مهارتهای HTML و CSS خود را با این سایتهای چالشی پروژه درجه یک به کار ببرید.
نکات کلیدی
- غلبه بر جهنم آموزشی در HTML و CSS از طریق برنامه کاربردی عملی و توسعه پروژه امکان پذیر است. پلتفرم هایی مانند Codewell قالب های طراحی، کد منبع و دارایی ها را برای ساخت پروژه های دنیای واقعی ارائه می دهند.
- devChallenges طیف وسیعی از چالش های کدنویسی در دنیای واقعی را برای مبتدیان و توسعه دهندگان با تجربه فراهم می کند. مسیرهایی با سطوح دشواری متفاوت را ارائه می دهد و تکمیل چالش ها گواهینامه هایی را برای نمونه کارها به دست می آورد.
- Frontend Mentor یک پلت فرم محبوب است که چالش های جلویی را همراه با طراحی های وب حرفه ای ارائه می دهد. این انجمن حمایتی دارد و منابعی را برای تقویت یادگیری شما فراهم می کند. برای افزایش فرصت های شغلی می توان چالش هایی را به مجموعه شما اضافه کرد.
جهنم آموزشی مشکلی است که ممکن است هنگام شروع یادگیری HTML و CSS با آن مواجه شوید. غرق شدن در دریایی از آموزش ها می تواند شما را ناامید کند و به طور بالقوه مانع پیشرفت توسعه وب شما شود. ساده ترین راه برای غلبه بر آن، مشارکت در برنامه کاربردی عملی و توسعه پروژه بر اساس هر چیزی است که یاد می گیرید.
وب سایت های موجود در این لیست پروژه های HTML و CSS را در دنیای واقعی ارائه می دهند. آنها قالب های طراحی، کد منبع و دارایی ها را برای ساخت پروژه ها با استفاده از HTML و CSS ارائه می دهند.
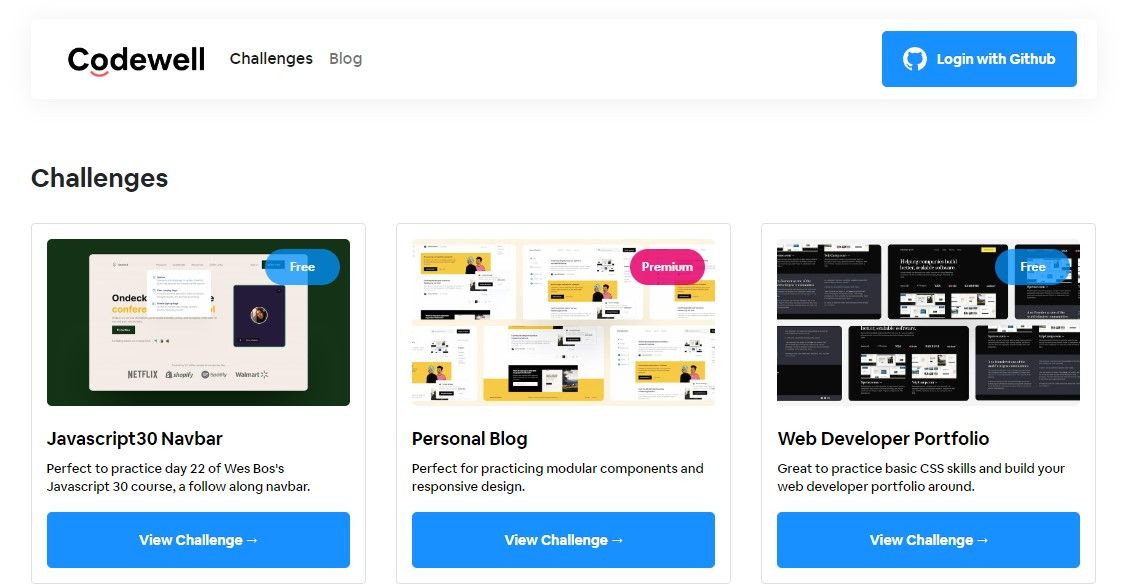
1. کدول

Codewell مجموعه ای از چالش ها را ارائه می دهد که به شما کمک می کند مهارت های خود را در HTML، CSS، جاوا اسکریپت و طراحی وب واکنش گرا تمرین کرده و تقویت کنید. این چالش ها دو دسته دارند: رایگان و حق بیمه.
تحت گزینه رایگان، به فایل های شروع کننده حاوی دارایی ها، یک فایل Readme حاوی اطلاعات مربوط به چالش و فایل های طراحی PNG برای نمایش دسکتاپ، تبلت و موبایل دسترسی پیدا می کنید. انتخاب عضویت ممتاز، مزایای شما را افزایش میدهد، از جمله تمام ویژگیهای لایه رایگان، و همچنین یک الگوی اضافی Figma.
