از Xamarin برای راهاندازی و اجرای اولین برنامه تلفن همراه چند پلتفرمی خود استفاده کنید، سپس نحوه عملکرد آن را با شبیهساز داخلی بررسی کنید.
Xamarin پلتفرمی است که به شما امکان ساخت اپلیکیشن موبایل را می دهد. این منبع باز است و از پشتیبانی جامعه توسعه دهندگان و کاربران در سراسر جهان برخوردار است.
میتوانید اپلیکیشنهای تلفن همراه را در پلتفرمهای مختلف مانند iOS، Android یا Windows بسازید. بسته به اینکه از Xamarin Native یا Xamarin Forms استفاده میکنید، UI نیز میتواند مختص یک پلتفرم باشد یا در بین پلتفرمها قابل اشتراکگذاری باشد.
ویژوال استودیو به شما امکان می دهد یک پروژه Xamarin جدید ایجاد کنید و محتوای خود را به برنامه موبایل خود اضافه کنید. سپس می توانید اپلیکیشن موبایل خود را با اجرای آن از طریق شبیه ساز تست کنید.
فرم های Xamarin Native و Xamarin چیست؟
Xamarin Native شامل Xamarin iOS، Xamarin Windows یا Xamarin Android است. این به شما امکان می دهد برای یک پلتفرم خاص رابط کاربری بسازید.
برای مثال، میتوانید از برخی از اجزای رابط کاربری فقط در اندروید و سایر اجزای رابط کاربری فقط در iOS استفاده کنید. اگر میخواهید طرحهای سفارشی برای پلتفرمهای مختلف داشته باشید، عالی است، اما میتواند منجر به توسعه کندتر شود.
از سوی دیگر، Xamarin Forms به شما امکان میدهد اجزای رابط کاربری مشترک بسازید که میتوانید در بسیاری از پلتفرمها دوباره از آنها استفاده کنید. این برای اجزای عمومی مانند دکمه ها یا جعبه های متنی که در همه دستگاه ها یکسان به نظر می رسند خوب است. این نیز به طور کلی منجر به توسعه سریعتر می شود.
مایکروسافت در حال حاضر در حال جایگزینی Xamarin با .NET MAUI (رابط کاربری چندشکل برنامه)، به عنوان بخشی از دات نت 6 است. طبق وبلاگ دات نت مایکروسافت، یکی از ویژگی های جدید، امکان استفاده از یک پروژه واحد است. پروژه های بسیاری در بسیاری از پلتفرم ها
نحوه دانلود و نصب برنامه موبایل برای دات نت
برای ساختن یک اپلیکیشن موبایل مایکروسافت Xamarin باید برنامه موبایل توسعه را برای دات نت در ویژوال استودیو دانلود و نصب کنید. این به شما توانایی ایجاد پروژه های Xamarin را می دهد. همچنین دارای یک شبیه ساز برای آزمایش برنامه تلفن همراه شما در رایانه شخصی است.
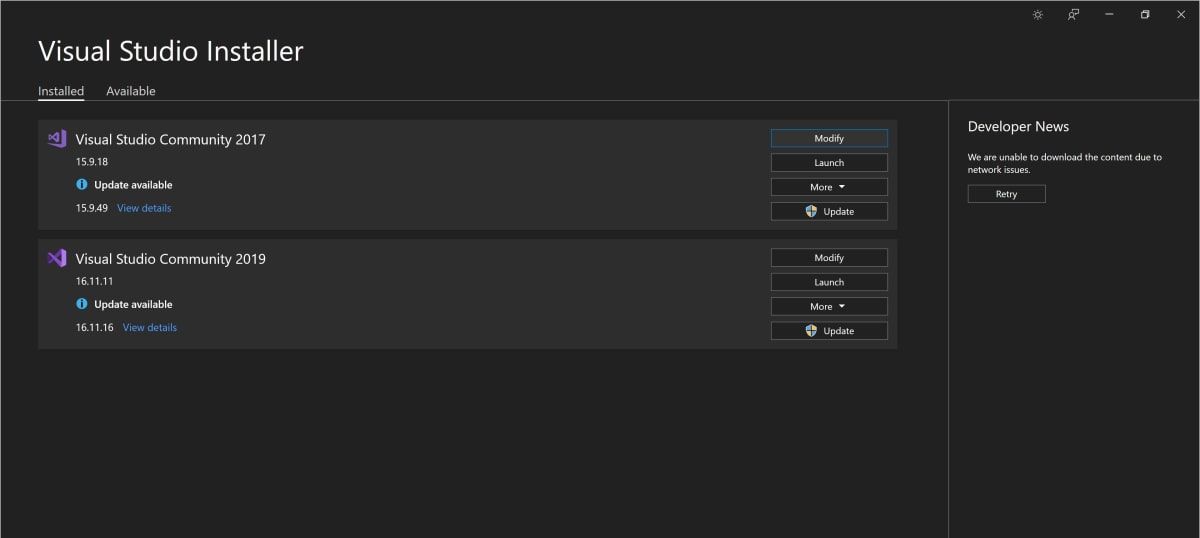
- Visual Studio Installer را باز کنید.
