الگوهای پس زمینه می توانند ظاهر وب سایت شما را به طور اساسی تغییر دهند و طراحی تازه و جذابی را ارائه دهند. شما به راحتی می توانید با استفاده از CSS الگوهای پس زمینه زیبایی ایجاد کنید که زیبایی سایت شما را ارتقا می دهد.
الگوهای پس زمینه می توانند ظاهر وب سایت شما را به طور اساسی تغییر دهند و طراحی تازه و جذابی را ارائه دهند. شما به راحتی می توانید با استفاده از CSS الگوهای پس زمینه زیبایی ایجاد کنید که زیبایی سایت شما را ارتقا می دهد.
در اینجا چند الگوی استثنایی پس زمینه CSS وجود دارد که می توانید به طور یکپارچه در پروژه های خود بگنجانید.
1. شش ضلعی سیاه
کد مورد استفاده در این نمونه های CSS پس زمینه در a موجود است
مخزن GitHub
و برای شما رایگان است که در زیر استفاده کنید
مجوز MIT
.
این الگوی شش ضلعی مشکی یک پسزمینه شبکه شش ضلعی بسیار مرتب ارائه میکند. عنوان در این پس زمینه به وضوح قابل مشاهده است. اگر در حال طراحی وب سایت های فنی یا معماری هستید، می توانید از این الگو استفاده کنید.

کد HTML
<h1>The Black Hexagon</h1>
کد CSS
body {
font-family: 'Share Tech', sans-serif;
font-size: 68px;
color: white;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
width: 100vw;
height: 100vh;
text-shadow: 8px 8px 10px #0000008c;
background-color: #343a40;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='28' height='49' viewBox='0 0 28 49'%3E%3Cg fill-rule='evenodd'%3E%3Cg id='hexagons' fill='%239C92AC' fill-opacity='0.25' fill-rule='nonzero'%3E%3Cpath d='M13.99 9.25l13 7.5v15l-13 7.5L1 31.75v-15l12.99-7.5zM3 17.9v12.7l10.99 6.34 11-6.35V17.9l-11-6.34L3 17.9zM0 15l12.98-7.5V0h-2v6.35L0 12.69v2.3zm0 18.5L12.98 41v8h-2v-6.85L0 35.81v-2.3zM15 0v7.5L27.99 15H28v-2.31h-.01L17 6.35V0h-2zm0 49v-8l12.99-7.5H28v2.31h-.01L17 42.15V49h-2z'/%3E%3C/g%3E%3C/g%3E%3C/svg%3E"), linear-gradient(to right top, #343a40, #2b2c31, #211f22, #151314, #000000);
}
h1 {
margin: 20px;
}
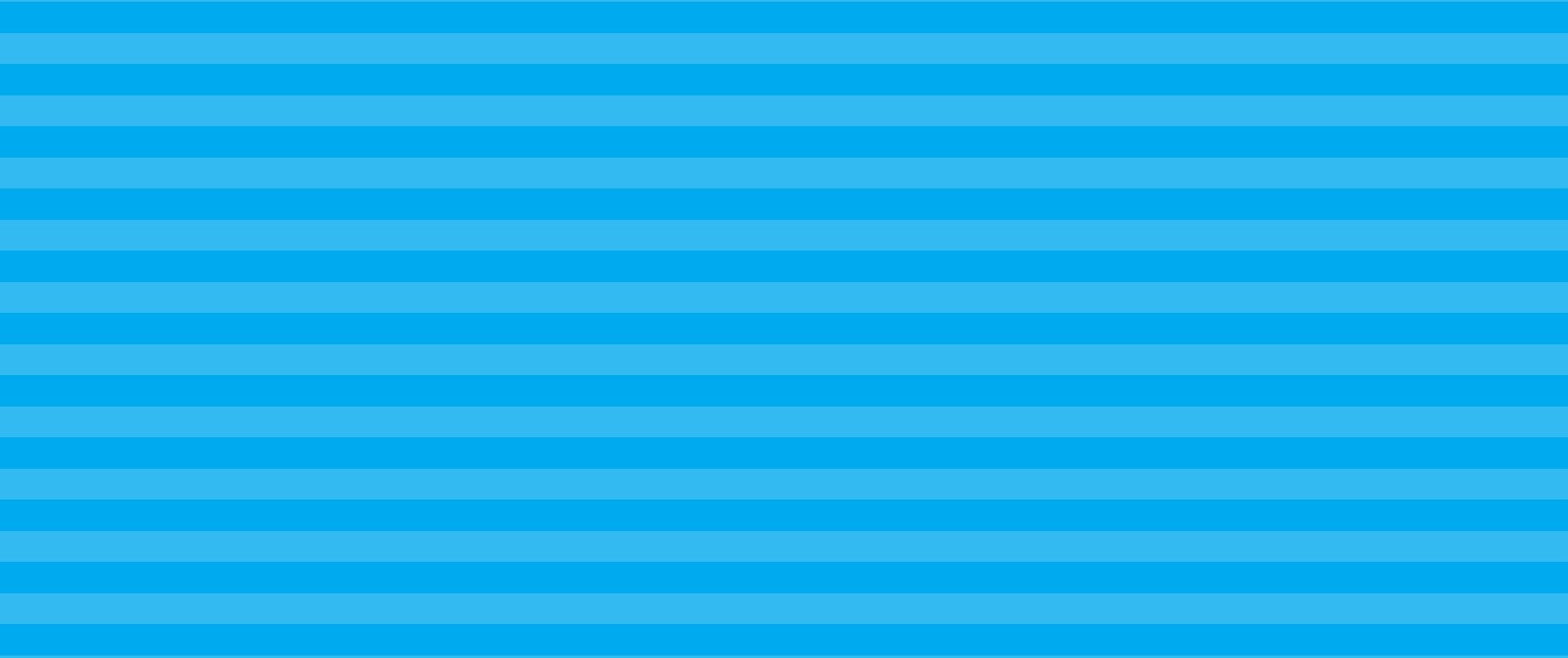
2. نوار آبی
الگوی پسزمینه نوار آبی CSS از ویژگی خطی- گرادیان CSS برای ایجاد نوارهای گرادیان روی پسزمینه استفاده میکند. شما می توانید رنگ پس زمینه و رنگ گرادیان را تغییر دهید تا نیازهای شما را برآورده کند.

