هر طراح می تواند از یک هک خوب برای سرعت بخشیدن به گردش کار خود قدردانی کند. این میانبرهای Figma دقیقاً این کار را انجام می دهند.
Figma یک ابزار طراحی نیروگاه است و اولین انتخاب اکثر طراحان UX/UI به عنوان یک برنامه طراحی است. شما می توانید در Figma چیزهای زیادی ایجاد کنید، و این یک برنامه آسان برای یادگیری است.
به عنوان طراح، ما اغلب به دنبال صرفه جویی در زمان هستیم، بنابراین ساعات گرانبهای خود را صرف خلق آثار خوب می کنیم تا اینکه در منوها جستجو کنیم. ما لیستی از میانبرهای مفید Figma را گردآوری کردیم که گردش کار شما را ساده می کند.
1. ابزار مقیاس را انتخاب کنید
این میانبر ساده یک کلیدی، راهی سریع برای مقیاس بندی موارد شماست. کلید K را بزنید، سپس شی مورد نیاز برای تغییر اندازه را انتخاب کنید. تنها کاری که باید انجام دهید این است که روی یک نقطه لنگر کلیک کرده و بکشید و شیء شما در مقیاس باقی بماند و در عین حال اندازه آن را به هر چیزی که نیاز دارید تغییر دهید.
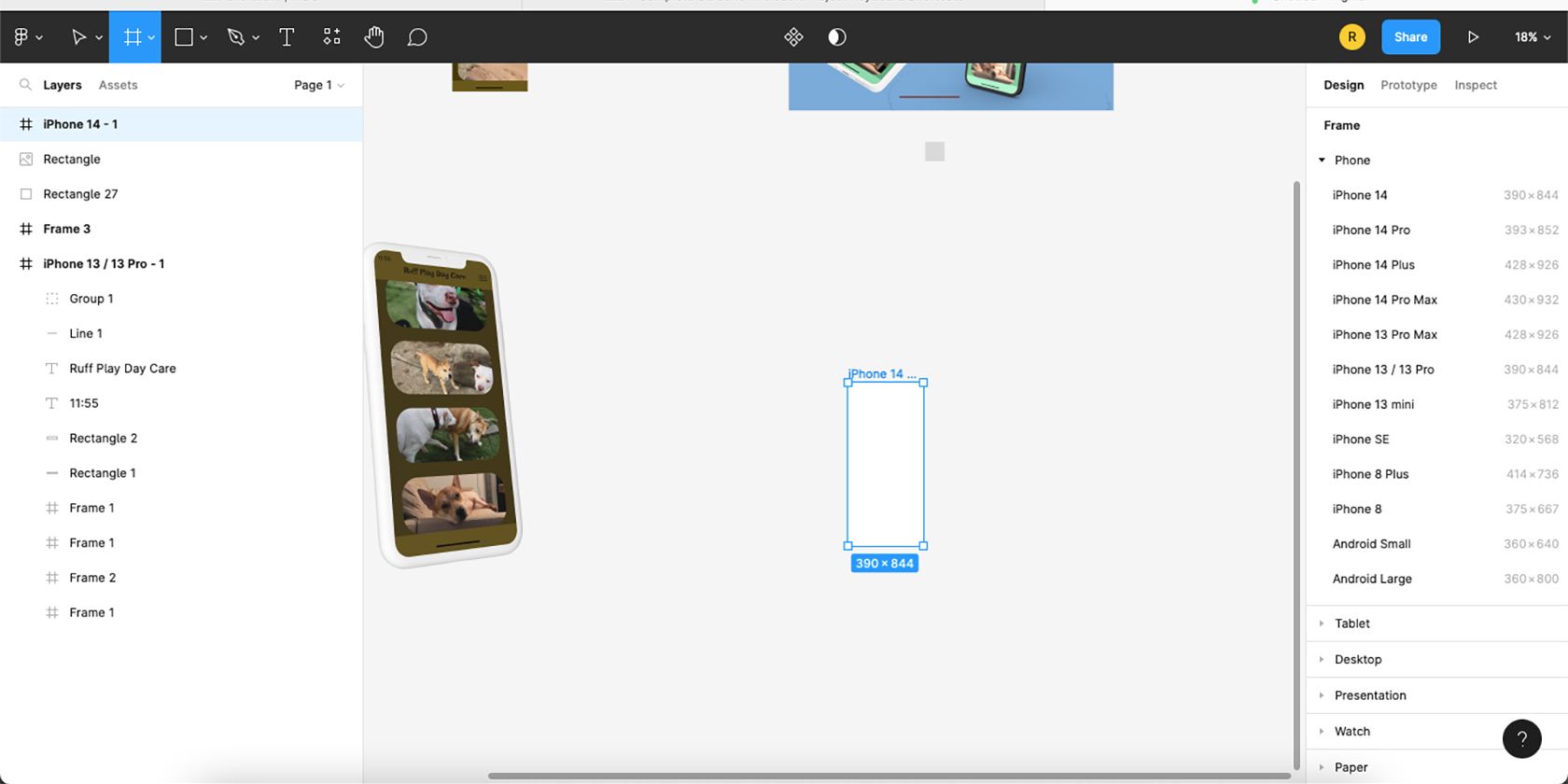
2. ابزار Frame Tool را انتخاب کنید

ابزار Frame ابزاری است که در Figma بسیار مورد استفاده قرار میگیرد، هنگام ایجاد چندین تابلوی فریم برای طرحهای نمونه اولیه. با زدن F روی صفحهکلید، ابزار با یک ضربه ظاهر میشود و به شما امکان میدهد فریم خود را به سرعت بکشید یا اندازه بگیرید.
