در اینجا بهترین افزونههای کروم وجود دارد که اگر توسعهدهنده از هر نوعی هستید، باید از آنها استفاده کنید، به خصوص اگر یک توسعهدهنده وب هستید.
اگر برنامه نویسی هستید که از کروم استفاده نمی کنید، در اقلیت هستید. دلایل زیادی برای ترجیح دادن این مرورگر برای اهداف برنامه نویسی وجود دارد، مانند تأثیر گسترده Google بر جهت وب، ویژگی های داخلی که باعث می شود توسعه کمتر خسته کننده شود، و تعداد زیاد افزونه های موجود.
این آخرین نکته بسیار مهم است. از زمان نگارش این مقاله، کروم بیش از 60 درصد از سهم بازار را در رایانههای رومیزی در اختیار دارد – جای تعجب نیست که بیشتر سازندگان برنامههای افزودنی ابتدا تلاش خود را روی Chrome متمرکز کنند. با این اوصاف، در اینجا بهترین افزونههای کروم وجود دارد که اگر یک توسعهدهنده از هر نوعی هستید، به ویژه یک توسعهدهنده وب، باید از آنها استفاده کنید.
برنامه های توسعه عمومی
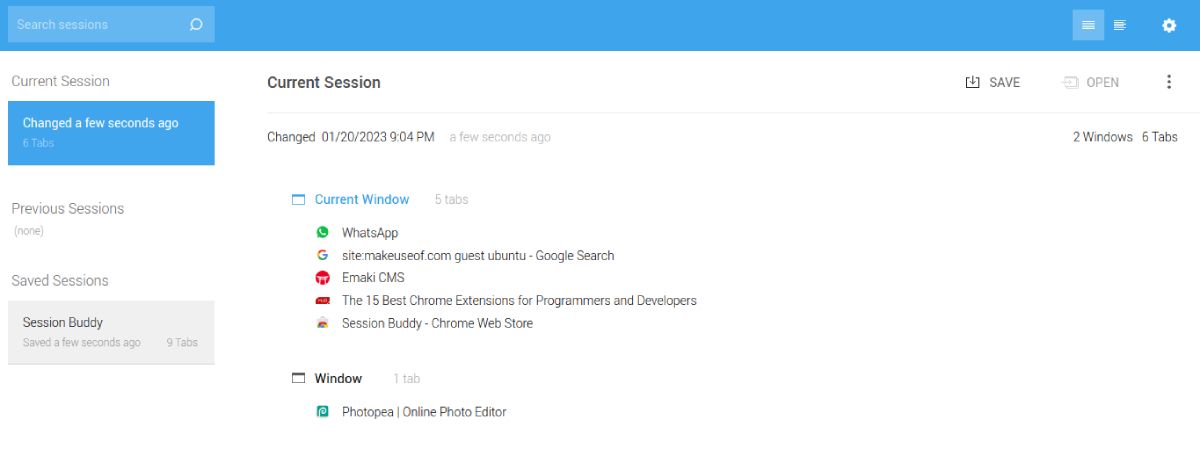
1. رفیق جلسه

