به دنبال تغییر طرح بندی وب خود با CSS هستید؟ شما در جای مناسب هستید.
هر کسی که در طراحی وب تجربه داشته باشد، چه از سازندگان وب سایت DIY استفاده کرده باشید یا یک سایت از ابتدا ایجاد کرده باشید، احتمالاً قبلاً نام CSS را شنیده است. این ابزار فوق العاده قدرتمند می تواند برای تغییر طرح بندی وب شما استفاده شود و به شما قدرت کنترل وب سایت خود و دستیابی به دیدگاه خلاقانه خود را می دهد. اما چگونه می توانید از شیوه نامه های آبشاری برای باز کردن پتانسیل وب سایت بعدی خود استفاده کنید؟
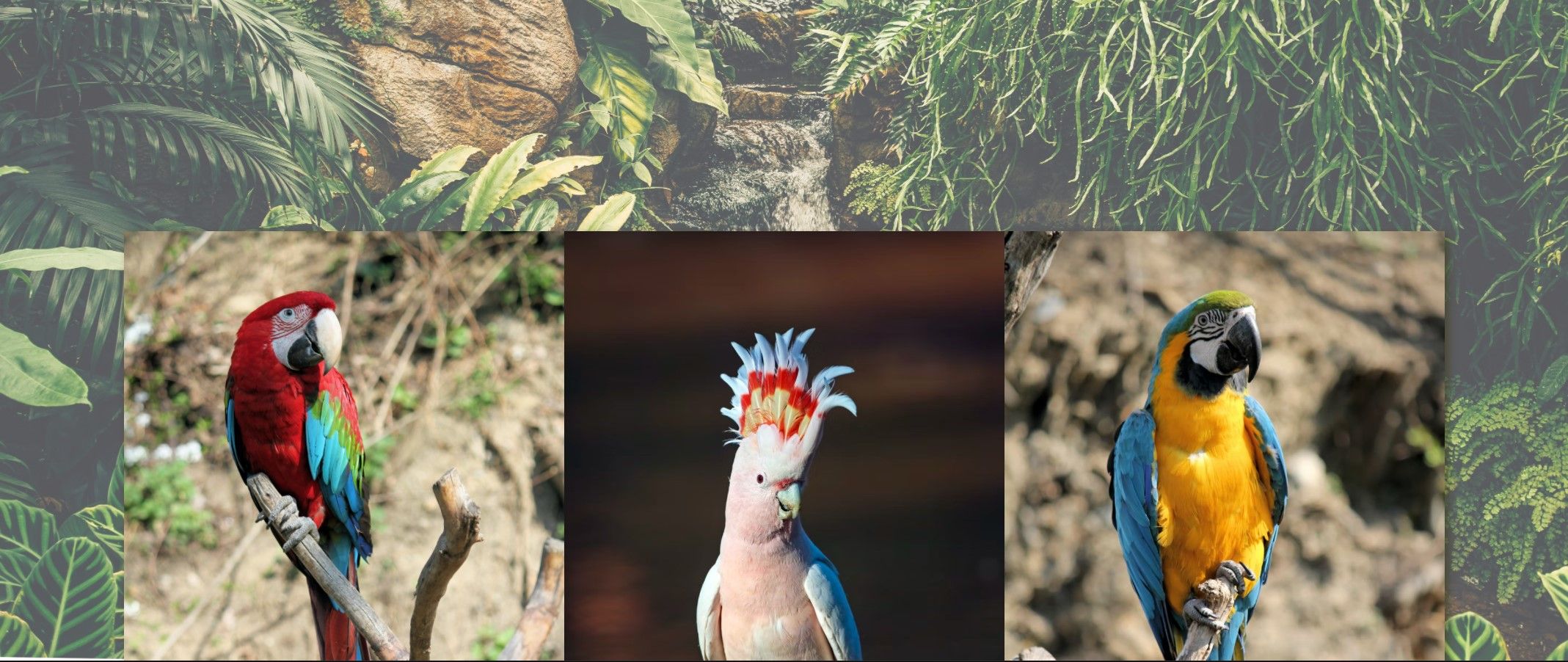
این راهنما فقط طیف وسیعی از ویژگیهای CSS را که همگی برای ایجاد سرصفحهای که در تصویر بالا میبینید استفاده شدهاند را شرح میدهد. شما می توانید این پروژه را در اینجا در CodePen پیدا کنید و به شما این شانس را می دهد که خودتان آن را امتحان کنید.
دستکاری تصویر CSS
اولین قدمی که باید برای ساخت بخش هدر خود برداریم اضافه کردن تصاویر به صفحه است. شما می توانید از طیف وسیعی از روش ها برای دستیابی به این هدف استفاده کنید، بنابراین ما محبوب ترین آنها را همراه با چند ترفند که به شما در دستکاری تصاویرتان کمک می کند، پوشش داده ایم.
1. CSS Background-Image

