اگر می خواهید به عنوان یک طراح UI/UX جلوتر از بازی بمانید، اینها ابزارهایی هستند که باید به آنها مسلط شوید.
طراحی UI/UX در مورد ایجاد محصولات بصری، آسان برای استفاده و رضایت بخش برای کسانی است که از آنها استفاده می کنند. به عنوان یک طراح UI/UX، شما دائماً به دنبال راه هایی برای بهبود فرآیند طراحی و ایجاد تجربیات کاربری بهتر هستید.
بخش مهمی از این فرآیند استفاده از ابزارهای تخصصی است که به شما امکان می دهد طرح های خود را ایجاد، آزمایش و اصلاح کنید. در این مقاله، برخی از بهترین ابزارهای فناوری برای طراحان UI/UX را بررسی خواهیم کرد. هر ابزار ویژگی ها و قابلیت های منحصر به فردی را ارائه می دهد تا به شما در ایجاد طرح های با کیفیت بالا کمک کند.
1. فیگما

Figma یک ابزار طراحی مبتنی بر ابر است که به طور فزاینده ای در بین طراحان UI/UX محبوب شده است. برخی از بهترین ویژگیهای Figma شامل لیستهای گلولهای، ادغام Zeplin و فایلهای انجمن و کتابخانه پلاگینها است. این ابزار شامل طیف وسیعی از عناصر و ابزارهای UI از پیش طراحی شده برای ایجاد طرحهای واکنشگرا است که آن را برای ایجاد فریمهای سیمی، نمونههای اولیه و طرحهای UI ارزشمند میکند.
همچنین امکان همکاری در زمان واقعی را فراهم می کند، به این معنی که چندین عضو تیم می توانند به طور همزمان روی یک طرح کار کنند. این برای اطمینان از اینکه همه در یک صفحه هستند عالی است و می تواند به سرعت بخشیدن به روند طراحی کمک کند.
2. طرح

بعد، Sketch را داریم. Sketch چیست؟ این ابزار طراحی محبوب به شما امکان میدهد که قابها و نمونههای اولیه با کیفیت بالا ایجاد کنید و دارای طیف گستردهای از عناصر UI از پیش طراحیشده است که میتوانید در طرحهای خود استفاده کنید.
یکی از ویژگی های برجسته Sketch پشتیبانی آن از افزونه ها است که به شما امکان می دهد عملکرد آن را گسترش دهید و آن را با ابزارهای دیگر ادغام کنید. این بدان معنی است که می توانید از Sketch در کنار سایر ابزارها در گردش کار طراحی خود مانند InVision استفاده کنید.
3. InVision

InVision یکی دیگر از ابزارهای طراحی و همکاری پرکاربرد برای طراحان UI/UX است. این به شما امکان می دهد نمونه های اولیه تعاملی ایجاد کنید و آزمایش کاربر را انجام دهید، که برای اطمینان از بصری بودن و استفاده آسان طرح های شما ضروری است.
علاوه بر این، به طور یکپارچه با سایر ابزارهای طراحی مانند Sketch و Adobe XD ادغام می شود و دارای چندین ویژگی برای اشتراک گذاری و همکاری در طرح ها با اعضای تیم است. این شامل کنترل نسخه است که به شما امکان میدهد ببینید که چگونه طرحهای شما تکامل یافتهاند، و همچنین توانایی گذاشتن نظرات و بازخورد در مورد عناصر طراحی خاص.
4. Adobe XD
Adobe XD یک ابزار طراحی قدرتمند است که قابهای سیمی، نمونههای اولیه و طرحهای رابط کاربری را ایجاد میکند. طیف وسیعی از ابزارها را برای ایجاد طرحهای واکنشگرا ارائه میدهد و دارای جامعه قوی از طراحان است که منابع و آموزشها را به اشتراک میگذارند. در نتیجه، یادگیری نحوه ایجاد گرافیک با Adobe XD نسبتا آسان است.
یکی از ویژگی های برجسته Adobe XD ادغام آن با سایر محصولات Adobe مانند Photoshop و Illustrator است. بنابراین، شما به راحتی می توانید دارایی ها را از این ابزارها وارد کنید و از آنها در طراحی های XD خود استفاده کنید. همچنین دارای ویژگی های همکاری متعددی از جمله به اشتراک گذاری طرح ها با اعضای تیم و جمع آوری بازخورد است.
5. FlowMapp

