با ادغام ChatGPT با VS Code، بهره وری کدنویسی خود را به سطح بعدی ببرید.
زمانی که یاد بگیرید از ابزارهای هوش مصنوعی استفاده کنید که روزانه از آزمایشگاههای تحقیقاتی خارج میشوند، میتوانید رئیس وظایف خود باشید و بهرهوری خود را افزایش دهید. VS Code دارای پسوند ChatGPT است تا یک محیط کدنویسی با قابلیت OpenAI را برای شما به ارمغان بیاورد.
میتوانید از مدل برنامهنویسی گسترده ChatGPT برای تکمیل پروژههای خود با کارایی بیشتر و سریعتر استفاده کنید – درست در داخل IDE. در اینجا روش های مفیدی وجود دارد که می توانید از ChatGPT با VS Code استفاده کنید.
نحوه نصب و استفاده از برنامه افزودنی ChatGPT در VS Code
هنگامی که “ChatGPT” یا “Code GPT” را در بازار افزونه VS Code جستجو میکنید، بسیاری از پسوندهای مرتبط ظاهر میشوند. برخلاف GitHub Copilot، اینها به طور رسمی مستقیماً از OpenAI نیستند.
با این حال، اکثر افزونههای VS Code ChatGPT نمونهبرداری شده به همین روش کار میکنند. اما ما برای این مقاله به افزونه ChatGPT EasyCode پایبند هستیم، زیرا برای نشان دادن موارد استفاده ChatGPT در VS Code بسیار مناسب است. GPT-4 و GPT-3.5 را پشتیبانی می کند، دارای یک لایه رایگان است و به کلید API نیاز ندارد.
برای نصب افزونه ChatGPT در VS Code:
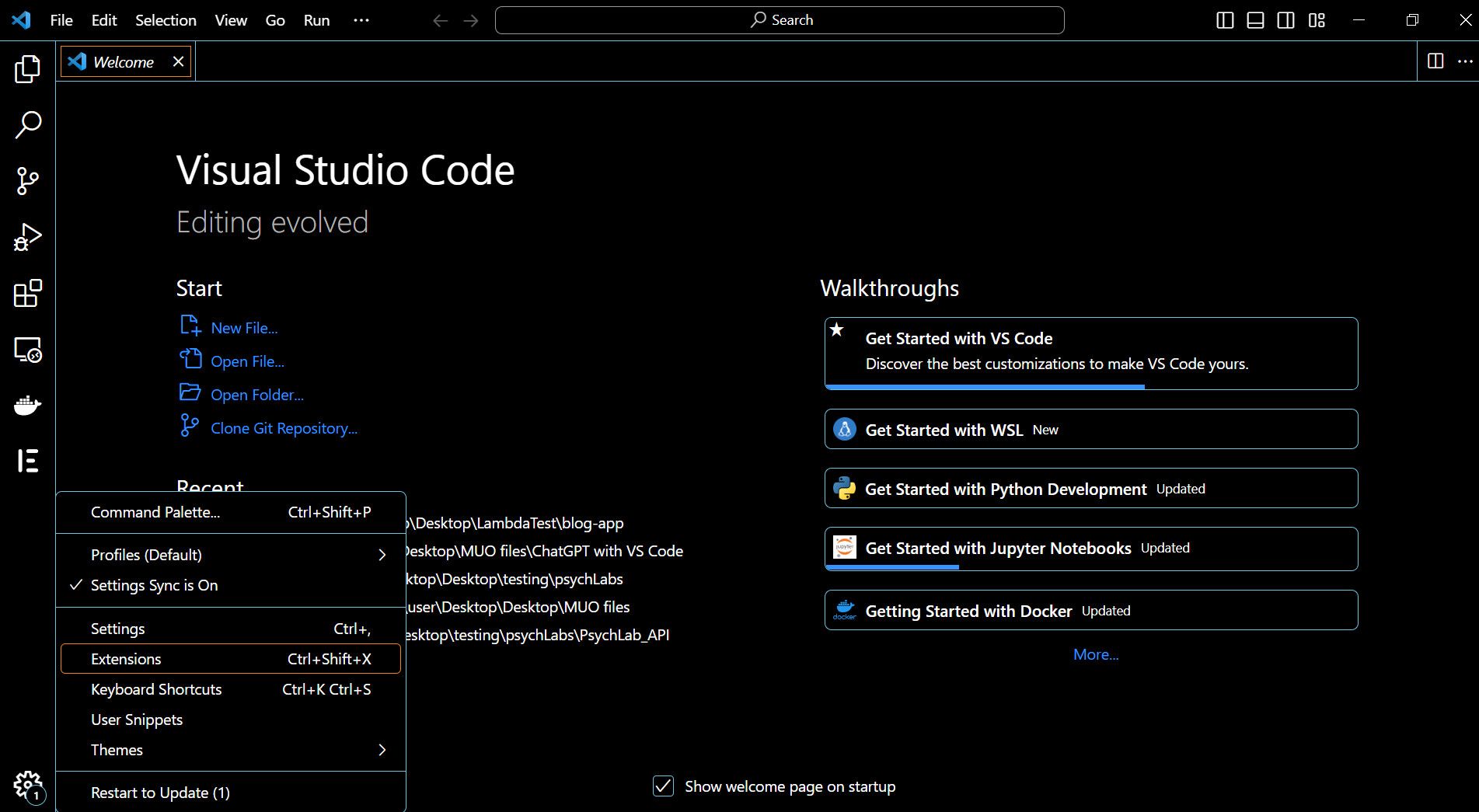
- VS Code را باز کنید و روی نماد تنظیمات در پایین سمت چپ نوار کناری سمت چپ کلیک کنید.
- به برنامه های افزودنی بروید.
- همچنین، Ctrl + Shift + X (Command + Shift + X برای Mac) را فشار دهید تا مستقیماً بازار برنامههای افزودنی باز شود.
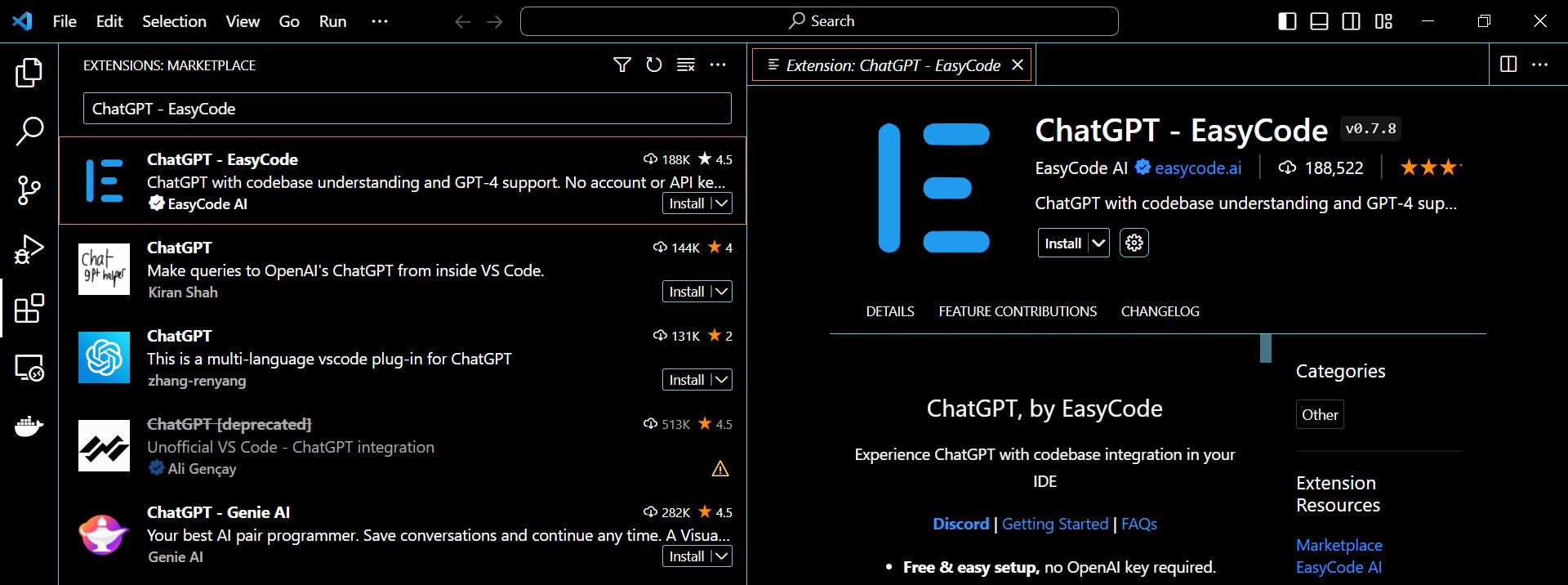
- “ChatGPT – EasyCode” را در نوار جستجو در بالا سمت چپ تایپ کنید.
- پس از مشاهده روی افزونه کلیک کنید.
- در نهایت بر روی Install کلیک کنید.
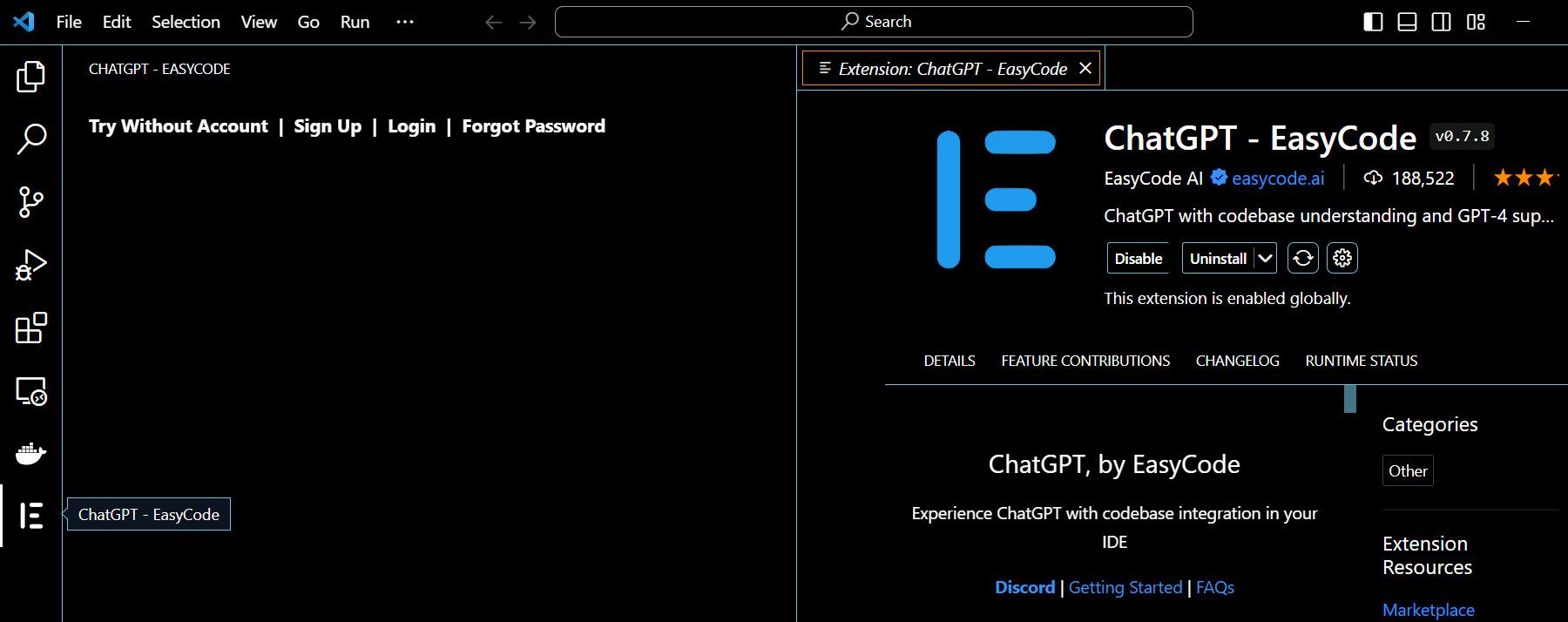
- پس از نصب، نماد برنامه افزودنی را در نوار کناری سمت چپ مشاهده خواهید کرد.
- روی نماد برنامه افزودنی کلیک کنید. روی سعی بدون حساب کلیک کنید. اما اگر حساب کاربری دارید وارد شوید یا با ارائه دهنده برنامه افزودنی برای یک حساب جدید ثبت نام کنید.



