Visual Studio Code در حال حاضر یک ویرایشگر Markdown عالی است، اما این افزونهها و سفارشیسازیها آن را حتی بهتر میکنند.
اگر برای وب می نویسید، ممکن است بخواهید به Markdown نگاه کنید. برنامه های Markdown زیادی وجود دارد که به نویسندگان وب پاسخ می دهد. اما ویرایشگرهای رایگان کد مانند Visual Studio Code (VSCode) مایکروسافت می توانند حتی قدرتمندتر باشند.
VSCode Markdown را درک می کند و دارای ابزارهای داخلی برای پیش نمایش آن در HTML است. با این حال، میتوانید قابلیتهای پردازشگر کلمه مانند شمارش کلمات و غلطگیر املا را اضافه کنید. همچنین ممکن است بخواهید سفارشی سازی های خاص وب سایت را برای پیش نمایشگر فعال کنید.
در نهایت، توانایی کپی Markdown به عنوان HTML، بنابراین شما می توانید آن را به طور تمیز در یک سیستم مدیریت محتوا (CMS) جایگذاری کنید.
VSCode را دانلود و نصب کنید
برای شروع، VSCode یا جایگزین منبع باز آن VSCodium را دانلود کنید. نسخه های هر یک برای همه سیستم عامل های اصلی دسکتاپ موجود است.
پس از دانلود و نصب VSCode، برنامه را اجرا کنید تا شروع شود.

افزونه Word Count را نصب کنید
با افزودن یک کلمه شمار شروع کنید. افزونههای زیادی وجود دارد که این کار را انجام میدهند. بهترین تمایز بین کلمات واقعی و کد یا نام فایل ها، پسوند Word Counter خود مایکروسافت است.
دانلود: افزونه Word Count VSCode (رایگان)
- بر روی Download Extension در قسمت Resources در قسمت پایین سمت راست کلیک کنید.
- پس از دانلود، به VSCode بروید.
- روی نماد چرخ دنده در گوشه سمت چپ پایین رابط کلیک کنید.
- بر روی Extensions کلیک کنید.
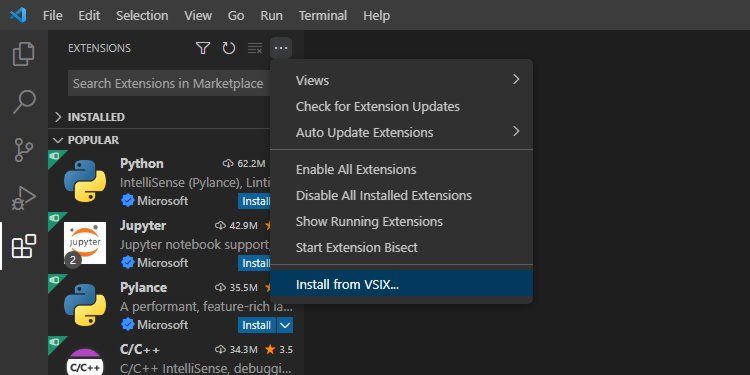
- روی بیضی (…) در نزدیکی بالای پنجره Extensions کلیک کنید.
- روی Install from VSIX کلیک کنید.
- فایل ms-vscode.wordcount-*.vsix را که به تازگی دانلود کرده اید انتخاب کنید.

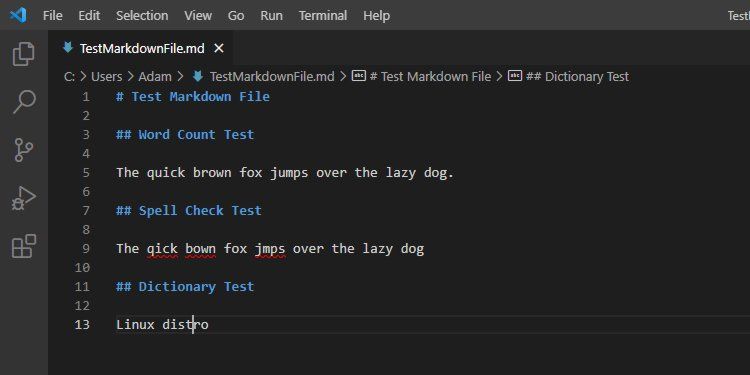
اکنون پسوند Word Count باید نصب شود. با باز کردن یک فایل Markdown جدید و تایپ آن را تست کنید. اکنون باید یک کلمه شمارشگر را در سمت چپ پایین رابط مشاهده کنید:

افزونه Spell Check را نصب کنید
شما همچنین می خواهید قابلیت بررسی املا را اضافه کنید. همانند شمارشگرهای کلمه، افزونههای زیادی وجود دارند که به بررسی املا میپردازند. محبوبترین آنها نرمافزار بررسی املای کد توسط Street Side است زیرا به زبانهای زیادی در دسترس است.
دانلود: پسوند VSCode بررسی املای کد (رایگان)
- مراحل 1 تا 6 را از بخش بالا دنبال کنید.
- فایل streetsidesoftware.code-spell-checker-*.vsix را که به تازگی دانلود کرده اید انتخاب کنید.
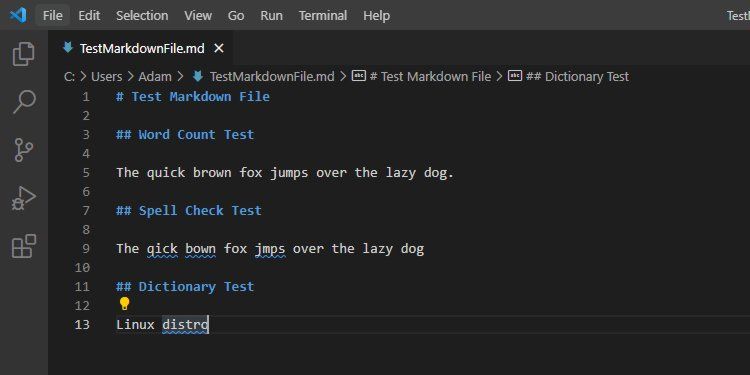
پسوند Code Spell Check اکنون باید نصب شود. با باز کردن یک فایل Markdown جدید و تایپ کلمات غلط املایی آن را تست کنید.

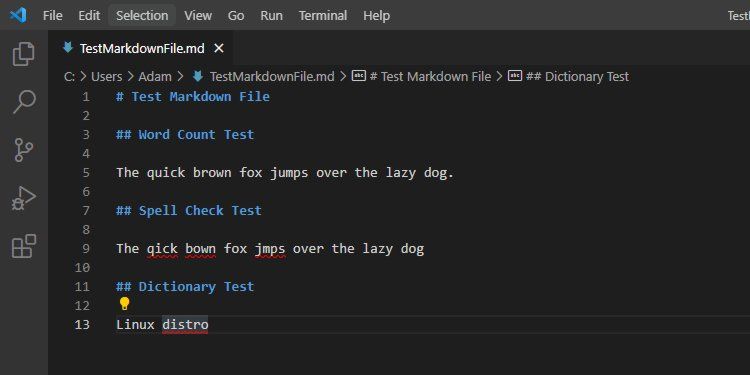
شما باید یک خط موزون آبی زیر آن کلمات به همراه تعداد زیادی خطا در سمت راست پایین رابط مشاهده کنید:

Error Squiggle را سفارشی کنید
بزرگترین مشکل این پسوند Spell Check، رنگ آبی ضعیفی است که برای squiggle استفاده می شود که خطاها را شناسایی می کند. تمایل دارد با پسزمینه تمهای تیره ترکیب شود و برای سایر عناصر Markdown استفاده مجدد میشود.
میتوانید آن را به رنگ قرمز پررنگی که انتظار دارید در یک واژهپرداز مشاهده کنید، تغییر دهید:
- روی نماد چرخ دنده در گوشه سمت چپ پایین رابط کلیک کنید.
- روی تنظیمات کلیک کنید.
- روی Workbench و سپس Appearance کلیک کنید.
- برای سفارشی سازی رنگ به پایین بروید:
- روی Edit در settings.json کلیک کنید.
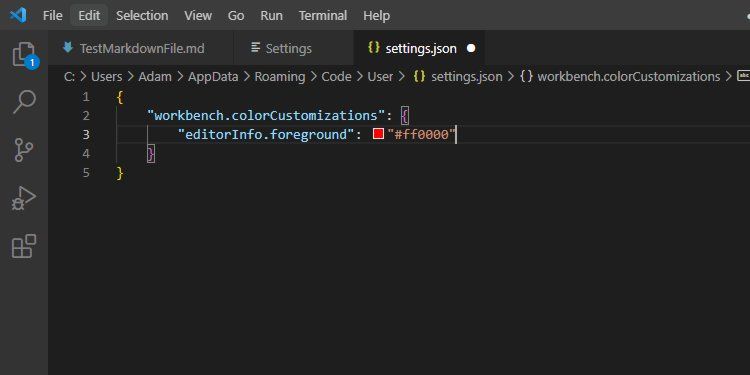
- کد زیر را در ویرایشگری که در یک برگه جدید باز می شود قرار دهید: “editorInfo.foreground”: “#ff0000”
- فایل را ببندید و ذخیره کنید.
"editorInfo.foreground": "#ff0000"

حال اگر کلمه ای را اشتباه املایی کنید، VSCode آن را با یک قیچی قرمز روشن تزئین می کند:

نادیده گرفتن نکات مثبت کاذب
غلطگیر املا ممکن است اصطلاحات خاص صنعت یا اسامی خاص مانند نام شرکت را تشخیص ندهد. به عنوان مثال، در تصویر بالا، VSCode مخفف “distro” را به عنوان یک اشتباه املایی برجسته می کند.
برای اینکه این کلمات را به عنوان خطا مشاهده نکنید، باید آنها را به تنظیمات کاربر خود اضافه کنید.
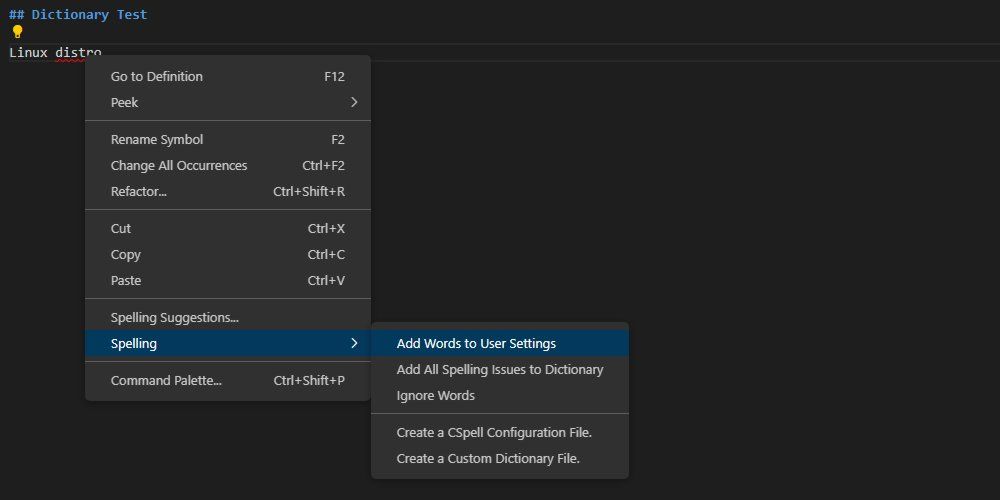
- روی کلمه ای که می خواهید غلط گیر املا نادیده بگیرد کلیک راست کنید.
- ماوس را روی Spelling ببرید و Add Words to User Settings را انتخاب کنید.

از این پس، بررسی املا دیگر این کلمات را نادرست تشخیص نمی دهد:

Copy Markdown را به عنوان پسوند HTML نصب کنید
سپس، Copy Markdown را به عنوان پسوند HTML نصب کنید تا بتوانید Markdown فرمت شده را کپی و جایگذاری کنید.
دانلود: کپی Markdown به عنوان پسوند HTML VSCode (رایگان)
- مراحل 1 تا 6 را از بخش های بالا دنبال کنید.
- فایل jerriepelser.copy-markdown-as-html-1.1.0.vsix را که به تازگی دانلود کرده اید انتخاب کنید.
اکنون باید بتوانید Markdown را از VSCode کپی کنید و آن را به عنوان HTML تمیز در یک CMS جایگذاری کنید. برای تست این:
- چند متن Markdown را انتخاب کنید.
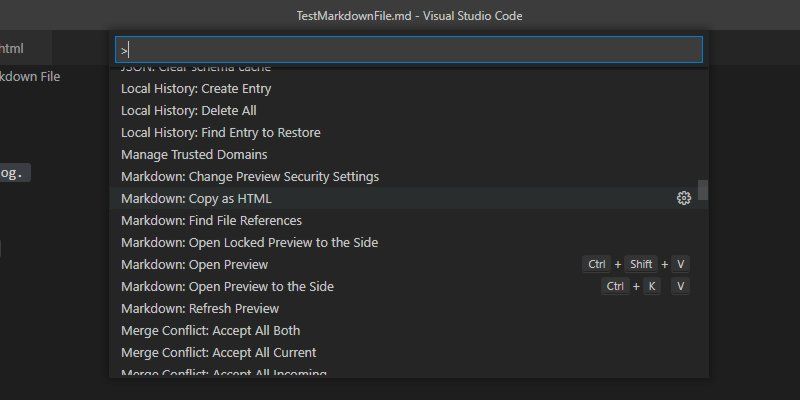
- پالت فرمان را در منوی View یا با فشار دادن CTRL+Shift+P باز کنید.
- Markdown را انتخاب کنید: کپی به عنوان HTML:
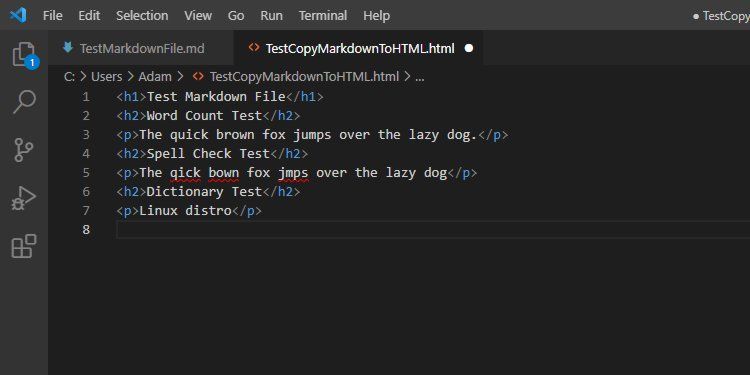
- Markdown کپی شده را در یک فایل HTML جدید قرار دهید.

