Visual Studio Code سایر ویرایشگرهای متن برنامه نویسی را از آب خارج می کند. این رایگان، منبع باز، سریع رعد و برق، و مملو از ویژگی های بهره وری است.
Visual Studio Code به راحتی بهترین ویرایشگر متن برنامه نویسی است. برای بسیاری، آن را جایگزین Sublime Text به عنوان ویرایشگر انتخابی آنها کرد. این یک برنامه جاوا اسکریپت مبتنی بر الکترون است، اما سریع است و مانند بسیاری از برنامه های جاوا اسکریپت از مشکلات عملکردی رنج نمی برد.
و اگر تعجب کردید، بله، VS Code منبع باز است و در GitHub در دسترس است. در اینجا چندین نکته ضروری برای کد ویژوال استودیو وجود دارد که اگر می خواهید بهره وری و گردش کار خود را به سطح بعدی ارتقا دهید، باید یاد بگیرید.
1. بر پالت فرمان در VS Code مسلط شوید

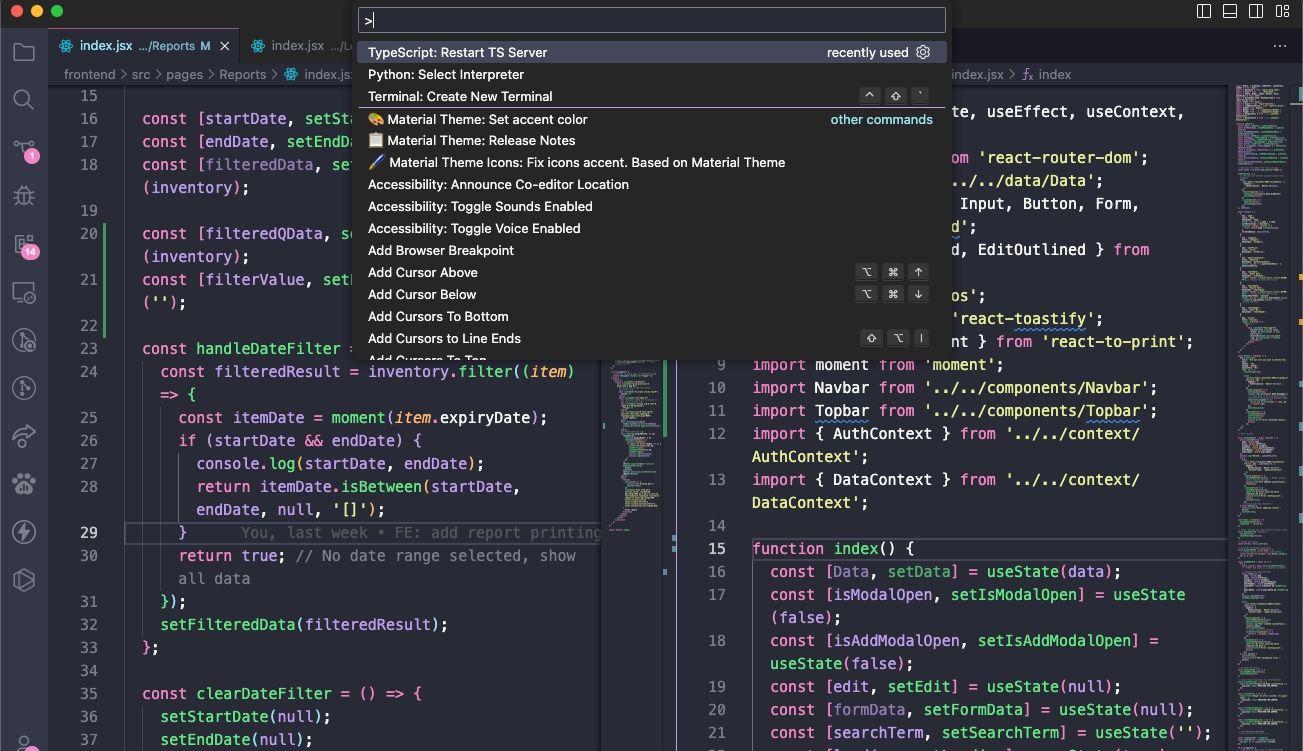
VS Code بسیار شبیه Sublime Text (و TextMate قبل از آن) چیزی به نام پالت فرمان دارد. این ویژگی به شما امکان می دهد به دستورات مختلف فقط با تایپ کردن آنها دسترسی داشته باشید نه اینکه مجبور باشید با استفاده از ماوس خود در منوها حرکت کنید.
می توانید پالت فرمان را با میانبر صفحه کلید Ctrl + Shift + P (یا Cmd + Shift + P) بالا بیاورید. فقط شروع کنید به تایپ کاری که می خواهید انجام دهید (به عنوان مثال، “بستن”)، و گزینه ها در زمان واقعی به روز می شوند. برخی از دستورات در دسته بندی ها قرار دارند (به عنوان مثال، “فایل”، “Git”، “Terminal”، و غیره) که مکان یابی آنها را آسان تر می کند.
