از این نکات برای ایجاد طرحبندیهای واکنشگرا و کارآمد استفاده کنید.
تصور کنید که تمام کارهای سخت را انجام داده اید تا یک چیدمان واقعا عالی داشته باشید. اما پس از آن، وقتی پنجره مرورگر خود را کمی کوچکتر میکنید، چیزی را میبینید که پر شده است. برای رفع مشکل، یک پرسش رسانه ای را مطرح می کنید. اما با تغییر اندازه پنجره، متوجه می شوید که چیز دیگری شکسته است.
این چیزی است که اکثر توسعه دهندگان CSS در یک نقطه آن را تجربه خواهند کرد. اما خوشبختانه، ما چندین راهحل مدرن CSS داریم که توسعه چیزها و کارکرد خوب آنها را بسیار آسانتر میکند. این مقاله به بررسی 5 روش مفیدی میپردازد که باید هنگام توسعه وبسایتها در نظر داشته باشید. این نکات به شما کمک می کند از شکست های آزاردهنده در طراحی خود جلوگیری کنید.
1. با یک صفحه سبک جهانی شروع کنید
هنگام نوشتن CSS همیشه با یک استایل جهانی شروع کنید. نگران چیدمان نباشید. در عوض، سبکهای عمومی مانند تایپوگرافی، رنگها و پسزمینه را تنظیم کنید. حاشیه ها را بازنشانی کنید، زیرخط ها را از لینک ها حذف کنید و غیره.
پس از اتمام استایلبندی کلی، میتوانید شروع به ایجاد طرحبندی و هدف قرار دادن عناصر جداگانه در طرحبندی کنید. اصولاً از بالا شروع کنید و سپس روی عناصر حرکت کنید.
مثال زیر CSS حاشیه همه عناصر را به 0 بازنشانی میکند، تایپوگرافی و رنگ تمام عناوین اصلی را تعریف میکند و یک حاشیه ثابت به همه آنها اضافه میکند:
body,
h1,
h2,
h3,
p {
margin: 0;
}
h1,
h2,
h3 {
color: blue;
font-family: "Verdana" sans-serif;
font-weight: 900;
line-height: 1;
}
h2,
h3,
p {
margin-bottom: 1rem;
}
اکنون که تمام سبک های پایه را تعریف کرده اید، می توانید از آنجا بسازید. به عنوان مثال، می توانید padding را به عنصر ظرف اضافه کنید. با این کار محتوا از لبه های مرورگر شما دور می شود. سپس میتوانید حداکثر عرض را به تصاویر اعمال کنید تا بتوانند با عرض ظرف خود سازگار شوند. نکته این است که قبل از هدف قرار دادن عناصر خاص، از عناصر عمومی شروع کنید.
یک بار دیگر، طرح پاسخگو خواهد بود. بنابراین با تغییر اندازه صفحه نمایش، اندازه عناصر نیز بر این اساس تغییر خواهد کرد. به عنوان یک توسعه دهنده، باید از این نکات و ترفندهای CSS آگاه باشید زیرا می توانند بهره وری شما را به سطح بالاتری ببرند.
2. از اندازه های ثابت خودداری کنید
وقتی شروع به فکر کردن در مورد چیدمان می کنید، اولین چیزی که باید در نظر داشته باشید این است که از اندازه های ثابت خودداری کنید. اندازه های ثابت به ویژگی هایی مانند عرض: 1000 پیکسل، ارتفاع: 200 پیکسل و غیره اشاره دارد. تنظیم ارتفاع یا عرض ثابت فقط در مسافت طولانی برای شما مشکل ایجاد می کند.
