با رویدادها تعامل را به صفحات وب خود اضافه کنید. بیش از یک روش ممکن وجود دارد، بنابراین مزایای هر کدام را بیابید.
مدیریت رویداد یک مفهوم مهم در جاوا اسکریپت است. رویدادها صفحات HTML را قادر میسازند پویا و تعاملی باشند و به شما این امکان را میدهند که رابطهای کاربری جذابی ایجاد کنید. زمانی که رویدادی در DOM رخ می دهد، می توانید کدی برای اجرای جاوا اسکریپت بنویسید.
یک رویداد می تواند زمانی باشد که کاربر روی عنصر HTML کلیک می کند، صفحه بارگیری می شود، یا زمانی که مقدار یک فیلد ورودی تغییر می کند. شما می توانید کدی بنویسید که ساختار HTML را هنگام وقوع یک رویداد تغییر دهد. با سه روش مختلف می توانید شنوندگان رویداد را به کد خود اضافه کنید.
1. روش addEventListener
متد addEventListener یکی از متدهای محبوب رویداد شنونده است. دارای سه پارامتر است:
- شیئی که رویداد را نشان می دهد.
- یک تابع برای رسیدگی به آن.
- یک بولی اختیاری، useCapture، که نحوه انتشار رویداد در DOM را توضیح می دهد.
رویداد می تواند هر رویداد DOM مشخص شده در یک عنصر هدف باشد. یک تابع تنظیم شده است تا در صورت وقوع به آن رویداد پاسخ دهد.
تابع می تواند ناشناس یا تابعی با نام باشد. اهداف محبوب شامل یک عنصر، فرزندان آن، یک سند و یک پنجره است که از یک رویداد پشتیبانی می کند.
()adEventListener یک روش توصیه شده برای مدیریت شنوندگان رویداد در جاوا اسکریپت است. این برنامه بر روی هر هدف رویداد، نه فقط عناصر HTML، کار می کند و از چندین کنترل کننده رویداد پشتیبانی می کند.
ممکن است بخواهید کدی را در DOM اجرا کنید. وقتی کاربر روی دکمه کلیک می کند، می توانید متن را چاپ کنید، محاسبات انجام دهید یا تصویری را نمایش دهید.
بیایید با کد زیر توضیح دهیم:
<!DOCTYPE html>
<html>
<body>
<h1>The addEventListener Method With Functions</h1>
<button id="myBtn">Click Here</button>
<p id="demo"></p>
</body>
</html>
سپس شنونده رویداد را با استفاده از دکمه اضافه کنید.
const element = document.getElementById("myBtn");
element.addEventListener("click", myFunction1);
function myFunction1() {
document.getElementById("demo").innerHTML += "Fuction executed! "
}
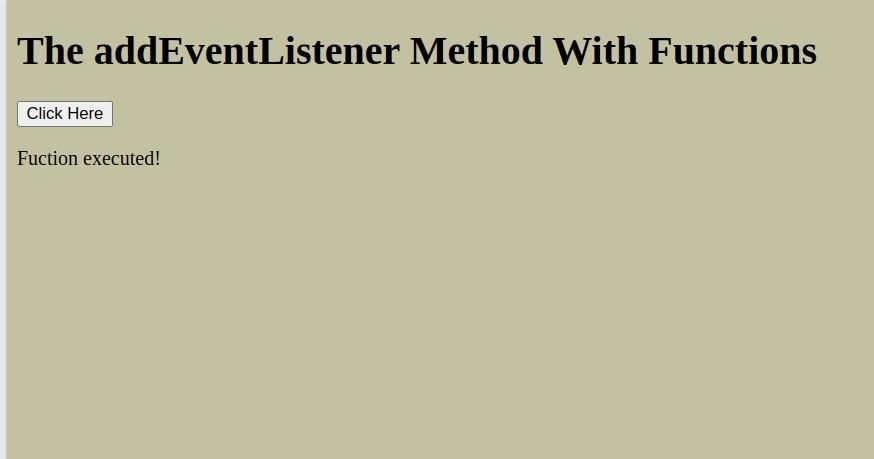
هنگامی که روی دکمه کلیک می کنید، متن “Function Executed” روی صفحه نمایش داده می شود، همانطور که در زیر نشان داده شده است.

