این پلاگین های Figma گردش کار شما را بدون نیاز به ترک پنجره طراحی Figma سرعت می بخشد.
پلاگین های Figma به افزایش خروجی کار شما کمک می کند و اطمینان حاصل می کند که برای تکمیل کار طراحی خود در Figma باقی می ماند. با کتابخانه بی نهایت افزونه های Figma، تقریباً هیچ کاری نمی توانید با ابزار طراحی مورد علاقه خود انجام دهید.
با این مفیدترین افزونه های رایگان Figma، ما فقط سطح موجود را خراش می دهیم.
چگونه پلاگین های Figma را دانلود کنیم
قبل از اینکه وارد لیست کالاها شویم، باید بدانید که چگونه یک پلاگین Figma را پیدا و دانلود کنید. ممکن است بدانید که چگونه از Figma استفاده کنید، اما اگر نمی دانید، در اینجا می توانید به راحتی کتابخانه پلاگین را پیدا کنید. برخی از افزونه ها ممکن است در برنامه دسکتاپ Figma بهتر از نسخه مرورگر کار کنند.

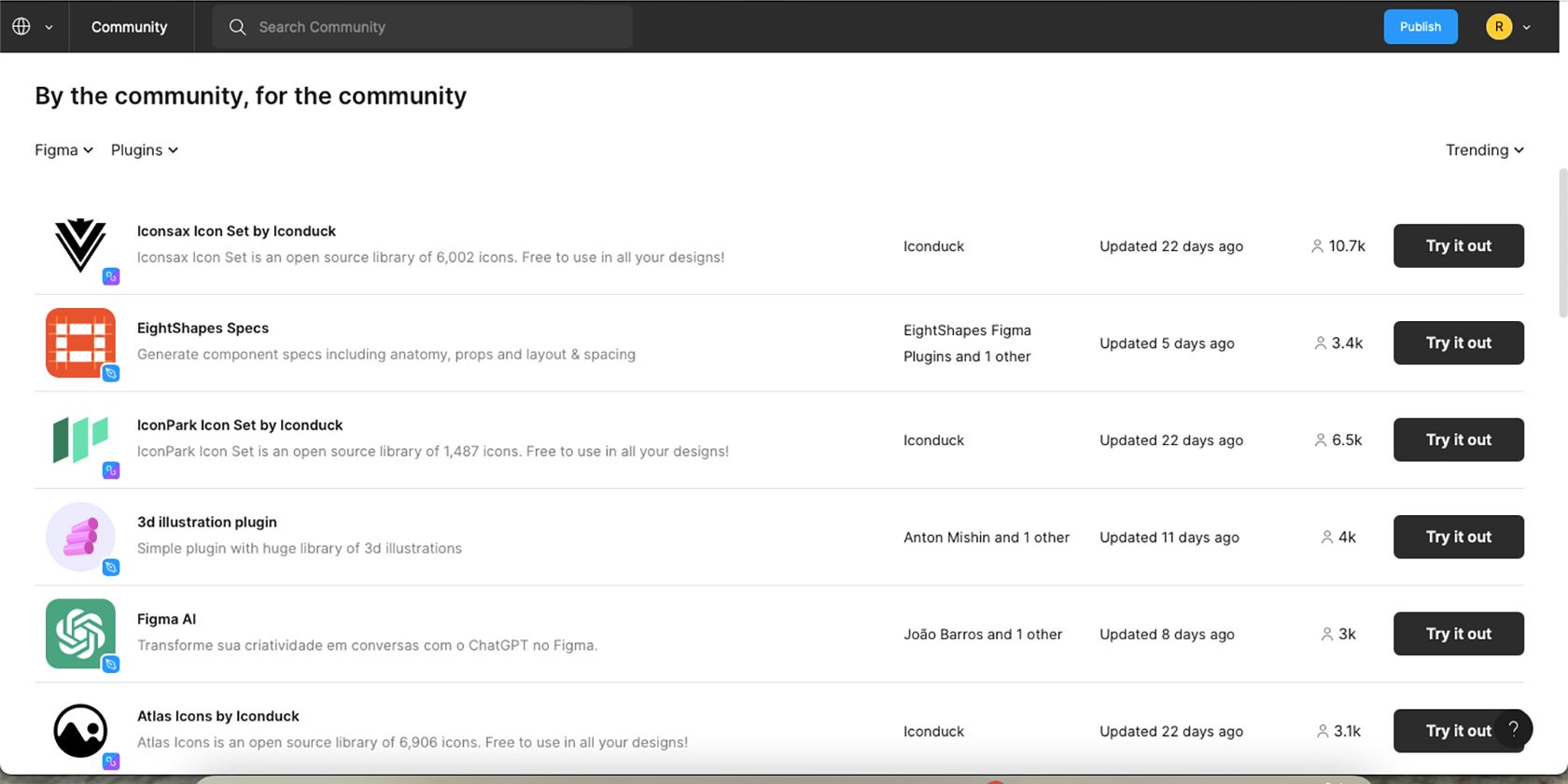
به صفحه انجمن بروید، که می توانید آن را در صفحه اصلی یا از یک صفحه فایل زیر نام حساب خود پیدا کنید. صفحه انجمن بیش از افزونهها را فهرست میکند، اما از یک فایل Figma، با انتخاب منوی اصلی > افزونهها، افزونههای اخیراً استفادهشده و افزونههای ذخیرهشده را به شما نشان میدهد و به شما امکان میدهد افزونههای جدید را پیدا کنید.

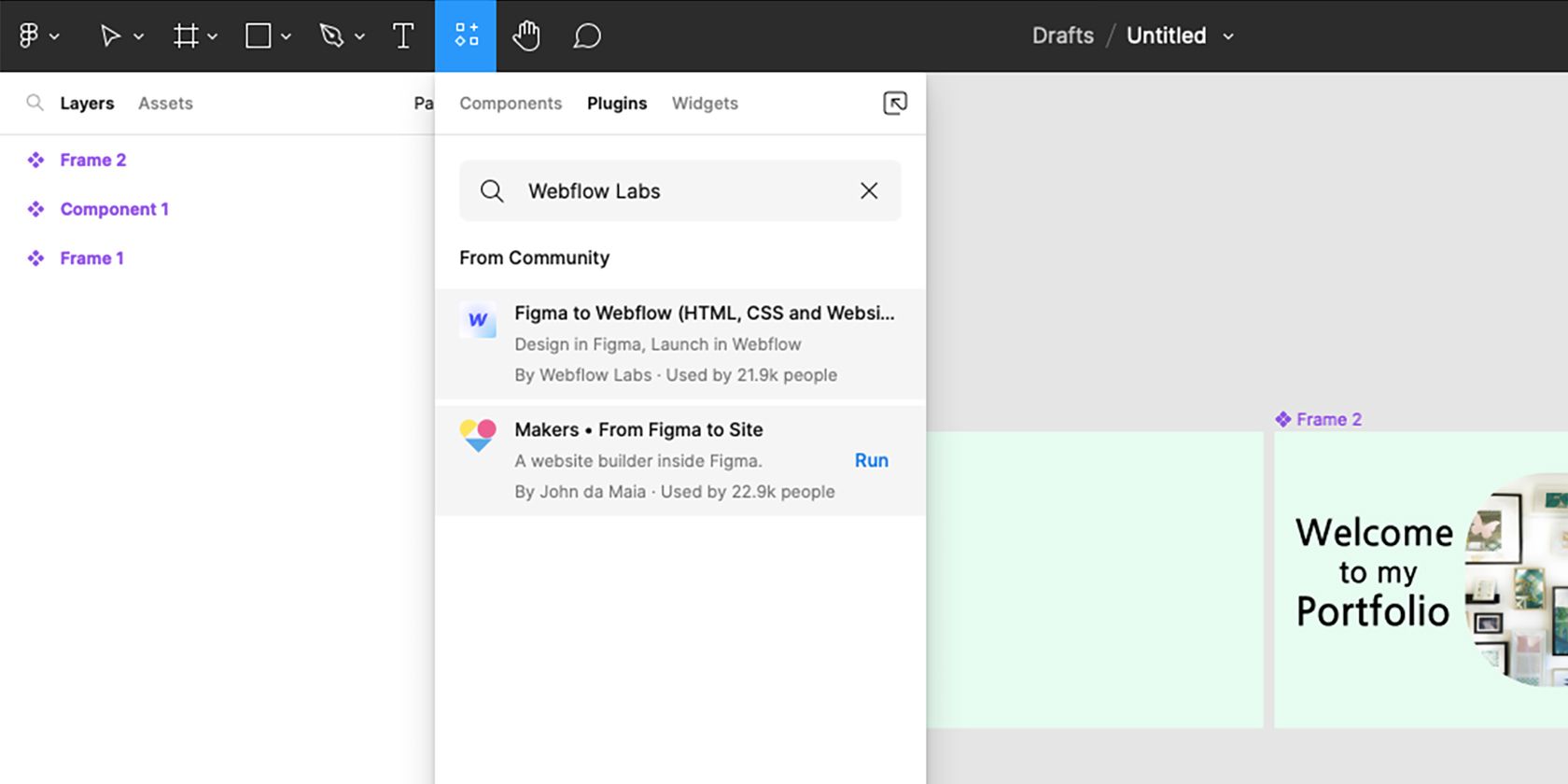
با انتخاب یافتن افزونههای جدید به برگه منابع میروید، جایی که میتوانید هر افزونهای را جستجو کنید. پس از یافتن افزونهای که میخواهید دانلود کنید – از صفحه انجمن – برای دانلود آن را امتحان کنید یا – از کادر جستجوی منابع – اجرای را برای دانلود افزونه انتخاب کنید.
هر افزونه باید دستورالعمل های خود را برای استفاده ارائه دهد، بنابراین وقتی از شما خواسته شد، تار را بخوانید.
1. گرادیان مش

