کتابخانههای رابط کاربری به شما کمک میکنند یک تجربه کاربری درجه یک ارائه دهید، و دسترسی بخش مهمی از آن است.
دسترسی باید یکی از اولویت های اصلی شما در طول توسعه باشد. اجزای قابل دسترس، قابلیت استفاده برنامه را بهبود می بخشد و پایگاه مخاطبان آن را گسترش می دهد. با این حال، ایجاد برنامه های کاربردی در دسترس می تواند از نظر زمان ساخت و آزمایش پرهزینه باشد.
برای صرفه جویی در زمان، می توانید از یک کتابخانه مؤلفه UI استفاده کنید که مؤلفه های قابل دسترسی را ارائه می دهد که به طور کامل آزمایش شده اند. نمونههایی از کتابخانههای اجزای UI در دسترس عبارتند از Chakra UI، Radix UI، Material UI، Headless UI و Next UI.
1. رابط کاربری چاکرا

Chakra UI یک کتابخانه کامپوننت ساده است که برای ایجاد برنامه هایی که در دسترس هستند عالی است. با 1.4 میلیون بارگیری در ماه، این کتابخانه UI به سرعت در حال رشد است و مطمئناً وقتی در استفاده از آن گیر کردید، پاسخهایی را خواهید یافت. این قابل ترکیب است و اجزایی کوچک با حداقل پیچیدگی را ارائه می دهد. این رویکرد قابلیت سفارشی سازی آن را افزایش می دهد زیرا توسعه دهندگان می توانند این اجزای کوچک را برای ساخت قطعات بزرگتر ترکیب کنند.
رابط کاربری چاکرا دارای نسخه رایگان و نسخه پولی است. نسخه رایگان با این حال برای پروژه های کوچک کافی است.
ویژگی های کلیدی Chakra UI
- اجزای رابط کاربری چاکرا از استانداردهای WAI-ARIA پیروی می کنند و همه در دسترس هستند.
- اجزا قابل تنظیم هستند و شما می توانید آنها را مطابق با نیازهای طراحی خود تغییر دهید.
- کامپوننت ها قابل ترکیب هستند. می توانید به راحتی آنها را برای ساخت اجزای بزرگتر ترکیب کنید.
- کتابخانه UI چاکرا از نظر نوع ایمن است زیرا در TypeScript نوشته شده است.
- دارای پشتیبانی اجتماعی عالی و مستندات گسترده است.
- این یک رابط کاربری روشن و تاریک ارائه می دهد که پیچیدگی اجرای حالت تاریک را در برنامه React شما از بین می برد.