کروم یک ویژگی عالی به نام نمایههای کاربر سفارشی دارد که به شما امکان میدهد مجموعههای جداگانهای از نشانکها، تنظیمات، برگهها، تاریخچهها و غیره ایجاد کنید. اگر قبلاً این کار را نکردهاید، قطعاً باید یکی را بهطور خاص برای برنامهنویسی تنظیم کنید.
اما Session Buddy آن را یک قدم جلوتر میبرد و به شما امکان میدهد «جلسههای برگه» خاصی را ذخیره کنید و به دلخواه بین آنها جابهجا شوید، که در هنگام کار بر روی چندین پروژه مفید است.
دانلود: Session Buddy
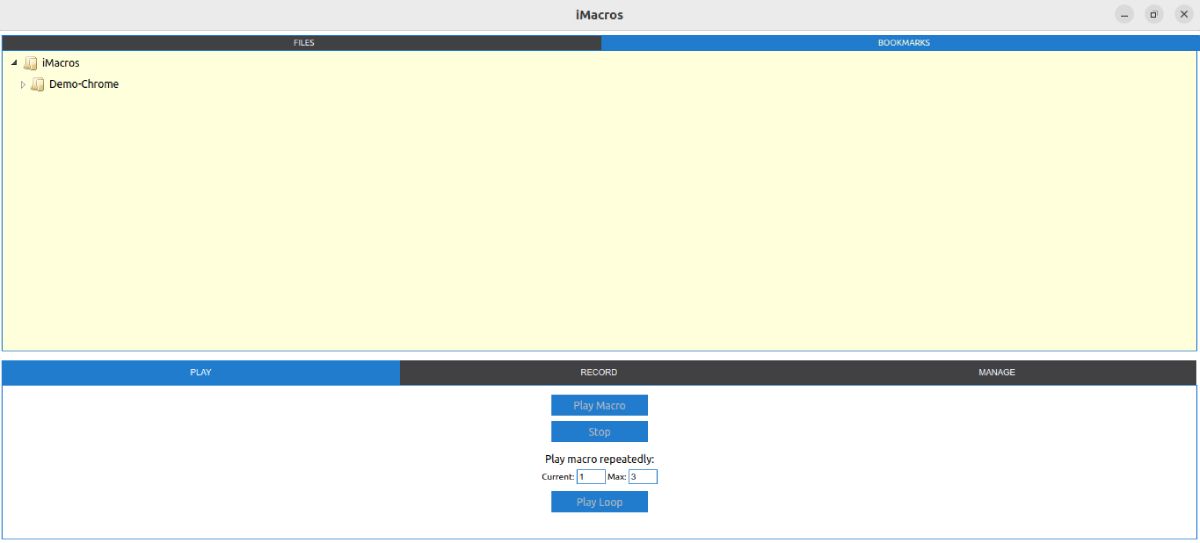
2. iMacros برای کروم

iMacros افزونهای است که به شما امکان میدهد کارهای تکراری را خودکار کنید. میتوانید برخی اقدامات (مانند کلیکهای ماوس و فشار دادن کلیدها) را «ضبط» کنید، آنها را بهعنوان ماکرو ذخیره کنید، سپس هر زمان که بخواهید با یک کلیک اجرا کنید. هنگام پر کردن فرم ها، آزمایش تغییرات و غیره در زمان بسیار صرفه جویی می شود. برای ماکروهای خارج از Chrome، اسکریپت های AutoHotkey را توصیه می کنیم.
دانلود: iMacros برای کروم
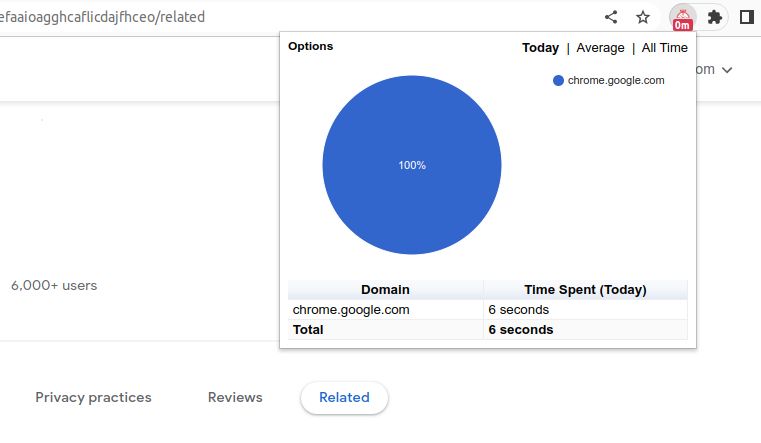
3. وب تایمر

