انیمیشنها میتوانند وبسایت را نرم و روان جلوه دهند، اما چگونه میتوانید این ویژگی را در کار خود بگنجانید؟ به ما بپیوندید و بیاموزید که چگونه طراحی وب خود را با این نمونه های خلاقانه انیمیشن SVG زنده کنید.
انیمیشنها میتوانند وبسایت را نرم و روان جلوه دهند، اما چگونه میتوانید این ویژگی را در کار خود بگنجانید؟ به ما بپیوندید و بیاموزید که چگونه طراحی وب خود را با این نمونه های خلاقانه انیمیشن SVG زنده کنید.
کار با گرافیک های برداری مقیاس پذیر
SVG فرمت فایلی است که از خطوط، به جای پیکسل، برای ذخیره و نمایش تصاویر استفاده می کند. همانطور که از نام آنها پیداست، گرافیک های برداری مقیاس پذیر می توانند بدون از دست دادن کیفیت مقیاس شوند.
علاوه بر اینکه برای تغییر اندازه عالی است، می توانید از کد SVG در HTML نیز استفاده کنید و مانند هر عنصر دیگری عمل می کند. این بدان معناست که می توانید از قوانین CSS، کد جاوا اسکریپت و مهمتر از همه، انیمیشن ها با SVG های وب سایت خود استفاده کنید.
شما می توانید SVG را با استفاده از نرم افزارهایی مانند Adobe Illustrator و وب سایت هایی مانند SVGator ایجاد کنید، اما می توانید آنها را با دست نیز ایجاد کنید. فرمت SVG یک زبان XML متن ساده است و کمی شبیه به HTML است.
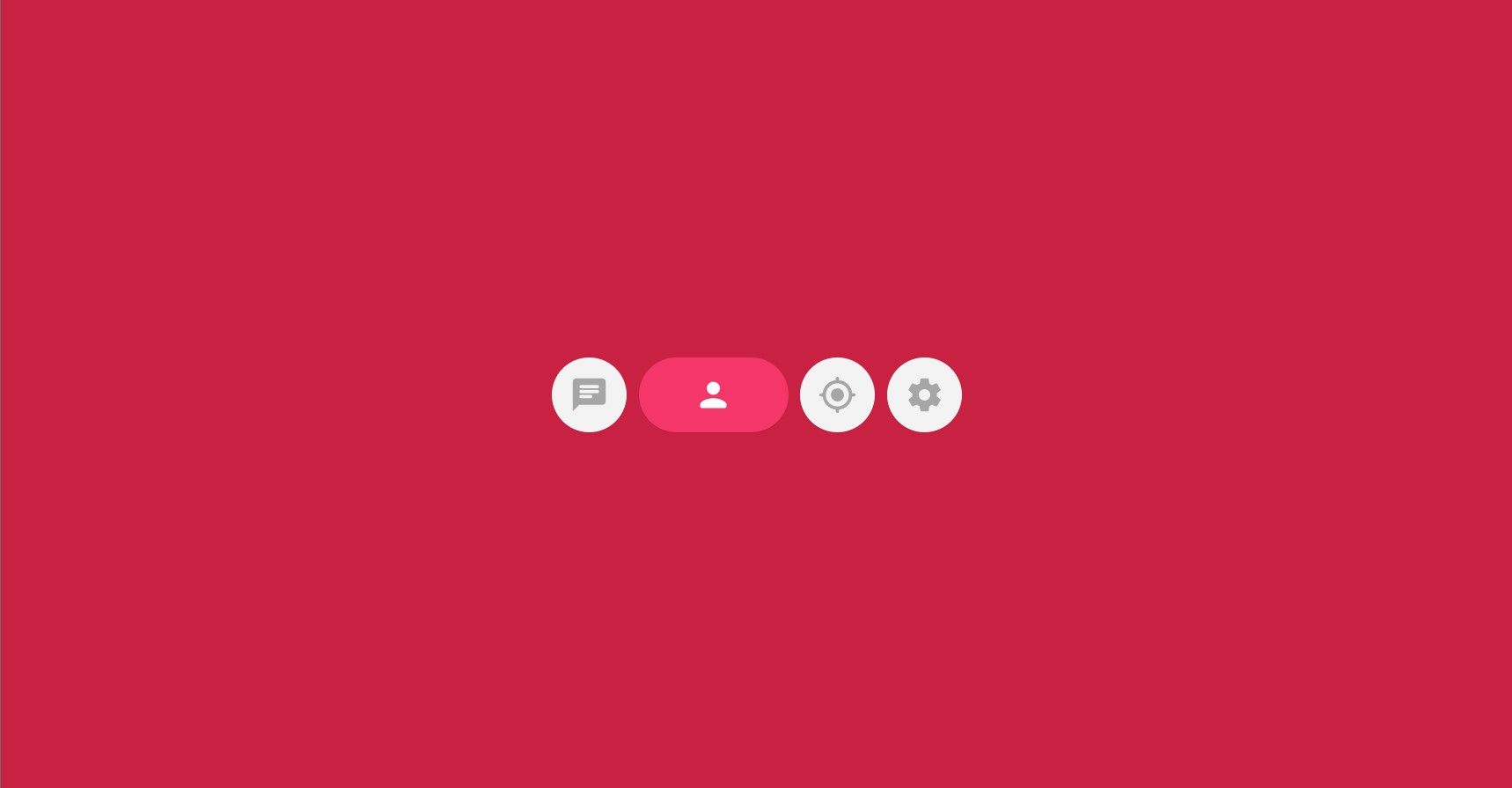
1. دکمه های تغییر رنگ توسط Mariusz Dabrowski