2. یک پوشه پروژه کاری تنظیم کنید

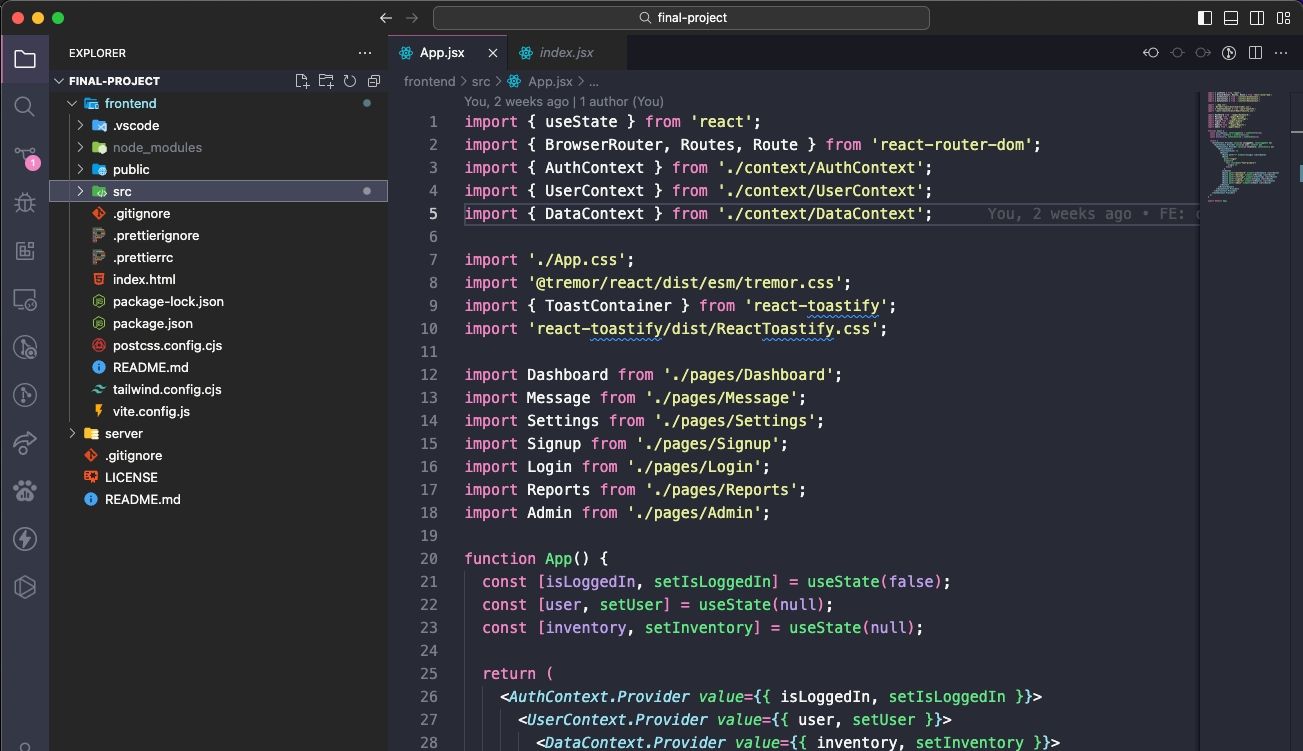
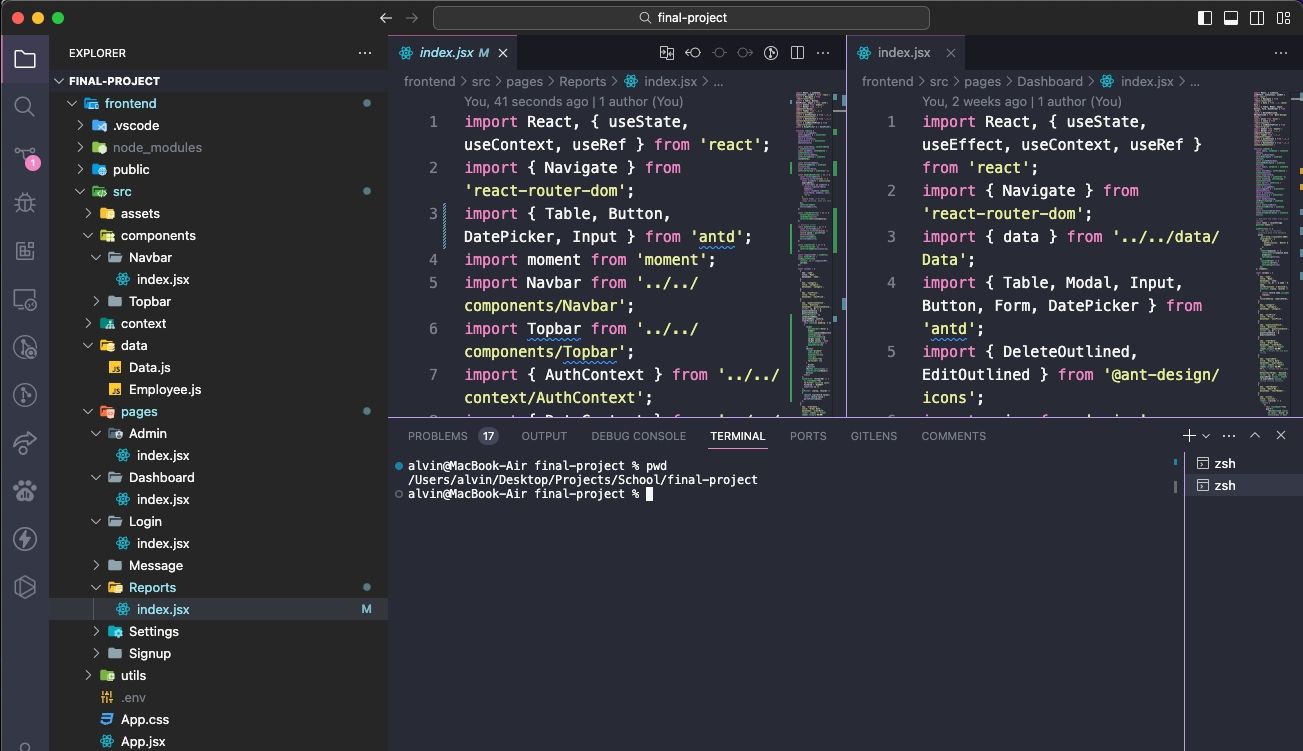
اگر روی Explorer در نوار کناری ناوبری کلیک کنید، میبینید که یک زیرپانل جدید باز میشود. این زیرپانل از دو بخش تشکیل شده است (شما ممکن است مجبور شوید روی منوی سه نقطه کلیک کنید و Open Editors را انتخاب کنید تا یکی از گزینه ها باشد): Open Editors (یعنی فایل ها و اسناد در حال حاضر باز هستند) و No Folder Opened. مورد دوم چیزی است که ما به آن علاقه مندیم.
روی Open Folder کلیک کنید (یا می توانید به File > Open Folder در نوار منو بروید) و هر پوشه ای را در سیستم خود انتخاب کنید. با