- از طراحی موبایل اول پشتیبانی می کند و هر جزء پاسخگو است.
راهنمای نصب Chakra UI را برای شروع استفاده از Chakra UI در پروژه خود دنبال کنید.
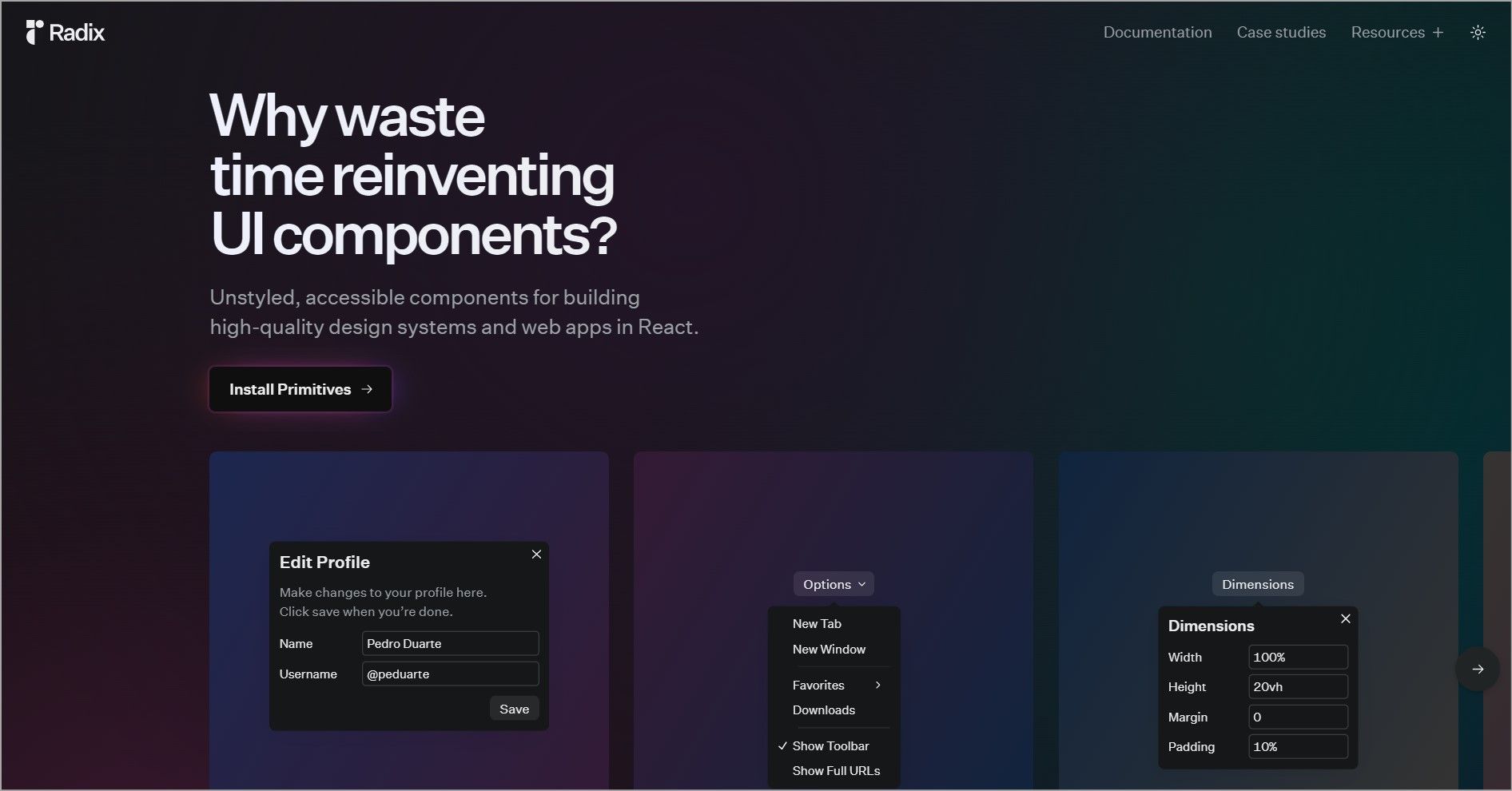
2. رابط کاربری رادیکس

Radix UI یک کتابخانه منبع باز برای ساخت برنامه های کاربردی وب و سیستم های طراحی قابل دسترس است. Radix ابتدا، نمادها و رنگ ها را ارائه می دهد.
رادیکس های اولیه اجزای بدون استایل و در دسترس هستند. اولیهها با مراقبت از بخشهای پیچیده مانند انطباق با WAI-ARIA، ناوبری صفحهکلید، و مدیریت تمرکز، توسعه را سرعت میبخشند. از آنجا که آنها بدون استایل ظاهر می شوند، شما آزاد هستید که طرح خود را با یک راه حل استایل مورد نظر خود پیاده سازی کنید.
رنگهای رادیکس یک سیستم رنگی قابل دسترسی برای طراحی اجزای رابط کاربری ارائه میدهند که با موضوع و برند شما مطابقت دارند. دارای یک حالت تاریک خودکار است که از طریق یک نام کلاس و چندین گزینه ترکیب رنگی اعمال می شود که نسبت کنتراست WCAG را پاس می کند.
آیکونهای رادیکس مجموعهای از آیکونهای ۱۵*۱۵ هستند که بهعنوان اجزای تک تک React در دسترس هستند. این آیکون ها به صورت فایل SVG نیز موجود هستند و می توانید آنها را در Figma یا Sketch نیز باز کنید.
ابتدا، رنگ ها و آیکون ها با هم، نحوه ساخت قسمت جلویی برنامه خود را ساده می کنند.
ویژگی های کلیدی Radix UI
- اجزای Radix از الگوهای طراحی WAI-ARIA پیروی می کنند.
- اجزای رابط کاربری Radix بدون استایل هستند که به شما این آزادی را می دهد که آنها را مطابق میل خود سفارشی کنید.
- کامپوننت ها می توانند کنترل شوند یا کنترل نشده باشند. به طور پیشفرض، آنها کنترل نشدهاند و به شما امکان میدهند بدون نیاز به مدیریت وضعیت محلی از آنها استفاده کنید.
- هر primitive را می توان به صورت جداگانه نصب کرد به این معنی که شما می توانید ابتدایی ها را همانطور که نیاز دارید نصب کنید.
- کامپوننت ها یک API مشابه را به اشتراک می گذارند که به طور کامل تایپ شده است.