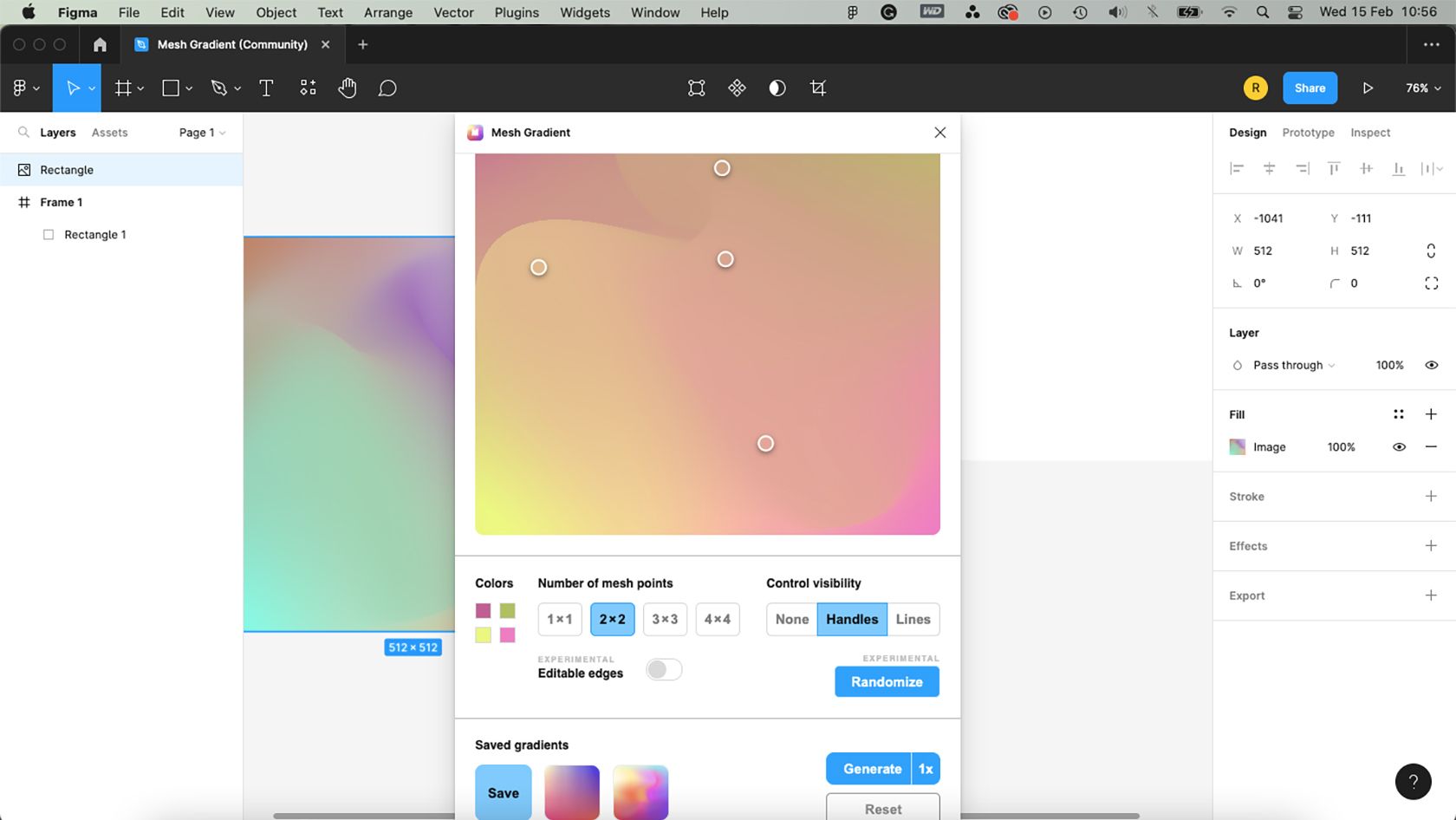
افزونه Gautham’s Mesh Gradient راهی سریع و آسان برای افزودن گرادیان های سفارشی به طرح های Figma شما ارائه می دهد. افزونه را اجرا کنید و یک مربع گرادیان ایجاد کنید. میتوانید رنگها را خودتان سفارشی کنید یا برای ایجاد خودکار طرح گرادیان، Randomize را بزنید.
این افزونه یک تصویر از گرادینت شما ایجاد می کند، بنابراین پس از تولید نمی توان آن را ویرایش کرد. با این حال، میتوانید شیبهای قدیمی یا جدید را در افزونه ویرایش کنید.
2. Figma به Webflow

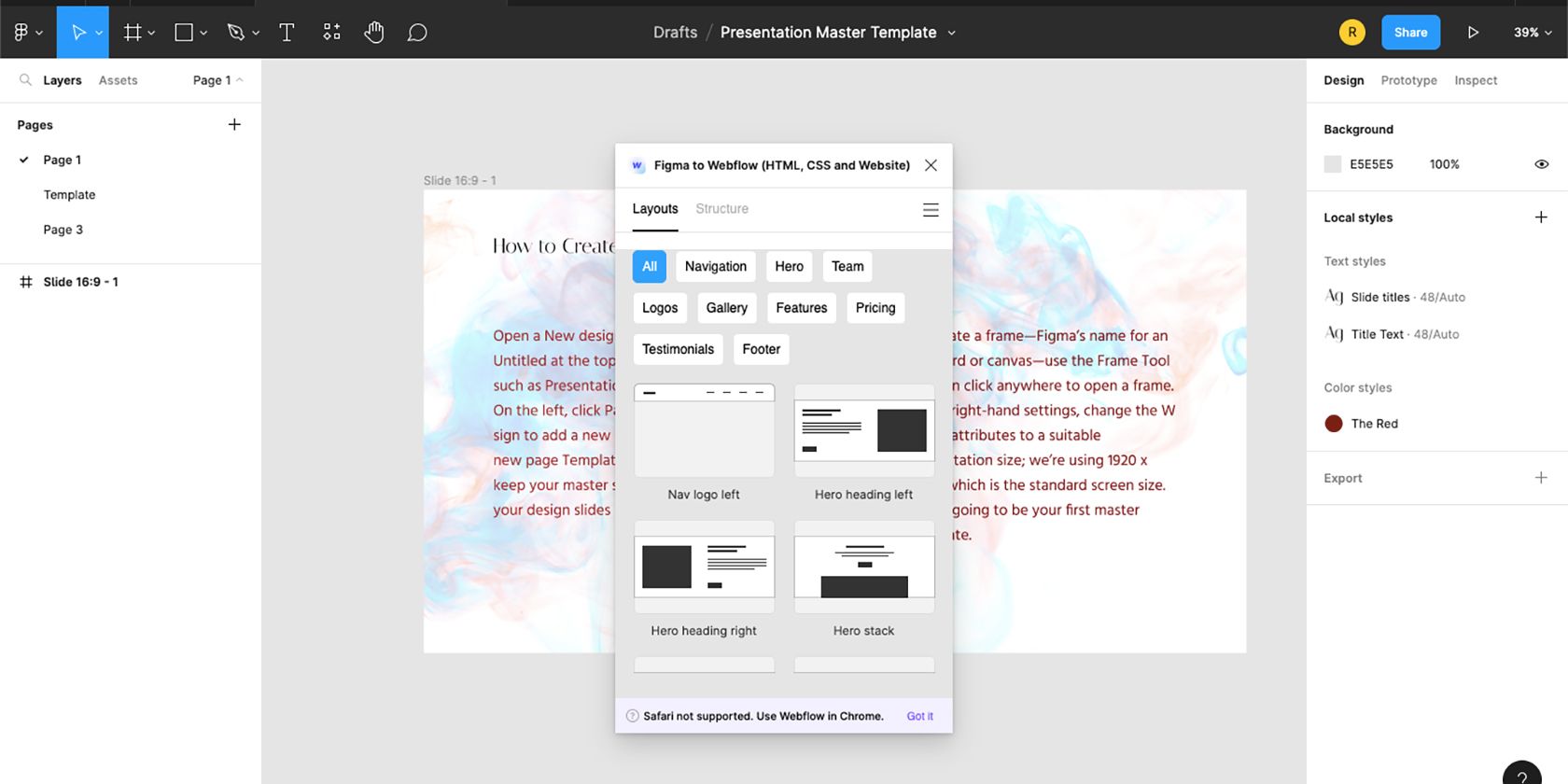
Webflow Labs یک راه عالی برای تبدیل طرح Figma به HTML یا CSS آماده برای Webflow و ایجاد وب سایت ارائه می دهد. برای ادغام یکپارچه با Webflow Labs، می توانید تعاملات Webflow را در طرح های Figma خود ادغام کنید. اگر کاربر Webflow Labs هستید یا با یک تیم توسعه دهنده وب کار می کنید، این افزونه عالی است.
این شامل اجزای واکنشگرا است، تمام سبکها، فونتها و تصاویر شما را حفظ میکند و حتی به شما اجازه میدهد تگهای HTML را درست در Figma ویرایش کنید. می توانید سبک های قالب اصلی را در Figma ایجاد کنید و از Figma to Webflow برای صادرات آنها برای پروژه های آینده وب سایت استفاده کنید.
3. اسپلش کنید

