با یک ویژگی میانبر مفید آشنا شوید که به شما کمک می کند فاصله بین عناصر را کنترل کنید.
خلاصه عناوین
- شکاف چیست؟
- چگونه ویژگی شکاف CSS را بنویسیم
- استفاده از شکاف با Flexbox
- استفاده از شکاف با گرید
- استفاده از شکاف با طرح بندی چند ستونی
تعاریف کلیدی
- CSS gap یک ویژگی همه کاره است که فاصله بین عناصر را مشخص می کند.
- gap یک ویژگی میانبر است که می تواند دو مقدار برای تعریف شکاف های ردیف و ستون داشته باشد.
- شکاف را می توان با طرح بندی های Flexbox، Grid و Multi-Column استفاده کرد.
CSS راه های زیادی را برای چیدمان عناصر در صفحات وب ارائه می دهد، از موقعیت یابی مطلق گرفته تا طراحی مبتنی بر شبکه. فاصله اطراف و بین عناصر به همان اندازه مهم است و باز هم گزینه های زیادی وجود دارد. ویژگی gap یک راه مفید و همه کاره برای معرفی فضای سفید است و با چندین طرح چیدمان مختلف کار می کند.
شکاف چیست؟
شکاف CSS یک ویژگی سبک ساده و در عین حال ضروری است که به تعیین فاصله طرحبندیهای طراحی شما کمک میکند. دادن فضا به عناصر خود یکی از قوانین طلایی ترکیب بندی است که باید برای طراحی گرافیکی دلپذیر و موثر به کار ببرید.
می توانید از این ویژگی برای تعیین اندازه شکاف بین آیتم ها در سه قالب طرح بندی استفاده کنید:
- طرح بندی جعبه انعطاف پذیر (“Flexbox”)
- طرح شبکه
- طرح چند ستونی
همه مرورگرهای مدرن از ویژگی gap پشتیبانی میکنند که مکمل ویژگیهای box-model مانند margin و padding است.
چگونه ویژگی شکاف CSS را بنویسیم
نحو اصلی برای ویژگی شکاف عبارت است از:
gap: <row-gap> <column-gap>;
هر مقدار می تواند طول یا درصدی داشته باشد و ستون-شکاف اختیاری است. بدون آن، یک مقدار واحد برای سطرها و ستون ها اعمال می شود. بنابراین:
gap: 10em;
… به این معنی است که هر دو ردیف و ستون دارای شکافی 10 برابر اندازه فونت فعلی خواهند بود، در حالی که:
gap: 20px 10%;
… یک شکاف ردیف 20 پیکسلی و یک شکاف ستونی که یک دهم عرض عنصر حاوی است ایجاد می کند.
شما باید از شکاف با عناصر کانتینری که چیدمان را تعریف می کنند، به جای عناصر درون ظرف استفاده کنید. هدف این ویژگی ایجاد فضای یکنواخت بین آیتم ها به جای فاصله گذاری پیچیده تر و متغیر است.
استفاده از شکاف با Flexbox
میتوانید از شکاف برای کنترل فضای بین ردیفها و ستونهایی که یک طرحبندی انعطافپذیر ایجاد میکند استفاده کنید. جهت انعطاف پذیری که طرح شما استفاده می کند تعیین می کند که آیا شکاف ردیف یا شکاف ستون اعمال می شود.