کد HTML
<div class="patterns pt1"></div>
کد CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background-size: 50px 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -ms-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
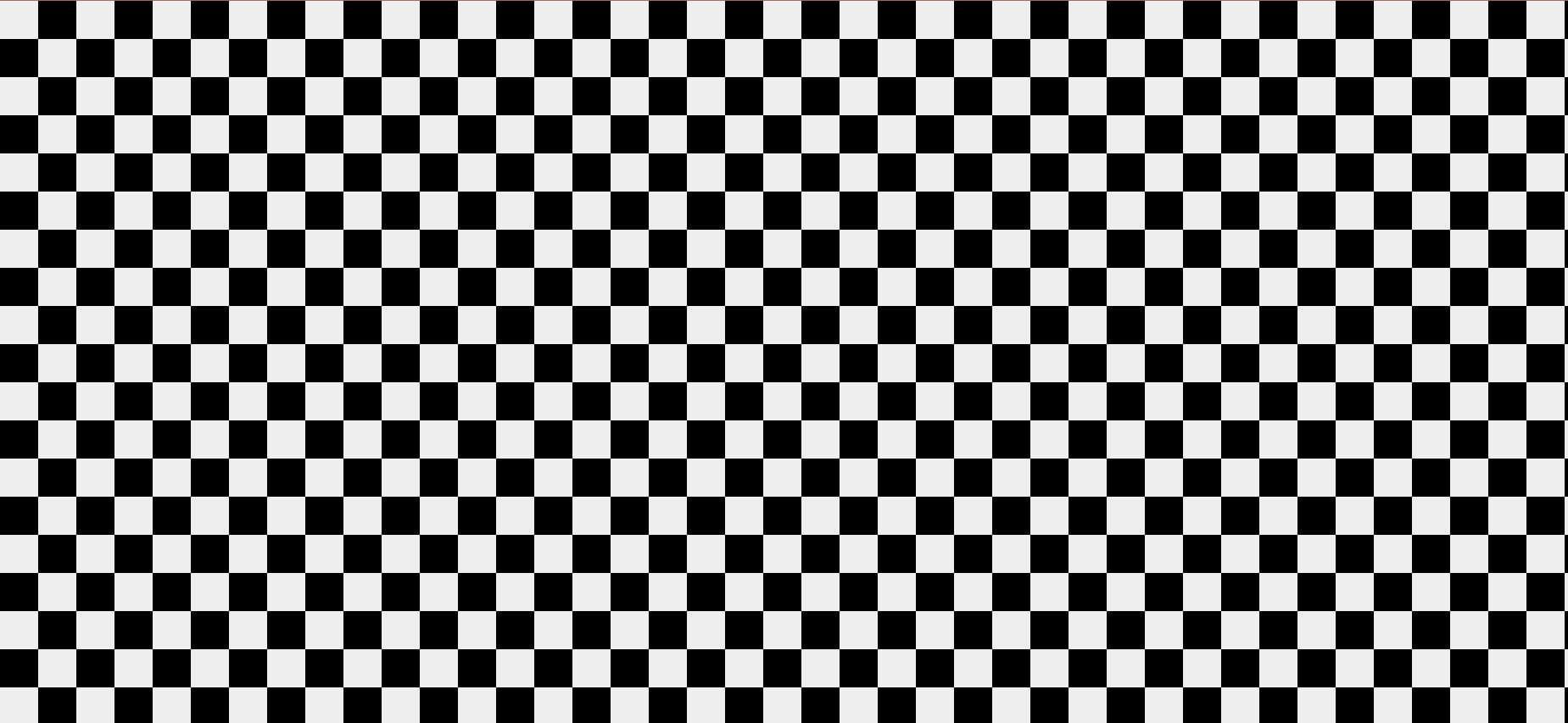
3. هیئت شطرنج
شما به راحتی می توانید یک الگوی طراحی پس زمینه صفحه شطرنج با استفاده از CSS ایجاد کنید. سعی کنید رنگ ها را برای تغییر این طرح تنظیم کنید.

کد HTML
<div class="patterns pt1"></div>
کد CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background-color: #eee;
background-size: 60px 60px;
background-position: 0 0, 30px 30px;
background-image: -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
}
4. دریای خاموش
می توانید از این الگوهای خط افقی ساده برای اضافه کردن پس زمینه CSS ایستا به هر عنصر HTML استفاده کنید.