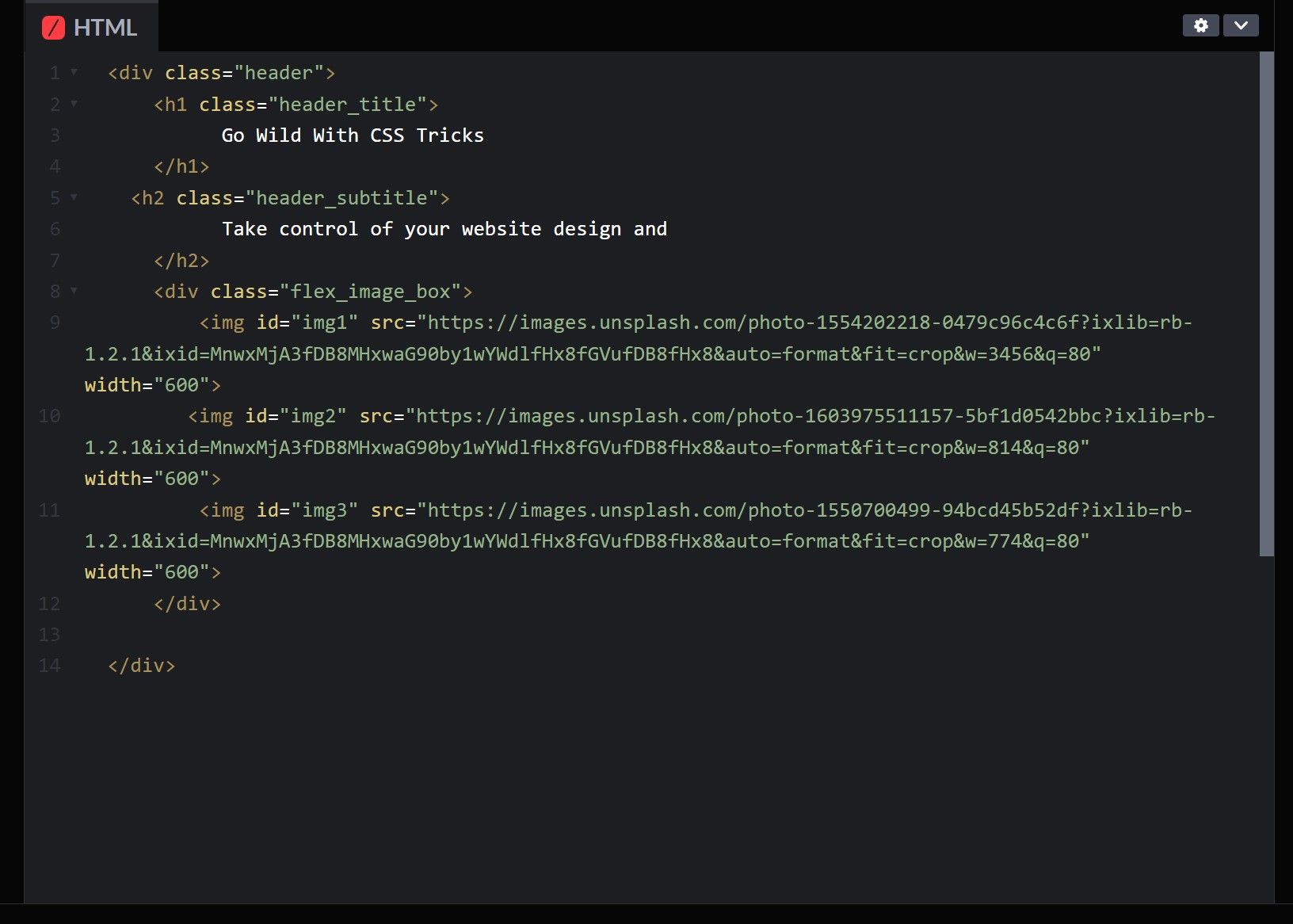
ما می خواهیم یک تصویر پس زمینه تمام صفحه برای هدر خود داشته باشیم و ویژگی پس زمینه تصویر CSS ایده آل است. ابتدا باید یک ظرف برای تصویر خود (و بقیه عناصر داخل هدر) ایجاد کنیم.
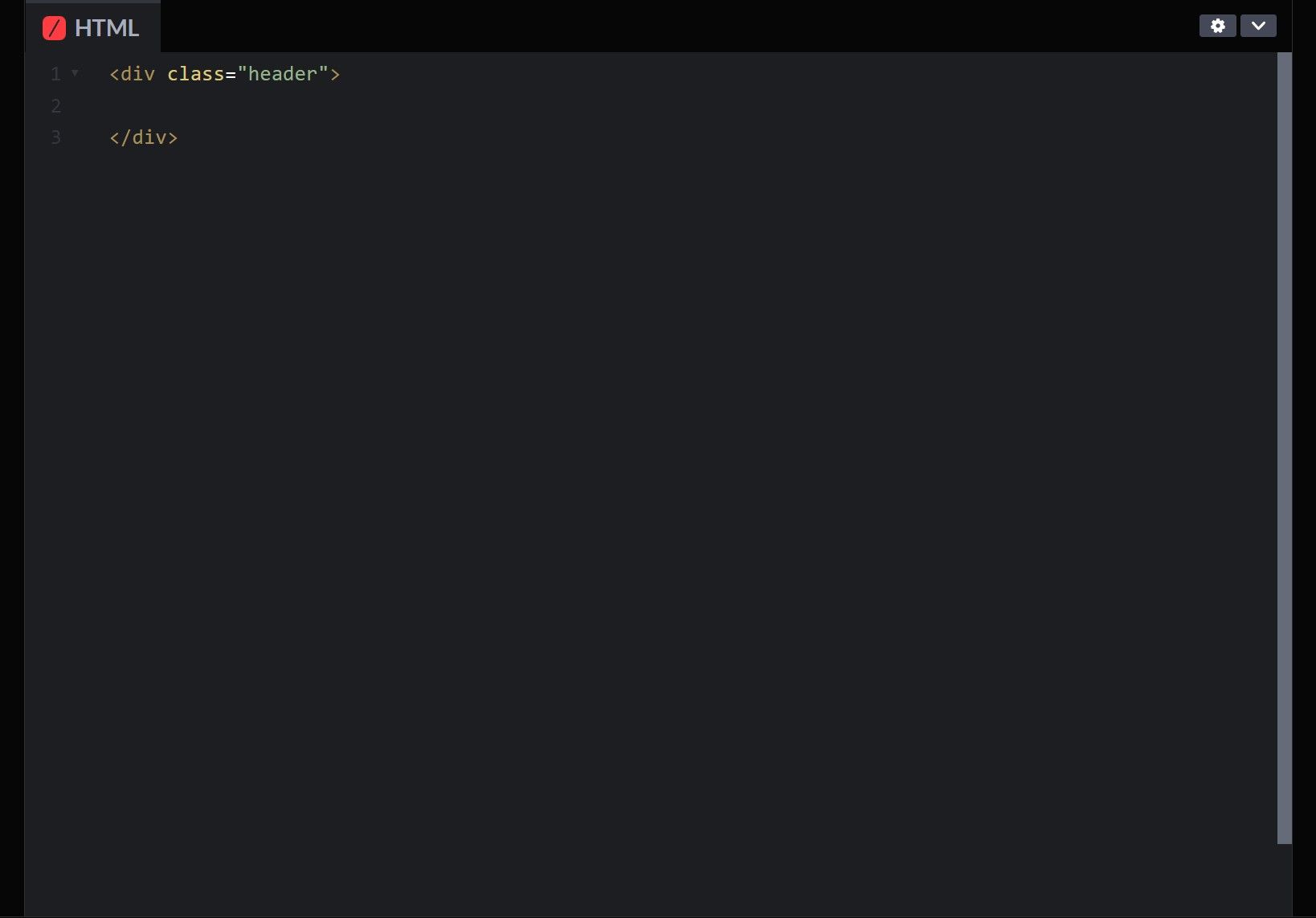
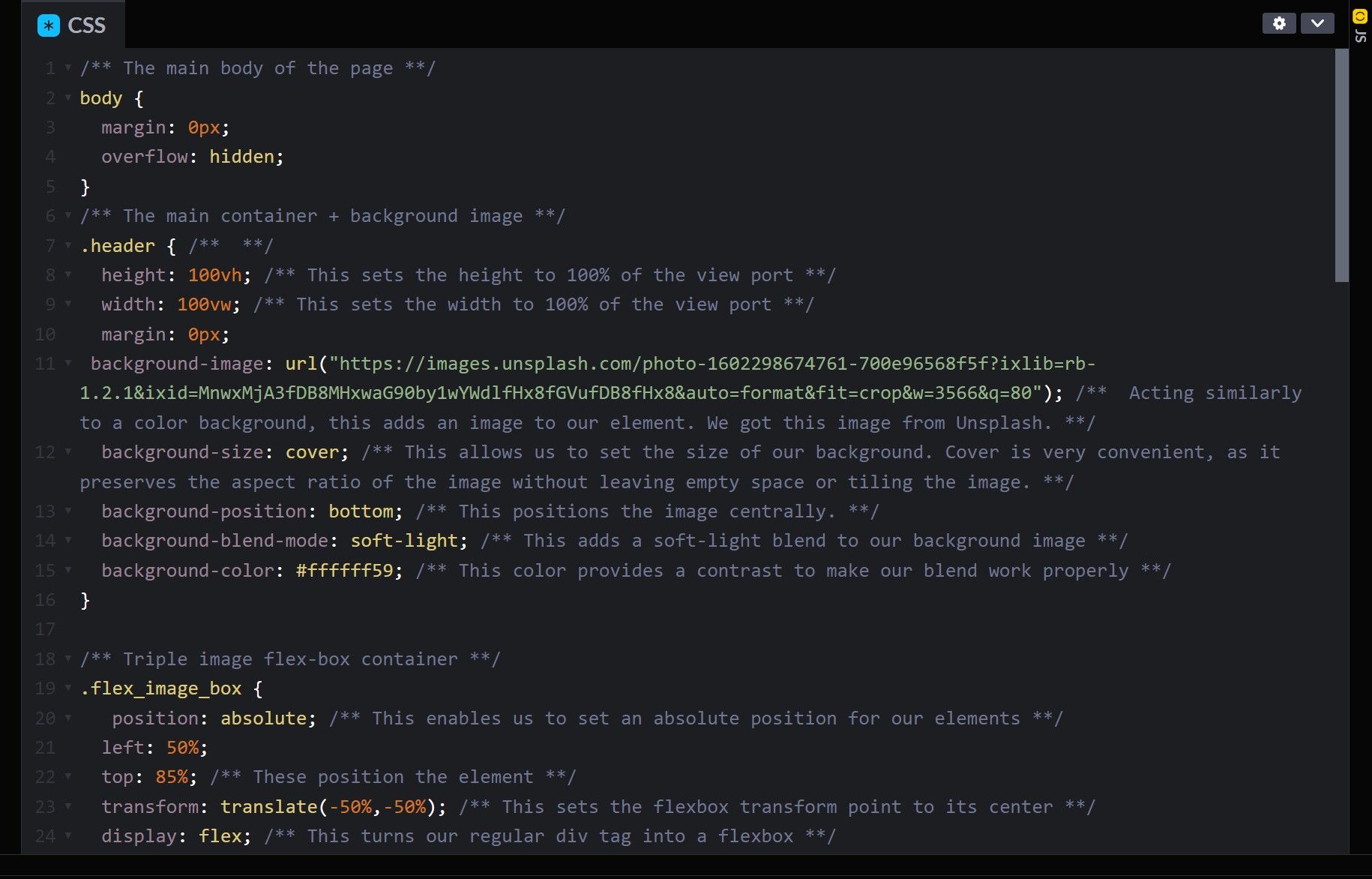
ما با اضافه کردن یک تگ div با “هدر” به عنوان کلاس آن شروع کردیم و سپس ارتفاع آن را روی 100vh و عرض آن را به 100vw تنظیم کردیم. این جعبه ای را به ما می دهد که دقیقاً به اندازه ی viewport است. همچنین یک قانون CSS برای بدنه صفحه اضافه کردیم که سرریز آن مخفی و حاشیه آن روی 0 پیکسل تنظیم شده است.