به طور پیشفرض، در جهت ردیف معمولی، آیتمهای داخل یک ظرف انعطافپذیر در کنار یکدیگر ظاهر میشوند. بنابراین این CSS ساده:
.flex-layout {
display: flex;
}
.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
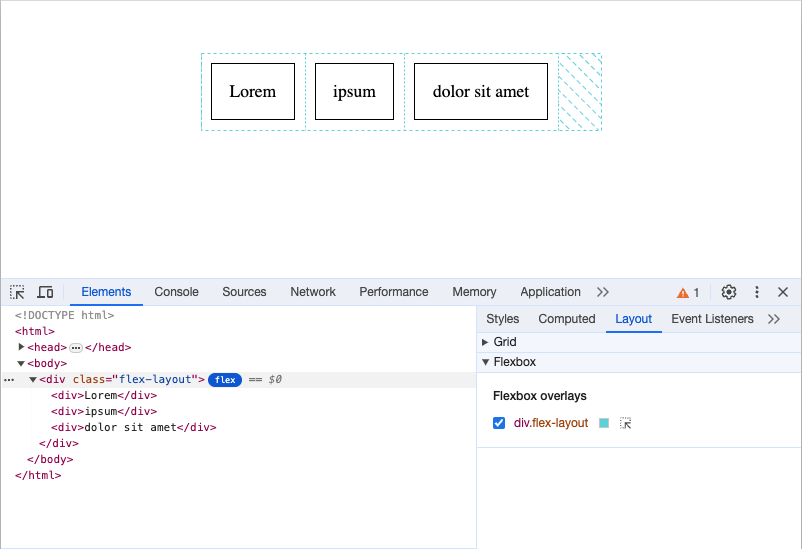
این طرح را تولید می کند:

توجه داشته باشید که هر مورد درون ظرف از ویژگیهای مدل جعبه کلاسیک برای فاصله استفاده میکند: padding و margin. اضافه کردن مقداری شکاف:
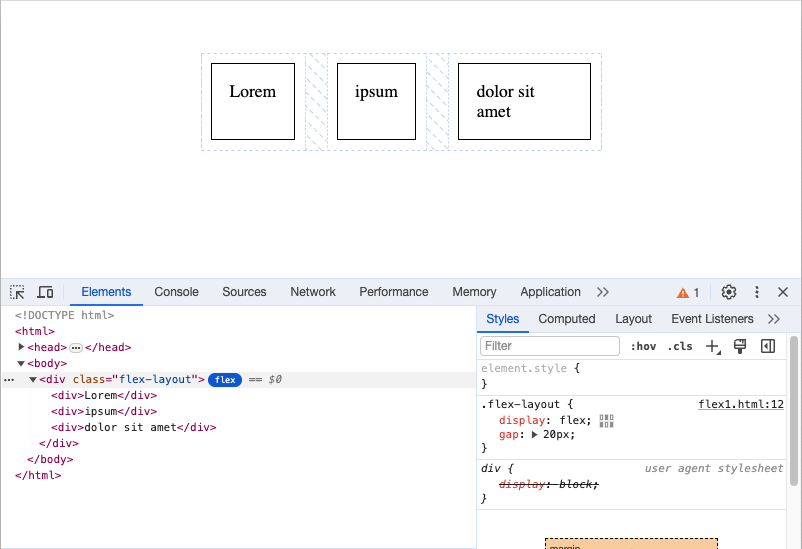
.flex-layout { gap: 20px; }
فضای بین اقلام انعطاف پذیر را افزایش می دهد، اما نه در اطراف آنها:

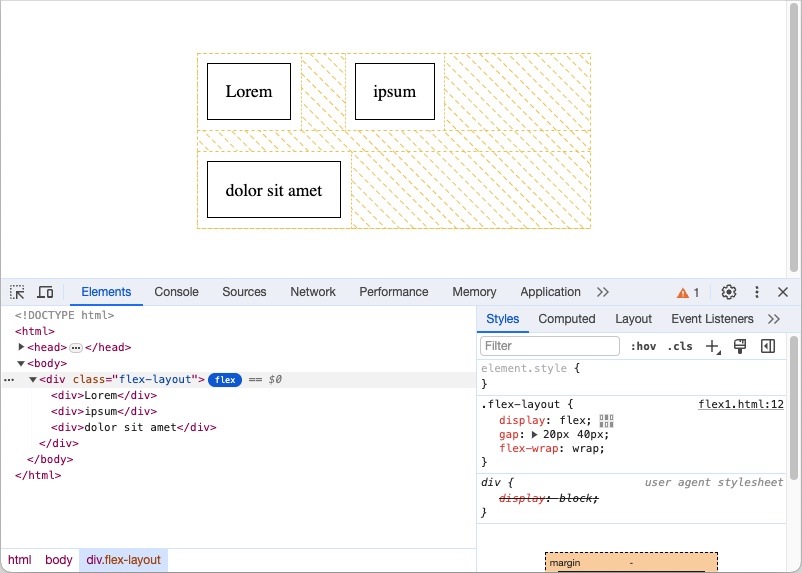
اگر طرحبندی انعطافپذیر شما موارد را در ستونها و ردیفها نشان میدهد – برای مثال با قرار دادن موارد:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
اثر هر دو شکاف را خواهید دید:

همیشه به خاطر داشته باشید که سایر ویژگیها، مانند حاشیه و توجیه محتوا، میتوانند بر فضای بین آیتمها تأثیر بگذارند. شکاف را به عنوان یک مقدار حداقل در نظر بگیرید، مگر اینکه به صراحت تمام خصوصیات دیگری را که می توانند بر فاصله گذاری تأثیر بگذارند، کنترل کنید.
