Visual Studio Code دارای قالب های پروفایل جدید است. در اینجا نحوه کار آنها آمده است.
ویژوال استودیو کد، که معمولا به عنوان کد VS شناخته می شود، یک ویرایشگر کد بسیار محبوب در بین توسعه دهندگان در سراسر جهان است. کتابخانه افزونه جامع و رابط کاربری آسان آن، آن را به انتخابی ارجح برای بسیاری تبدیل کرده است. آخرین نسخه، 1.78، یک ویژگی بسیار درخواست شده در میان جامعه توسعه دهندگان را به همراه دارد: قالب های پروفایل.
این ویژگی جدید بر اساس نمایههای VS Code موجود است، و در این مقاله، طیفهای مختلف قالبهای پروفایل و نحوه سفارشیسازی آنها برای بهبود گردش کار را بررسی خواهیم کرد.
نمایه در کد ویژوال استودیو چیست؟
نمایه در Visual Studio Code مجموعه ای از سفارشی سازی ها است که با تنظیم تنظیمات مختلف، برنامه های افزودنی و طرح های UI در ویرایشگر ایجاد می شود. نمایهها روشی مناسب برای جابهجایی بین پیکربندیهای مختلف و همچنین اشتراکگذاری آنها با دیگران ارائه میدهند.
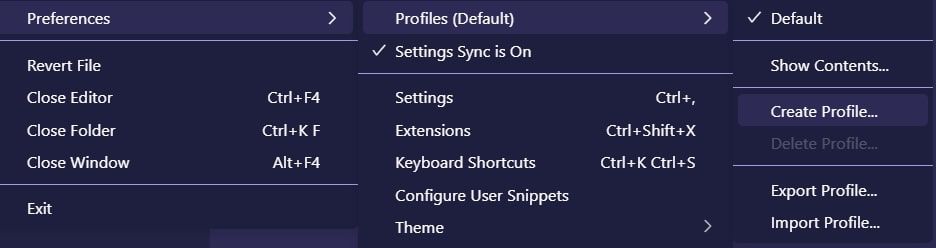
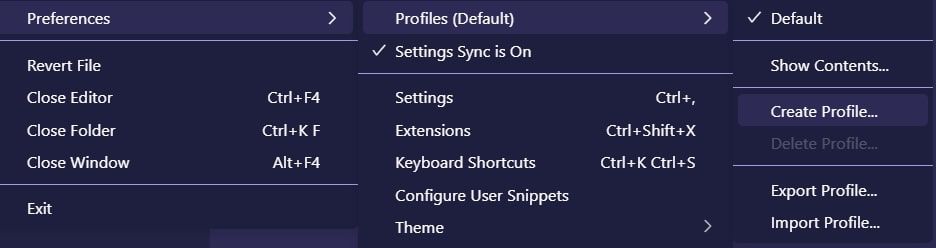
با VS Code، میتوانید پروفایلهایی را ایجاد، سفارشیسازی، واردات و صادرات کنید تا ویرایشگر را متناسب با نیازها و ترجیحات خاص خود تنظیم کنید. با استفاده از: File > Preferences > Profiles > Create Profile می توانید یک نمایه از ابتدا مستقیماً در VS Code ایجاد کنید.

به طور پیش فرض، پیکربندی فعلی شما نمایه پیش فرض شما است. می توانید یک نمایه بر اساس نمایه فعلی خود یا از یک نمایه خالی ایجاد کنید. هر یک از گزینه ها از شما می خواهد که یک نام برای نمایه جدید وارد کنید.
ویژگی های یک پروفایل در کد ویژوال استودیو
هر نمایه با مجموعه ای از سفارشی سازی های تعریف شده خود ارائه می شود، ما می توانیم آن را تحت محتوای یک نمایه دسته بندی کنیم.
یک پروفایل ایده آل شامل موارد زیر است:
- تنظیمات: این بخش برای فایل settings.json است که حاوی مقادیر تنظیمات دلخواه شما است.
- برنامه های افزودنی: افزونه های متعددی در VS Code وجود دارد که می توانند در پروفایل شما نصب شوند. این بخش شامل لیستی از تمام آن پسوندها است. سپس می توانید آن را بر اساس انتخاب خود سفارشی کنید.
- وضعیت رابط کاربری: این بخش حاوی یک فایل globalState.json پیشفرض است که طرحبندی و قابلیت مشاهده عناصر VS Code را توضیح میدهد.
- Keybindings: بهطور پیشفرض، VS Code با برخی از دستورات میانبر صفحه کلید پیشفرض همراه است و این بخش به شما امکان میدهد آن میانبرها را برای دستورات و اقدامات مختلف در ویرایشگر سفارشی و تغییر دهید.
- Snippets: این بخش شامل قطعه کدهای تعریف شده توسط کاربر است که در قالب فایل {language}.json ذخیره شده است.
- User Tasks: این بخش حاوی فایل tasks.json است که وظایف را برای گردش کار تعریف و پیکربندی می کند.
برای نمایهای که از ابتدا ایجاد شده است، بخش حالت رابط کاربری به طور خودکار به طور پیشفرض اضافه میشود.
الگوهای نمایه کد ویژوال استودیو
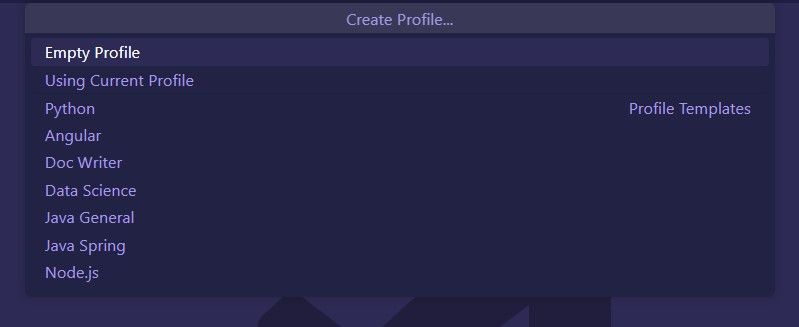
معرفی الگوهای نمایه یک مسیر آسان و کارآمد برای سفارشی کردن نمایه VS Code ارائه می دهد. این قالب های داخلی را برای انواع مختلف پروژه فراهم می کند. هر قالب با یک لیست پیشنهادی از برنامههای افزودنی، تنظیمات کاربر، قطعهها و وظایف کاربر ارائه میشود. الگوهای موجود در حال حاضر از نمایه های زیر پشتیبانی می کنند:
- پایتون
- زاویه ای
- Doc Writer
- جاوا عمومی
- بهار جاوا
- علم داده
- Node.js
با انتخاب الگوی پروفایل مناسب، میتوانید به راحتی VS Code را برای یک نوع پروژه خاص بدون صرف زمان برای تحقیق، نصب برنامههای افزودنی یا تنظیم دستی تنظیمات پیکربندی کنید.
نحوه سفارشی سازی پروفایل در کد ویژوال استودیو
شما همچنین می توانید با انتخاب یک الگو در هنگام عبور از جریان ایجاد نمایه، یک نمایه بر اساس یک الگو ایجاد کنید.

