این ویژگی مفید را به تصاویر خود اضافه کنید و بازدیدکنندگان از قابلیت استفاده و توجه به جزئیاتی که ارائه کرده اید قدردانی خواهند کرد.
اگر تا به حال یک وب سایت خرید را مرور کرده باشید، احتمالاً با ویژگی ذره بین تصویر مواجه شده اید. این به شما امکان میدهد روی قسمت خاصی از یک تصویر بزرگنمایی کنید تا نمای نزدیکتری داشته باشید. گنجاندن این ویژگی کوچک اما تاثیرگذار می تواند تجربه کاربری در وب سایت شما را تا حد زیادی افزایش دهد.
ساختن یک ذره بین تصویر به شیوه ای یکپارچه و منسجم می تواند یک چالش باشد. اما طی کردن این مراحل به شما کمک میکند تا بدون نیاز به تکیه بر افزونههای شخص ثالث، ذرهبین تصویر خود را از ابتدا ایجاد کنید.
چه زمانی از ذره بین تصویر در پروژه وب خود استفاده کنید
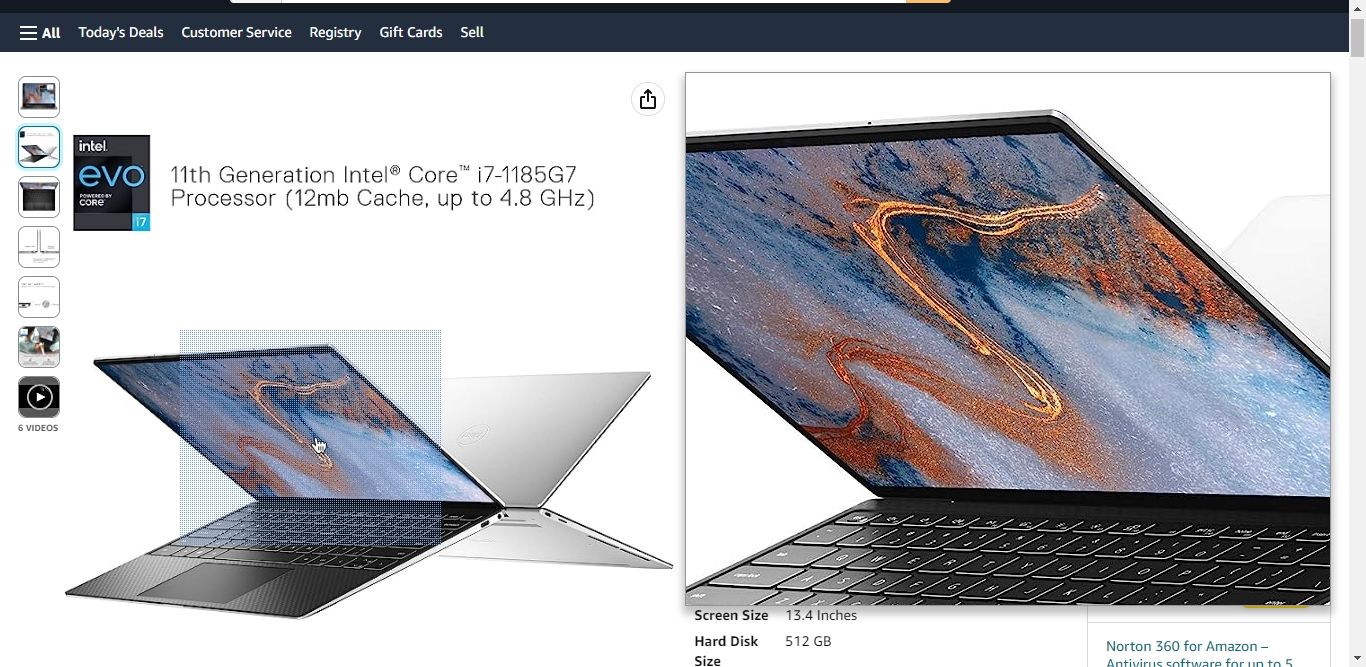
هنگامی که در حال ساخت پروژه ای با تصاویر زیاد هستید، یک ذره بین تصویر می تواند مفید باشد. همانطور که قبلاً ذکر شد، ذرهبینهای تصویر در وبسایتهای خرید بسیار محبوب هستند، زیرا گاهی اوقات ممکن است کاربر قبل از تصمیمگیری در مورد ارزش خرید محصول، نیاز به نگاه دقیقتری به محصول داشته باشد.
