آیا هنوز برای راه اندازی پروژه React خود از Creative-react-app استفاده می کنید؟ برای عملکرد بهتر و سرعت توسعه سریعتر به Vite بروید.
هنگام شروع یک پروژه React جدید، بسیاری از توسعه دهندگان به عنوان ابزار دستوری خود برای راه اندازی و پیکربندی پروژه به ایجاد-react-app روی می آورند. با این حال، Vite جایگزین بهتری است. زمان توسعه سریعتر و عملکرد بهتر را ارائه می دهد.
Vite چیست؟
Vite یک ابزار ساخت و سرور توسعه است که برای بهبود روند توسعه برنامه های کاربردی وب مدرن طراحی شده است. این کار را با تقسیم ماژول های برنامه شما به وابستگی ها و کد منبع انجام می دهد. وابستگی ها ماژول هایی هستند که اغلب تغییر نمی کنند، در حالی که کد منبع معمولاً در طول توسعه اغلب ویرایش می شود.
Vite از esbuild استفاده می کند، یک باندلر مبتنی بر Go که به طور قابل توجهی سریعتر از باندلرهای سنتی مبتنی بر جاوا اسکریپت است تا روند ساخت کد منبع را سرعت بخشد. همچنین وابستگی های برنامه شما را از قبل بسته بندی می کند و کد منبع را بر روی ESM بومی ارائه می کند و به مرورگرها اجازه می دهد تا بارگذاری ماژول ها را برای عملکرد کارآمدتر و سریع تر برنامه بهینه کنند. هنگامی که زمان استقرار برنامه شما برای تولید فرا می رسد، Vite یک دستور ساخت داخلی دارد که به طور خودکار برنامه شما را برای استقرار بهینه می کند و از اجرای روان برنامه شما اطمینان می دهد.
ایجاد یک پروژه Vite
قبل از ایجاد یک پروژه Vite، توجه داشته باشید که Vite به Node.js نسخه 14.18+ یا 16+ نیاز دارد. برای نصب Node در ویندوز یا اوبونتو می توانید به این مقالات مراجعه کنید.
- نحوه نصب Node.js در ویندوز
- آموزش نصب Npm و Node.js در اوبونتو
با اجرای این دستور در ترمینال یک پروژه Vite ایجاد کنید.
npm create vite@latest
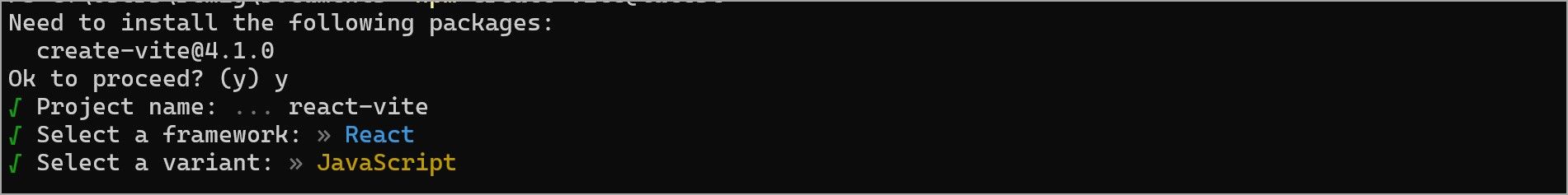
هنگامی که دستور شروع به اجرا می کند، از شما خواسته می شود نام پروژه را بنویسید. نام پروژه خود را تایپ کرده و روی enter کلیک کنید.
در مرحله بعد، Vite از شما می خواهد که یک چارچوب را انتخاب کنید. React را انتخاب کنید.
Vite همچنین از شما می خواهد که یک نوع را انتخاب کنید. جاوا اسکریپت را انتخاب کنید.

وقتی Vite داربست پروژه را تکمیل کرد، دایرکتوری ایجاد شده را پیمایش کنید و وابستگی ها را از طریق npm نصب کنید.
npm install
برای اجرای پروژه از این دستور استفاده کنید:
npm run dev
این باید صفحه اصلی باشد.

می توانید شروع به ویرایش پروژه خود کنید و تغییرات شما در مرورگر منعکس می شود.
از Vite برای سرعت توسعه سریع استفاده کنید
CRA (create-react-app) معمولاً ابزار پیشفرض برای تنظیم ساختار و پیکربندی پروژه برای یک برنامه React است. این راحت است زیرا همه چیز برای شما تنظیم شده است، اما ساخت و بارگیری مجدد آن در طول توسعه ممکن است کند باشد.
از سوی دیگر، Vite از ماژول های بومی ES در مرورگر استفاده می کند تا زمان ساخت سریع تری را ارائه دهد. اگر نمیخواهید از Vite استفاده کنید، میتوانید یک متا فریمورک React مانند Next.js را انتخاب کنید، زیرا کارایی بالایی نیز دارد.