کد HTML
<div class="patterns pt1"></div>
کد CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background-color: #026873;
background-size: 13px 13px, 29px 29px, 37px 37px, 53px 53px;
background-image: -webkit-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -webkit-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -webkit-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -webkit-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: -moz-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -moz-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -moz-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -moz-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: -ms-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -ms-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -ms-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -ms-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: -o-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -o-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -o-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -o-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
}
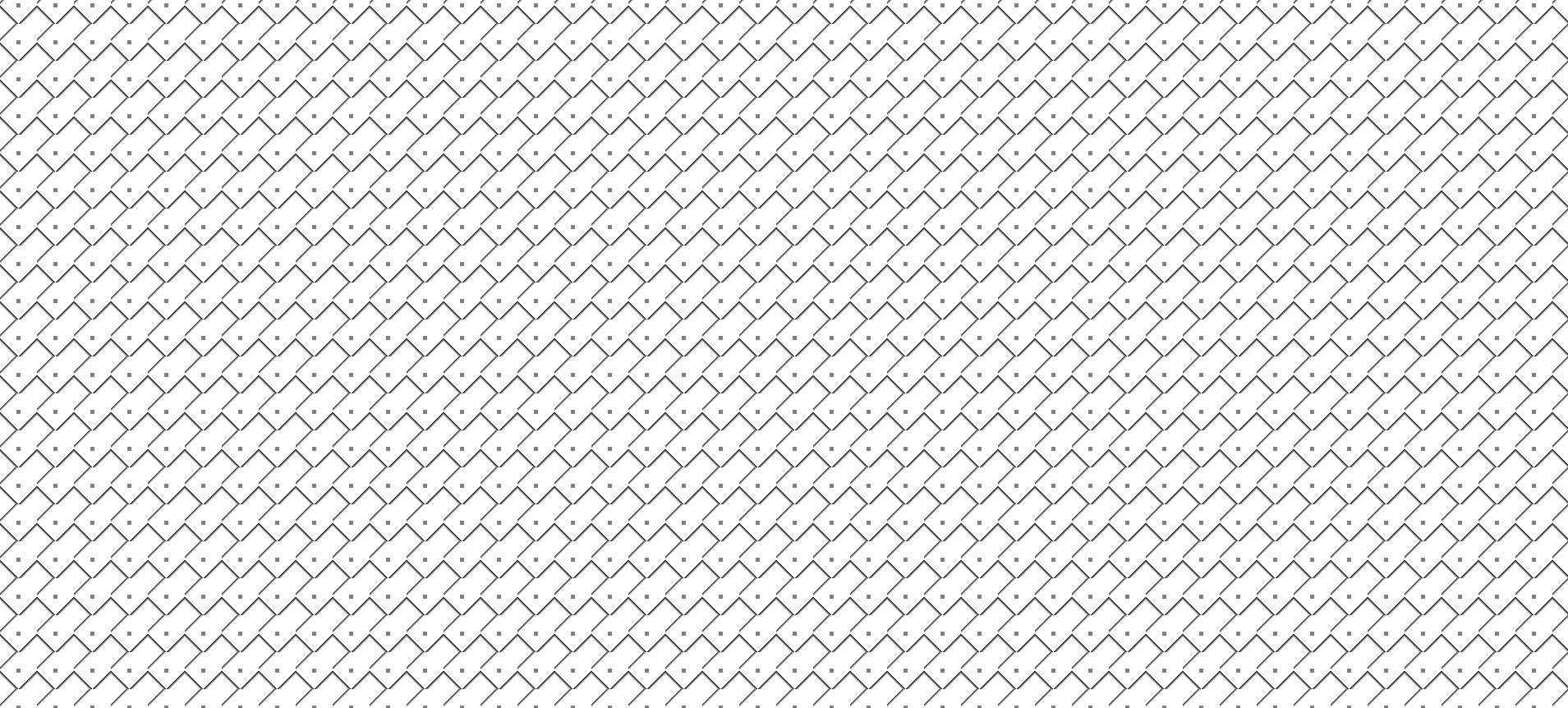
5. آجر مدرن
شما می توانید یک الگوی آجری مدرن CSS خالص با استفاده از ویژگی CSS گرادیان خطی ایجاد کنید.

کد CSS
body {
background-image: linear-gradient(45deg, transparent 20%, black 25%, transparent 25%),
linear-gradient(-45deg, transparent 20%, black 25%, transparent 25%),
linear-gradient(-45deg, transparent 75%, black 80%, transparent 0),
radial-gradient(gray 2px, transparent 0);
background-size: 30px 30px, 30px 30px;
}
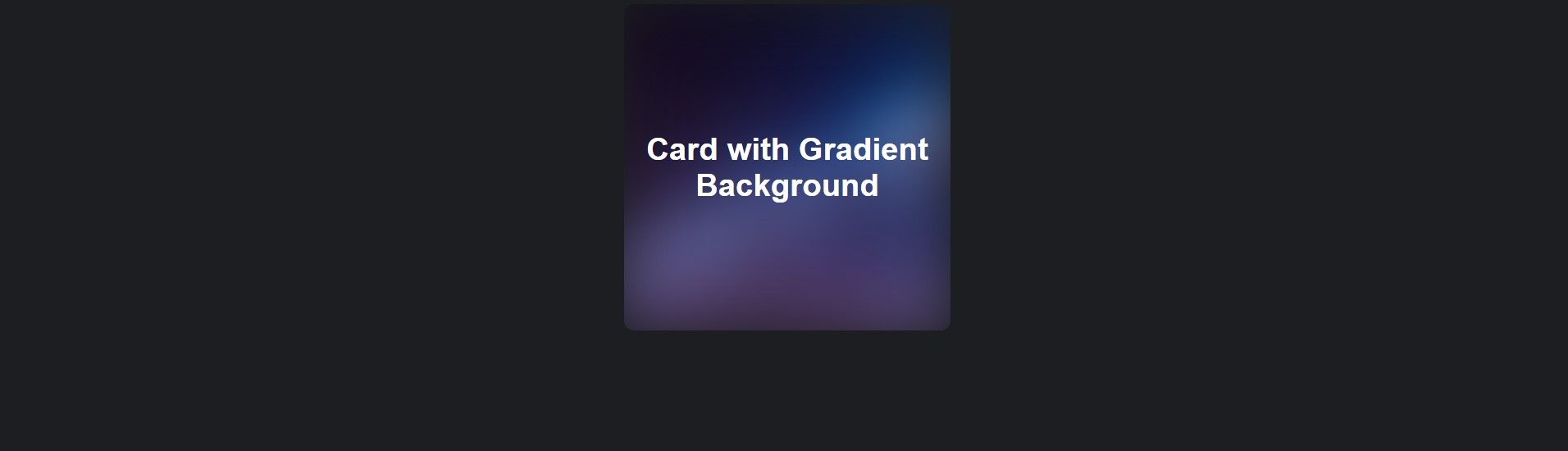
6. پس زمینه سبک Web3
می توانید با استفاده از یک تصویر پس زمینه و افزودن افکت تاری به آن یک پس زمینه به سبک Web3 ایجاد کنید. این مثال از یک تصویر کهکشانی از Unsplash استفاده می کند. می توانید خلاق باشید و از تصویری از کهکشان، دریا، بناهای تاریخی یا هر چیز دیگری استفاده کنید.