- نسخه ای از ویژوال استودیو را که می خواهید استفاده کنید انتخاب کنید و روی Modify کلیک کنید.
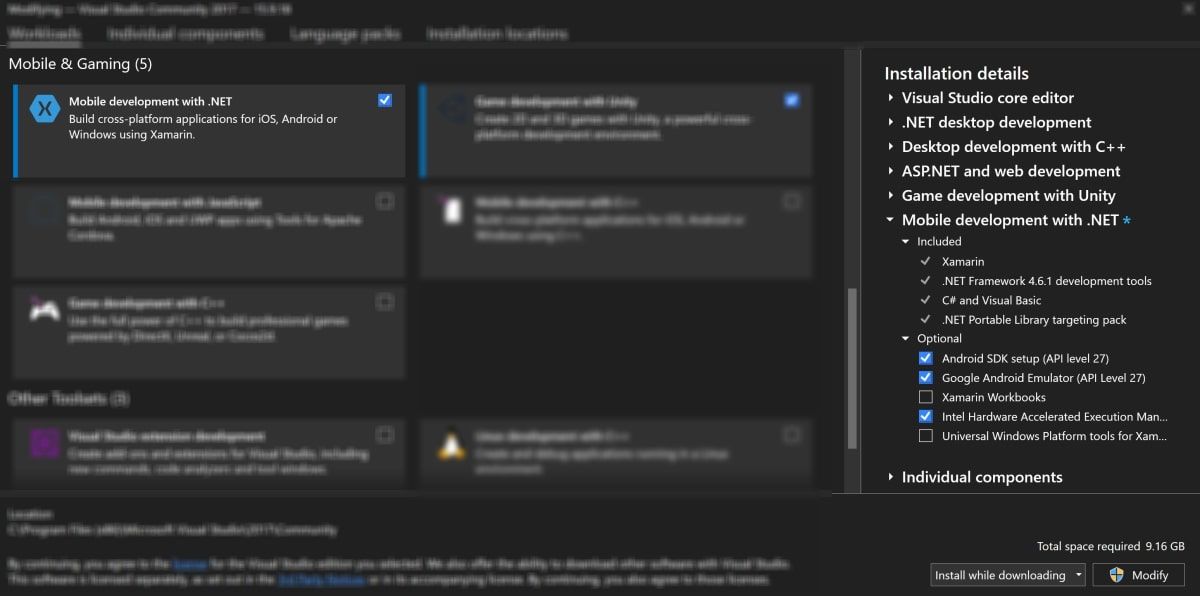
- به پایین به دسته موبایل و بازی بروید. توسعه موبایل با دات نت را انتخاب کنید. میتوانید فهرستی از مواردی که این شامل میشود را در پانل سمت راست مشاهده کنید.