نحوه استفاده از برنامه افزودنی ChatGPT
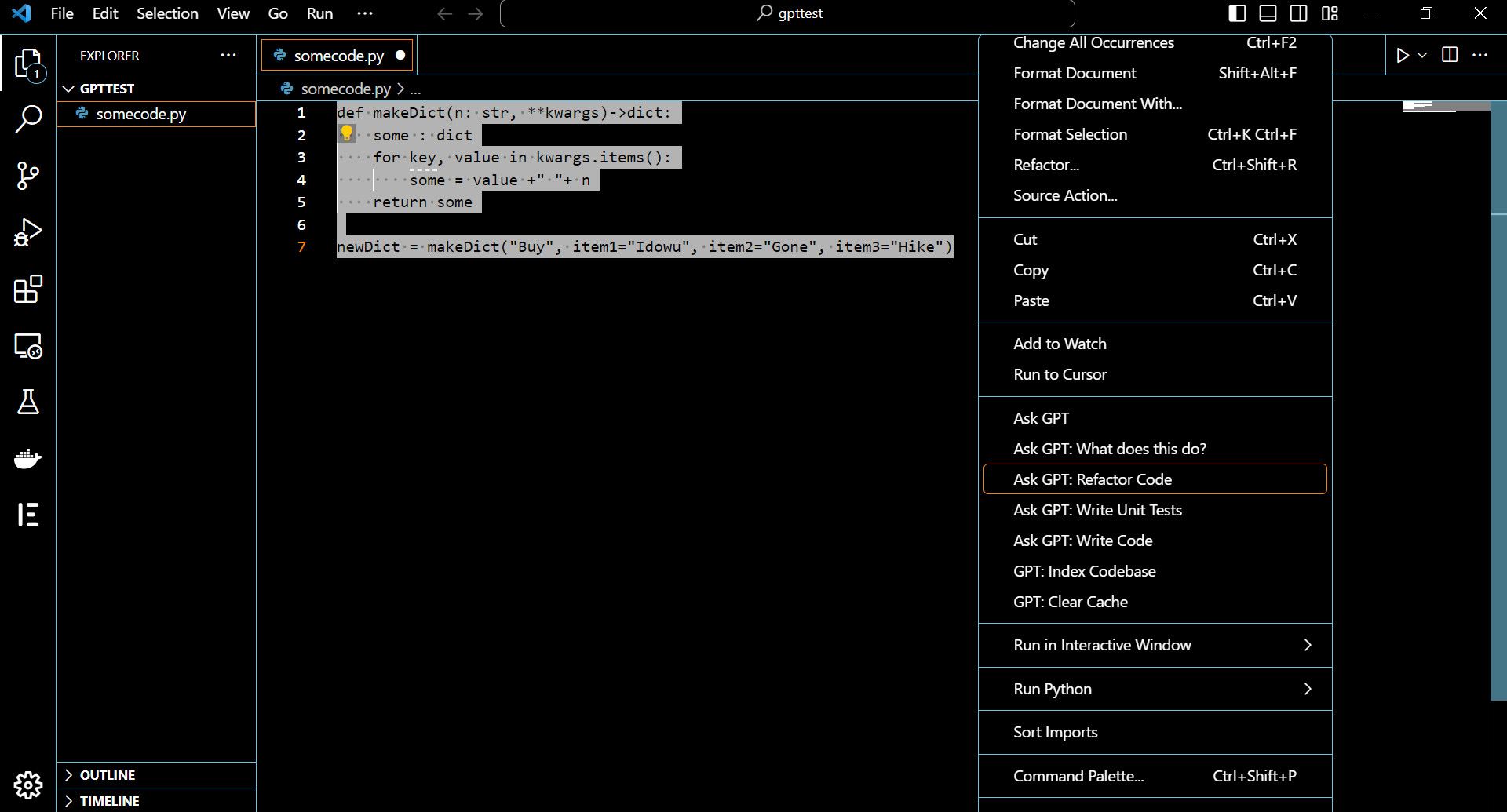
- برای استفاده از یک اعلان داخلی، کد مورد نظر را برجسته کرده و روی آن راست کلیک کنید. هر یک از دستورات موجود را انتخاب کنید.
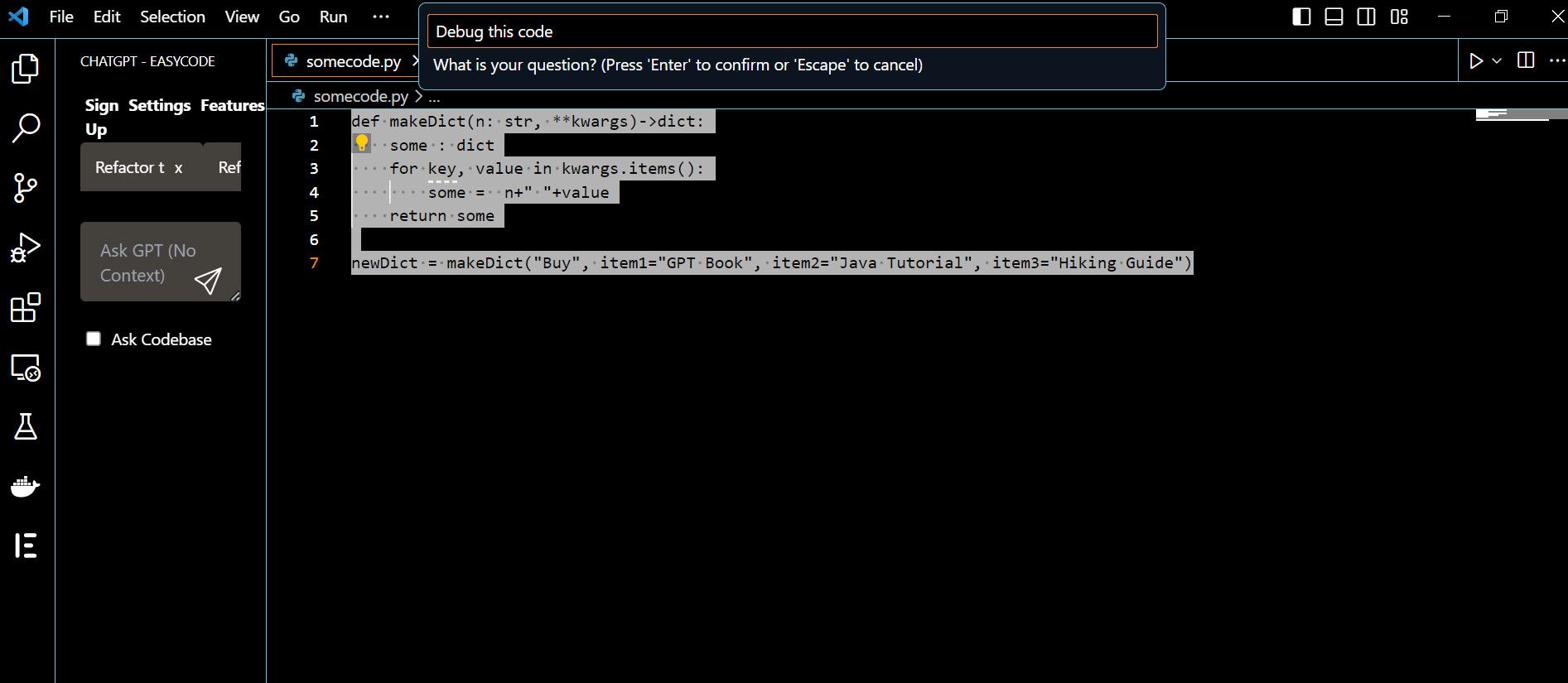
- برای نوشتن یک درخواست سفارشی، روی کد مشخص شده راست کلیک کرده و Ask GPT را انتخاب کنید. درخواست خود را در کادر چت در بالا تایپ کنید و Enter را فشار دهید.


نحوه استفاده از برنامه افزودنی ChatGPT با پایگاه کد خود
اگر VS Code را در دایرکتوری پایه کد خود باز کرده اید و می خواهید ChatGPT به ماژول های زیرین دسترسی داشته باشد:

- روی نماد برنامه افزودنی در نوار کناری سمت چپ کلیک کنید. سپس کادر Ask Codebase را علامت بزنید.
- کد مورد نظر را کپی کرده و در کادر چت قرار دهید.
- فرمان خود را در زیر کد (Shift + Enter را فشار دهید) در کادر چت تایپ کنید.
- Enter را فشار دهید یا روی نماد ارسال کلیک کنید.
حالا بیایید روش های مختلف استفاده از ChatGPT در VS Code را ببینیم.
1. Refactor و Modify Code
ChatGPT برای اصلاح کد رویه ای، عملکردی و شی گرا مفید است.
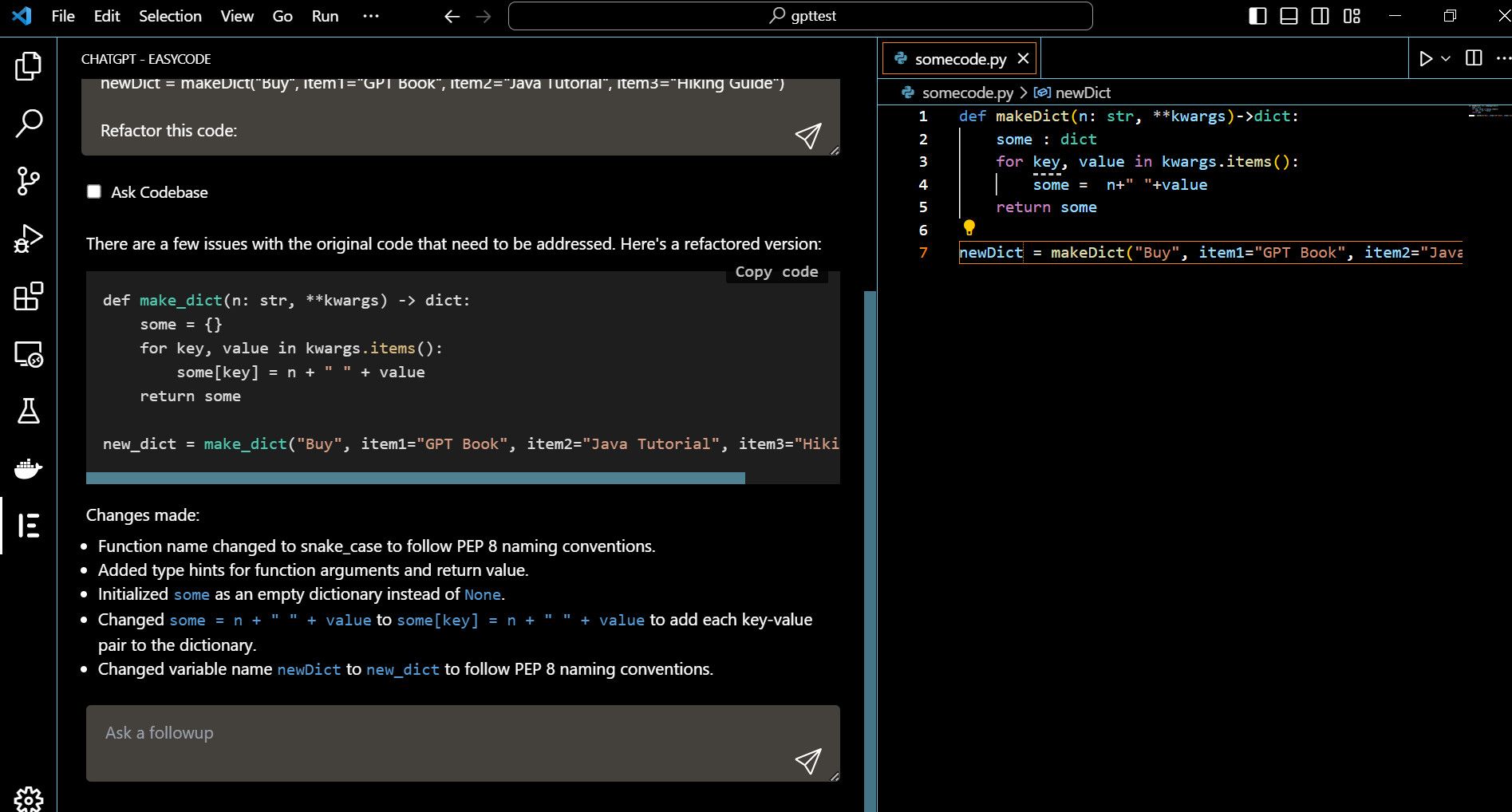
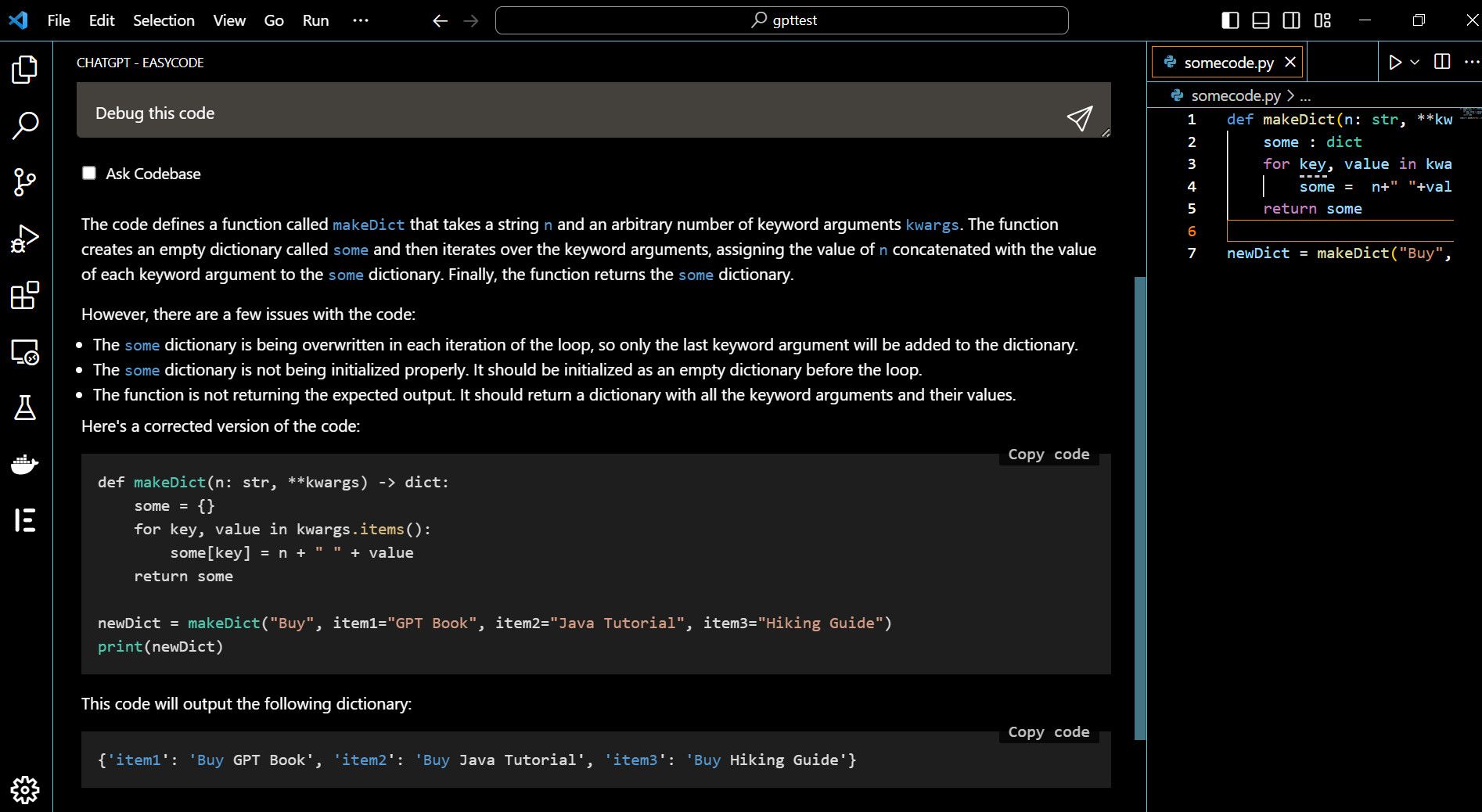
به عنوان مثال، با استفاده از این پسوند، از ChatGPT خواستیم که کد معیوب زیر را اصلاح کند، یک تابع Python برای ایجاد یک فرهنگ لغت دلخواه و اضافه کردن “Buy” به هر مقدار.
def makeDict(n: str, **kwargs)->dict:
some : dict
for key, value in kwargs.items():
some = n+" "+value
return some
newDict = makeDict("Buy", item1="GPT Book", item2="Java Tutorial", item3="Hiking Guide")
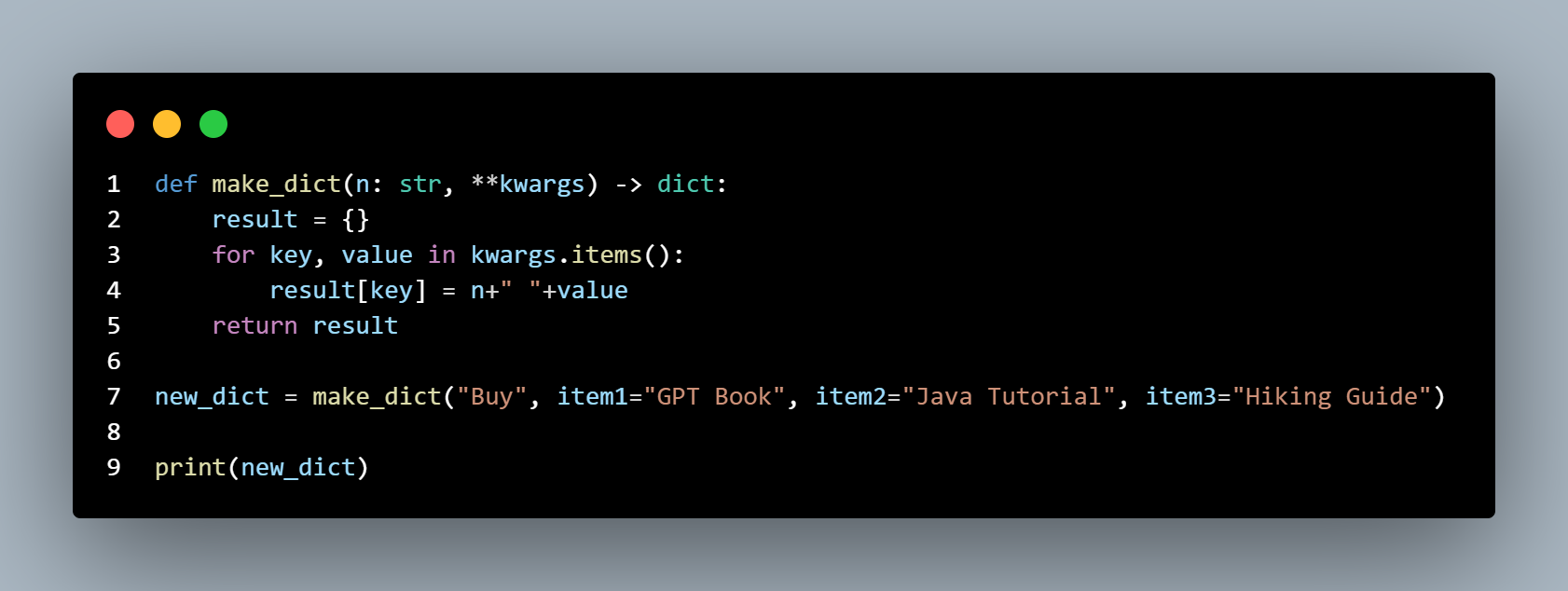
به خوبی توانست کد صحیحی را تولید کند که خروجی مورد انتظار را به همراه دلایل دقیق برای اصلاح ارائه می دهد:

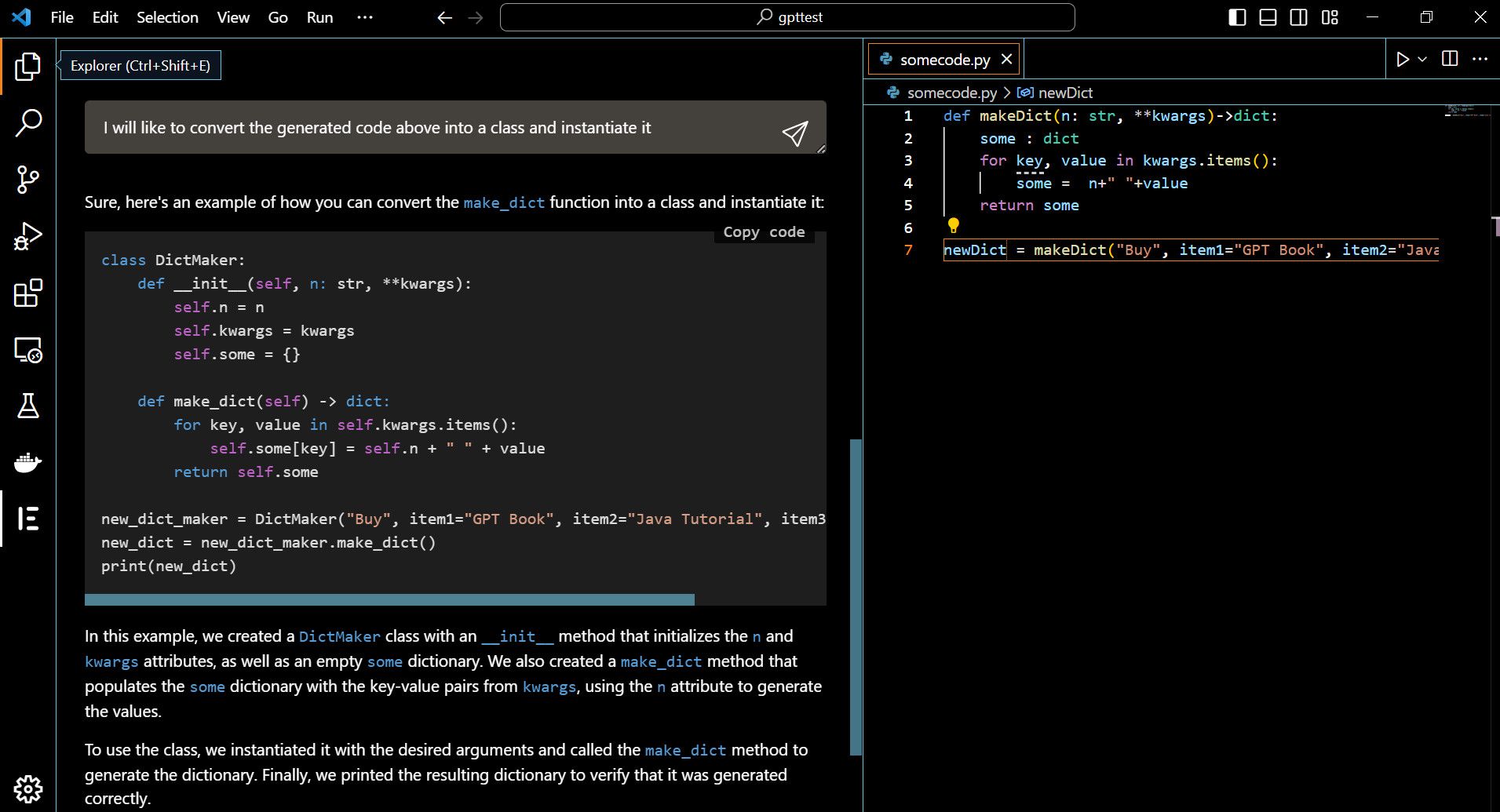
علاوه بر این، میتوانید از کادر Ask a follow up استفاده کنید تا به ChatGPT بگویید کد را به کلاس تبدیل کند و نحوه نمونهسازی آن را نشان دهد:

کد تولید شده در بالا ماژولارتر و قابل استفاده مجدد است.
2. کد خود را اشکال زدایی کنید
اگر کد شما با خطا مواجه می شود یا آنطور که باید کار نمی کند، درخواست از ChatGPT برای رفع اشکال مستقیماً در کد VS باعث صرفه جویی در زمان می شود.
اگرچه هیچ درخواست داخلی برای اشکال زدایی وجود ندارد، می توانید از گزینه Ask GPT برای ایجاد یک درخواست سفارشی برای اشکال زدایی کد خود استفاده کنید.
ما از افزونه ChatGPT خواستیم کدی را که قبلاً استفاده کرده بودیم اشکال زدایی کند. نه تنها اشکال زدایی کرد. آن را توضیح داد و درست را تولید کرد، از جمله خروجی مورد انتظار آن.