وب تایمر میزان زمان (یا تلف کردن) شما را در وب سایت های مختلف ردیابی می کند، که می تواند به کاهش تمایل به تعویق کمک کند. فقط زمانی ردیابی میکند که کروم در فوکوس باشد، و آنقدر هوشمند است که وقتی بیکار هستید، ردیابی را متوقف کند. اگر به دنبال زمانبندی کلی فعالیت آنلاین خود بدون پرداختن به جزئیات هستید، یکی از این تایمرهای آنلاین رایگان را امتحان کنید.
دانلود: تایمر وب
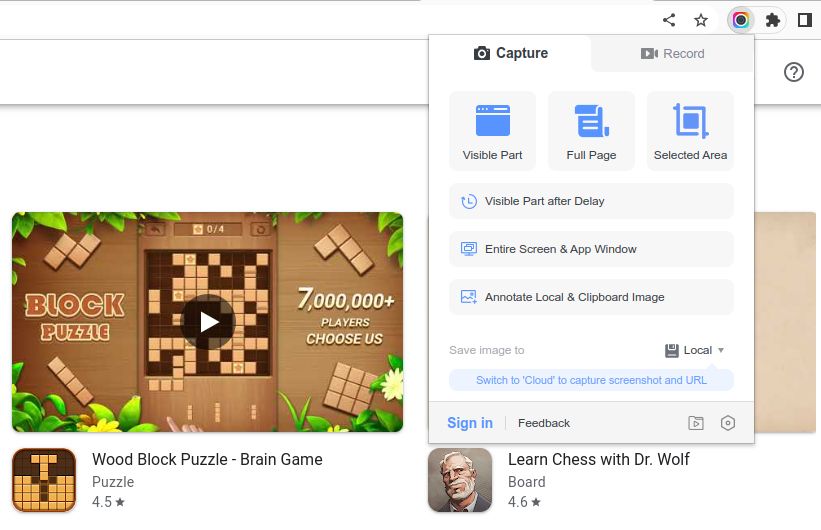
4. اسکرین شات عالی

Awesome Screenshot یک برنامه افزودنی همه کاره برای گرفتن اسکرین شات، ضبط ویدئوهای صفحه، حاشیه نویسی و محو کردن تصاویر گرفته شده و با یک کلیک به اشتراک گذاری اسکرین شات های خود با دیگران است. یکی از ویژگیهای جالب این است که آن میتواند از کل صفحه وب اسکرینشات بگیرد و همه آن را به عنوان یک تصویر غول پیکر به هم پیوند دهد. برای راه حلی که در خارج از کروم نیز کار می کند، این بهترین ابزارها را برای ایجاد اسکرین شات بررسی کنید.
دانلود: اسکرین شات عالی
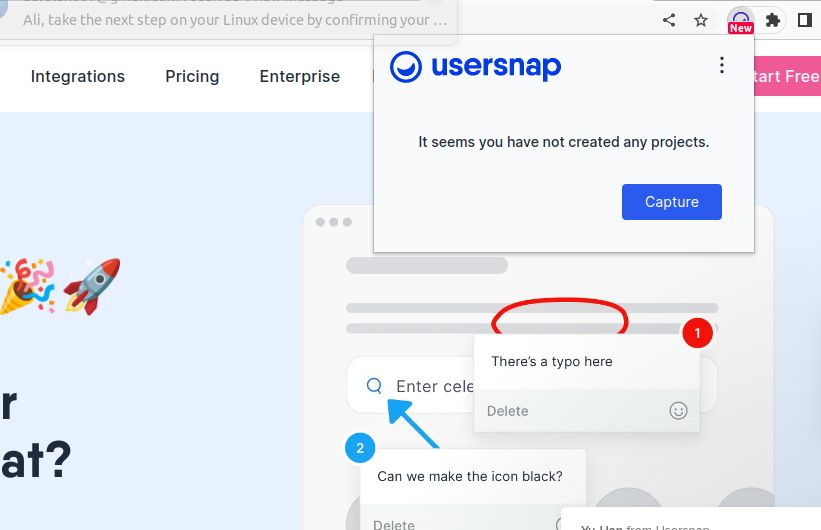
5. یوزر اسنپ