میتوانید با کلیک کردن و کشیدن مکاننما، قاب را مستقیماً بکشید، یا پس از انتخاب ابزار Frame، میتوانید اندازههای مورد نظر خود را در کادرهای بعد در منوی قاب سمت راست تایپ کنید.
3. بین حالت های طراحی و نمونه اولیه جابجا شوید
میانبر Shift + E به شما امکان می دهد بین حالت Design و Prototype جابجا شوید. همان میانبر بدون در نظر گرفتن اینکه از کدام حالت شروع میکنید و به آن تغییر میدهید، کار میکند. برای یادگیری تفاوت بین این حالت ها، راهنمای مبتدی ما را در Figma ببینید.
از طرف دیگر، میانبرهای خاص تری برای این منظور وجود دارد. Alt (Windows) / Option (Mac) + 8 را می توان برای تغییر از حالت Prototype به حالت Design استفاده کرد، در حالی که Alt (Windows) / Option (Mac) + 9 از حالت Design به حالت Prototype برمی گردد. بدیهی است که Shift + E ساده تر است، اما داشتن گزینه ها خوب است.
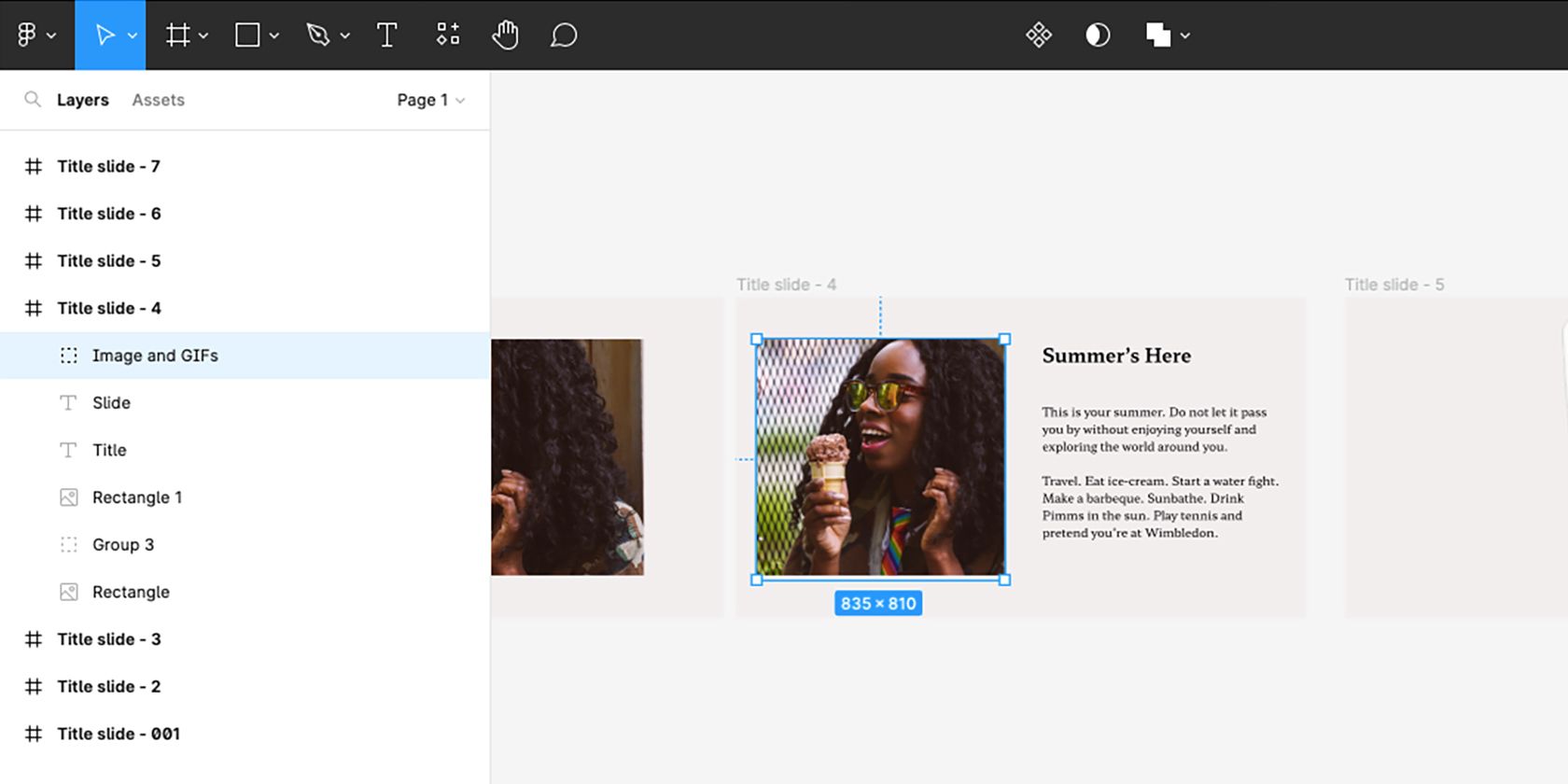
4. درونی ترین عنصر را با یک کلیک انتخاب کنید (انتخاب عمیق)
هنگام طراحی در چند لایه یا با تصاویر جاسازی شده، انتخاب سریع یک عنصر ممکن است سخت باشد. برای صرفه جویی در زمان با کلیک کردن بر روی چیزی که شبیه به دوجین بار کلیک کردن برای انتخاب لایه پایینی است، به جای آن از این میانبر استفاده کنید.