این مثال دارای چهار دکمه با آیکون های خاص خود و پس زمینه بلوک رنگ است. هنگامی که یک دکمه را انتخاب می کنید، از یک دایره به یک مستطیل گرد تغییر می کند، در حالی که رنگ پس زمینه صفحه را نیز تغییر می دهد تا با دکمه مطابقت داشته باشد.
ترکیبی از JS و CSS این نتایج را ایجاد می کند و همه چیز با حلقه ای شروع می شود که شنوندگان رویداد را به هر دکمه اضافه می کند.
for (var i = 0; i < menuItems.length; i++) {
menuItems[i].addEventListener('click', buttonClick);
}
هنگامی که یک دکمه کلیک می شود، تابعی به نام buttonClick() چندین عمل را انجام می دهد. با تغییر رنگ پسزمینه صفحه شروع میشود:
document.body.style.backgroundColor = `#${this.getAttribute('data-background')}`;
پس از این، یک کلاس CSS به دکمه فشار داده شده اضافه می کند و یک انیمیشن را راه اندازی می کند و رنگ پس زمینه دکمه را تغییر می دهد.
menuItemActive.classList.remove('menu__item--active');
this.classList.add('menu__item--active');
menuItemActive.classList.add('menu__item--animate');
this.classList.add('menu__item--animate');
menuItemActive = this;
در حالی که ساده است، این مثال انیمیشن SVG یک راه منحصر به فرد برای جذاب تر کردن وب سایت شما ارائه می دهد. این نوع ویژگی طراحی برای وب سایت های موبایل و برنامه های مبتنی بر HTML مناسب است.