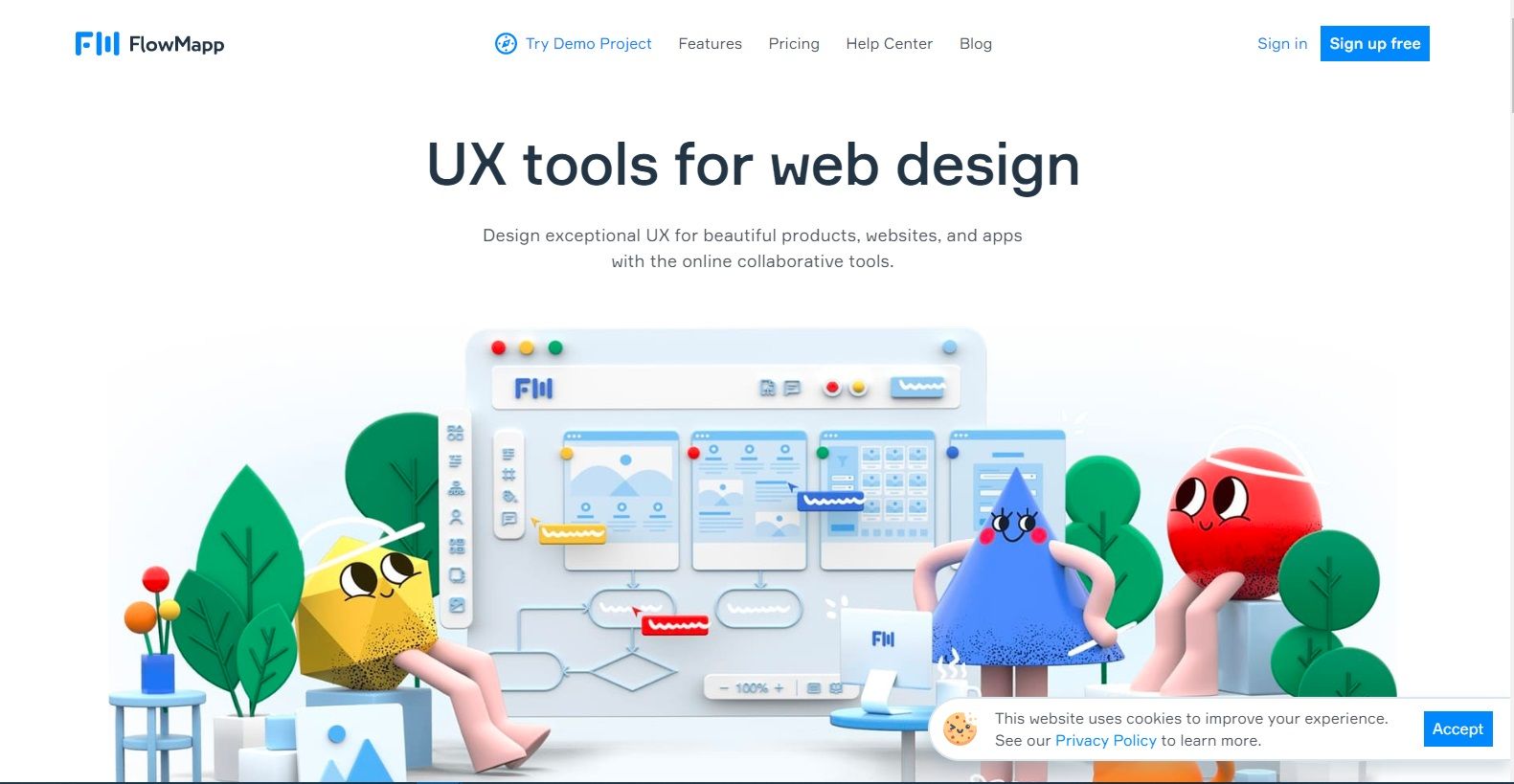
FlowMapp یک ابزار قدرتمند برای ایجاد و مدیریت نقشه های وب سایت و جریان کاربران است. با FlowMapp، می توانید به سرعت و به راحتی نمودارهای دقیقی ایجاد کنید که سفر کاربر را از طریق یک وب سایت یا برنامه تجسم می کند. رابط کشیدن و رها کردن این ابزار، ایجاد و ویرایش نمودارها را آسان می کند و ویژگی های همکاری آن، آن را به گزینه ای عالی برای طراحانی که در تیم کار می کنند، تبدیل می کند.
یکی از ویژگی های برجسته FlowMapp، الگوها و کتابخانه عناصر از پیش ساخته گسترده آن است. شما به راحتی می توانید آنها را سفارشی کنید و به نمودارهای خود اضافه کنید، و ایجاد نمودارهایی با ظاهر حرفه ای را بدون شروع از ابتدا آسان می کند.
FlowMapp با ابزارهای طراحی محبوب مانند اسکچ و فتوشاپ ادغام می شود و به راحتی می توانید دارایی های طراحی موجود خود را در نمودارهای خود بگنجانید.
6. Proto.io