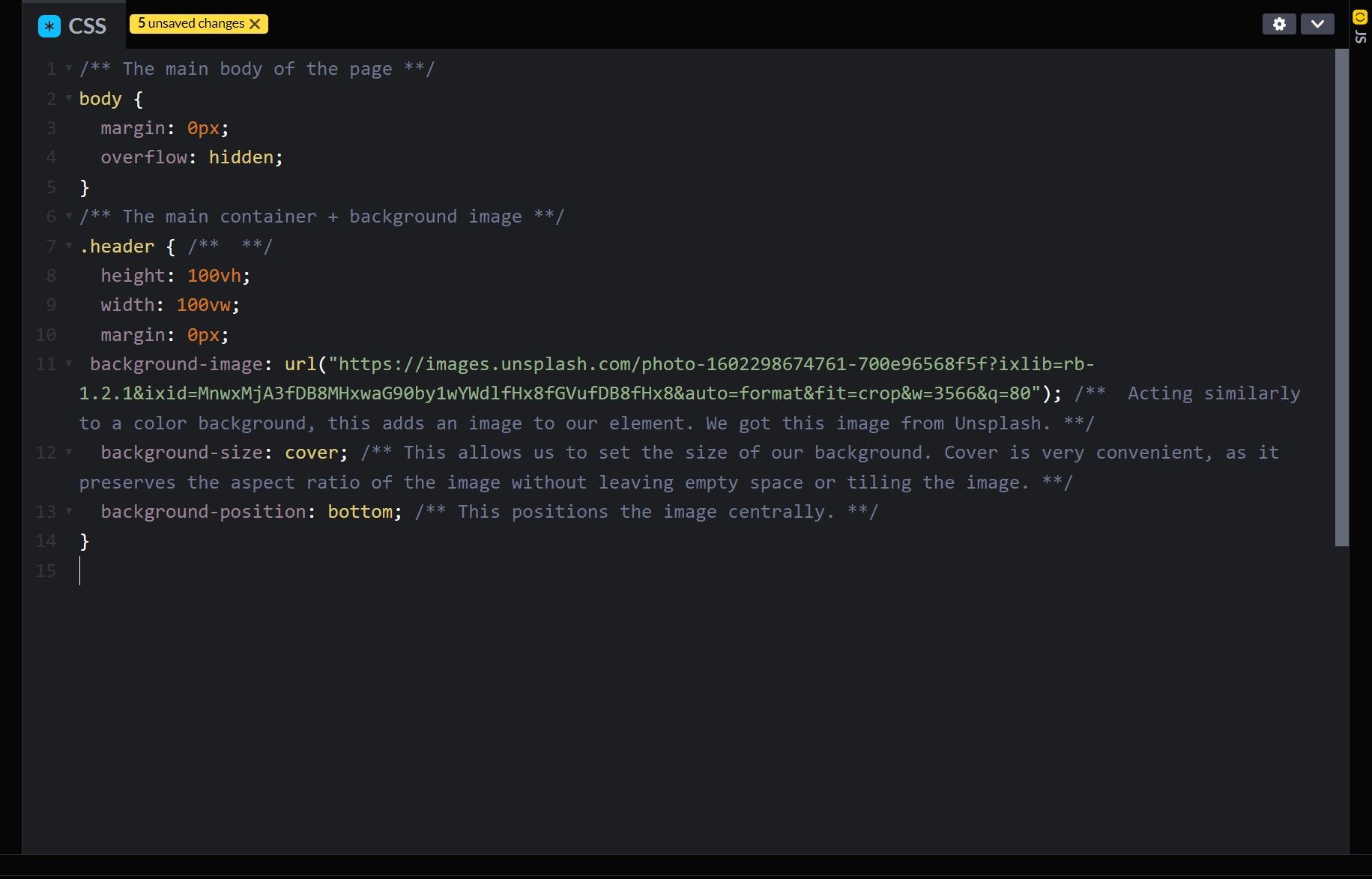
با قرار دادن کانتینر، میتوانیم یک تصویر پسزمینه اضافه کنیم، و برای رسیدن به این هدف به سه قانون مختلف CSS نیاز داریم. اولین تصویر، پسزمینه، به یک URL نیاز دارد تا به عنوان منبع تصویر پسزمینه عمل کند، و ما از کاتالوگ مفید Unsplash برای این کار استفاده کردهایم. ما همچنین باید اندازه پسزمینه را روی پوشش و موقعیت پسزمینه را در پایین تنظیم کنیم، اما ممکن است بخواهید برای بهترین نتایج این موارد را آزمایش کنید.
2. CSS Background-Blend-Mode