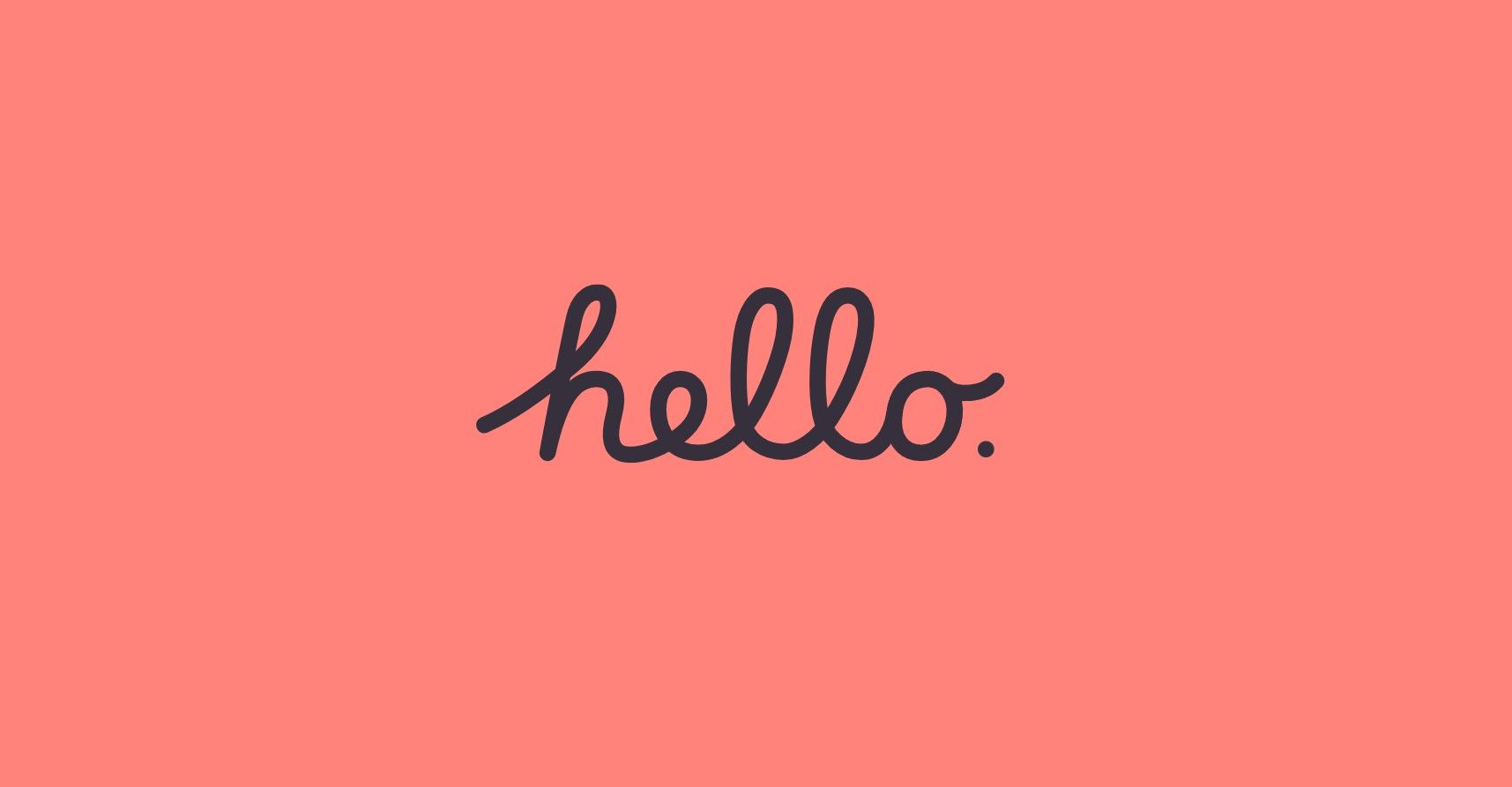
2. انیمیشن Hello Stroke اثر توشیوکی تاکاهاشی

شما می توانید هر تعداد گره را که دوست دارید به یک مسیر SVG اضافه کنید و آنها را برای ایجاد متن ایده آل کنید. این انیمیشن سکته مغزی ساده این تکنیک را به خوبی نشان می دهد و متن از چپ به راست به نظر می رسد که گویی در حال نوشتن است.
این انیمیشن فریم های کلیدی ندارد، آن را به سادگی در کنار ویژگی انتقال CSS یک عرض ضربه جدید اعمال می کند. این باعث می شود هر خط بدون انیمیشن پیچیده خود را در سراسر صفحه بکشد.
.path-1 {
stroke-dasharray: 1850 2000;
stroke-dashoffset: 1851;
transition: 5s linear;
}
یک تابع JS یک کلاس CSS منحصر به فرد را به هر بخش از متن با استفاده از یک کلاس CSS والد اضافه می کند تا چگالی کد را کاهش دهد.
