مهم نیست که چقدر می خواهید در ایجاد تم کودک وردپرس خود مشارکت داشته باشید، این راهنما روشی برای شما دارد.
یک تم وردپرس پیدا کردید که واقعاً دوست دارید اما می خواهید ظاهر آن را کمی سفارشی کنید؟ شما به راحتی می توانید این کار را با نوشتن کد سفارشی در شیوه نامه CSS موضوع خود انجام دهید. با این حال، این تغییرات ممکن است به راحتی هنگام به روز رسانی تم از بین بروند.
برای جلوگیری از این امر، میتوانید یک تم فرزند ایجاد کنید و به شما این امکان را میدهد تا هر اندازه که میخواهید سفارشیسازی کنید، بدون اینکه خطر از دست دادن این تغییرات را در زمانی که در نهایت تم والد را بهروزرسانی میکنید، انجام دهید.
ما شما را در هر مرحله از فرآیند راهنمایی خواهیم کرد. ابتدا، اجازه دهید کمی اصطلاحات را روشن کنیم.
تم کودک دقیقاً چیست؟
یک پوسته فرزند یک پوسته کاملاً کاربردی وردپرس است که عملکردها و ویژگیهای خود را از تم دیگری به ارث برده است. وقتی یک طرح زمینه فرزند ایجاد میکنید، میتوانید از همه ویژگیهای طرح زمینه والد استفاده کنید، بدون اینکه این ویژگیها را هر بار که تم والد بهروزرسانی دریافت میکند، از دست بدهید.
سه جزء اساسی وجود دارد که برای ایجاد یک تم کودک به آنها نیاز دارید، و هنگامی که در مورد نحوه ساخت یک تم کودک به صورت دستی بحث می کنیم، به تفصیل توضیح داده خواهد شد.
با این حال، ابتدا به سرعت نحوه ایجاد یک تم کودک با استفاده از مولدهای رایگان تم کودک و با استفاده از یک افزونه را پوشش خواهیم داد.
آماده؟ بیایید وارد آن شویم!
1. نحوه ایجاد یک تم کودک با استفاده از ژنراتور تم کودک
این احتمالاً ساده ترین و ساده ترین روش از همه است. تنها کاری که باید انجام دهید این است که به یک وب سایت تولید کننده تم کودک بروید، یک نام برای تم فرزند خود وارد کنید، و تمام.
دو تا از محبوبترین مولدهای تم کودک Astra Child Theme Generator و Child Theme Generator هستند که تمهای کودک را برای تم محبوب Astra میسازند.

پوسته Astra یک تم محبوب، سبک و سریع وردپرس است که برای ساخت هر نوع وب سایتی مناسب است. همچنین یکی از بهترین تم های رایگان وردپرس در سال 2021 است، بنابراین یک انتخاب خوب برای ساخت وب سایت شما است. برای استفاده از Astra Child Theme Generator، ابتدا باید تم Astra را نصب کنید.