هنگامی که چالش را کامل کردید و راه حل خود را ارسال کردید، می توانید بازخورد خود را در وب سایت دریافت کنید. برای ارائه راه حل، باید پیوندی به مخزن GitHub و پیش نمایش زنده آن ارائه دهید. ایجاد یک مخزن GitHub و میزبانی راه حل خود در صفحات GitHub مهارت های اضافی و ارزشمندی هستند. همچنین می توانید راه حل هایی را که افراد دیگر ارسال کرده اند مشاهده کنید.
برخی از چالشهای Codewell شامل صفحات فرود، صفحات ثبت نام و داشبورد است. اینها همه پروژه های مبتدی هستند.
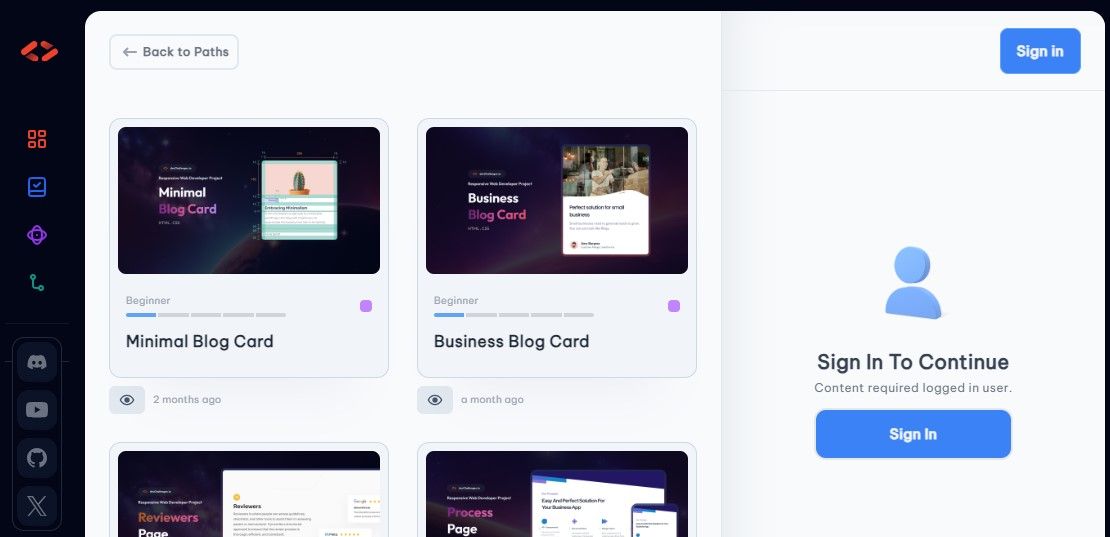
2. چالش های توسعه

devChallenges به شما کمک می کند تا با تمرین برنامه نویسی را یاد بگیرید و در عین حال شما را برای یک روز زندگی به عنوان یک توسعه دهنده آماده می کند. مجموعه ای از چالش های مربوط به پروژه های دنیای واقعی را ارائه می دهد که برای مبتدیان و توسعه دهندگان با تجربه باز است.
برنامه های رایگان و پولی وجود دارد که می توانید از بین آنها انتخاب کنید. طرح پرداختی شامل حرفه ای و حق بیمه است. با استفاده از گزینه رایگان، به ویژگی های اساسی و برخی از چالش ها دسترسی خواهید داشت. گزینه دوم مزایایی مانند دسترسی به چالش های برتر، طراحی Figma و راهنمای فاصله بین چالش ها را به شما می دهد.
این پلتفرم چالشها را در مسیرهایی گروهبندی میکند که هر کدام مهارتهای مختلفی مانند HTML و CSS را با سطوح دشواری متفاوت هدف قرار میدهند. هنگامی که چالش ها را در یک مسیر کامل کردید، گواهینامه ای دریافت می کنید که در نمونه کار خود قرار دهید.
devCallenges یک صفحه ویرایشگر دارد که در آن می توانید مشخصات چالش از جمله فونت ها، رنگ ها، تصاویر درگاه دید، نمایشگر شبکه و بارگیری دارایی ها را مشاهده کنید. فایل دانلود شده فقط حاوی تصاویری است که شما نیاز دارید.
همچنین یک تابلوی امتیازات وجود دارد، بنابراین میتوانید در حین تمرین رقابت کنید. این پلتفرم مشارکت جامعه را ترویج میکند و شما را تشویق میکند تا راهحلهای خود را به اشتراک بگذارید. این کمک می کند و می توانید از طریق بخش راه حل ها از سایر کاربران بیاموزید.
مانند Codewell، برای ارسال راه حل های خود باید پیوندی به نسخه نمایشی و مخزن خود ارائه دهید. رابط کاربری دوستانه است، بنابراین مشکلی در پیمایش آن نخواهید داشت.