Usersnap یک افزونه مفید برای ضبط و حاشیه نویسی صفحات وب، نمونه های اولیه و برنامه ها مستقیماً از Chrome است. می تواند به شما کمک کند بازخورد بدهید و اشکالات را به طور موثر گزارش کنید. این ابزار می تواند در بهبود محصول نهایی شما از طریق گردش کار بازخورد صاف، حیاتی باشد.
دانلود: یوزر اسنپ
برنامه های افزودنی توسعه وب
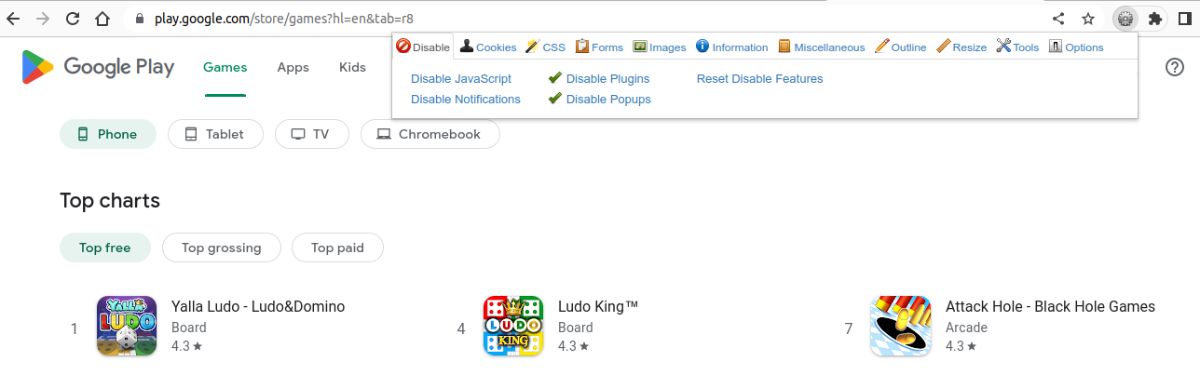
6. توسعه دهنده وب

اگر افزونه ای وجود دارد که برای کمک به توسعه وب نصب می کنید، بگذارید این افزونه باشد. برنامهنویس وب دارای چندین ویژگی راحت است، از جمله جابهجایی جاوا اسکریپت و افزونهها با یک کلیک، تغییر اندازه پنجره برای آزمایش طرحهای واکنشگرا، آزمایش و اشکالزدایی تصاویر و موارد دیگر.
دانلود: توسعه دهنده وب
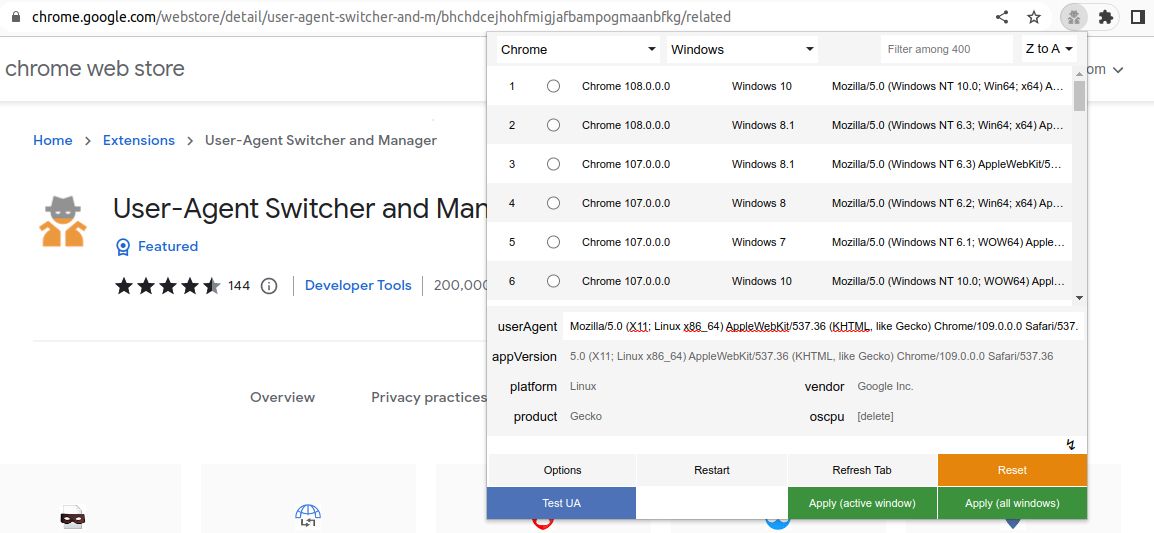
7. User-Agent Switcher