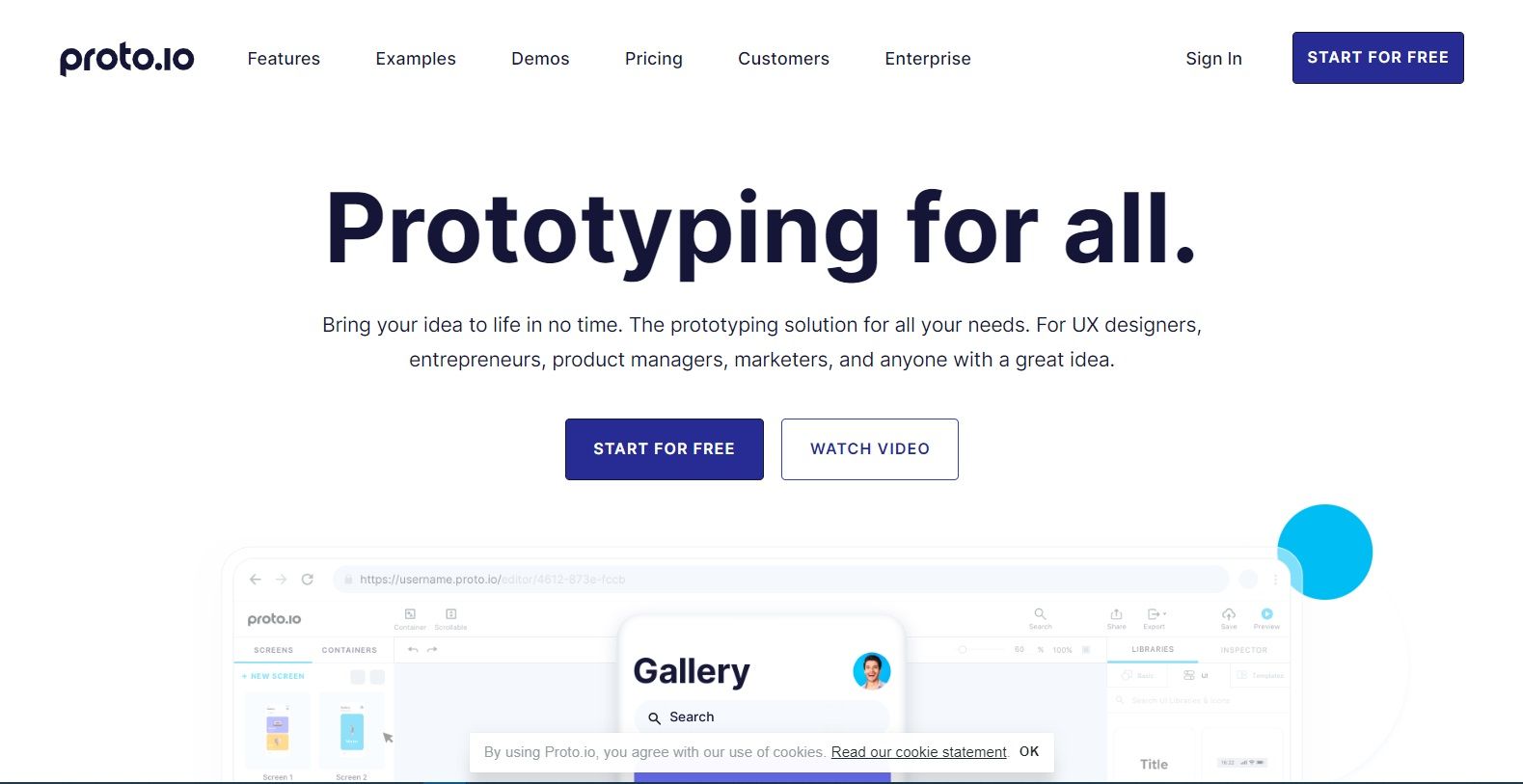
Proto.io یک ابزار نمونه سازی محبوب است که به طراحان UX اجازه می دهد تا نمونه های اولیه تعاملی با کیفیت بالا و بدون کدنویسی از طرح های خود ایجاد کنند. طیف گسترده ای از عناصر و ویژگی های رابط کاربری از پیش طراحی شده و توانایی شخصی سازی و ایجاد عناصر سفارشی را ارائه می دهد. این باعث می شود که ساخت نمونه های اولیه واقعی که به سرعت محصول نهایی را تقلید کنند، آسان می کند.
یکی از ویژگی های برجسته Proto.io قابلیت های همکاری آن است. این به طراحان اجازه می دهد تا نمونه های اولیه خود را با اعضای تیم، مشتریان و سهامداران به اشتراک بگذارند و بازخورد و پیشنهادات را در زمان واقعی دریافت کنند. این می تواند به ساده سازی فرآیند طراحی کمک کند و اطمینان حاصل کند که همه در یک صفحه هستند.
7. بالسامیک