3. کد خود را به زبان دیگری بنویسید
ممکن است بخواهید برنامه ای را علاوه بر هسته خود به زبان خاصی بنویسید. می توانید کد خود را به زبان اصلی خود بنویسید و از ChatGPT بخواهید که آن را به زبان برنامه نویسی انتخاب شده بازنویسی کند.
با این حال، کد تولید شده ممکن است به ورودی کمی از انسان نیاز داشته باشد، زیرا ChatGPT ممکن است در برخی موارد یک کد تبدیل شده کاملاً کارآمد را ارائه ندهد.
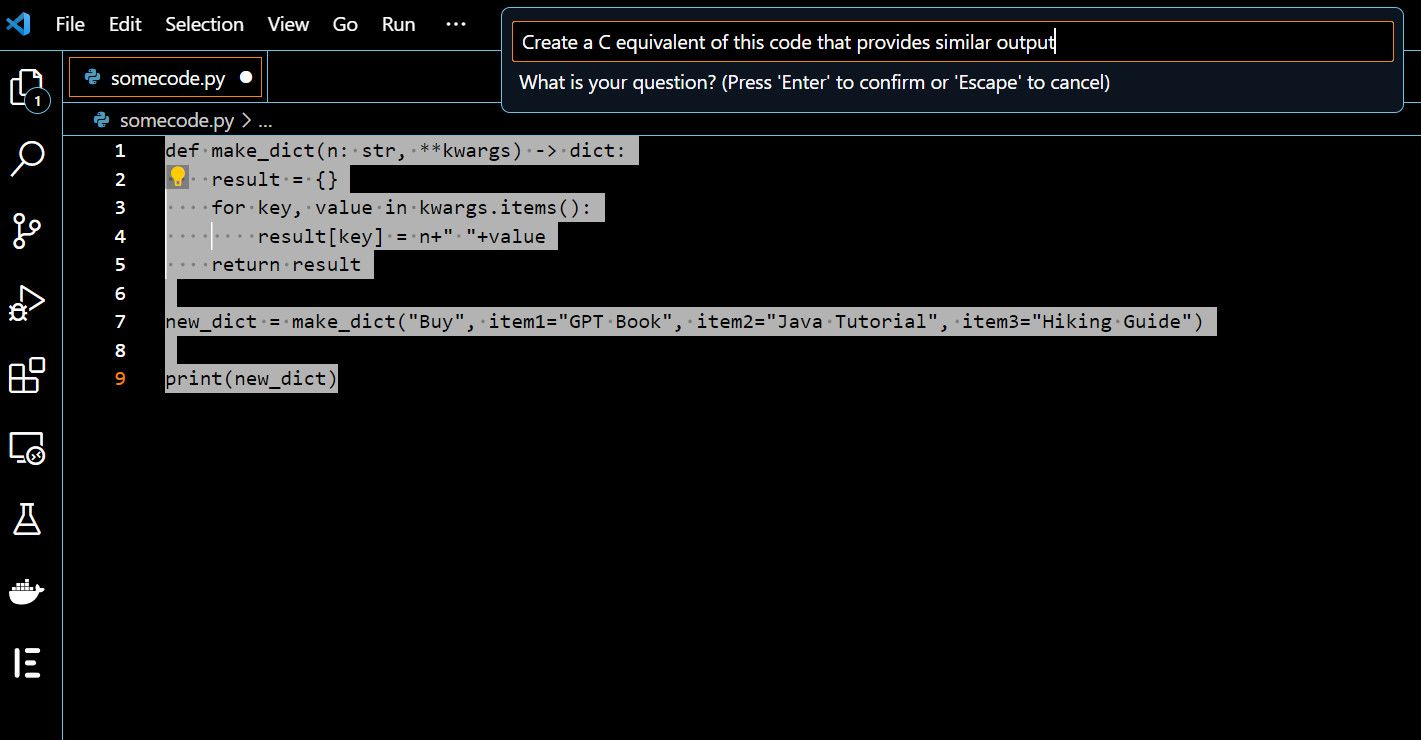
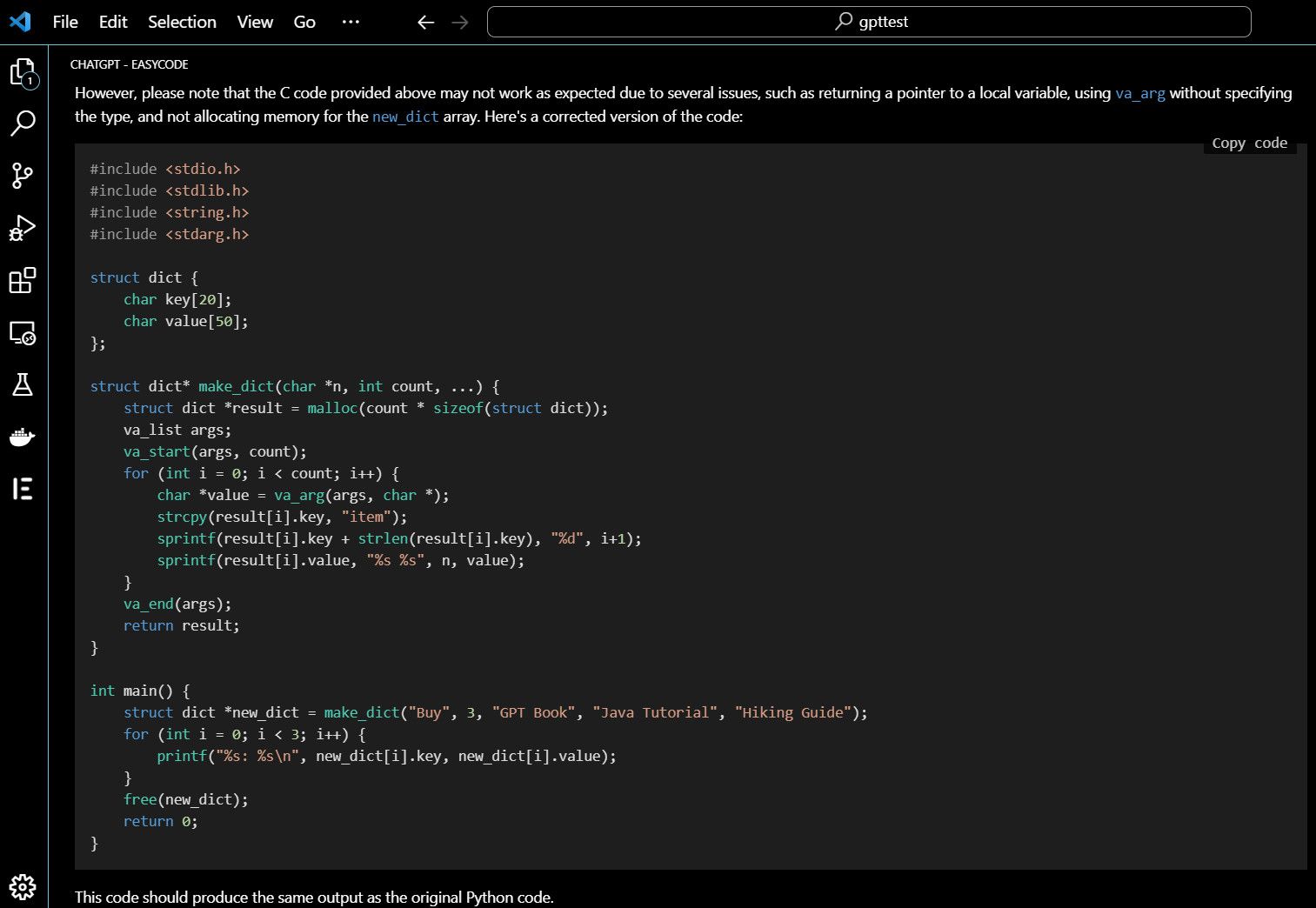
به عنوان مثال، ما کد پایتون زیر را با استفاده از پسوند VS Code ChatGPT به معادل C آن تبدیل کردیم:

با کلیک راست بر روی کد برجسته شده و انتخاب گزینه Ask GPT می توانید به این هدف برسید.
در اینجا درخواست ما در VS Code است:

اگرچه قبل از درست کردن آن دو بار معادل C را تولید کرد، کد نهایی کار می کند.