$(function() {
function animationStart() {
$('#container').addClass('fin');
}
setTimeout(animationStart, 250);
});
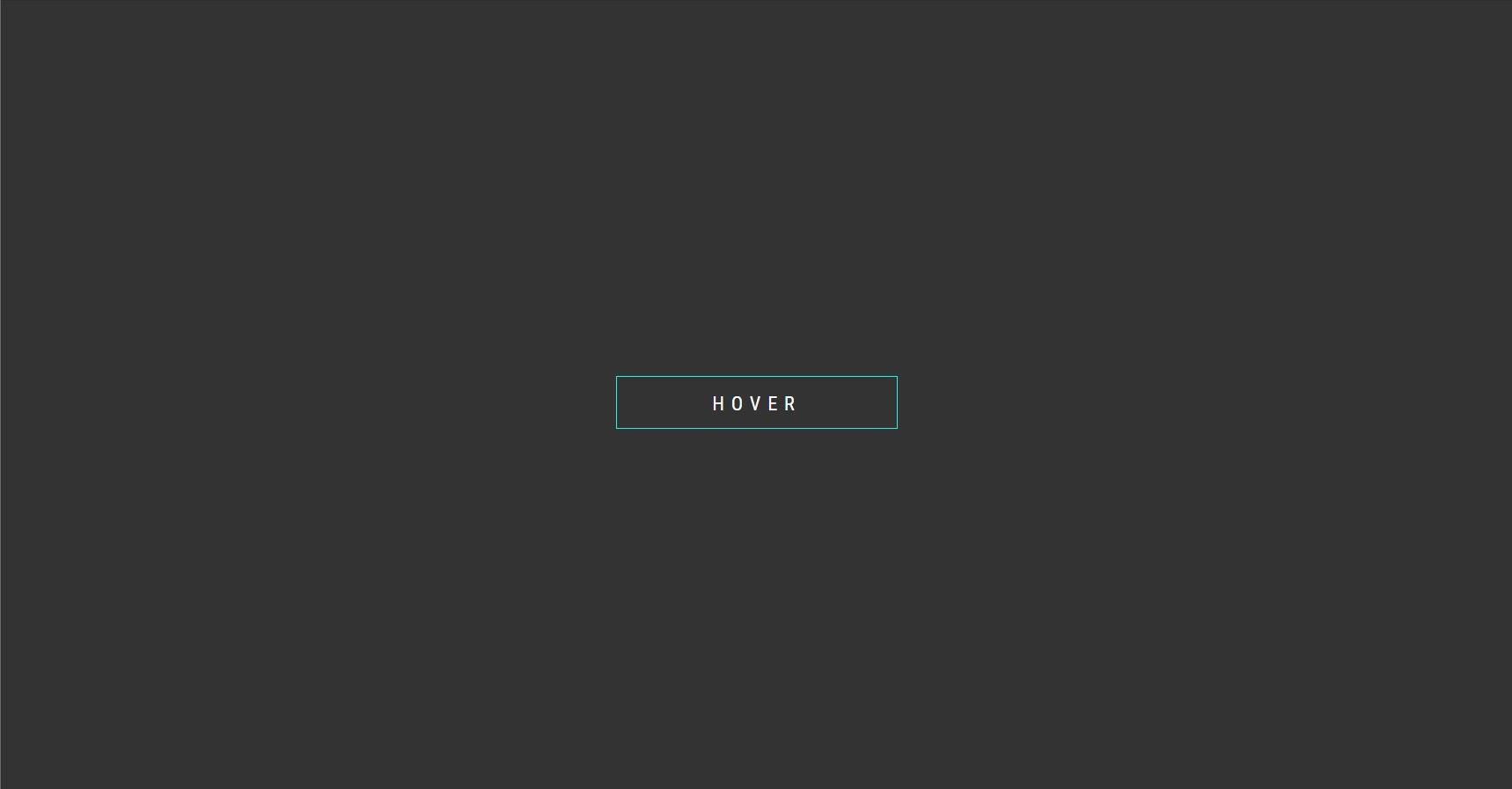
3. CSS-Only Button Border توسط شان مک کافری

به عنوان یک نمونه فقط CSS، این انیمیشن SVG برای کسانی که نمی خواهند انگشتان پای خود را در کد جاوا اسکریپت فرو کنند عالی است. ایده ساده است: یک دکمه با یک خط زیر شروع می شود که وقتی ماوس را بر روی آن قرار می دهید به یک حاشیه کامل تبدیل می شود.
فریم های کلیدی CSS دو حالت برای دکمه ایجاد می کنند. حالت اول دارای سکته مغزی ضخیمتری است و فقط پایین دکمه شکل SVG را میپوشاند که از 0% شروع میشود. حالت دیگر دکمه کامل در 100٪ با یک ضربه نازک تر است.