از میان بسیاری از افزونههای «تغییرکننده عامل کاربر» در فروشگاه وب کروم، این یکی از بهترینها است. به طور منظم به روز می شود و لینک ها را ربوده نمی کند. علاوه بر این، دارای تعدادی رشته پیش فرض عامل کاربر است، اما همچنین به شما امکان می دهد رشته های عامل کاربر سفارشی ایجاد کنید. به طور خلاصه، این افزونه ای است که به طور قابل اعتماد کار می کند.
دانلود: User-Agent Switcher
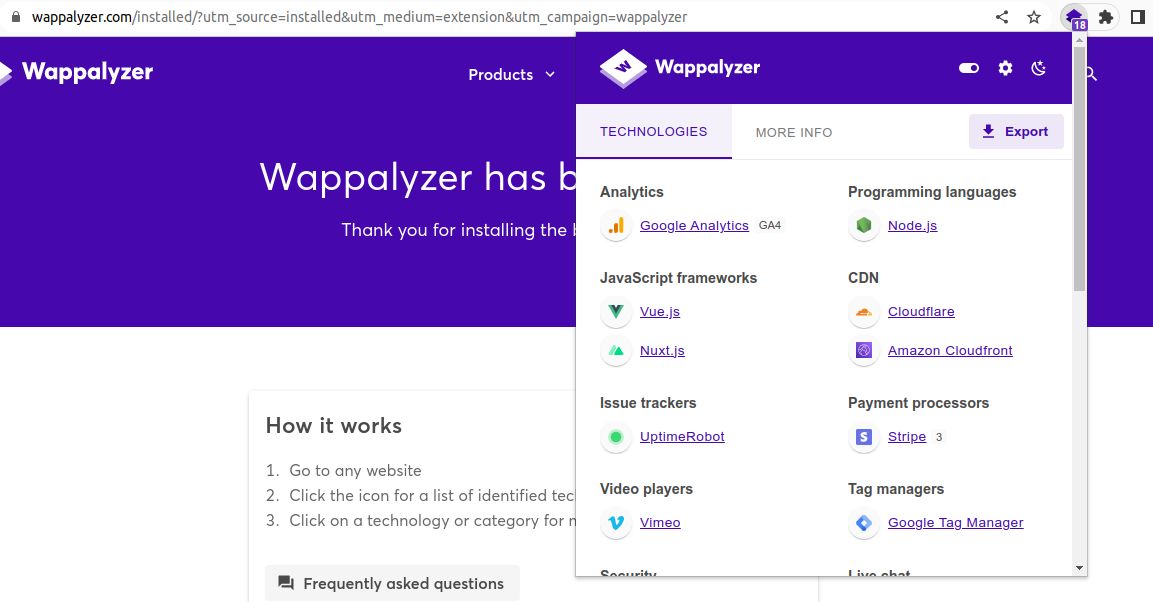
8. Wappalyzer

اگر میخواهید بدانید چه نوع فناوریهای وب به یک سایت خاص نیرو میدهند، Wappalyzer با یک کلیک به شما میگوید. برای شناسایی CMS ها (مانند وردپرس)، چارچوب های وب (مانند React)، ابزارها و ابزارهای کمکی (مانند Google Analytics)، پلتفرم های تجارت الکترونیک (مانند Shopify) و موارد دیگر به اندازه کافی هوشمند است.
دانلود: Wappalyzer
9. IE Tab

مایکروسافت اینترنت اکسپلورر را متوقف کرد. با این حال، اگر پروژه شما به دلایلی نیاز به آزمایش یک وب سایت در اینترنت اکسپلورر داشته باشد، به IE Tab نیاز دارید که IE را در یک تب جدید شبیه سازی می کند و به شما امکان می دهد وب سایت ها را در نسخه های مختلف آزمایش کنید، به علاوه کنترل های ActiveX. اگر نیاز دارید که وب سایت شما با همه مرورگرها، مهم نیست که چقدر قدیمی باشد، سازگار باشد، واقعا مفید است.
دانلود: IE Tab
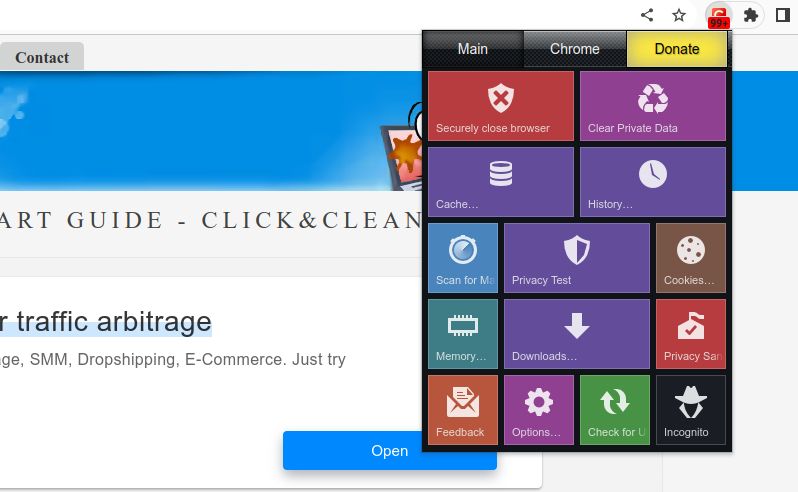
10. کلیک کنید و پاک کنید