باید ببینید که Markdown کپی شده به درستی به عنوان HTML جایگذاری شده است:

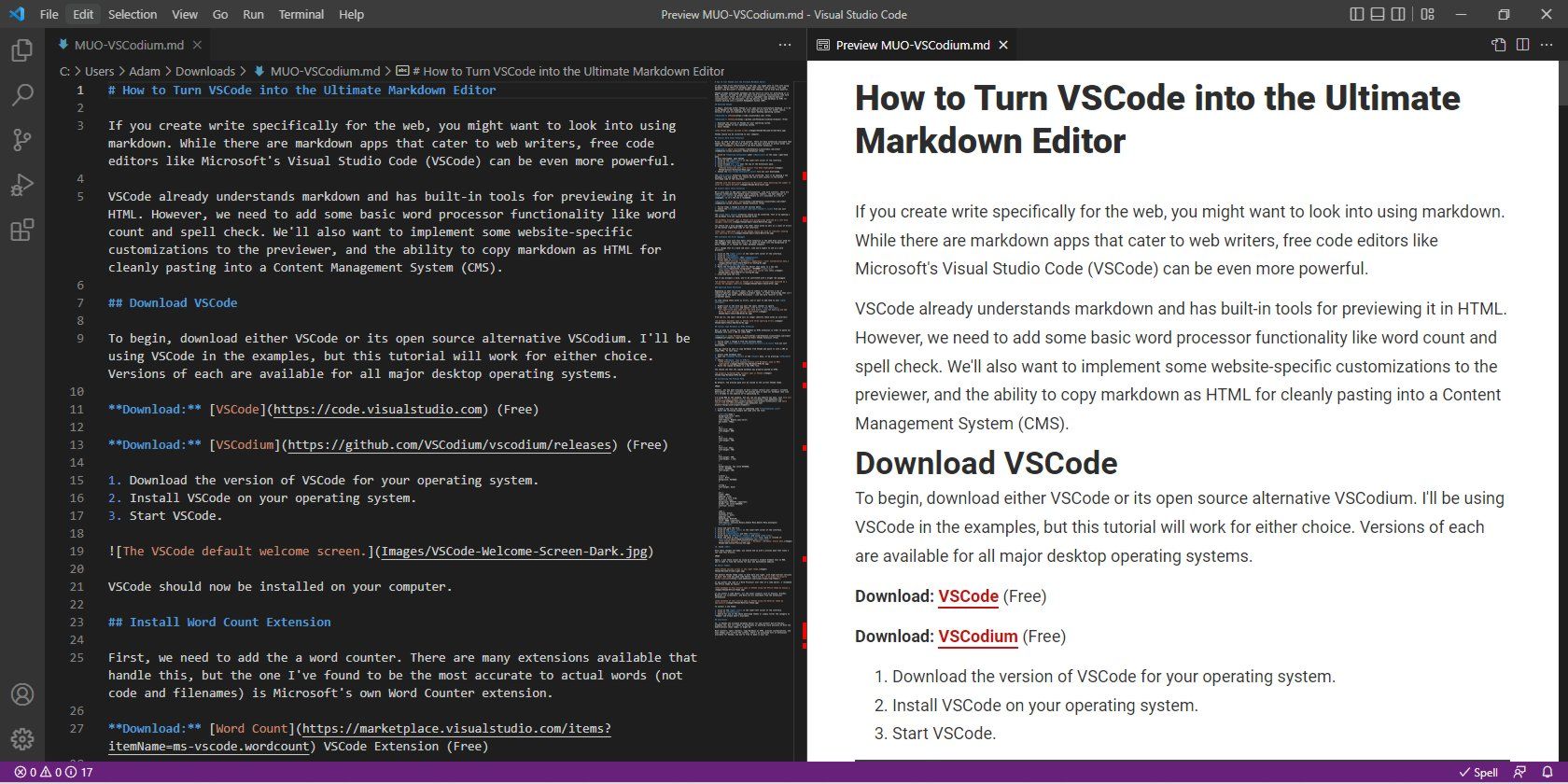
سفارشی کردن صفحه پیش نمایش
به طور پیشفرض، صفحه پیشنمایش همان سبک تم VSCode فعلی را خواهد داشت.