Balsamiq یک ابزار طراحی رابط کاربری است که به دلیل سادگی و سهولت استفاده شناخته شده است. از سبکی شبیه به طرح استفاده می کند که ایجاد سریع قاب و ماکت از طرح های شما را آسان می کند. این می تواند به ویژه در مراحل اولیه فرآیند طراحی مفید باشد، زمانی که هنوز در حال کشف ساختار و طرح کلی طرح خود هستید.
Balsamiq همچنین طیف وسیعی از عناصر و ویژگیهای رابط کاربری از پیش طراحی شده و همچنین قابلیت سفارشیسازی و ایجاد خود را ارائه میدهد. همچنین امکان همکاری و بازخورد بلادرنگ را فراهم می کند و آن را به ابزاری ارزشمند برای طراحانی که در تیم کار می کنند تبدیل می کند.
8. قاب ساز

Framer یک ابزار طراحی قدرتمند است که به طراحان اجازه می دهد تا نمونه های اولیه تعاملی با وفاداری بالا ایجاد کنند. همچنین یکی از بهترین جایگزین های Figma است. با Framer، میتوانید به سرعت و به راحتی انیمیشنها و ریز تعاملها ایجاد کنید و طرحهای خود را زنده کنید.
این ابزار همچنین شامل مجموعه ای قوی از اجزای داخلی است که ایجاد طرح های پیچیده و پیچیده را آسان می کند. علاوه بر این، به طور یکپارچه با ابزارهای دیگر ادغام می شود، و آن را به یک انتخاب عالی برای طراحانی تبدیل می کند که می خواهند دارایی های طراحی موجود خود را در نمونه های اولیه خود بگنجانند.
9. تبر

Axure یکی دیگر از ابزارهای محبوب در بین طراحان UI/UX است. این به طراحان اجازه میدهد تا قابها، فلوچارتها و نمونههای اولیه را در یک مکان ایجاد کنند.
ویژگیهای قدرتمند Axure ایجاد طرحهای دقیق و تعاملی را آسان میکند و ویژگیهای همکاری این ابزار، آن را به انتخابی عالی برای طراحانی که در تیمها کار میکنند تبدیل میکند. علاوه بر این، به طراحان اجازه می دهد تا مشخصات و مستندات را تولید کنند و آن را به ابزاری ارزشمند برای کل فرآیند طراحی، از قالب بندی سیمی تا تحویل نهایی تبدیل می کند.
10. مارول

