اگر URL وب سایت Netlify شما آنطور که می خواهید رفتار نمی کند، این راه حل تغییر مسیر را امتحان کنید تا آن را دوباره راه اندازی و اجرا کنید.
Netlify یک پلتفرم رایگان است که می توانید از آن برای میزبانی وب سایت خود استفاده کنید. یکی از ویژگی هایی که ارائه می دهد ادغام با میزبان های کنترل نسخه مانند GitHub و Bitbucket است. از کد منبع یک مخزن موجود برای میزبانی وب سایت شما استفاده می کند.
هنگامی که برای اولین بار سایت خود را میزبانی می کنید، ممکن است با مشکلی روبرو شوید که نتوانید آن را با استفاده از URL آن مشاهده کنید. این زمانی اتفاق می افتد که Netlify به طور خودکار به فهرست یا صفحه فرود شما هدایت نمی شود.
شما می توانید این مشکل را با کمی تنظیمات وب سایت برطرف کنید.
میزبانی وب سایت با استفاده از Netlify
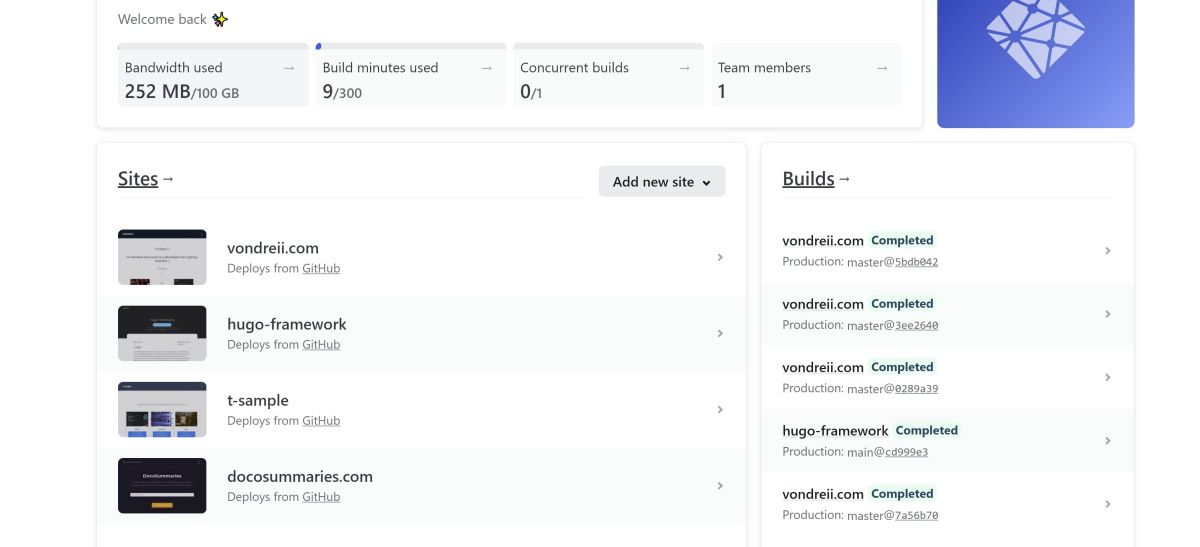
میتوانید از پشتههای فناوری مختلف در Netlify استفاده کنید، از چارچوب مبتنی بر TypeScript، Angular، تا تولیدکننده سایت استاتیک، Hugo. در صفحه اصلی اکانت نتلیفای خود، می توانید لیستی از تمام وب سایت هایی را که میزبانی می کنید مشاهده کنید. همچنین میتوانید برای مشاهده جزئیات استقرار یا ساخت برای هر وبسایت، تمرین کنید.