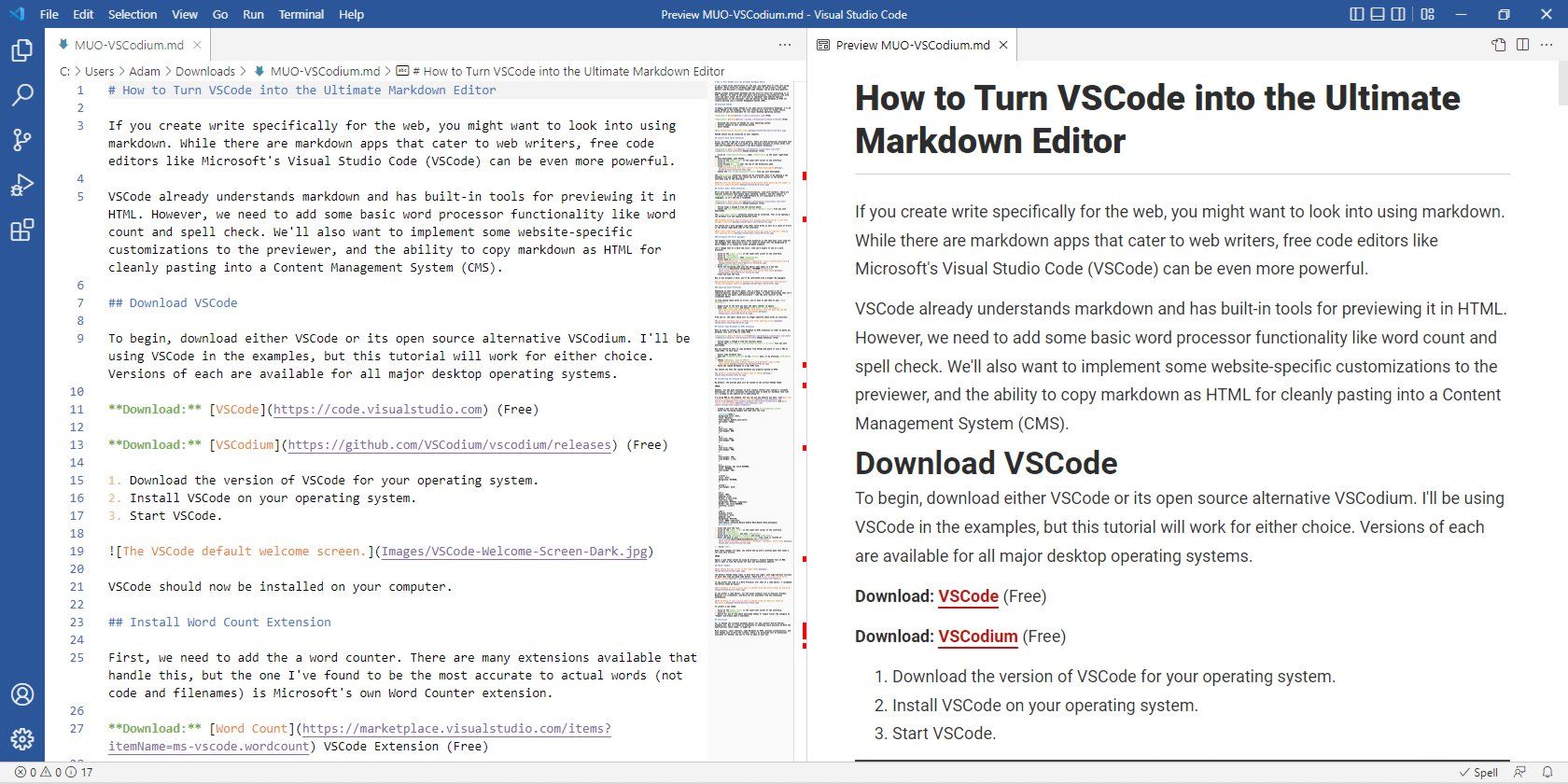
با این حال، ممکن است بخواهید پیش نمایش ها مقصد نهایی محتوای شما را با دقت بیشتری منعکس کنند. میتوانید صفحه پیشنمایش را سفارشی کنید تا Markdown خود را طوری نشان دهید که در وبسایتی که در حال انتشار آن هستید، به نظر میرسد.
شما می توانید از هر وب سایتی که می خواهید استفاده کنید. سبک های زیر از MUO گرفته شده است. فقط از ابزار بازرسی عنصر مرورگر خود برای یافتن فونت ها و انتخاب رنگ ها از هر وب سایتی استفاده کنید.
- یک فایل جدید ایجاد کنید و نام آن را چیزی شبیه “CustomStyles.css” بگذارید.
- کد CSS مثال زیر را در فایل قرار دهید:body { background-color: #fff; رنگ: #2c2c2c; font-family: Roboto; اندازه فونت: 18px; فونت-وزن: 400; ارتفاع خط: 1.7em; حداکثر عرض: 750 پیکسل؛} h1 { اندازه قلم: 38 پیکسل؛ font-weight: 800;} h2 { font-size: 34px; font-weight: 700;} h3 { font-size: 24px; وزن قلم: 700;} a { border-bottom: 2px solid #bf0d0b; رنگ: #bf0d0b; font-weight: 700;} a:hover { color: #fff; پسزمینه: #bf0d0b;} قوی { font-weight: bold;}