در مک، Cmd + روی عنصر کلیک کنید و در ویندوز، Ctrl + Click را نگه دارید. یک کلید ساده باعث صرفه جویی در چند دقیقه کلیک بیهوده برای انتخاب یک عنصر لایه پایین می شود.
5. پس از انتخاب درونی ترین عنصر، یک سطح را خارج کنید
هنگامی که به انتخاب درونی ترین عنصر طراحی خود دست یافتید، ممکن است متوجه شوید که می خواهید یک عنصر را یک سطح نزدیکتر انتخاب کنید – آسان. هنگامی که درونی ترین عنصر را پیدا کردید، Shift + Enter را فشار دهید تا یک سطح به عقب برگردید. شما می توانید این کار را برای تمام سطوح انجام دهید.
6. همه لایه ها را جمع کنید

هنگام طراحی در Figma، پانل لایه های شما شروع به گسترش می کند و به طور بالقوه کمی نامرتب به نظر می رسد، به خصوص زمانی که HTML را به طرح Figma تبدیل می کنید. برای جمع کردن لایه های خود کافی است Alt + L (ویندوز) یا Option + L (Mac) را فشار دهید.
اگر در حین استفاده از این میانبر عنصری را انتخاب کرده باشید، لایه با آن عنصر باز می ماند. برای لغو انتخاب همه عناصر، هر جایی از تابلوی هنری را انتخاب کنید و از میانبر برای جمع کردن همه لایهها استفاده کنید.