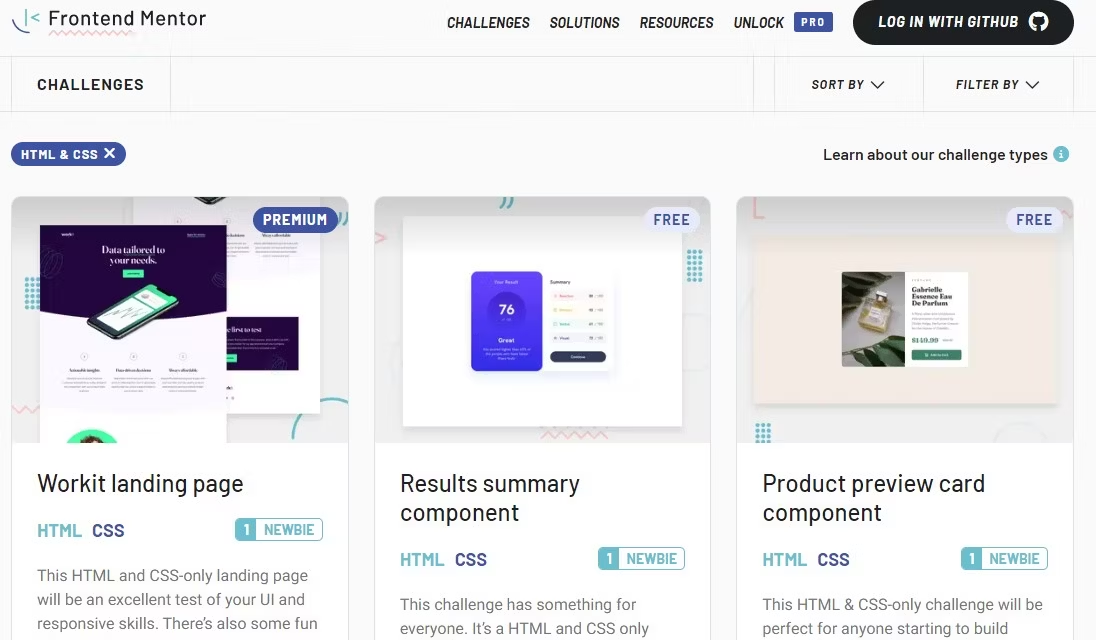
3. مربی Frontend

Frontend Mentor به دلیل مزایای فراوانش به عنوان محبوبترین انتخاب در میان پلتفرمهای این فهرست برجسته است. با ارائه مجموعه ای غنی از چالش های جلویی همراه با طراحی های حرفه ای وب، خود را متمایز می کند. این پلتفرم همچنین یک جامعه پر جنب و جوش و حمایت کننده از توسعه دهندگان وب را تقویت می کند.
مانند سایر پلتفرم ها، Frontend Mentor دارای گزینه های رایگان و پولی است. با نسخه رایگان، به ویژگیهای اساسی و اکثر چالشها دسترسی خواهید داشت، در حالی که نسخه پولی به شما امکان دسترسی به چالشهای برتر، فایلهای طراحی Figma و موارد دیگر را میدهد.
چالش ها در سه گروه اصلی شامل نوع، دشواری و زبان قرار می گیرند. در زیر زبانها، میتوانید به چالشهایی دسترسی پیدا کنید که برای تکمیل آنها فقط به HTML و CSS نیاز دارید.
هر چالش به یک فایل شروع که حاوی منابع فراوانی است، از جمله کد منبع HTML، فایل Readme، راهنمای سبک، تصاویر طرحبندی دسکتاپ و موبایل و موارد دیگر دسترسی میدهد. هنگام ارسال راه حل خود، این گزینه را خواهید داشت که سؤالاتی را برای جامعه درج کنید. قابل ذکر است، شما می توانید راه حل های دیگران را تنها پس از ارسال راه حل های خود مشاهده کنید.
Frontend Mentor از یک سیستم امتیاز برای تشویق شما به تکمیل چالش ها استفاده می کند. شما می توانید تمام پروژه های تمام شده خود را به یک نمونه کار اضافه کنید تا در موقعیت های شغلی قرار بگیرید.
آنچه واقعاً Frontend Mentor را متمایز می کند، صفحه منابع آن است که بیش از 15 شاخه از مواد توسعه وب را در خود جای داده است. هر کدام فهرستی از منابعی دارد که میتوانید انتخاب کنید، بنابراین میتوانید تمام آنچه را که برای تمرین نیاز دارید بیاموزید.
در نهایت، Frontend Mentor چالش ها را دو بار در ماه کنار می گذارد، به این معنی که همیشه چیزی برای کار وجود دارد.
