخابگر تاریخ یک عنصر رابط است که به کاربر اجازه می دهد تاریخ را از تقویم انتخاب کند.
معمولاً به صورت یک کادر متنی با نماد تقویم در کنار آن ظاهر می شود که با کلیک بر روی آن، تقویمی باز می شود که به کاربر امکان می دهد تاریخ را انتخاب کند. سپس کاربر می تواند بسته به پیکربندی برنامه، تاریخ را تایپ کرده یا از تقویم انتخاب کند.
چگونه یک انتخابگر تاریخ را به برنامه React.js خود اضافه کنید
راه های مختلفی برای افزودن انتخابگر تاریخ به برنامه React.js وجود دارد. اینها شامل استفاده از ویژگی های بومی و یکپارچه سازی کتابخانه های شخص ثالث است. همچنین می توانید ویژگی های اضافی را به انتخابگر تاریخ خود اضافه کنید.
استفاده از ویژگی های داخلی
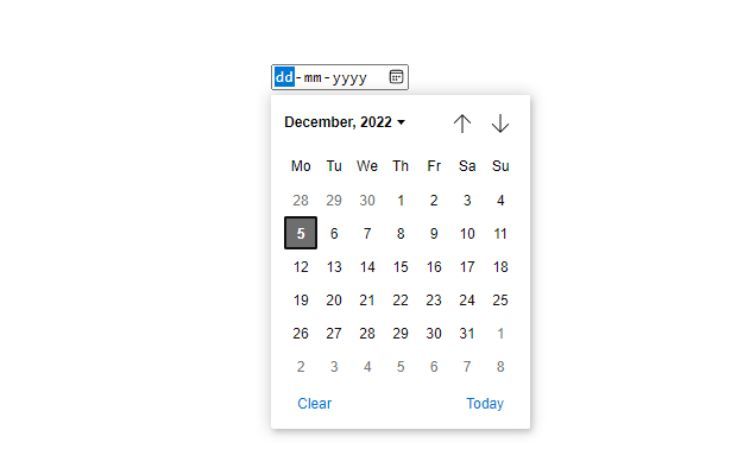
می توانید از قلاب های React و نوع ورودی تاریخ بومی HTML5 برای اضافه کردن یک انتخابگر تاریخ به برنامه خود استفاده کنید. این یک راه ساده برای افزودن انتخابگر تاریخ است، زیرا به کتابخانه یا کد اضافی نیاز ندارد. با این حال، دارای معایبی است، مانند محدودیت های یک ظاهر طراحی پیش فرض و ویژگی های اساسی.
import React, { useRef, useState } from 'react';
const DatePicker = () => {
const [date, setDate] = useState('');
const dateInputRef = useRef(null);
const handleChange = (e) => {
setDate(e.target.value);
};
return (
<div>
<input
type="date"
onChange={handleChange}
ref={dateInputRef}
/>
<p>Selected Date: {date}</p>
</div>
);
};
export default DatePicker;
کد بالا از نوع ورودی تاریخ بومی HTML5 برای ایجاد انتخابگر تاریخ استفاده می کند. از قلاب useState برای پیگیری تاریخ انتخاب شده و از قلاب useRef برای دریافت ارجاع به فیلد ورودی تاریخ استفاده می کند. سپس یک کنترل کننده onChange ایجاد می کند که هنگام انتخاب تاریخ توسط کاربر، وضعیت تاریخ را به روز می کند.

معایب استفاده از ویژگی های داخلی
نقطه ضعف اصلی استفاده از نوع ورودی تاریخ HTML5 این است که هیچ ویژگی اضافی یا سفارشی سازی ارائه نمی دهد. محدود به مجموعه کوچکی از ویژگیهای پیشفرض است و هیچ گزینه اضافی مانند انتخاب محدوده تاریخ ارائه نمیدهد.
در حالی که میتوانید یک ظاهر طراحی به فیلد ورودی اضافه کنید، امکان اضافه کردن ویژگیهای اضافی وجود ندارد.
با استفاده از کتابخانه react-datepicker
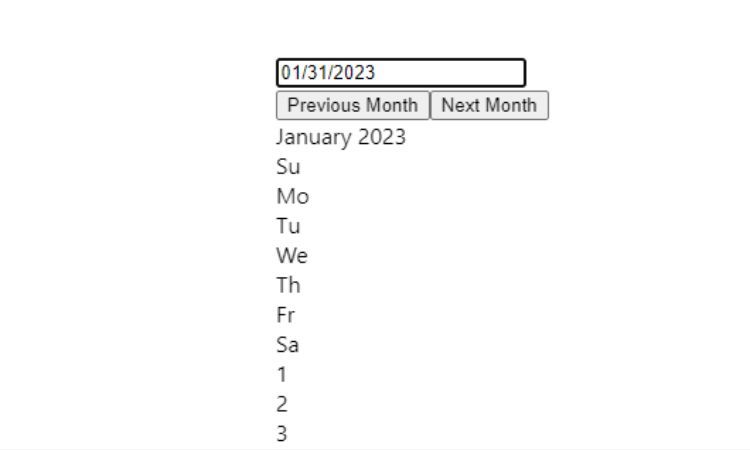
کتابخانه react-datepicker یک کتابخانه محبوب و پرکاربرد برای افزودن انتخابگر تاریخ به برنامه React.js شما است. طیف وسیعی از گزینهها و ویژگیها را فراهم میکند، مانند توانایی انتخاب طیف وسیعی از تاریخها، سفارشی کردن استایل و افزودن ویژگیهای اضافی.
import React, { useState } from 'react';
import DatePicker from 'react-datepicker';
const DatePickerExample = () => {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker
selected={startDate}
onChange={date => setStartDate(date)}
/>
);
};
export default DatePickerExample;
این کد از کتابخانه react-datepicker برای ایجاد انتخابگر تاریخ استفاده می کند. از قلاب useState برای پیگیری تاریخ انتخاب شده استفاده کنید و سپس آن را به مؤلفه DatePicker ارسال کنید. با این کار یک انتخابگر تاریخ با تاریخ انتخاب شده نمایش داده می شود.