استفاده از شکاف با گرید
همچنین می توانید از شکاف با طرح بندی Grid استفاده کنید. تفاوت اصلی این است که شما معمولاً می خواهید شکاف ردیف و ستون را مشخص کنید زیرا Grid برای چیدمان های دو بعدی مناسب تر است.
مانند طرحبندی Flex، Grid بهطور پیشفرض آیتمها را دقیقاً در کنار یکدیگر نمایش میدهد، اگرچه میتوانید فاصله اطراف هر مورد را با استفاده از padding و margin کنترل کنید:
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}
.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
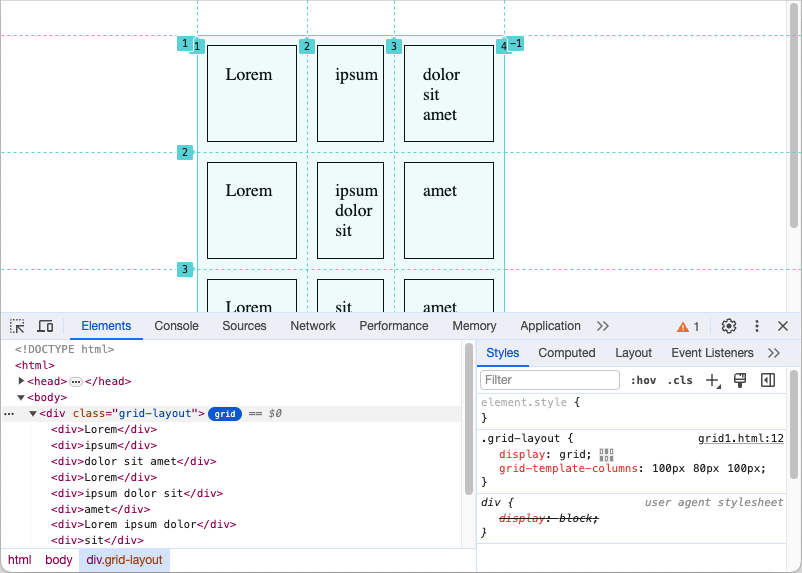
نتیجه یک طرح شبکه معمولی است:

اضافه کردن شکاف:
.grid-layout {
gap: 80px 40px;
}
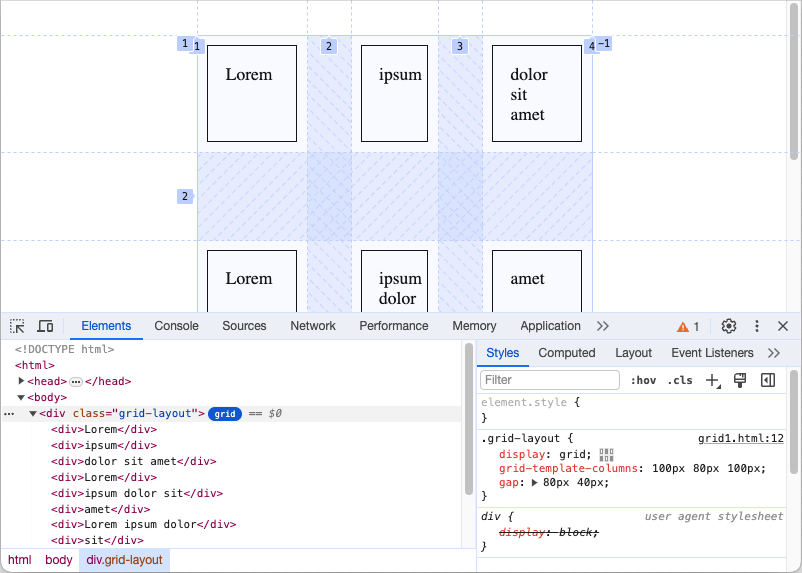
بین هر مورد فاصله درج می شود:

توجه داشته باشید که چگونه مقادیر جداگانه برای شکاف ردیف و ستون در اینجا اعمال می شود، و یک شکاف بین ردیف ها دو برابر اندازه (80 پیکسل) شکاف