4. یک کامپوننت Frontend برای API خود ایجاد کنید
اگر یک API با نقاط پایانی مختلف نوشتهاید، میتوانید از افزونه ChatGPT بخواهید یک مؤلفه frontend برای مصرف آن با استفاده از یک چارچوب خاص ارائه کند. این می تواند React، Vue یا Angular باشد.
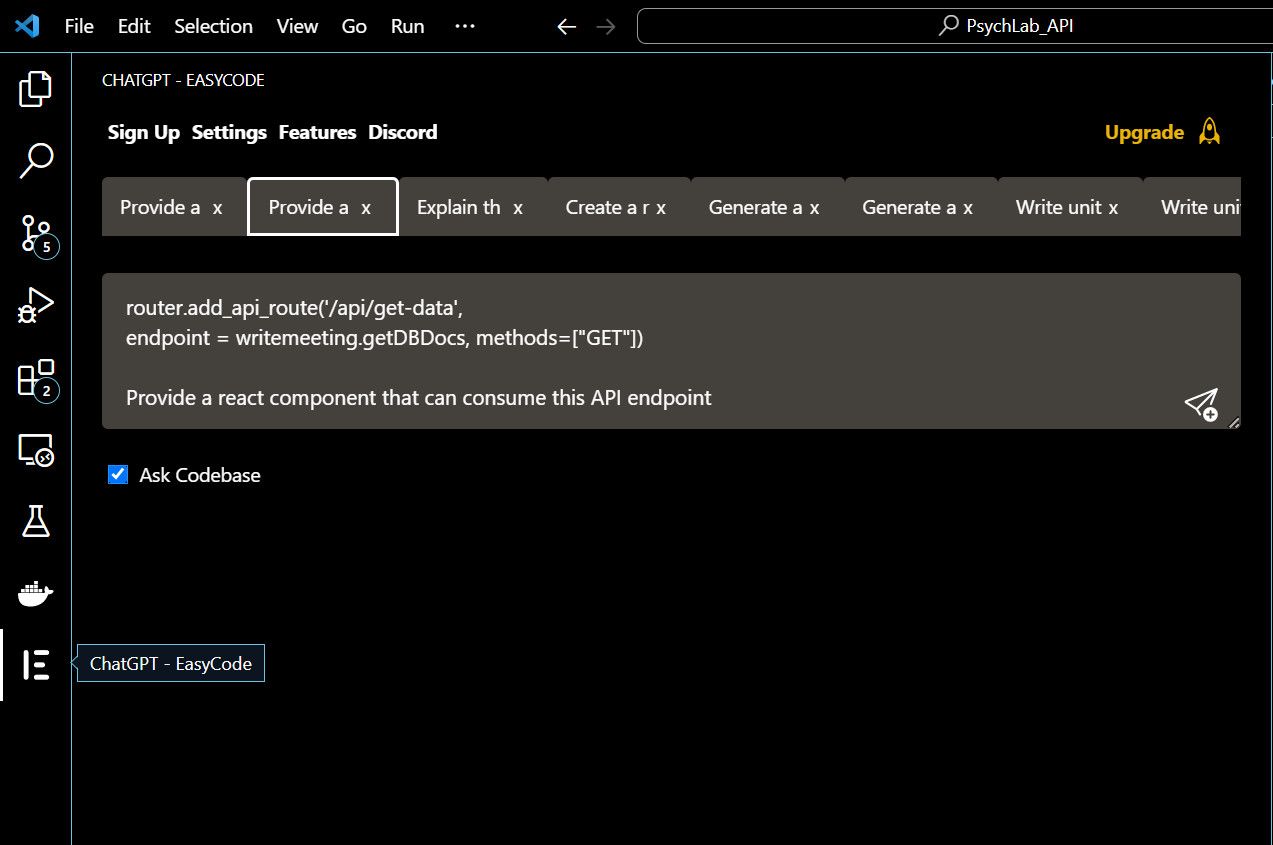
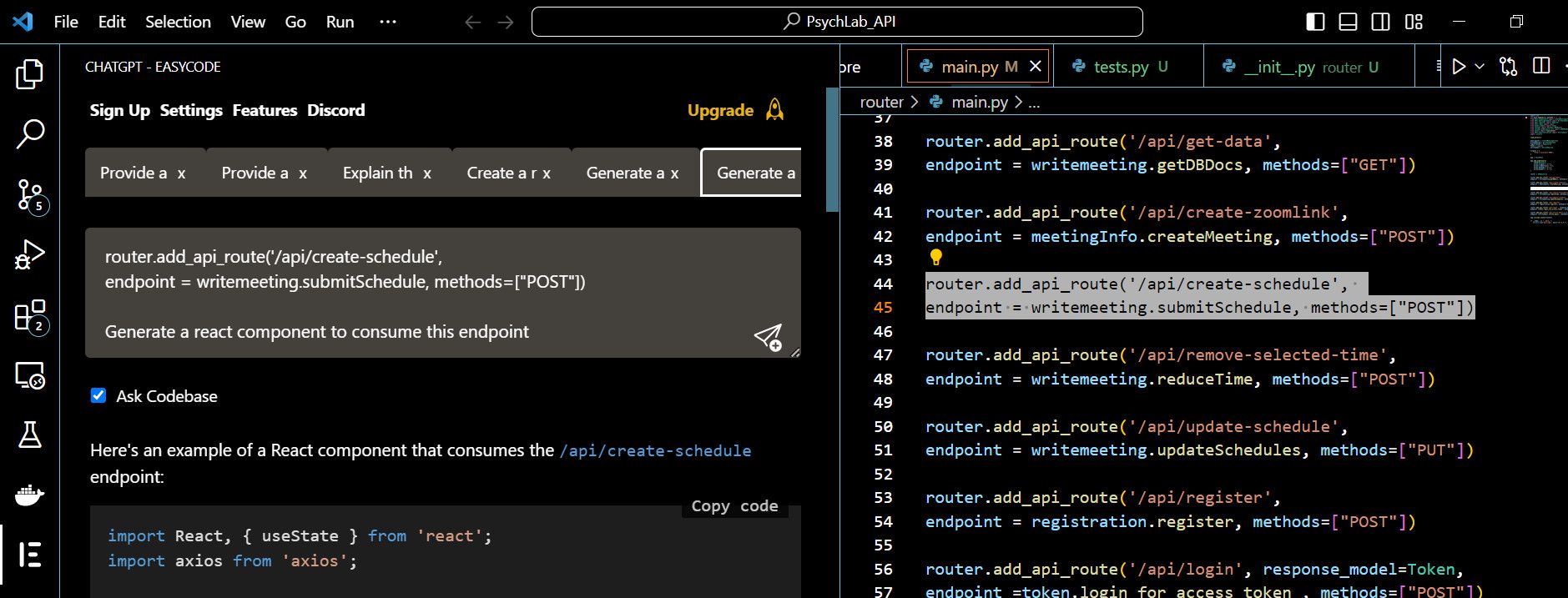
به عنوان مثال، ما از برنامه افزودنی برای ایجاد یک جزء React برای ایجاد یک برنامه جلسه بر اساس نقطه پایانی API ایجاد شده با استفاده از FastAPI پایتون استفاده کردیم:

همانطور که در بالا انجام شد، اگر با یک پایه کد بزرگ سروکار دارید، ممکن است بخواهید کادر Ask Codebase را علامت بزنید.
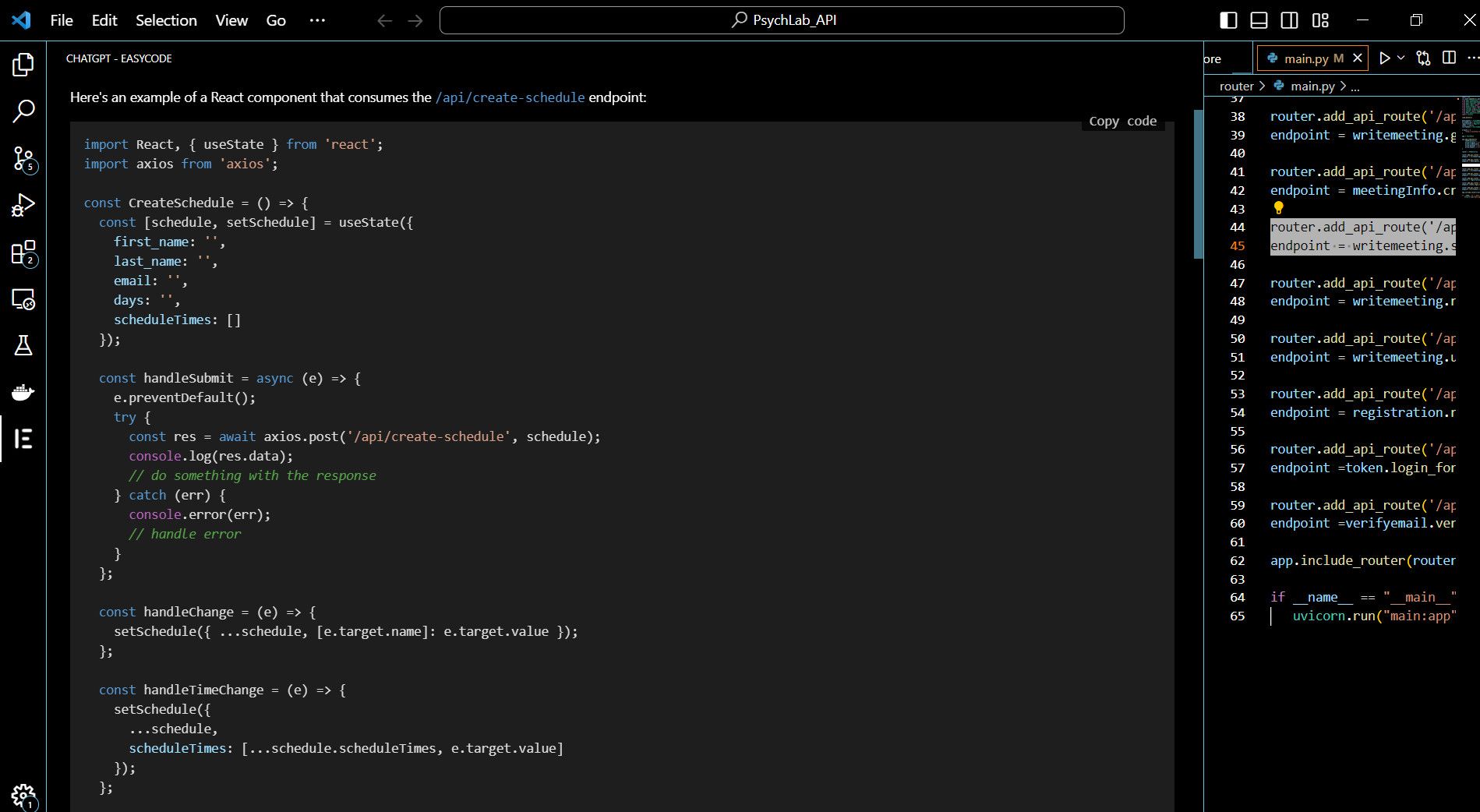
پس از ارجاع به پایه کد ما، افزونه VS Code ChatGPT یک جزء React مفید برای استفاده از نقطه پایانی ارائه شده ارائه کرد:

5. بلوک های کد را توضیح دهید
فرض کنید یک کد از Stack Overflow یا یک مخزن GitHub گرفته اید. میتوانید از افزونه ChatGPT در VS Code بخواهید توضیح دهد که چگونه برای درک بهتر کار میکند. این به شما کمک می کند تا در صورت بروز اشکالات به دلیل تغییرات کد در آینده، به راحتی چنین کدهایی را اشکال زدایی کنید.
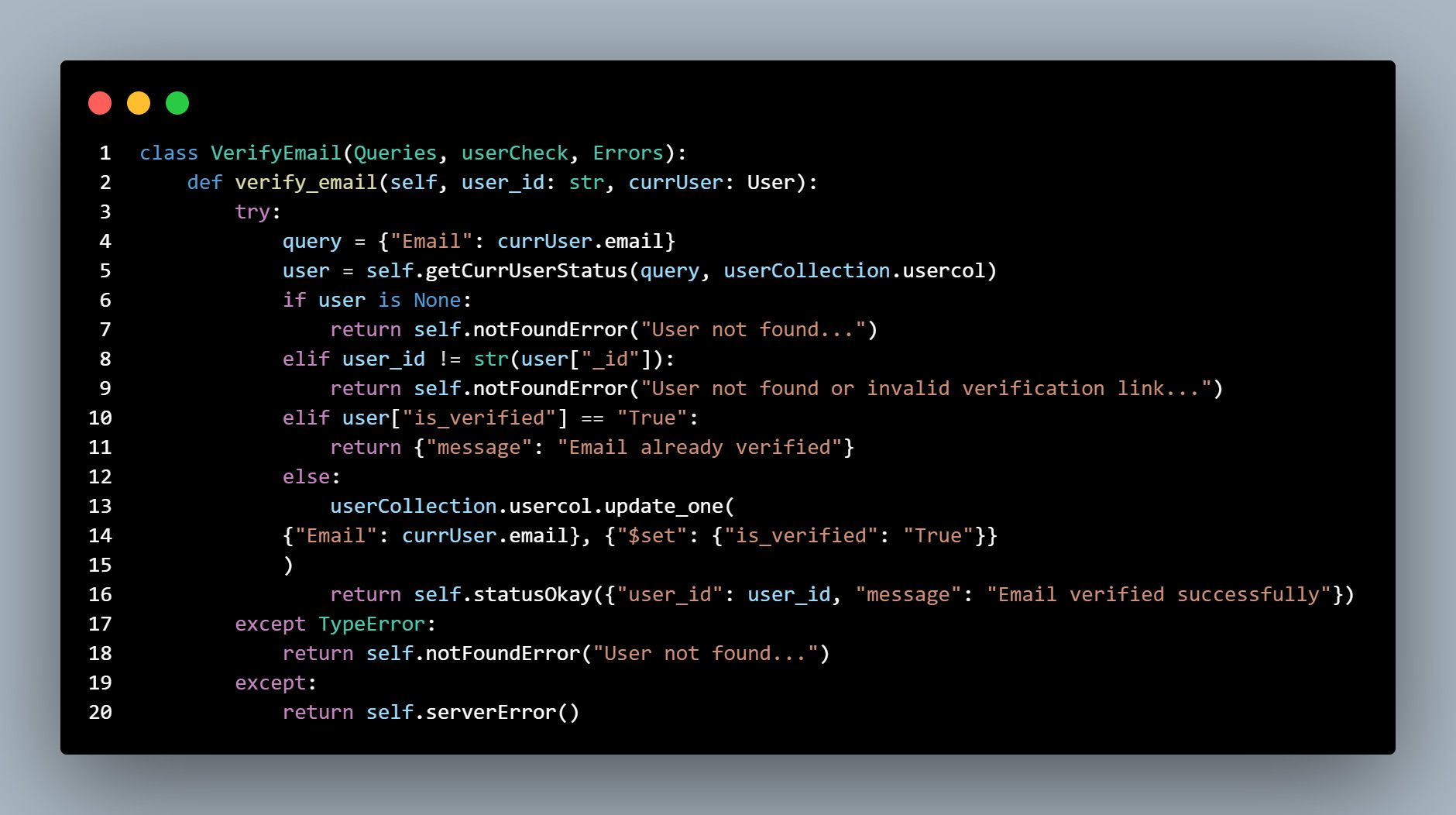
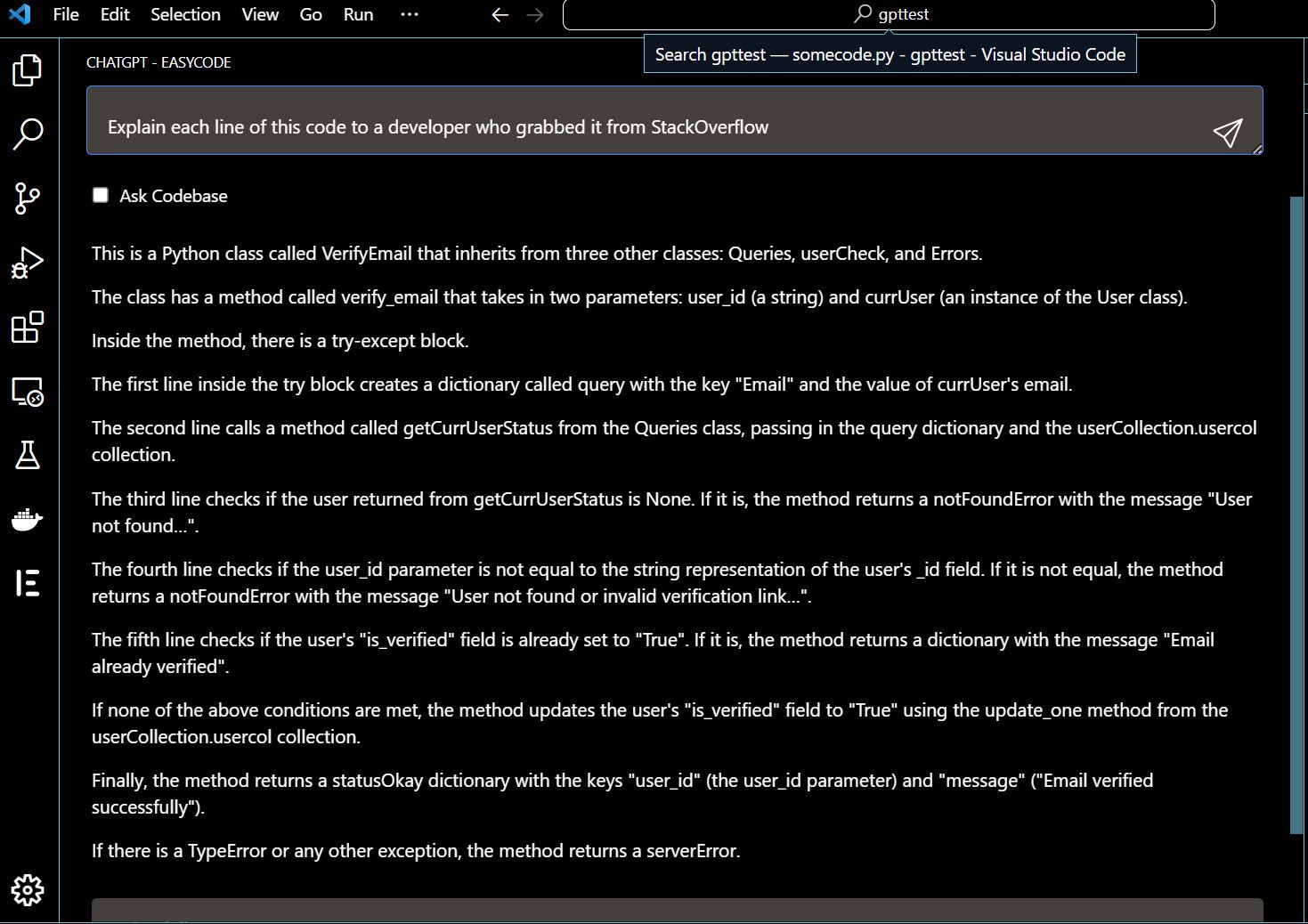
در این مثال، از پسوند ChatGPT خواستیم که کد زیر را توضیح دهد. یک کلاس پایتون برای تأیید آدرس ایمیل کاربران.