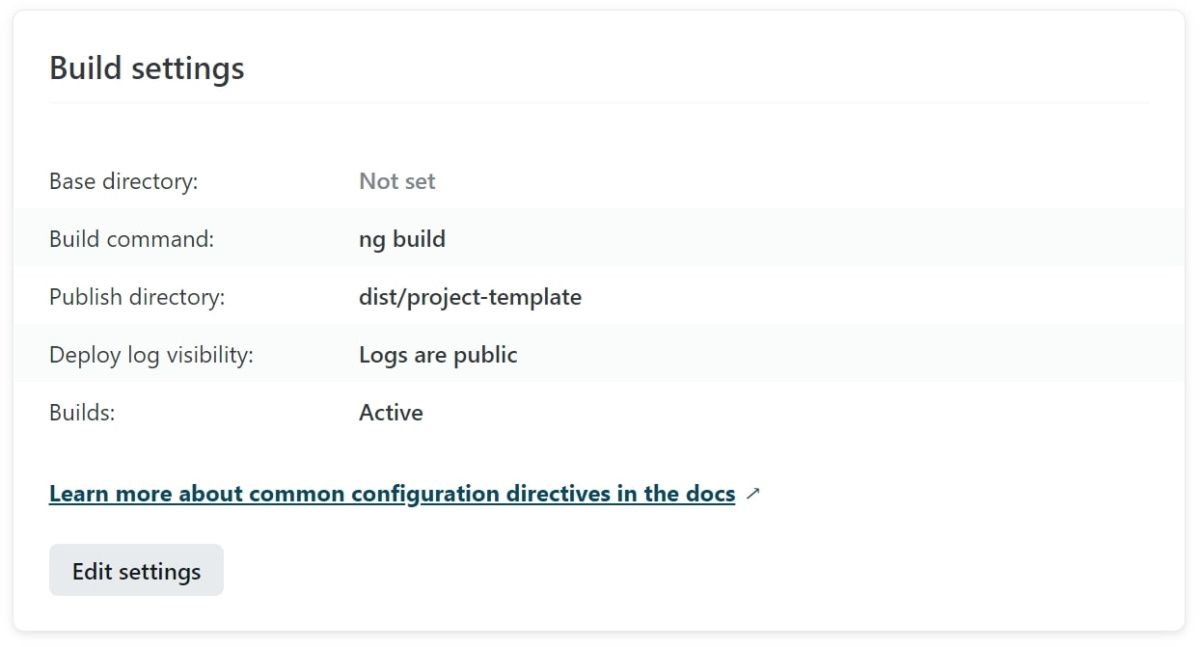
هنگامی که برای اولین بار وب سایت خود را میزبانی می کنید، باید چند تنظیمات را پیکربندی کنید. این شامل دستور ساخت و دایرکتوری انتشار است. با فرض اینکه تمام تنظیمات پیکربندی شما درست باشد، Netlify سپس یک استقرار برای میزبانی سایت شما را راه اندازی می کند.
خطای Redirects Failing در Netlify
Netlify یک نام دامنه تصادفی برای وب سایت شما ایجاد می کند. اگر این اولین باری است که سایت خود را میزبانی می کنید، ممکن است نتوانید وب سایت خود را از این URL مشاهده کنید. در عوض، ممکن است با خطای «Page Not Found» مواجه شوید.
این خطا زمانی رخ می دهد که شما تغییر مسیرهایی را برای وب سایت خود مشخص نکرده باشید. در این حالت، وقتی URL را به وب سایت خود باز می کنید، Netlify نمی داند ابتدا به کدام صفحه تغییر مسیر دهد. در عوض، به جای نمایش صفحه اصلی، خطای 404 را ارائه می دهد.

رفع مشکل تغییر مسیر ناموفق
شما می توانید قوانین تغییر مسیر زیادی را بر اساس کد وضعیت HTTP ایجاد شده در پاسخ به یک درخواست ایجاد کنید. برای رفع این خطای خاص، فقط باید یک قانون تغییر مسیر را مشخص کنید. این قانون درخواست ها را به صفحه اصلی شما هدایت می کند.