بین ستون ها (40 پیکسل) ایجاد می کند. به یاد داشته باشید که اگر از یک مقدار استفاده کنید، همان فاصله بین سطرها و ستون ها را تعریف می کنید.
استفاده از شکاف با طرح بندی چند ستونی
میتوانید از ویژگی gap با طرحبندی ستونها نیز استفاده کنید، اما تنها یک مقدار در این مورد مرتبط است. هیچ ردیفی وجود ندارد طرحبندیهای چند ستونی یک شکاف پیشفرض دارند:
.column-layout {
column-count: 3;
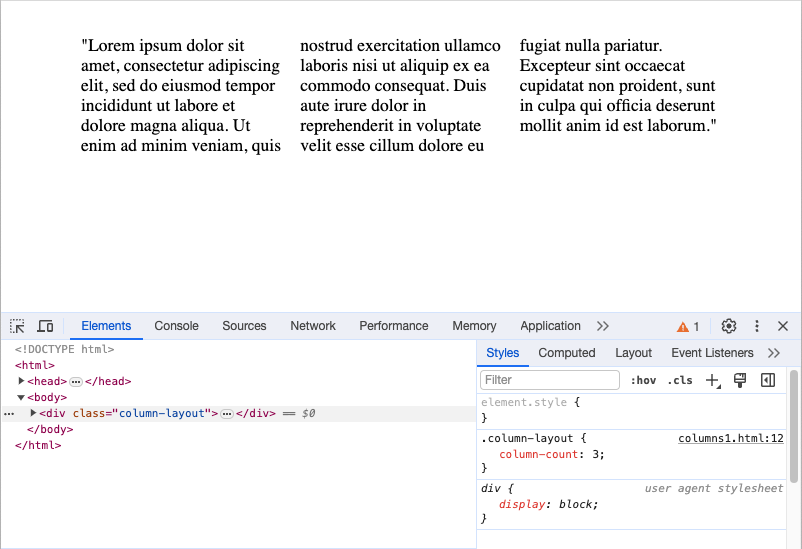
}
اما بسیار کوچک است، در اندازه 1em:

این امر به ویژه هنگام تغییر فونت و به خصوص اگر متن را توجیه می کنید قابل توجه است:
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
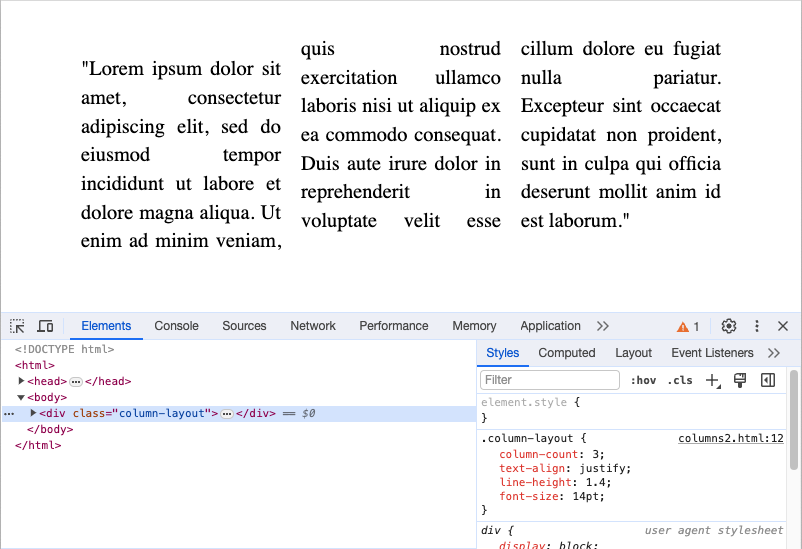
}
خطوط متن به دست آمده با یکدیگر برخورد می کنند و خواندن آن ناراحت کننده می شود:

با مشخص کردن فاصله، میتوانید فضای بین ستونها را افزایش دهید و به آنها فضای بیشتری برای تنفس بدهید.