کد HTML
<div class="card bg-blur">
<h1>Card with Gradient Background</h1>
</div>
کد CSS
:root {
--bg-image: url('https://images.unsplash.com/photo-1538370965046-79c0d6907d47?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80');
}
body {
background-color: #1D1E22;
font-family: sans-serif;
display: flex;
}
.card {
margin: auto;
padding: 1rem;
height: 300px;
width: 300px;
text-align: center;
color: white;
display: flex;
align-items: center;
justify-content: center;
position: relative;
background-color: gray;
border-radius: 10px;
}
.bg-blur {
overflow: hidden;
background-color: transparent;
}
.bg-blur::before {
content: '';
background-image: var(--bg-image);
background-size: cover;
height: 100%;
width: 100%;
position: absolute;
filter: blur(30px);
z-index: -1;
}
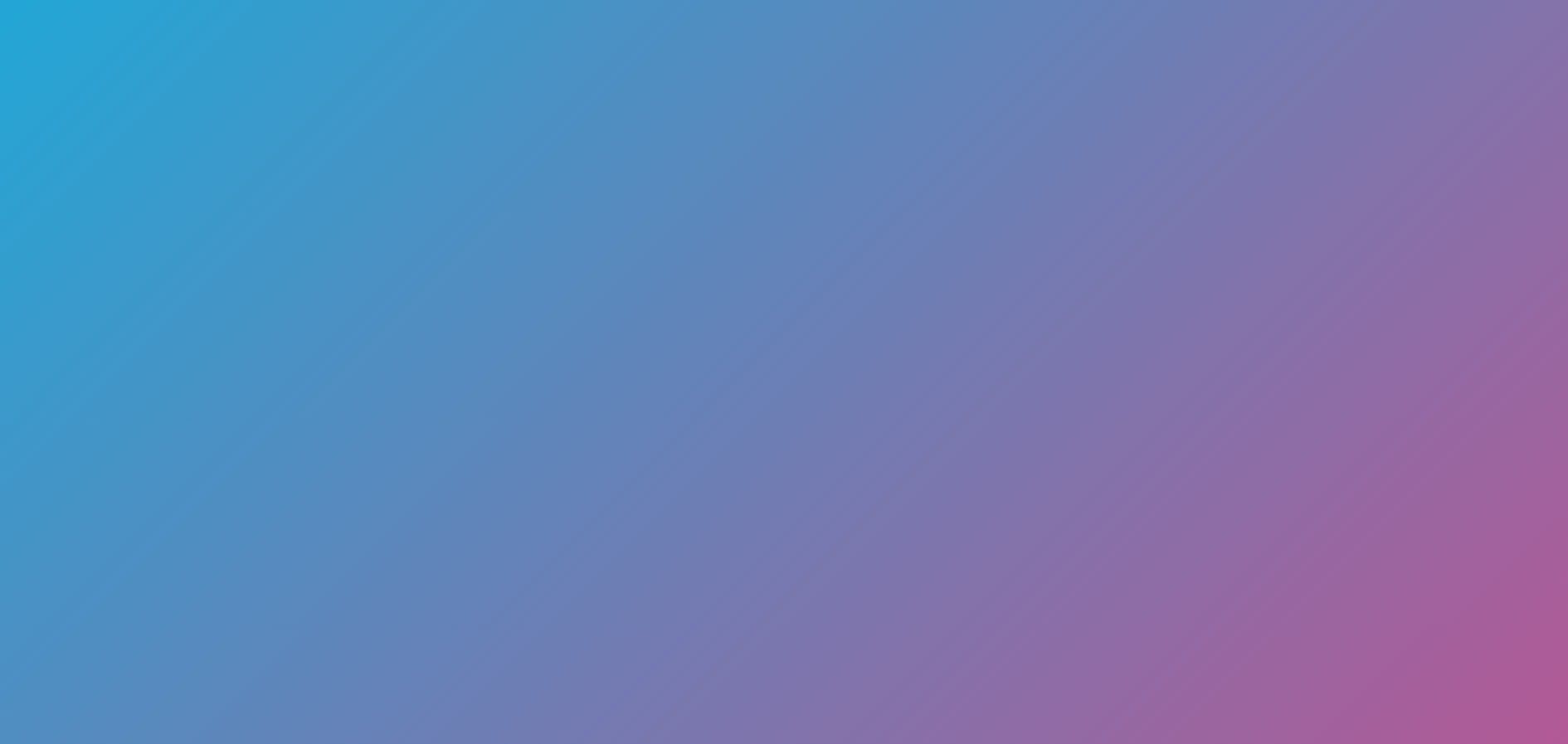
7. انیمیشن پس زمینه گرادیان
انیمیشن های پس زمینه گرادیان به طور گسترده ای در وب سایت های مدرن استفاده می شوند. در ترند بمانید و از انیمیشن گرادیان با پس زمینه استفاده کنید. شما همچنین می توانید رنگ های گرادیان را با توجه به نیاز خود سفارشی کنید.