با استفاده از فایل _redirects به صفحه اصلی خود هدایت شوید
یک گزینه این است که قانون تغییر مسیر را به فایل _redirects در فهرست انتشار خود اضافه کنید.
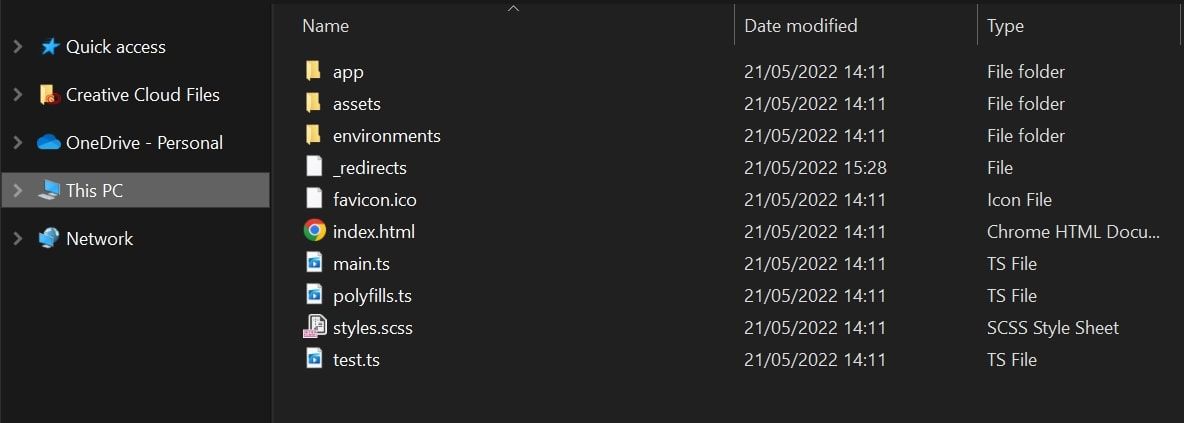
- به دایرکتوری انتشار پروژه خود بروید، که فایل های وب سایت ساخته شده شما را ذخیره می کند. به عنوان مثال، در یک برنامه React، این پوشه عمومی شما خواهد بود. در یک برنامه Angular، می توانید به پوشه src بروید (فایل ها از اینجا به پوشه dist شما کپی می شوند).
- یک فایل جدید به نام _redirects ایجاد کنید. فایل _redirects پسوند فایل ندارد.
- یک قانون تغییر مسیر برای تغییر مسیر درخواست ها به صفحه اصلی خود اضافه کنید. برای مثال، کد زیر درخواستها را به index.html:/* /index.html 200 هدایت میکند
- اگر از Angular استفاده میکنید، باید فایل _redirects را نیز به آرایه داراییها در فایل angular.json خود اضافه کنید:{ “assets”: [ «src/favicon.ico»، «src/assets»، «bglo : _redirects، “input”: “src”، “output”: “/” } ]}

/* /index.html 200
{
"assets": [
"src/favicon.ico",
"src/assets",
{
"glob": "_redirects",
"input": "src",
"output": "/"
}
]
}
تغییر مسیرها را با استفاده از فایل netlify.toml مشخص کنید
همچنین می توانید با استفاده از فایل netlify.toml تغییر مسیرها را مشخص کنید.
- بسته به چارچوبی که استفاده می کنید، یک فایل netlify.toml در پوشه انتشار یا دایرکتوری ریشه خود ایجاد کنید.
- یک قانون اضافه کنید تا همه درخواستها را به صفحه اصلی خود هدایت کنید.[[redirects]] from = “/*” to = “/index.html” status = 200
[[redirects]]
from = "/*"
to = "/index.html"
status = 200
باز استقرار وب سایت خود در Netlify
هنگامی که تغییر مسیر خود را تنظیم کردید، می توانید برنامه خود را مجدداً در Netlify قرار دهید.
- در صفحه Deploy وب سایت خود در Netlify، روی Deploy Settings کلیک کنید.