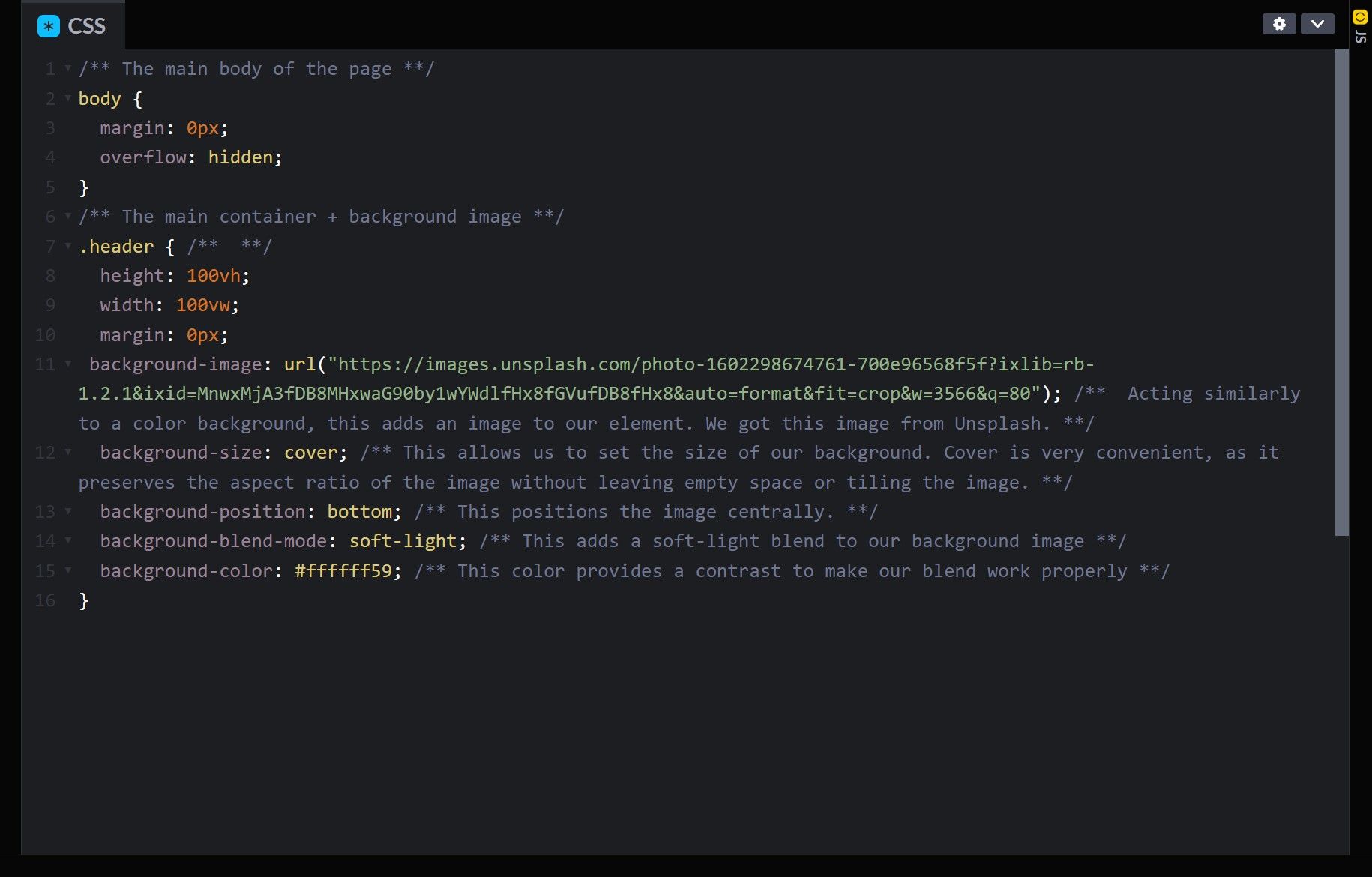
حالتهای ترکیبی CSS، ترکیب تصاویر و متن را ممکن میسازد، دقیقاً مانند ویژگی ترکیب در نرمافزارهایی مانند Adobe Photoshop. برای اینکه حالت های ترکیبی با تصویر پس زمینه ما کار کنند، قبل از اضافه کردن حالت ترکیبی که می خواستیم استفاده کنیم، رنگ پس زمینه را روی سفید نیمه شفاف قرار می دهیم.

پس از این، حالت ترکیبی پسزمینه روی نور ملایم تنظیم شد که به ما اجازه میدهد تصویر را نرمتر کنیم.
3. CSS Clip-Path

برای ترفند بعدی، از قانونی به نام مسیر کلیپ استفاده خواهیم کرد. هنگام استفاده از تگهای img HTML، میتوانید مسیری را تعیین کنید که قسمتهایی از تصاویری را که با آنها کار میکنید پنهان میکند. میتوانید از اشکال عمومی برای این کار استفاده کنید، اما میتوانید از یک برنامه تولید SVG نیز برای ایجاد طراحی پیچیدهتر استفاده کنید.


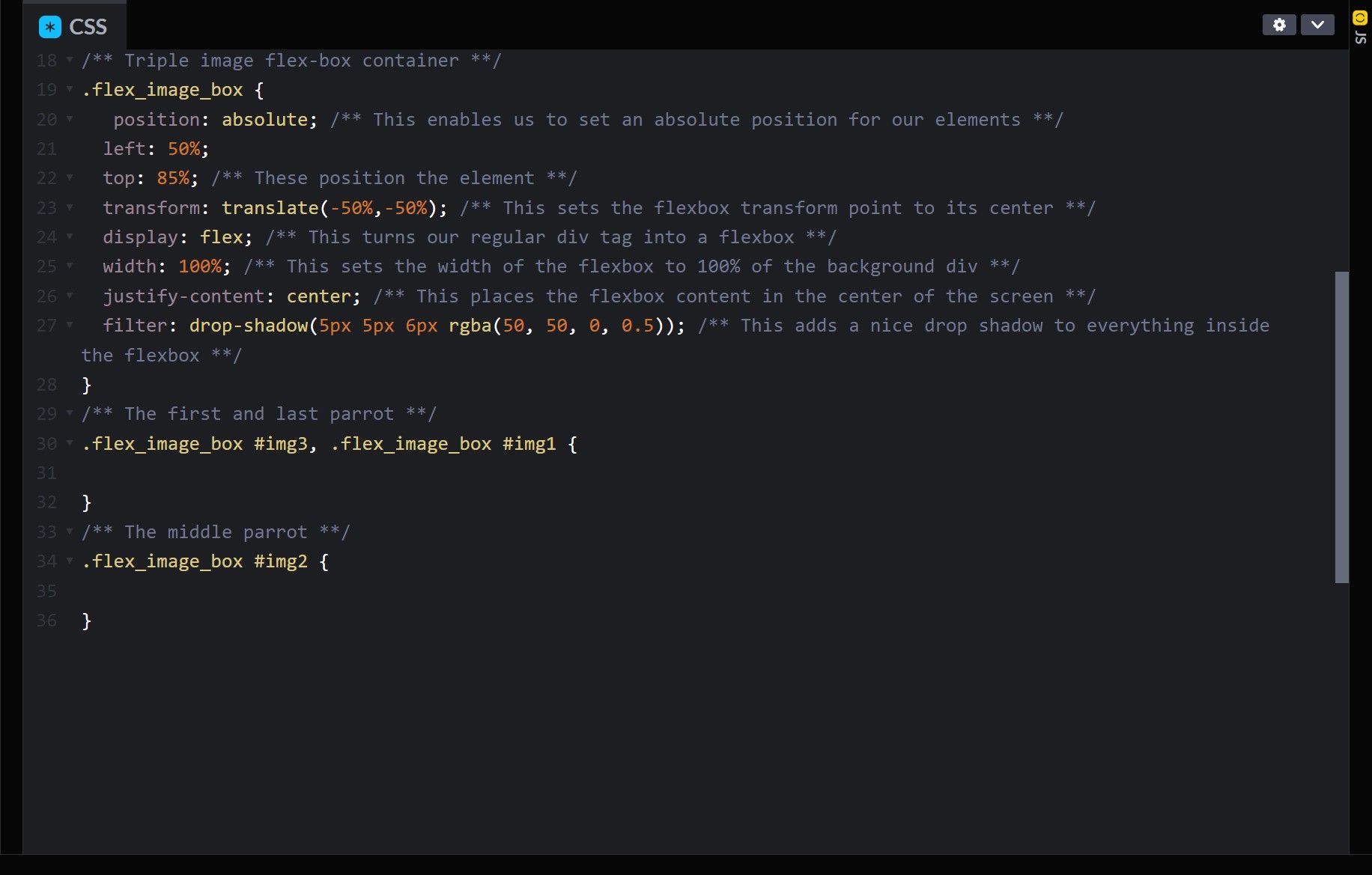
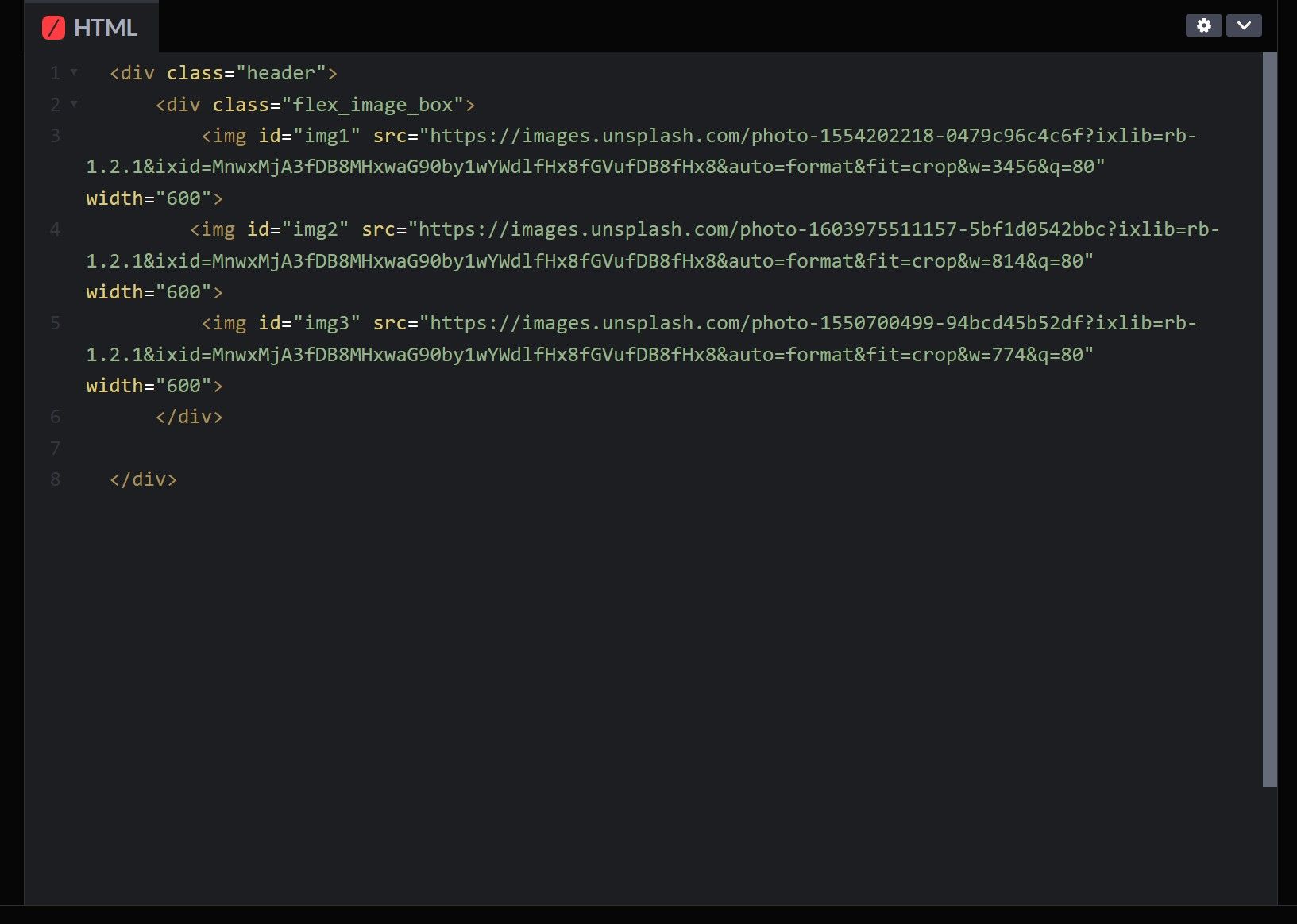
ما یک تگ div با “flex_image_box” اضافه کردیم تا به عنوان یک محفظه برای سه تصویر عمل کند، با استفاده از ویژگی display CSS برای تبدیل آن به flexbox (در ادامه در مورد این موضوع صحبت خواهیم کرد). سه تگ img داخل تگ div اضافه شد که شناسههای آن بهعنوان «img1»، «img2» و «img3» تنظیم شده است. با تنظیم عرض هر تصویر روی 600 پیکسل، میتوانیم ویژگی height را بدون تغییر نسبت ابعاد تصاویر خالی بگذاریم. اکنون زمان آن است که مسیر کلیپ خود را اضافه کنیم!