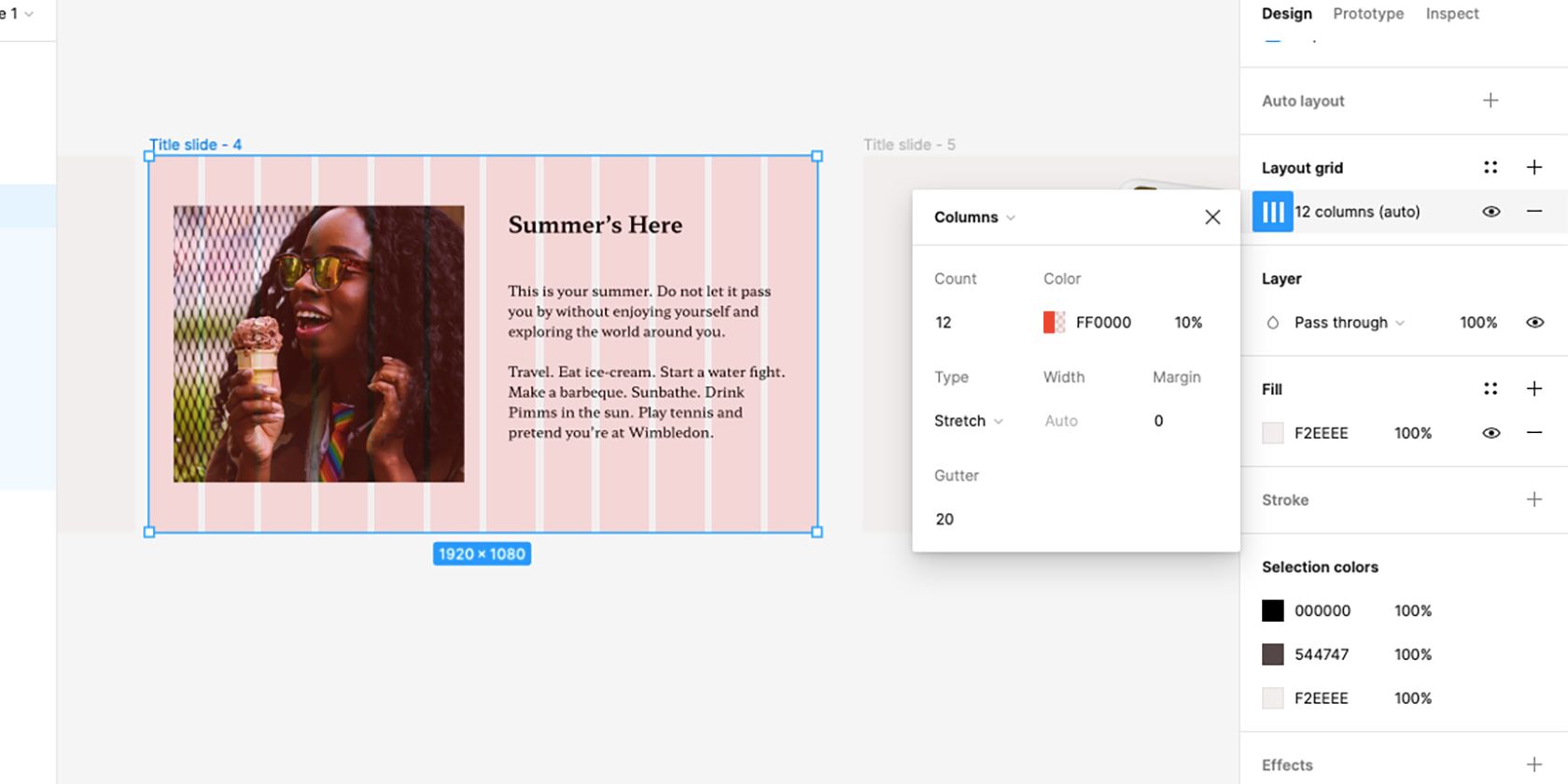
7. Layout Grids را نمایش یا پنهان کنید

استفاده از شبکههای چیدمان بهترین راه برای اطمینان از اینکه طرح شما به نسبتهای خاصی میرسد و میتواند به درستی برای دستگاههای مختلف مقیاس شود. در حالی که آنها مفید هستند، شما همیشه نمی خواهید شبکه ها نشان داده شوند.
روشن و خاموش کردن شبکه های طرح بندی در مک با ویندوز متفاوت است. در مک، Ctrl + G را فشار دهید تا آن را روشن یا خاموش کنید. اگر از ویندوز استفاده می کنید، یک میانبر سه کلیدی است. Ctrl + Shift + 4. آنها متفاوت هستند، اما آنها یک کار را انجام می دهند.