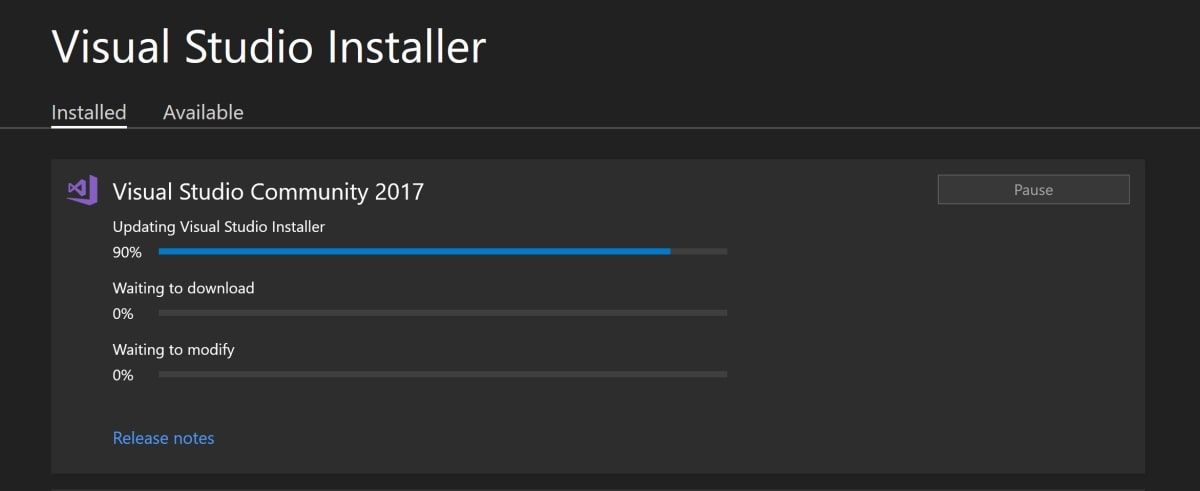
- در سمت راست پایین، گزینه Install هنگام دانلود را انتخاب کنید و روی Modify کلیک کنید. منتظر بمانید تا مراحل نصب کامل شود.



چگونه یک پروژه Xamarin جدید ایجاد کنیم
هنگامی که توسعه موبایل را با دات نت نصب کردید، ویژوال استودیو را باز کنید و یک پروژه Xamarin جدید ایجاد کنید.
- در بالای ویژوال استودیو، تب File را باز کنید. ماوس را روی New نگه دارید و Project را انتخاب کنید.
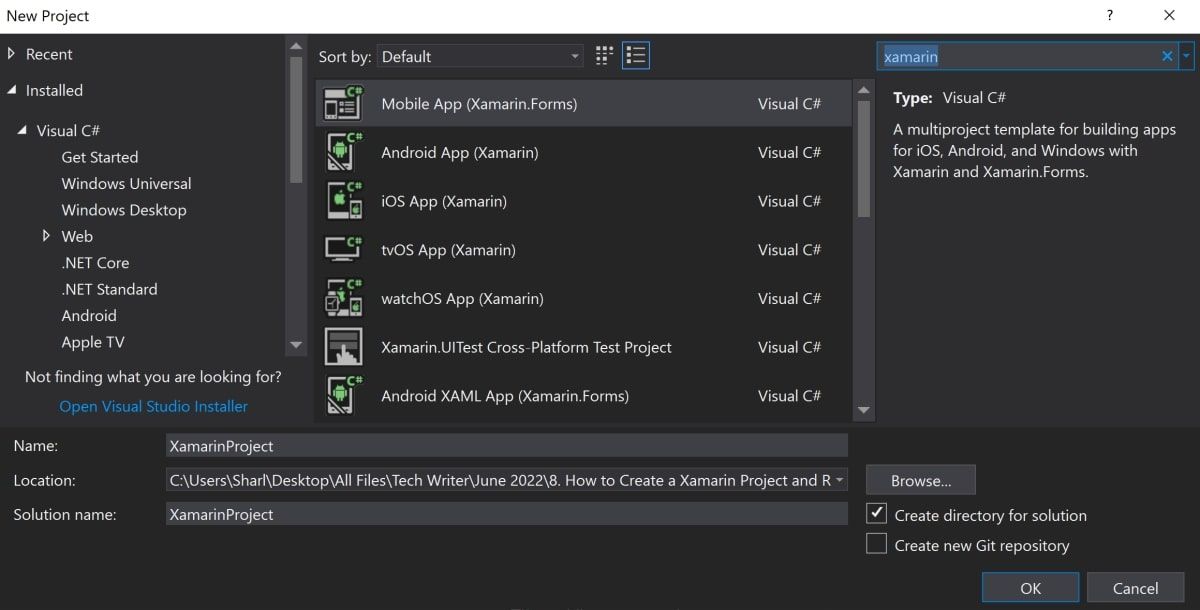
- از نوار جستجو برای جستجوی Xamarin استفاده کنید. پنجره با لیستی از پروژه های Xamarin که می توانید ایجاد کنید پر می شود، از جمله پروژه های Xamarin Native یا Xamarin Forms.