مشتریان برای ارزیابی کیفیت، ویژگی ها و ظاهر یک محصول، صرفاً به اطلاعات و تصاویر ارائه شده توسط وب سایت تکیه می کنند. با این حال، تصاویر ایستا به تنهایی ممکن است همیشه وضوح کافی را ارائه نکنند یا امکان ارزیابی جامع مورد را فراهم نکنند.
در فروشگاه های سنتی، مشتریان می توانند محصولات را به صورت فیزیکی کنترل کنند، آنها را از نزدیک بررسی کنند و مناسب بودن آنها را قبل از خرید ارزیابی کنند. ذرهبینهای تصویر سعی میکنند این تجربه را با ارائه سطح مشابهی از بررسی و بررسی به صورت مجازی به کاربران بازآفرینی کنند.

اگر در حال ساخت یک برنامه گالری عکس هستید، ذرهبینهای تصویر نیز میتوانند مفید باشند، زیرا بزرگنمایی در قسمت خاصی از تصویر یک ویژگی مهم است.
ساخت ذره بین تصویر
کد مورد استفاده در این پروژه در یک مخزن GitHub موجود است و برای استفاده شما تحت مجوز MIT رایگان است.
یک پوشه ایجاد کنید و در آن پوشه، یک فایل index.html، فایل style.css و فایل main.js اضافه کنید. این کد boilerplate را به index.html اضافه کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Image Magnifier</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
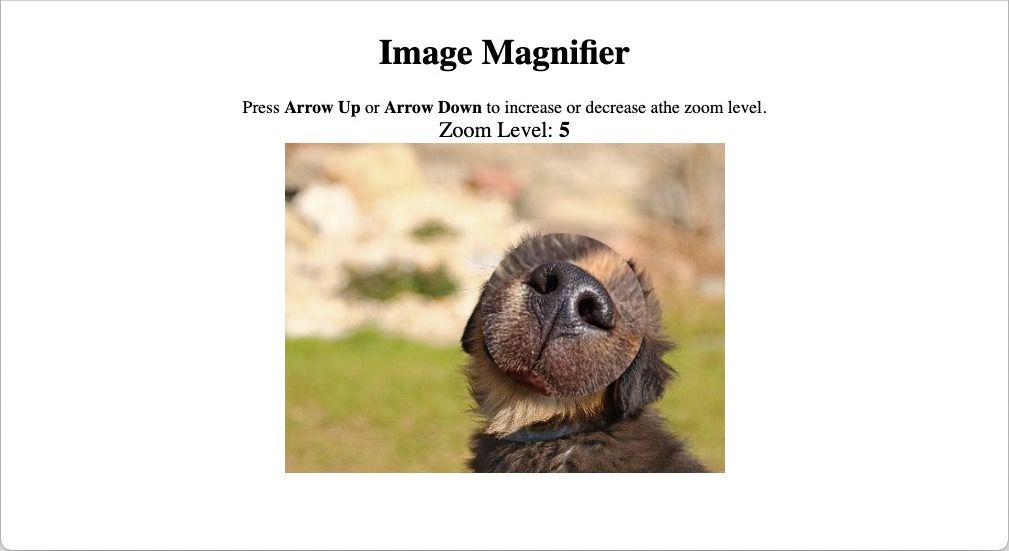
در داخل تگ body، یک عنصر div با نام کلاس “header” ایجاد کنید. سپس در قسمت “header” یک عنصر عنوان h1 اضافه کنید تا عنوان ذره بین تصویر شما نمایش داده شود.
می توانید متن را مطابق با نیاز خود سفارشی کنید. در مرحله بعد، دو عنصر دهانه اضافه کنید که دستورالعملهایی را برای استفاده از ذرهبین ارائه میدهند و سطح بزرگنمایی فعلی را به کاربر نمایش میدهند.