- فایل را ببندید و ذخیره کنید.
- روی نماد چرخ دنده در گوشه سمت چپ پایین رابط کلیک کنید.
- روی تنظیمات کلیک کنید.
- روی Extensions و سپس Markdown کلیک کنید.
- به Markdown: Styles بروید و روی Add Item کلیک کنید.
- مسیر فایل CustomStyles.css خود را وارد کنید، به عنوان مثال:C:\Users\Adam\CustomStyles.css
- روی OK کلیک کنید.
body {
background-color: #fff;
color: #2c2c2c;
font-family: Roboto;
font-size: 18px;
font-weight: 400;
line-height: 1.7em;
max-width: 750px;
}
h1 {
font-size: 38px;
font-weight: 800;
}
h2 {
font-size: 34px;
font-weight: 700;
}
h3 {
font-size: 24px;
font-weight: 700;
}
a {
border-bottom: 2px solid #bf0d0b;
color: #bf0d0b;
font-weight: 700;
}
a:hover {
color: #fff;
background: #bf0d0b;
}
strong {
font-weight: bold;
}
C:\Users\Adam\CustomStyles.css
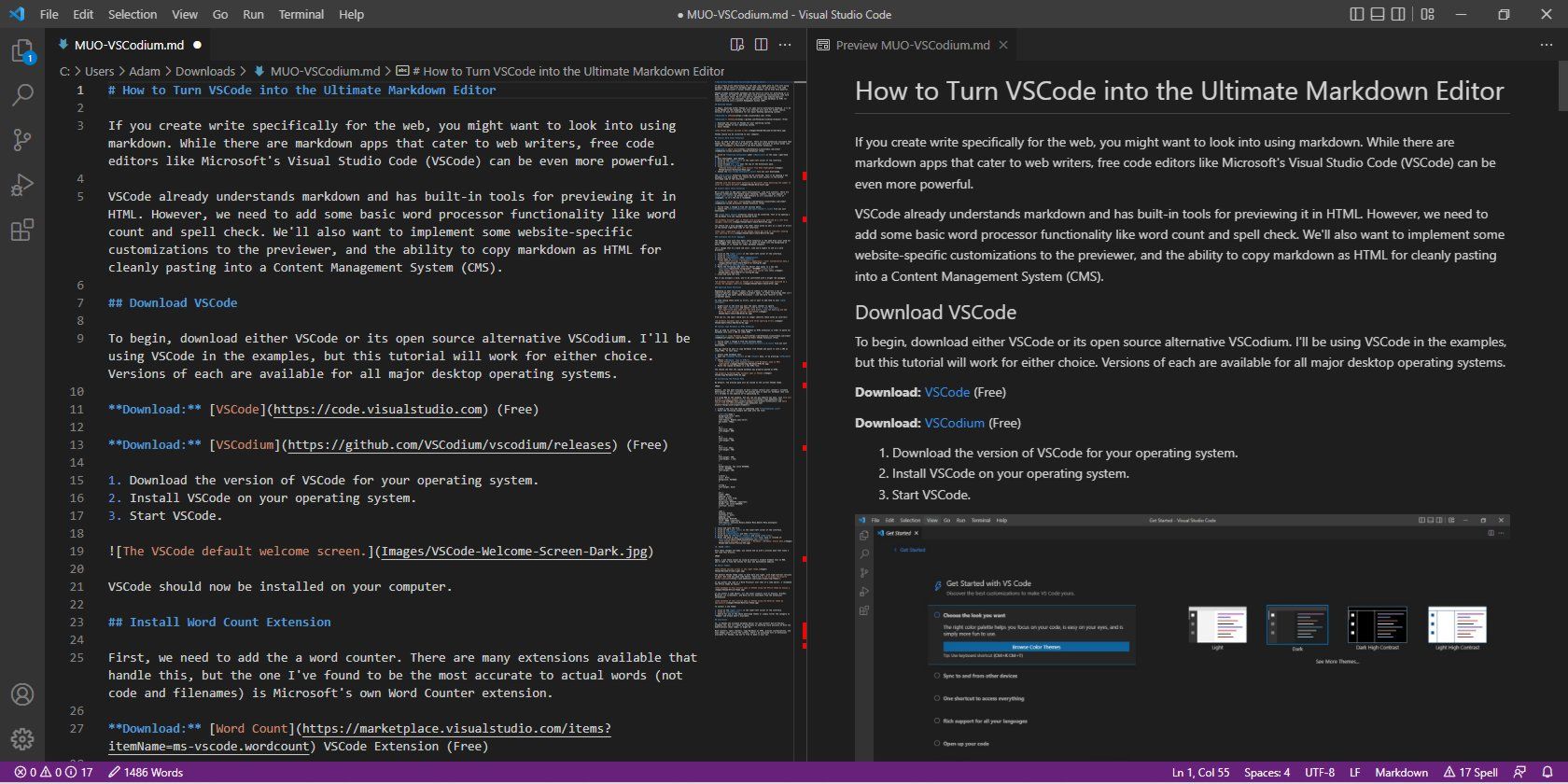
هنگامی که اینها را ساختید، باید با یک صفحه پیشنمایش روبرو شوید که بسیار شبیه به این مقاله است.