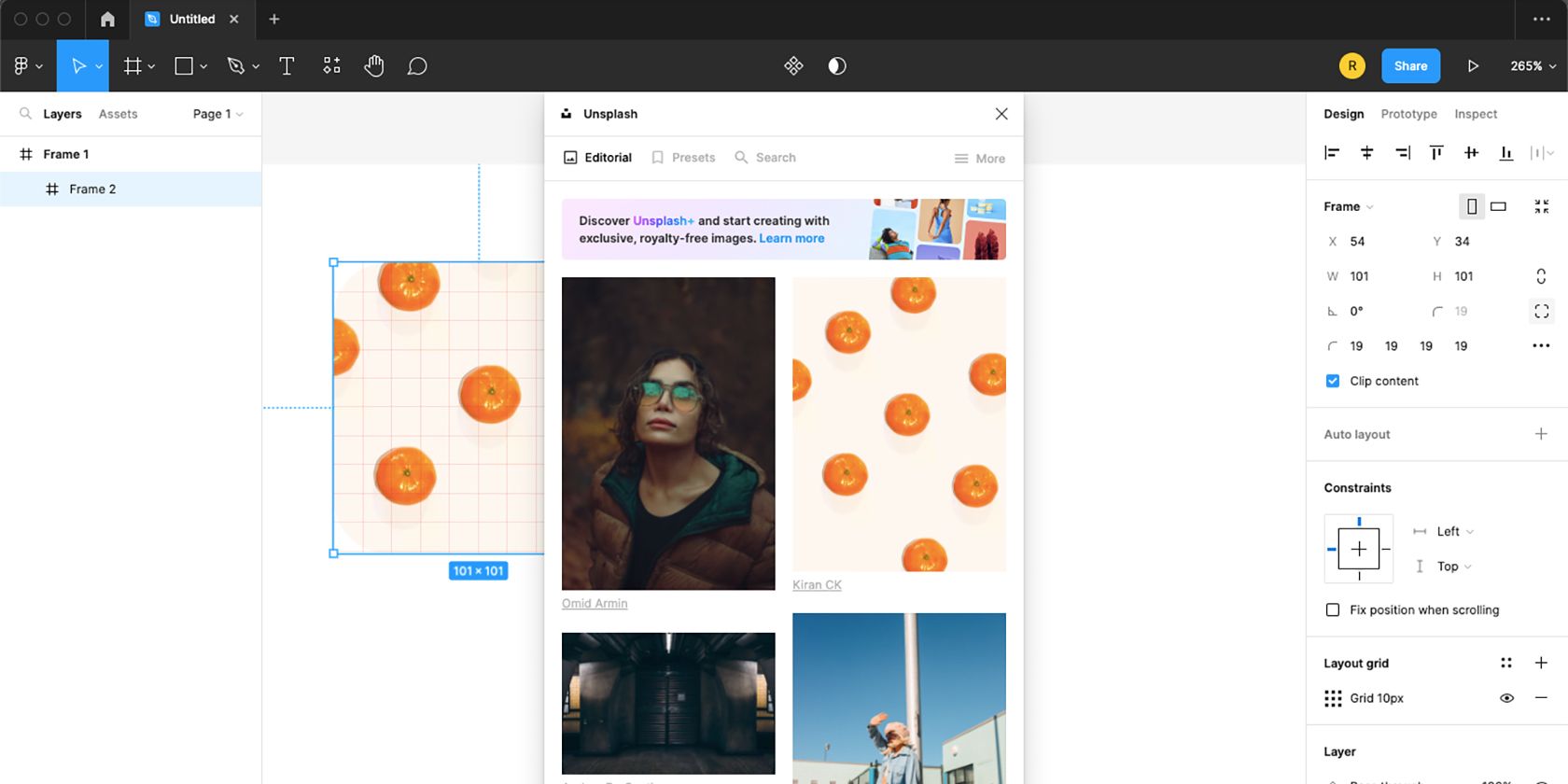
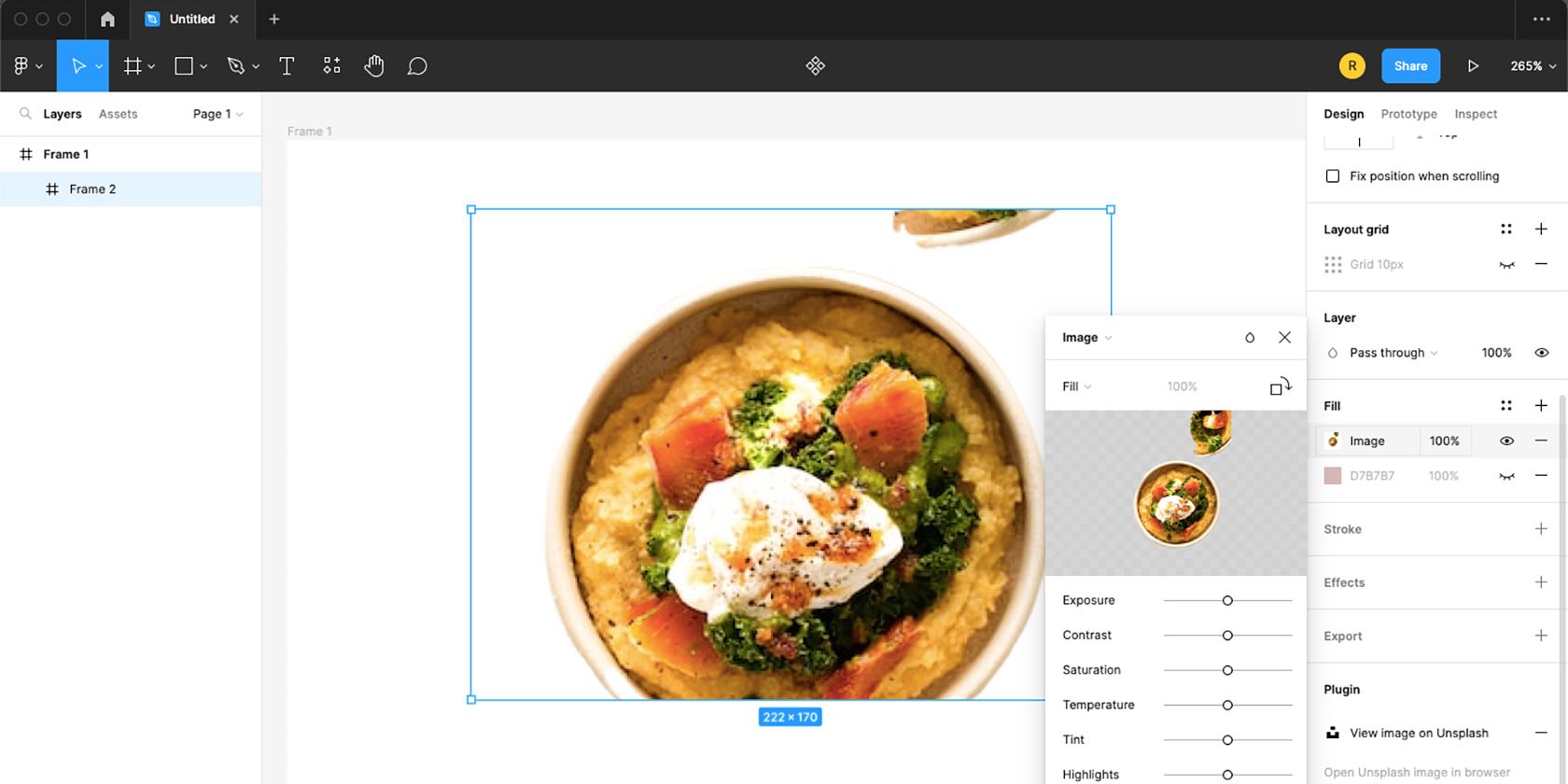
پلاگین رسمی Figma Unsplash به این معنی است که می توانید تصاویر را مستقیماً بدون خروج از پنجره Figma در طرح های خود قرار دهید. همه همان مجوزهای Unsplash در دسترس هستند، اما با این افزونه، هنگام افزودن تصاویر به کار خود در زمان و کلیک صرفه جویی خواهید کرد.
4. لورم ایپسوم