- برنامه موبایل (فرم های Xamarin) را انتخاب کنید.
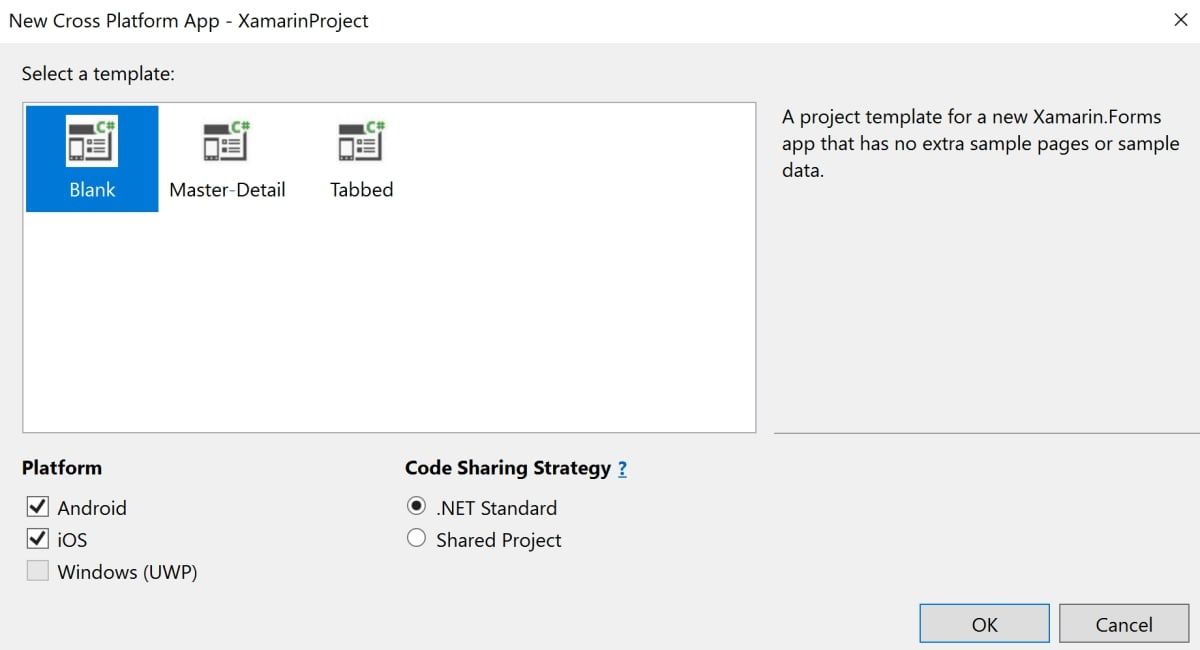
- یک الگوی خالی انتخاب کنید. در زیر پلتفرم، پلتفرمهایی را که میخواهید اپلیکیشن موبایل خود را برای آنها بسازید (میتواند اندروید و iOS باشد) انتخاب کنید.


