بیاموزید که چگونه یک برنامه Angular را با شبیه سازی یک پروژه از GitHub به سرعت راه اندازی و اجرا کنید.
Angular یک چارچوب جاوا اسکریپت قوی برای ساخت برنامه های تک صفحه ای است. گوگل این نرم افزار را توسعه داده و آن را در کنار مشارکت کنندگان در سراسر جهان نگهداری می کند.
مانند React، میتوانید از Angular برای ایجاد انواع اپلیکیشنهای فرانتاند، از جمله سیستمهای وب، موبایل و دسکتاپ استفاده کنید. برخی از صنایع Angular را ترجیح می دهند زیرا جامع و پایدار است.
بیایید با شبیه سازی یک پروژه از GitHub و اجرای آن به صورت محلی، درباره Angular بیشتر بیاموزیم.
پیش نیازهای شبیه سازی
بر خلاف سایر فریم ورک ها، شبیه سازی و اجرای یک برنامه Angular ساده است. شما یک پروژه GitHub را شبیه سازی خواهید کرد. قبل از شروع، مطمئن شوید که شرایط زیر را برآورده می کنید:
- شما باید نسخه پایدار Node.js را نصب کرده باشید. اگر نه، نحوه نصب Nodejs در اوبونتو یا نصب Nodejs در ویندوز را بیاموزید.
- شما باید Git را نصب کرده باشید.
- شما باید یک حساب GitHub داشته باشید.
1. Node Package Manager را نصب کنید
Node Package Manager (npm) یک مخزن نرم افزاری برای بسته های جاوا اسکریپت است. npm دارای یک CLI (واسط خط فرمان) است که وظایف مختلفی را انجام می دهد. می توانید از CLI برای دانلود، نصب و استقرار نرم افزار استفاده کنید.
هنگامی که Node.js را نصب می کنید، یک بسته npm ارائه می شود. برای بررسی نسخه های بسته Node.js و npm خود، موارد زیر را در ترمینال اجرا کنید:
برای بررسی نسخه نصب شده Node.js، نسخه را با دستور زیر چاپ کنید:
node --version
با استفاده از همین گزینه می توانید نسخه npm را بررسی کنید:
npm --version
2. Angular CLI را نصب کنید
می توانید از Angular CLI برای انجام کارهای مختلف توسعه استفاده کنید. این وظایف شامل تولید برنامه های کاربردی، آزمایش و استقرار است. برای نصب Angular CLI دستور زیر را اجرا کنید:
$ npm install -g @angular/cli
برای بررسی نسخه Angular CLI، دستور زیر را اجرا کنید:
$ ng version
3. یک پروژه در GitHub پیدا کنید
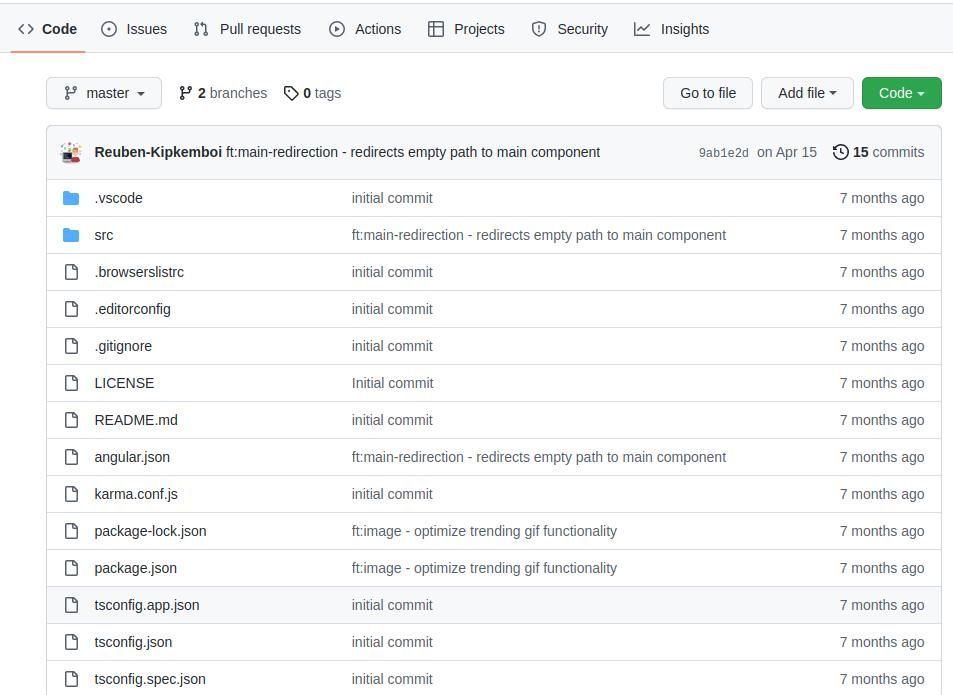
شما پروژه Giphy-Replica را از GitHub شبیه سازی خواهید کرد:

به دکمه سبز رنگ با عنوان Code بروید. روی آن کلیک کنید تا یک لیست کشویی نمایان شود. پیوند HTTP یا SSH را کپی کنید. هر یک از این دو انجام خواهد داد.
4. پروژه را به صورت محلی کلون کنید
ابتدا یک پوشه ایجاد کنید و نام آن را Angular-Clone بگذارید. به یاد داشته باشید که با دستور زیر به پوشه بروید:
cd Angular-Clone
سپس دستور git clone را اجرا کنید تا پروژه در پوشه شما کپی شود.
git clone https://github.com/Reuben-Kipkemboi/Giphy-Replica.git
در مرحله بعد، پوشه Angular-Clone را بررسی کنید تا ببینید آیا کلون Giphy-Replica داخل آن است یا خیر. ls را برای نمایش محتویات پوشه اجرا کنید:
ls
به پوشه بروید:
cd Giphy-Replica
در این مرحله، میتوانید فایلهای پروژه را در یک ویرایشگر کد مورد نظر خود بررسی کنید یا از طریق رابط وب GitHub آنها را مشاهده کنید.