برای شروع استفاده از Radix، این آموزش ابتدایی را دنبال کنید.
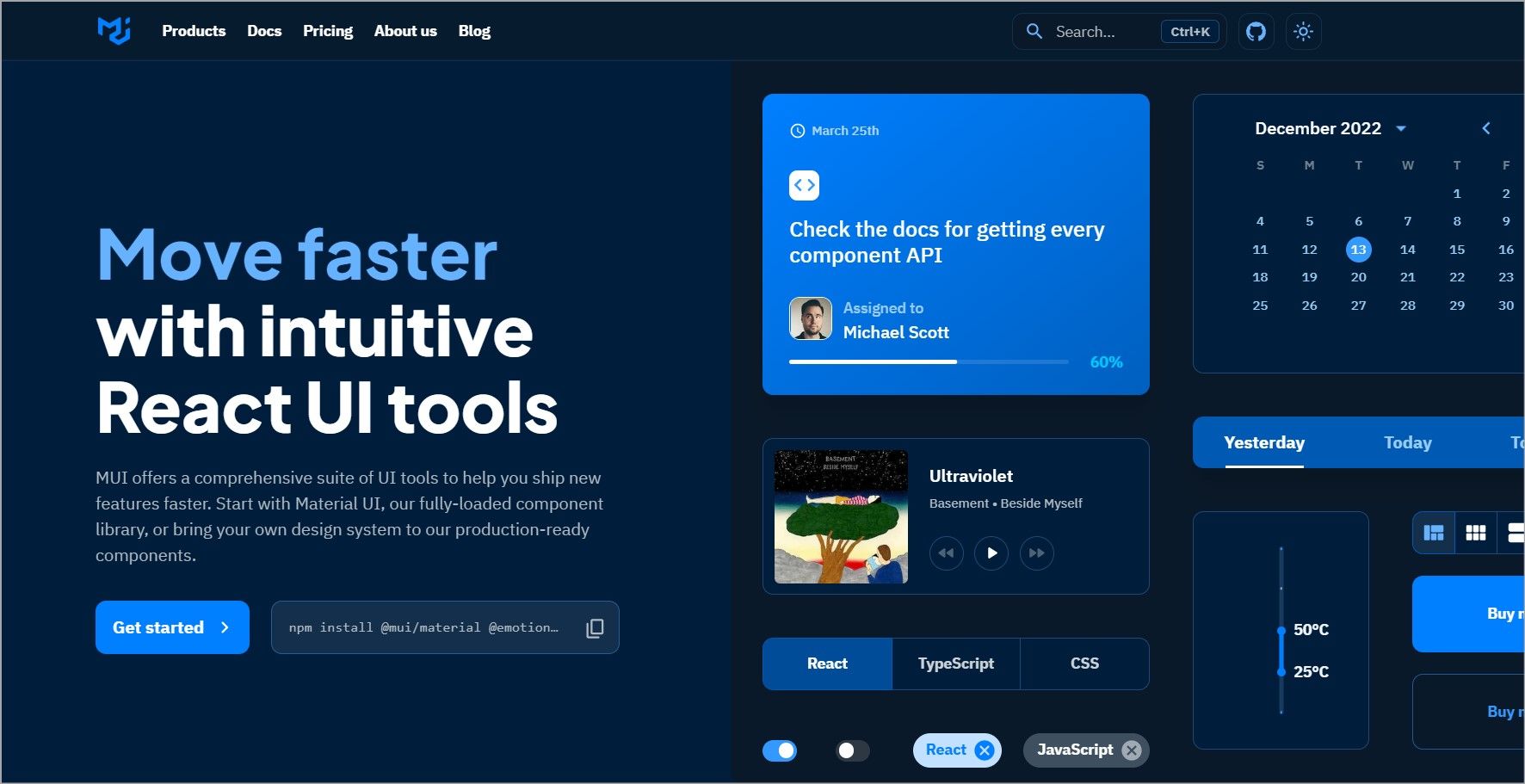
3. رابط کاربری مواد

Material UI (MUI) یکی از محبوبترین کتابخانههای مؤلفه React با بیش از 80 هزار ستاره در GitHub است. به طور پیش فرض، MUI اجزایی را ارائه می دهد که از استانداردهای طراحی متریال Google پیروی می کنند. با این حال می توانید این اجزا را مطابق با نیازهای طراحی خود سفارشی کنید.