بعد از قسمت هدر، یک عنصر div با نام کلاس “container” ایجاد کنید. در داخل این div، یک عنصر div دیگری با نام کلاس “magnifier” اضافه کنید و کلاس “hidden” را اعمال کنید تا از دید پنهان شود.
این عنصر تصویر ذره بین را نشان می دهد. سپس، یک تگ اسکریپت با ویژگی “src” به “/main.js” اضافه کنید.
<body>
<div class="header">
<h1>Image Magnifier</h1>
<span>Press <strong>Arrow Up</strong> or <strong>Arrow Down</strong> to
increase or decrease athe zoom level.</span>
<span>Zoom Level: <strong class="zoom-level">1</strong></span>
</div>
<div class="container">
<div class="magnifier hidden"></div>
</div>
<script src="/main.js"></script>
</body>
کد موجود در فایل style.css را با کد زیر جایگزین کنید. همچنین در صورت تمایل می توانید از یک پیش پردازنده CSS مانند Less استفاده کنید:
:root {
--magnifier-width: 150;
--magnifier-height: 150;
}
body {
display: flex;
flex-direction: column;
align-items: center;
}
.container {
width: 400px;
height: 300px;
background-size: cover;
background-image: url("https://cdn.pixabay.com/photo/2019/03/27/15/24/animal-4085255_1280.jpg");
background-repeat: no-repeat;
position: relative;
cursor: none;
}
.magnifier {
border-radius: 400px;
box-shadow: 0px 11px 8px 0px #0000008a;
position: absolute;
width: calc(var(--magnifier-width) * 1px);
height: calc(var(--magnifier-height) * 1px);
cursor: none;
background-image: url("https://cdn.pixabay.com/photo/2019/03/27/15/24/animal-4085255_1280.jpg");
background-repeat: no-repeat;
}
span {
display: block;
}
.header {
display: flex;
flex-direction: column;
align-items: center;
}
.hidden {
visibility: hidden;
}
div > span:nth-child(3) {
font-size: 20px;
}
در فایل main.js، عناصر HTML را با نام کلاس، “magnifier” و “container” با استفاده از روش document.querySelector بازیابی کنید و به ترتیب به متغیرهای magnifier و container اختصاص دهید.
سپس با استفاده از تابع getComputedStyle عرض و ارتفاع عنصر ذره بین را بازیابی کنید و سپس مقادیر عددی را از رشته های برگشتی با استفاده از متدهای substring و indexOf استخراج کنید.
عرض استخراج شده را به متغیر magnifierWidth و ارتفاع استخراج شده را به magnifierHeight اختصاص دهید.
let magnifier = document.querySelector(".magnifier");
let container = document.querySelector(".container");
let magnifierWidth = getComputedStyle(magnifier).width.substring(
0,
getComputedStyle(magnifier).width.indexOf("p")
);
let magnifierHeight = getComputedStyle(magnifier).width.substring(
0,
getComputedStyle(magnifier).height.indexOf("p")
);
در مرحله بعد، متغیرها را برای سطح بزرگنمایی، حداکثر سطح بزرگنمایی و موقعیت مکان نما و تصویر ذره بین تنظیم کنید.
let zoomLevelLabel = document.querySelector(".zoom-level");
let zoom = 2;
let maxZoomLevel = 5;
let pointerX;
let pointerY;
let magnifyX;
let magnifyY;
در بلوک کد بالا، pointerX و pointerY هر دو موقعیت مکان نما را در امتداد محورهای X و Y نشان می دهند.