5. بسته های npm را نصب کنید
برای اجرای آن باید تمام بسته ها و وابستگی های پروژه کلون شده را نصب کنید. برای نصب بسته ها، اجرا کنید:
npm install
اگر با هر گونه گزارش آسیب پذیری مواجه شدید، آنها را با موارد زیر برطرف کنید:
npm audit fix
6. پروژه را در یک مرورگر باز کنید
اکنون تمام الزامات اجرای پروژه را دارید، می توانید آن را اجرا کرده و در مرورگر باز کنید. با ساخت و ارائه پروژه شروع کنید:
ng serve
سپس http://localhost:4200/ را در مرورگر باز کنید تا پروژه را مشاهده کنید.
می توانید از Angular CLI به طور خودکار پروژه را در مرورگر باز کنید:
$ ng serve -o
این دستور برنامه را می سازد، سرور را راه اندازی می کند و فایل ها را برای به روز رسانی تماشا می کند.
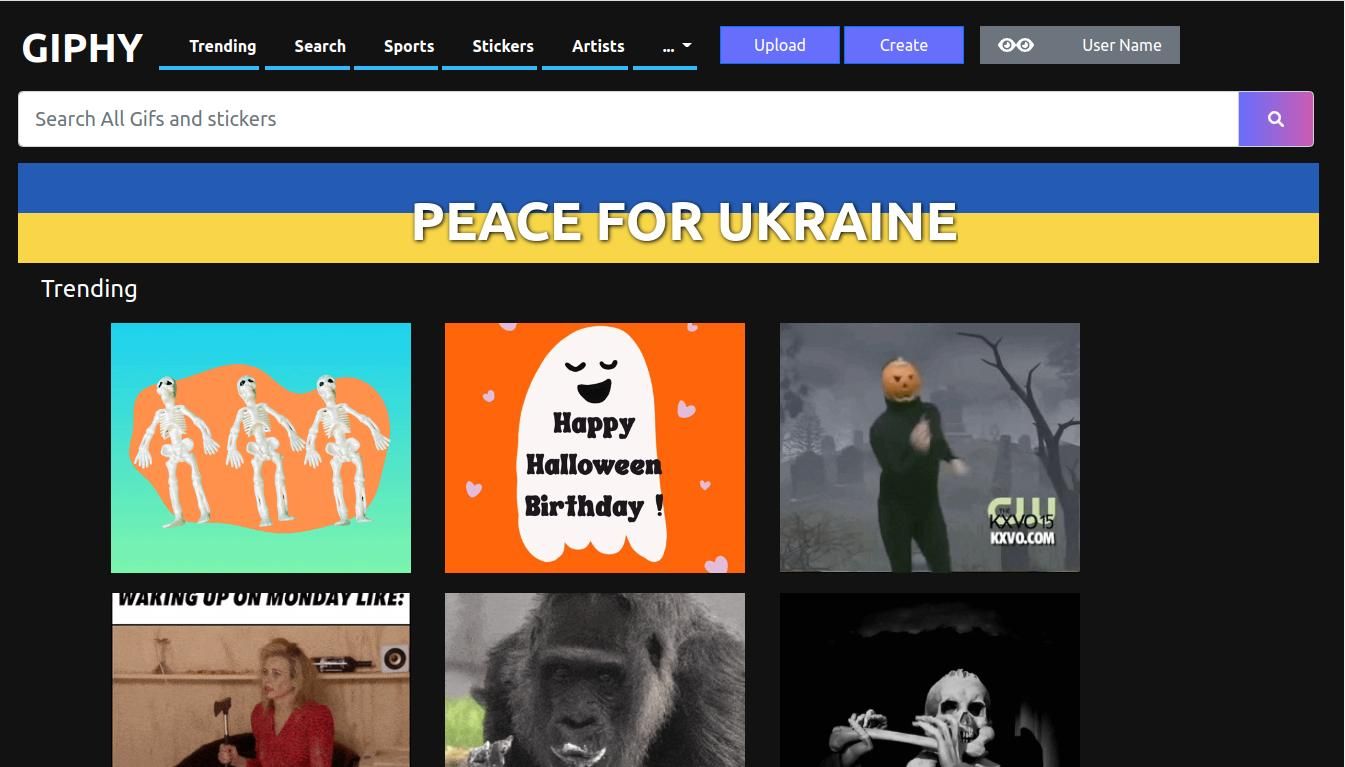
در مرورگر خود، باید وب سایت Giphy-Replica را ببینید:

چرا یک پروژه Angular را کلون کنیم؟
به جای اینکه یک پروژه را از ابتدا شروع کنید، می توانید آن را از GitHub کلون کنید. شبیه سازی یک پروژه منبع باز و تغییر آن برای استفاده شخصی، باعث صرفه جویی در زمان شروع یک پروژه از ابتدا می شود. همچنین میتوانید در صورت لزوم، تغییرات مفیدی را به پروژه بالادستی بازگردانید.
Angular که در سال 2021 به عنوان چهارمین فریمورک فرانتاند محبوب شناخته شد، همچنان با هر نسخه شگفتزده میکند. دارای بسته های عالی است که از توسعه برنامه های تک صفحه ای پشتیبانی می کند. از این فریم ورک عالی برای ساخت برنامه های کاربردی در سطح جهانی استفاده کنید.