.column-layout {
gap: 2em;
}
ممکن است متوجه شوید که 2em یا حتی 3em، بسته به عوامل دیگری مانند عرض ستون های شما، نتیجه قابل خواندن تری می دهد:

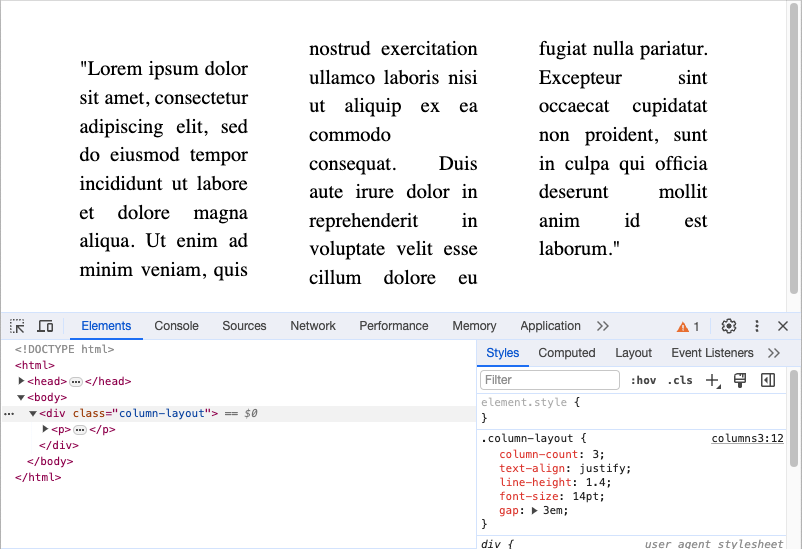
به یاد داشته باشید که میتوانید از ابزار مرورگری مانند ابزارهای توسعهدهنده Google Chrome برای بررسی طرحبندیهای خود استفاده کنید و ببینید که چگونه ویژگیهایی مانند شکاف و حاشیه بر طرحبندیهای شما تأثیر میگذارند.
هنگامی که از دو مقدار برای شکاف استفاده می کنید، بررسی کنید که آنها را درست در نظر بگیرید. ترتیب “ردیف، ستون” می تواند غیر قابل درک باشد، اما با ترتیب سایر ویژگی های میانبر مانند padding و margin مطابقت دارد.
نحوه دقیق استفاده از شکاف بسته به طرحی که آن را در آن اعمال میکنید، متفاوت خواهد بود. به طور کلی، با این حال، زمانی که به فضای منظم بین اقلام نیاز دارید، باید فاصله را به دست آورید، اما نه در اطراف آنها.