هنگام توسعه یک وب سایت، چند چیز آزاردهنده تر از پاک کردن مداوم داده های مرور برای اطمینان از بارگیری تغییرات جدید هستند. Click&Clean نه تنها آن را سریعتر میكند، بلكه كنترل بیشتری بر آنچه میتوانید تمیز كنید (به عنوان مثال، حذف پایگاههای اطلاعاتی و دادههای افزونه، نگهداشتن كوكیها برای سایتهای خاص و غیره) فراهم میكند.
دانلود: کلیک کنید و پاک کنید
11. فونت یاب

Font Finder یکی از ساده ترین و موثرترین راه ها برای شناسایی فونت ها در وب است. این یک چیز است که روی یک عنصر کلیک راست کنید، Inspect Element را انتخاب کنید، سپس از طریق stylesheet نگاه کنید تا آن عنصر را پیدا کنید.
با Font Finder، فقط باید راست کلیک کرده و Font Finder را انتخاب کنید. از آنجا، می توانید لیستی از تمام فونت های استفاده شده در صفحه وب یا فقط فونت های استفاده شده در یک فریم خاص را دریافت کنید. حتی می توانید یک نسخه تعاملی از Font Finder را در هر صفحه وب با کلیک بر روی پسوند آن باز کنید.
دانلود: فونت یاب
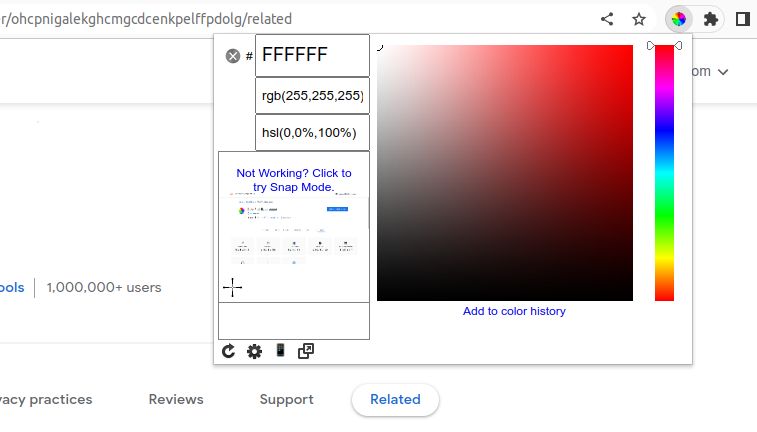
12. قطره چشم ColorPick

ColorPick Eyedropper ابزاری است که به شما امکان می دهد بزرگنمایی کنید و کد رنگ دقیق هر پیکسل را در هر صفحه وب دریافت کنید. کد رنگ در هگز، RGB و HSL موجود است. این بسیار راحت و سریعتر از بررسی عناصر برای دیدن اینکه کدام رنگ ها در شیوه نامه استفاده می شود یا دانلود تصاویر و انتخاب رنگ ها در یک ویرایشگر تصویر است.
دانلود: ColorPick Eyedropper
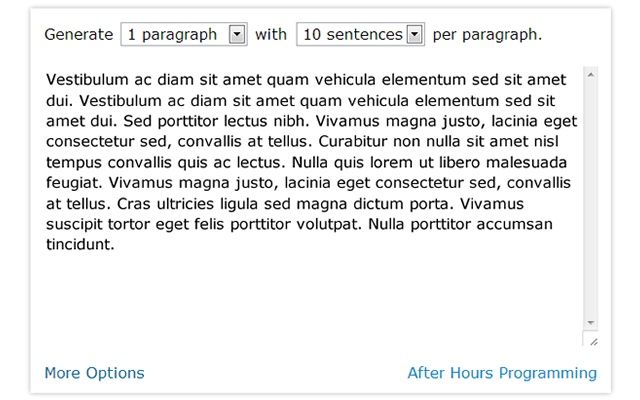
13. ژنراتور Lorem Ipsum