این کار آن پوشه به عنوان “پروژه فعلی کار” در VS Code بارگیری می شود، و به شما امکان می دهد به راحتی به همه فایل ها و زیر پوشه ها دسترسی داشته باشید، بنابراین نیازی نیست که به File Explorer به عقب و جلو بروید.
3. چند فایل را در یک زمان مشاهده کنید

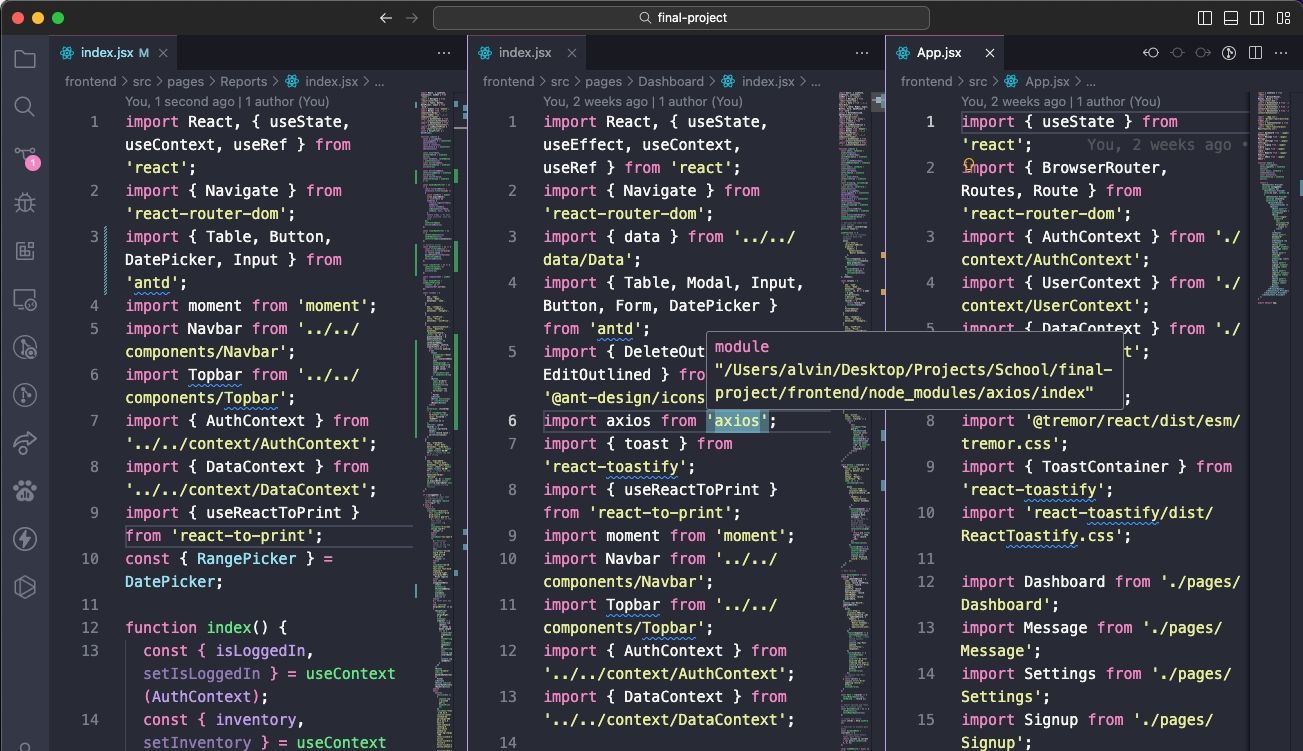
اکثر ویرایشگرهای متن مدرن میتوانند بیش از یک فایل را همزمان پشتیبانی کنند و به شما امکان میدهند بین فایلهای باز از طریق یک رابط مبتنی بر برگه جابجا شوید. ویرایشگرهای متن پیشرفته تر حتی ممکن است از ویرایش متن کنار هم پشتیبانی کنند، و VS Code نیز از این کار پشتیبانی می کند (البته فقط به صورت افقی).