کد HTML
<div class="d-flex flex-column justify-content-center w-100 h-100"></div>
کد CSS
body {
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
background-size: 400% 400%;
animation: gradient 15s ease infinite;
height: 100vh;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
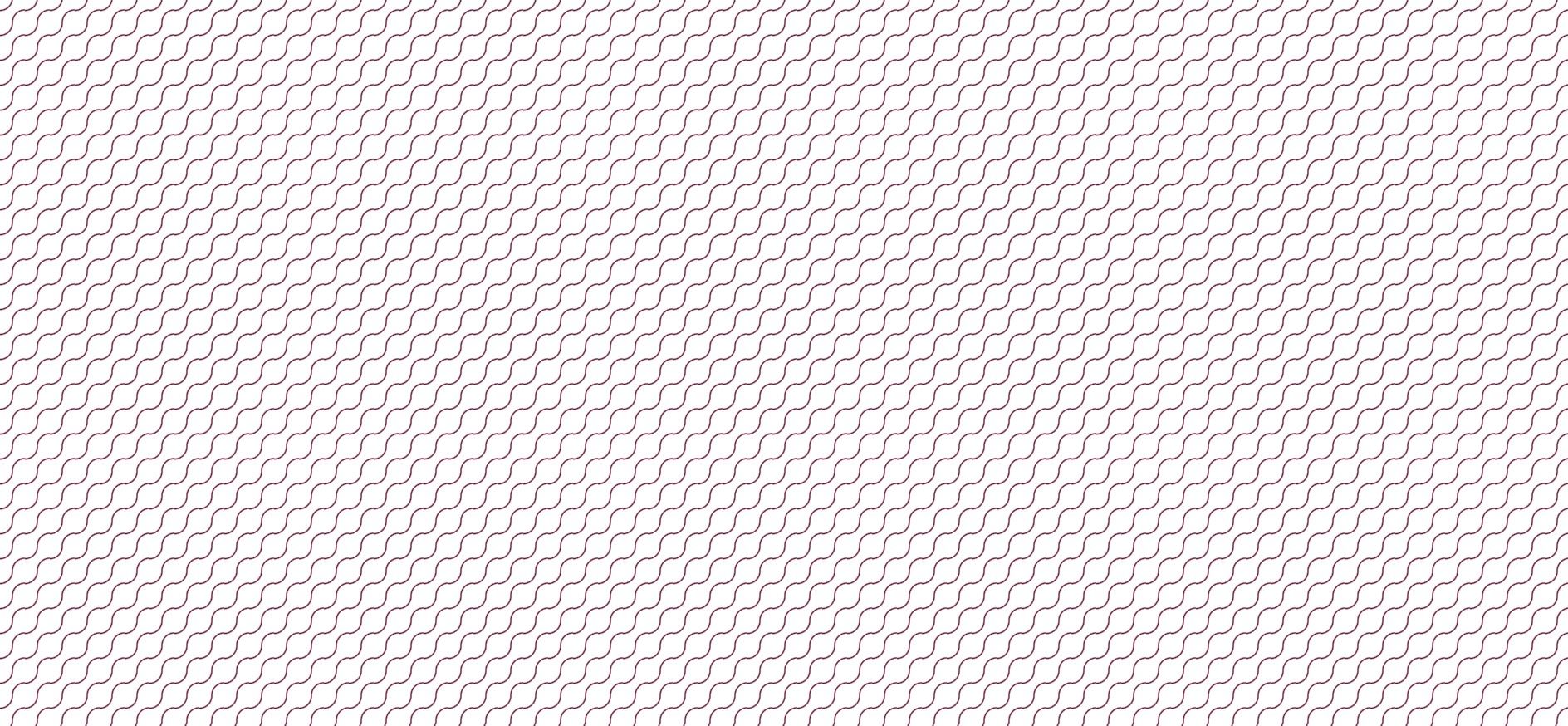
8. امواج منحنی
با استفاده از ویژگی CSS گرادیان شعاعی می توانید یک الگوی موج منحنی ساده ایجاد کنید.

