نحوه افزایش سرعت صفحات وب خود را با تغییر دادن جاوا اسکریپت برای حذف تنگناها بیاموزید.
جاوا اسکریپت برای توسعه وب حیاتی است. این زبان پشت بیشتر تعاملات و انیمیشن هایی است که در وب سایت ها می بینید. اما جاوا اسکریپت همچنین می تواند باعث کند شدن یک وب سایت در صورتی که کد ضعیف نوشته شده باشد. ناکارآمدی می تواند منجر به زمان بارگذاری ضعیف و سرعت رندر پایین شود.
روش های زیر را برای بهبود سرعت و عملکرد وب سایت خود به کار بگیرید.
1. متغیرها را به صورت محلی تعریف کنید
به عنوان یک برنامه نویس، باید بدانید که محدوده بندی چگونه کار می کند. دو نوع متغیر در جاوا اسکریپت وجود دارد: متغیرهای محلی و متغیرهای جهانی.
متغیرهای محلی متغیرهایی هستند که در یک بلوک تابع اعلام شده اند. دامنه فقط در تابعی که در آن اعلان شده اند باقی می ماند. متغیرهای سراسری متغیرهایی هستند که در سراسر اسکریپت قابل دسترسی هستند. در مورد متغیرهای سراسری، دامنه در سراسر برنامه باقی می ماند.
هر زمان که سعی می کنید به یک متغیر دسترسی پیدا کنید، مرورگر کاری انجام می دهد که به عنوان جستجوی محدوده شناخته می شود. نزدیکترین محدوده را برای متغیر بررسی می کند و تا زمانی که متغیر را پیدا کند به جستجو ادامه می دهد. بنابراین، هرچه زنجیره دامنه بیشتری در برنامه خود داشته باشید، دسترسی به متغیرهای فراتر از محدوده فعلی بیشتر طول می کشد.
به همین دلیل، بهتر است همیشه متغیرهای خود را نزدیک به زمینه اجرا تعریف کنید. فقط در موارد نادر از متغیرهای سراسری استفاده کنید. برای مثال زمانی که می خواهید داده های مورد استفاده در سراسر اسکریپت را ذخیره کنید. این باعث کاهش تعداد دامنه های برنامه شما می شود و در نتیجه عملکرد را بهبود می بخشد.
2. جاوا اسکریپت را به صورت ناهمزمان بارگیری کنید

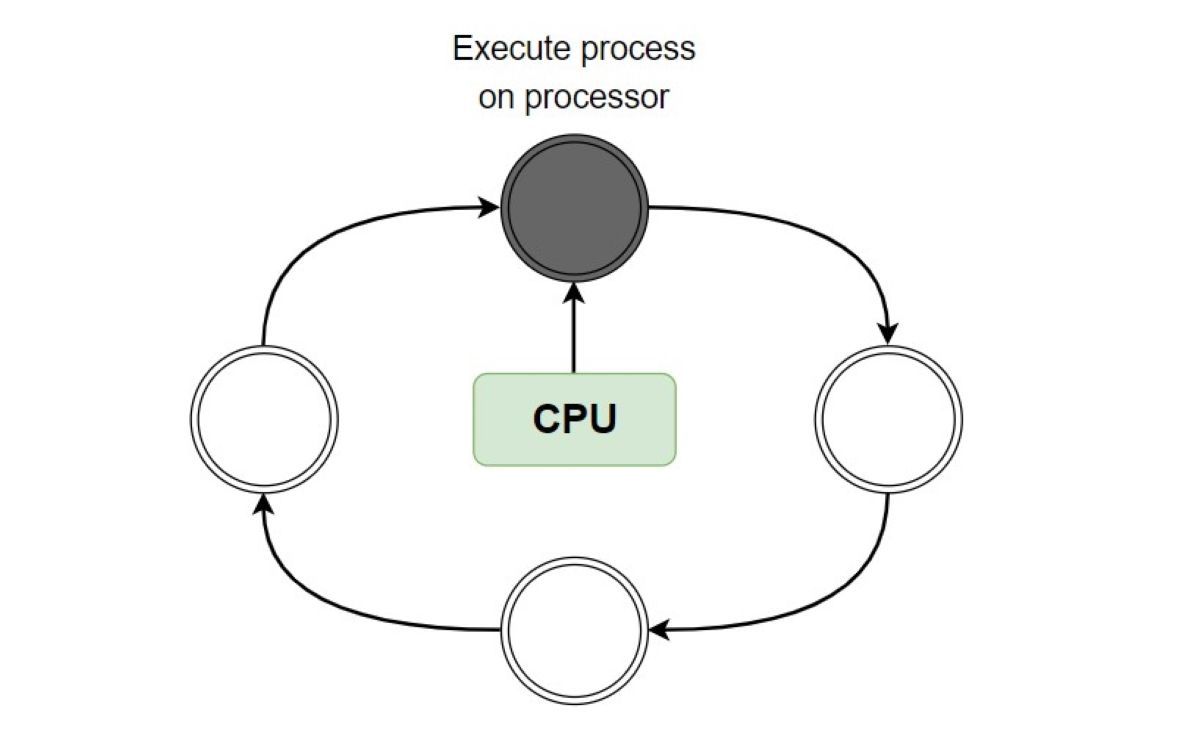