اجزای اساسی یک برنامه Xamarin
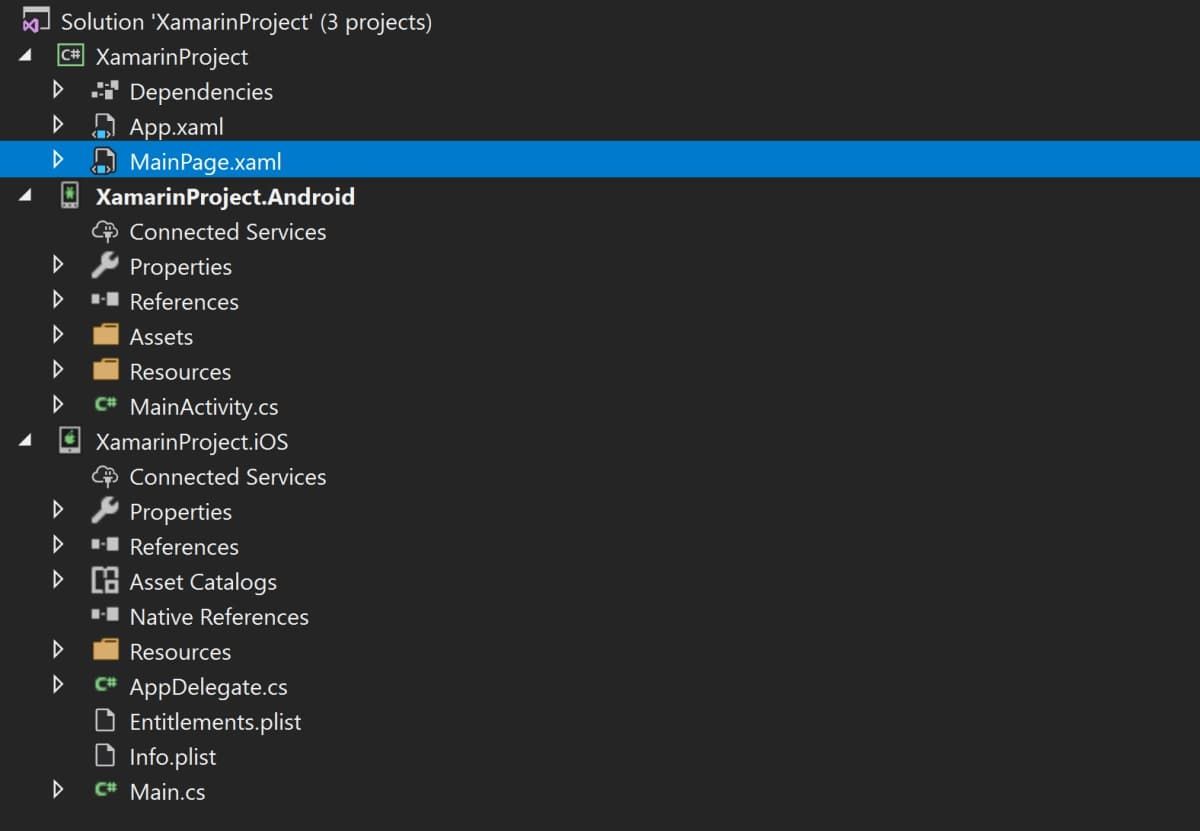
به طور پیش فرض، چندین پروژه یک برنامه Xamarin را تشکیل می دهند. XamarinProject عناصر یا منطق مشترک رابط کاربری را ذخیره می کند. این شامل فایل MainPage.xaml است که عناصر رابط کاربری مشترک را ذخیره میکند که برای دستگاههای iOS و Android کار میکنند.
XamarinProject همچنین حاوی پوشه Dependencies است که برخی از بسته های NuGet را ذخیره می کند. این بسته های NuGet شامل توابع مورد نیاز برای کار پروژه Xamarin است.
همچنین دو پروژه جداگانه دیگر نیز وجود دارد که هر کدام برای پلتفرم های اندروید و iOS هستند. اگر برنامه تلفن همراه را با استفاده از Android اجرا می کنید، برنامه از فایل MainActivity.xaml شروع می شود. اگر برنامه تلفن همراه را با استفاده از iOS اجرا می کنید، برنامه از فایل Main.cs شروع می شود.

چگونه به برنامه Xamarin خود محتوا اضافه کنید
مقداری محتوا به برنامه موبایل خود اضافه کنید. Xamarin شامل طیف وسیعی از عناصر داخلی مانند برچسب ها، دکمه ها یا جعبه ها است که می توانید برای ساخت رابط کاربری خود از آنها استفاده کنید.
هر عنصر همچنین دارای ویژگی هایی مانند رنگ، متن یا سایر استایل های قابل اجرا است. نحو کمی شبیه به نحوه ایجاد تگ های HTML است. مثلا:
<LabelText = "Hello" />
در فایل MainPage.xaml، کد را تغییر دهید تا چند عنصر UI اصلی مانند یک برچسب و یک دکمه اضافه شود.