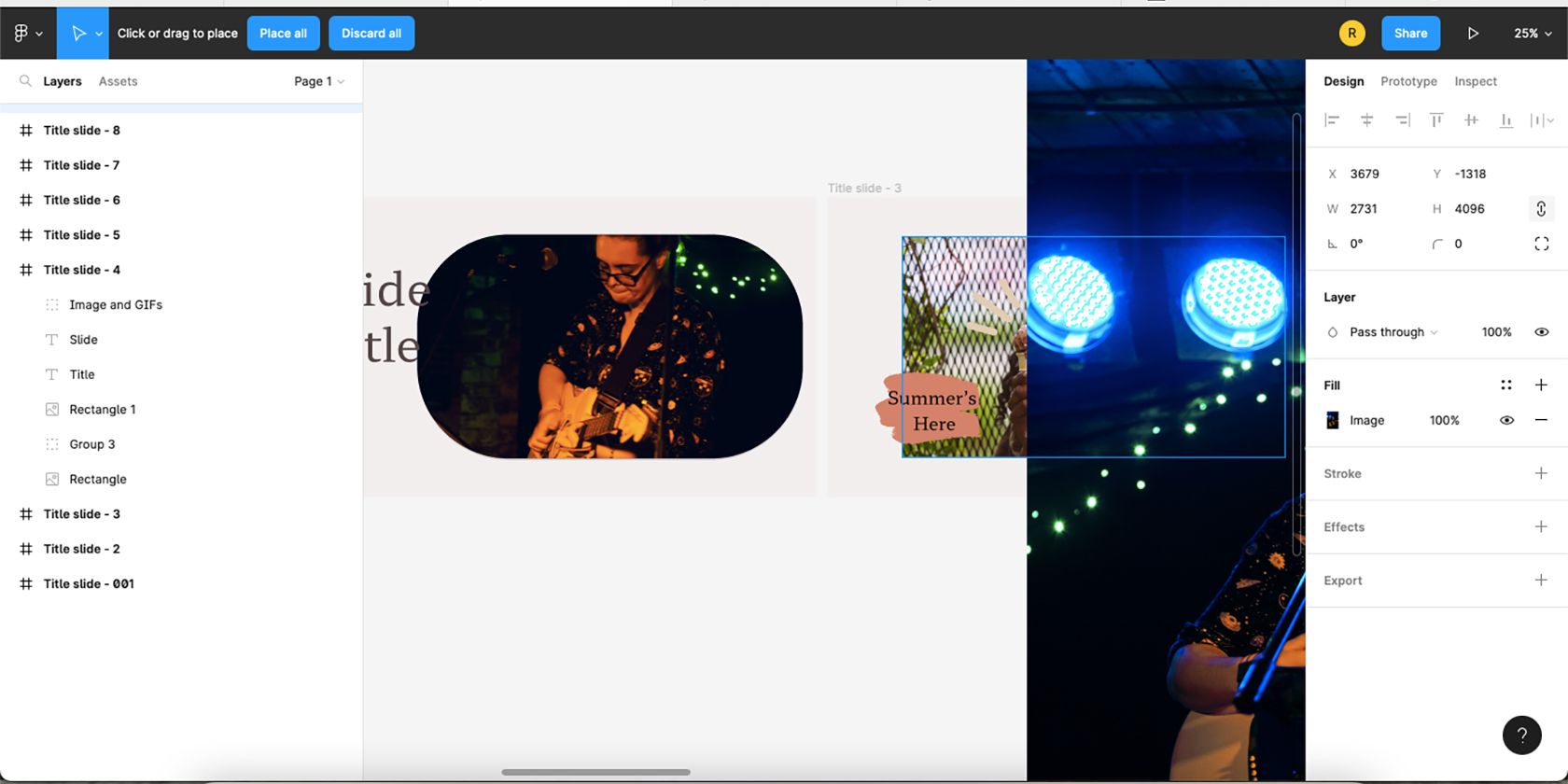
8. چندین عکس را همزمان قرار دهید

اگر طرحبندی با شکلهای مکاننمای آماده برای تصاویر خود طراحی کردهاید، قرار دادن یک به یک تصاویر میتواند خستهکننده باشد. این میانبر به شما امکان می دهد چندین عکس را قرار دهید و به سادگی مکان نگهدار یا هر جایی از تابلوی هنری خود را برای قرار دادن هر عکس جداگانه انتخاب کنید.
برای کاربران مک، Cmd + Shift + K را فشار دهید تا پنجره محاورهای برای پیدا کردن تصاویر خود باز شود. در ویندوز، Ctrl + Shift + K برای پیدا کردن و قرار دادن چندین عکس در طراحی Figma است. اگر یک الگوی اصلی در Figma ایجاد می کنید، این یک میانبر عالی برای استفاده است.
9. هر تصویر را به صورت PNG کپی کنید
هنگام استفاده از تصاویر در طراحی Figma، ممکن است مجموعه ای از فرمت های فایل داشته باشید، اما شاید مشتری شما به PNG نیاز داشته باشد. شما می توانید هر تصویر را بدون در نظر گرفتن فرمت اصلی آن به صورت PNG کپی کنید.