با استفاده از کتابخانه react-date-picker
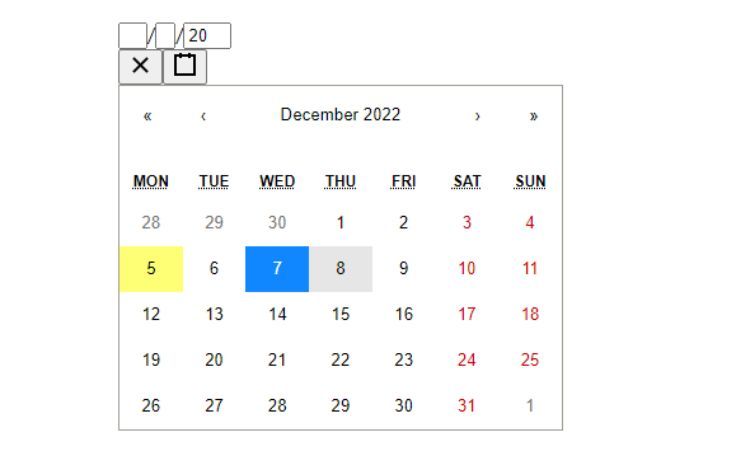
کتابخانه react-date-picker یک کتابخانه محبوب دیگر برای افزودن انتخابگر تاریخ به برنامه React.js شما است. این ویژگیها و گزینههای مشابهی را برای کتابخانه react-datepicker ارائه میکند، مانند توانایی انتخاب طیف وسیعی از تاریخها، سفارشی کردن استایل و افزودن ویژگیهای اضافی. اگر به دنبال انتخابگر تاریخ قوی تر با ویژگی های اضافی هستید، انتخاب خوبی است.
import React, { useState } from 'react';
import DatePicker from 'react-date-picker';
const DatePickerExample = () => {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker
value={startDate}
onChange={date => setStartDate(date)}
/>
);
};
export default DatePickerExample;
این کد از کتابخانه react-date-picker برای ایجاد یک انتخابگر تاریخ استفاده می کند. این شبیه به کد قبلی است، اما از کتابخانه react-date-picker به جای react-datepicker استفاده می کند. این کتابخانه استایل و ویژگی های متفاوتی را در تقویم انتخابگر تاریخ ارائه می دهد. همچنین میتوانید با استفاده از CSS یا یک چارچوب CSS مانند Tailwind یک استایل سفارشی اضافه کنید.

افزودن ویژگی های اضافی
هنگامی که انتخابگر تاریخ را به برنامه React.js خود اضافه کردید، میتوانید ویژگیها و گزینههای دیگری را اضافه کنید تا کاربرپسندتر و شهودیتر شود. به عنوان مثال، می توانید توانایی انتخاب محدوده ای از تاریخ ها، سفارشی کردن سبک و افزودن ویژگی های اضافی مانند انتخاب زمان را اضافه کنید. همچنین میتوانید اعتبار سفارشی را اضافه کنید تا مطمئن شوید کاربر تاریخ معتبری را انتخاب میکند.
import React, { useState } from 'react';
import DatePicker from 'react-date-picker';
const DatePickerExample = () => {
const [startDate, setStartDate] = useState(new Date());
const [endDate, setEndDate] = useState(new Date());
return (
<div>
<DatePicker
value={startDate}
onChange={date => setStartDate(date)}
/>
<DatePicker
value={endDate}
onChange={date => setEndDate(date)}
/>
</div>
);
};
export default DatePickerExample;
این کد از کتابخانه react-date-picker برای ایجاد یک انتخابگر تاریخ استفاده می کند. از قلاب useState برای پیگیری تاریخ شروع و پایان استفاده می کند و آنها را به اجزای DatePicker منتقل می کند. با این کار دو انتخابگر تاریخ، یکی برای انتخاب تاریخ شروع و دیگری برای انتخاب تاریخ پایان ارائه می شود.
همچنین میتوانید اعتبار سفارشی را اضافه کنید تا مطمئن شوید کاربر تاریخ معتبری را انتخاب میکند. میتوانید این کار را با استفاده از کنترلکننده رویداد onChange انجام دهید تا تاریخهای معتبر را بررسی کنید و اگر کاربر تاریخ نامعتبری را انتخاب کرد، پیام خطا را نمایش دهید.
تعامل کاربر را با انتخابگرهای تاریخ بهبود دهید
با انتخابگر تاریخ، کاربران می توانند تاریخ ها را سریعتر و با قابلیت اطمینان بیشتر انتخاب کنند. این کار انتخاب تاریخ های مورد نیاز کاربران را آسان تر می کند و احتمال استفاده از برنامه شما را افزایش می دهد. علاوه بر این، میتوانید انتخابگر تاریخ را متناسب با ظاهر و احساس برنامه خود سفارشی کنید و آن را کاربرپسندتر و شهودیتر کنید.
همچنین میتوانید اعتبارسنجیهایی را به انتخابکنندگان تاریخ و فرمهای خود اضافه کنید تا مطمئن شوید کاربران تاریخهای معتبری را وارد میکنند. این به جلوگیری از وارد کردن تاریخ های نامعتبر توسط کاربران که می تواند باعث ایجاد خطا در برنامه شما شود، کمک می کند.