باز هم، من این مقادیر را با استفاده از ابزار Inspect Element مرورگرم در MUO دریافت کردم، اما شما می خواهید مقادیر را برای وب سایت مقصد خود پیدا کنید.
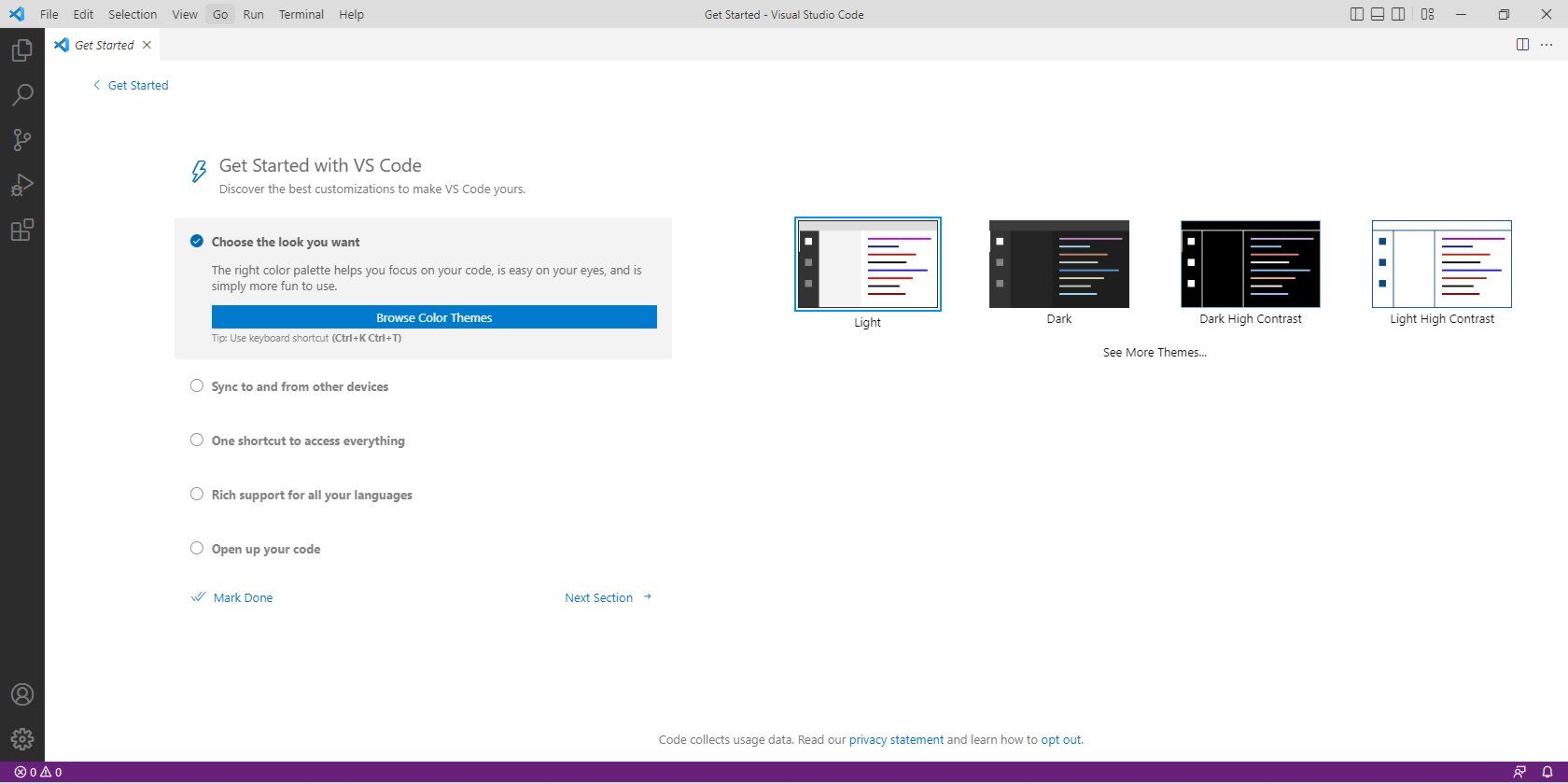
تم های ویرایشگر
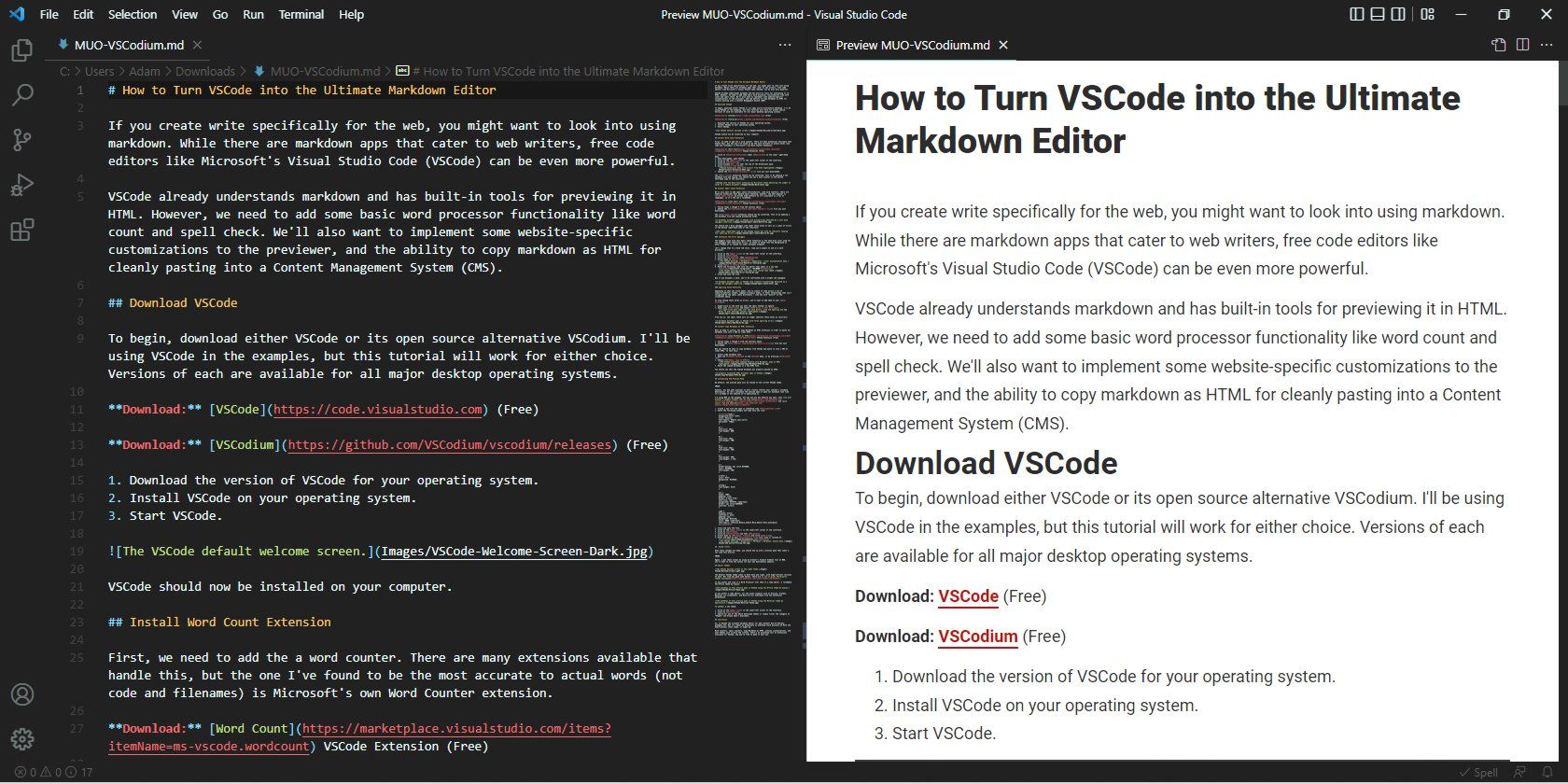
تم پیشفرض VSCode در دو رنگ تیره و روشن و با نسخههای با کنتراست بالا عرضه میشود. اما مانند هر ویرایشگر کد خوب، تعداد زیادی تم عالی شخص ثالث در دسترس است.