کد HTML
<div class="patterns pt1"></div>
کد CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background: -moz-radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), -moz-radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background: -webkit-radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), -webkit-radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background: -ms-radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), -ms-radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background: -o-radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), -o-radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background: radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background-size: 20px 20px;
}
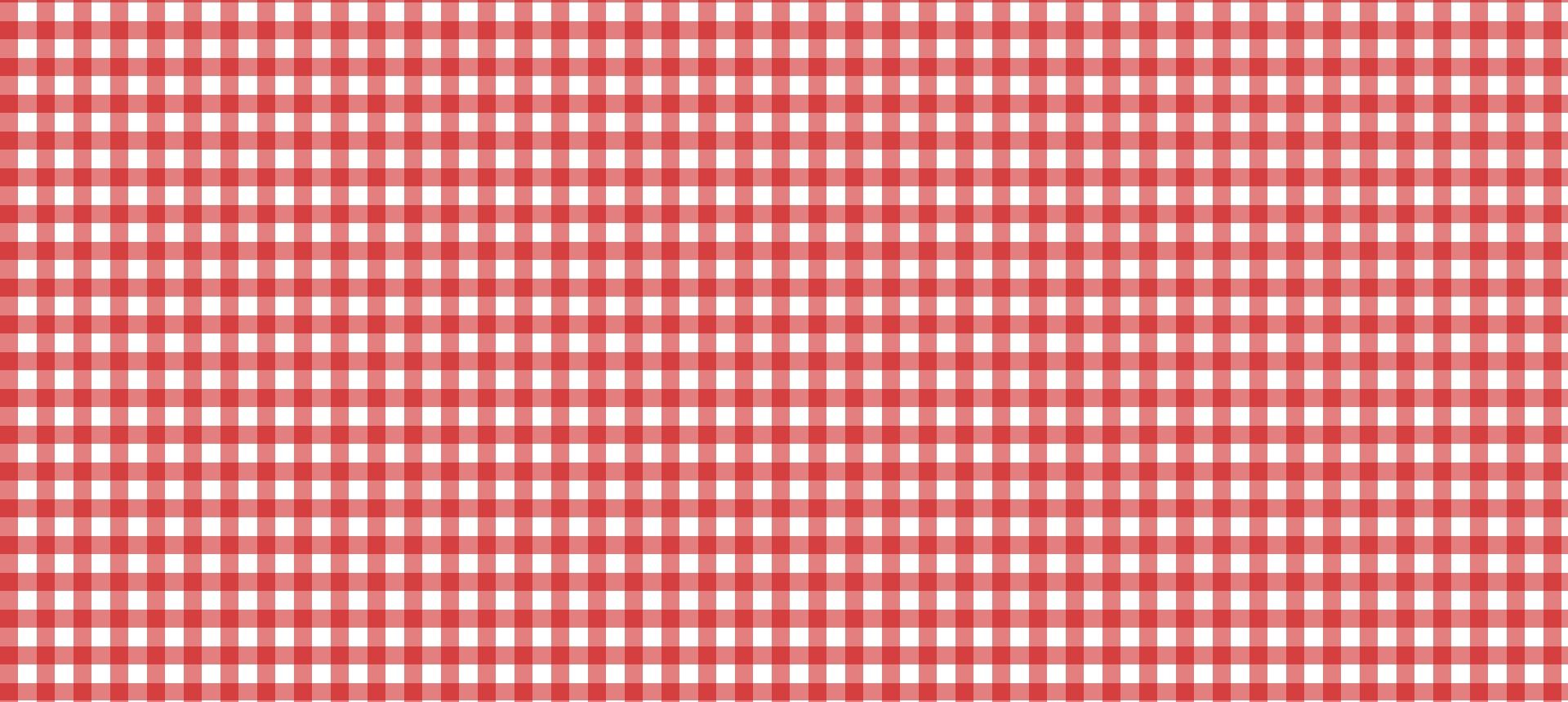
9. رومیزی
به یک الگوی پس زمینه استاندارد برای div HTML خود نیاز دارید؟ این الگوی رومیزی را امتحان کنید.

کد CSS
body {
background: white;
background-image: linear-gradient(90deg, rgba(200,0,0,.5) 50%, transparent 0),
linear-gradient(rgba(200,0,0,.5) 50%, transparent 0);
background-size: 30px 30px;
}
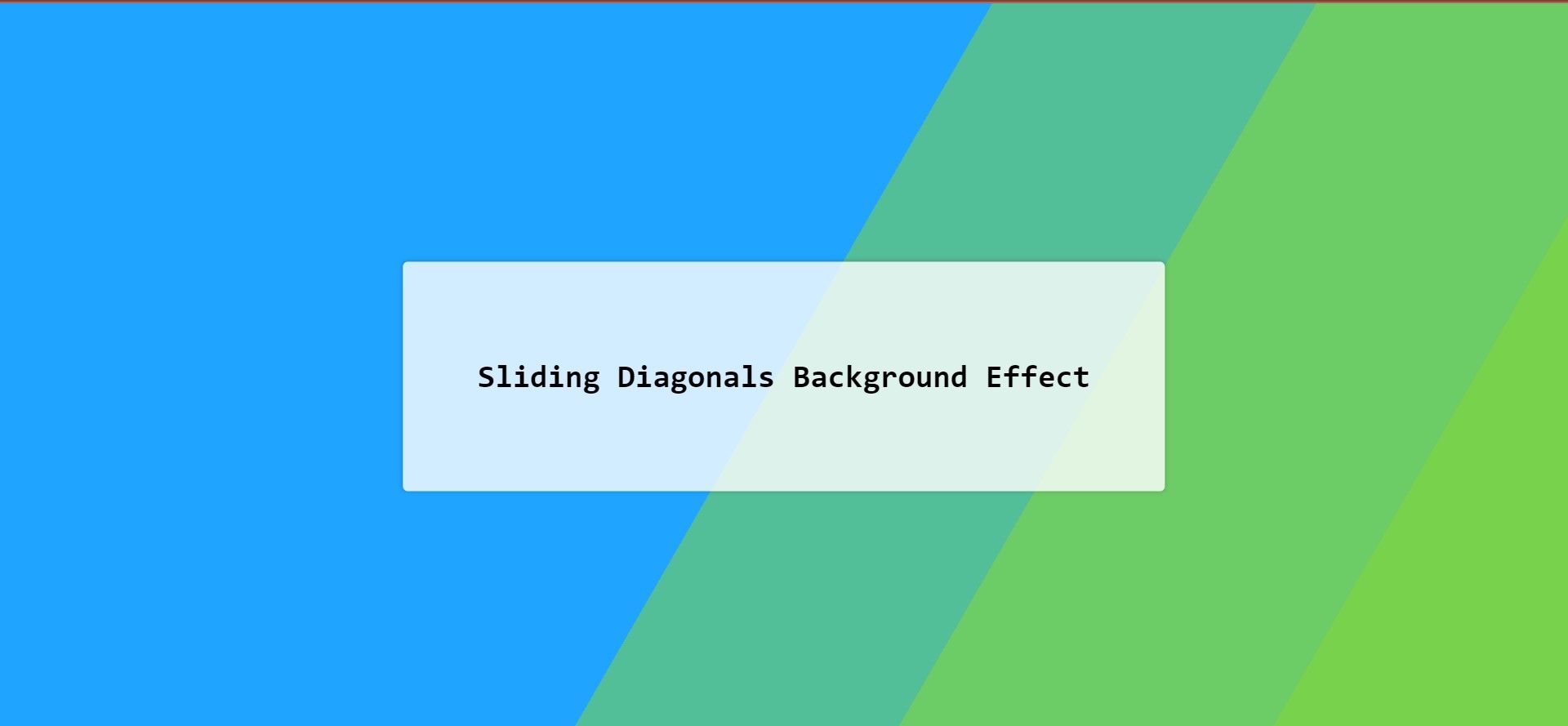
10. مورب کشویی
در این افکت، رنگ های مورب لغزنده و با یکدیگر همپوشانی دارند. انیمیشن صاف ترکیب رنگ ها می تواند لمس جذابی را به وب سایت شما اضافه کند.