Marvel یک ابزار طراحی است که بر ایجاد و به اشتراک گذاری نمونه های اولیه تعاملی تمرکز دارد. با Marvel، طراحان می توانند به سرعت و به راحتی طرح های ثابت خود را به نمونه های اولیه تعاملی تبدیل کنند و به آنها اجازه می دهد طرح های خود را آزمایش کنند و بازخورد ارزشمند کاربران را جمع آوری کنند.
این ابزار همچنین شامل ویژگیهای همکاری است که آن را به انتخابی عالی برای طراحانی که روی تیمها کار میکنند تبدیل میکند. علاوه بر این، مارول با ابزارهای طراحی محبوب مانند اسکچ و فتوشاپ ادغام میشود و ترکیب داراییهای طراحی موجود در نمونههای اولیه را آسان میکند.
11. Wireframe.cc

Wireframe.cc یک ابزار قاب سیمی رایگان، مبتنی بر مرورگر و بصری است که برای طراحان UI/UX عالی است. رابط مینیمالیستی این ابزار، ایجاد وایرفریم های تمیز و حرفه ای را آسان می کند و ویژگی های همکاری آن، آن را به انتخابی عالی برای طراحانی که به صورت تیمی کار می کنند، تبدیل می کند.
یکی از ویژگی های کلیدی Wireframe.cc توانایی آن در ایجاد وایرفریم های تعاملی است. میتوانید عناصر قابل کلیک را به وایرفریمهای خود اضافه کنید و به کاربران اجازه دهید از طریق Wireframe کلیک کنند و ببینند که سفر کاربر در یک سناریوی واقعی چگونه پیش میرود.
این ویژگی تعاملی آزمایش و اعتبارسنجی طرح های شما را آسان می کند. این می تواند به شما کمک کند تا قبل از رفتن به مرحله بعدی فرآیند طراحی، مسائل یا پیشرفت های بالقوه را شناسایی کنید.
با یادگیری استفاده از این ابزارهای UI/UX از منحنی جلوتر بمانید
این ابزارهای فناوری می توانند به طراحان UI/UX کمک کنند تا فرآیند طراحی خود را ساده کنند، تجربیات کاربری بهتری ایجاد کنند و به طور مؤثرتری با اعضای تیم همکاری کنند. هر کدام ویژگی ها و قابلیت های منحصر به فردی را ارائه می دهند تا به شما در ایجاد طرح ها و نمونه های اولیه با کیفیت بالا کمک کنند.
چه به دنبال ایجاد انیمیشن های تعاملی، وایرفریم های دقیق یا نمونه های اولیه قابل اشتراک گذاری باشید، این ابزارها شما را پوشش می دهند.