اما ویرایش ساید بای ساید در صفحه نمایش های کوچکتر مانند لپ تاپ ها یا مانیتورهای قدیمی دشوار است، و اینجاست که VS Code می درخشد.
چیزی به نام پانلهای پویا دارد، که اگر یکی از پانلهای سند باز خیلی باریک باشد، وقتی آن سند را فعال میکنید (یعنی مکاننما را در آن قرار میدهید، بهطور خودکار باز میشود). اگر همچنان از رزولوشن نزدیک به 720p استفاده می کنید، این ویژگی را دوست خواهید داشت.
4. چندین خط را همزمان ویرایش کنید

اگر زمانی نیاز به درج یا حذف چندین نمونه از متن در یک سند دارید، تنها کاری که باید انجام دهید این است که چندین مکان نما ایجاد کنید. می توانید این کار را با نگه داشتن Alt (یا Option در Mac) و کلیک کردن در هر نقطه از متن انجام دهید. هر کلیک یک مکان نما جدید ایجاد می کند.
این به ویژه برای مواردی مانند HTML مفید است، جایی که ممکن است بخواهید نمونه های زیادی از یک کلاس اضافه کنید یا قالب چندین لینک را تغییر دهید. یاد بگیرید و دوستش داشته باشید.
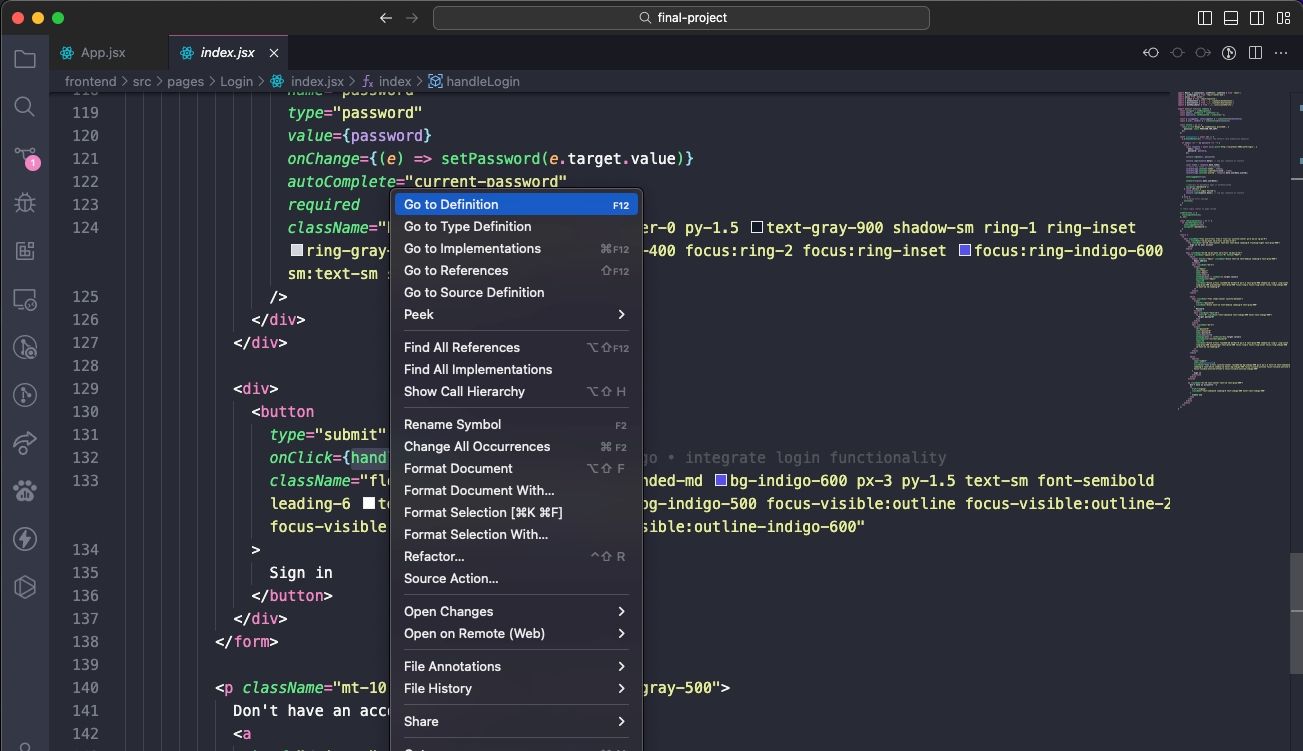
5. به Definition بروید

هنگامی که در حال برنامه نویسی یا اسکریپت هستید، اغلب با متغیر یا روشی مواجه می شوید که نمی شناسید. پس چیکار میکنی؟ میتوانید چند دقیقه به جستجوی فایل مناسب بپردازید، یا میتوانید متغیر/روش را با مکاننما انتخاب کنید و F12 را فشار دهید تا بلافاصله به تعریف آن بروید. روش دیگر، تابع یا متغیر خود را انتخاب کنید و Ctrl یا Cmd را فشار دهید، سپس روی آن کلیک کنید تا به تعریف بروید.