- یک برچسب در عنصر StackLayout اضافه کنید. عنصر StackLayout به شما امکان میدهد عناصر داخل آن را به ترتیب، به صورت عمودی یا افقی سازماندهی کنید.
- در زیر برچسب، و همچنان در عنصر StackLayout، یک دکمه اضافه کنید.
- تابعی را در MainPage.xaml.cs اضافه کنید، که با کلیک بر روی button.asyncvoid ClickButton(object sender, EventArgs e) اجرا می شود{ // تغییر متن دکمه وقتی روی Button button = (Button)sender; button.Text = “دکمه کلیک شد!”;}
<StackLayoutPadding = "50">
<Label Text = "My New Mobile Application"
HorizontalOptions = "Center"
VerticalOptions = "CenterAndExpand"
FontAttributes = "Bold, Italic"
FontSize = "24"
TextColor = "Black" />
</StackLayout>
<Button Text = "Button 1"
x:Name = "Button1"
Clicked = "ClickButton"
BackgroundColor = "#2196F3"
TextColor = "WhiteSmoke"
HeightRequest = "50" />
asyncvoid ClickButton(object sender, EventArgs e)
{
// Change the textof the button when it is clicked on
Button button = (Button)sender;
button.Text = "The button was clicked!";
}
چگونه برنامه Xamarin خود را با استفاده از شبیه ساز اندروید اجرا کنید
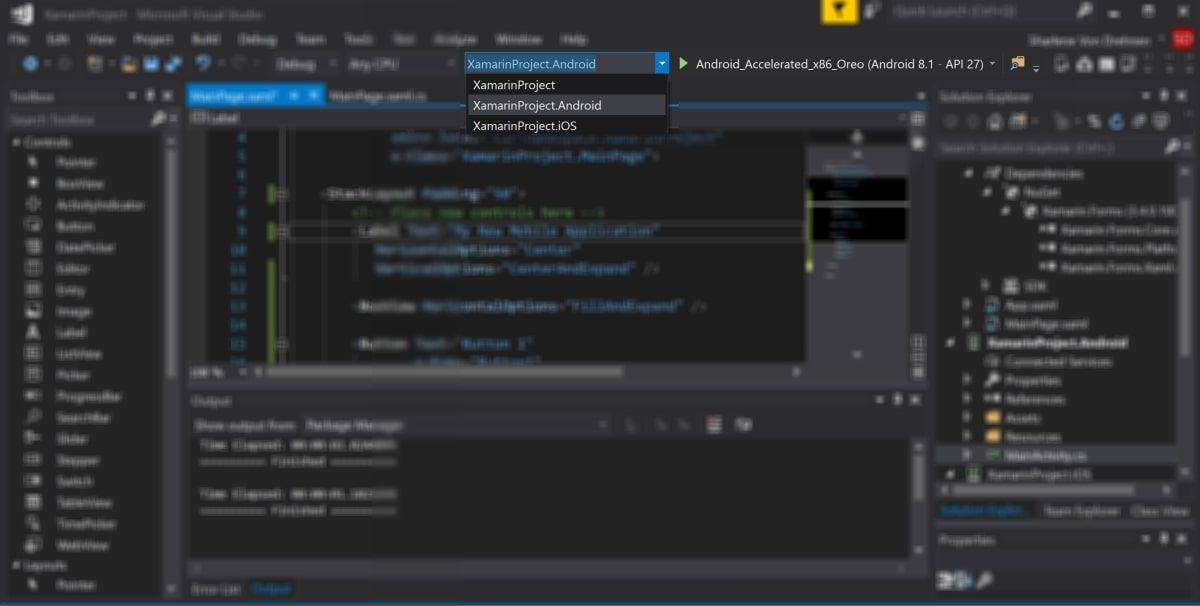
می توانید برنامه Xamarin را با استفاده از شبیه ساز اجرا کنید که می توانید آن را در بالای نوار ابزار در ویژوال استودیو انتخاب کنید.
- در بالای ویژوال استودیو، روی منوی کشویی کلیک کنید. در اینجا می توانید انتخاب کنید که از کدام پلتفرم استفاده کنید. Xamarin Project.Android را انتخاب کنید.