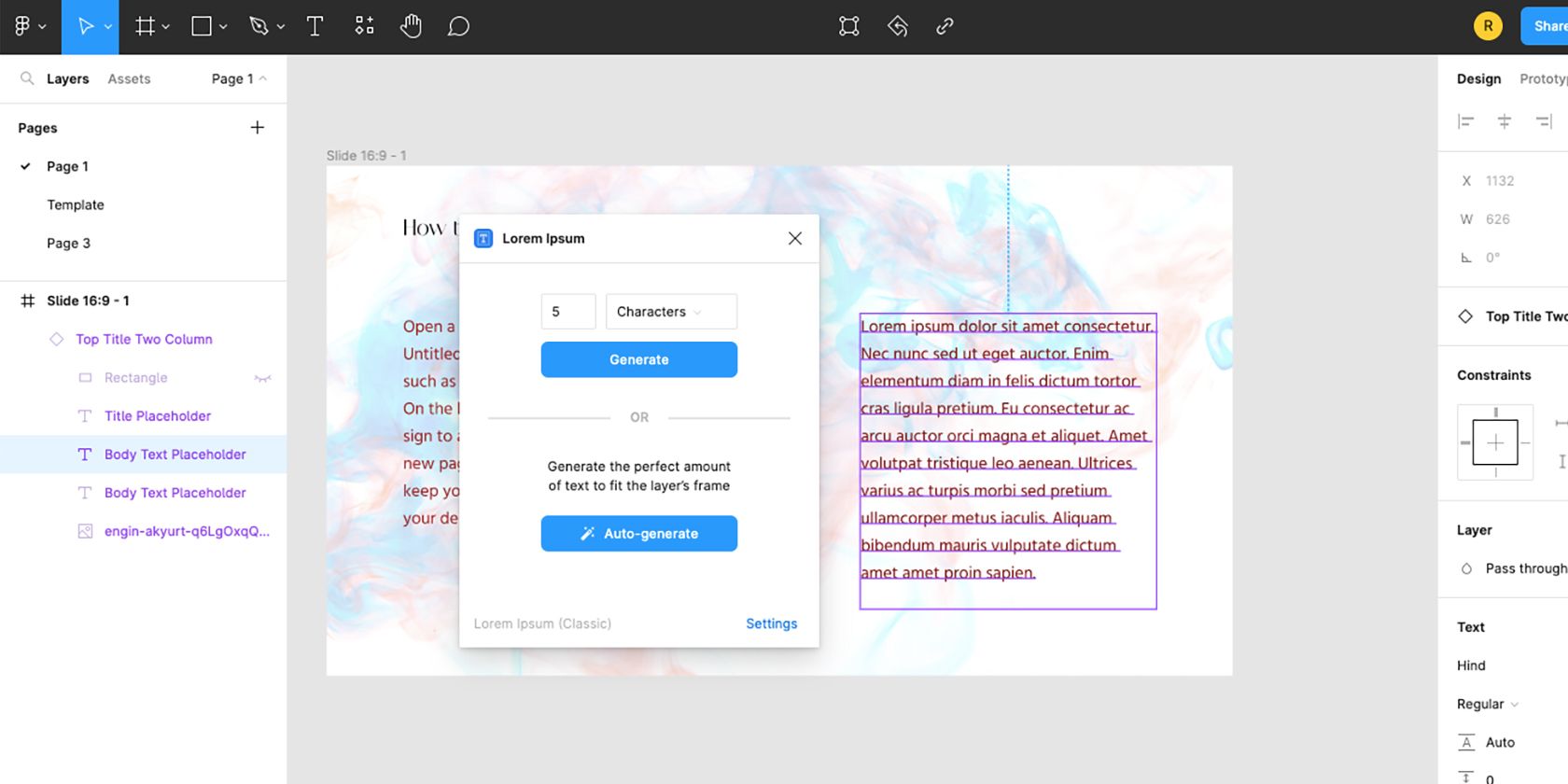
اگر طراح تصاویر هستید، ممکن است پیدا کردن متن مکاندار برای فضا در طرحهایتان برایتان سخت باشد. پلاگین مکان نگهدار Lorem Ipsum همه این کارها را برای شما انجام می دهد. با استفاده از متن سنتی لاتین، کافی است طرح خود را به کپی رایتر خود بسپارید تا متن مکاننما را به چیزی واقعی تبدیل کند، بنابراین تنها کاری که باید انجام دهید این است که روی تصاویر بصری تمرکز کنید.
5. متن پورتر

اگر یک نسخه کپی از کپی رایتینگ برای طراحی خود دارید، Text Porter به شما کمک می کند کپی شما را به راحتی از اکسل به Figma منتقل کنید. به سادگی افزونه Text Porter را اجرا کنید و متن خود را روی آن جابجا کنید. سپس متن را مستقیماً در فایل اکسل خود ویرایش کنید تا طرح Figma خود را در آینده به روز کنید. اگر کپی رایتر شما به Figma دسترسی نداشته باشد یا از آن اطلاعی نداشته باشد، این کار مفید است.
برای گردش کار روانتر و استفاده از پلاگین ها، می توانید از میانبرهای Figma برای گردش کار سریعتر نیز استفاده کنید.
6. Icons8 Background Remover