جاوا اسکریپت یک زبان برنامه نویسی تک رشته ای است. این بدان معناست که پس از اجرای یک تابع، قبل از اجرای تابع دیگر، باید تا انتها اجرا شود. این معماری می تواند به موقعیت هایی منجر شود که در آن کد می تواند رشته را مسدود کرده و برنامه را مسدود کند.
برای حفظ عملکرد خوب موضوع، باید برخی از کارهای اتلاف وقت را به صورت ناهمزمان اجرا کنید. وقتی یک کار به صورت ناهمزمان اجرا می شود، تمام قدرت پردازش رشته را نمی گیرد. در عوض، تابع به صف رویداد می پیوندد که در آن پس از اجرای همه کدهای دیگر فعال می شود.
فراخوانی های API برای الگوی ناهمزمان عالی هستند زیرا حل آنها زمان می برد. بنابراین به جای اینکه آن را نگه دارید، از یک کتابخانه مبتنی بر وعده مانند fetch API برای واکشی داده ها به صورت ناهمزمان استفاده می کنید. به این ترتیب، زمانی که مرورگر داده ها را از API بازیابی می کند، کدهای دیگر می توانند اجرا شوند.
پیچیدگی های برنامه نویسی ناهمزمان را درک کنید و عملکرد برنامه خود را بهبود ببخشید.
3. از حلقه های غیر ضروری اجتناب کنید
اگر مراقب نباشید استفاده از حلقه ها در جاوا اسکریپت می تواند گران باشد. دوچرخه سواری در میان مجموعه ای از آیتم ها می تواند فشار زیادی به مرورگر وارد کند.
در حالی که شما قطعا نمی توانید از حلقه ها در کد خود اجتناب کنید، باید تا حد امکان کار کمتری در آنها انجام دهید. میتوانید از تکنیکهای دیگری استفاده کنید که از نیاز به حلقه زدن در مجموعه جلوگیری میکند.
برای مثال، میتوانید طول یک آرایه را به جای خواندن آن در طول هر تکرار حلقه، در متغیر دیگری ذخیره کنید. اگر آنچه را که از یک حلقه می خواهید دریافت کردید، فوراً از آن خارج شوید.
4. کد جاوا اسکریپت را کوچک کنید

Minification یک روش موثر برای بهینه سازی کد جاوا اسکریپت است. مینیمینه ساز کد منبع خام شما را به یک فایل تولیدی کوچکتر تبدیل می کند. آنها نظرات را حذف می کنند، نحو غیر ضروری را کوتاه می کنند و نام متغیرهای طولانی را کوتاه می کنند. آنها همچنین کدهای استفاده نشده را حذف می کنند و توابع موجود را برای اشغال خطوط کمتر بهینه می کنند.