- برای راهاندازی اپلیکیشن موبایل، روی دکمه سبز رنگ در کنار منوی کشویی کلیک کنید.
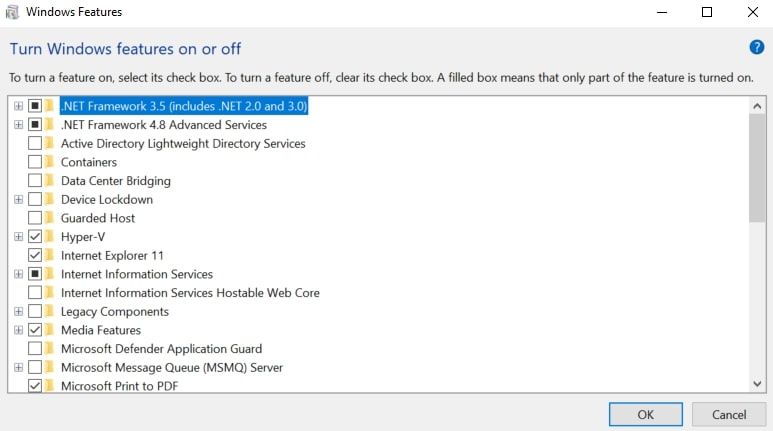
- اگر از ویندوز استفاده می کنید و Hyper-V دارید، ممکن است از شما خواسته شود که Hyper V را روشن کنید. در این حالت Turn Windows Features on or off را باز کرده و Hyper-V را انتخاب کنید.
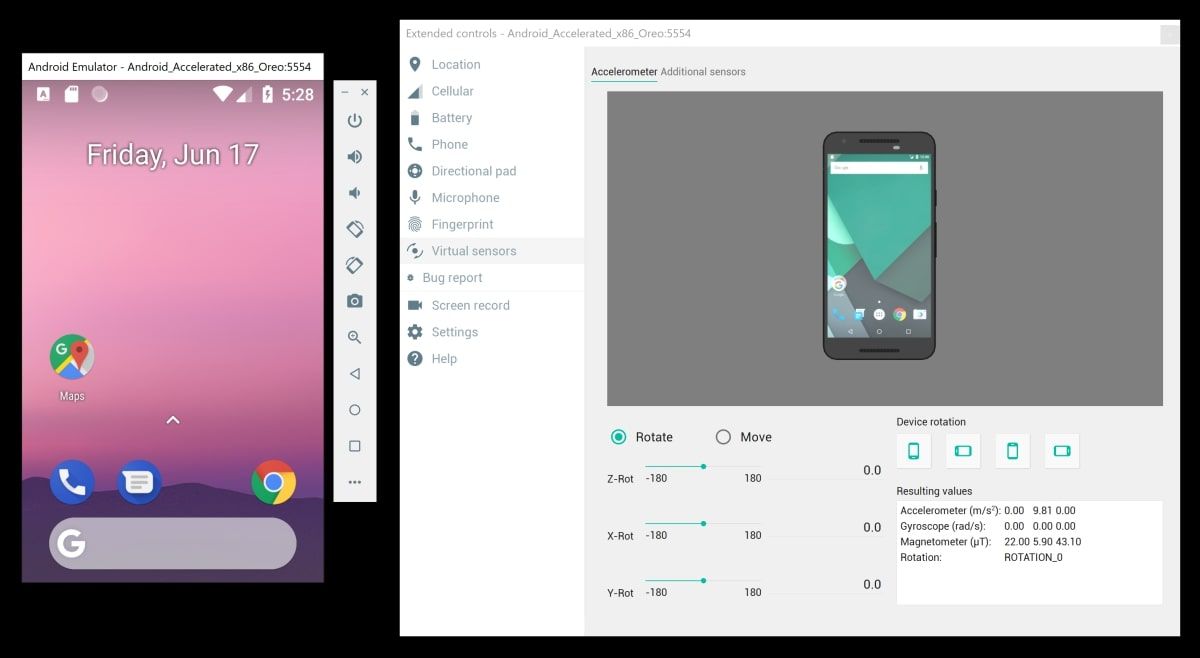
- هنگامی که شبیه ساز راه اندازی می شود، می توانید عملکردهایی را که در دسترس شما هستند کاوش کنید. این شامل عملکردهای استاندارد تلفن همراه مانند روشن یا خاموش کردن تلفن شما می شود. همچنین می توانید به موقعیت مکانی و اطلاعات سلولی، حسگرهای مجازی و تنظیمات اضافی دسترسی داشته باشید.
