می توانید از یک چرخ فلک تعاملی برای نمایش تصاویر، متن یا هر ترکیبی از عناصر HTML استفاده کنید.
React.js یک کتابخانه محبوب و قدرتمند جاوا اسکریپت برای ایجاد رابط کاربری است. می توانید از آن برای ساخت برنامه های وب پویا، تعاملی و پاسخگو استفاده کنید.
یکی از اجزای رایجی که ممکن است با React.js استفاده کنید چرخ فلک است. انجام این کار آسان است، چه با ویژگی های داخلی React یا با استفاده از یک کتابخانه شخص ثالث.
چرخ فلک چیست و چه کاربردهایی دارد؟
چرخ و فلک یک جزء نمایش اسلاید است که به شما امکان می دهد تصاویر یا فیلم ها را بچرخانید. بیشتر در وب سایت ها برای نمایش محصولات یا خدمات یا نمایش محتوای برجسته استفاده می شود. استفاده از چرخ فلک مزایای زیادی دارد، مانند:
- این یک راه موثر برای جلب توجه به مطالب مهم است.
- این یک راه عالی برای نمایش چندین تصویر و ویدیو است.
- به سازماندهی و جذاب نگه داشتن صفحه کمک می کند.
- می توانید از آن برای ایجاد یک تجربه کاربری تعاملی استفاده کنید.
نحوه ایجاد چرخ فلک در React.js
ایجاد یک چرخ فلک در React.js نسبتا آسان است و دو کتابخانه محبوب وجود دارد که می توانید از آنها استفاده کنید. همچنین می توانید از ویژگی های داخلی React برای افزودن چرخ فلک استفاده کنید.
استفاده از ویژگی های داخلی
اولین روش ایجاد چرخ فلک در React.js استفاده از ویژگی های داخلی است. React یک راه قدرتمند برای ایجاد یک چرخ فلک با استفاده از کامپوننت ها ارائه می دهد. می توانید از قلاب های React برای اضافه کردن و کنترل چرخ فلک استفاده کنید.
import React, { useState } from 'react';
const Carousel = () => {
const [index, setIndex] = useState(0);
const length = 3;
const handlePrevious = () => {
const newIndex = index - 1;
setIndex(newIndex < 0 ? length - 1 : newIndex);
};
const handleNext = () => {
const newIndex = index + 1;
setIndex(newIndex >= length ? 0 : newIndex);
};
return (
<div className="carousel">
<button onClick={handlePrevious}>Previous</button>
<button onClick={handleNext}>Next</button>
<p>{index}</p>
</div>
);
};
export default Carousel;
این کد از قلاب useState برای ایجاد یک متغیر حالت به نام index استفاده می کند. با این کار موقعیت فعلی در چرخ فلک پیگیری می شود.
عملکردهای handlePrevious و handleNext وقتی کاربر روی دکمههای Previous و Next کلیک میکند، بهروزرسانیهای مقدار شاخص را انجام میدهند.
در نهایت، نشانه گذاری مقدار شاخص را در یک تگ پاراگراف نمایش می دهد. در صورت تمایل می توانید به جای متن، تصاویر یا فیلم ها را نمایش دهید. همچنین می توانید با استفاده از CSS معمولی یا با استفاده از چارچوب CSS مانند Tailwind CSS به چرخ فلک استایل دهید.
بدون هر گونه استایل فانتزی، باید یک جفت دکمه اصلی و یک عدد نمایانگر شاخص فعلی را ببینید:

با استفاده از کتابخانه pur-react-carousel
روش دوم ایجاد چرخ و فلک در React.js کتابخانه pure-react-carousel است. این کتابخانه یک راه قدرتمند برای ایجاد یک چرخ فلک با استفاده از کامپوننت ها ارائه می دهد. برای استفاده از کتابخانه، ابتدا باید آن را با استفاده از دستور نصب کنید:
npm install pure-react-carousel
هنگامی که کتابخانه را نصب کردید، می توانید از کامپوننت برای ایجاد یک چرخ فلک استفاده کنید. در اینجا مثالی از نحوه استفاده از مؤلفه Carousel آورده شده است:
import React from 'react';
import { CarouselProvider, Slider, Slide, ButtonBack, ButtonNext } from 'pure-react-carousel';
import 'pure-react-carousel/dist/react-carousel.es.css';
const Carousel = () => {
return (
<CarouselProvider
naturalSlideWidth={100}
naturalSlideHeight={120}
totalSlides={3}
>
<Slider>
<Slide index={0}>Slide 1</Slide>
<Slide index={1}>Slide 2</Slide>
<Slide index={2}>Slide 3</Slide>
</Slider>
<ButtonBack>Back</ButtonBack>
<ButtonNext>Next</ButtonNext>
</CarouselProvider>
);
};
export default Carousel;
در این کد می بینید که کامپوننت CarouselProvider تنظیمات کلی چرخ فلک مانند naturalSlideWidth، naturalSlideHeight و totalSlides را تعریف می کند.
مؤلفه Slider شامل چندین نمونه اسلاید است. مولفه Slide هر اسلاید جداگانه را تعریف می کند.
در نهایت، مؤلفههای ButtonBack و ButtonNext ناوبری چرخ و فلکی را مدیریت میکنند.