اکنون، دو تابع کمکی تعریف کنید: getZoomLevel که سطح زوم فعلی را برمیگرداند و getPointerPosition که یک شی با مختصات x و y مکان نما را برمیگرداند.
function getZoomLevel() {
return zoom;
}
function getPointerPosition() {
return { x: pointerX, y: pointerY }
}
در مرحله بعد، یک تابع updateMagImage را ایجاد کنید که یک شی MouseEvent جدید با موقعیت مکان نما ایجاد می کند و آن را به عنصر ظرف ارسال می کند. این تابع وظیفه به روز رسانی تصویر ذره بین را بر عهده دارد.
function updateMagImage() {
let evt = new MouseEvent("mousemove", {
clientX: getPointerPosition().x,
clientY: getPointerPosition().y,
bubbles: true,
cancelable: true,
view: window,
});
container.dispatchEvent(evt);
}
اکنون، باید شنونده رویدادی را برای رویداد “keyup” به شی پنجره اضافه کنید که وقتی کاربر کلیدهای “ArrowUp” یا “ArrowDown” را فشار میدهد، سطح بزرگنمایی را تنظیم میکند.
تابع callback در رویداد “keyup” همچنین مسئول به روز رسانی برچسب سطح زوم و فعال کردن عملکرد updateMagImage است.
window.addEventListener("keyup", (e) => {
if (e.key === "ArrowUp" && maxZoomLevel - Number(zoomLevelLabel.textContent) !== 0) {
zoomLevelLabel.textContent = +zoomLevelLabel.textContent + 1;
zoom = zoom + 0.3;
updateMagImage();
}
if (e.key === "ArrowDown" && !(zoomLevelLabel.textContent <= 1)) {
zoomLevelLabel.textContent = +zoomLevelLabel.textContent - 1;
zoom = zoom - 0.3;
updateMagImage();
}
});
سپس یک رویداد شنونده را به عنصر کانتینر برای رویداد “moemove” اضافه کنید.
را
در تابع callback، عملکردی را اضافه کنید که کلاس “مخفی” را از عنصر ذره بین حذف می کند تا قابل مشاهده باشد و موقعیت ماوس را نسبت به ظرف محاسبه می کند، با در نظر گرفتن اسکرول صفحه.
این تابع همچنین باید سبک تبدیل ذره بین را در موقعیت محاسبه شده تنظیم کند و اندازه پس زمینه و موقعیت تصویر ذره بین را بر اساس سطح زوم و موقعیت ماوس تعیین کند.
container.addEventListener("mousemove", (e) => {
magnifier.classList.remove("hidden");
let rect = container.getBoundingClientRect();
let x = e.pageX - rect.left;
let y = e.pageY - rect.top;
x = x - window.scrollX;
y = y - window.scrollY;
magnifier.style.transform = `translate(${x}px, ${y}px)`;
const imgWidth = 400;
const imgHeight = 300;
magnifier.style.backgroundSize =
imgWidth * getZoomLevel() + "px " + imgHeight * getZoomLevel() + "px";
magnifyX = x * getZoomLevel() + 15;
magnifyY = y * getZoomLevel() + 15;
magnifier.style.backgroundPosition = -magnifyX + "px " + -magnifyY + "px";
});
سپس شنونده رویداد دیگری را به عنصر کانتینر اضافه کنید، اما این بار شنونده رویداد باید به رویداد “mouseout” گوش دهد و هر زمان که ماوس خارج از ناحیه کانتینر است، کلاس “مخفی” را به عنصر ذره بین اضافه کند.
container.addEventListener("mouseout", () => {
magnifier.classList.add("hidden");
});
در نهایت، یک رویداد شنونده به شی پنجره برای رویداد “moemove” اضافه کنید که موقعیت های x و y مکان نما را به روز می کند.
window.addEventListener("mousemove", (e) => {
pointerX = e.clientX;
pointerY = e.clientY;
});
خودشه! شما موفق به ساخت یک ذره بین تصویر با جاوا اسکریپت وانیلی شده اید.

چگونه ذره بین های تصویر تجربه کاربر را بهبود می بخشند
با اجازه دادن به کاربران برای زوم کردن بر روی مناطق خاصی از یک تصویر، یک ذره بین به آنها اجازه می دهد جزئیات محصول را با وضوح بیشتری بررسی کنند.
این سطح افزایش یافته کاوش بصری اعتماد به نفس را در کاربران القا می کند زیرا آنها می توانند تصمیمات آگاهانه بگیرند. این می تواند به افزایش نرخ تبدیل و بهبود حفظ مشتری کمک کند.