تقریباً به همان تعداد راه برای آزمایش کد شما وجود دارد که برای نوشتن آن وجود دارد. تفاوت ها را درک کنید و برای خود یک فرآیند تست قوی ایجاد کنید.
اگر تا به حال مجبور شده اید یک اشکال در کد خود را ردیابی کنید، پس می دانید که چقدر می تواند ناامید کننده باشد. این ناامیدی تنها زمانی افزایش مییابد که روی یک پایگاه کد بزرگ کار میکنید.
آزمایش به شما امکان می دهد بررسی کنید که آیا نتایج کد شما با انتظارات شما مطابقت دارد یا خیر. به این ترتیب، می توانید به راحتی یک مشکل را قبل از استقرار برنامه خود شناسایی و برطرف کنید. آزمایش علاوه بر اینکه به شما کمک می کند تا خطاهای کد را سریعتر تشخیص دهید، شما را مجبور می کند کد خوبی بنویسید.
1. تست استاتیک

تست استاتیک به تست هایی اطلاق می شود که بدون اجرای کد اجرا می شوند. این امر با مقایسه کد با قوانین کدگذاری قبلی انجام می شود. روش های متداول انجام تست استاتیکی شامل پرز زدن و بررسی نوع است.
لینتینگ شامل بررسی کد برای برنامه نویسی و خطاهای سبک است. Linter کد را تجزیه و تحلیل می کند و خطاهای احتمالی را علامت گذاری می کند. نمونه هایی از ابزارهای لینتینگ EsLint، PyLint و CSSLint هستند.
چک کردن تایپ فرآیند اعمال قوانین تایپ و محدودیت ها بر روی مقادیر است. برخی از زبان های برنامه نویسی به شدت تایپ می شوند، به این معنی که زمانی که مقادیر به خوبی تایپ نشده باشند، خطا ایجاد می کنند.
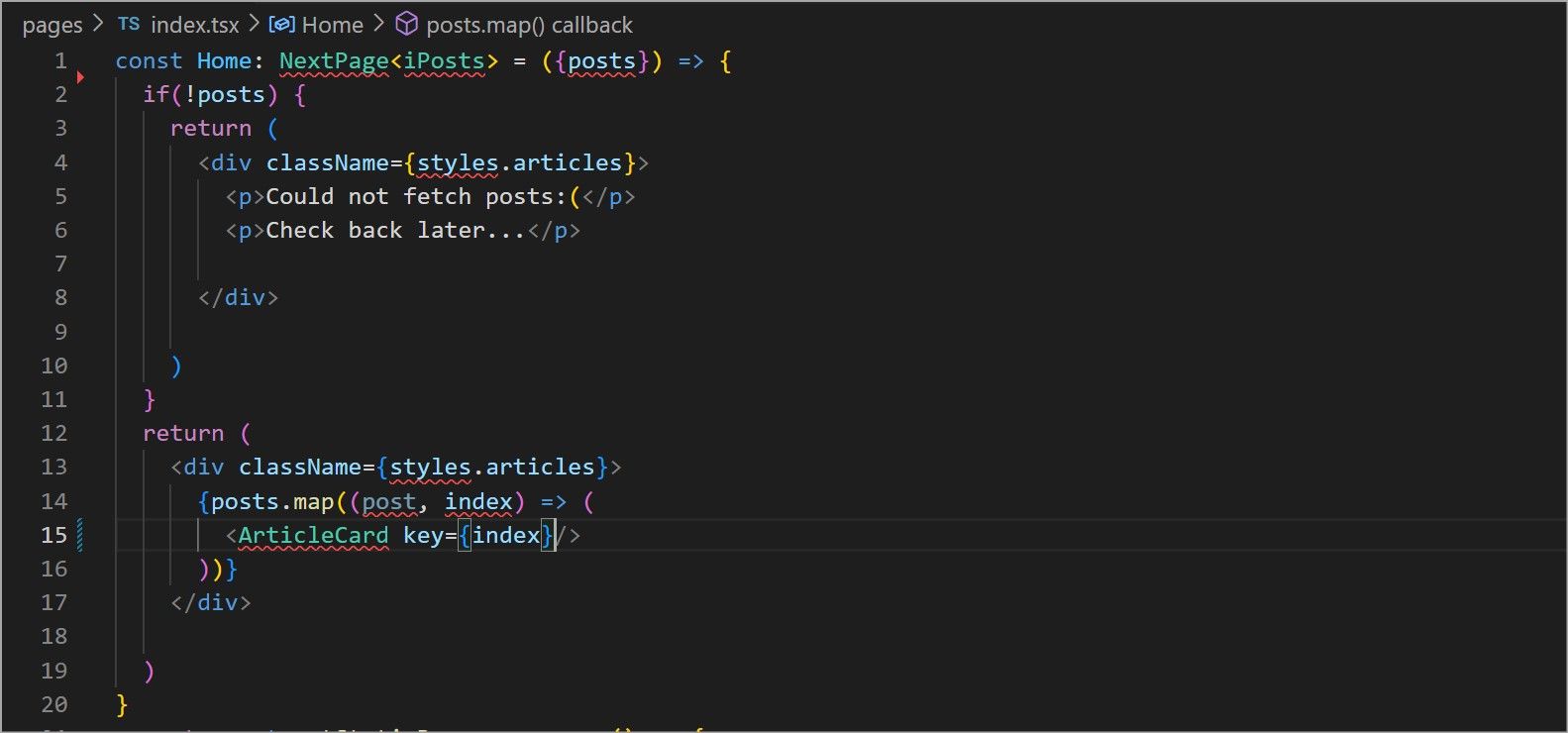
با این حال، برخی از زبان ها مانند جاوا اسکریپت سیستم تایپ ضعیفی دارند و بخشنده تر هستند. در این زبان ها، اشتباهات به سختی قابل تشخیص است، و یک کتابخانه چک کردن نوع ضروری است. برای جاوا اسکریپت، می توانید از TypeScript برای اعمال تایپ قوی استفاده کنید.
همچنین می توانید از ابزارهای تجزیه و تحلیل استاتیک برای تجزیه و تحلیل خودکار کد استفاده کنید. این ابزارها کیفیت کد را تأیید میکنند و هر مشکلی را که پیدا میکند گزارش میدهند. نمونه هایی از ابزارهای تحلیل استاتیک در بازار عبارتند از SonarQube، DeepSource و SpotBugs. هنگام انتخاب یک تحلیلگر استاتیک، مطمئن شوید که از زبان برنامه نویسی شما پشتیبانی می کند.
2. آزمون های واحد