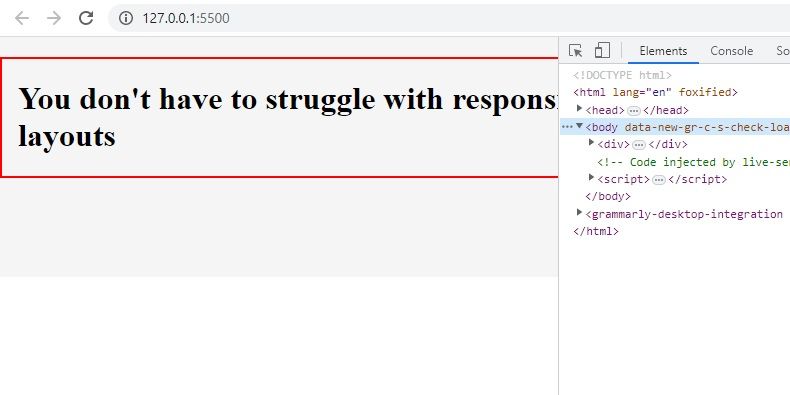
در عوض، از ارتفاع و عرض قابل تطبیق استفاده کنید. یکی از راه ها این است که به جای ارتفاع و عرض از حداقل ارتفاع و حداقل عرض استفاده کنید. به عنوان مثال، فرض کنید عرض یک عنصر را روی 600 پیکسل قرار داده اید. وقتی کوچکتر از 600 پیکسل می شوید، محتوا سرریز می شود:

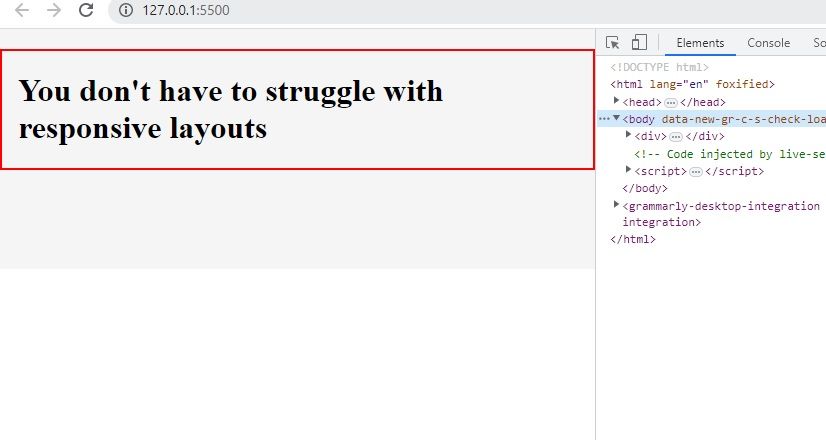
در عوض، باید ویژگی را از عرض به حداکثر عرض تغییر دهید. با حداکثر عرض، به عنصر اجازه داده می شود که با باریک شدن پنجره مرورگر کوچک شود. و اگر پنجره عریض شود، متن به طول اصلی خود باز می گردد. نتیجه این است:

برای قد هم همینطوره به عنوان مثال، فرض کنید ارتفاع یک هدر را روی مقدار ثابت 200 پیکسل قرار داده اید.
header {
height: 200px;
display: grid;
place-items: center;
}
این همه چیز را در هدر کاملاً متمرکز می کند. اما وقتی پنجره مرورگر را باریک می کنید، محتوا در نهایت از ظرف خود خارج می شود. و این به این دلیل است که شما یک ارتفاع ثابت روی هدر تعیین می کنید.
به طور کلی، ارتفاع و عرض هر دو ویژگی خطرناکی هستند. راه حل این است که از ارتفاع و عرض قابل تطبیق استفاده کنید، یعنی حداقل و حداکثر ارتفاع، و حداقل و حداکثر عرض. در این موارد، اگر مرورگر با موقعیتهایی مواجه شود که محتوا طولانیتر شود، هدر برای انطباق با آن رشد میکند.
این یکی از رایج ترین اشتباهات CSS است که باید از آن اجتناب کنید.
3. به یاد داشته باشید که وب سایت شما به طور پیش فرض واکنش گرا است
به خاطر داشته باشید که وب سایت شما حتی قبل از نوشتن یک خط کد CSS واکنش گرا است. این طرز فکر می تواند به شما کمک کند تا از پیچیدگی بیش از حد فرآیند طراحی جلوگیری کنید. این چیدمان روی صفحه نمایش های بزرگ و صفحه های کوچک کار می کند. شاید زیبا نباشد حتی ممکن است خواندن آن در صفحه های بزرگ سخت باشد. اما وب سایت بدون توجه به اندازه آن با viewport سازگار می شود.
البته، تصاویر ممکن است سرریز شوند و ممکن است متن خیلی کوچک باشد. اما با طرح پیش فرض چیزی از دست نخواهید داد. متن شما شکسته نمی شود و همه عناصر روی صفحه قابل مشاهده خواهند بود.