هنگام استفاده از تصاویر در بسیاری از جنبه های طراحی، حذف پس زمینه یک روش معمول است. به جای استفاده از فتوشاپ، کانوا یا سایر برنامه های ویرایش، استفاده از افزونه Icons8 Background Remover روند را سرعت می بخشد و همه آن را در Figma نگه می دارد.
ابزار حذف پسزمینه را میتوان روی بیش از یک تصویر در یک زمان اعمال کرد و با کلیک یک دکمه، روند کار شما را سرعت میبخشد.
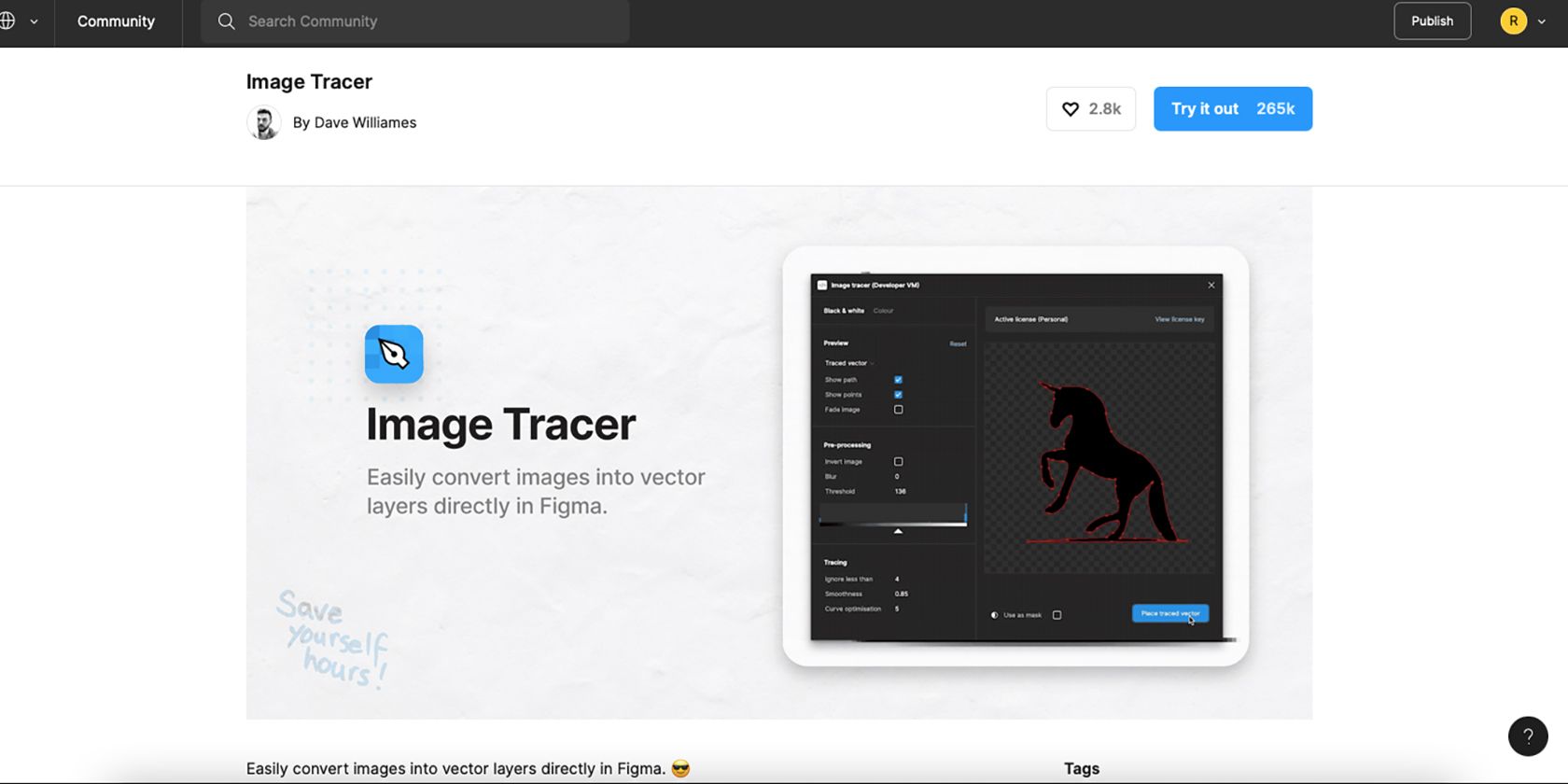
7. Image Tracer

افزونه Image Tracer یک تصویر برداری از هر کدام از تصاویر و لایه های تصویری که برای اعمال آن انتخاب می کنید ایجاد می کند. یک وکتور مقیاس پذیر مانند گرد و غبار طلا برای کارهای طراحی دیجیتال است و این افزونه کار تبدیل هر تصویر به وکتور را آسان می کند.
8. Html.to.design

افزونه Html.to.design می تواند به شما کمک کند تا طرح های موجود وب سایت را در طرح های Figma بازسازی کنید. این به اهداف زیادی مانند کمک به شما در تمرین طراحی وب سایت ها یا بازیابی وب سایت های قدیمی که طراحی کرده اید و دسترسی به آنها را از دست داده اید، کمک می کند.
آموزش دقیق ما برای تبدیل یک وب سایت به طراحی Figma با استفاده از این افزونه را ببینید.
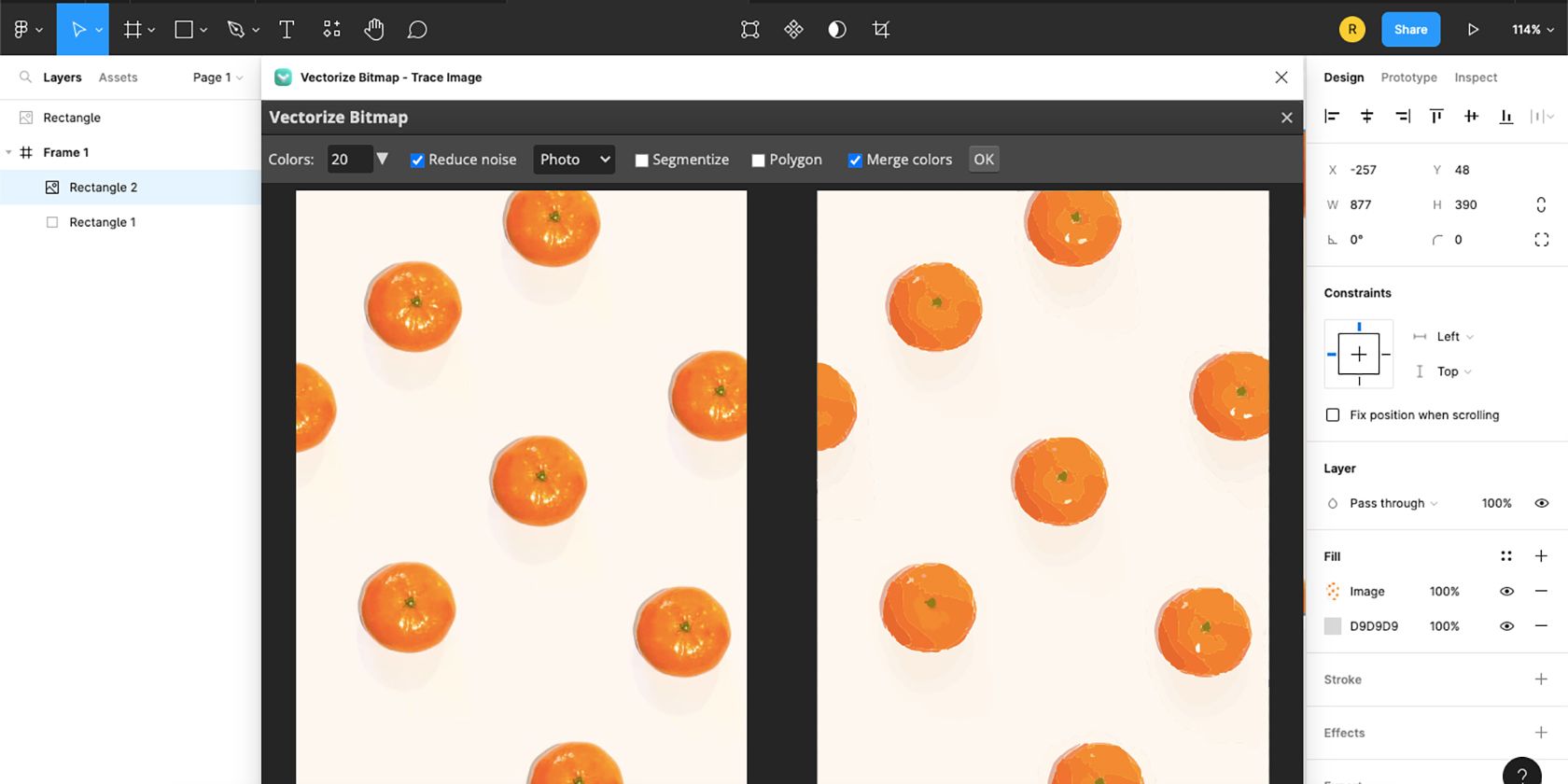
9. بردارید