یا میتوانید از میانبر صفحهکلید Alt + F12 (یا Cmd + F12) برای نگاه کردن به تعریف استفاده کنید، که بهجای باز کردن فایل منبع، تعریف را دقیقاً در خط مکاننما به شما نشان میدهد.
برای حرکت در جهت مخالف، می توانید یک متغیر/روش تعریف شده را انتخاب کنید و از میانبر صفحه کلید Shift + F12 برای یافتن همه مراجع به آن استفاده کنید. این همچنین در خط نشانگر شما نشان داده می شود.
برای اینکه این ویژگی ها کار کنند، باید پوشه مناسب را به عنوان “پروژه کاری فعلی” باز کنید (نکته شماره 2 را ببینید).
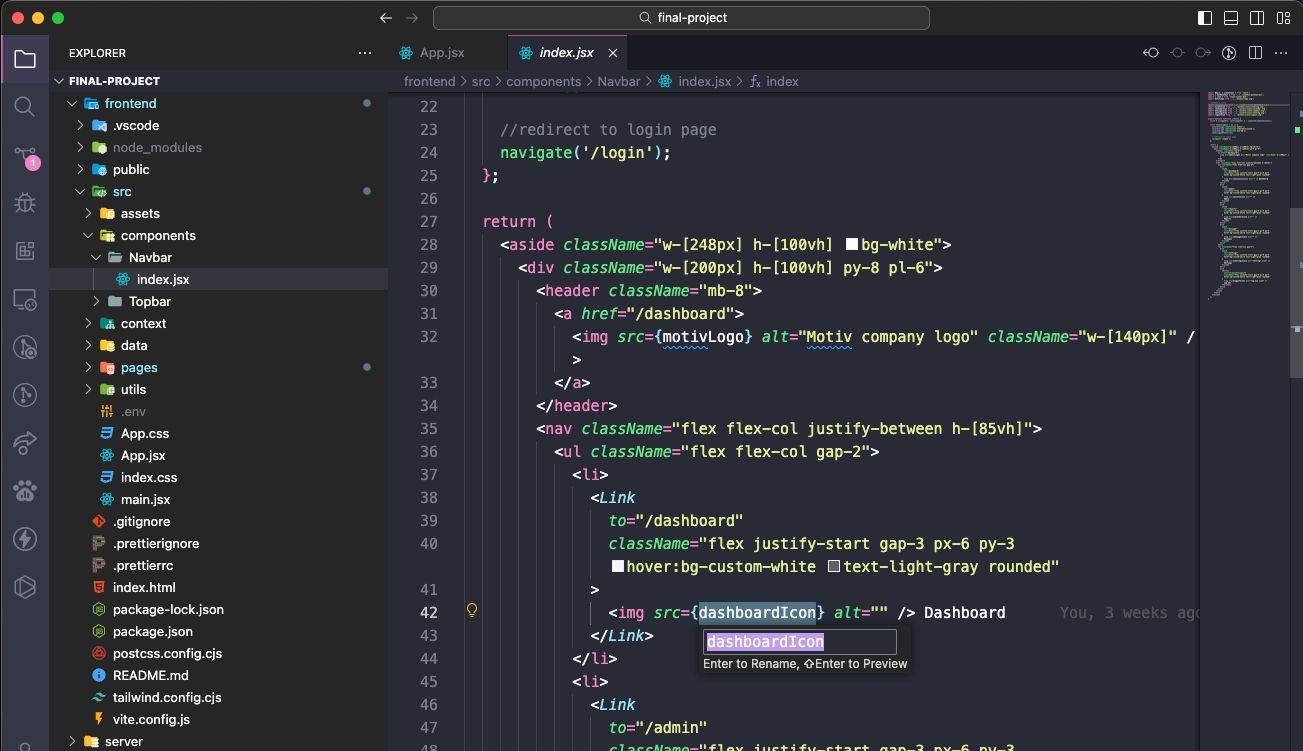
6. تغییر نام همه رخدادها

Refactoring یکی از جنبههای ضروری نوشتن و حفظ کد تمیز است، اما میتواند بسیار دردسرساز باشد، بهویژه زمانی که در حال بازسازی یک ماژول بزرگ یا یک قطعه بزرگ کد هستید. بنابراین به جای جستجوی ده ها فایل فقط برای تغییر نام یک متغیر یا روش، اجازه دهید VS Code این کار را برای شما انجام دهد.