جدای از اجزا، MUI قالب ها و کیت های طراحی را نیز ارائه می دهد. قالبها طرحهای رابط کاربری از پیش طراحیشدهای هستند که به شما کمک میکنند تا به سرعت قسمتهای جلویی بسازید. کیت طراحی مجموعهای از عناصر و سبکهای طراحی است که با هدف کمک به طراحان و توسعهدهندگان در دستیابی به یک طراحی سازگار است.
نسخه انجمن MUI رایگان است اما نسخه حرفه ای و پریمیوم با ویژگی های پیشرفته تر وجود دارد.
ویژگی های کلیدی Material UI
- کامپوننت ها با قابلیت های قالب بندی بسیار قابل تنظیم هستند.
- قطعات آماده تولید هستند.
- دسترسی یک اولویت اصلی برای همه اجزایی است که MUI ارسال می کند.
- دارای اسناد جامعی است که به راحتی قابل پیمایش است.
- چندین نمونه استفاده از فناوریهای MUI مانند Remix، Next.js، Gatsby.js و بسیاری موارد دیگر دارد که نحوه استفاده از MUI را نشان میدهد.
- از TypeScript پشتیبانی می کند.
- این بسیار محبوب است و دارای یک انجمن بزرگ است که می تواند در مورد سؤالات در مورد MUI کمک کند.
- کیت های رابط کاربری از پیش ساخته شده برای اجزای طراحی متریال برای Figma، Adobe XD، Sketch و UXPin ارائه می دهد.
- MUI مجموعه بزرگی از آیکون ها را فراهم می کند.
برای شروع استفاده از مؤلفه های MUI، Material UI را در پروژه خود نصب کنید.
4. رابط کاربری بدون سر

Headless UI کتابخانه ای از اجزای بدون استایل و در دسترس است. Headless UI به شما کمک میکند با مدیریت ویژگیها و نقشهای آریا، مدیریت فوکوس، پیمایش صفحهکلید و اطمینان از پشتیبانی از صفحهخوانها، اجزای فراگیر بسازید.
این کامپوننت ها با Tailwind CSS به خوبی کار می کنند.
ویژگی های کلیدی Headless UI
- اجزای آن بدون استایل هستند که به شما کنترل کامل بر ظاهر آنها می دهد.
- اجزای Headless UI کاملاً در دسترس هستند که به شما کمک میکند بدون صرف زمان زیادی برای ساخت و آزمایش اجزا، برنامههای جامع ایجاد کنید.
- از طریق Tailwind UI نمونه هایی از پیش طراحی شده را ارائه می دهد که می توانید در پروژه خود استفاده کنید.
5. رابط کاربری بعدی

Next UI یک کتابخانه React نسبتاً جدید است. این به طور کامل با Next.js سازگار است و به شما امکان می دهد یک پروژه Next.js با حداقل تنظیمات ایجاد کنید.
Next UI هنوز در مرحله بتا است اما دارای ویژگی های متعددی برای ساخت وب سایت های خیره کننده و قابل دسترس است.
ویژگی های کلیدی Next UI
- همه اجزا از دستورالعمل های WAI-ARIA پیروی می کنند و از ناوبری و فوکوس صفحه کلید پشتیبانی می کنند.
- دارای تم های پیش فرض است که می توانید آن ها را مطابق با نیازهای خود سفارشی کنید.
- شما همچنین می توانید حالت تاریک را تنها با چند خط کد پیاده سازی کنید.
- مجموعه ای از پرس و جوهای رسانه CSS را برای ایجاد طرح بندی های پاسخگو فراهم می کند.
- دارای یک API کاملاً تایپ شده است که به شما کمک می کند تا یک برنامه کاربردی امن ایجاد کنید.
- اجزای UI بعدی از رندر سمت سرور پشتیبانی می کنند.
کتابخانه خود را با دقت انتخاب کنید
ایجاد برنامه های کاربردی در دسترس می تواند زمان بر باشد. استفاده از کتابخانه UI آسانتر است. برای پروژه های React، چندین کتابخانه برای انتخاب وجود دارد. هنگام انتخاب یک کتابخانه، تصمیم بگیرید که آیا یک مؤلفه بدون هد می خواهید که به شما کنترل کامل استایل و عملکرد را بدهد یا اجزای از پیش طراحی شده و قابل تنظیم.
اگر میخواهید کنترل کامل روی طراحی داشته باشید، رابط کاربری Radix و Headless عالی هستند، در حالی که اگر میخواهید یک کتابخانه آماده برای استفاده داشته باشید، Material UI و Next UI گزینههای خوبی هستند.