2. واگذاری رویدادها به addEventListener
تفویض یک رویداد در جاوا اسکریپت الگویی است که برای مدیریت چندین رویداد استفاده می شود. به جای اضافه کردن شنونده رویداد به هر عنصر، شنونده رویداد را فقط به یک عنصر اجداد اضافه می کنید. شما می توانید از طریق ویژگی .target شی رویداد به عنصری که رویداد را راه اندازی کرده است دسترسی داشته باشید.
این تضمین میکند که همه عناصری که هدف قرار میدهید رفتار مشترکی دارند. بدون آن، شما باید یک شنونده رویداد را به صورت دستی به هر یک اضافه کنید.
در اینجا نمونه ای از نمایندگی رویداد آمده است:
<!DOCTYPE html>
<html>
<body>
<h1> Event Delegation on Buttons</h1>
<div>
<button>Button 1</button>
<button>Button 2</button>
<button>Button 3</button>
</div>
</body>
</html>
سپس شنوندگان رویدادها را تنها با چند خط کد به همه دکمهها اضافه کنید.
const div = document.querySelector('div')
div.addEventListener("click", (event) => {
if (event.target.tagName === 'BUTTON') {
console.log('Button clicked')
}
});
تفویض رویداد یک الگوی مبتنی بر حباب رویداد است. حباب رویداد زمانی اتفاق می افتد که یک عنصر یک رویداد را دریافت کرده و آن را به عناصر والد و اجداد خود در DOM منتقل کند. این یک مفهوم انتشار رویداد است که به طور پیش فرض در جاوا اسکریپت اتفاق می افتد.
3. با استفاده از onclick Attribute
وقتی کاربران روی یک عنصر کلیک می کنند، می توانید از ویژگی onclick برای اجرای جاوا اسکریپت استفاده کنید. مانند روش addEventListener، میتوانید از روش onclick برای چاپ متن، انجام محاسبات و تغییر ویژگیهای عنصر در DOM استفاده کنید.
می توانید شنونده رویداد onclick را به عنوان یک کنترل کننده رویداد درون خطی به عنصر HTML اضافه کنید. این رویداد زمانی رخ می دهد که کاربر روی عنصر کلیک کند. رنگ پاراگراف زیر را به صورت پویا با روش onclick تغییر دهید:
<!DOCTYPE html>
<html>
<body>
<h1> Execute onClick Events</h1>
<p id="demo" onclick="myFunction()">
Click me to change my text color.
</p>
</body>
</html>
در فایل جاوا اسکریپت کد زیر را اضافه کنید:
function myFunction() {
document.getElementById("demo").style.color = "red";
}
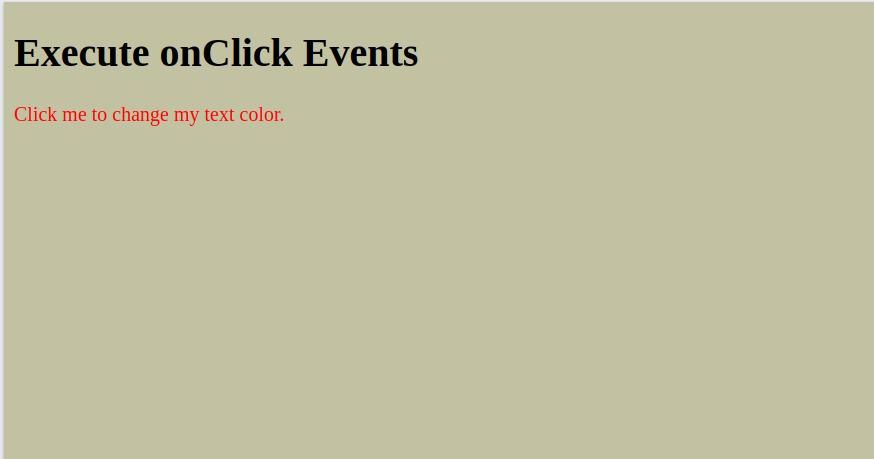
خروجی مطابق شکل ظاهر می شود:

چرا درباره شنوندگان رویداد یاد بگیریم؟
به عنوان یک توسعه دهنده جاوا اسکریپت، اغلب از شنوندگان رویداد در پروژه ها استفاده می کنید. میتوانید ویژگیهای متعددی را با شنوندگان رویداد ایجاد کنید، از جمله حباب کردن و ثبت رویدادها. درک این مفاهیم، ایجاد رابط های پویا در برنامه های خود را برای شما آسان تر می کند.