اگر یک متغیر/روش را انتخاب کنید و F2 را بزنید، میتوانید نام را ویرایش کنید و هر نمونه از نام آن متغیر را در کل پروژه فعلی تغییر میدهد.
اگر میخواهید فقط در فایل فعلی تغییر دهید، از میانبر صفحه کلید Ctrl/Cmd + F2 استفاده کنید، و VS Code یک مکاننما در هر نمونه در سراسر فایل جاری ایجاد میکند.
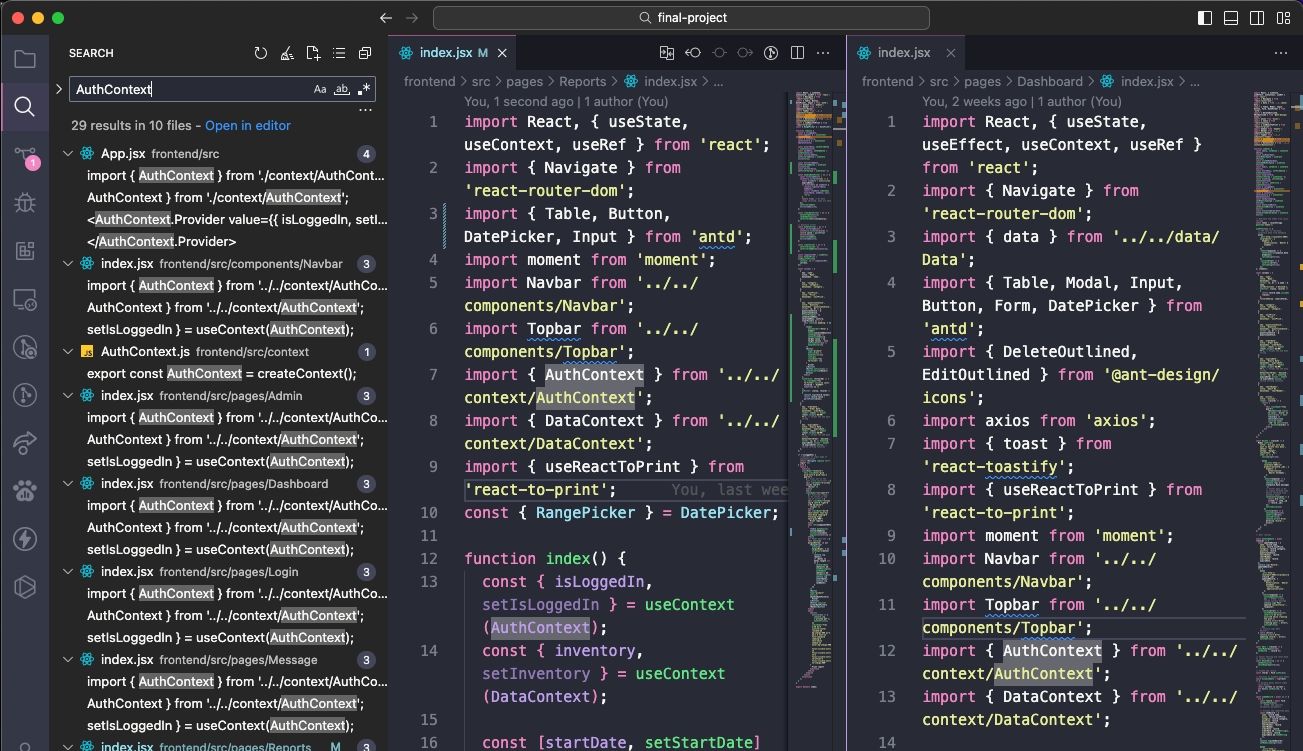
7. در بسیاری از فایل ها جستجو کنید

اگر با فایلهایی کار میکنید که کد منبع نیستند، ویژگیهای نماد یاب بالا (در نکته شماره 5) قابل استفاده نخواهند بود. بنابراین وقتی نیاز به یافتن جمله یا کلمه ای دارید اما نمی دانید در کدام فایل است، چه کاری می توانید انجام دهید؟ شما به تابع اصلی Find برمی گردید.