@keyframes draw {
0% {
stroke-dasharray: 140 540;
stroke-dashoffset: -474;
stroke-width: 8px;
}
100% {
stroke-dasharray: 760;
stroke-dashoffset: 0;
stroke-width: 2px;
}
}
این فریمهای کلیدی تنها زمانی که کاربر مکاننما را روی دکمه حرکت میدهد، روی طرح کلی دکمه SVG اعمال میشود. برای دستیابی به این هدف از کلاس شبه :hover CSS استفاده می کند و قانونی را راه اندازی می کند که فریم های کلیدی انیمیشن را به دکمه اضافه می کند.
.svg-wrapper:hover .shape {
-webkit-animation: 0.5s draw linear forwards;
animation: 0.5s draw linear forwards;
}
این نشان می دهد که چگونه می توانید انیمیشن های زیبایی را بدون استفاده از کدهای پیچیده ایجاد کنید. شما می توانید از این اصول و خلاقیت خود برای ایجاد عناصر تعاملی پیچیده تر برای وب سایت خود استفاده کنید.
4. ساعت ساده از محمد محبی فر

با بسیاری از تکنیک های جالب در زیر کاپوت، تصمیم گیری در مورد آنچه که در هنگام نگاه کردن به این نمونه ساعت SVG مورد بحث قرار گیرد، دشوار است.
برای شروع، از تابع Date() برای جمع آوری تاریخ و زمان فعلی استفاده می کند. با استفاده از این مقدار، توابع getHours()، getMinutes() و getSeconds() داده ها را به قسمت های مربوطه تقسیم می کنند. سپس کد موقعیت هر عقربه را روی ساعت محاسبه می کند.
var date = new Date();
var hoursAngle = 360 * date.getHours() / 12 + date.getMinutes() / 2;
var minuteAngle = 360 * date.getMinutes() / 60;
var secAngle = 360 * date.getSeconds() / 60;
با ذخیره هر یک از عقربه ها در یک آرایه، موقعیت آنها را می توان به راحتی در هر بار اجرای کد تنظیم کرد.
hands[0].setAttribute('from', shifter(secAngle));
hands[0].setAttribute('to', shifter(secAngle + 360));
hands[1].setAttribute('from', shifter(minuteAngle));