پس از ایجاد یک نمایه، می توانید تغییرات دیگری را متناسب با نیاز خود انجام دهید، مانند:
ویرایش یک نمایه
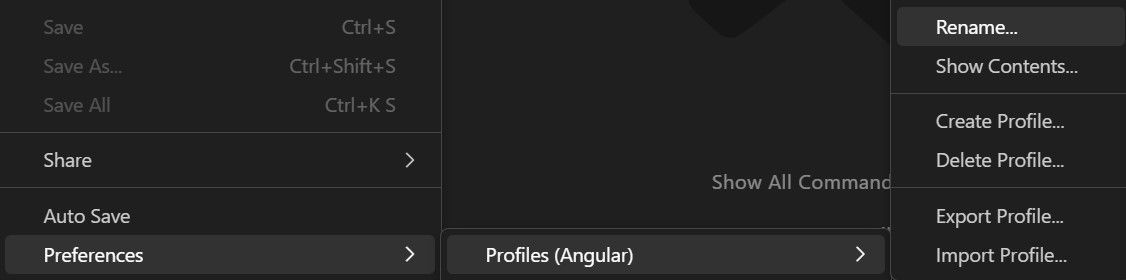
میتوانید برنامههای افزودنی و تنظیمات را حتی پس از ایجاد آنها از محتوای نمایه اضافه یا حذف کنید. برای منعکس کردن هر تغییر در نمایه، باید تغییرات را ذخیره کنید. همچنین، میتوانید یک نمایه را با استفاده از: File > Preferences > Profiles > Show Contents مدیریت کنید.

تغییر نام یک نمایه
با انتخاب گزینه تغییر نام از منوی پروفایل ها می توانید نام یک قوطی نمایه موجود را تغییر دهید.

حذف یک نمایه
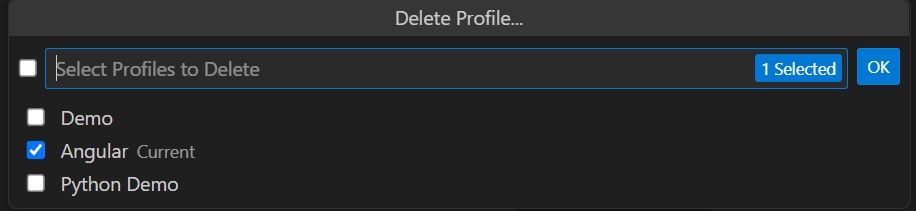
میتوانید با انتخاب گزینه حذف از منوی نمایه، یک نمایه را حذف کنید، سپس از منوی کشویی برای انتخاب نمایه(های) برای حذف استفاده کنید.

از Cases برای پروفایل های کد ویژوال استودیو استفاده می کند
ویژگی نمایه در Visual Studio Code به شما این پلتفرم را می دهد تا محیط توسعه خود را با نیازهای خاص خود سفارشی کنید. نمایهها انعطافپذیری را برای جابهجایی بین مجموعههای مختلف برنامههای افزودنی، تنظیمات و میانبرهای صفحه کلید، بدون تغییر پیکربندی پیشفرض VS Code ارائه میدهند.
این ویژگی به ویژه برای کسانی مفید است که بر روی چندین پروژه یا زبان کار می کنند و باید بسته به گردش کار خود بین تنظیمات مختلف جابجا شوند. همچنین میتوانید از نمایهها برای تنظیم تنظیمات برای ویترینهای نمایشی استفاده کنید.
به حداکثر رساندن بهره وری با نمایه های کد VS
با استفاده از ویژگی نمایه، توسعه دهندگان می توانند گردش کار خود را بهبود بخشند و به جای تمرکز بر روی تنظیم محیط توسعه خود، بر منطق کد خود تمرکز کنند.
علاوه بر این ویژگی، VS Code مجموعه ای از ابزارهای بهره وری دیگر را ارائه می دهد که آن را به یکی از کارآمدترین ویرایشگرهای کد امروزی در دسترس توسعه دهندگان تبدیل می کند. VS Code با رابط کاربر پسند و مجموعه ویژگیهای گسترده، برای هر توسعهدهندهای که به دنبال به حداکثر رساندن بهرهوری خود است، ضروری است.