کد HTML
<div class="bg"></div>
<div class="bg bg2"></div>
<div class="bg bg3"></div>
<div class="content">
<h1>Sliding Diagonals Background Effect</h1>
</div>
کد CSS
html {
height:100%;
}
body {
margin:0;
}
.bg {
animation:slide 3s ease-in-out infinite alternate;
background-image: linear-gradient(-60deg, #6c3 50%, #09f 50%);
bottom:0;
left:-50%;
opacity:.5;
position:fixed;
right:-50%;
top:0;
z-index:-1;
}
.bg2 {
animation-direction:alternate-reverse;
animation-duration:4s;
}
.bg3 {
animation-duration:5s;
}
.content {
background-color:rgba(255,255,255,.8);
border-radius:.25em;
box-shadow:0 0 .25em rgba(0,0,0,.25);
box-sizing:border-box;
left:50%;
padding:10vmin;
position:fixed;
text-align:center;
top:50%;
transform:translate(-50%, -50%);
}
h1 {
font-family:monospace;
}
@keyframes slide {
0% {
transform:translateX(-25%);
}
100% {
transform:translateX(25%);
}
}
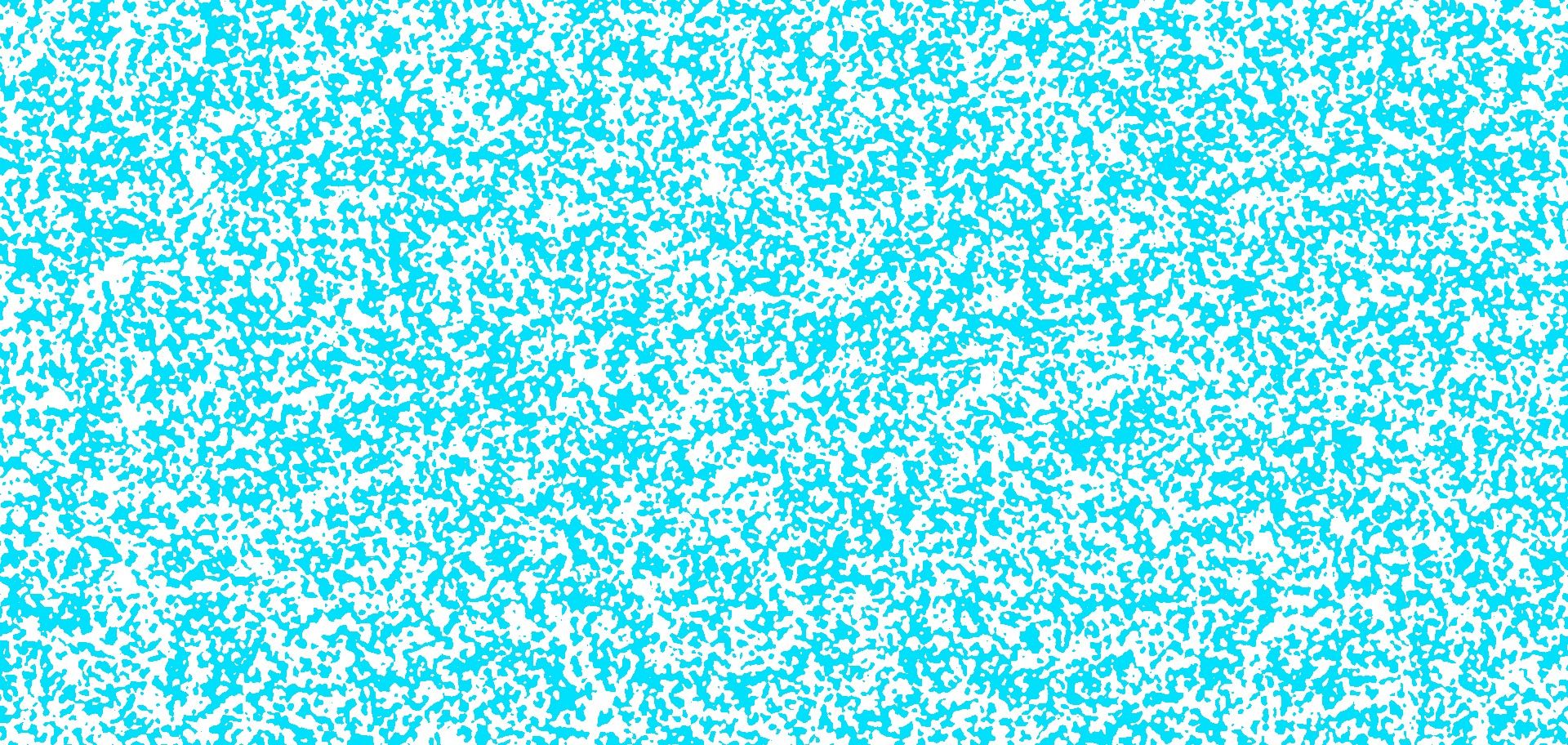
11. هنر زایشی
اگر به دنبال یک ایده پس زمینه ساده و مدرن CSS هستید، طراحی پس زمینه هنری مولد می تواند یکی از بهترین انتخاب ها باشد.