- مطمئن شوید که دایرکتوری انتشار صحیح را در زیر تنظیمات ساخت پیکربندی کرده اید.
- تغییرات کد جدید خود از جمله _redirects یا فایل netlify.toml را به مخزن خود فشار دهید.
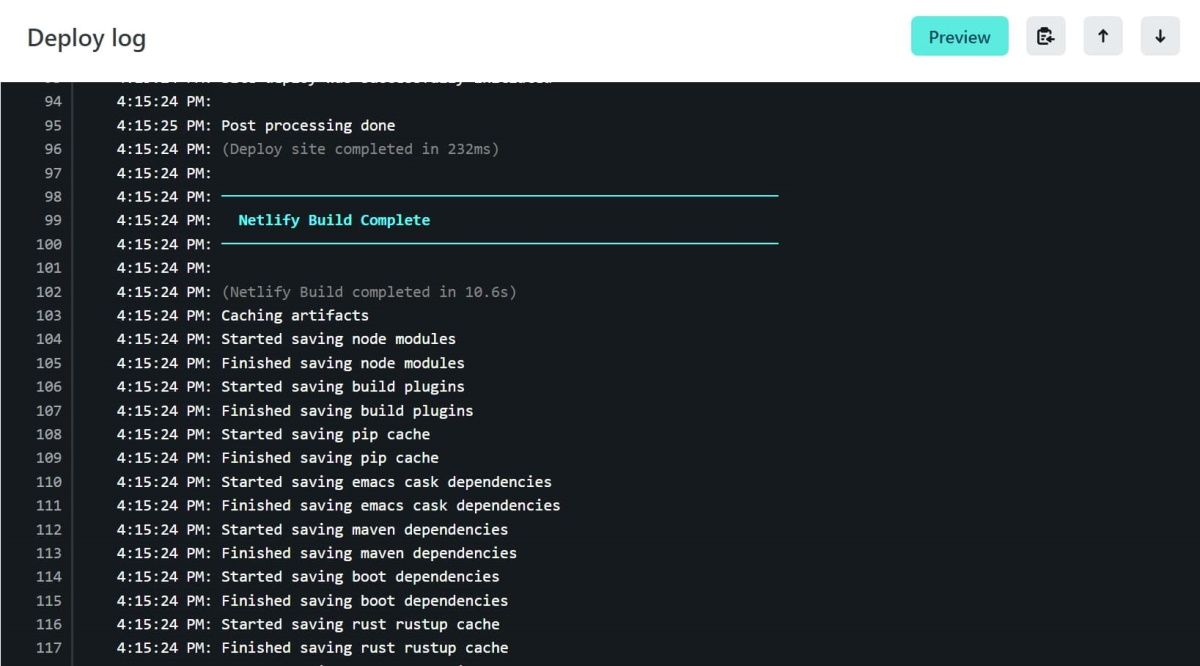
- این باید به طور خودکار یک استقرار را آغاز کند. اگر نه، به صفحه وب سایت خود در Netlify بروید و روی Trigger Deploy و Deploy Site کلیک کنید.
- منتظر بمانید تا ساخت تمام شود.
- URL را برای مشاهده وب سایت خود باز کنید. اکنون باید به صفحه اصلی شما هدایت شود.


میزبانی وب سایت خود به صورت آنلاین
می توانید با افزودن آنها به فایل _redirects یا netlify.toml، تغییر مسیرها را به وب سایت خود مشخص کنید. این درخواست ها به جای خطای 404 Page Not Found، درخواست ها را به صفحه اصلی وب سایت شما هدایت می کند.
اگر نمی خواهید از نام دامنه ای که Netlify تولید می کند استفاده کنید، می توانید نام دامنه خود را خریداری کنید. سپس می توانید نام دامنه را برای کار با Netlify پیکربندی کنید. ابزارهای زیادی وجود دارد که می توانید از آنها برای کمک به ایجاد یک نام دامنه مناسب برای شما استفاده کنید.