نمونههایی از مینیسازیکنندهها عبارتند از Google Closure Compiler، UglifyJS و Microsoft AJAX Minifier. همچنین میتوانید کد خود را با بررسی آن و جستجوی راههایی برای بهینهسازی آن، بهصورت دستی کوچک کنید. به عنوان مثال، می توانید عبارات if را در کد خود ساده کنید.
5. فشرده سازی فایل های بزرگ با Gzip
اکثر مشتریان از Gzip برای فشرده سازی و از حالت فشرده خارج کردن فایل های بزرگ جاوا اسکریپت استفاده می کنند. هنگامی که یک مرورگر منبعی را درخواست می کند، سرور می تواند آن را فشرده کند تا فایل کوچکتری را در پاسخ بازگرداند. هنگامی که مشتری فایل را دریافت می کند، آن را از حالت فشرده خارج می کند. به طور کلی، این رویکرد باعث صرفه جویی در پهنای باند و کاهش تاخیر و بهبود عملکرد برنامه می شود.
6. دسترسی به DOM را به حداقل برسانید

دسترسی به DOM می تواند بر عملکرد برنامه شما تأثیر بگذارد زیرا مرورگر باید با هر به روز رسانی DOM به روز شود. بهتر است دسترسی DOM را به کمترین فرکانس ممکن محدود کنید. یکی از راه هایی که می توانید این کار را انجام دهید، ذخیره ارجاعات به اشیاء مرورگر است.
شما همچنین می توانید از کتابخانه ای مانند React استفاده کنید که تغییراتی را در DOM مجازی قبل از فشار دادن آنها به DOM واقعی ایجاد می کند. در نتیجه، مرورگر به جای رفرش کردن کل صفحه، بخش هایی از برنامه را که نیاز به به روز رسانی دارند، به روز می کند.
7. بار غیر ضروری جاوا اسکریپت را به تعویق بیندازید
اگرچه ضروری است که صفحه شما به موقع بارگیری شود، اما لازم نیست همه عملکردها روی بارگذاری اولیه کار کنند. فرض کنید یک دکمه قابل کلیک و یک منوی برگه دارید که به کد جاوا اسکریپت اشاره دارد. می توانید هر دو را تا زمانی که صفحه بارگیری می شود به تعویق بیاندازید.
این روش قدرت پردازش را آزاد می کند و به شما امکان می دهد عناصر صفحه لازم را به موقع ارائه دهید. شما کامپایل کدی را که ممکن است نمایش اولیه صفحه را نگه دارد به تأخیر می اندازید. سپس، پس از اتمام بارگذاری صفحه، می توانید بارگذاری عملکردها را شروع کنید. به این ترتیب، کاربر می تواند از زمان بارگذاری سریع لذت برده و به موقع با عناصر تعامل برقرار کند.
همچنین می توانید کمترین مقدار CSS و جاوا اسکریپت را در عنصر head خود قرار دهید، بنابراین بلافاصله بارگیری می شود. کد ثانویه میتواند در فایلهای css. و .js جداگانه زندگی کند. این تکنیک به دانش مناسبی از نحوه کار DOM نیاز دارد.
8. از CDN برای بارگذاری جاوا اسکریپت استفاده کنید

استفاده از شبکه تحویل محتوا به افزایش سرعت بارگذاری صفحه کمک می کند، اما همیشه موثر نیست. به عنوان مثال، اگر CDN را بدون سرور محلی در کشور بازدیدکننده انتخاب کنید، آنها سودی نخواهند برد.
برای حل این مشکل، می توانید از ابزارهایی برای مقایسه چندین CDN استفاده کنید و تصمیم بگیرید که کدام یک بهترین عملکرد را برای مورد استفاده شما ارائه می دهد. برای اینکه بدانید کدام CDN برای کتابخانه شما بهترین است، وب سایت cdnjs را بررسی کنید.