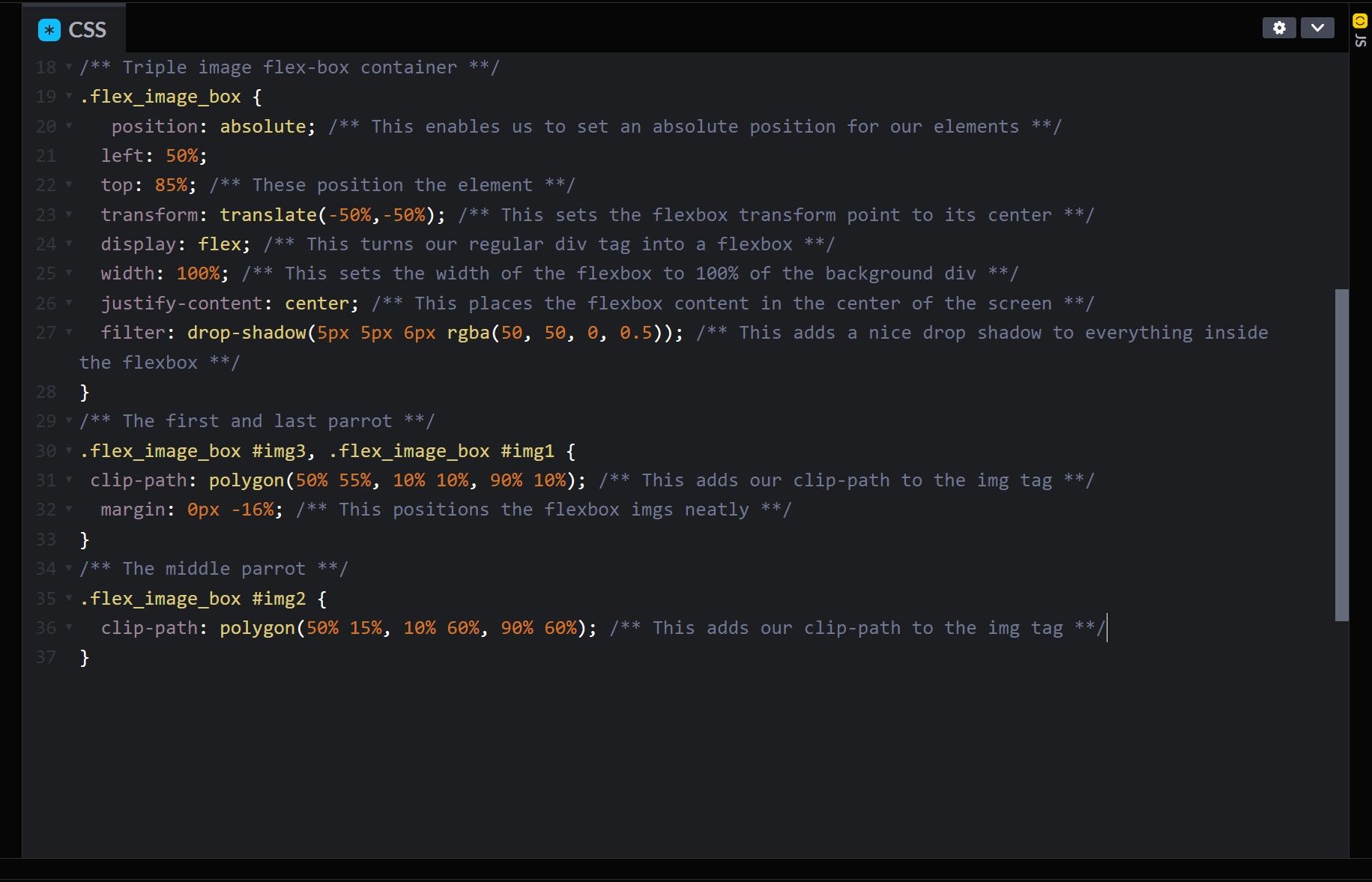
برای ایجاد سه مثلث خود، از همان مسیر کلیپ چند ضلعی برای img1 و img3 استفاده کردیم، با یک نسخه معکوس برای img2. ما همچنین مجبور بودیم با موقعیت ظروف انعطاف پذیر خود بازی کنیم تا مطمئن شویم که تصاویر در موقعیت مناسب روی صفحه قرار می گیرند. قوانین مسیر کلیپ ما در زیر قابل مشاهده است.

