نمودارها و نمودارهایی با ظاهر عالی را در چند لحظه به وب سایت یا برنامه خود اضافه کنید.
تجسم داده ها به گونه ای که مردم بتوانند درک کنند در عصر تصمیم گیری مبتنی بر داده بسیار مهم است. نمودارها و نمودارها به ما کمک می کنند داده ها، روندها و الگوهای پیچیده را به راحتی درک کنیم.
بیایید نحوه ایجاد یک نمودار ساده با استفاده از Chart.js، یک کتابخانه محبوب جاوا اسکریپت برای تجسم داده ها را بررسی کنیم.
Chart.js چیست؟
Chart.js یک ابزار رایگان است که به توسعه دهندگان کمک می کند تا نمودارهای تعاملی برای برنامه های وب ایجاد کنند. عنصر بوم HTML5 نمودارها را ارائه می دهد و به آنها اجازه می دهد روی مرورگرهای مدرن کار کنند.
ویژگی های Chart.js
ویژگی ها عبارتند از:
- Chart.js به دلیل رویکرد کاربر پسند خود متمایز است. با حداقل کد، توسعه دهندگان می توانند نمودارهای تعاملی و بصری جذاب ایجاد کنند.
- این کتابخانه همه کاره است و از انواع نمودارهای مختلف مانند خطوط، میله ها، دایره ها و رادارها پشتیبانی می کند. می تواند نیازهای مختلف نمایش داده را برآورده کند.
- Chart.js نمودارهایی را طراحی می کند تا روی دستگاه های دسکتاپ و موبایل به خوبی کار کنند. آنها پاسخگو و سازگار هستند.
- می توانید نمودارهای Chart.js را با استفاده از گزینه های زیادی به جای تنظیمات پیش فرض تغییر دهید. توسعهدهندگان میتوانند نمودارها را متناسب با نیازهای خاص تنظیم کنند.
تنظیم محیط
شما می توانید کتابخانه را به یکی از دو روش راه اندازی کنید:
- با استفاده از CDN به سادگی تگ اسکریپت زیر را در سر سند HTML خود قرار دهید.
- استفاده از Package Manager اگر مدیران بسته را ترجیح می دهید، می توانید Chart.js را با استفاده از npm، Node Package Manager: npm install chart.js یا Yarn: yarn add chart.js را نصب کنید.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
npm install chart.js
yarn add chart.js
ساختار پایه HTML
برای جاسازی نمودار، به یک عنصر بوم در HTML خود نیاز دارید. در اینجا یک ساختار اساسی وجود دارد:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<h1>Welcome to My Data Representation</h1>
<canvas id="myChart" width="400" height="150"></canvas>
<script></script>
</body>
</html>
برای استایل صفحه، یک فایل style.css ایجاد کنید و CSS زیر را به آن اضافه کنید:
@import url("https://fonts.googleapis.com/css2?family=Tilt+Neon&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-family: "Tilt Neon", sans-serif;
padding: 2rem 4rem;
}
h1 {
font-size: 3rem;
color: #333;
text-align: center;
padding: 3rem;
}
ایجاد اولین نمودار شما: نمونه نمودار میله ای
برای این مثال، از نمودار میلهای استفاده میکنیم که برای مقایسه تک تک نقاط داده بر اساس دسته ایدهآل است.
- در تگ اسکریپت در پایین HTML خود، با انتخاب عنصر canvas با استفاده از ویژگی id آن شروع کنید: let canvas = document.getElementById(‘myChart’);
- در مرحله بعد، زمینه نحوه ارائه نمودار خود را بدست آورید. در این مورد، این یک زمینه طراحی دوبعدی است. اجازه دهید ctx = canvas.getContext(‘2d’);
- سپس با استفاده از تابع Chart() یک نمودار جدید را روی بوم مقداردهی اولیه کنید. این تابع در بافت بوم به عنوان اولین آرگومان، سپس یک شی از گزینه ها شامل داده ها برای نمایش در نمودار می گیرد. let options = {};let myChart = new Chart(canvas, option);
- در مرحله بعد، شی گزینه ها را پر کنید تا نوع نمودار، داده ها و برچسب هایی را که می خواهید در نمودار خود مشخص کنید. let options = { type: “bar”, data: { labels: [“قرمز”، “آبی”، “زرد”، “سبز”، “بنفش”، “نارنجی”]، مجموعههای داده: [{ برچسب: «تعداد کل از آرا در مورد رنگ مورد علاقه”، داده ها: [12، 19، 3، 5، 2، 3]، }]، }،}؛
let canvas = document.getElementById('myChart');
let ctx = canvas.getContext('2d');
let options = {};
let myChart = new Chart(canvas, options);
let options = {
type: "bar",
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: "Total number of votes on favourite color",
data: [12, 19, 3, 5, 2, 3],
}],
},
};
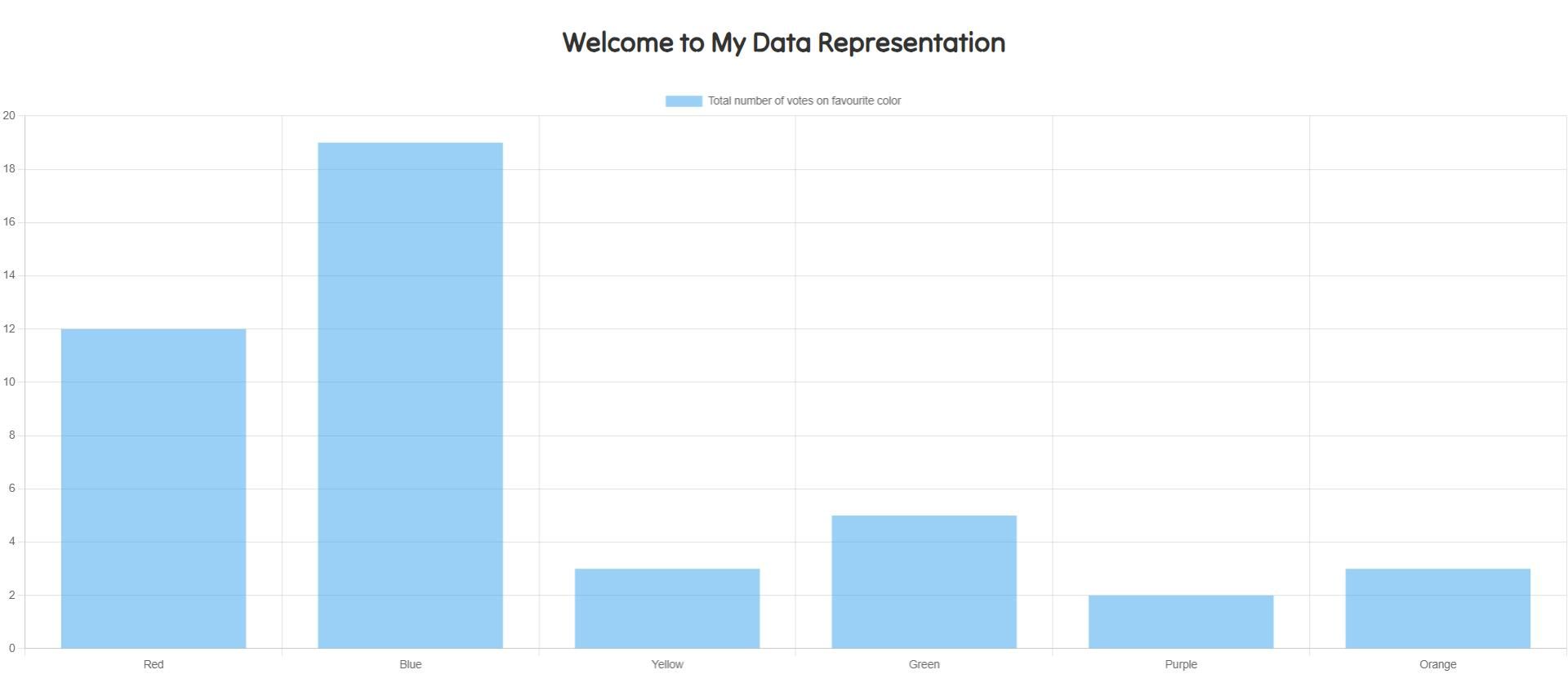
در حال حاضر نمودار شما به این صورت است:

یک ظاهر طراحی و سفارشی کردن نمودار
Chart.js گزینه های زیادی را برای سفارشی کردن نمودارها ارائه می دهد مانند:
- رنگها: با Chart.js رنگهای نمودار را از پسزمینه میلهها گرفته تا حاشیههای خطوط سفارشی کنید.
- Legends: برای وضوح، افسانه ها را در بالا، پایین، چپ یا راست قرار دهید.
- نکات ابزار: برای اطلاعات دقیق در مورد نقاط داده ای که در شناور ظاهر می شوند از نکات ابزار استفاده کنید.
- انیمیشن ها: سبک و سرعت انیمیشن های نمودار را برای نمایش پویا تنظیم کنید.