hands[1].setAttribute('to', shifter(minuteAngle + 360));
hands[2].setAttribute('from', shifter(hoursAngle));
hands[2].setAttribute('to', shifter(hoursAngle + 360));
Time کاربردهای محدودی در حوزه طراحی وب دارد، اما برای تایمرهای شمارش معکوس، ساعت ها و ذخیره مهرهای زمانی مفید است. این مثال همچنین بینشی در مورد ایجاد انیمیشن های پویا SVG با متغیرها ارائه می دهد.
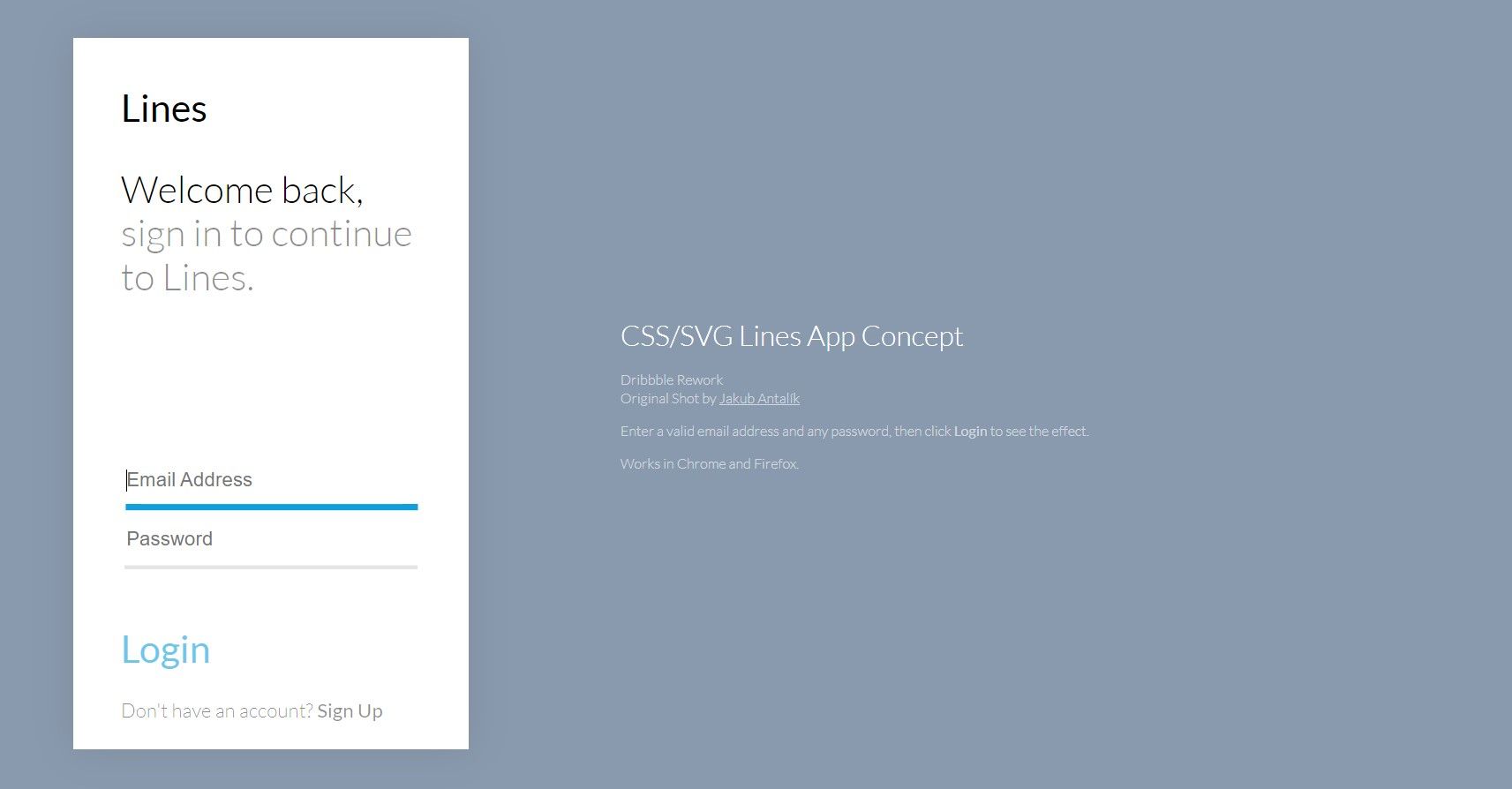
5. CSS-Only Form Field Lines اثر دیوید خورشید

این انیمیشن SVG مبتنی بر CSS روشی منظم برای ایجاد هر فرمی باورنکردنی ارائه می دهد.
بدون انتخاب چیزی، فرم دارای خطوط خاکستری در زیر هر فیلد است. هنگامی که یک فیلد انتخاب میشود، خطی ظاهر میشود که از سمت چپ با یک انیمیشن صاف به داخل میلغزد. اگر کاربر فیلد دیگری را انتخاب کند، خط با یک حرکت صاف به موقعیت جدید خود می لغزد.
در نهایت، هنگامی که کاربر دکمه ورود را فشار می دهد، خط به دایره ای تبدیل می شود که با بارگیری صفحه، ضربان می زند.
این مثال SVG به ویژه چشمگیر است زیرا برای تولید چنین نتیجه پیچیده ای فقط به CSS متکی است. از متغیرهای CSS برای ذخیره داده ها استفاده می کند و کنترل عناصری مانند برنامه اصلی را آسان تر می کند.
$app-padding: 6vh;
$app-width: 50vh;
$app-height: 90vh;
#app {
width: $app-width;
height: $app-height;
padding: $app-padding;
background: white;
box-shadow: 0 0 2rem rgba(black, 0.1);
}
می توانید از این مثال تقریباً در هر فرم وب استفاده کنید و کاربران خود را مانند قبل درگیر کنید.
ایجاد انیمیشن های SVG خود با HTML، JS و CSS
ایجاد یک انیمیشن SVG از ابتدا می تواند فرآیند دشواری در ابتدای شروع کار باشد. این مثالها شروعی را به شما میدهد که برای ساخت انیمیشنهای SVG نیاز دارید که باعث درخشش وبسایت شما میشود.