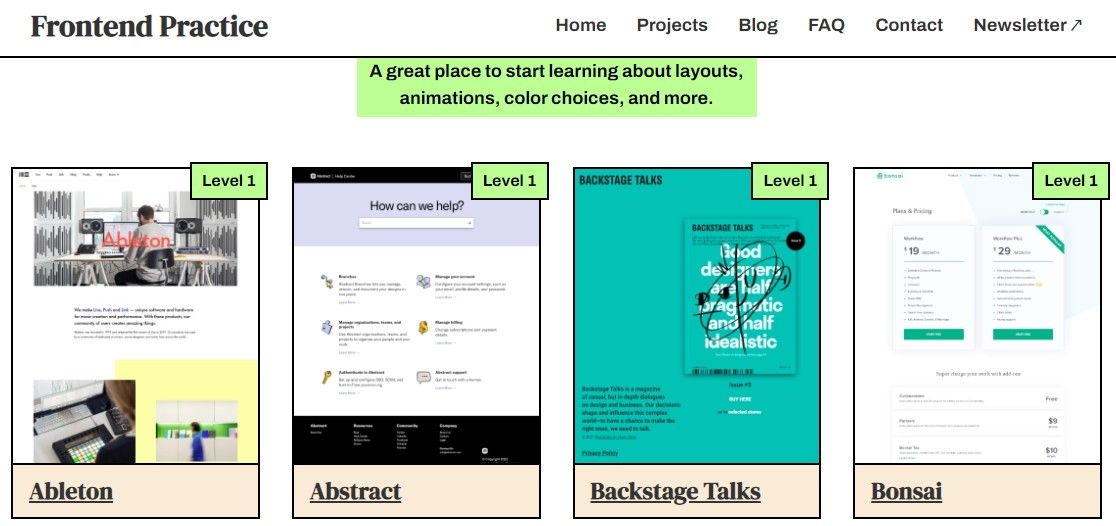
4. تمرین Frontend

Frontend Practice از جهات مختلفی با سایر پلتفرم ها متفاوت است. اولاً، دارای چالش نیست. در عوض، پروژه هایی را ارائه می دهد. این پروژه ها وب سایت های واقعی متعلق به شرکت های واقعی هستند که شما آنها را بازسازی خواهید کرد. برای انجام این پروژه ها نیز نیازی به حساب کاربری ندارید.
برای شروع، هیچ کد منبع ارائه نشده است. در عوض، توضیحات پروژه حاوی پیوندهای خارجی برای داراییها و نمادهای عکس، پیوندی به سایت زنده، تصویر مرجع، پالتهای رنگی و فهرستی از منابعی است که برای تکمیل پروژه به آن نیاز دارید. علاوه بر این، فهرستی از مفاهیمی را دریافت می کنید که از طریق تکمیل پروژه و نشانگرهای دشواری که می توانید استفاده کنید، یاد خواهید گرفت.
این پلتفرم یک سطح دشواری سه سطحی ارائه می دهد، اما، به عنوان یک مبتدی، تمرکز اصلی شما روی سطح یک خواهد بود. در اینجا میتوانید HTML، CSS، واکنشپذیری، انیمیشن و موارد دیگر را تمرین کنید. علاوه بر این، شما مجاز به گنجاندن پروژه ها در نمونه کارها خود هستید، مشروط بر اینکه به یک قانون واحد که در وب سایت ذکر شده است پایبند باشید.
اگر میخواهید مهارتهای خود را با ایجاد مجدد وبسایتهای موجود، از ابتدا شروع کنید تا مهارتهای HTML خود را تمرین کنید، Frontend Practice یک انتخاب عالی است.
همه این پلتفرمها در کنار هم محتوای کافی را در اختیار شما قرار میدهند تا در هنگام ایجاد سبد توسعهدهنده خود از آن استفاده کنید. در حین تمرین، میتوانید پیشرفتهایی ایجاد کنید و مفاهیم جدید را درک کنید، اعتماد به نفس خود را افزایش دهید و به شما در مقابله با جهنم آموزشی کمک کنید.
مهارت های HTML و CSS خود را از طریق تمرین تقویت کنید
جهنم آموزشی یک چالش خواهد بود، اما می توانید با تمرین بر آن غلبه کنید. امکانات واقعا بی پایان هستند و همه چیز با برداشتن اولین قدم شروع می شود. با انجام چالشهای ساخته شده و پروژههای دنیای واقعی، از دانش HTML و CSS خود استفاده کرده و به آن اضافه میکنید.
صرف نظر از مسیری که انتخاب میکنید، سفری برای رشد و توسعه را آغاز میکنید، مهارتهای خود را افزایش میدهید و اعتماد به نفس خود را در طول مسیر افزایش میدهید، رویکرد عملی را میپذیرید، ایجاد میکنید، یاد میگیرید و شکوفا میشوید.