پلاگین Vectorize مانند Image Tracer کار می کند، اما اگر فقط یک تصویر و یک رنگ برای برداری داشته باشید، بهتر است. تبدیل تصاویر بیت مپ به وکتور با استفاده از این افزونه آسان است.
وکتورهای جدید شما یک مسیر برداری خواهند بود که برای تمام نیازهای طراحی شما قابل ویرایش و استفاده آسان است. به خصوص خوب است اگر مشتری شما لوگوی خود را به عنوان یک تصویر پیکسلی کپی شده از یک سند Word برای شما ارسال کند. شما به راحتی می توانید لوگوها و سایر نمادهای تک رنگ را در Figma احیا کنید.
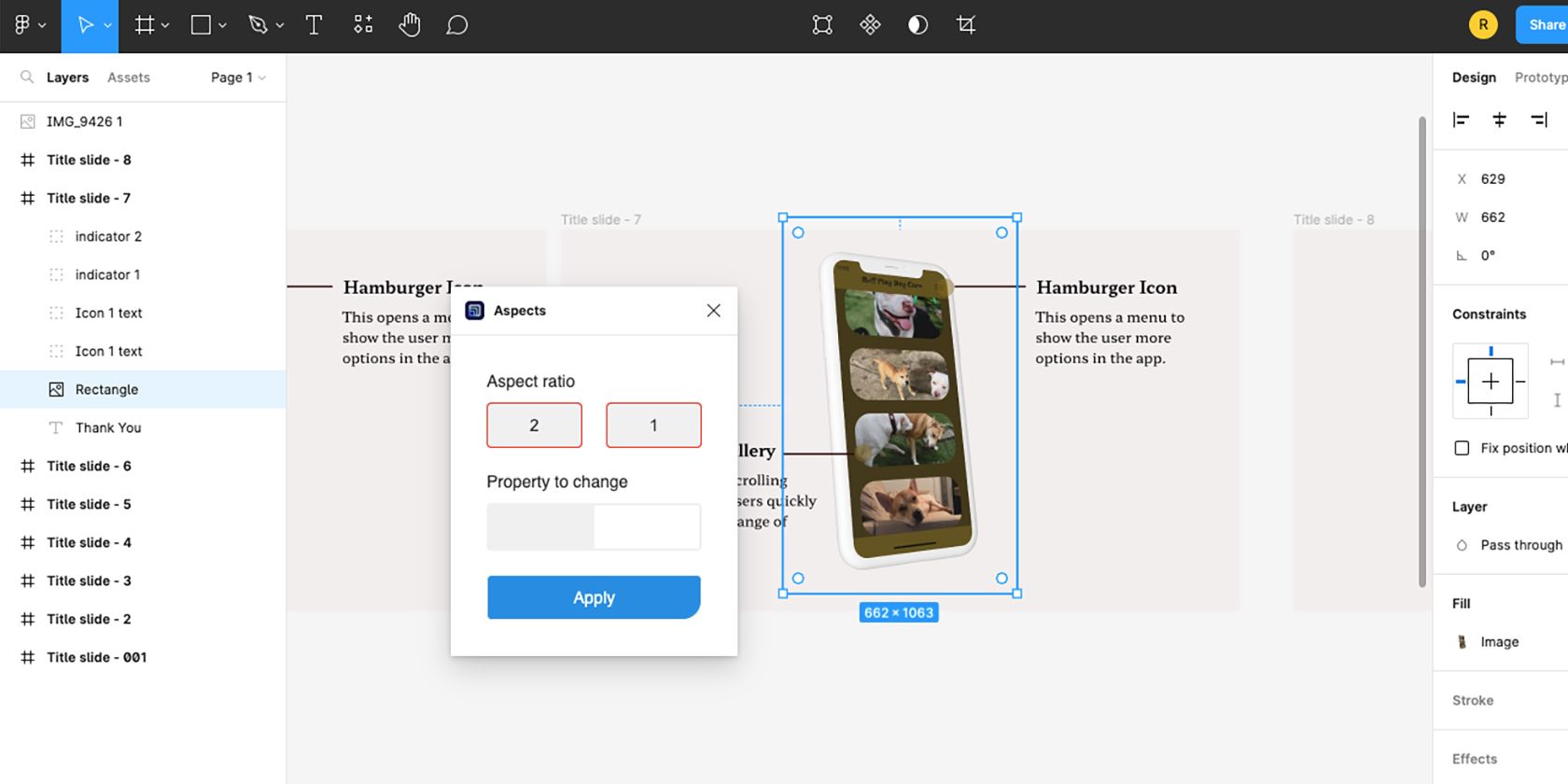
10. جنبه ها

طراحی برای یک نسبت تصویر خاص؟ نیاز به افزایش یا کاهش مقیاس دارید؟ از افزونه Aspects استفاده کنید. این افزونه به شما این امکان را می دهد که به سرعت جنبه لایه های مختلف در طراحی خود به خصوص تصاویر را تغییر دهید. Aspects یک ابزار مفید برای هر مقیاس بندی سریعی است که باید انجام دهید.
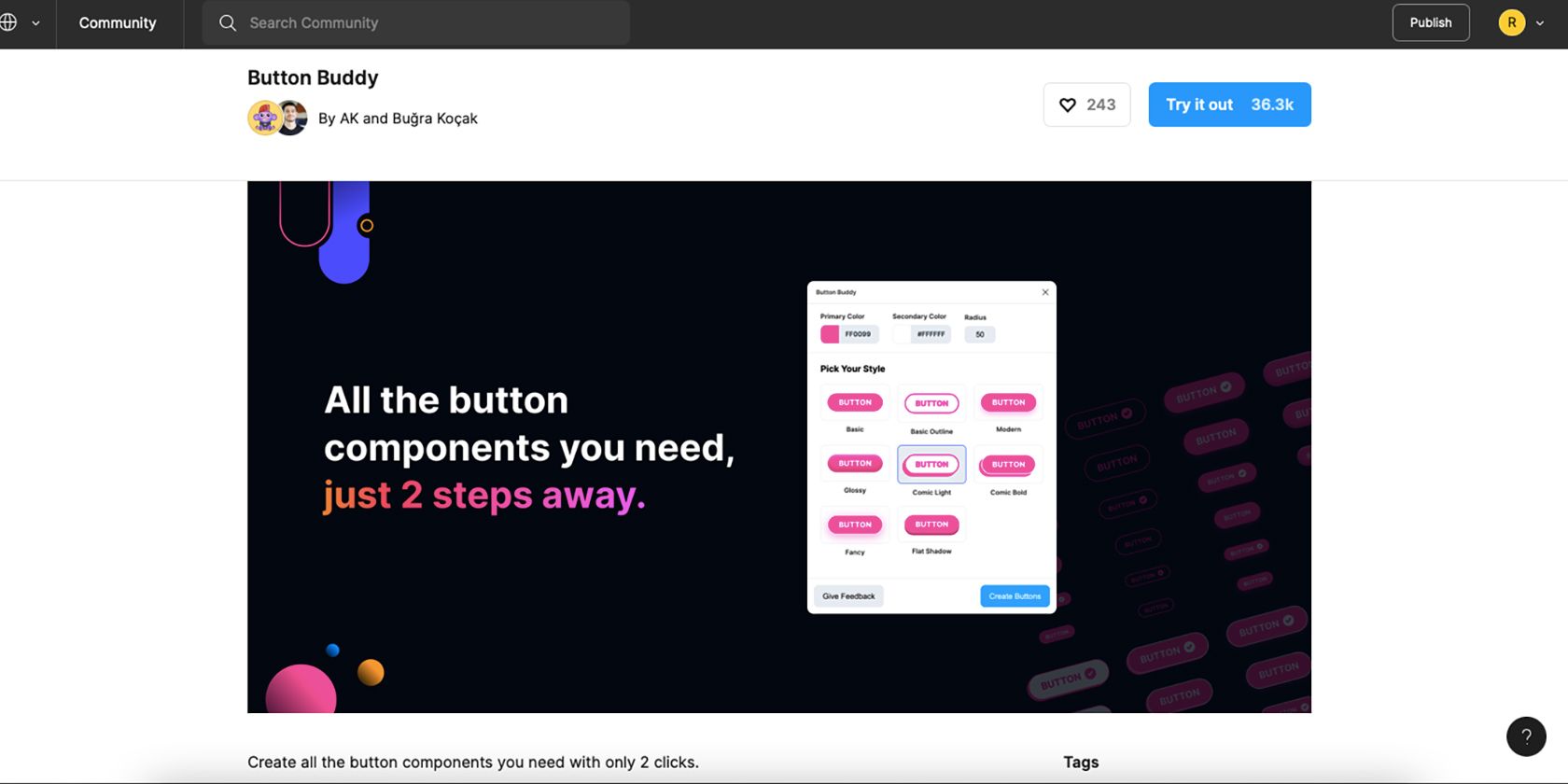
11. رفیق دکمه ای