9. نشت حافظه را حذف کنید
نشت حافظه می تواند بر عملکرد برنامه تأثیر منفی بگذارد. هنگامی که صفحه بارگذاری شده حافظه بیشتری اشغال می کند، نشت رخ می دهد.
نمونه ای از نشت حافظه زمانی است که مرورگر شما پس از یک جلسه طولانی کار با برنامه شروع به کند شدن می کند.
میتوانید از ابزارهای برنامهنویس Chrome برای شناسایی نشت حافظه در برنامهتان استفاده کنید. این ابزار جدول زمانی را در تب عملکرد ثبت می کند. بسیاری از نشت حافظه در نتیجه حذف عناصر DOM رخ می دهد. جمعآورنده زباله تنها زمانی حافظه را آزاد میکند که همه متغیرهای ارجاعدهنده این عناصر خارج از محدوده باشند.
10. از ابزارهای تشخیص مشکل استفاده کنید

ابزارهایی مانند Lighthouse، Google PageSpeed Insights و Chrome میتوانند به شما در تشخیص مشکلات کمک کنند. Lighthouse برای دسترسی، عملکرد و مسائل سئو بررسی می کند. Google PageSpeed می تواند به شما در بهینه سازی جاوا اسکریپت برای بهبود عملکرد برنامه کمک کند.
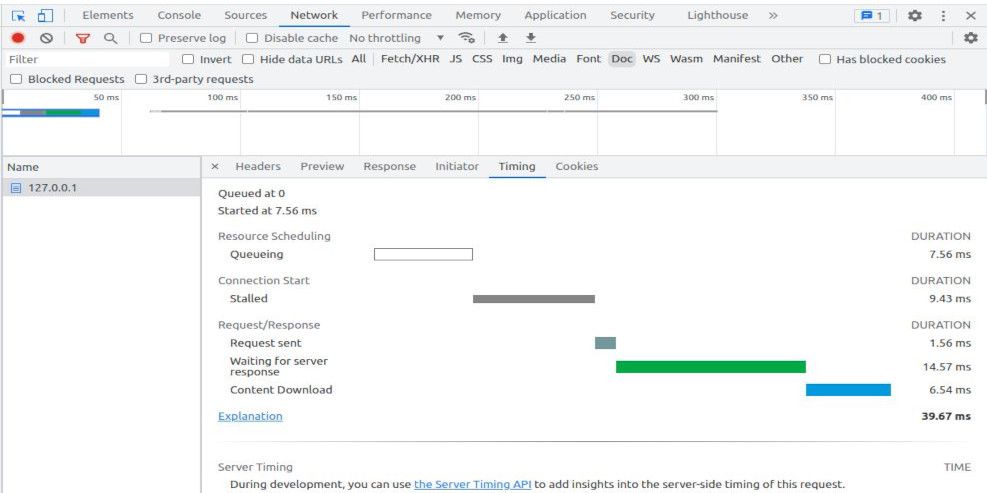
مرورگر کروم یک ویژگی Developer Tools را ارائه میکند که میتوانید با کلیک کردن روی F12 روی کلمه کلیدی خود، آن را تغییر دهید. می توانید از تجزیه و تحلیل عملکرد آن برای روشن و خاموش کردن شبکه و بررسی مصرف CPU استفاده کنید. همچنین معیارهای دیگر را برای کشف مشکلاتی که بر وب سایت شما تأثیر می گذارد، بررسی می کند.
آموزش عیب یابی با Google DevTools
به عنوان یک توسعه دهنده وب، شما در مرورگر وب خود کار زیادی خواهید کرد. اکثر مرورگرها دارای مجموعه ای از ابزارهای توسعه دهنده هستند تا به شما در عیب یابی مشکلات وب سایت کمک کنند. ویژگی Google Chromes Developer Tools دارای عملکردهای زیادی برای کمک به شما است.