پاسخ زیر را ایجاد کرد:

6. قالب های HTML را برای برنامه خود ایجاد کنید
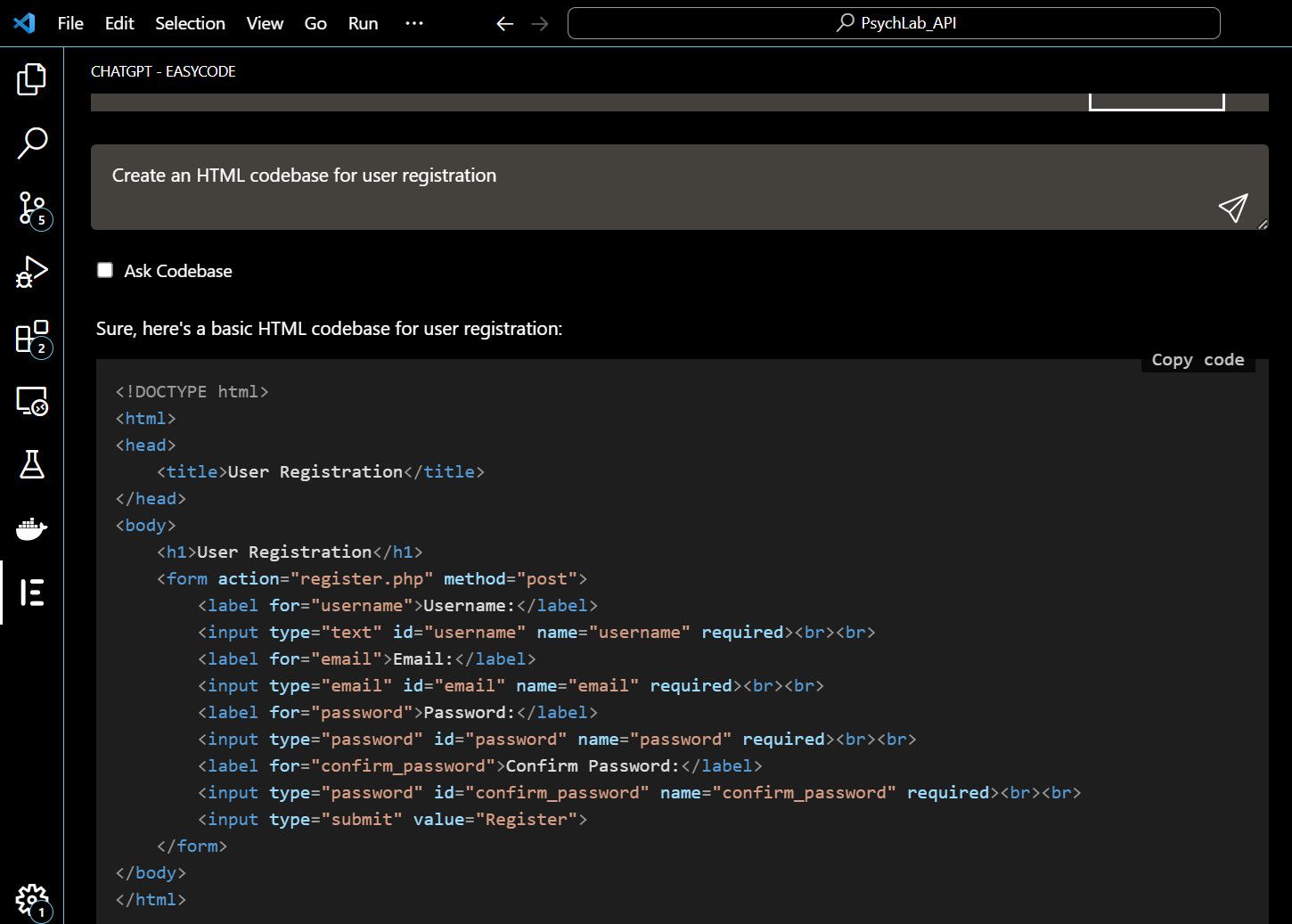
با استفاده از پسوند ChatGPT در VS Code، میتوانید یک الگوی HTML (مانند فیلدهای ورودی) را از ابتدا ایجاد کنید — مستقیماً از جعبه چت افزونه استفاده کنید. به عنوان مثال، می توانید به آن بگویید که یک الگوی HTML برای ثبت نام کاربر ایجاد کند.

اما اگر در حال نوشتن برنامهای هستید که دادهها را مستقیماً به HTML ارائه میکند (غیر SPA) و یک الگوی خاص پروژه میخواهید؟ میتوانید از پسوند ChatGPT در VS Code برای ایجاد قالبهای HTML استفاده کنید که دادههای باطن را به کاربران نمایش میدهند.
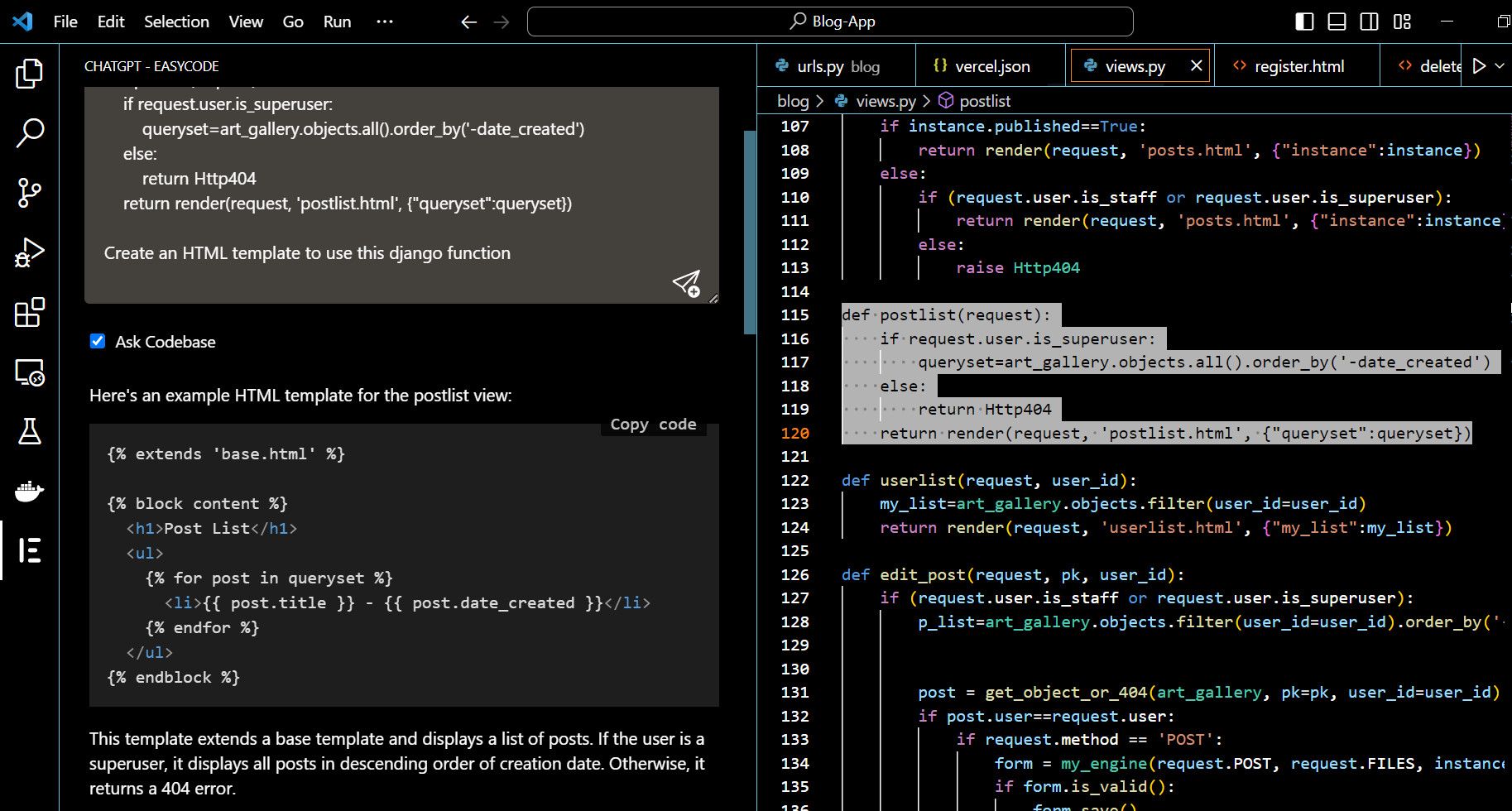
برای مثال، اگر از یک چارچوب مبتنی بر معماری MVT مانند جنگو استفاده میکنید، میتوانید از افزونه برای جعل قالبهای HTML برای نماهای جنگو خود استفاده کنید.