تصویر انتخابی خود را انتخاب کنید و Cmd + Shift + C را در مک و Ctrl + Shift + C را در ویندوز فشار دهید تا آن را به صورت PNG کپی کنید. شما به راحتی می توانید از این میانبر برای اطمینان از فرمت تصویر با استاندارد بالا استفاده کنید، به خصوص اگر در حال ایجاد ارائه با Figma هستید.
10. یک رنگ را از هر کجا بچکانید
زمانی که رنگی را از قسمتی از طرح خود به قسمتی دیگر می برید، انداختن رنگ یک ویژگی مفید است. این میانبر صفحه کلید سریع به شما امکان می دهد قطره چشمی را در یک ثانیه بالا بکشید و رنگی را از هر نقطه روی آرتبورد خود مشاهده کنید.
در مک، Ctrl + C را فشار دهید و در ویندوز کلید حرف I است. پس از زدن کلیدهای میانبر صفحه کلید، هدف قطره چکان را روی رنگی که می خواهید استفاده کنید حرکت دهید و یک بار کلیک کنید تا رنگ را تغییر دهید.
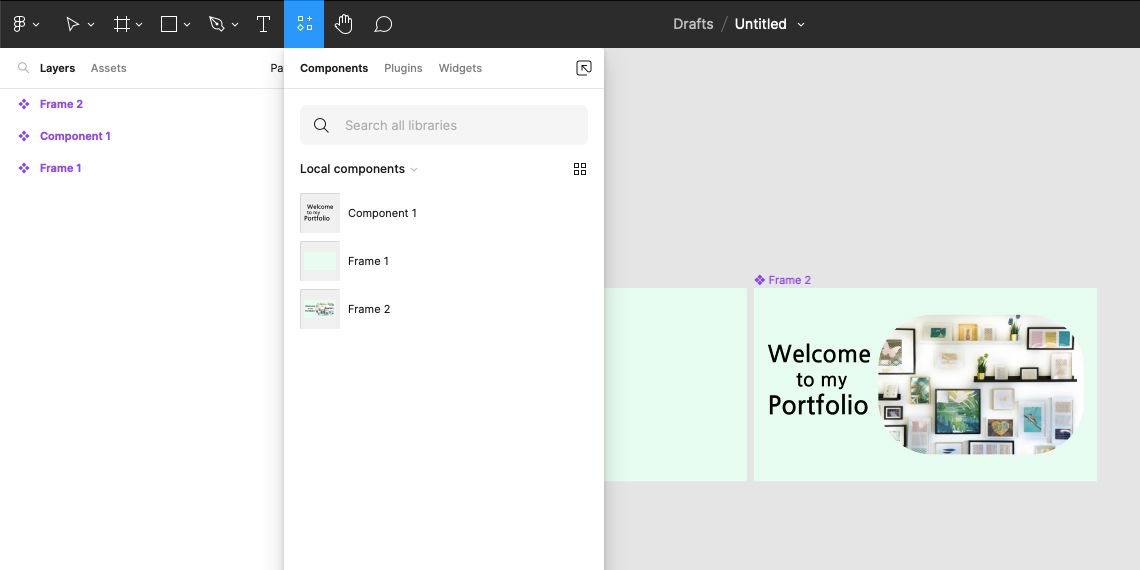
11. برگه منابع را باز کنید

برگه Resources خانه منوهای Components، Plugins و Widgets است. در حالی که میانبرهایی برای باز کردن آن منوها به صورت جداگانه وجود ندارد، میانبر Resources همچنان در زمان صرفه جویی می کند: Shift + I. می توانید از پلاگین ها برای ایجاد و افزودن ماکت به طرح های Figma خود استفاده کنید.
صرفه جویی در زمان با میانبرهای Figma
طراحان معمولاً از میانبرها در کار خود برای صرفه جویی در زمان و انرژی استفاده می کنند و کار در Figma نیز تفاوتی ندارد. این میانبرهای Figma فقط سطح میانبرهایی را که می توانید در برنامه استفاده کنید خراش می دهند.
این میانبرها واضح نیستند یا به راحتی پیدا نمی شوند، بنابراین آموخته های جدید خود را به Figma ببرید و از اطلاعاتی لذت ببرید که بسیاری از طراحان ماه ها یا سال ها طول می کشند تا کشف کنند.