اگر برای UX/UI طراحی می کنید، احتمالاً دکمه هایی را به طرح های خود اضافه می کنید. Button Buddy یک پلاگین عالی است که بسیاری از طرح های اجزای دکمه را ارائه می دهد و در زمان شما برای طراحی صرفه جویی می کند، بنابراین می توانید روی طرح های چیدمان عالی تمرکز کنید.
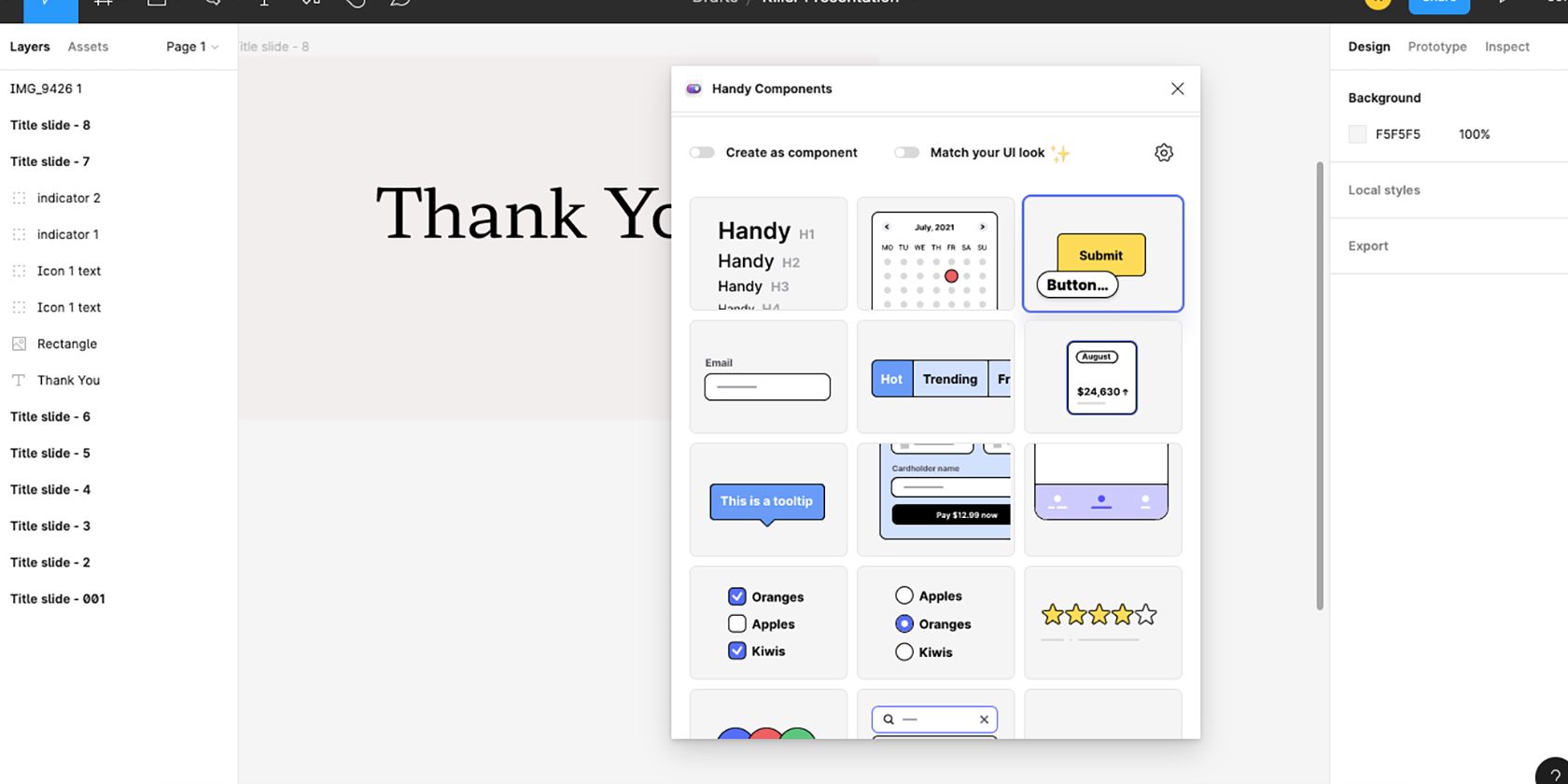
12. اجزای مفید

برای اضافه کردن اجزای بیشتر از دکمه ها، از افزونه Handy Components استفاده کنید. این افزونه بیش از 60 عنصر طراحی UX/UI مختلف را ارائه می دهد. Handy Components همچنین از طراحی هوشمند استفاده می کند تا سبک های موجود در طراحی شما را تکرار کند و آنها را مستقیماً در اجزای اضافه شده افزونه اعمال کند. لازم نیست برای مطابقت با سبک خود ویرایش کنید.
اجزای موجود دکمهها، کارتهای ویژگی، موارد فهرست، جداول، نوارهای پیشرفت، برچسبهای هشدار، تقویمها و بسیاری از عناصر مفید دیگر هستند.
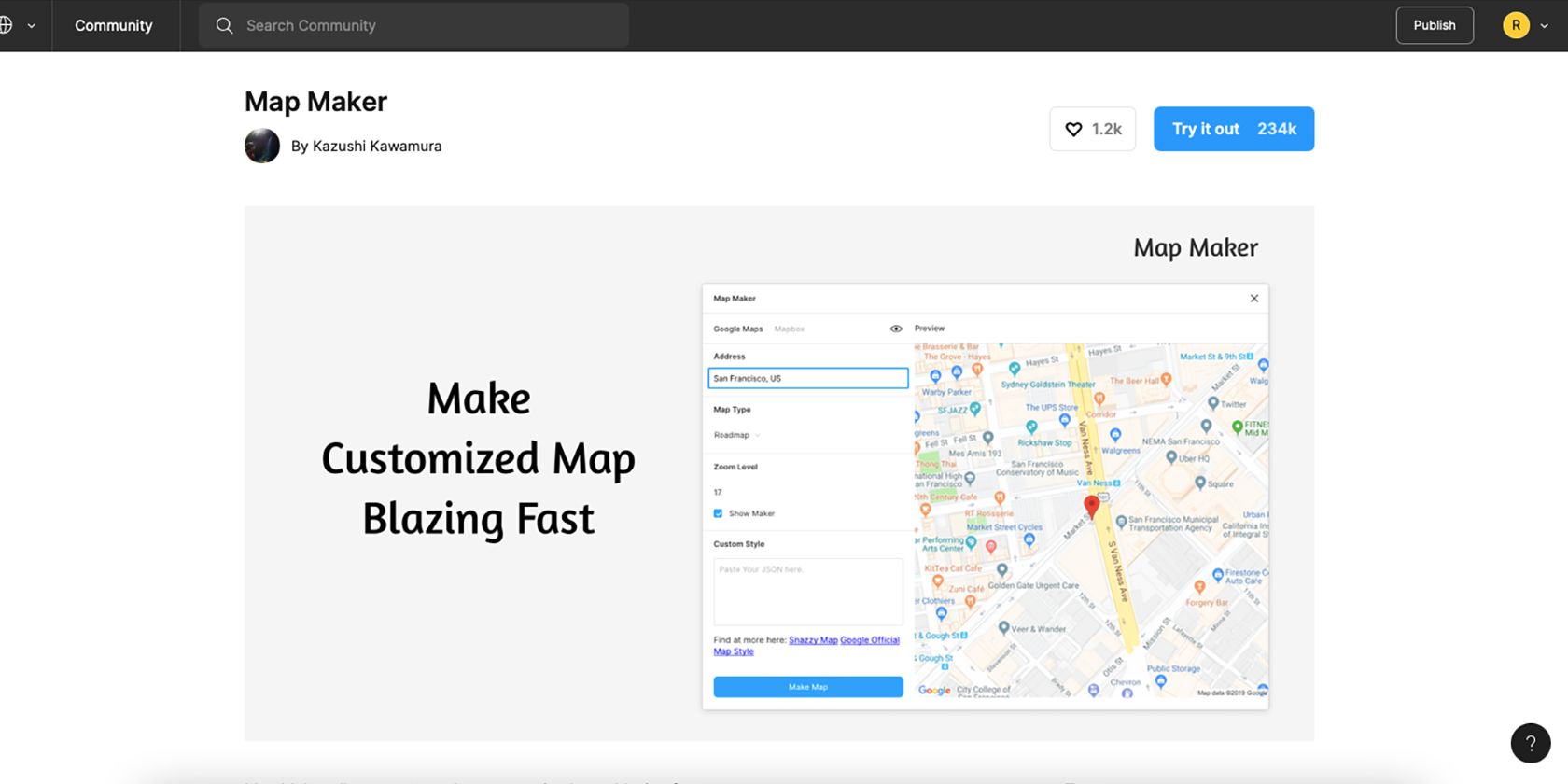
13. Map Maker