مجدداً، برای این نوع موارد استفاده، ممکن است بخواهید روی کادر بررسی Ask Codebase برای ChatGPT کلیک کنید تا به پایه کد خود دسترسی پیدا کنید.
7. کد خود را واحد تست کنید
همانطور که تست واحد ضروری است، می تواند مصرف کننده زمان باشد. شما می توانید از افزونه VS Code ChatGPT برای تولید تست های واحد برای کد خود استفاده کنید و در زمان با ارزش توسعه صرفه جویی کنید.
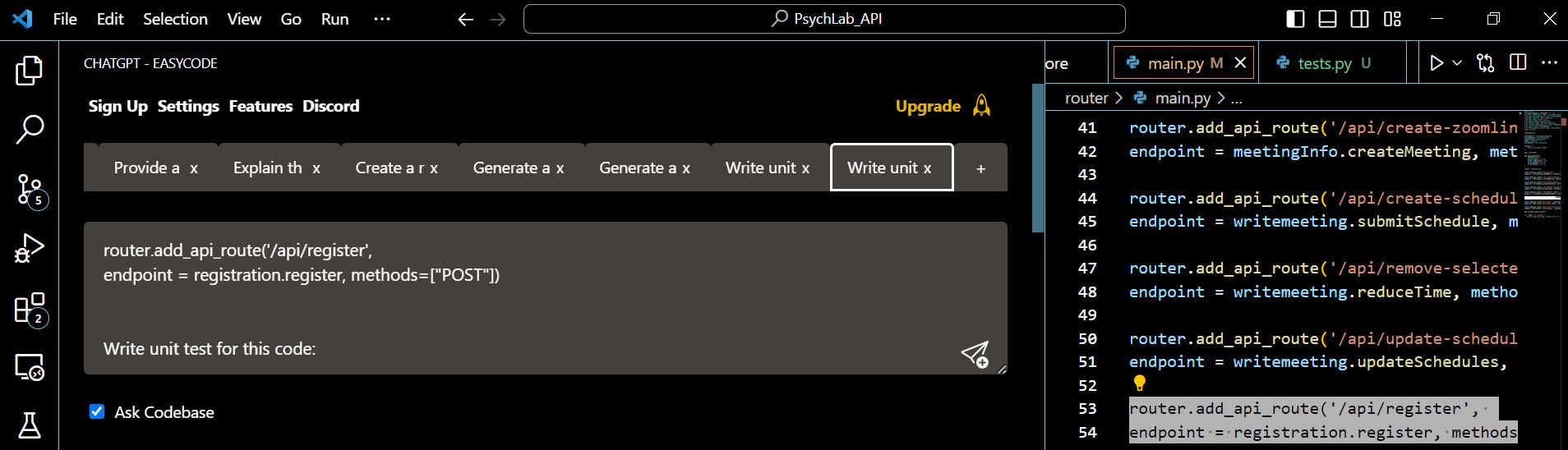
اگرچه برنامه افزودنی ChatGPT دارای یک اعلان داخلی برای تولید تست های واحد است، ممکن است بخواهید یک درخواست سفارشی با استفاده از گزینه Ask Codebase برای مشخص بودن و نتیجه بهتر بنویسید.
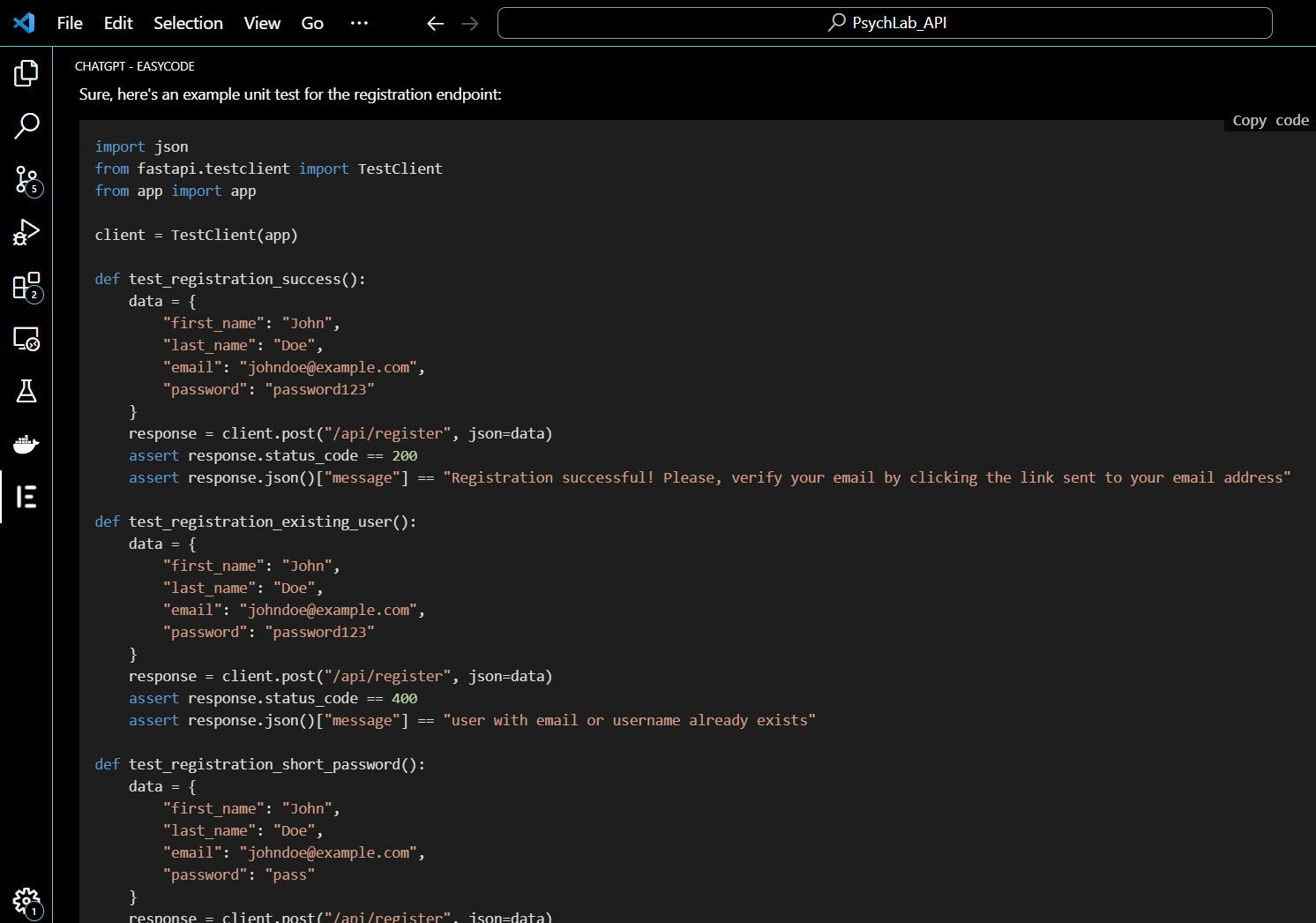
ما از ChatGPT خواستیم که یک تست واحد برای یک نقطه پایانی ثبت نام ایجاد شده با استفاده از FastAPI پایتون بنویسد:

برای تولید آزمون واحد مورد نیاز، از پایه کد به طور موثر نمونه برداری کرد:

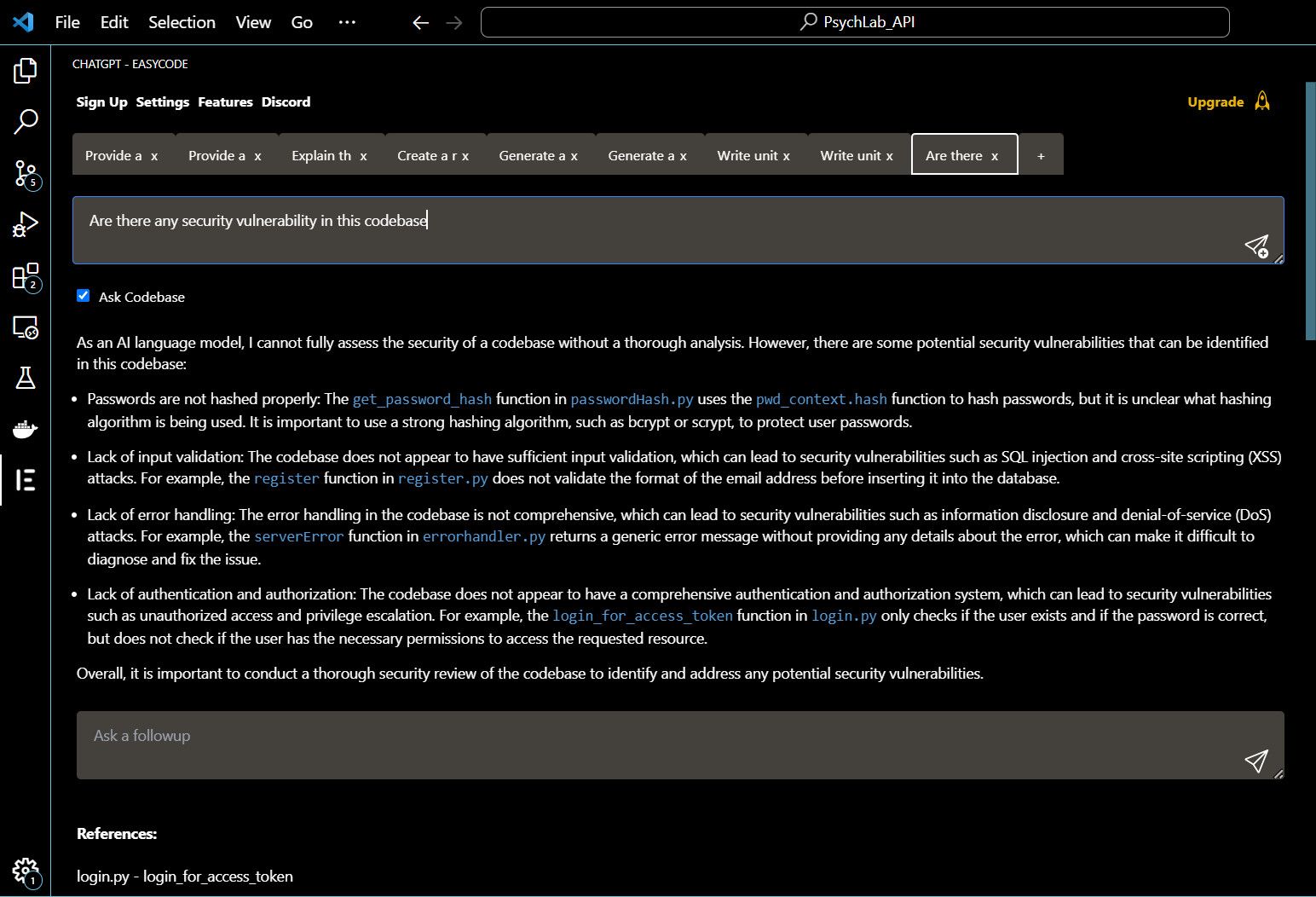
8. آسیب پذیری های امنیتی بالقوه را پیدا کنید
اگرچه ممکن است تجزیه و تحلیل امنیتی دقیق ارائه نکند، افزونه VS Code ChatGPT میتواند ابزاری مفید برای بررسی سریع آسیبپذیریهای امنیتی در پایگاه کد برنامه شما باشد و در زمان اسکن دستی شما صرفهجویی کند.