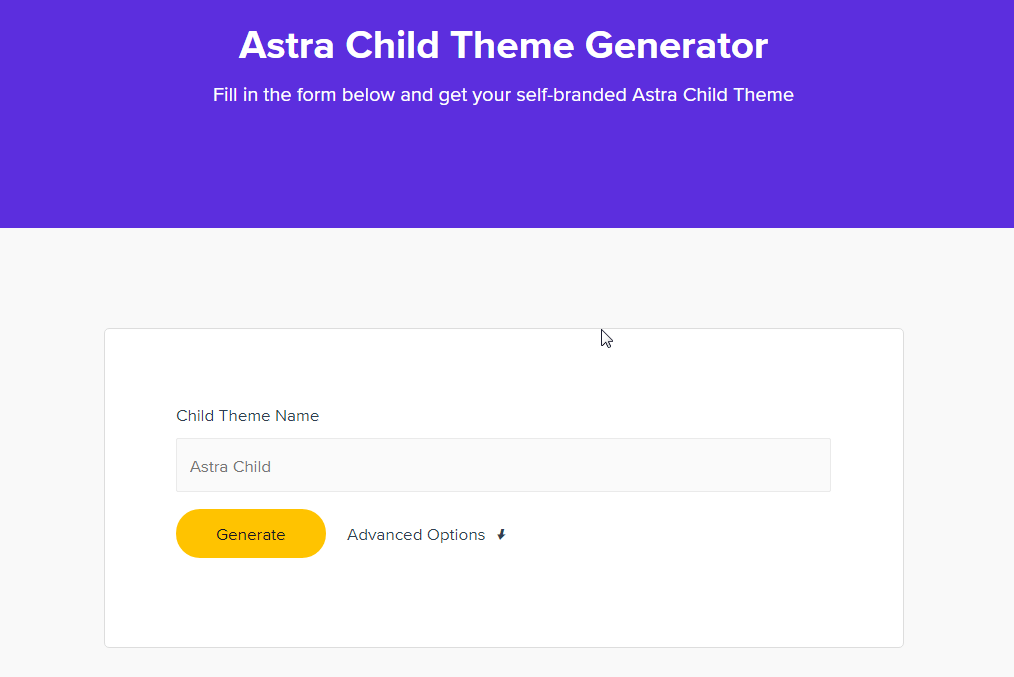
سپس برای ایجاد تم فرزند جدید خود، به سادگی وارد Astra Child Theme Generator شوید، نامی را که می خواهید برای تم فرزند جدید خود وارد کنید، روی Generate کلیک کنید، و تمام!
طرح زمینه فرزند جدید شما به طور خودکار به عنوان یک پوشه فشرده دانلود می شود. آن را مانند تم های دیگر نصب و فعال کنید.
2. نحوه ایجاد یک تم کودک با استفاده از یک پلاگین
این روش تقریباً به اندازه استفاده از یک تولید کننده تم کودک آنلاین است. افزونههای متعددی برای تولید تم کودک وجود دارد، اما توصیه میکنیم از یکی از محبوبترین گزینهها یعنی Child Theme Configurator استفاده کنید.

برای شروع، افزونه را از مخزن وردپرس نصب و فعال کنید. در پانل سمت چپ، نشانگر را روی ابزارها نگه دارید، سپس روی Child Themes کلیک کنید.
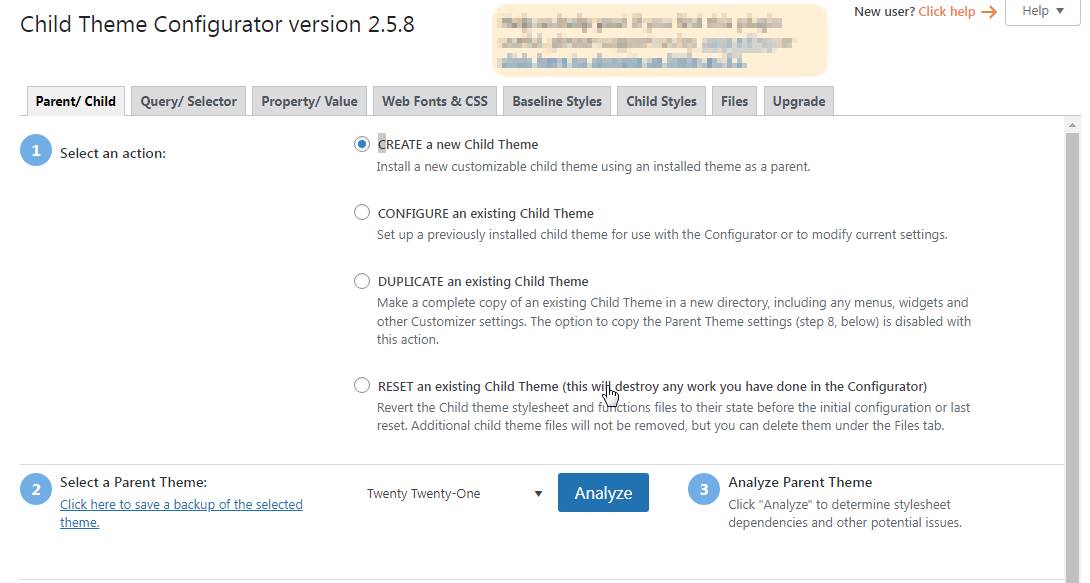
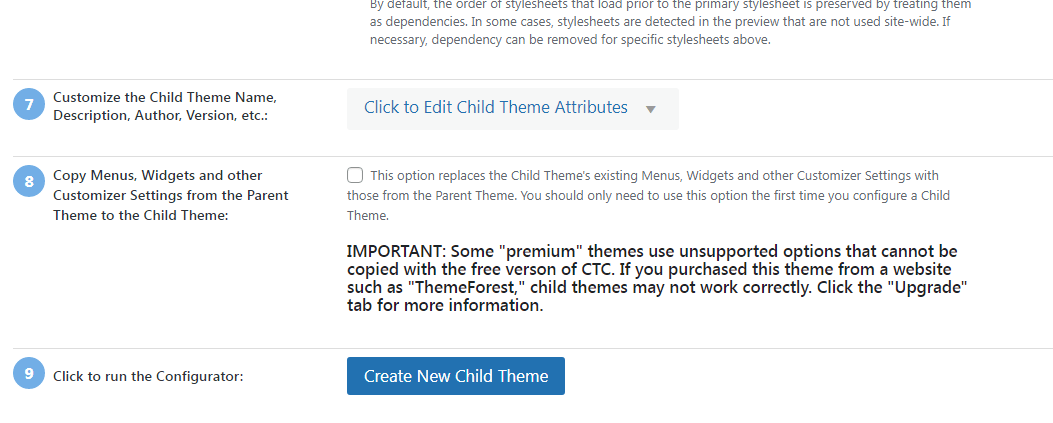