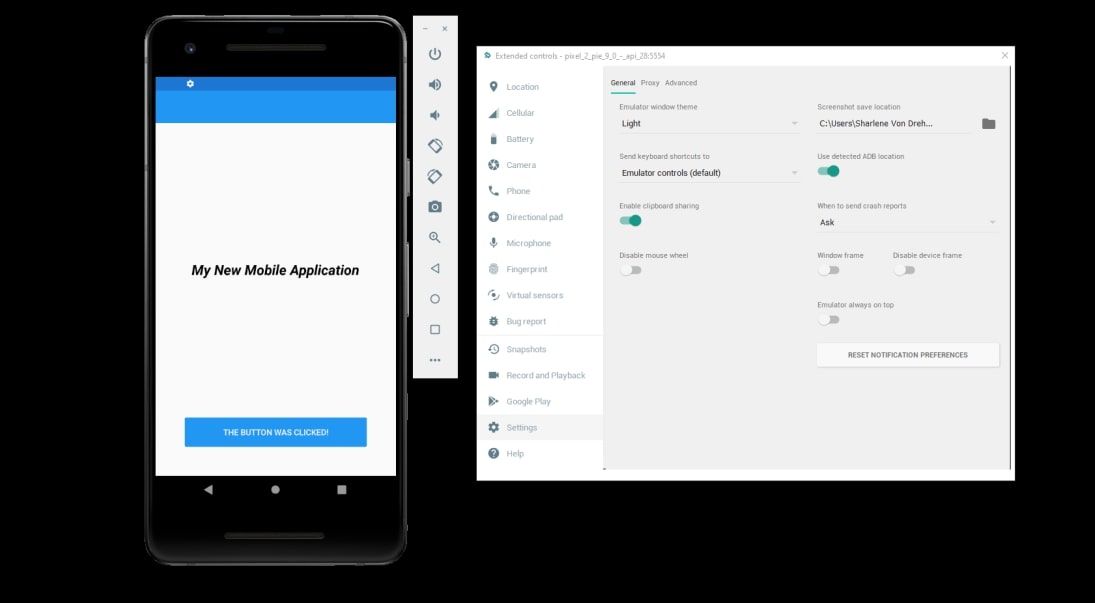
- منتظر بمانید تا ساخت پروژه ویژوال استودیو به پایان برسد. پس از تکمیل، صفحه موبایل در شبیه ساز تغییر می کند تا صفحه اصلی برنامه تلفن همراه شما را نشان دهد.
- برای آزمایش برنامه خود با استفاده از iOS، منوی کشویی را به جای Android تغییر دهید و iOS را انتخاب کنید و دوباره روی دکمه سبز بازی کلیک کنید.




ایجاد اپلیکیشن های موبایل با استفاده از Xamarin
Xamarin به شما اجازه می دهد تا برنامه های موبایل را در بسیاری از پلتفرم ها مانند iOS، Android یا Windows بسازید. این به شما امکان می دهد از عناصر UI که قابل استفاده مجدد هستند یا عناصر UI که می توانید در بسیاری از پلتفرم ها به اشتراک بگذارید استفاده کنید.
هنگامی که یک پروژه Xamarin جدید ایجاد می کنید، می توانید محتوای خود را در فایل های xaml و C# موجود اضافه کنید. همچنین میتوانید با باز کردن آن با استفاده از شبیهساز، ظاهر اپلیکیشن موبایل خود را آزمایش کنید.
دوره ها و منابع زیادی وجود دارد که می توانید برای بهبود دانش خود در مورد نحوه ساخت برنامه های تلفن همراه جستجو کنید. این همچنین شامل دوره های توسعه برای پلتفرم های خاص، مانند توسعه اندروید یا iOS می شود.