کد CSS
body:before {
content: "";
position: fixed;
inset: -50px;
background:
repeating-radial-gradient(#000 0 0.0001%,#fff 0 0.0002%)
60% 60%/3000px 3000px,
repeating-conic-gradient(#000 0 0.0001%,#fff 0 0.0002%)
40% 40%/4000px 3000px;
background-blend-mode: difference;
filter: blur(2px) contrast(100) brightness(40);
mix-blend-mode: lighten;
}
body {
background: #00DFFC;
margin: 0;
min-height: 100vh;
}
html {
background: #fff;
}
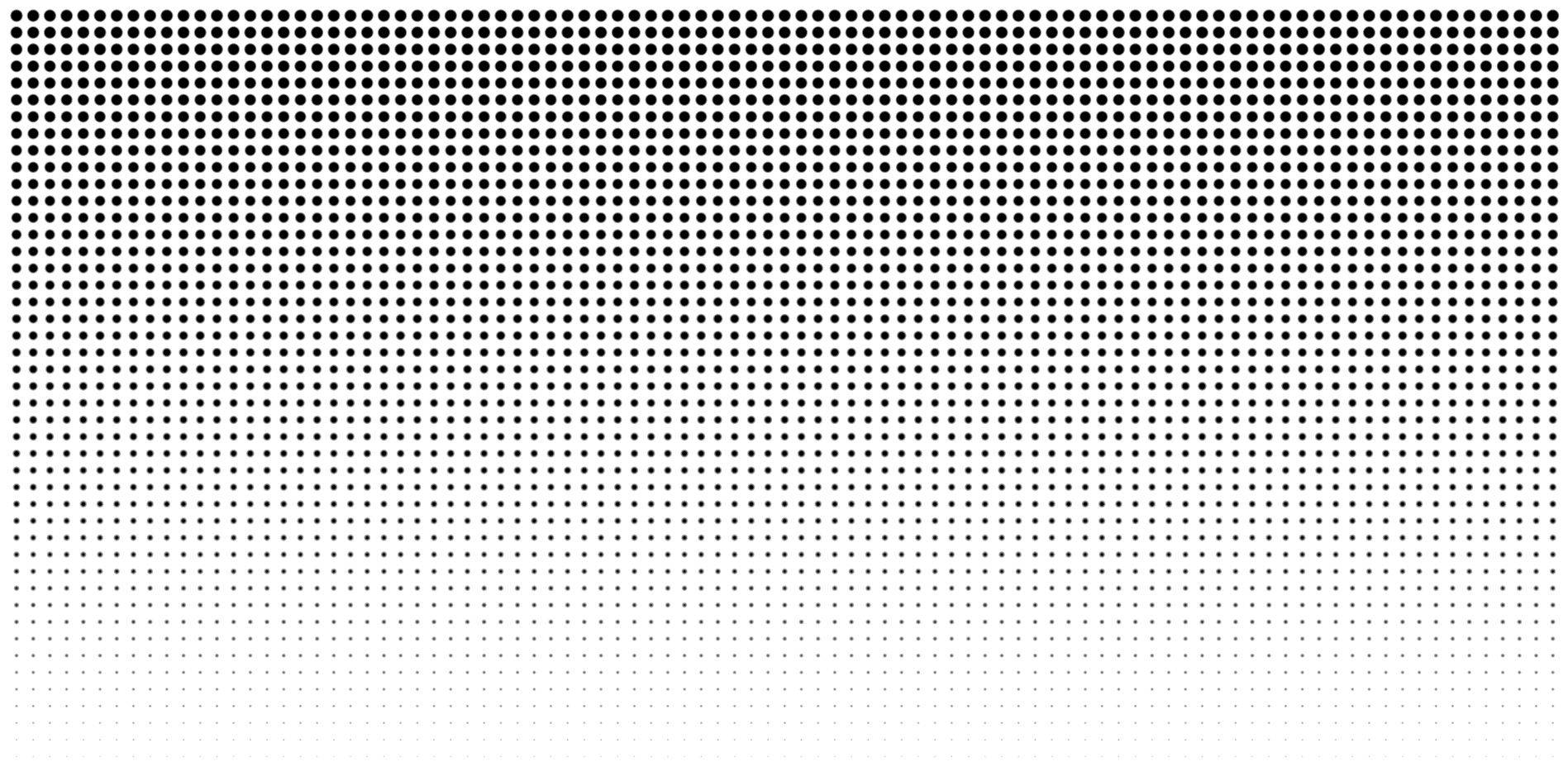
12. نیم صدا
میتوانید از این الگوی نیمتنی قدیمی، یک نمونه پسزمینه رایج CSS، برای افزودن زیباییشناختی به وبسایت خود استفاده کنید. شما فقط باید از ویژگی های پس زمینه قدرتمند CSS برای ایجاد طرح های پس زمینه عالی استفاده کنید.

کد HTML
<div></div>
کد CSS
div {
position: relative;
height: 100vh;
background: #fff;
filter: contrast(7);
--mask: linear-gradient(red, rgba(0, 0, 0, 0.45));
}
div::before {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: radial-gradient(#000, transparent) 0 0/1em 1em space;
-webkit-mask: var(--mask);
mask: var(--mask);
content: "";
}
وب سایت خود را با استفاده از CSS تقویت کنید
از این الگوهای پس زمینه CSS برای بهبود طراحی وب سایت خود استفاده کنید. همچنین می توانید بهره وری CSS خود را با استفاده از چند نکته و ترفند جالب CSS افزایش دهید. آنها می توانند به شما کمک کنند تا با چند خط کد، طرح های نرمی را در CSS ایجاد کنید.