برای ایجاد طرح زمینه فرزندتان، تیک «ایجاد تم کودک» جدید را بزنید، سپس به پایین بروید و طرح زمینه والد را انتخاب کنید. روی تجزیه و تحلیل کلیک کنید و منتظر نتایج باشید. اگر همه فایلهای تم شما مرتب باشند، گزینههای اضافی را روی صفحه خواهید دید. شما می توانید بیشتر این موارد را نادیده بگیرید یا در صورت لزوم تغییراتی ایجاد کنید.

برای زنده کردن تم فرزندتان، کافی است روی دکمه ایجاد تم کودک جدید در پایین صفحه کلیک کنید، و تمام.
به Appearance > Themes بروید و طرح زمینه فرزند جدید شما قابل مشاهده و آماده برای فعال سازی خواهد بود.
استفاده از یک مولد تم کودک یا یک افزونه تولید کننده تم کودک، هر دو راه حل های عالی هستند که پیاده سازی آن ها آسان است و به مهارت های فنی پیشرفته نیاز ندارد. با این حال، اگر میخواهید زیر کاپوت قرار بگیرید و نقش فعالتری در ایجاد تم کودک جدید خود داشته باشید، روش بعدی برای شما مناسب است.
3. نحوه ایجاد یک تم کودک به صورت دستی
ایجاد یک تم کودک به صورت دستی بسیار جذاب تر از هر یک از دو روش قبلی است، اما هنوز هم انجام آن نسبتاً ساده است.
شما به سه جزء اساسی نیاز دارید: یک فایل تم برای تم فرزندتان، یک شیوه نامه style.css و یک فایل functions.php.