Ctrl/Cmd + F به شما امکان میدهد در فایل فعلی جستجو کنید، در حالی که Ctrl + Shift + F (یا Shift + Cmd + F) به شما امکان میدهد همه فایلها را در کل پروژه فعلی، از جمله همه زیرپوشهها به صورت بازگشتی جستجو کنید.
8. از Command Line در VS Code استفاده کنید

VS Code با یک ترمینال یکپارچه ارائه می شود. در ویندوز، این ترمینال به صورت Command Prompt نمایش داده می شود. در مک و لینوکس، به عنوان یک درخواست Bash نشان داده می شود. در هر صورت، ترمینال در دایرکتوری پروژه فعلی، در صورت وجود، یا در پوشه اصلی شما شروع می شود.
همچنین از قابلیت داشتن چندین ترمینال جداگانه پشتیبانی می کند. فقط روی دکمه Plus (+) در بالا سمت راست کلیک کنید تا نمونههای ترمینال بیشتری ایجاد شود یا روی سطل زباله کلیک کنید تا ترمینال فعلی بسته شود. منوی کشویی جابجایی بین آنها را آسان می کند (و به اندازه یک رابط مبتنی بر برگه فضای صفحه را هدر نمی دهد).
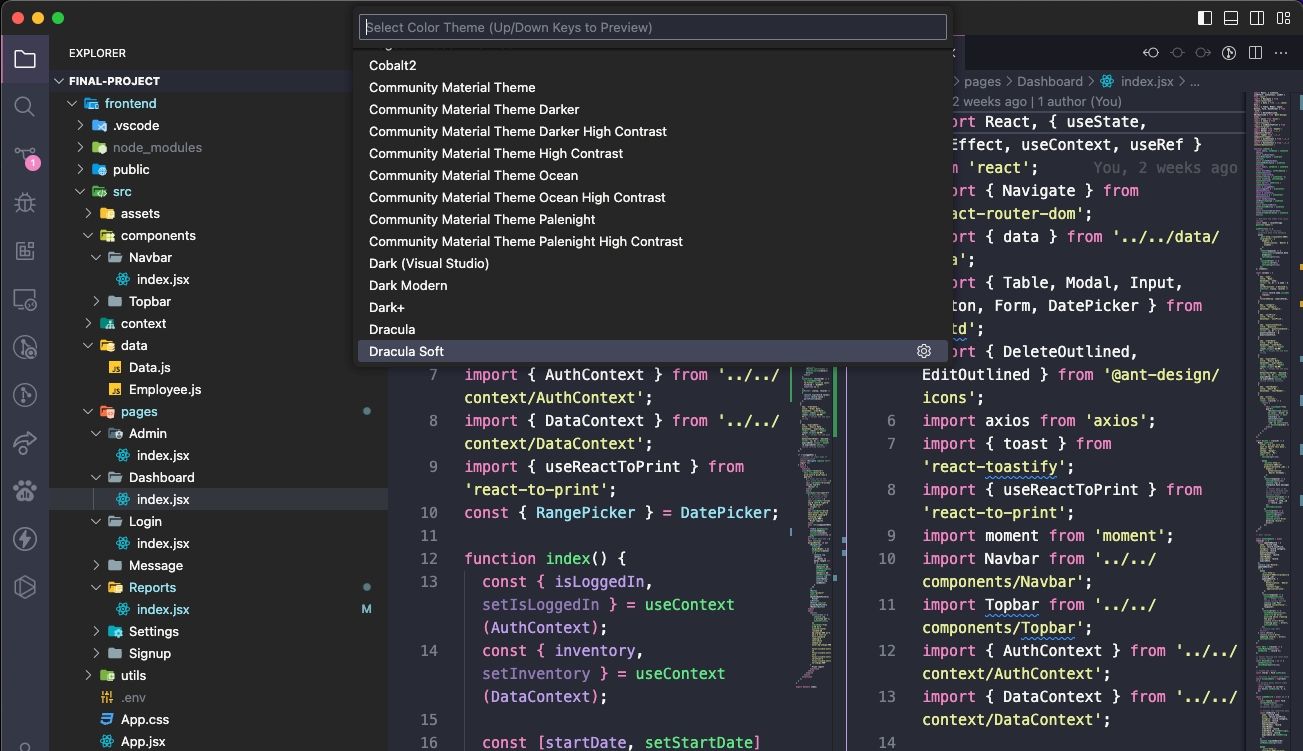
9. یک تم جدید در VS Code نصب کنید

همانطور که احتمالاً انتظار دارید، VS Code به شما امکان میدهد تا متن و کد منبع را برجستهسازی کنید. متأسفانه، اجازه نمی دهد که خود اینترفیس را موضوع بندی کند، اما برجسته سازی نحو بخش مهمی است. یک موضوع خوب می تواند بهره وری شما را بیش از آنچه فکر می کنید افزایش دهد.
می توانید تم های جدید را در VS Code Marketplace بیابید (رایگان هستند)، یا می توانید آنها را مستقیماً در VS Code جستجو کنید. در صورت نیاز به توصیه، لیست ما از بهترین تم های کد VS را بررسی کنید.