4. کدورت CSS

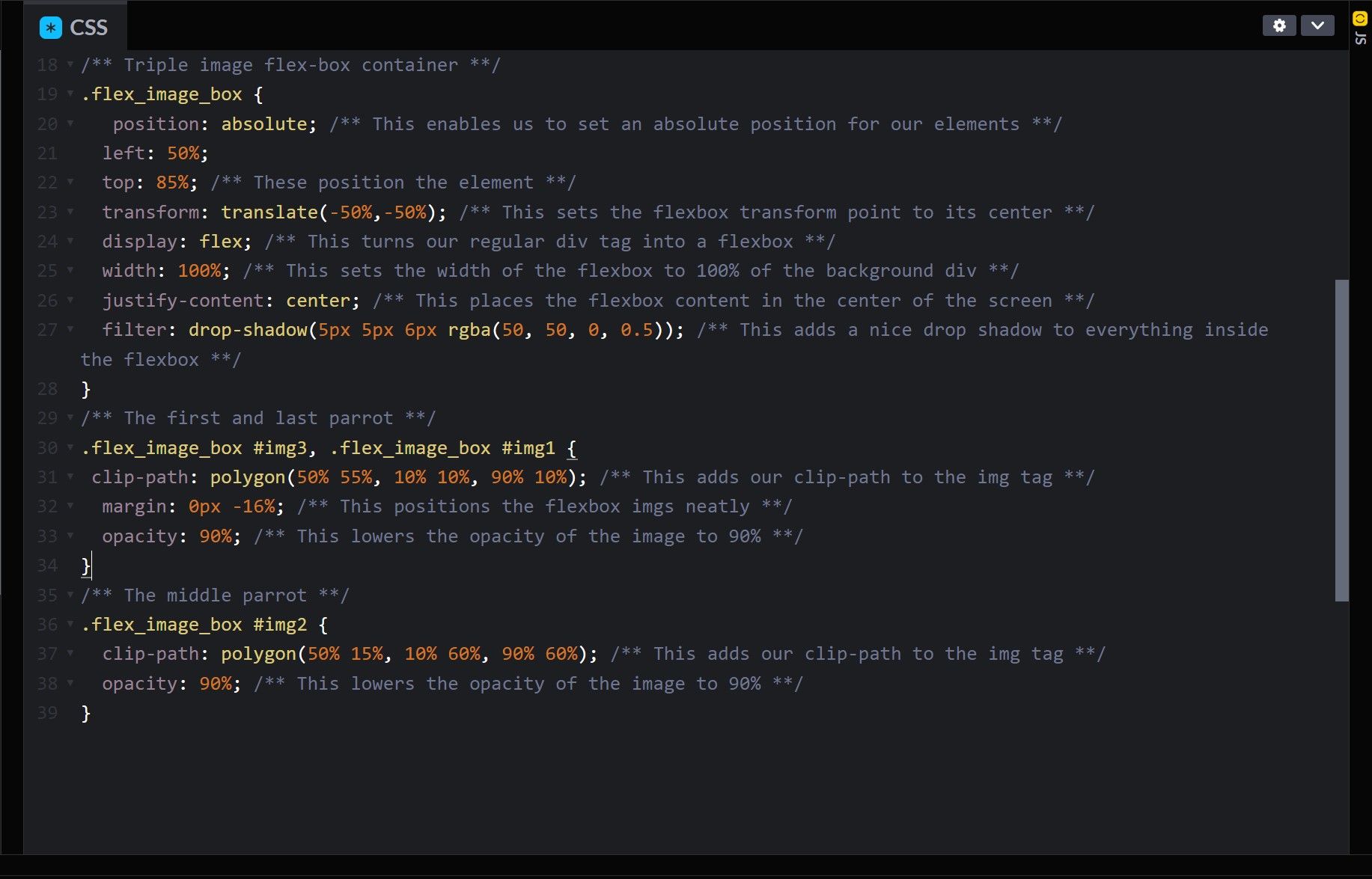
Opacity سطح شفافیت هر عنصر HTML را تعیین می کند. ما کدورت تصاویر خود را روی 90 درصد قرار می دهیم، آنها را کمی مات می کنیم تا به خوبی با پس زمینه ترکیب شوند.
متن و تصاویر پاسخگو CSS
ما قبلاً هنر ایجاد وبسایتهای واکنشگرای خیرهکننده با استفاده از HTML، CSS و جاوا اسکریپت را در گذشته بررسی کردهایم، اما میتوانیم بر اساس اصولی که قبلاً درک کردهاید، بینش عمیقتری در مورد مهارتهایی که برای تسلط بر طرحبندیهای وبسایت خود نیاز دارید، بنا کنیم.
1. واحدهای پاسخگو/نسبی CSS
واحدهای CSS مانند px، pt و cm واحدهای مطلق هستند، و این بدان معنی است که یک مرورگر وب بدون توجه به عرض و ارتفاع پنجره ای که اشغال می کند، آنها را در یک اندازه نمایش می دهد. واحدهای نسبی متفاوت هستند و ارتفاع و طولی را تولید میکنند که نسبت به اندازهگیریهای دیگر مانند پنجره مرورگر یا یک عنصر والد است. واحدهای نسبی زیر معمولاً برای طراحی وب واکنشگرا استفاده می شوند و ضروری هستند.
- em: این واحد معمولاً با متن استفاده می شود. این نسبت به اندازه فونت عنصر فعلی است و 4em را چهار برابر اندازه فونت تنظیم شده بزرگ می کند.
- rem: مانند em، rem نسبت به اندازه فونت یک عنصر است. عنصر ریشه در یک سلسله مراتب برای تعریف اندازه خروجی استفاده می شود.
- vw/vh: با تعیین عرض و ارتفاع بر اساس اندازه ویوپورت، 2vw برابر با 2% عرض مرورگر و 2vh برابر با 2% ارتفاع مرورگر است.
- %: واحد % ابعاد را بر اساس اندازه والد یک عنصر محاسبه می کند.
- vmin/vmax: این واحدها ابعادی نسبت به 1% از کوچکترین یا بزرگترین ابعاد نمای درگاه تولید می کنند و عناصری را برای پاسخ مستقیم به اندازه پنجره مرورگر فراهم می کنند.
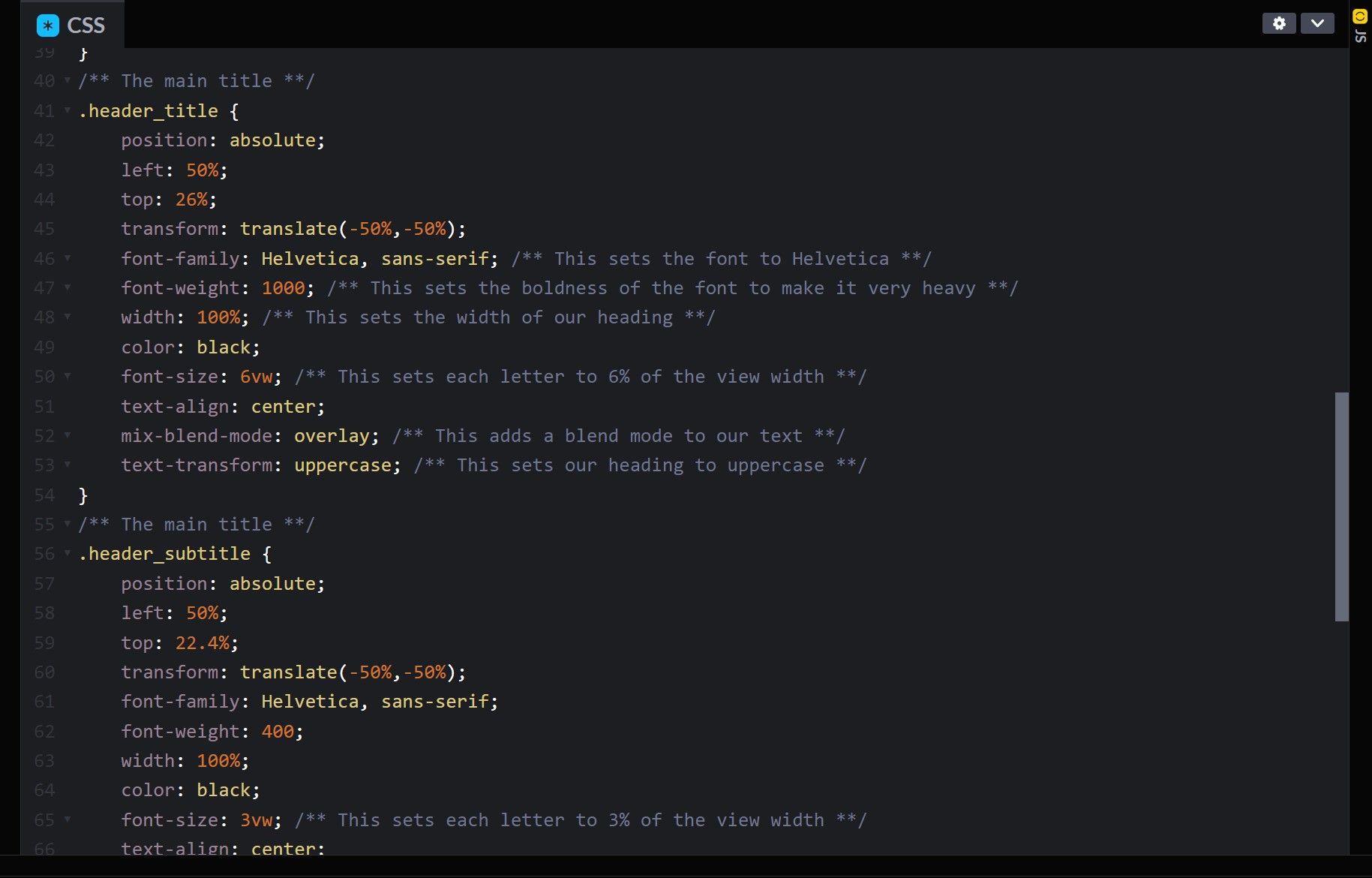
2. اندازه قلم CSS