تستهای واحد کوچکترین بخشهای قابل آزمایش یک برنامه کاربردی را بررسی میکنند تا مشخص کنند که آیا مطابق انتظار عمل میکنند یا خیر. شما می توانید تست های واحد را برای توابع، ماژول ها، اشیاء و غیره بنویسید.
در حالی که تستهای واحد میتوانند زمانبر باشند، اما باید زمان بیشتری نسبت به زمانی که برای اشکالزدایی برنامه صرف میکنید پس از نوشتن همه کد صرفهجویی کنند.
به طور کلی، تست واحد شامل چهار مرحله است:
- ایجاد تست ها
- بررسی آزمون
- پایه گذاری
- اجرای آزمون.
می توانید تست های واحد را به صورت دستی بنویسید یا با استفاده از چارچوب تست واحد آنها را خودکار کنید. در تست دستی، کدی را برای تست عملکرد یا واحد مورد نیاز خود مینویسید، سپس کد تست را حذف میکنید.
اگر از یک فریم ورک استفاده می کنید، واحد مورد آزمایش و نتایج مورد انتظار را مشخص کنید، سپس تست را اجرا کنید. سپس چارچوب تست، تست های شکست خورده و قبولی را ثبت می کند. به طور کلی بهتر است از یک چارچوب استفاده کنید زیرا سریعتر است.
هنگام نوشتن یک آزمون واحد، مطمئن شوید که واحدی که آزمایش می کنید مستقل است. اگر به داده های خارجی مانند متغیرها متکی است، می توانید از mock استفاده کنید. ماک ها جایگزین داده های از دست رفته مورد استفاده در واحد می شوند.
به عنوان مثال، اگر تابعی را آزمایش میکنید که به دادههای واکشی شده از یک API متکی است، میتوانید یک شی داده جعلی برای اهداف آزمایشی ایجاد کنید.
3. تست های یکپارچه سازی

تست های یکپارچه سازی نحوه عملکرد اجزای مختلف با هم را بررسی می کنند. این برخلاف تست های واحد است که اجزای مستقل را آزمایش می کنند. شما تست های ادغام را بعد از تست های واحد می نویسید.
تستهای یکپارچهسازی ضروری هستند، زیرا اطمینان میدهند که منطق برنامه شما پابرجاست.
به عنوان مثال، دو ماژول را در نظر بگیرید: یکی که داده ها را از یک API واکشی می کند و دیگری که آن را تجزیه و تحلیل می کند. شما می خواهید مطمئن شوید که کد شما داده های صحیح را دریافت کرده و آن را به درستی تجزیه و تحلیل کرده است.
این جایی است که تست یکپارچه سازی وارد می شود. این تضمین می کند که هیچ اشکالی در جریان منطقی از یک ماژول به ماژول دیگر نباشد.
4. آزمون های پایان به پایان

تست انتها به انتها جریان برنامه را از دیدگاه کاربر نهایی بررسی می کند. این فرآیند برنامه را از ابتدا تا انتها آزمایش می کند، زیرا کاربر از برنامه استفاده می کند. این تست ها پوشش بیشتری نسبت به تست های واحد یا تست های ادغام ارائه می دهند.
تستهای انتها به انتها وابستگیها، پایگاههای داده و ارتباطات خارجی برنامه را تعریف میکنند. آنها یک سناریوی دنیای واقعی را تا حد امکان به دقت تکرار می کنند.
به عنوان مثال، هنگام آزمایش یک فرم ثبت نام، یک تست سرتاسر سناریوهای مختلفی مانند:
- کاربری که هم ایمیل و هم رمز عبور را ارسال می کند
- کاربری که از رمز عبور ضعیف استفاده می کند
- کاربری که از ایمیل نامعتبر استفاده می کند
- کاربری که فقط ایمیل ارسال می کند
- کاربری که فقط رمز عبور ارسال می کند
تستهای انتها به انتها اطمینان میدهند که برنامه در این سناریوها مطابق انتظار عمل میکند.
تست های نوشتن در مقابل کد نوشتن
آزمایش برنامه شما در مراحل اولیه توسعه حیاتی است. در حالی که همه این تست ها ضروری هستند، یافتن تعادلی که برای شما کار می کند مهم است. در غیر این صورت، زمان زیادی را صرف نوشتن تست به جای کد خواهید کرد.
تست واحد برای اکثر برنامه ها بسیار مهم است و ممکن است بخواهید زمان کافی را به آن اختصاص دهید. هنگامی که تست های واحد را انجام دادید، می توانید مطمئن شوید که بلوک های سازنده برنامه شما به درستی کار می کنند.
-1.jpg)