به عنوان یک مثال ساده، میتوانید با تغییر شی گزینهها به صورت زیر، چند سبک پایه برای مجموعه داده خود تنظیم کنید:
let options = {
type: "bar",
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: "Total number of votes on favourite color",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: "rgba(75, 192, 192, 0.2)",
borderColor: "rgba(75, 192, 192, 1)",
borderWidth: 1,
}],
},
};
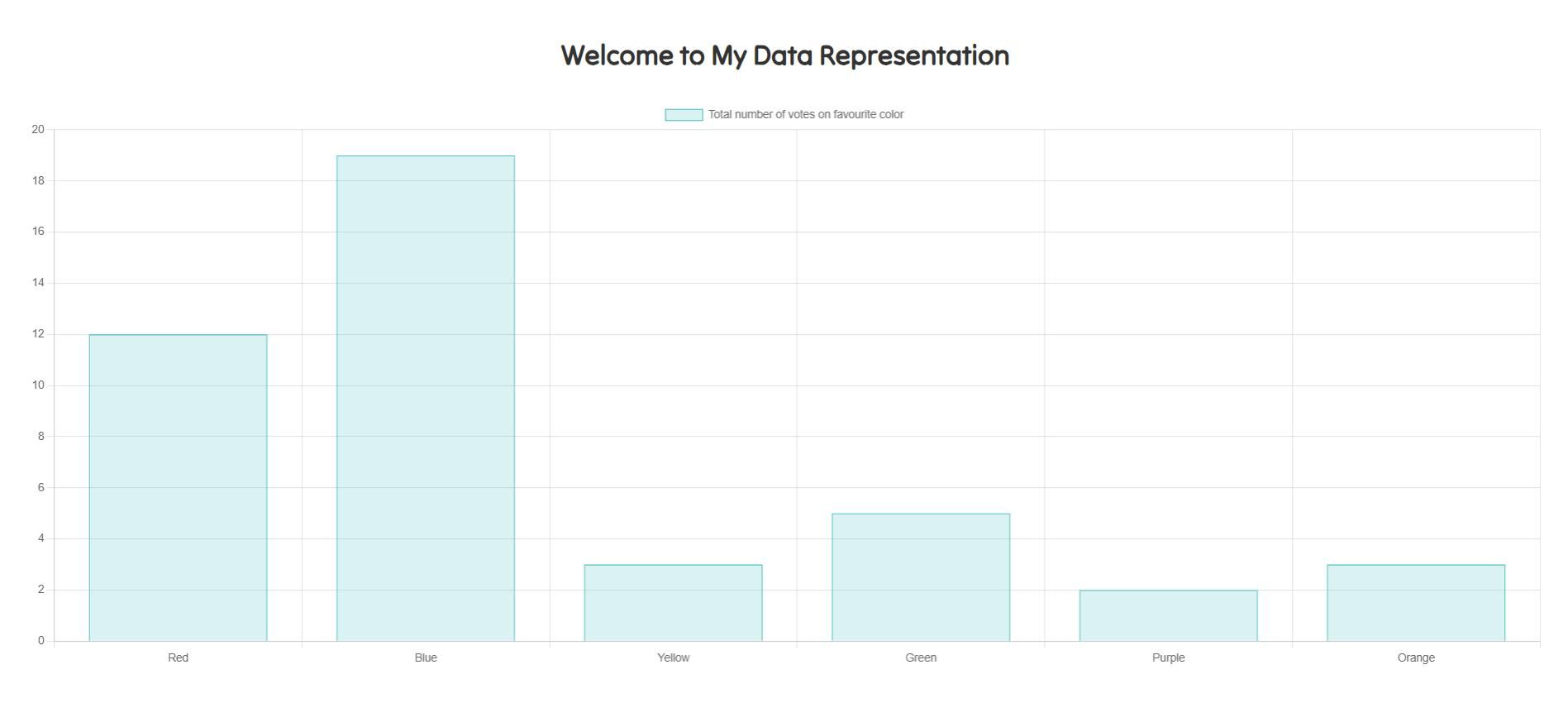
نمودار شما اکنون باید به شکل زیر باشد:

بهترین روش ها و نکات عملکرد
برای اطمینان از عملکرد بهینه هنگام رندر نمودار:
- نقاط داده استفاده شده در Chart.js را برای رندر سریعتر و تجربه کاربری بهتر محدود کنید.
- اگر نمودار را مرتباً بهروزرسانی میکنید، از متد ()struct برای حذف نمودار قدیمی قبل از رندر کردن نمودار جدید استفاده کنید.
نکاتی برای جلوگیری از دام های رایج
در اینجا چند دام وجود دارد که باید از آن اجتناب کنید:
- مطمئن شوید که دادههای شما همیشه به همین شکل قالببندی میشوند تا از هرگونه غافلگیری جلوگیری شود.
- برای بهبود عملکرد، بهتر است انیمیشن ها را محدود کنید. اگرچه آنها می توانند به بهبود تجربه کاربر کمک کنند، استفاده بیش از حد می تواند مشکلاتی ایجاد کند.
Chart.js: توانمندسازی تجسم داده های وب
Chart.js یک ابزار مفید برای زمانی است که می خواهید داده های تعاملی را به شیوه ای جذاب نمایش دهید. شما به راحتی می توانید تجسم داده های زیبایی ایجاد کنید که بینش و تصمیم گیری را ارائه می دهد.
Chart.js یک راه حل قوی برای تجسم داده ها ارائه می دهد، چه با تجربه و چه تازه کار در توسعه.