هنگام توسعه یک وب سایت، در نهایت به متنی ساختگی نیاز خواهید داشت. ژنراتورهای Lorem ipsum در وب فراوان هستند، اما Lorem Ipsum Generator همیشه بلافاصله در برگه فعلی شما در دسترس است. سریع است و می توانید تعداد پاراگراف مورد نظر و تعداد جمله در هر پاراگراف را سفارشی کنید.
دانلود: Lorem Ipsum Generator
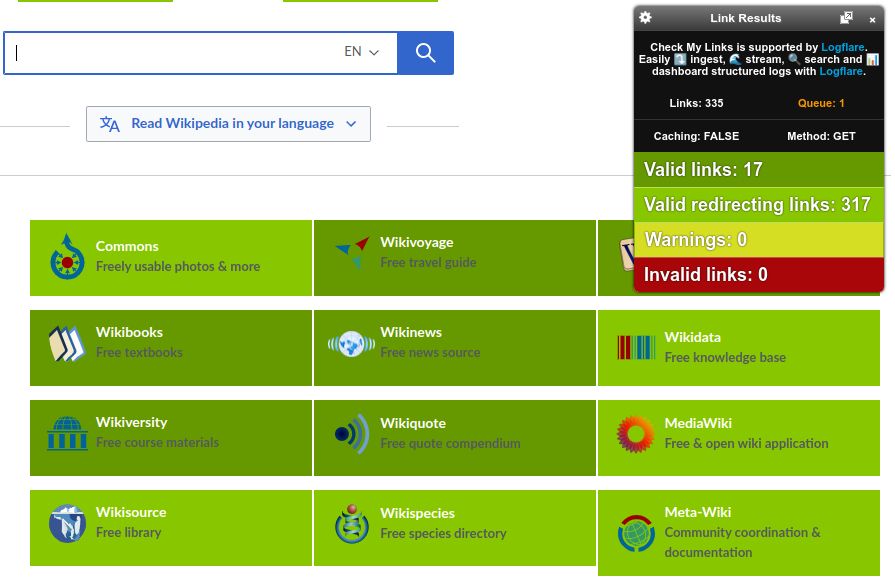
14. پیوندهای من را بررسی کنید

در پایان یک پروژه توسعه وب، شما می خواهید یک پاس نهایی را در تمام صفحات اصلی انجام دهید تا مطمئن شوید که همه پیوندهای شما کار می کنند. بررسی My Links این فرآیند را تا حد امکان آسان می کند. به سادگی روی دکمه کلیک کنید و همه پیوندهای موجود در صفحه فعلی را اسکن می کند، سپس هر کدام را بر اساس خرابی یا کارکرد آن هالایت می کند.
دانلود: پیوندهای من را بررسی کنید
15. ابعاد

Dimensions بیشتر ابزاری برای طراحی وب است تا توسعه وب، اما از آنجایی که این دو تمایل به همپوشانی دارند، احتمالاً می خواهید از این پسوند استفاده کنید. به طور خلاصه، فوراً فاصله بین هر دو عنصر وب، از جمله متن، تصاویر، ویدیوها و فیلدهای فرم را اندازه گیری می کند. همچنین میتواند فاصله مکاننمای ماوس را تا هر یک از عناصر وب پشتیبانیشده اندازهگیری کند.
دانلود: ابعاد
گردش کار برنامه نویسی خود را با این افزونه ها بهبود بخشید
علاوه بر موارد بالا، افزونههای مرتبط با برنامهنویسی را در فروشگاه وب کروم خواهید دید.
ممکن است راه حلی برای کارهایی که برخی از این افزونه ها انجام می دهند ایجاد کرده باشید، اما توصیه می کنیم آنها را امتحان کنید، زیرا ممکن است کارایی کلی شما را بهبود بخشند.