1. یک فایل تم ایجاد کنید
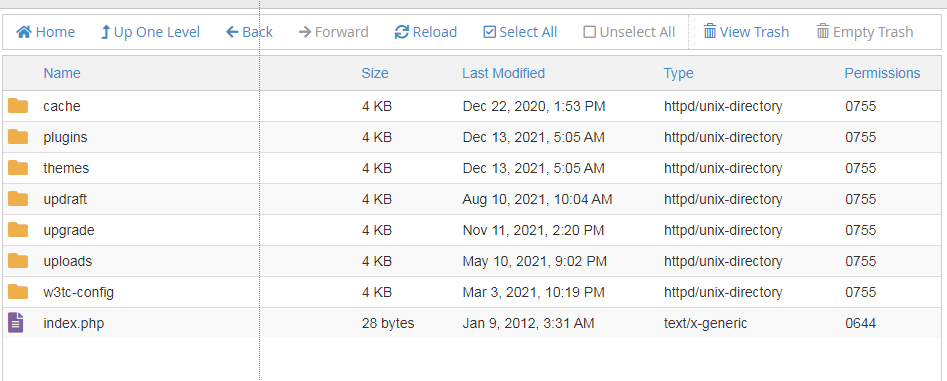
می توانید این کار را در cPanel یا با استفاده از FTP انجام دهید. اگر سرویس میزبانی شما آن را ارائه می دهد، توصیه می کنیم از cPanel استفاده کنید. وارد cPanel > File Manager > Files > Public_html > wp-content > themes شوید.

روی دکمه +Folder از منوی بالا کلیک کنید تا یک پوشه جدید ایجاد شود. شما باید این را پس از نام طرح زمینه والد نامگذاری کنید و در پایان “-child” را اضافه کنید. برای مثال، اگر از تم بیست و یکم استفاده می کنید، به نظر می رسد: “twentywentyone-child”.
2. یک فایل Style.css ایجاد کنید
Style.css نامگذاری پیش فرض وردپرس برای شیوه نامه های CSS است. اینجا جایی است که تمام CSS برای طرح زمینه فرزند شما خواهد رفت، اما ممکن است تا زمانی که تم فرزند خود را به طور کامل تنظیم نکنید، از ایجاد CSS خودداری کنید.
برای ایجاد یک فایل style.css کافیست از منوی بالا بر روی گزینه +File کلیک کنید. شیوه نامه باید در پوشه تم جدیدی که ایجاد کردید برود. در فایل جدید در کامنت زیر پیست کنید:
/*
Theme Name: Twenty Twenty One Child
Theme URI: http://example.com/twenty-twenty-one-child/
Description: Twenty Twenty One Child Theme
Author: Jane Doe
Author URI: http://example.com
Template: twentytwentyone
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentytwentyonechild
*/
این یک نظر است و در زمان اجرا اجرا نمی شود، اما بدون آن، فایل شیوه نامه CSS شما کار نخواهد کرد. فایل را به عنوان style.css ذخیره کنید.
3. یک فایل Functions.php ایجاد کنید
همانطور که یک فایل جدید اضافه کردید و آن را style.css نامیدید، یک فایل جدید اضافه کنید و آن را functions.php صدا کنید. کد زیر را بچسبانید:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
خودشه! اکنون شما هر سه مؤلفه لازم برای کارکردن تم فرزندتان را دارید. برای نهایی کردن آن، به پشتیبان وردپرس خود برگردید و موضوع را مانند هر موضوع دیگری فعال کنید.
شروع با تم های کودک وردپرس
تم های کودک روشی مفید برای ایجاد تغییرات در قالب وردپرس شما بدون نگرانی در مورد به روز رسانی پوسته اصلی است. در این مقاله، سه روش مختلف و آسان برای ایجاد یک تم کودک را به شما نشان داده ایم. اگر تنها به دنبال ایجاد چند طرح سفارشی برای صفحات وب خود هستید، یک جایگزین موثر استفاده از صفحه ساز وردپرس است.