آیا به یک نقشه در طراحی وب خود نیاز دارید؟ شما می توانید به راحتی یکی را با افزونه Map Maker ترکیب کنید. این افزونه به شما امکان می دهد یک نقشه سفارشی شده در یک شکل اضافه کنید.
فقط شکل مورد نظر خود را انتخاب کنید – مستطیل، بیضی یا چند ضلعی – و Map Maker را اجرا کنید. سپس آدرسی را که می خواهید به اشتراک بگذارید وارد کنید. اضافه کردن نقشه به طراحی وب خود بسیار آسان است.
14. شمایل سازی
![]()
آیکون ها طراحی های UX/UI را جهانی و در دسترس می کنند. پلاگین Iconify میزبان کتابخانه ای با بیش از 1000000 آیکون برای تقریباً هر کاربری است. آیکون های منبع باز Iconify، SVG را می توان در بسیاری از نرم افزارهای توسعه استفاده کرد تا طرح های Figma شما را به راحتی از نمونه اولیه به محصولات زنده تبدیل کند.
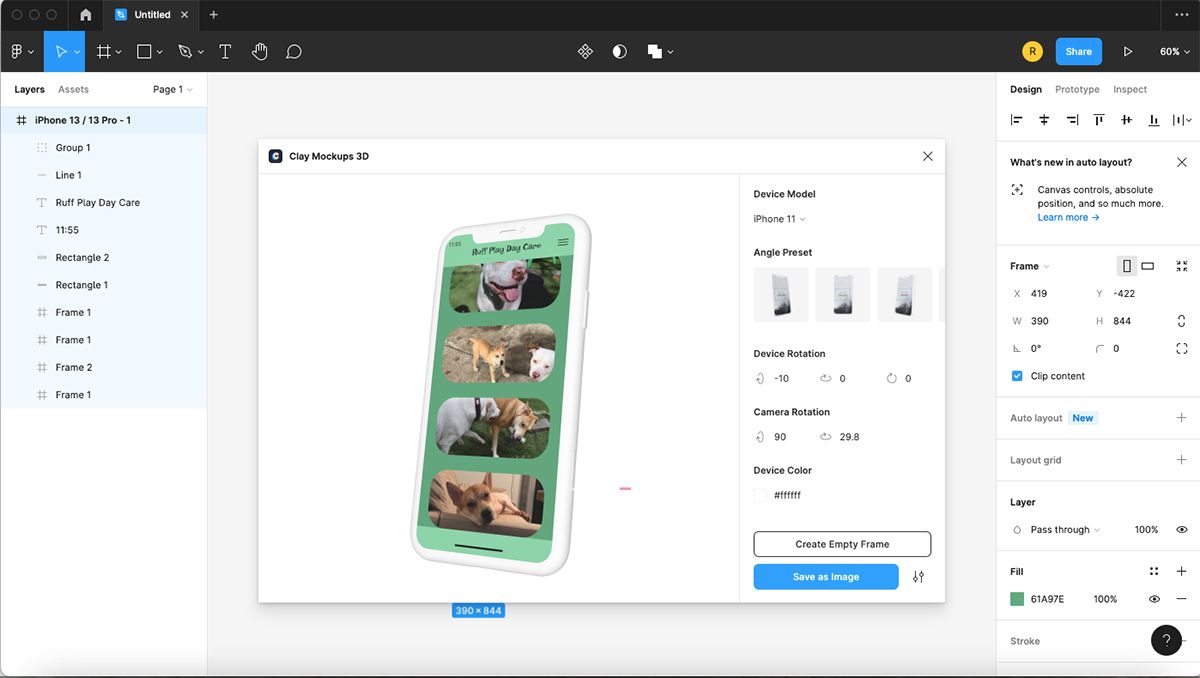
15. ماکت های خاک رس 3D

افزودن ماکتها به طرحهای Figma به شما کمک میکند تا واقعیت را در ایدههای محصول بالقوه بگنجانید. چه در حال اضافه کردن ماکت به طرح ارائه Figma خود باشید و چه آنها را در یک وب سایت قرار دهید، آنها چیز مفیدی هستند.
Clay Mockups 3D یکی از بسیاری از پلاگین های مدل سازی عالی است. راهنمای ما در مورد مدلهای تلفن هوشمند Figma را ببینید تا ببینید چه چیز دیگری در دسترس است. میتوانید ماکتهایی را برای تلفنها، رایانهها و سایر دستگاهها و همچنین دستها برای نگه داشتن آنها وارد کنید.
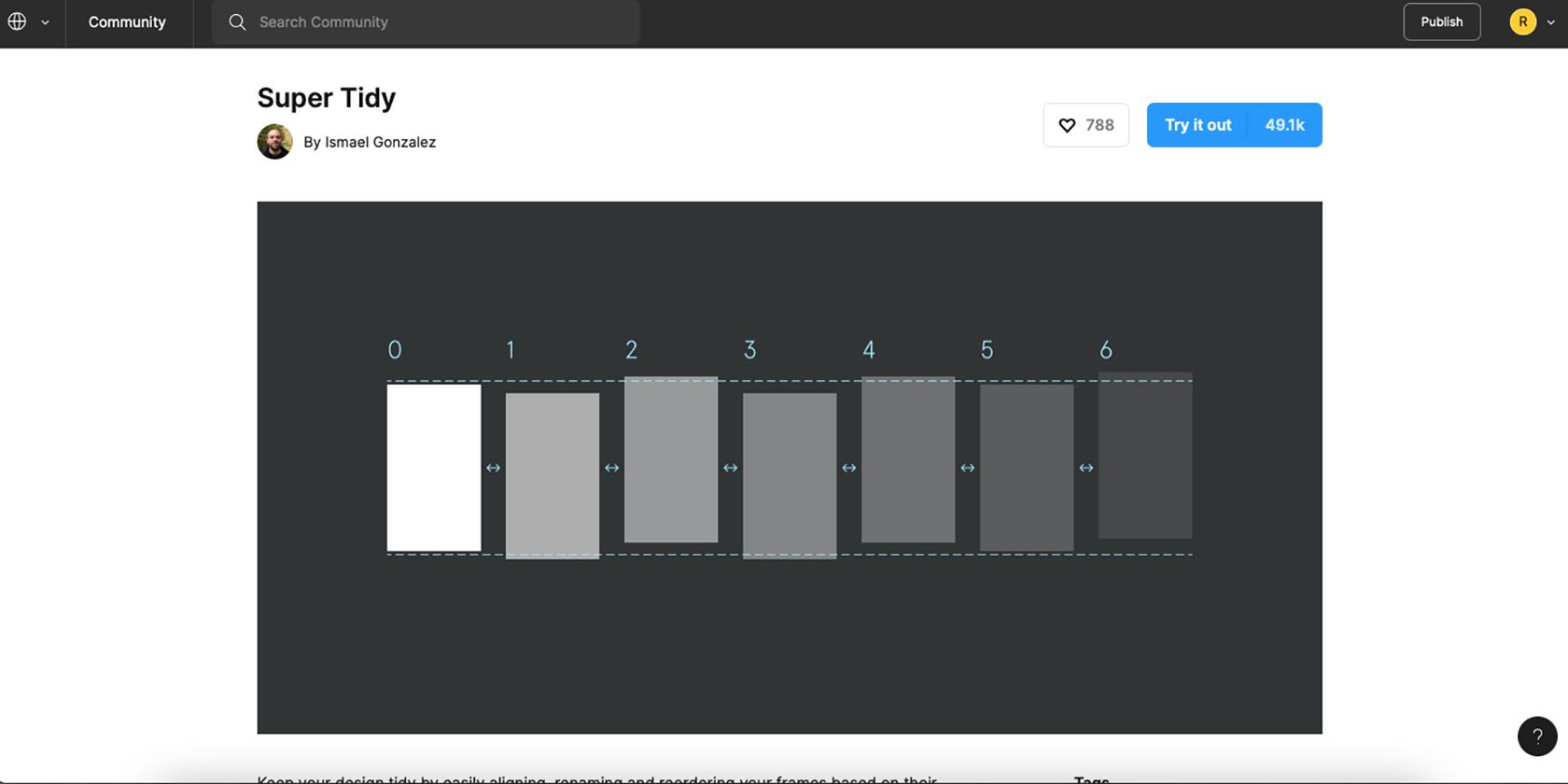
16. فوق العاده مرتب

این پلاگین ساده به شما امکان می دهد فریم های خود را تراز کنید، مرتب کنید و آثار هنری خود را مرتب نگه دارید. فقط عناصر خود را انتخاب کنید، پلاگین را اجرا کنید و پنجره Figma شما فوق العاده مرتب خواهد شد.
نه تنها یک تابلوی هنری نامرتب را سفارش می دهد، بلکه حتی در صورت تغییر ترتیب، فریم ها را مجدداً شماره گذاری می کند. پس از جابجایی فریم 5 دیگر به دنبال شکار نیست، آن را در کنار 4 و 6 خواهید دید.
با پلاگین های Figma به کار خود ادامه دهید
با این 16 ابزار عالی، می توانید به راحتی جریان کار خود را متحول کنید. افزونه ها به شما این امکان را می دهند که بدون خروج از پنجره طراحی Figma کارهای بیشتری انجام دهید.
این پلاگینها کاربردیترین افزونهها هستند و اگر از همه آنها استفاده کنید، میتوانید تصاویر را بردارید، تصاویر را از Unsplash اضافه کنید، طرحهای HTML را به Figma اضافه کنید و دوباره با Webflow Labs، نقشههای سفارشی اضافه کنید و اندازه طرحهای خود را تغییر دهید. همه با پلاگین