این ویژگی را می توان با استفاده از مقادیر پیش فرض که توسط صفحه سبک اصلی وب سایت یا مرورگر وب کاربر از پیش تعریف شده است، تنظیم کرد. این مقادیر عبارتند از medium، xx-small، x-small، small، large، x-large و xx-large، که medium به عنوان پیش فرض برای هر متنی که فاقد برچسب CSS با اندازه فونت است، تنظیم شده است. متناوباً، هنگام استفاده از ویژگی CSS اندازه فونت میتوان از مقادیر نسبی استفاده کرد، و این روشی است که ما برای اطمینان از اینکه اندازه متن در قسمت سرصفحه ما برای هر viewport مناسب است استفاده کردهایم.

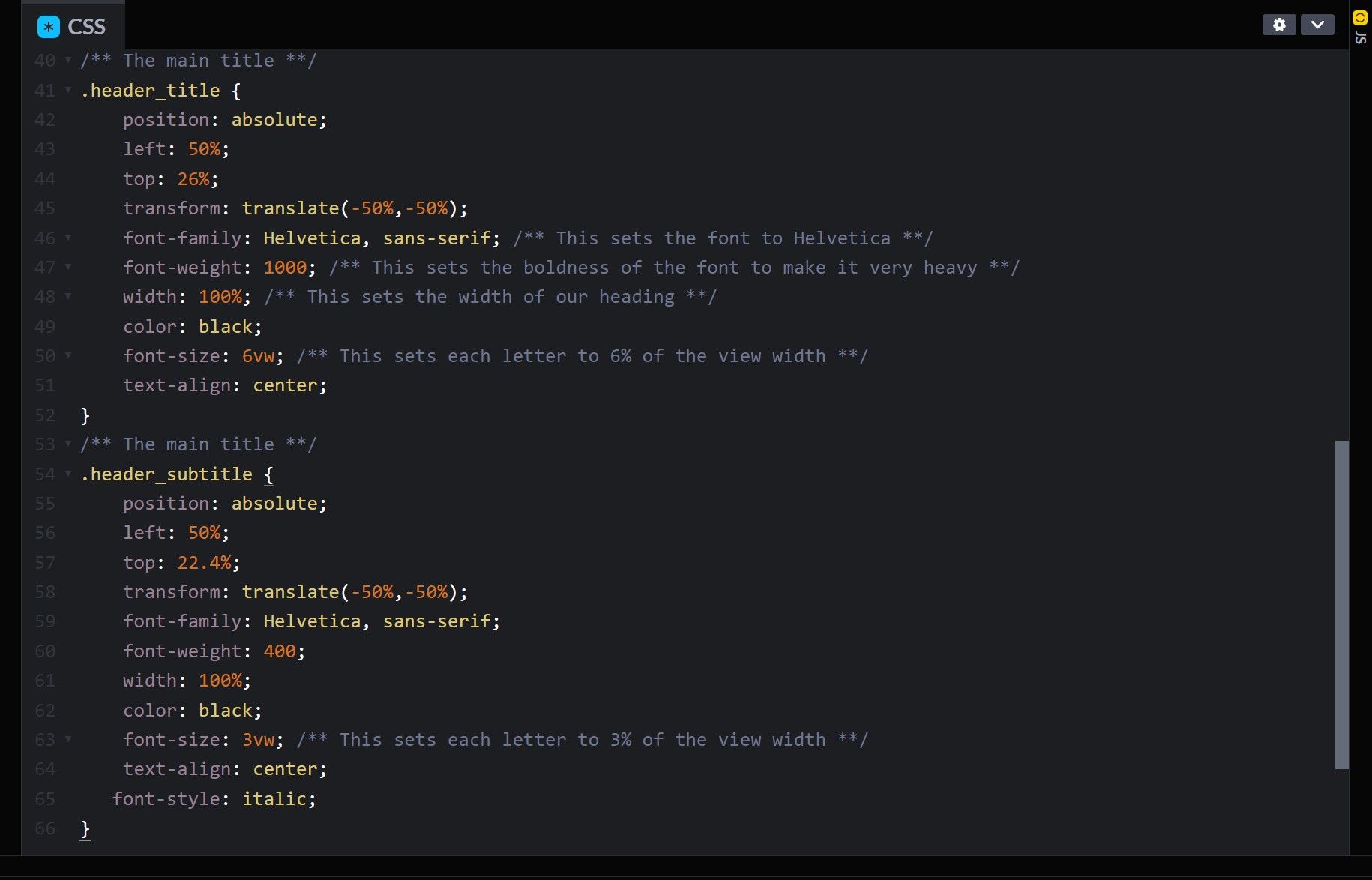
ما دو تگ عنوان را به HTML خود اضافه کردیم که به ما امکان می دهد متن را به پروژه اضافه کنیم. یکی یک هدر بزرگ اصلی است، در حالی که دیگری یک عنوان فرعی است و هر دو از واحدهای نسبی استفاده می کنند.