اگر ظاهر یک پردازشگر کلمه را به یک ویرایشگر کد ترجیح می دهید، من تم Office توسط huacat را توصیه می کنم:

اگر یک ویرایشگر کد را ترجیح می دهید، تم های رایج مانند Dracula، Gruvbox، Material (نگاه کنید به تصویر زیر)، و Nord همگی در بازار افزونه ها در دسترس هستند.

برای نصب تم جدید:
- روی نماد چرخ دنده در گوشه سمت چپ پایین رابط کلیک کنید.
- بر روی Extensions کلیک کنید.
- هر یک از تم های ذکر شده در بالا را جستجو کنید یا به سادگی دسته را به تم ها فیلتر کنید و موارد موجود را مرور کنید.
آیا VSCode ویرایشگر نهایی Markdown است؟
بنابراین، آیا VSCode ویرایشگر نهایی Markdown برای محتوای وب است؟ خارج از جعبه، احتمالا نه. اما تقریباً به اندازه هر چیزی قابل توسعه است.
شمارشگر کلمات، غلطگیر املا، کپی علامتگذاری بهعنوان HTML، پیشنمایش سفارشیسازیها، و تمها فقط سطح را خراش میدهند. یک اکوسیستم پر از برنامههای افزودنی برای VSCode موجود است و شما میتوانید آن را متعلق به خودتان کنید.