درک و پذیرش این واقعیت می تواند در هنگام نوشتن کد CSS به شما کمک کند. هنگامی که با مشکل مواجه می شوید، مطمئن خواهید بود که این خطا از CSS که نوشته اید ناشی می شود. این کار پیدا کردن مشکل و رفع آن را آسان تر می کند.
4. از Media Queries برای اضافه شدن پیچیدگی استفاده کنید
سعی کنید از پرس و جوهای رسانه ای فقط برای افزایش پیچیدگی استفاده کنید. به عنوان مثال، زمانی که می خواهید طرح شما سه ستون در صفحه نمایش های بزرگتر داشته باشد. در غیر این صورت از آنها استفاده نکنید. برای بررسی عمیق پرسشهای رسانهای، راهنمای پرسشهای رسانهای ما را بخوانید.
در اینجا یک سناریو وجود دارد. تصور کنید که عنصری با نام کلاس .split دارای سه عنصر درون خود باشد. با CSS زیر، یک طرح سه ستونی ایجاد می شود:
.split {
display: flex;
flex-direction: row;
gap: 2rem;
}
در صفحه نمایش های کوچکتر (عرض 40 میلی متر یا کمتر)، می خواهید همه چیز یک ستون را اشغال کند. بنابراین شما این کار را انجام می دهید:
@media(max-width: 40em) {
.split {
display: block;
}
}
در اینجا، شما تراز پیش فرض (سه ستون) را لغو می کنید. اما درخواست رسانه غیر ضروری است زیرا مرورگر به طور پیش فرض از display:block استفاده می کند. بنابراین نیازی به تعریف صریح آن ندارید.
با در نظر گرفتن این موضوع، می توانید کد خود را برای استفاده از یک درخواست رسانه ای که فقط برای صفحه نمایش های بزرگ اعمال می شود، تغییر دهید. در آنجا وقتی صفحه نمایش از 40 میلی متر بازتر باشد، به سه ستون سوئیچ می کنید:
@media(max-width: 40em) {
.split {
display: flex;
flex-direction: row;
gap: 2rem;
}
}
در صفحه نمایش های کوچک، مرورگر همه چیز را در یک ستون جمع می کند. اما لازم نیست آن را مشخص کنید زیرا مرورگر به طور پیش فرض از display:block استفاده می کند. بنابراین، شما فقط از پرس و جوهای رسانه ای برای افزودن پیچیدگی استفاده کرده اید.
بنابراین به جای اضافه کردن پیچیدگی و سپس نادیده گرفتن تعدادی از ویژگی ها، اکنون پیچیدگی را در زمانی که به آن نیاز داشتید اضافه می کنید. بیشتر اوقات، شما فقط به درخواست های رسانه ای با عرض حداقل نیاز دارید. ابتدا با موبایل شروع کنید، سپس وقتی سایت در تلفن همراه عالی به نظر می رسد، پیچیدگی (مثلاً ستون ها) را برای نسخه دسکتاپ اضافه کنید.
5. از CSS مدرن استفاده کنید
با استفاده از رویکردهای مدرن CSS، می توانید از اکثر مشکلات تراز و نقاط شکست دور شوید و به سمت دستیابی به طراحی ذاتی حرکت کنید.
یکی از راه هایی که می توانید این کار را انجام دهید این است:
h1 { اندازه قلم: گیره (3rem, 1rem + 10vw, 7rem)}
این h1 را بین حداقل و حداکثر اندازه فونت گیر می کند. کوچکترین چیزی که می خواهیم به آن برود 3rem و بالاترین آن 7rem است. وسط چیزی است که ما روی آن تکرار خواهیم کرد (1rem + 10 vw). در نتیجه، عنوان بهطور خودکار با کوچکتر شدن ویوپورت کوچک میشود و با بزرگتر شدن آن، رشد میکند.
درباره CSS مدرن بیشتر بدانید
CSS در طول سال ها بسیار تکامل یافته است. امروز رویکردهای جدیدتر و بهتری برای موقعیت یابی عناصر در CSS داریم. در این مقاله، برخی از این شیوهها را لمس کردیم و نشان دادیم که چگونه میتوانند به شما در جلوگیری از مشکلات رایج طراحی کمک کنند. یکی از بهترین راه ها برای یادگیری CSS مدرن از طریق رویکرد عملی است، مانند استفاده از CSS مدرن برای طراحی جدول HTML.