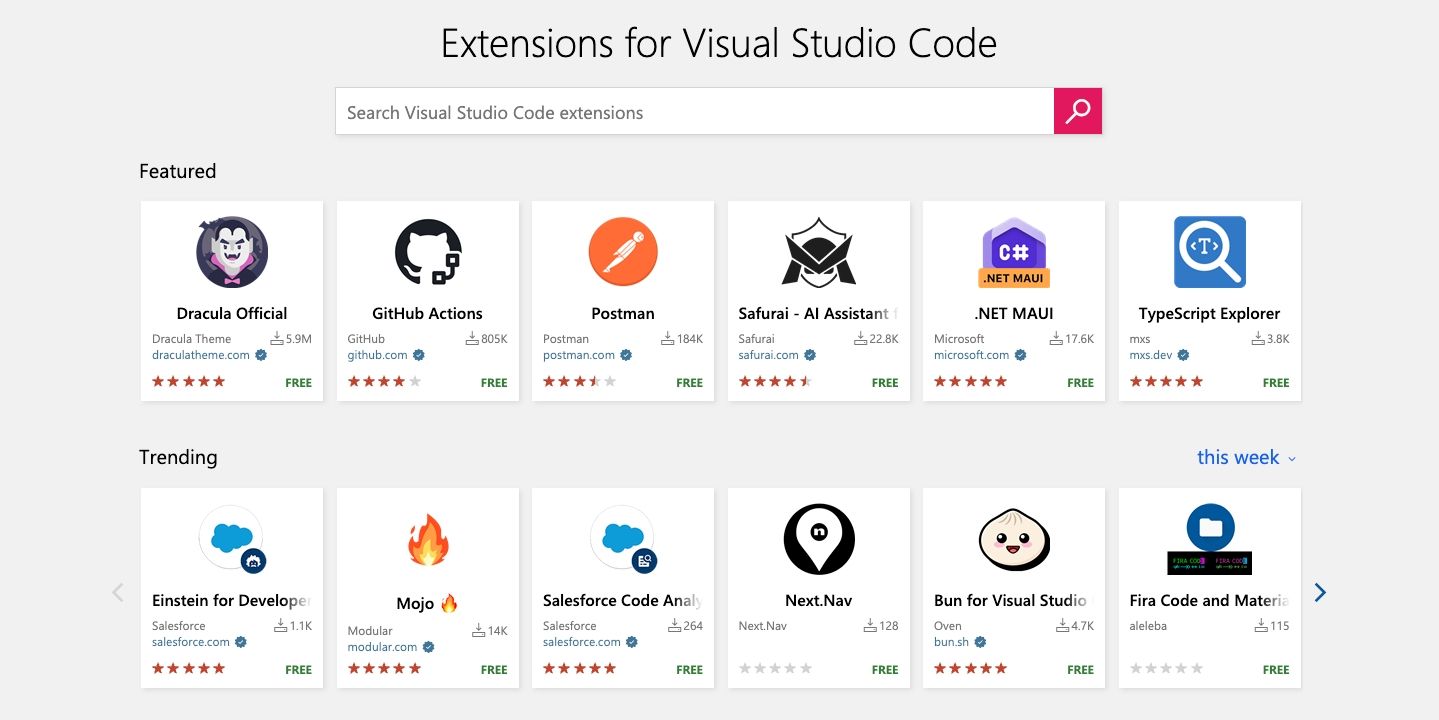
10. افزونه های شخص ثالث را در VS Code نصب کنید

آخرین ویژگی ضروری که باید برجسته شود، توسعه پذیری VS Code از طریق پسوندهای شخص ثالث است. مانند تم ها، می توانید آنها را در VS Code Marketplace بیابید (بله، اینها نیز رایگان هستند)، یا می توانید آنها را در VS Code جستجو کنید. با میانبر صفحه کلید Ctrl + Shift + X (یا Shift + Cmd + X) به پنل Extensions دسترسی پیدا کنید.
افزونه ها کلید به حداکثر رساندن بهره وری شما هستند. انواع ابزارها را در اینجا پیدا خواهید کرد، مانند linters، debuggers، snippets، بهبود کیفیت زندگی در VS Code، ابزارهای ساخت و حتی برخی از برنامههای افزودنی که از ChatGPT برای برنامهنویسی آسانتر در VS Code استفاده میکنند.
کد ویژوال استودیو بهترین ویرایشگر متن است
همانقدر که به نظر میرسد بسیاری آن را دوست دارند، VS Code برای هیچکس ایدهآل نیست—هیچ چیز هرگز اینطور نیست—و ممکن است آن چیزی نباشد که شما به دنبال آن هستید. به یاد داشته باشید که VS Code یک ویرایشگر متن است، نه یک IDE کامل.
با این حال، باید آن را امتحان کنید و با ذهنی باز وارد شوید. ما فکر می کنیم که ویژگی های آن ممکن است شما را شگفت زده کند – به روشی خوب!