مزایای زیادی برای استفاده از کتابخانه Pure-React-Carousel وجود دارد مانند:
- استفاده آسان: در حالی که روش داخلی به کد بیشتری برای ایجاد چرخ فلک نیاز دارد، کتابخانه راه آسان تری برای ایجاد چرخ فلک در React.js ارائه می دهد.
- Responsive: کتابخانه توانایی ایجاد چرخ و فلک های پاسخگو را فراهم می کند. با روش داخلی، شما باید یک چرخ فلک جداگانه برای اندازه های مختلف صفحه نمایش ایجاد کنید.
- سفارشیسازی: این کتابخانه ویژگیهای زیادی را ارائه میکند که میتوانید از آنها برای سفارشی کردن چرخ فلک مانند پخش خودکار، فلشهای پیمایش، صفحهبندی و غیره استفاده کنید.
با استفاده از کتابخانه react-responsive-carousel
روش نهایی ایجاد چرخ و فلک در React.js کتابخانه react-responsive-carousel است. با این کتابخانه می توانید با استفاده از کامپوننت ها یک چرخ فلک ایجاد کنید. برای استفاده از کتابخانه، ابتدا باید آن را با استفاده از دستور نصب کنید:
npm install react-responsive-carousel
هنگامی که کتابخانه را نصب کردید، می توانید از کامپوننت برای ایجاد یک چرخ فلک استفاده کنید. در اینجا مثالی از نحوه استفاده از مؤلفه Carousel آورده شده است:
import React from 'react';
import { Carousel } from 'react-responsive-carousel';
import 'react-responsive-carousel/lib/styles/carousel.min.css';
const CarouselPage = () => {
return (
<Carousel>
<div>
<img src="https://placehold.co/100x100" />
<p className="legend">Legend 1</p>
</div>
<div>
<img src="https://placehold.co/200x200" />
<p className="legend">Legend 2</p>
</div>
<div>
<img src="https://placehold.co/300x300" />
<p className="legend">Legend 3</p>
</div>
</Carousel>
);
};
export default CarouselPage;
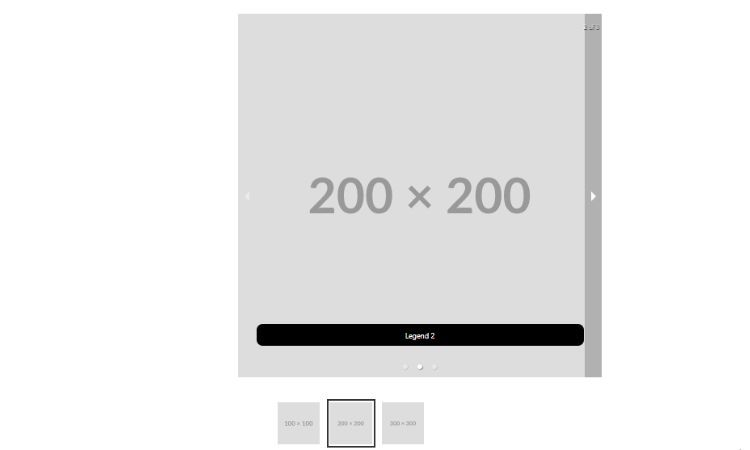
در این کد می بینید که کامپوننت Carousel کاروسل را تعریف می کند. در داخل مولفه Carousel، یک div شامل هر اسلاید جداگانه است. هر اسلاید می تواند شامل یک تصویر و همچنین یک افسانه برای آن تصویر باشد. این کتابخانه همچنین طیف وسیعی از گزینه ها و تنظیمات را ارائه می دهد که می توانید از آنها برای سفارشی کردن چرخ فلک استفاده کنید.

استفاده از کتابخانه چرخ و فلک واکنشگرا فواید زیادی دارد، مانند:
- یکی از محبوب ترین کتابخانه ها: این کتابخانه یکی از محبوب ترین کتابخانه ها برای ایجاد چرخ فلک در React.js است. بنابراین، اگر گیر کردید، به راحتی می توانید از جامعه کمک بگیرید.
- استفاده آسان: تنها با چند خط کد، می توانید به راحتی یک چرخ فلک ایجاد کنید.
- Responsive: کتابخانه توانایی ایجاد چرخ و فلک های پاسخگو را فراهم می کند.
- سفارشی سازی: این کتابخانه همچنین ویژگی های بسیاری را ارائه می دهد که می توانید از آنها برای سفارشی سازی و استایل دادن به چرخ فلک ها استفاده کنید.
بهبود تجربه کاربر با چرخ فلک
با چرخ و فلک می توانید اطلاعات بیشتری را در اختیار کاربران قرار دهید و به آنها کمک کنید تا راحت تر با وب سایت شما ارتباط برقرار کنند. چرخ فلک ها همچنین به سازماندهی و جذاب نگه داشتن صفحه کمک می کنند. در نتیجه، این یک راه عالی برای بهبود تجربه کاربر است.
همچنین می توانید تعامل کاربر با چرخ فلک های خود را ردیابی کنید و از داده ها برای بهینه سازی تجربه کاربری استفاده کنید. این به شما کمک می کند تا تجربه کاربری بهتری در وب سایت خود ایجاد کنید. پس از آن، می توانید برنامه React خود را به صورت رایگان بر روی پلتفرم هایی مانند صفحات Github مستقر کنید که آسان و مقرون به صرفه است.