برای اینکه به ChatGPT اجازه دهید پایه کد شما را اسکن کند، از گزینه Ask Codebase استفاده کنید (روی نماد برنامه افزودنی کلیک کنید و کادر Ask Codebase را علامت بزنید).
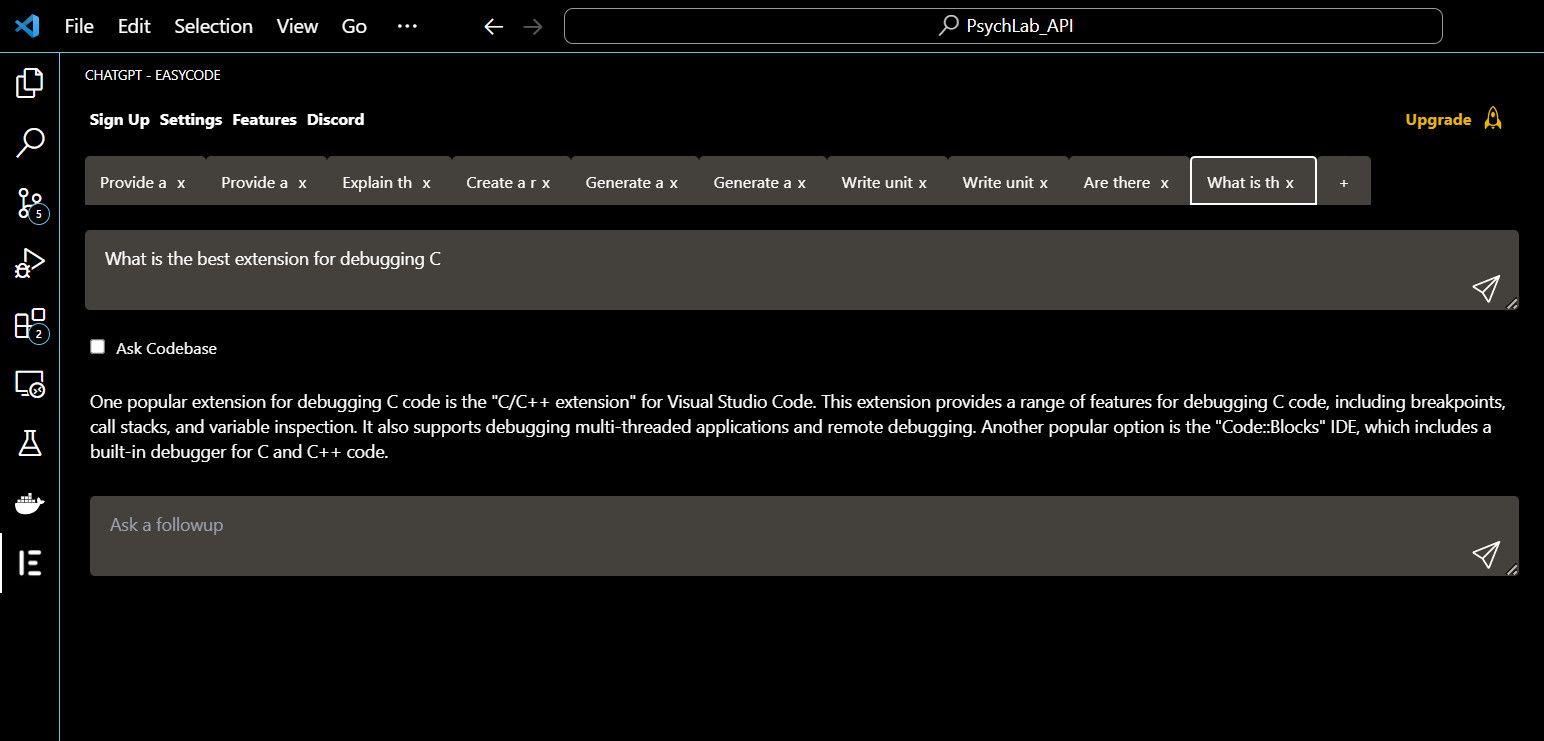
9. سوالات مربوط به کد VS را بپرسید
اگر معمولاً با برخی از ویژگیهای قدیمی یا جدید VS Code قمار میکنید، در مورد IDE از افزونه ChatGPT سؤال کنید.
به عنوان مثال، می توانید از برنامه افزودنی بخواهید که بهترین افزونه ها را برای اشکال زدایی یک زبان برنامه نویسی خاص توصیه کند.

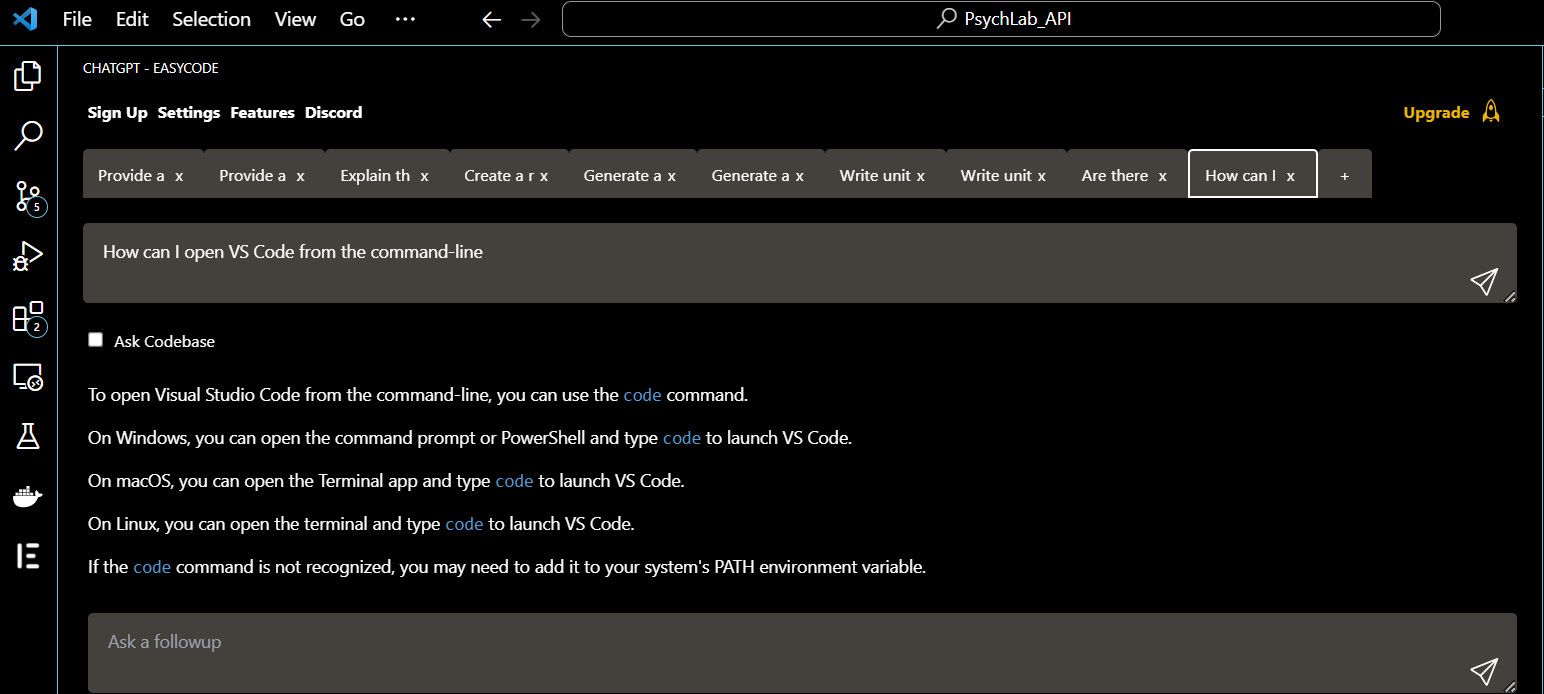
یا می توانید یک سوال فنی تر از آن بپرسید، مانند نحوه باز کردن کد VS از خط فرمان.

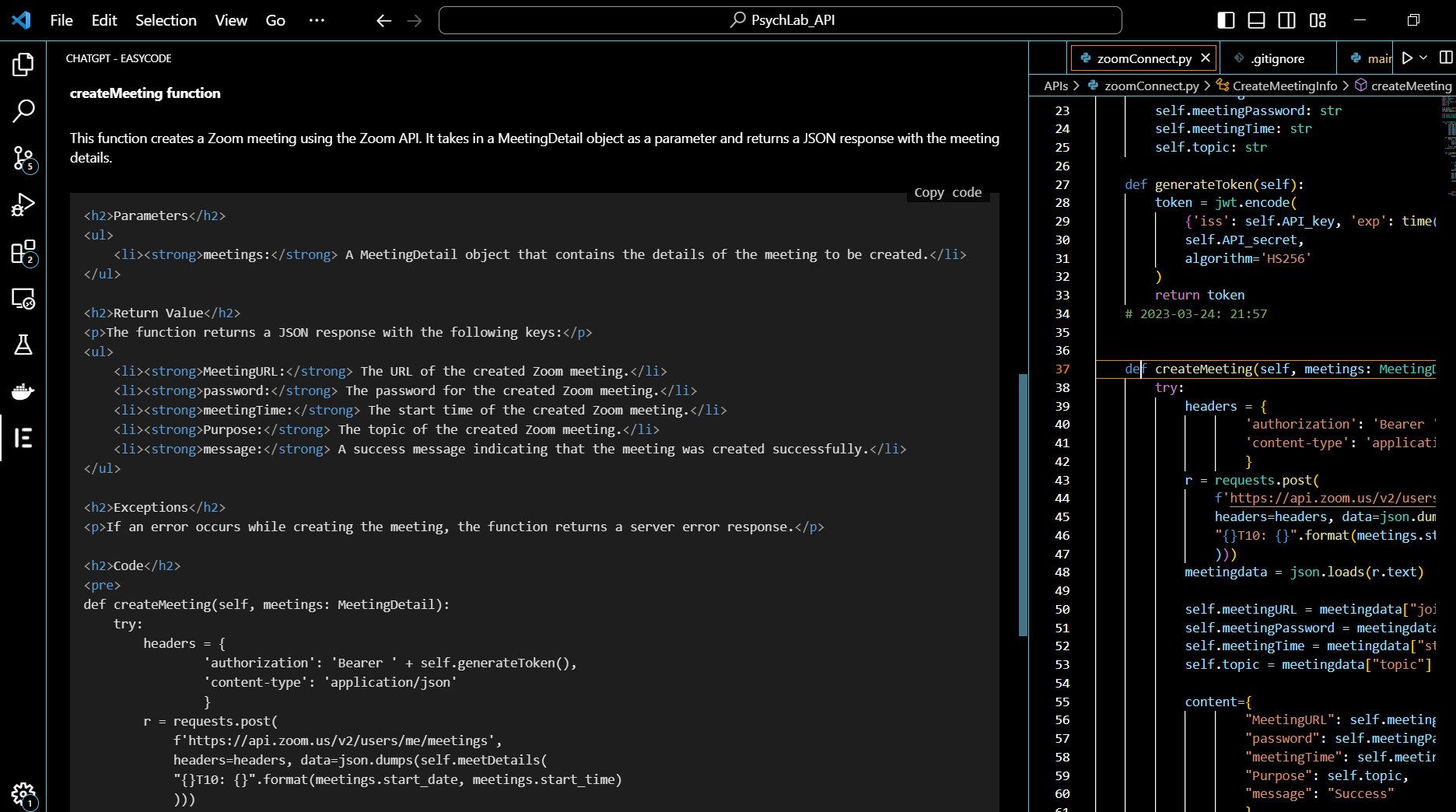
10. مستندات را مستقیماً از VS Code بنویسید
با استفاده از افزونه ChatGPT میتوانید مستندات دقیقی را برای یک قطعه کد مستقیماً از VS Code بنویسید.
به عنوان مثال، در اینجا یک مستند دقیق از یک تابع ایجاد پیوند زوم (در قالب HTML) است که با استفاده از پسوند VS Code ChatGPT ایجاد کردیم:

کدنویسی کارآمد با ChatGPT در VS Code
به عنوان یک برنامه نویس در اینترنت پرسرعت، می خواهید در کمترین زمان به حداقل محصول قابل دوام برسید. اگرچه ChatGPT کاملاً قابل اعتماد نیست، اما در صورت استفاده خلاقانه ممکن است به سفر توسعه شما کمک کند. و موارد استفاده بیشتری از ChatGPT در برنامه نویسی وجود دارد. با این حال، با تمام موارد گفته شده، اطمینان حاصل کنید که نتایج ChatGPT را تأیید می کنید، زیرا گاهی اوقات ممکن است گمراه کننده باشند.