مطالب مرتبط: نحوه تغییر اندازه قلم HTML در CSS
3. عرض و ارتفاع CSS

همه عناصر HTML دارای ابعاد ارتفاع و عرض هستند، خواه div، img، a یا هر نوع تگ دیگری باشند. این ابعاد را می توان به طور خودکار روی مقادیر پیش فرض تنظیم کرد، اما همچنین می تواند توسط طراحان وب با استفاده از قوانین صحیح دیکته شود. ما از هر دوی این روش ها برای این هدر استفاده کرده ایم.
واحدهای واکنشگرا برای تصویر پسزمینه استفاده شدهاند که ارتفاع آن 100 ولت ساعت و عرض آن 100 ولت است، اما ما از واحدهای مطلق برای سه تصویر خود نیز استفاده کردهایم. ارزش کاوش و آزمایش واحدهای عرض و ارتفاع CSS را دارد، با گزینههایی مانند “ارث بری” که ابزاری برای اتخاذ ابعاد یک عنصر والد را فراهم میکند، و بسیاری از ترفندهای دیگر مانند این وجود دارد که میتوانید از آنها استفاده کنید.
4. CSS Mix-Blend-Mode

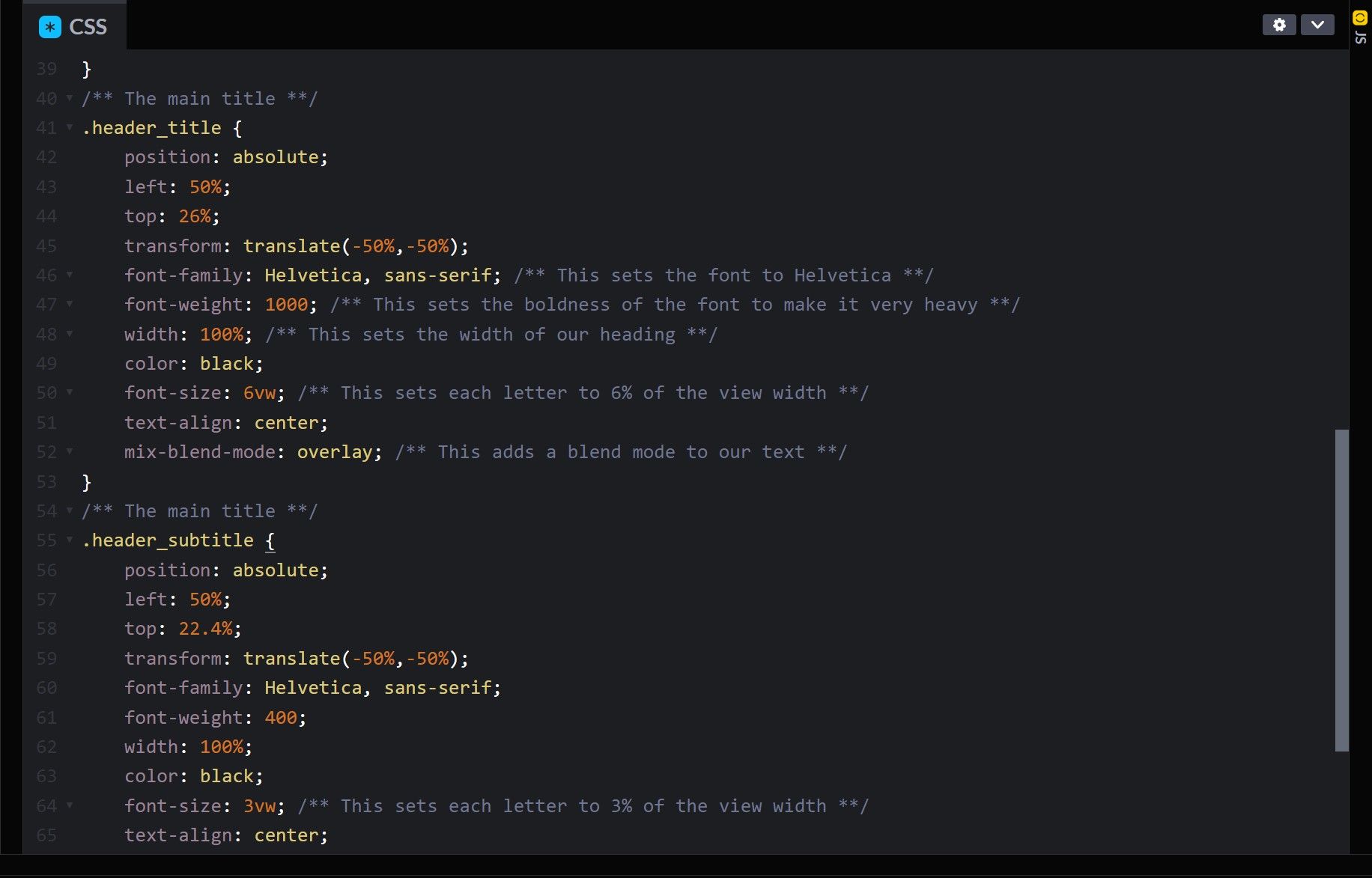
CSS mix-blend-mode بسیار شبیه حالت پسزمینه ترکیبی است، فقط میتوان آن را به هر عنصری اعمال کرد، نه اینکه منحصراً برای پسزمینه باشد. ما از این ویژگی در عنوان H1 خود برای افزودن بافت و جذابتر کردن پروژه استفاده کردهایم. ما با تنظیم رنگ متن خود روی سیاه شروع کردیم و سپس حالت mix-blend-mode را روی همپوشانی قرار دادیم.
ارزش آن را دارد که گزینههای ترکیبی مختلفی را که هنگام برخورد با متن دارید بررسی کنید، زیرا پسزمینههایی با نمایههای رنگی منحصربهفرد به تنظیماتی که استفاده میکنید پاسخ متفاوتی میدهند.

5. CSS Text-Transform

CSS text-transform یک ویژگی هوشمندانه است که طراحان را قادر میسازد تا حروف متن را در وبسایتهای خود تغییر دهند، بدون اینکه بر نحوه خواندن موتورهای جستجو تأثیر بگذارند. به عنوان مثال، ما text-transform را روی عنوان H1 خود با حروف بزرگ تنظیم کردهایم، بدون توجه به اینکه چگونه آن را در HTML خود وارد میکنیم، هر حرف را بزرگ میکنیم.

ویژگی های سرریز CSS
HTML اغلب می تواند مانند یک چارچوب سفت و سخت به نظر برسد که مرزهای سختی را برای محتوای وب سایت های شما تعیین می کند، اما وقتی از ویژگی های سرریز استفاده می شود، این مورد وجود ندارد.
سرریز CSS و سرریز متن
Overflow و text-overflow خصوصیات CSS بسیار مشابهی هستند. Overflow را می توان برای هر عنصری اعمال کرد و به شما امکان کنترل محتوایی را می دهد که قادر به فرار از مرزهای آن است. Text-overflow مشابه است، اگرچه فقط برای متن اعمال می شود و به شما این امکان را می دهد که پارامترهای اضافی را به قوانین خود اضافه کنید. ما فقط از سرریز برای این پروژه استفاده کردهایم (از آن برای محدود کردن اندازه بدنه صفحه خود استفاده کردیم)، اما میتوانید در مورد سرریز متن در وبسایت W3Schools مطالعه کنید.
استفاده از CSS برای طرحبندی وب
CSS یک ابزار فوق العاده قدرتمند است که طراحان و توسعه دهندگان وب را قادر می سازد تا وب سایت های خیره کننده ای را با استفاده از کد ایجاد کنند. ما شما را تشویق میکنیم که نگاهی به CodePen که در ابتدای مقاله ارائه کردهایم بیندازید، زیرا این به شما بینش عمیقتری نسبت به نحوه کار همه این ابزارها میدهد. به علاوه، میتوانید با هدری که ما ساختهایم بازی کنید تا کارهای نهایی خود را اضافه کنید.
